Selenium自动化元素定位方式与浏览器测试脚本
Selenium八大元素定位方法
Selenium可以驱动浏览器完成各种操作,比如模拟点击等。要想操作一个元素,首先应该识别这个元素。人有各种的特征(属性),我们可以通过其特征找到人,如通过身份证号、姓名、家庭住址。
同理,一个元素会有各种的特征(属性),我们可以通过这个属性找到这对象。

一、ID定位
通过元素的ID属性值来进行元素定位
(在html标准规范中ID值是唯一的)
定位方法:find_element_by_id(id) #id参数表示的是id的属性值;(定位的元素必须有ID属性)
driver.find_element_by_id("kw")
二、NAME定位
通过元素的NAME属性值来进行元素定位;
(name属性值在html页面中是可以重复的);
定位方法:find_element_by_name(name)
#name参数表示的是name的属性值;
(定位元素必须有NAME属性)driver.find_element_by_name("wd")
三、CLASS_NAME定位
通过元素的CLASS属性值来进行元素定位;
(class属性值在html页面中是可以重复的);
定位方法:find_element_by_class_name(class_name)
#class_name参数表示的是class的属性值;
(定位元素必须有class属性)
注意:class属性值有多个时(用空格隔开),仅需要其中一个属性值:
(但若是使用Xpath属性定位时,需要用到全部属性值)
比如:driver.find_element_by_class_name(“s_ipt”)
四、TAG_NAME定位(不建议使用)
通过元素的标签名称来进行元素定位,在同一个html页面当中,相同标签元素会有很多;
定位方法:find_element_by_tag_name(tag_name)
#tag_name参数表示的是元素的标签名;
(定位元素必须有标签名)
如果有重复的元素定位到的元素默认都是第一个;
例:driver.find_element_by_tag_name("input")
五、LINK_TEXT定位
通过超链接的全部文本信息来进行元素定位
(主要用来定位a标签);
定位方法:find_element_by_link_text(link_text)
#link_text参数表示的是超链接(a标签)的全部文本内容;driver.find_element_by_link_text("新闻")
driver.find_element_by_link_text("地图")
六,PARTIAL_LINK_TEXT定位(使用少)
通过超链接的局部文本信息来进行元素定位(主要用来定位a标签);
定位方法:find_element_by_partial_link_text(partial_link_text)
#partial_link_text参数表示的是超链接(a标签)的局部文本内容;例:find_element_by_partial_link_text("访问")
find_element_by_partial_link_text("网站")
七、定位一组元素
定位一组元素的方法
find_elements_by_id(id)
find_elements_by_tag_name(tag_name)定位一组元素返回的值是一个里列表;可以通过下标来使用列表中的元素;(下标以0开始)
8,XPATH定位及CSS定位
在页面当中,有一些元素无法通过元素的信息精准的定位到,所以需要Xpath定位。
什么是XPATH
Xpath是XML Path的简称,是一门在XML文档中查找元素信息的语言;
XPATH定位策略
路径定位
属性定位
属性与逻辑结合
属性与层级结合
其中路径定位比较常用
定位方法:find_element_by_xpath(xpath)
#xpath表达式
selenium自动化浏览器测试脚本源码:
from selenium import webdriver
import time# 存放浏览器驱动路径
path = "/usr/local/chromedriver_mac_arm64/chromedriver"# 启动浏览器
driver = webdriver.Chrome(path)# 访问网址
url = "https://www.baidu.com"
driver.get(url)# 等待1s
time.sleep(1)# 找到搜索框元素、输入搜索内容“姚咩咩”并提交
driver.find_element_by_id('kw').send_keys('姚咩咩')# 找到确定按钮框元素、并执行点击操作
driver.find_element_by_id('su').click()
time.sleep(2)# 在浏览器的开发者模式下,找到需要定位元素的xpath并copy下来
# //*[@id="9"]/div/div[1]/h3/a 注意要把双引号改成单引号
result = driver.find_element_by_xpath("//*[@id='9']/div/div[1]/h3/a")#点击该元素访问页面
result.click()#睡眠20s后自动关闭网页
time.sleep(20)
driver.close()相关文章:

Selenium自动化元素定位方式与浏览器测试脚本
Selenium八大元素定位方法 Selenium可以驱动浏览器完成各种操作,比如模拟点击等。要想操作一个元素,首先应该识别这个元素。人有各种的特征(属性),我们可以通过其特征找到人,如通过身份证号、姓名、家庭住…...

