【JavaScript 07】函数声明 地位平等 函数提升 属性方法 作用域 参数 arguments对象 闭包 IIFE立即调用函数表达式 eval命令
函数
- 1 概述
- 1.1 声明
- 1.2 重复声明
- 1.3 圆括号/return/recursion
- 1.4 一等公民
- 1.5 函数提升
- 2 函数属性与方法
- 2.1 name属性
- 2.2 length属性
- 2.3 toString()
- 3 函数作用域
- 3.1 概念
- 3.2 函数内部变量提升
- 3.3 函数本身作用域
- 4 参数
- 4.1 概念
- 4.2 省略
- 4.3 传递
- 4.4 同名
- 4.5 arguments 对象
- 5 其他
- 5.1 闭包
- 5.2 立即调用函数表达式(IIFE)
- 6 eval 命令
- 6.1 基本用法
- 6.2 eval 别名调用
1 概述
函数是可反复调用的代码块
并且可以接受输入参数,不同参数有唯一对应的返回值
1.1 声明
JS有三种声明函数的方法**(Function Declaration)**
1 function 命令
function 命令声明代码区块构成函数
function print(s) {console.log(s);
}
上面的代码命名了一个print函数,以后使用print()这种形式,就可以调用相应的代码
2 函数表达式
使用变量赋值的写法
var print = function(s) {console.log(s);
};
此种写法将一个匿名函数赋值给变量
此时的该匿名函数可称为函数表达式(Function Expression),注意赋值语句的等号右侧只能放表达式
注意采用函数表达式声明函数时,function命令后面不带有函数名
若加上函数名,该函数名只在函数体内部有效,用于指代函数表达式本身,而在函数体外部无效
var print = function x() {console.log(typeof x);
};x
// ReferenceError: x is not definedprint()
// function
function命令后加入函数名的使用函数表达式声明函数的用处有二:
- 可以在函数体内部调用自身(实际上第一种方式也可以直接调用自身)
- 方便除错(除错工具显示函数调用栈时,将显示函数名,而不再显示这里是一个匿名函数)
由于以上原因也常见如下形式的声明函数
var f = function f() {};
注意函数表达式需要在语句的结尾加上分号,表示语句结束
而函数声明在结尾的大括号后面不用加分号
总的来说,这两种声明函数的方式差别很细微,可以近似认为等价
3 Function 构造函数
var add = new Function('x','y','return x + y'
);// 等价于
function add(x, y) {return x + y;
}
上面代码中Function构造函数接受三个参数,除了最后一个参数是add函数的函数体,其他参数都是add函数的参数
可以传递任意数量的参数给Function构造函数,只有最后一个参数会被当做函数体
Function构造函数可以不使用new命令,返回结果完全一样
但是这种声明函数的方式非常不直观,几乎无人使用
1.2 重复声明
如果同一个函数被多次声明,后面的声明就会覆盖前面的声明
并且需要注意的是,由于函数名提升(类似变量提升),前一次声明在任何时候都是无效的
function f() {console.log(1);
}
f() // 2function f() {console.log(2);
}
f() // 2
1.3 圆括号/return/recursion
调用函数需要使用圆括号运算符,其中可以加入函数参数
function add(x, y) {return x + y;
}add(1, 1) // 2
JavaScript 引擎遇到return语句,就直接返回return后面的那个表达式的值,后面即使还有语句也不会得到执行
return语句不是必需的,如果没有的话,该函数就不返回任何值,或者说返回undefined
函数可以调用自身也即递归(recursion)
如下面计算斐波那契数列
function fib(num) {if (num === 0) return 0;if (num === 1) return 1;return fib(num - 2) + fib(num - 1);
}fib(6) // 8
1.4 一等公民
JS将函数视为一种值,与其他数据类型(数值,字符串,布尔值等)地位平等,因此称为第一等公民,可以理解为变量
凡是可以使用值的地方就能使用函数
如可以将函数赋值给变量或者对象的属性
甚至可以作为参数传入其他函数,又或是作为函数结果返回
函数只是一个可以执行(后接圆括号)的值,并无特殊之处
function add(x, y) {return x + y;
}// 将函数赋值给一个变量
var operator = add;// 将函数作为参数以及返回值
function a(op) {return op;
}a(add)(3, 3)
// 6
1.5 函数提升
JavaScript 引擎将函数名视同变量名,所以采用function命令声明函数时,整个函数会像变量声明一样被提升到代码头部
下面的代码不会报错
f();function f() {}
实际上由于变量提升,函数 f 被提升到了代码头部,也就是在调用之前已经声明了
但是要注意若采用赋值语句定义函数,JavaScript 就会报错
(所以说尽量先声明再调用,或者尽量使用function命令)
f();
var f = function() {};
// TypeError: undefined is not a function
因为上面的代码等价于
var f;
f();
f = function() {};
调用f的时候,f只是被声明了,还没有被赋值,等于undefined,因而报错
同时由于变量提升我们还要注意若同时采用function命令和var赋值语句声明同一个函数
var f = function() {console.log('1');
} // 后半部分没有被提升实现第二次覆盖function f() {console.log('2');
} // 整个被提升到首部实现第一次覆盖f() // 1
上面例子表面上后面声明的函数f,应该覆盖前面的var赋值语句,但是由于存在函数提升,实际上正好反过来
2 函数属性与方法
2.1 name属性
函数的name属性返回函数名
若是通过变量赋值定义的函数则name属性返回变量名
但是若变量的值不是匿名函数而是具名函数,则name属性返回function关键字之后的函数名
function f1() {}
f1.name // "f1"var f2 = function() {};
f2.name // "f2"var f3 = function myName() {};
f3.name // "myName"
由此可见,f3.name返回函数表达式名
但此时真正的函数名依旧是f3,而myName只能在函数体内部使用
name属性的用处一般是获取参数函数名
var myFunc = function() {};function test(f) {console.log(f.name);
}test(myFunc) // myFunc //打印则没有引号
 函数test内部通过name属性可以知道传入的参数是什么函数
函数test内部通过name属性可以知道传入的参数是什么函数
2.2 length属性
length属性返回函数预期传入的参数个数(定义参数个数)
function f(a, b) {}
f.length // 2
上面代码定义了空函数f,其length属性就是定义时的参数个数
不管调用时输入多少个参数,length属性始终等于2
length属性提供的机制用于判断定义和调用时的参数差异,以便实现面向对象编程的方法重装(overload)
2.3 toString()
toString()方法返回字符串,内容是函数源码,包括换行符
对于JS引擎提供的原生函数,toString()方法返回function () { [native code] }
同时函数内部注释也可以返回,利用此点可以实现多行字符串
function f() {a();b();c();
}f.toString()
// 和前面实测输出多行字符串一样
// 实测Edge浏览器会将换行制表输出为/n/t
// 而在Firefox浏览器可以完美实现,因此实际上并不常用Math.sqrt.toString()
// "function sqrt() { [native code] }"
// 由于输出字符串纯文本,所以无法展开function f() {/*这是一个多行注释
*/}f.toString()
// "function f(){/*
// 这是一个
// 多行注释
// */}"// 实现多行字符串
var multiline = function(fn) {var arr = fn.toString().split('\n');return arr.slice(1, arr.length - 1).join('\n');
};function f() {/*俺是一个多行注释
*/}multiline(f);
// " 这是一个
// 多行注释"
// 由于tab键的存在原因会出现多余的空格

