前端(九)——探索微信小程序、Vue、React和Uniapp生命周期

🙂博主:小猫娃来啦
🙂文章核心:探索微信小程序、Vue、React和Uniapp生命周期
文章目录
- 微信小程序、Vue、React和Uniapp的基本定义和应用领域
- 微信小程序生命周期
- 生命周期概述
- 页面生命周期
- 应用生命周期
- 组件和API的生命周期钩子
- Vue生命周期
- 生命周期钩子函数
- 响应式监听与生命周期关联
- 生命周期的钩子函数在实际开发中的应用
- 数据获取
- 异步操作
- 页面刷新
- 参数传递与响应
- 动态样式和类绑定
- 生命周期钩子函数的应用扩展
- React生命周期
- 类组件生命周期方法
- 声命周期方法的触发条件和顺序
- 使用React Hooks对生命周期的变化与影响
- 依赖项【】的解析
- useEffect是三合一的hook吗?
- Uniapp生命周期
- Uniapp中扩展的生命周期钩子
- 在不同平台下,如H5、小程序、App等的生命周期差异和适配建议
- 生命周期比较与总结
微信小程序、Vue、React和Uniapp的基本定义和应用领域
微信小程序:
微信小程序是一种基于微信平台的应用程序,可以在微信内部直接使用,无需下载安装。它采用前端技术构建,包括HTML、CSS和JavaScript,并且可以调用微信提供的API进行功能扩展。微信小程序适用于各种场景,如电商购物、社交娱乐、生活服务等。
Vue:
Vue是一种流行的JavaScript前端框架,用于构建用户界面。它采用渐进式开发的方式,具有简洁易学、灵活高效、组件化开发等特点。Vue提供了数据驱动的视图组件,通过响应式的数据绑定和组件系统,使开发者能够更轻松地构建交互性强、复杂度较高的Web应用。
React:
React是由Facebook开发的JavaScript库,用于构建用户界面。它采用组件化的开发模式,将页面拆分为独立的组件,每个组件都有自己的状态和生命周期。通过虚拟DOM技术和高效的diff算法,React能够快速更新页面并提高性能。React广泛应用于构建单页应用、复杂的用户界面和移动应用。
Uniapp:
Uniapp是一个基于Vue.js的全端开发框架,可以同时开发多个平台的应用,包括微信小程序、H5、App和各大主流应用市场。使用Uniapp,可以通过一套代码在多个平台上实现应用的开发和发布,提高开发效率和跨平台兼容性。Uniapp适用于需要在多个平台上发布应用程序的开发者。
应用领域:
微信小程序:适用于开发微信生态系统中的应用,如电商购物、社交娱乐、生活服务等。
Vue:适用于构建各种类型的Web应用,从简单的静态网页到复杂的单页应用都可以使用Vue进行开发。
React:适用于开发单页应用、复杂用户界面和移动应用,特别适合需要高性能、交互复杂的应用场景。
Uniapp:适用于需要在多个平台上发布应用程序的开发者,可以节省开发成本和提高开发效率。
微信小程序生命周期
生命周期概述
生命周期特点:
- 小程序的生命周期包括App、Page和Component三个层级,每个层级都有自己的生命周期函数。
- App层级的生命周期涵盖了整个小程序的运行过程,包括小程序的启动、后台进入前台、前台进入后台等。
- Page层级的生命周期关注于页面的加载、显示、交互和卸载等过程。
- Component层级的生命周期与自定义组件的使用相关,涵盖了自定义组件的创建、更新和销毁等。
作用:
- 生命周期函数提供了不同阶段执行代码的机会,可以在适当的时候处理数据加载、初始化操作、页面渲染、事件监听等。
- 通过生命周期函数,开发者可以在特定时刻执行相应的业务逻辑,并控制页面的展示和行为。
- 生命周期也与用户体验密切相关,可以通过合理地利用生命周期函数来提高小程序的性能和响应速度。
- 在页面跳转、数据传递等场景下,生命周期函数还可以起到数据传递和状态管理的作用。
页面生命周期
onPageLoad:
- 作用:在页面加载时触发,一般用于进行初始化操作。
- 注意事项:仅在页面第一次加载时触发,在页面切换时不会再次触发。
onShow:
- 作用:在页面显示时触发,一般用于处理页面展示前的数据加载和更新。
- 注意事项:在页面切换、后台进入前台、模态框关闭等情况下都会触发。
onReady:
- 作用:在页面初次渲染完成时触发,表示页面已经准备好了可以和用户进行交互。
- 注意事项:仅在页面初次渲染完成时触发,之后页面更新不会再触发该函数。
onHide:
- 作用:在页面隐藏时触发,一般用于处理页面切换/离开时的资源释放和数据保存操作。
- 注意事项:在页面切换、后台进入前台、模态框打开等情况下都会触发。
onUnload:
- 作用:在页面卸载时触发,一般用于清理页面相关的定时器、事件监听等资源。
