react hooks
1 useEffect(setup,dependencies)
使用object.is来比较每个依赖项和它先前的值
依赖项为空数组的effect不会在组件任何props和state发生改变时重新运行
当useEffect依赖于外部传入props对象时,容易造成死循环
需要对依赖对象进行深比较
import { isEqual } from 'lodash'
const useCompare = (value: any, compare: any) => {const ref = useRef(null)if(!compare(value,ref.current)){ref.current = value}return ref.current
}const params = useCompare({...accessParam,...reqParam,
},isEqual)useEffect(()=>{
},[params])
2 useRef
应用一个不需要渲染的值,改变ref不会触发重新渲染
const ref = useRef(value)
不要在渲染期间写入或读取ref.current
通过ref操作DOM:
const ref = useRef(null)
<input ref={ref} />
获取子元素的ref
const children = forwardRef((props,ref)=>{return (<Input ref={ref}/>)
})
3 useContext
跨层级传递变量
const ThemeContext = createContext(null)<ThemeContext.Provider value='dark'><Form>
<ThemeContext.Provider/>//使用context
const context = useContext(ThemeContext)
通过context更新对象
<Provider value={{user,setUser}}></Provider>
4 useImperativeHandle(ref,createHandle,dependencies)
用于定义ref暴露出的句柄
5 useReducer(reducer, initialArg,init?)
允许向组件里面添加一个reducer用于状态管理
- reducer:
(state,action) => newState用于更新state的纯函数 - initialArg:初始化state的值
- init:用于计算初始值的函数
返回值为数组:[currentState, dispatch]
注意:dispatch函数为下一次渲染更新state,因此调用后拿不到更新后的值。如果提供state与当前state一致,react会跳过组件和子组件的重新渲染
用法:
//state是只读的,不可尝试修改
const reducer = (state,action) => {if(action.type === '') {return {...state}}
}const [state, dispatch] = useReducer(reducer, { age: 42 })//调用更新函数
dispatch({type: ''})
6 memo
允许组件在props没有改变的情况下跳过重新渲染
如果传递给组件的props是一个对象,应使用useMemo避免父组件每次重新创建该对象
如果传递给组件的props是一个函数,应使用useCallback进行缓存
7 createPortal(children,domNode,key?)
允许将JSX作为children渲染至DOM不同部分
应用场景:当样式有overflow:hidden或z-index,需要子组件能视觉上跳出当前容器
import {createPortal} from 'react-dom'<div>{createPortal(<p />, document.body) }
</div>
相关文章:

react hooks
1 useEffect(setup,dependencies) 使用object.is来比较每个依赖项和它先前的值 依赖项为空数组的effect不会在组件任何props和state发生改变时重新运行 当useEffect依赖于外部传入props对象时,容易造成死循环 需要对依赖对象进行深比较 import { isEqual } from…...
一起学数据结构(1)——复杂度
目录 1. 时间复杂度: 1.1 时间复杂度的概念: 1.2 时间复杂度的表示及计算: 1.3 较为复杂的时间复杂度的计算: 2. 空间复杂度: 2.1 空间复杂度的概念: 2.2 空间复杂度的计算: 1. 时间复杂度…...

<el-date-picker>组件选择开始时间,结束时间自动延长30min
背景:选择开始时间,结束时间自动增加30分钟,结束时间也可重新选择,如图: <el-form-item label"预约开始时间" prop"value1"><el-date-pickersize"large"v-model"ruleForm…...

eslint-webpack-plugin
说明:现在eslint已经弃用了eslint-loader,如果要安装来使用的话,会报错,烦死人 大概的报错信息如下: ERROR in ./src/index.js Module build failed (from ./node_modules/eslint-loader/dist/cjs.js): TypeError: Cannot read …...

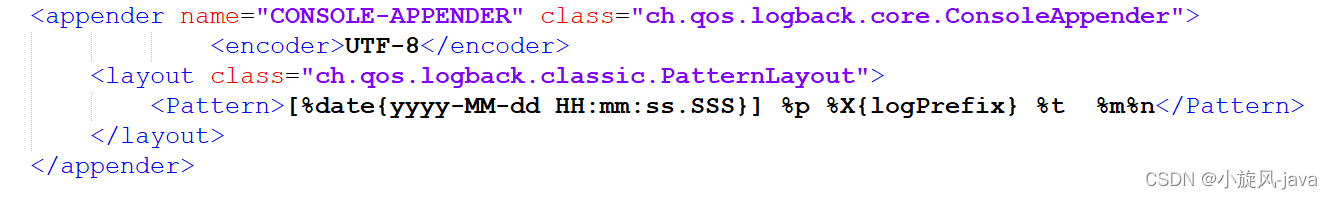
logback中文一直是乱码,logback中文问号
logback一直是乱码 方案一加上UTF-8 方案二我这边方案一不行 在启动参数加上 -Dfile.encodingutf-8 这个竟然就可以了...