3 函数作用域
3.1 概念
作用域(scope)是指变量存在的范围
ES5规范中JS只有全局作用域和函数作用域
前者的变量在整个程序中一直存在
后者的变量只在函数内部存在
ES6新增块级作用域
对于顶层函数,函数外声明的变量即为全局变量(global variable)
函数内外都可读取
var v = 1;function f() {console.log(v);
}f() // 1
而函数内部定义的变量则在外部无法读取即为局部变量(local variable)
并且函数内部定义的变量将会在其作用域覆盖同名的全局变量
function f() {var v = 1;
}v // ReferenceError: v is not defined---
var v = 1;function f() {var v = 2;console.log(v);
}f() // 2
v // 1
注意对于var命令来说,局部变量只能在函数内部声明,在其他区块中声明,一律都是全局变量
if (true) {var x = 5;
}
console.log(x); // 5
上面代码中,变量x在条件判断区块之中声明,结果就是一个全局变量,可以在区块之外读取
3.2 函数内部变量提升
与全局作用域一样,函数作用域内部也会产生变量提升
var命令声明的变量在任何位置都会将声明提升到函数体头部
function foo(x) {if (x > 100) {var tmp = x - 100;}
}// 等价于
function foo(x) {var tmp;if (x > 100) {tmp = x -100;}
}
3.3 函数本身作用域
函数本身作为值也有作用域
其作用域依旧与变量一样属于其声明时所在,而非运行(调用)时所在
var a = 1;
var x = function() {console.log(a);
};function f() {var a = 2;x();
}f() // 1
上面代码中函数 x 是在函数f的外部声明的,所以作用域绑定外层
内部变量 a 不会到函数 f 体内取值
由此不注意便会产生错误
var x = function() {console.log(a);
};function y(f) {var a = 1;f();
}y(x) // ReferenceError: a is not defined
上面代码将函数x作为参数,传入函数y
但是,函数x是在函数y体外声明的,作用域绑定外层,因此找不到函数y的内部变量a,导致报错
同理函数体内部声明的函数作用域绑定函数体内部
function foo() {var x = 1;function bar(x) {console.log(x);}return bar;
}var x = 2;
var f = foo();
f() // 1
上面代码中,函数foo内部声明了一个函数bar,bar的作用域绑定foo
当我们在foo外部取出bar执行时,变量x指向的是foo内部的x,而不是foo外部的x
由于此种机制构成闭包现象
4 参数
4.1 概念
函数运行时需要的外部数据
function square(x) {return x * x;
}square(2) // 4
square(4) // 16
4.2 省略
JS的函数参数不是必须的,允许省略也允许冗余
function f(a, b) {return a;
}f(1, 2, 3) // 1
f(1) // 1
f() // undefinedf.length // 2
上面代码的函数f定义了两个参数,但是运行时无论提供多少个参数(或者不提供参数),JavaScript 都不会报错
省略的参数的值就变为undefined
需要注意的是,函数的length属性与实际传入的参数个数无关,只反映函数预期传入的参数个数
但是没有办法只省略靠前的参数,而保留靠后的参数
如果一定要省略靠前的参数,只有显式传入undefined
function f(a, b) {return b;
}f(, 1) // Uncaught SyntaxError: Unexpected token ','
f(undefined, 1) // 1
4.3 传递
函数参数若是原始类型的值(数值,字符串,布尔值),则传递方式是值传递(passes by value)
也即在函数体内部修改参数值不会影响外部
也即内部值是原始值的拷贝
var p = 2;function f(p) {p = 3;
}
f(p);p // 2
函数参数如果是复合类型的值(数组,对象,函数),则传递方式是地址传递(pass by reference)
也就是说传入函数的是原始值的地址,因此在函数内部修改参数将会影响到原始值
var obj = { p: 1 };function f(o) {o.p = 2;
}
f(obj);obj.p // 2
上面代码中,传入函数f的是参数对象obj的地址
因此在函数内部修改obj的属性p,会影响到原始值
但要注意若函数内部修改的不是参数对象的某个属性,而是直接替换掉整个参数,此时不会影响原始值,这是因为形式参数的值实际是实际参数的地址,重新对形参赋值会导致形参指向另外的地址,这样的话保存在原地址的值当然不会影响
var obj = [1, 2, 3];function f(o) {o = [2, 3, 4];
}
f(obj);obj // [1, 2, 3]
4.4 同名
若有同名参数,择取最后的值
即使后面没有值或被省略(undefined),也是以其为准
function f(a, a) {console.log(a);
}f(1, 2) // 2
---function f(a, a) {console.log(a);
}f(1) // undefined
此时若想获得第一个a的值则可以使用arguments对象
function f(a, a) {console.log(arguments[0]);
}f(1) // 1
4.5 arguments 对象
1 定义
由于JS允许函数具有不定数目的参数
因此需要arguments对象的机制用于在函数体内部读取所有参数
arguments对象包含函数运行时的所有参数
但是这个对象只能在函数体内部使用
var f = function (one) {console.log(arguments[0]);console.log(arguments[1]);console.log(arguments[2]);
}f(1, 2, 3)
// 1
// 2
// 3
正常模式下arguments对象可以在运行时修改
var f = function(a, b) {arguments[0] = 3;arguments[1] = 3;return a + b;
}f(1, 1) // 6
上面代码中函数f()调用时传入的参数,在函数内部被修改
严格模式下,arguments对象与函数参数不具有联动关系
也即修改arguments对象不会影响实际的函数参数
var f = function(a, b) {'use strict'; // 开启严格模式arguments[0] = 3;arguments[1] = 3;return a + b;
}f(1, 1) // 2
通过arguments对象的length属性可以判断函数调用时到底带几个参数
function f() {return arguments.length;
}f(1, 2, 3); // 3
f(1); // 1
f(); // 0
2 数组
需要注意的是虽然arguments很像数组,但其实是一个对象
数组专有的方法(比如slice和forEach),不能在arguments对象上直接使用
如果要让arguments对象使用数组方法,真正的解决方法是将arguments转为真正的数组
下面是两种常用的转换方法:
- slice方法
- 逐一填入新数组
var args = Array.prototype.slice.call(arguments);// 或者
var args = [];
for (var i = 0; i < arguments.length; i++) {args.push(arguments[i]);
}
3 callee 属性
arguments对象带有一个callee属性,返回其所对应的原函数
var f = function() {console.log(arguments.callee === f);f() // true
可以通过arguments.callee,达到调用函数自身的目的
这个属性在严格模式里面是禁用的,因此不建议使用
5 其他
5.1 闭包
闭包closure是JS的难点,也是特色,可以构建许多高级应用
理解闭包,需要理解JS变量作用域
全局作用域以及函数作用域,函数内部可以直接读取全局变量
但是一般函数外部无法读取函数内部声明的变量
function f1() {var n = 666;
}console.log(n)
// Uncaught ReferenceError: n is not defined
但出于种种原因需要得到函数内的局部变量
这便需要用到JS特有的链式作用域结构(chain scope)
子对象会一级一级地向上寻找所有父对象的变量
所以父对象的所有变量,对子对象都是可见的,反之则不成立
function f1() {var n = 999;function f2() {console.log(n);}return f2;
}var result = f1();
result(); // 999
上面代码中函数f1的返回值就是函数f2,由于f2可以读取f1的内部变量,所以就可以在外部获得f1的内部变量了
闭包即是函数f2,也即能够读取其他函数内部变量的函数
闭包的最大用处有二:
- 可以读取外层函数内部的变量
- 让外层函数内部变量始终保存在内存中,也即闭包可以使其诞生环境持续存在
下面闭包使得内部变量记住上次调用的运算结果
function createIncrementor(start) {return function() {return start++;};
}var inc = createIncrementor(5);inc() // 5
inc() // 6
inc() // 7
上面代码中start是函数createIncrementor的内部变量
通过闭包,start的状态被保留了,每一次调用都是在上一次调用的基础上进行计算
从中可以看到闭包inc使得函数createIncrementor的内部环境,一直存在
因此闭包可以看作是函数内部作用域的一个接口
闭包之所以能够返回外层函数的内部变量,是因为闭包(如上面的inc)使用到了外层变量(start),导致外层函数(createIncrementor)不能从内存释放
只要闭包没有被垃圾回收机制清除,外层函数提供的运行环境也就不会被清除,其内部变量将会始终保存当前值,用于闭包读取
闭包还有的另外的用处就是封装对象的私有属性和私有方法
function Person(name) {var _age;function setAge(n) {_age = n;}function getAge() {return _age;}return {name: name,getAge: getAge,setAge: setAge};
}var p1 = Person('Zane');
p1.setAge(25);
p1.getAge() // 25
上面代码中,函数Person的内部变量_age,通过闭包getAge和setAge,变成了返回对象p1的私有变量
注意外层函数每次运行都会产生新的闭包
而此闭包会保留外层函数的内部变量,因此内存消耗会很大
我们不能滥用闭包,否则引起网页的性能问题
5.2 立即调用函数表达式(IIFE)
根据 JavaScript 的语法,圆括号()跟在函数名之后表示调用该函数
有时我们需要在定义函数之后立即调用函数
但此时不能在函数定义后加圆括号,否则产生语法错误
这是由于function这个关键字既可以当作语句,也可以当作表达式,为了避免解析的歧义,JavaScript 规定,如果function关键字出现在行首,一律解释成语句
function f() { /* code */ } ();
// Uncaught SyntaxError: Unexpected token ')'
引擎看到以上行首是function关键字之后,认为这一段都是函数的定义,不应该以圆括号结尾,所以报错
// 语句
function f() {}// 表达式
var f = function f() {}
当做表达式时函数可以定义后直接加圆括号调用
var f = function f(){ return 1}();
f // 1
上面的代码中函数定义后直接加圆括号调用,没有报错
原因是function作为表达式,引擎把函数定义当作一个值
函数定义后立即调用的解决方法,就是不要让function出现在行首,让引擎将其理解成一个表达式
最简单的处理就是将其放在一个圆括号里面
(function() { /* code */ }());
// or
(function() { /* code */ })();
上面两种写法都是以圆括号开头,引擎就会认为后面跟的是一个表达式,而不是函数定义语句,所以就避免了错误
以上即为立即调用函数表达式(Immediately-Invoked Function Expression),简称 IIFE
注意上面两种写法最后的分号都是必须的
连着两个IIFE之间没有分号则可能会报错,JavaScript 会将它们连在一起解释,将第二行解释为第一行的参数
推而广之,任何让解释器以表达式来处理函数定义的方法,都能产生同样的IIFE效果
var i = function(){ return 10; }();
true && function(){ /* code */}();
0, function(){ /* code */}();!function () { /* code */ }();
~function () { /* code */ }();
-function () { /* code */ }();
+function () { /* code */ }();
通常情况下只对匿名函数使用这种立即执行的函数表达式
目的有二:
- 不必为函数命名,避免污染全局变量
- IIFE内部形成单独作用域,可封装外部无法读取的私有变量
// 写法一
var tmp = newData;
processData(tmp);
storeData(tmp);// 写法二
(function () {var tmp = newData;processData(tmp);storeData(tmp);
}());
上面代码中写法二比写法一更好,因为完全避免了污染全局变量
6 eval 命令
6.1 基本用法
eval 命令接受字符串作为参数,同时将其当做语句执行(or表达式)
eval('var a = 1;');
a // 1
上面代码将字符串当作语句运行生成变量a
eval('3x') // Uncaught SyntaxError: Invalid or unexpected token
若参数字符串无法当做语句运行则报错
eval('return;') // // Uncaught SyntaxError: Illegal return statement
放在eval中的字符串应该有独自存在的意义,return必须在函数中使用
如果eval的参数不是字符串,那么会原样返回
eval(1234); // 1234