- 注意事项:页面卸载时会触发,包括页面跳转、返回上一页等操作。
应用生命周期
onLaunch:
- 作用:在小程序初始化完成时触发,一般用于进行全局的初始化操作。
- 注意事项:该函数仅在小程序初始化完成时触发,只执行一次。
onHide:
- 作用:在小程序进入后台时触发,一般用于处理小程序进入后台时的数据保存和资源释放。
- 注意事项:当用户点击设备 Home 键、切换到其他小程序或锁屏时会触发该函数。
onError:
- 作用:在小程序发生脚本错误或 API 调用失败时触发,用于捕获和处理错误信息。
- 注意事项:一般用于监控和上报小程序的错误信息,可以在该函数中进行错误日志记录等操作。
onShow:
- 作用:在小程序进入前台时触发,一般用于处理小程序进入前台时的数据更新和页面刷新。
- 注意事项:当小程序从后台进入前台时会触发该函数,可以进行页面数据的更新和渲染。
组件和API的生命周期钩子
created:
- 作用:在组件实例刚刚被创建时触发,一般用于进行组件相关的初始数据设置和一些初始化操作。
- 注意事项:此时组件数据还未准备好,无法与视图进行交互。
attached:
- 作用:在组件被添加到页面节点树中时触发,一般用于组件的一些进一步初始化操作。
- 注意事项:此时组件已经可以与视图进行交互,但尚未渲染到页面上。
ready:
- 作用:在组件布局完成后触发,表示组件已经准备好可以与用户进行交互。
- 注意事项:此时组件已经渲染到页面上,可以监听事件、更新数据等。
API 的生命周期钩子函数是在使用第三方 API 或库时,提供的一些函数接口,用于在特定阶段执行自定义逻辑。以下是对 API 生命周期钩子函数的使用场景和注意事项的小结:
使用场景:
- 初始化:在 API 被调用之前执行一些初始化操作,例如设置默认参数、鉴权等。
- 请求发送前:在每次请求发送之前执行一些预处理操作,例如请求参数的校验、加密等。
- 请求发送后:在请求发送成功后执行一些后续处理操作,例如从响应中提取数据、进行异常处理等。
- 结束/关闭:在所有请求结束或 API 调用完成后执行一些清理操作,例如释放资源、关闭连接等。
注意事项:
- 准确选择钩子函数:根据需要选择合适的生命周期钩子函数,以确保在适当的时机执行特定逻辑。
- 避免过度使用:过度使用生命周期钩子函数可能导致代码复杂性增加,应谨慎选择和使用。
- 异常处理:在生命周期钩子函数中应包含适当的异常处理,以避免程序崩溃或产生未处理的错误。
- 性能优化:生命周期钩子函数会对程序性能产生影响,应注意避免在生命周期钩子函数中执行过多耗时操作,以免影响用户体验。
Vue生命周期
生命周期钩子函数
beforeCreate:
- 在实例被创建之初,完成数据观测和事件初始化之前被调用。
- 此时组件的实例已经被创建,但尚未完成数据响应式绑定,也没有 DOM 节点和组件实例的引用。
- 使用场景:可以在此阶段执行一些初始化操作,例如全局配置的读取、插件的安装等。
created:
- 在实例创建完成后被调用,此时实例已完成数据观测、属性和方法的运算,但尚未挂载到页面上。
- 可以访问组件实例的 data、methods、props 等属性,但无法访问到 DOM 元素。
- 使用场景:常用于进行异步数据获取、初始化非响应式数据等操作,例如发起网络请求或获取用户位置信息。
mounted:
- 在实例挂载到页面之后被调用,此时组件的 DOM 已经渲染完毕。
- 可以通过 this.$el 访问组件的根 DOM 元素,并可以直接操作 DOM。
- 使用场景:常用于进行 DOM 操作、注册事件监听器等,例如绑定图表库、初始化第三方插件等。
updated:
- 当组件的 VNode 更新后被调用,但不保证所有子组件也都已更新。
- 可以访问到更新前后的状态,可以与之前的数据进行比较,执行额外的操作。
- 使用场景:常用于监测数据变化并做出相应反应,例如根据变化请求更新数据、重新渲染组件等。
destroyed:
- 在组件实例销毁之前调用,此时组件实例已解除了数据绑定,监听事件被移除,子组件也都被销毁。
- 使用场景:可以在此阶段执行一些清理操作,例如取消网络请求、清除定时器、释放资源等。
生命周期函数的触发顺序是固定的,依次是 beforeCreate、created、mounted、updated 和 destroyed。当组件在页面上被销毁时,会依次触发 beforeDestroy 和 destroyed 生命周期函数。
响应式监听与生命周期关联
对于Vue的响应式数据变化,Vue通过使用data选项来定义组件的响应式数据。当这些数据发生变化时,Vue能够自动追踪并更新相关的DOM,从而保持视图与数据的同步。这种响应式的特性使得我们能够方便地更新和管理数据,同时减少手动操作DOM的工作量。