人机交互与人机混合智能的区别
人机交互和人机融合智能是两个相关但不完全相同的概念: 人机交互是指人与计算机之间的信息交流和互动过程。它关注的是如何设计和实现用户友好的界面,以便人们能够方便、高效地与计算机进行沟通和操作。人机交互通常强调用户体验和界面设计,旨…...

【项目】轻量级HTTP服务器
文章目录 一、项目介绍二、前置知识2.1 URI、URL、URN2.2 CGI2.2.1 CGI的概念2.2.2 CGI模式的实现2.2.3 CGI的意义 三、项目设计3.1 日志的编写3.2 套接字编写3.3 HTTP服务器实现3.4 HTTP请求与响应结构3.5 EndPoint类的实现3.5.1 EndPoint的基本逻辑3.5.2 读取请求3.5.3 构建响…...

sketch如何在线打开?有没有什么软件可以辅助
Sketch 在线打开的方法有哪些?这个问题和我之前回答过的「Sketch 可以在线编辑吗?」是一样的答案,没有。很遗憾,Sketch 没有在线打开的方法,Sketch 也做不到可以在线编辑。那么,那些广告里出现的设计软件工…...

CSS Flex 笔记
1. Flexbox 术语 Flex 容器可以是<div> 等,对其设置属性:display: flex, justify-content 是沿主轴方向调整元素,align-items 是沿交叉轴对齐元素。 2. Cheatsheet 2.1 设置 Flex 容器,加粗的属性为默认值 2.1.1 align-it…...

Markdown常用标签及其用途-有示例
Markdown常用标签及其用途 Markdown是一种轻量级标记语言,具有简洁易读的特点。下面是一些常用的Markdown标签以及它们的用途,并附带一些示例: 标题 用于创建不同级别的标题,可通过添加一到六个#符号来表示不同级别的标题。 #…...
25.1 Knife4j-Swagger的增强插件
1.Knife4j概述 Knife4j是一款基于Swagger UI的增强插件,它可以为Spring Boot项目生成美观且易于使用的API文档界面。它是Swagger UI的增强版,提供了更多的功能和定制选项,使API文档更加易读和易于理解。 2.Knife4j使用 Knife4j 集Swagger2…...

用flask run代替flask run --debug
安装python-dotenv依赖。 在项目根目录下新建.flaskenv文件,并作如下配置: FLASK_ENVdevelopment FLASK_DEBUG1...

python_day14_综合案例
文件内容 导包配置 import jsonfrom pyspark import SparkContext, SparkConf import osos.environ["PYSPARK_PYTHON"] "D:/dev/python/python3.10.4/python.exe" os.environ["HADOOP_HOME"] "D:/dev/hadoop-3.0.0" conf SparkC…...

【算法题】2779. 数组的最大美丽值
题目: 给你一个下标从 0 开始的整数数组 nums 和一个 非负 整数 k 。 在一步操作中,你可以执行下述指令: 在范围 [0, nums.length - 1] 中选择一个 此前没有选过 的下标 i 。 将 nums[i] 替换为范围 [nums[i] - k, nums[i] k] 内的任一整…...

文件上传之PHP
别怕,我会一直陪着你 一.知识二.实例1.phtml, <?简单过滤2.前端验证, phtml3 \.htaccess 一.知识 绕过后缀的有文件格式有php,php3,php4,php5,phtml.pht 二.实例 1.phtml, <?简单过滤 (1)一句话木马 故意使用了post和get用来迷惑人 https://127.0.0.1/shy.php?POS…...