eval没有自己的作用域,都在当前作用域内执行,因此可能会修改当前作用域的变量的值,造成安全风险
var a = 1;
eval('a = 2');a // 2
上面代码中eval命令修改了外部变量a的值
为了防止这种风险,JavaScript 规定,如果使用严格模式,eval内部声明的变量,不会影响到外部作用域
(function f() {'use strict';eval('var foo = 123');console.log(foo); // ReferenceError: foo is not defined
})()
上面代码中函数f内部是严格模式,这时eval内部声明的foo变量就不会影响到外部
但是即使在严格模式下eval依然可以读写当前作用域的变量,安全风险依旧
(function f() {'use strict';var foo = 1;eval('foo = 2');console.log(foo); // 2
})()
总之eval的本质是在当前作用域之中注入代码
由于安全风险和不利于 JavaScript 引擎优化执行速度,一般不推荐使用
通常情况下eval最常见的场合是解析 JSON 数据的字符串,不过正确的做法应该是使用原生的JSON.parse方法
6.2 eval 别名调用
eval不利于引擎优化执行速度
更麻烦的是引擎在静态代码分析的阶段,可能根本无法分辨执行的是eval
var m = eval;
m('var x = 1');
x // 1
上面代码中,变量m是eval的别名
为了保证eval的别名不影响代码优化,JavaScript 的标准规定,凡是使用别名执行eval,eval内部一律是全局作用域
var a = 1;function f() {var a = 2;var e = eval;e('console.log(a)');
}f() // 1
上面代码中,eval是别名调用,所以即使它是在函数中,作用域还是全局作用域,因此输出的a为全局变量
这样引擎就能确认e()不会对当前的函数作用域产生影响,优化的时候就可以把这一行排除掉
eval的别名调用的形式五花八门,只要不是直接调用,都属于别名调用,因为引擎只能分辨eval()这一种形式是直接调用
eval.call(null, '...')
window.eval('...')
(1, eval)('...')
(eval, eval)('...')
上面这些形式都是eval的别名调用,作用域都是全局作用域
相关文章:

【JavaScript 07】函数声明 地位平等 函数提升 属性方法 作用域 参数 arguments对象 闭包 IIFE立即调用函数表达式 eval命令
函数 1 概述1.1 声明1.2 重复声明 1.3 圆括号/return/recursion1.4 一等公民1.5 函数提升 2 函数属性与方法2.1 name属性2.2 length属性2.3 toString() 3 函数作用域3.1 概念3.2 函数内部变量提升3.3 函数本身作用域 4 参数4.1 概念4.2 省略4.3 传递4.4 同名4.5 arguments 对象…...

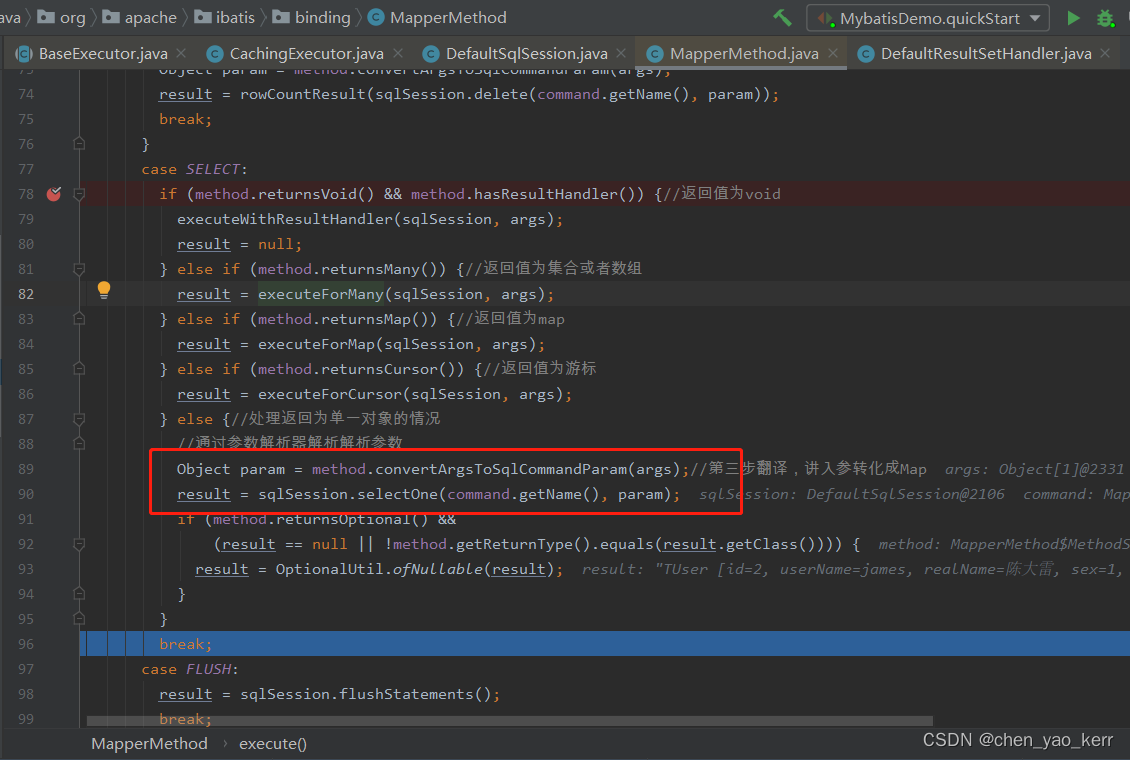
MyBatis源码分析_ResultSetHandler(7)
目录 1. 传统JDBC 2. Mybatis访问数据库 2.1 Statement访问数据库 2.2 火枪手 ResultSetHandler 出现 3. ResultSetHandler处理结果集 3.1 首先就是进入 handleResultSets 方法 3.2 handleResultSet 方法根据映射规则(resultMap)对结果集进行转化…...