生命周期钩子函数是在组件实例的不同生命周期阶段被调用的函数。它们提供了一些特定的时间点,让我们可以在组件的不同生命周期中执行额外的任务。这些钩子函数包括:
-
created: 在组件实例被创建后调用。此时组件实例已完成配置过程,但尚未挂载到DOM。可以在这个阶段进行一些初始化逻辑,例如发送网络请求获取数据,并将数据赋值给组件中的响应式数据。
-
mounted: 在组件挂载到DOM后调用。此时组件已经完成挂载,可以进行DOM操作、集成第三方库等任务。例如,在这个钩子函数中,你可以初始化一些图表或其他可视化组件,并将数据渲染到相应的元素中。
-
updated: 在组件更新后调用。当组件的响应式数据发生变化时,会重新渲染组件。在这个钩子函数中,你可以根据数据的变化执行额外的操作。例如,可以重新计算一些属性或调用其他方法来处理数据依赖关系。
-
beforeDestroy: 在组件销毁之前调用。在这个钩子函数中,你可以执行一些清理工作,例如取消网络请求、清除定时器、解绑事件监听器等。这可以帮助避免内存泄漏和资源浪费问题。
使用created钩子函数进行数据初始化:
export default {data() {return {users: [],};},created() {// 发送网络请求获取用户数据axios.get('/api/users').then(response => {this.users = response.data;}).catch(error => {console.log(error);});},
};
使用mounted钩子函数进行第三方库的初始化和操作:
export default {mounted() {// 初始化图表库并将数据渲染到图表中const chart = new Chart('#myChart', {// 配置选项});chart.render(this.data);},
};
使用updated钩子函数处理数据变化后的操作:
export default {data() {return {total: 0,items: [],};},updated() {// 计算总数this.total = this.items.length;},
};
使用beforeDestroy钩子函数进行资源清理
export default {data() {return {timer: null,};},mounted() {// 在组件销毁前清除定时器this.timer = setInterval(() => {// 定时任务逻辑}, 1000);},beforeDestroy() {clearInterval(this.timer); // 清除定时器},
};
生命周期的钩子函数在实际开发中的应用
数据获取
export default {data() {return {users: [],};},created() {// 发送网络请求获取用户列表axios.get('/api/users').then(response => {this.users = response.data;}).catch(error => {console.error(error);});},
};
在created生命周期钩子函数中发送网络请求,获取用户列表,并将返回的数据赋值给组件的响应式数据users。这样,当组件被创建时,数据就会被加载到组件中。
异步操作
export default {methods: {fetchData() {// 模拟异步操作return new Promise((resolve, reject) => {setTimeout(() => {resolve('Data fetched successfully!');}, 2000);});},},async created() {try {const result = await this.fetchData();console.log(result); // 输出:Data fetched successfully!// 执行其他操作} catch (error) {console.error(error);}},
};
定义了一个fetchData方法,模拟异步操作并返回一个Promise。在created钩子函数中,使用async/await来处理异步操作,等待fetchData方法的执行结果,并在结果返回后进行其他操作。
页面刷新