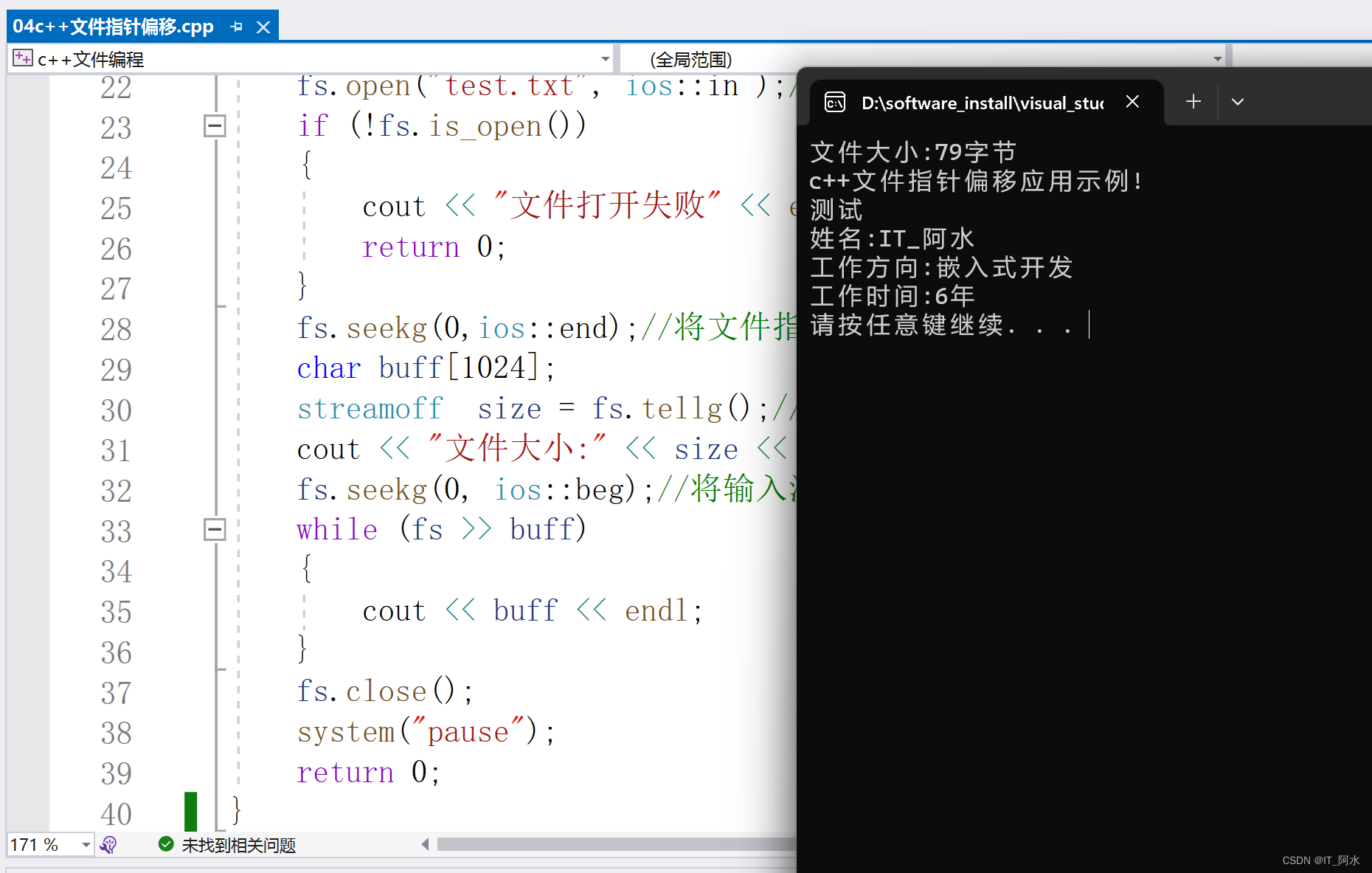
C++之文件操作
1.C文件操作 C中文件操作头文件:fstream。 文件类型:文件文件和二进制文件。 文件操作三大类: ofstream 写操作 ifstream 读操作 fstream:读写操作 文件打开方式: 标志说明ios::in只读ios::out只写,文件不存在则…...