Unittest加载执行用例的方法总结
前言 说到测试框架,unittest是我最先接触的自动化测试框架之一了, 而且也是用的时间最长的, unittest框架有很多方法加载用例,让我们针对不同的项目,不同项目的大小及用例的多少自己选择加载方式。今天我们就简单的说说…...

使用预训练的2D扩散模型改进3D成像
扩散模型已经成为一种新的生成高质量样本的生成模型,也被作为有效的逆问题求解器。然而,由于生成过程仍然处于相同的高维(即与数据维相同)空间中,极高的内存和计算成本导致模型尚未扩展到3D逆问题。在本文中࿰…...

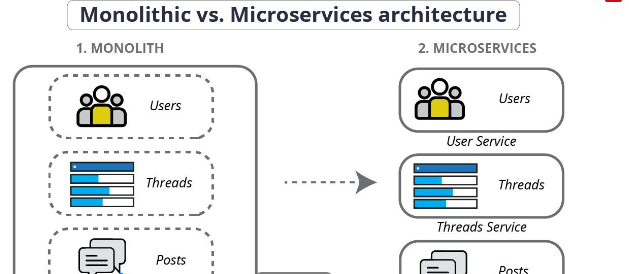
微服务测试是什么?
微服务测试是一种特殊的测试类型,因为它涉及到多个独立的服务。以下是进行微服务测试的一般性步骤: 【B站最通俗易懂】Python接口自动化测试从入门到精通,超详细的进阶教程,看完这套视频就够了 1. 确定系统架构 了解微服务架构对…...
)
《现代C++教程》笔记(5-7)
文章目录 5 智能指针与内存管理5.1 RAII与引用计数5.2 std::shared_ptr5.3 std::unique_ptr5.4 std::weak_ptr 6 正则表达式7 并行与并发7.1 并行基础7.2 互斥量与临界区7.3 期物7.4 条件变量7.5 原子操作与内存模型 5 智能指针与内存管理 5.1 RAII与引用计数 在传统 C 中&am…...

红黑树深入剖析【C++】
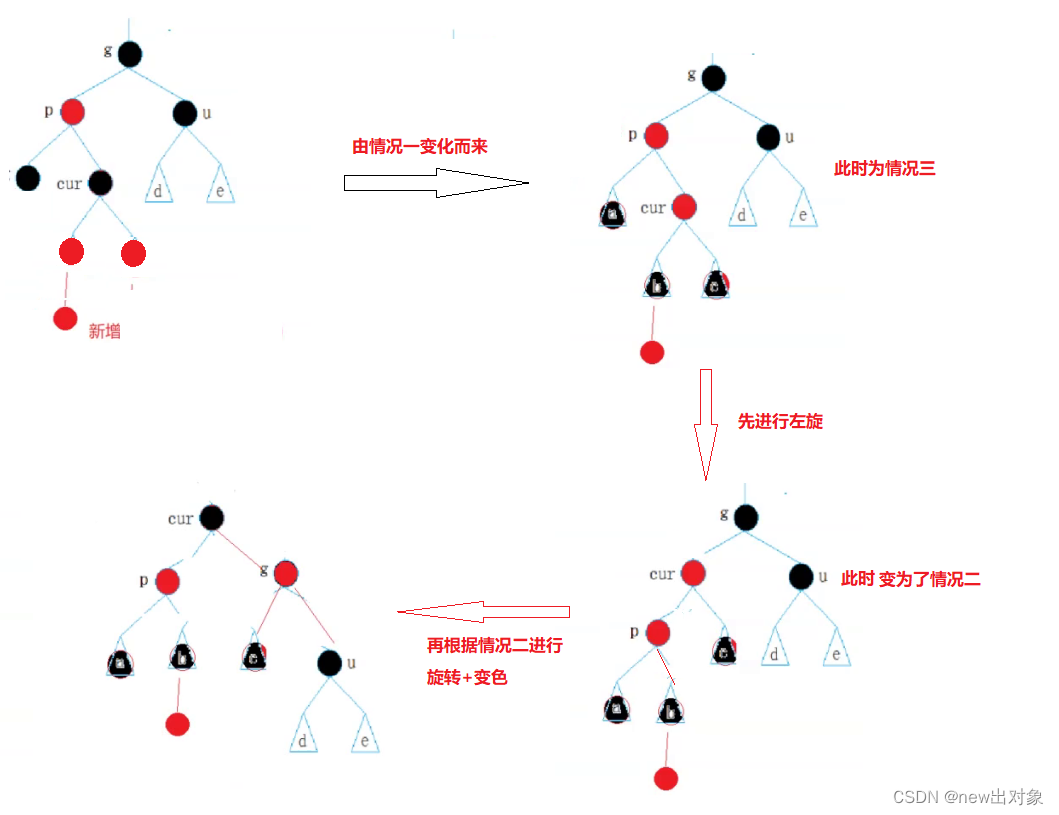
目录 一、红黑树概念 二、红黑树节点结构设计 三、插入操作 处理情况1 处理情况2 处理情况3 插入总结: 四、插入操作源码 五、红黑树验证 一、红黑树概念 红黑树,是一种二叉搜索树,但在每个结点上增加一个存储位表示结点的颜色࿰…...

