layui各种事件无效(例如表格重载或 分页插件按钮失效)的解决方法
下图是我一个系统的操作日志,在分页插件右下角嵌入了一个导出所有数据的按钮 ,代码没有任何问题,点击导出按钮却失效

排查之后,发现表格标签table定义了ID又定义了lay-filter,因我使用的layui从2.7.6升级到2.8.11,升级2.8+之后新增了ID,与原本的lay-filter功能基本一致,也就是定义了ID就不要定义lay-filter,否则例如我下面的id与lay-filter都定义不一致,导致定义的方法如果绑定的是表格的ID那么就会造成事件失效,解决办法要么删除id要么删除lay-filter
<table class="layui-hide" id="currentTableId" lay-filter="logTable" lay-size="sm"></table>完整html代码:
<!DOCTYPE html>
<html xmlns:th="http://www.w3.org/1999/xhtml">
<head><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1"><title>操作日志</title><!-- 请勿在项目正式环境中引用该 layui.css 地址 --><link href="layui/css/layui.css" rel="stylesheet"><style>/*表格标题样式*/.layui-table-tool-temp {text-align: center;font-size: 20px;font-weight: 600;color: #5d9d87;}.layui-table-cell {font-size: 8px;height: 30px;line-height: 24px;padding: 2px 2px;}.layui-form-item {margin-bottom: 0px; }</style>
</head>
<body>
<div class="layui-form-item layui-form" style="margin-top:5px" lay-filter="logFormFilter"> <!--必须在表单中添加layui-form的class,否则提交的时候无法获取到任何值,无法识别为form表单--><div class="layui-form-item" style="margin:0"><div class="layui-inline"><label class="layui-form-label" style="width: 100px;" >操作时间</label><div class="layui-input-inline" style="width: 180px;margin-right:0px;"><input id="createDate" name="createDate" class="layui-input" autocomplete="off"/></div></div><div class="layui-inline"><label class="layui-form-label">操作类型</label><div class="layui-input-inline"><select id="type" name="type" lay-search="" ><option value="">搜索或选择操作类型</option><option th:each="type:${types}" th:value="${type}" th:text="${type}"></option></select></div></div><div class="layui-inline"><div class="layui-input-group"><div class="layui-input-prefix"> 操作用户 </div><input name="username" placeholder="输入用户工号或名字" class="layui-input"><div class="layui-input-split layui-input-suffix" style="cursor: pointer;background: aquamarine;" id="searchSubmit" lay-submit lay-filter="searchSubmit"><i class="layui-icon layui-icon-search"></i></div></div></div></div>
</div>
<script type="text/html" id="logToolbar">操作日志 <!--工具栏中添加搜索框,非laydate都没问题,否则会出现时间框无效-->
</script>
<table id="logList" lay-size="sm"></table>
<script type="text/html" id="pagebar"><!--分页插件--><div class="layui-btn-container"><button class="layui-btn layui-btn-hei layui-btn-sm " lay-event="export" ><i class="layui-icon layui-icon-export">导出全部</i></button></div>
</script>
<script src="/layui/layui.js"></script>
<script th:inline="javascript">layui.use(['form','laydate','table'], function(){var laydate = layui.laydate, table = layui.table, form = layui.form;//操作日期初始化laydate.render({elem: '#createDate',range: '~',value: [[${createDate}]] //初始化日期,max:0 //最大日期只能选择当天,rangeLinked: true // 开启日期范围选择时的区间联动标注模式 --- 2.8+ 新增});table.render({elem: '#logList',url:'/getSysLog',method: 'post', //默认:get请求cellMinWidth: 80,page: true,limit: 20,limits: [20, 50, 100],title: '操作日志',where: {createDate : [[${createDate}]] },toolbar: '#logToolbar',pagebar: '#pagebar', // 分页栏模板even: true, //开启隔行背景cols: [[{type:'numbers'},{field:'model', title:'模块', width:160},{field:'type', title:'类型', sort:true, width:70},{field:'description', title:'描述', width:146},{field:'url', title: 'Url', width:128},{field:'method', title:'方法', width:220},{field:'params', title:'参数'},{field:'result', title:'结果' },{field:'username', title:'操作用户', width:100},{field:'ip', title:'IP', width:100},{field: 'createDate', width:120, title: '操作时间', sort: true, templet: "<div>{{layui.util.toDateString(d.createDate, 'yyyy-MM-dd HH:mm:ss')}}</div>"}]],done: function(res, curr, count){pageCurr=curr;}});//监听搜索框form.on('submit(searchSubmit)', function(data){//重新加载tabletable.reload('logList',{ //重新加载tablewhere: data.field, page: {curr: 1 //重新从第 1 页开始,如果当前是第10页,再次根据其他条件查询可能无法查询到第10页的数据,翻页时并不会触发跳到第1页}});return false;});// 底部分页栏事件table.on('pagebar(logList)', function(obj){debugger;var eventValue = obj.event; // 获得按钮 lay-event 值if(eventValue == 'export'){$.post('/getSysLog', form.val('logFormFilter'), function(res) {if(res.code==0){table.exportFile('logList', res.data, 'xls'); //表名 数据 格式}else{layer.msg(res.msg, {icon: 5});}})}});});</script>
</body>
</html>相关文章:

layui各种事件无效(例如表格重载或 分页插件按钮失效)的解决方法
下图是我一个系统的操作日志,在分页插件右下角嵌入了一个导出所有数据的按钮 ,代码没有任何问题,点击导出按钮却失效 排查之后,发现表格标签table定义了ID又定义了lay-filter,因我使用的layui从2.7.6升级到2.8.11&…...

flutter开发实战-父子Widget组件调用方法
flutter开发实战-父子Widget组件调用方法 在最近开发中遇到了需要父组件调用子组件方法,子组件调用父组件的方法。这里记录一下方案。 一、使用GlobalKey 父组件使用globalKey.currentState调用子组件具体方法,子组件通过方法回调callback方法调用父组…...

策略模式的实现与应用:掌握灵活算法切换的技巧
文章目录 常用的设计模式有以下几种:一.创建型模式(Creational Patterns):二.结构型模式(Structural Patterns):三.行为型模式(Behavioral Patterns):四.并发…...

当ChatGPT应用在汽车行业,具体有哪些场景?
ChatGPT有潜力彻底改变汽车行业并将其提升到新的高度。在ChatGPT的加持下,该行业的多个领域都将取得重大变化。 利用ChatGPT作更高级的虚拟助理 你可能用过现有的虚拟助理,它们一系列的回复有时候让人不得不感叹一句“人工智障”!然而&a…...
)
行为型-中介者模式(Mediator Pattern)
概述 中介者模式(Mediator Pattern)是一种行为型设计模式,它通过封装一系列对象之间的交互方式,使这些对象能够互相通信而不需要直接相互引用。中介者模式通过集中控制对象的交互,使得对象之间的耦合度降低࿰…...