CentOS 7.6安装 MongoDB 5.0.2
https://developer.aliyun.com/article/983777 我遇到的问题:如何以集群的方式启动,使用replSet的方式进行启动: 需要在配置文件上加上replSet的信息 port27017 #端口 bind_ip0.0.0.0 #默认是127.0.0.1 dbpath/usr/local/mongodb/data #数据…...

Windows下安装python3教程
参考:https://blog.csdn.net/kailingr/article/details/128193083 一、安装步骤图解 准备工作: 进官网https://www.python.org/下载Python 安装包,注意:Python 3.9不能在Windows 7或更早版本上使用 安装: 1.下载完之后双击该文…...

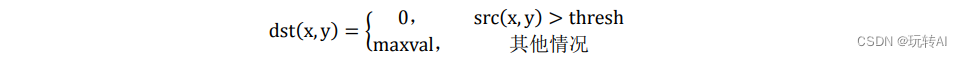
opencv-27 阈值处理 cv2.threshold()
怎么理解阈值处理? 阈值处理(Thresholding)是一种常用的图像处理技术,在机器学习和计算机视觉中经常被用于二值化图像或二分类任务。它基于设定一个阈值来将像素值进行分类,将像素值大于或小于阈值的部分分为两个不同的类别&…...

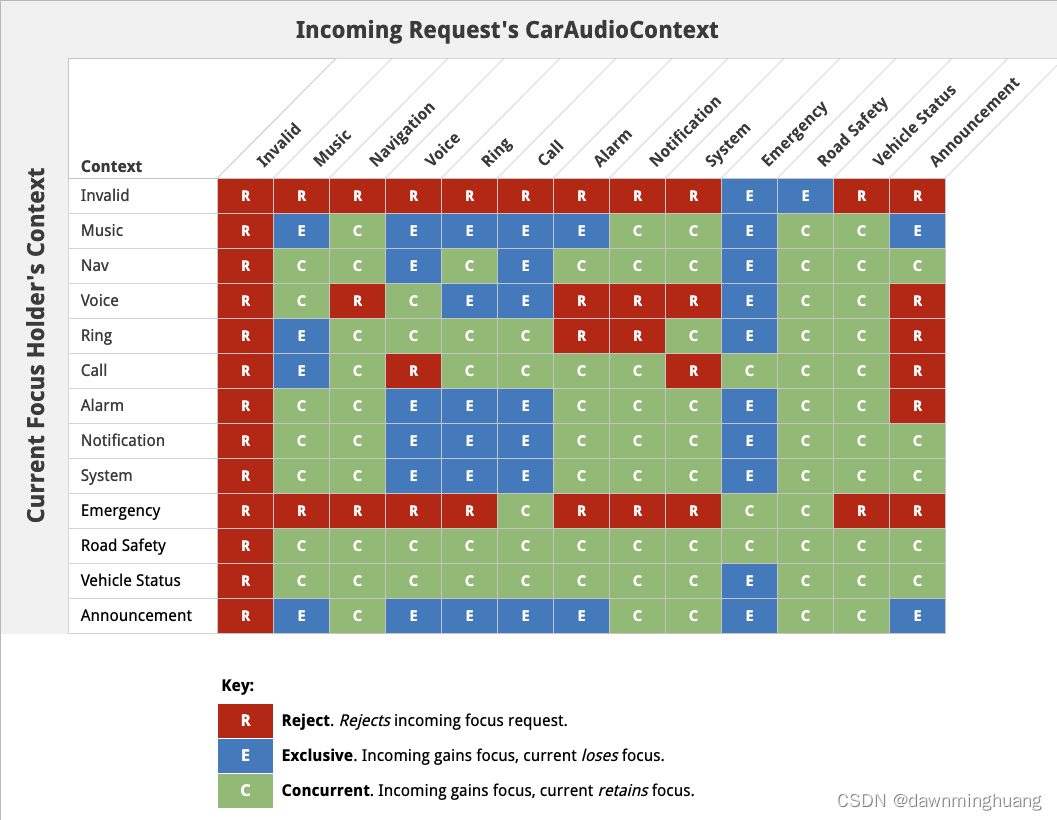
AAOS 音频焦点请求
文章目录 前言基本概念提供给应用来获取音频焦点的apiAAOS中的音频焦点管理交互矩阵duck的实现流程AAOS 测试应用kitchensink焦点相关 前言 本文章的目标是首先了解Android中音频焦点的基本概念,理解代码中相关音频焦点的使用方法。其次理解AAOS 中相关交互矩阵概念…...