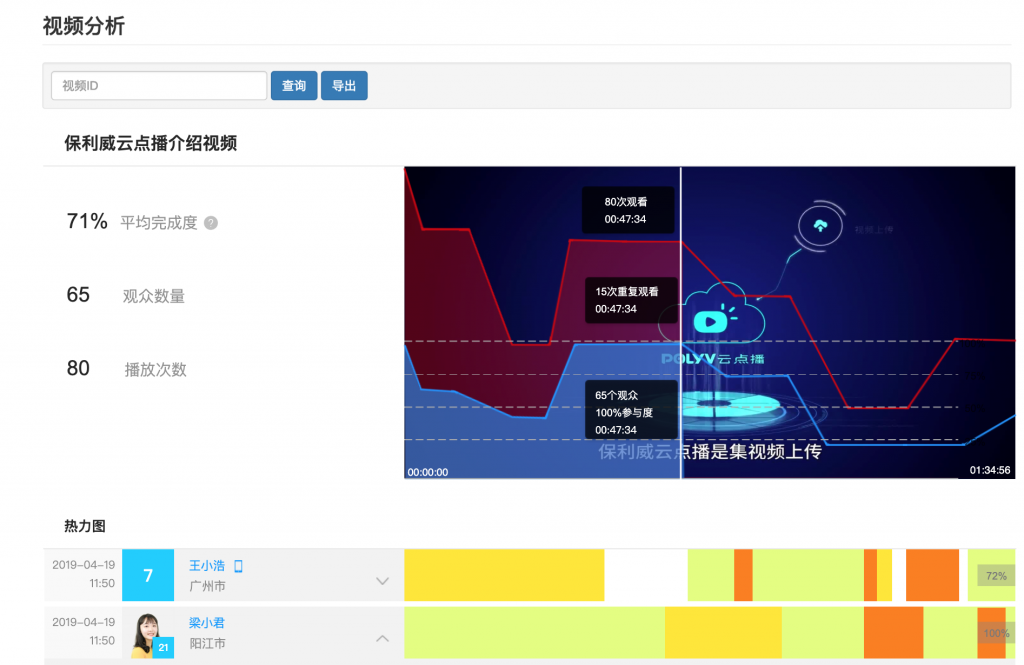
教育机构视频播放时观看行为分析有哪些应用?
教育机构视频播放时观看行为分析有哪些应用? 观看行为分析 观看行为分析是指我们平台基于视频大数据分析,能够以秒为粒度展示观众如何观看您的视频。 视频观看热力图是单次观看行为的图形化表示,我们平台云点播视频的每一次播放࿰…...

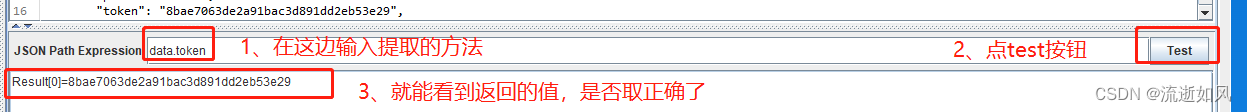
Jmeter+验证json结果是否正确小技巧
前言: 通过sql语句或者返回的参数,可以在查看结果树返回的结果中,用方法先跑一下验证是否取到自己想要的值 步骤: 1、添加查看结果树 2、跑出结果 3、在查看结果树中 text改成选Json Path Tester 返回的值如果是列表里面的字符…...
: singleton类型的bean和prototype类型的bean协同工作的方法(一))
Spring 6.0官方文档示例(22): singleton类型的bean和prototype类型的bean协同工作的方法(一)
一、配置文件: <beans xmlns"http://www.springframework.org/schema/beans"xmlns:xsi"http://www.w3.org/2001/XMLSchema-instance"xmlns:context"http://www.springframework.org/schema/context"xsi:schemaLocation"http…...

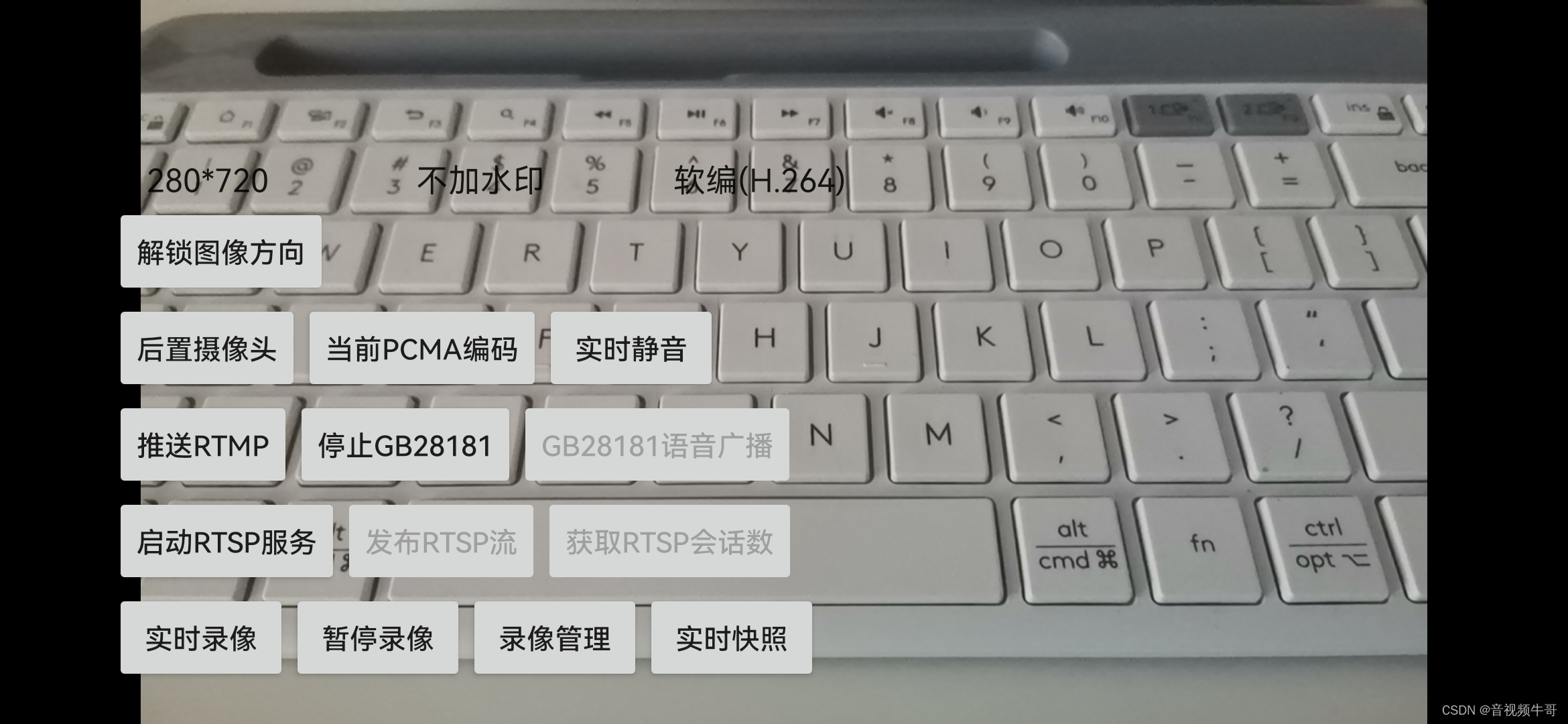
Android平台GB28181设备接入侧如何同时对外输出RTSP流?
技术背景 GB28181的应用场景非常广泛,如公共安全、交通管理、企业安全、教育、医疗等众多领域,细分场景可用于如执法记录仪、智能安全帽、智能监控、智慧零售、智慧教育、远程办公、明厨亮灶、智慧交通、智慧工地、雪亮工程、平安乡村、生产运输、车载终…...