人脸检测实战-insightface
目录 简介 一、InsightFace介绍 二、安装 三、快速体验 四、代码实战 1、人脸检测 2、人脸识别 五、代码及示例图片链接 简介 目前github有非常多的人脸识别开源项目,下面列出几个常用的开源项目: 1、deepface 2、CompreFace 3、face_recogn…...

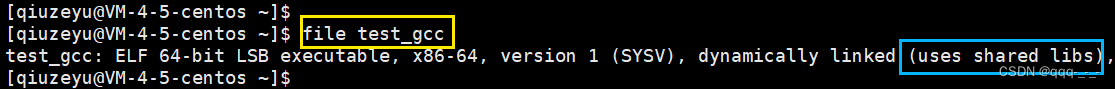
Linux工具【1】(编辑器vim、编译器gcc与g++)
vim详解 引言vimVim的三种模式及模式切换普通模式下操作底行模式下操作 gcc与ggcc的使用(g类似)预编译编译汇编链接静态库与动态库 总结 引言 vim(vi improved)编辑器是从 vi 发展出来的一个文本编辑器。 代码补全、编译及错误跳…...

基于Java+SpringBoot+vue前后端分离古典舞在线交流平台设计实现
博主介绍:✌全网粉丝30W,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专…...

MQ - 闲聊MQ一二事儿 (Kafka、RocketMQ 、Pulsar )
文章目录 MQ的发展史阶段一:追求解耦阶段二:追求吞吐量与一致性阶段三:追求平台化 MQ的通用架构主题topic、生产者producer、消费者consumer分区partition MQ 存储KafkaGood Design ---> 磁盘顺序写盘Poor Impact---> topic 数量不能过…...
)
Qt中的 QIODevice类(包含:随机访问、顺序访问设备)
QIODevice类 一、简介 QIODevice用于对输入输出设备进行管理,是Qt中所有I/O设备的基接口类。为支持读写数据块的设备(如QFile、QBuffer和QTcpSocket)提供了通用实现和抽象接口。 输入设备有2种类型: 一种是随机访问设备,QFile(文件)和QBuff…...

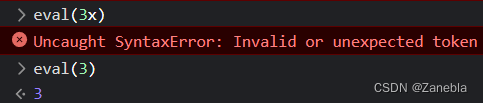
【JavaScript 07】函数声明 地位平等 函数提升 属性方法 作用域 参数 arguments对象 闭包 IIFE立即调用函数表达式 eval命令
函数 1 概述1.1 声明1.2 重复声明 1.3 圆括号/return/recursion1.4 一等公民1.5 函数提升 2 函数属性与方法2.1 name属性2.2 length属性2.3 toString() 3 函数作用域3.1 概念3.2 函数内部变量提升3.3 函数本身作用域 4 参数4.1 概念4.2 省略4.3 传递4.4 同名4.5 arguments 对象…...