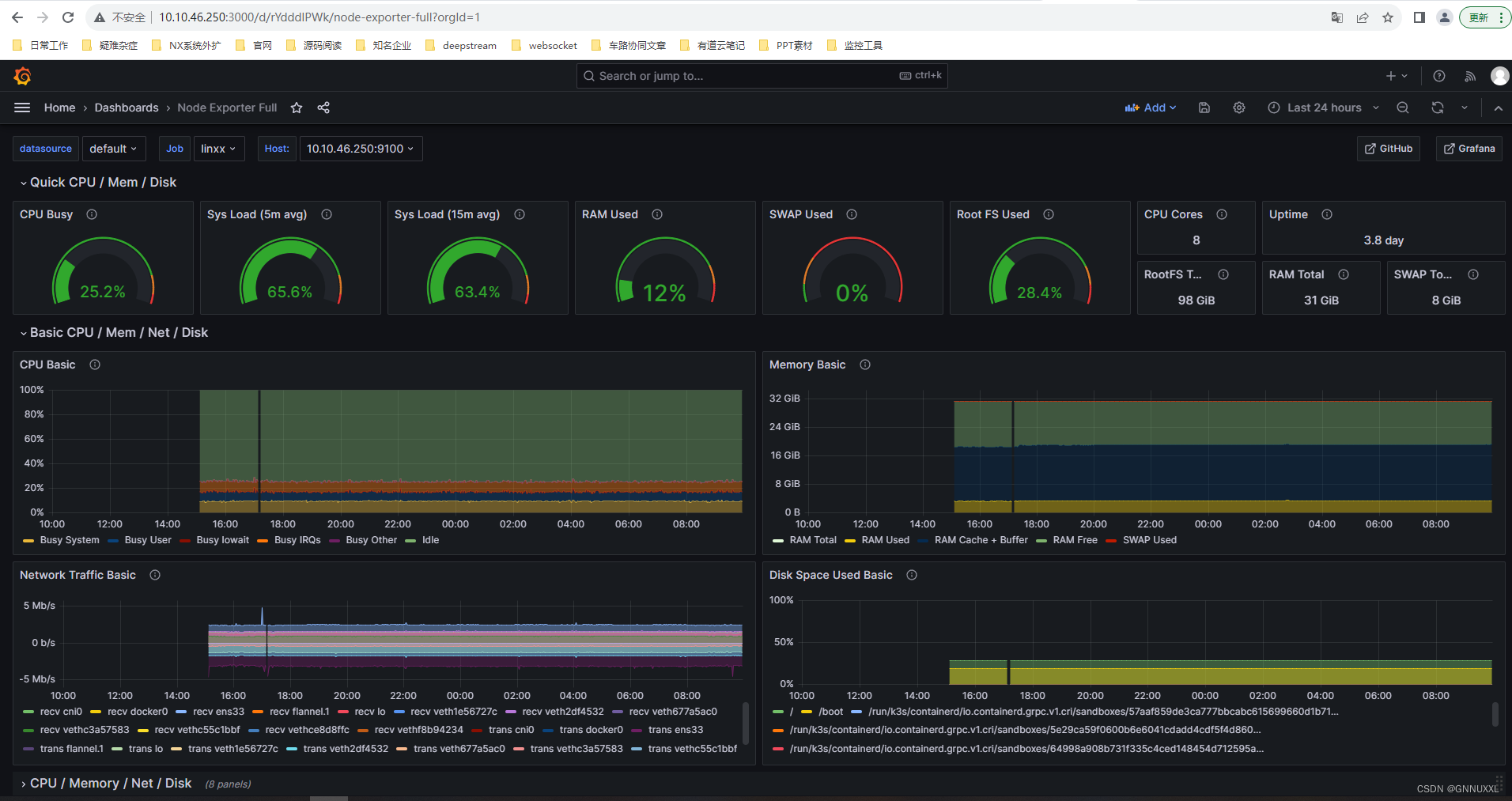
Kibana+Prometheus+node_exporter 监控告警部署
下载好三个软件包 一、prometheus安装部署 1、解压 linxxubuntu:~/module$ tar -xvf prometheus-2.45.0-rc.0.linux-amd64.tar.gz 2、修改配置文件的IP地址 # my global config global:scrape_interval: 15s # Set the scrape interval to every 15 seconds. Default is ever…...
)
【前端知识】JavaScript——设计模式(工厂模式、构造函数模式、原型模式)
【前端知识】JavaScript——设计模式(工厂模式、构造函数模式、原型模式) 一、工厂模式 工厂模式是一种众所周知的设计模式,广泛应用于软件工程领域,用于抽象创建特定对象的过程。 优点:可以解决创建多个类似对象的…...

未来的算法备案法规:创新和安全如何兼顾?
随着科技的快速发展,算法正逐步渗透到我们生活的各个方面,从推荐引擎到自动驾驶,从医疗诊断到金融交易,这一现象既充满希望,也充满了挑战。其中一个关键的挑战就是如何设计和实施有效的算法备案法规,以促进…...

pycharm 使用远程服务器 jupyter (本地jupyter同理)
1. 远程服务器miniconda 环境中创建jupyter环境 # 1. 激活环境 conda activate envname#2. 在环境中安装jupyter pip install jupyter # 或者 conda install jupyter#3. 生成jupyter_notebook_config.py文件 jupyter notebook --generate-config#4. 设置密码 jupyter noteboo…...