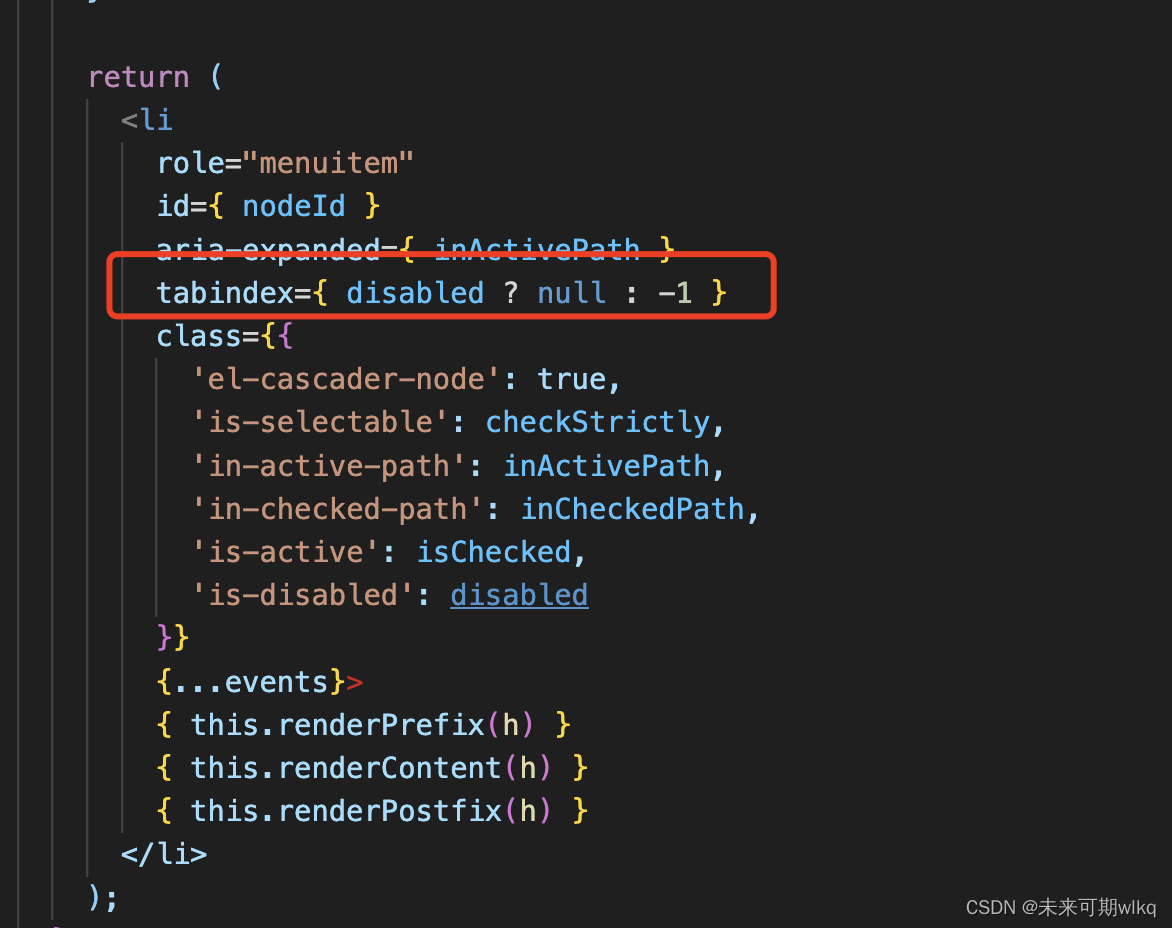
el-Cascader 中div上绑定keyDown事件
keydown,keyup,keypress 事件默认是给页面上可以聚焦的元素绑定键盘事件,例如input输入框,点击输入框即代表聚焦在该元素上。那么想要给div或者其他不能聚焦的元素上使用键盘事件怎么处理呢?这里用到tabindex属性。 …...

elementUI 表格滚动分页加载请求数据
需求:elementui Table表格滚动分页(不使用分页组件),请求数据。 1、自定义加载更多数据的指令,在utils文件夹中创建 loadMore.js /*** 加载更多数据的指令*/ export default {install(Vue) {Vue.mixin({directives: …...