订单系统中的幂等实现
一.订单提交的例子 一个订单生成并支付的过程,大致为:用户点击前端页面提交订单->后端根据此次提交信息生成订单->用户确认订单并进行支付操作->支付成功。 主要分为前端层面,后端系统层面,数据库层面。前端层面不详述…...

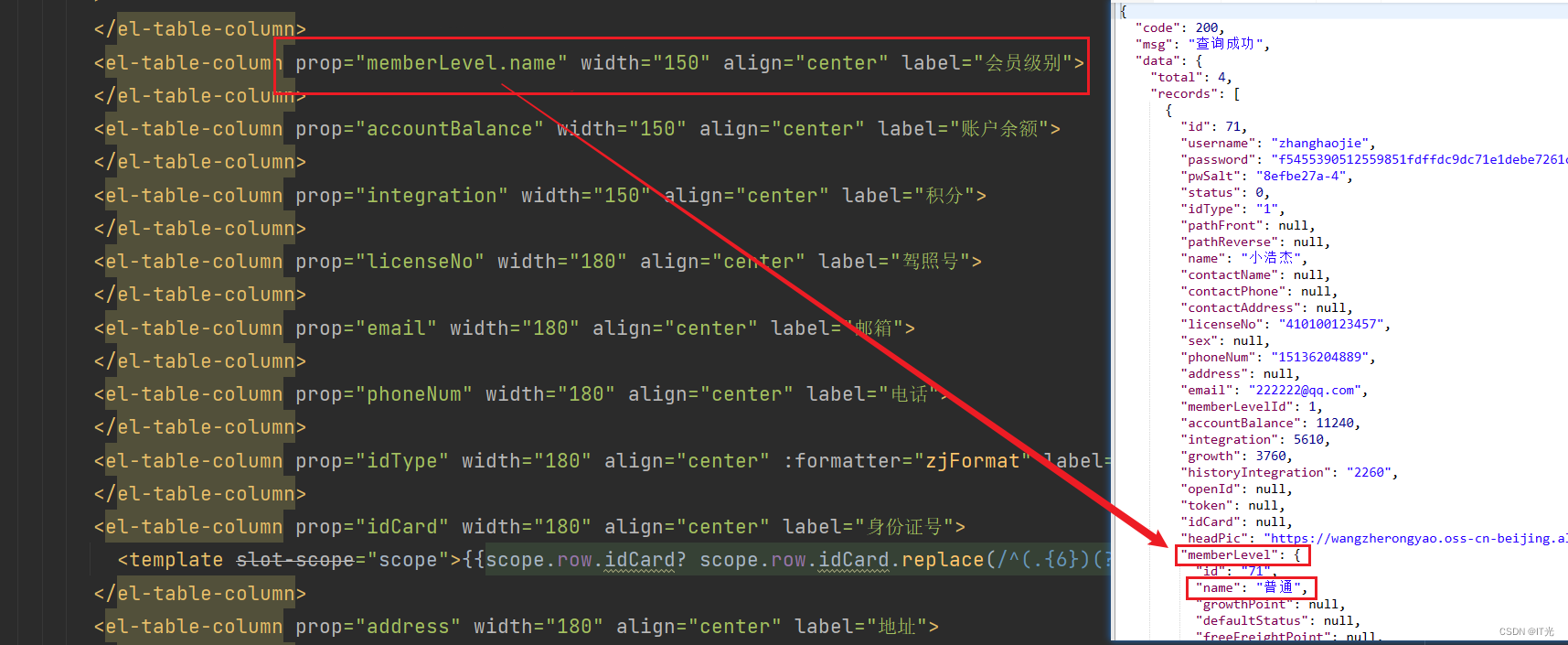
三个常用查询:根据用户名 / token查询用户信息+链表分页条件查询
目录 1.根据用户名或者token查询用户信息 会员信息实体类 统一状态Result类 controller层 service层及实现类 dao层 测试: 2.链表分页条件查询 会员等级实体类 封装条件类PageVo controller层 service层及实现类 dao层 Mapper.xml层 测试 vue前端参考 1.根据用户名…...