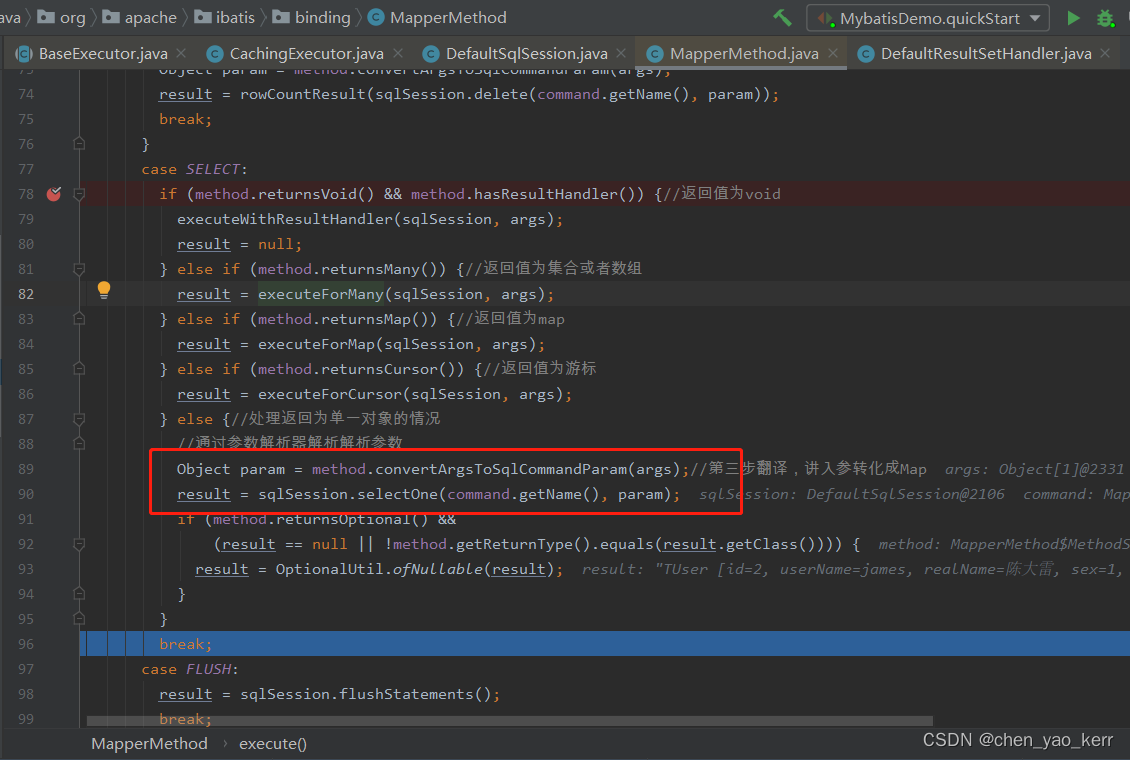
MyBatis源码分析_ResultSetHandler(7)
目录 1. 传统JDBC 2. Mybatis访问数据库 2.1 Statement访问数据库 2.2 火枪手 ResultSetHandler 出现 3. ResultSetHandler处理结果集 3.1 首先就是进入 handleResultSets 方法 3.2 handleResultSet 方法根据映射规则(resultMap)对结果集进行转化…...

Unittest加载执行用例的方法总结
前言 说到测试框架,unittest是我最先接触的自动化测试框架之一了, 而且也是用的时间最长的, unittest框架有很多方法加载用例,让我们针对不同的项目,不同项目的大小及用例的多少自己选择加载方式。今天我们就简单的说说…...

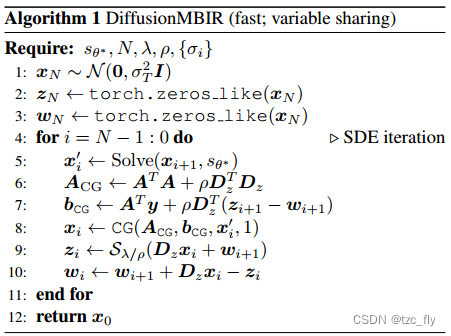
使用预训练的2D扩散模型改进3D成像
扩散模型已经成为一种新的生成高质量样本的生成模型,也被作为有效的逆问题求解器。然而,由于生成过程仍然处于相同的高维(即与数据维相同)空间中,极高的内存和计算成本导致模型尚未扩展到3D逆问题。在本文中࿰…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...
:工厂方法模式、单例模式和生成器模式)
上位机开发过程中的设计模式体会(1):工厂方法模式、单例模式和生成器模式
简介 在我的 QT/C 开发工作中,合理运用设计模式极大地提高了代码的可维护性和可扩展性。本文将分享我在实际项目中应用的三种创造型模式:工厂方法模式、单例模式和生成器模式。 1. 工厂模式 (Factory Pattern) 应用场景 在我的 QT 项目中曾经有一个需…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

从零开始了解数据采集(二十八)——制造业数字孪生
近年来,我国的工业领域正经历一场前所未有的数字化变革,从“双碳目标”到工业互联网平台的推广,国家政策和市场需求共同推动了制造业的升级。在这场变革中,数字孪生技术成为备受关注的关键工具,它不仅让企业“看见”设…...