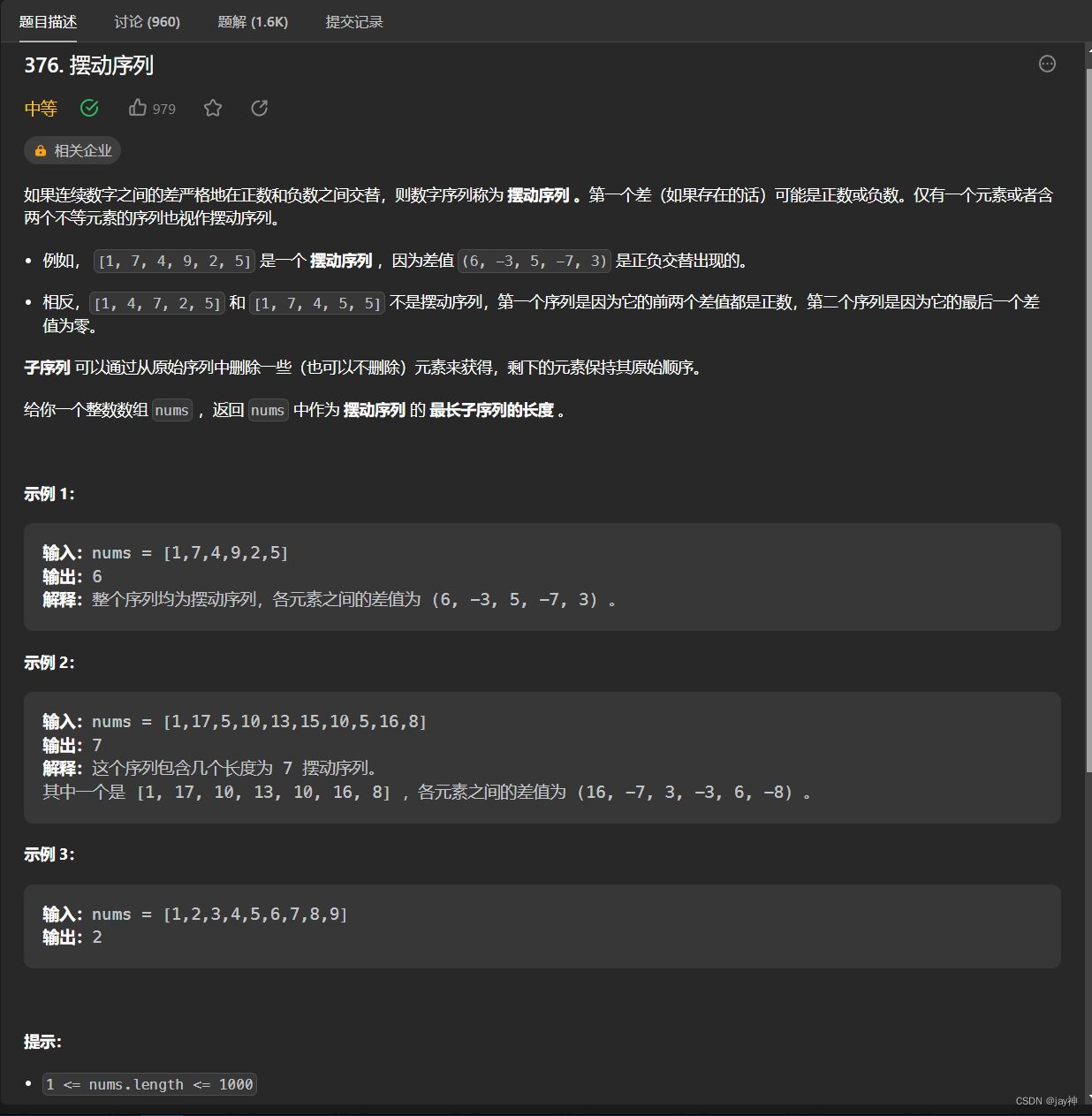
leetcode 376. 摆动序列
2023.7.28 本题思路是定义一个 direct变量记录上一次摆动是上坡还是下坡 。 然后在一个for循环中循环判断当前摆动和上一次摆动是否一致,如果不一致则视为一次摆动。 如果前后元素值相等得话,直接continue进入下一次循环。 下面看代码: clas…...