列表、张量、向量和矩阵的关系
在数学和编程中,列表、张量、向量和矩阵之间有一定的关系。这些概念在不同领域和语境中有略微不同的定义和用法,以下是它们之间的一般关系: 列表(List): 列表是编程语言中的一种数据结构,用于存…...

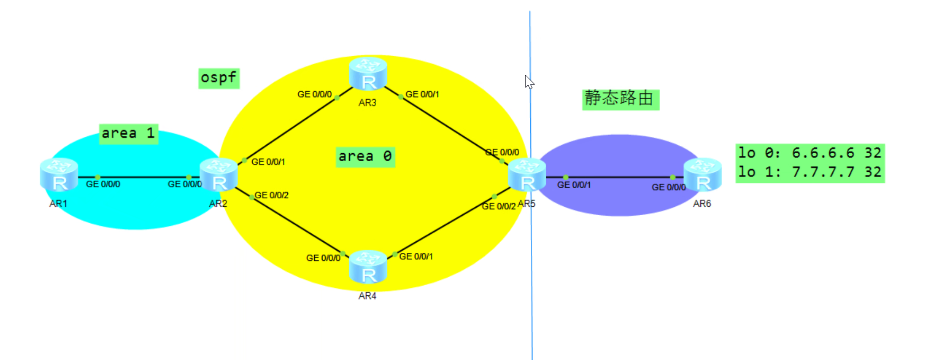
华为数通HCIP-ISIS高级
isis区域间的互访 1、L2区域 to L1区域 在L1区域发布的路由会以L1-LSP在L1区域内传递,到达L1-2路由器时,L1-2路由器会将该L1-LSP转换为L2-LSP在L2区域内传递; 因此L2区域的设备可以学习到L1区域的明细路由,进行访问;…...

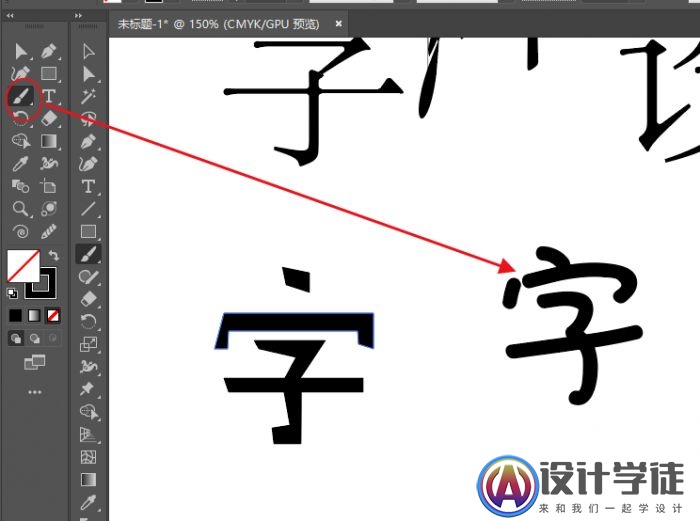
CorelDraw怎么做立体字效果?CorelDraw制作漂亮的3d立体字教程
1、打开软件CorelDRAW 2019,用文本工具写上我们所需要的大标题。建议字体选用比较粗的适合做标题的字体。 2、给字填充颜色,此时填充的颜色就是以后立体字正面的颜色。我填充了红色,并加上了灰色的描边。 3、选中文本,单击界面左侧…...

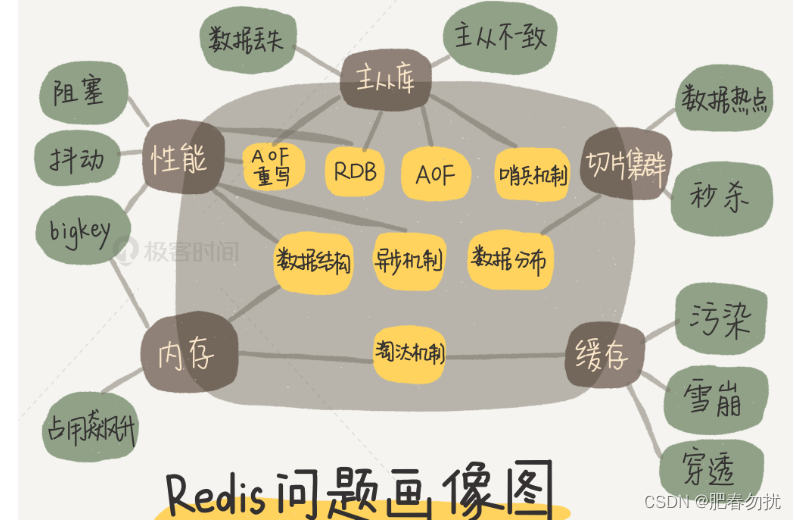
大致了解Redis
为了保证数据的可靠性,Redis 需要在磁盘上读写 AOF 和 RDB,但在高并发场景里,这就会直接带来两个新问题:一个是写 AOF 和RDB 会造成 Redis 性能抖动,另一个是 Redis 集群数据同步和实例恢复时,读 RDB 比较慢…...