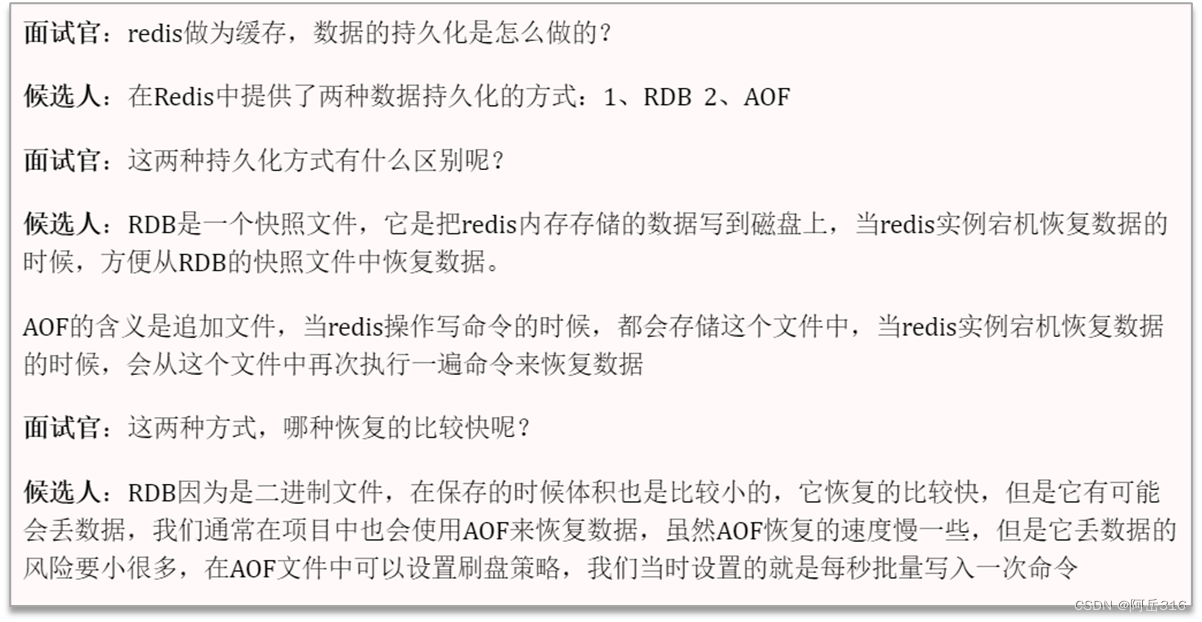
JAVA面试总结-Redis篇章(五)——持久化
Java面试总结-Redis篇章(五)——持久化 1.RDBRDB全称Redis Database Backup file (Redis数据备份文件),也被叫做Redis数据快照。简单来说就是把内存中的所有数据都记录到磁盘中。当Redis实例故障重启后,从磁盘读取快照文件&#x…...

【数据结构】·顺序表函数实现·赶紧学起来呀
💐 🌸 🌷 🍀 🌹 🌻 🌺 🍁 🍃 🍂 🌿 🍄🍝 🍛 🍤 📃个人主页 :阿然成长日记 …...

C++,类和对象-多态,制作饮品
#include<iostream> using namespace std;//多态案例,制作饮品class AbstractDrinking { public://煮水virtual void Boil() 0;//冲泡virtual void Brew() 0;//倒入茶杯virtual void PourInCup() 0;//加入辅料virtual void PutSomething() 0;//制作饮品vo…...

网站分析:学习如何分析目标网站的页面结构和URL规律,确定爬取目标和策略。
要学习如何分析目标网站的页面结构和URL规律,确定爬取目标和策略,可以遵循以下步骤: 目标网站的页面结构分析: 寻找目标网站的主页,并观察主页上的链接、导航菜单和内容分类等元素,以了解网站的整体结构。 …...

《向量数据库指南》:向量数据库Pinecone如何集成数据湖
目录 为什么选择Databricks? 为什么选择Pinecone? 设置Spark集群 环境设置 将数据集加载到分区中 创建将文本转换为嵌入的函数 将UDF应用于数据 更新嵌入 摘要 使用Databricks和Pinecone在规模上创建和索引向量嵌入 建立在Apache Spark之上的Databricks是一个强大的…...

Vue3中使用pinia
在Vue 3中使用Pinia,您需要按照以下步骤进行设置: 安装Pinia: npm install pinia创建和配置Pinia存储: // main.jsimport { createApp } from vue import { createPinia } from pinia import App from ./App.vueconst app create…...

Mysql中(@i:=@i+1)的介绍
i:i1 表达式 生成伪列实现自增序列 语法: select (i:i1) as ,t.* from table_name t,(select i:0) as j (i:i1)代表定义一个变量,每次叠加 1; (select i:0) as j 代表建立一个临时表,j是随便取的表名,但别名一定…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

06 Deep learning神经网络编程基础 激活函数 --吴恩达
深度学习激活函数详解 一、核心作用 引入非线性:使神经网络可学习复杂模式控制输出范围:如Sigmoid将输出限制在(0,1)梯度传递:影响反向传播的稳定性二、常见类型及数学表达 Sigmoid σ ( x ) = 1 1 +...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

【 java 虚拟机知识 第一篇 】
目录 1.内存模型 1.1.JVM内存模型的介绍 1.2.堆和栈的区别 1.3.栈的存储细节 1.4.堆的部分 1.5.程序计数器的作用 1.6.方法区的内容 1.7.字符串池 1.8.引用类型 1.9.内存泄漏与内存溢出 1.10.会出现内存溢出的结构 1.内存模型 1.1.JVM内存模型的介绍 内存模型主要分…...

k8s从入门到放弃之Pod的容器探针检测
k8s从入门到放弃之Pod的容器探针检测 在Kubernetes(简称K8s)中,容器探测是指kubelet对容器执行定期诊断的过程,以确保容器中的应用程序处于预期的状态。这些探测是保障应用健康和高可用性的重要机制。Kubernetes提供了两种种类型…...

第22节 Node.js JXcore 打包
Node.js是一个开放源代码、跨平台的、用于服务器端和网络应用的运行环境。 JXcore是一个支持多线程的 Node.js 发行版本,基本不需要对你现有的代码做任何改动就可以直接线程安全地以多线程运行。 本文主要介绍JXcore的打包功能。 JXcore 安装 下载JXcore安装包&a…...