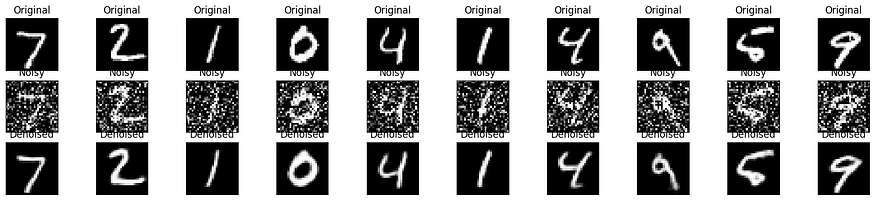
【图像处理】使用自动编码器进行图像降噪(改进版)
阿里雷扎凯沙瓦尔兹 一、说明 自动编码器是一种学习压缩和重建输入数据的神经网络。它由一个将数据压缩为低维表示的编码器和一个从压缩表示中重建原始数据的解码器组成。该模型使用无监督学习进行训练,旨在最小化输入和重建输出之间的差异。自动编码器可用于降维、…...

MySQL大数据量分页查询方法及其优化
---方法1: 直接使用数据库提供的SQL语句 ---语句样式: MySQL中,可用如下方法: SELECT * FROM 表名称 LIMIT M,N ---适应场景: 适用于数据量较少的情况(元组百/千级) ---原因/缺点: 全表扫描,速度会很慢 且 有的数据库结果集返回不稳定(如某次返回1,2,3,另外的一次返回2,1,3). L…...

dataTable转成对象、json、list
datatable转换成list集合 public static T TableToEntity<T>(DataTable dt, int rowindex 0, bool isStoreDB true){Type type typeof(T);T entity Activator.CreateInstance<T>();if (dt null){return entity;}DataRow row dt.Rows[rowindex];PropertyInfo…...

ubuntu环境安装centos7虚拟机网络主机不可达,ping不通
【NAT模式下解决】1.首先vi /etc/sysconfig/network-scripts/ifcfg-ens33检查ONBOOTyes,保存 2.输入systemctl restart network命令重启网关...

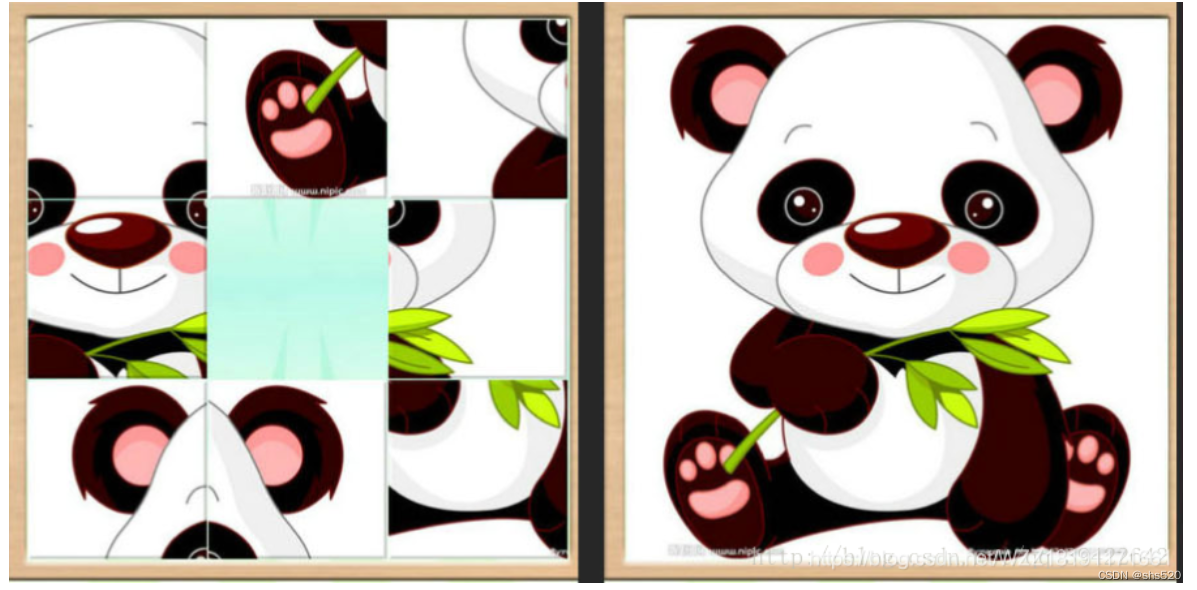
STN:Spatial Transformer Networks
1.Abstract 卷积神经网络缺乏对输入数据保持空间不变的能力,导致模型性能下降。作者提出了一种新的可学习模块,STN。这个可微模块可以插入现有的卷积结构中,使神经网络能够根据特征图像本身,主动地对特征图像进行空间变换&#x…...