javaweb会话技术
cookie的入门使用 package com.hspedu.cookie;import javax.servlet.ServletException; import javax.servlet.http.Cookie; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import …...

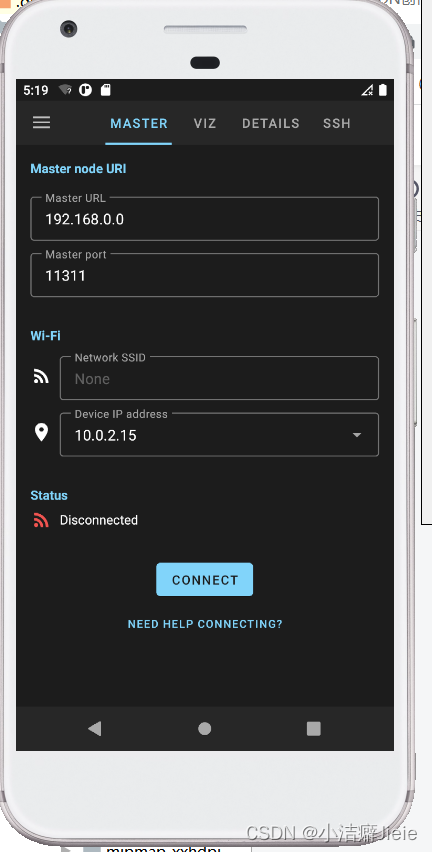
android app控制ros机器人三(android登录界面)
接下来是二次开发的具体环节了,由于存在用户需求,用到ros-mobile不多,更偏向于android开发。 用ppt画了简单的展示界面,与用后交流界面的功能布局。先开发一代简易版本的app,后续可以丰富完善。ctrlcv上线。 登录界面…...

Android版本的发展4-13
Android 4.4 KitKat 1、通过主机卡模拟实现新的 NFC 功能。 2、低功耗传感器,传感器批处理,步测器和计步器。 3、全屏沉浸模式,隐藏所有系统 UI,例如状态栏和导航栏。它适用于鲜艳的视觉内容,例如照片、视频、地图、…...

【2023.7.29】浅谈手办——新人入坑指南
目录 前言入坑指南1.声明2.介绍3.树状图 总结参考文章 前言 出于对动漫的热爱,相信很多人都会买手办,本人在大一时开始入手了第一个手办,超大猿王路飞(高约50cm),当时对手办还不是很了解,只知道…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...
)
React Native 开发环境搭建(全平台详解)
React Native 开发环境搭建(全平台详解) 在开始使用 React Native 开发移动应用之前,正确设置开发环境是至关重要的一步。本文将为你提供一份全面的指南,涵盖 macOS 和 Windows 平台的配置步骤,如何在 Android 和 iOS…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

【深度学习新浪潮】什么是credit assignment problem?
Credit Assignment Problem(信用分配问题) 是机器学习,尤其是强化学习(RL)中的核心挑战之一,指的是如何将最终的奖励或惩罚准确地分配给导致该结果的各个中间动作或决策。在序列决策任务中,智能体执行一系列动作后获得一个最终奖励,但每个动作对最终结果的贡献程度往往…...

macOS 终端智能代理检测
🧠 终端智能代理检测:自动判断是否需要设置代理访问 GitHub 在开发中,使用 GitHub 是非常常见的需求。但有时候我们会发现某些命令失败、插件无法更新,例如: fatal: unable to access https://github.com/ohmyzsh/oh…...

解析两阶段提交与三阶段提交的核心差异及MySQL实现方案
引言 在分布式系统的事务处理中,如何保障跨节点数据操作的一致性始终是核心挑战。经典的两阶段提交协议(2PC)通过准备阶段与提交阶段的协调机制,以同步决策模式确保事务原子性。其改进版本三阶段提交协议(3PC…...