C语言学习笔记 VScode设置C环境-06
目录 一、下载vscode软件 二、安装minGW软件 三、VS Code安装C/C插件 3.1 搜索并安装C/C插件 3.2 配置C/C环境 总结 一、下载vscode软件 在官网上下载最新的版本 Download Visual Studio Code - Mac, Linux, Windowshttps://code.visualstudio.com/download 二、安装minGW…...

alias取别名后,另一个shell中和shell脚本中不生效的问题以及crontab执行docker失败问题
目录 问题一:用alias取别名后,另一个shell中不生效描述原因解决 问题二:用alias取别名后,别名在脚本中不生效描述原因解决 问题三:crontab计划任务不能运行docker命令描述原因解决 问题一:用alias取别名后&…...

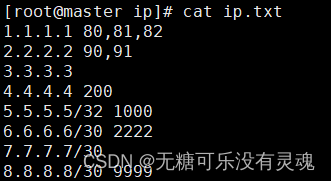
Shell ❀ 一键配置Iptables规则脚本 (HW推荐)
文章目录 注意事项1. 地址列表填写规范2. 代码块3. 执行结果4. 地址与端口获取方法4.1 tcpdump抓包分析(推荐使用)4.2 TCP连接分析(仅能识别TCP连接) 注意事项 请务必按照格式填写具体参数,否则会影响到匹配规则的创建…...

linux服务器查找大文件及删除文件后磁盘空间没有得到释放
1、查询服务器中大于1G的文件 find / -type f -size 1G这条命令是查询自”/”根目录下所有大小超过1G的文件,查询的大小可以根据需要改变,如下: 相关查询:查询服务器中大于100M的文件 find / -type f -size 100M2、查询服务器中…...

Java那些“锁”事 - 死锁及排查
死锁是两个或者两个以上的线程在执行过程中,因争夺资源而造成的一种互斥等待现象,若没有外界干涉那么它们将无法推进下去。如果系统资源不足,进程的资源请求都得到满足,死锁出现的可能性就很低,否则就会因为争夺有限的…...

浅谈 React Hooks
React Hooks 是 React 16.8 引入的一组 API,用于在函数组件中使用 state 和其他 React 特性(例如生命周期方法、context 等)。Hooks 通过简洁的函数接口,解决了状态与 UI 的高度解耦,通过函数式编程范式实现更灵活 Rea…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

MinIO Docker 部署:仅开放一个端口
MinIO Docker 部署:仅开放一个端口 在实际的服务器部署中,出于安全和管理的考虑,我们可能只能开放一个端口。MinIO 是一个高性能的对象存储服务,支持 Docker 部署,但默认情况下它需要两个端口:一个是 API 端口(用于存储和访问数据),另一个是控制台端口(用于管理界面…...