export default {data() {return {count: 0,};},mounted() {this.count = localStorage.getItem('count') || 0;window.addEventListener('beforeunload', this.saveData);},beforeDestroy() {this.saveData();window.removeEventListener('beforeunload', this.saveData);},methods: {saveData() {localStorage.setItem('count', this.count);},},
};
mounted生命周期钩子函数来加载之前存储在localStorage中的计数器值,并添加一个beforeunload事件监听器,在页面即将刷新或关闭时保存数据。同时,在beforeDestroy钩子函数中手动执行保存数据的操作,并且从事件监听器中移除。
参数传递与响应
export default {props: ['id'],watch: {id(newId, oldId) {// 监听id变化并做出响应console.log(`ID changed from ${oldId} to ${newId}`);// 执行其他操作},},
};
组件接收一个名为id的属性,并使用watch选项来监听id的变化。当id的值发生变化时,会触发watch中定义的回调函数,并对变化做出响应。
动态样式和类绑定
export default {data() {return {isActive: false,};},computed: {classes() {return {active: this.isActive,'text-bold': this.isActive,};},},
};
根据isActive的值动态生成一个包含样式类名的对象classes。这样,在渲染组件时可以使用v-bind:class指令将这些类绑定到元素上,从而实现动态样式的效果。
生命周期钩子函数的应用扩展
export default {beforeCreate() {// 在创建组件实例之前执行的逻辑},beforeMount() {// 在组件挂载到DOM之前执行的逻辑},updated() {// 组件更新后执行的逻辑},activated() {// 在keep-alive组件激活时执行的逻辑},deactivated() {// 在keep-alive组件停用时执行的逻辑},errorCaptured(err, vm, info) {// 捕获组件内部错误的逻辑},
};
React生命周期
类组件生命周期方法
当使用React框架时,以下是一些常用的生命周期方法及其用途的解析和说明:
constructor(props)
- 作用:组件的构造函数,在组件被实例化时执行。通常用于初始化状态(State)和绑定事件处理函数的方法。
- 注意事项:如果在构造函数中使用this.setState()来初始化状态,应避免直接修改状态对象。而是使用只能写入一次的this.state
= {…}语法。componentDidMount()
- 作用:在组件第一次渲染到DOM后执行。通常用于进行异步操作、初始化第三方库、添加事件监听器等。
- 注意事项:可以在该方法中使用this.setState()来更新状态,但请注意避免无限循环渲染。
componentDidUpdate(prevProps, prevState)
- 作用:在组件更新后执行。通常用于响应属性或状态的变化,并在需要时执行相应的操作,如重新请求数据、更新DOM等。
- 注意事项:要避免在此方法中使用this.setState(),否则可能导致无限循环更新。
componentWillUnmount()
- 作用:在组件从DOM中移除之前执行。通常用于清理工作,如取消订阅、移除事件监听器、清除定时器等。
- 注意事项:在此方法中执行的清理操作对应用的性能和内存管理至关重要。
其他生命周期方法:
- shouldComponentUpdate(nextProps, nextState): 用于优化性能,决定是否重新渲染组件。
- getDerivedStateFromProps(nextProps, prevState): 在属性更新后、状态更新前调用,用于根据新属性的值更新状态。
- getSnapshotBeforeUpdate(prevProps, prevState): 在更新之前获取DOM状态的快照,在componentDidUpdate中使用。
从React 17版本开始,使用新的异步生命周期方法替代旧的生命周期方法。例如,componentDidMount可以使用useEffect钩子函数来实现,而componentDidUpdate可以使用useEffect与依赖项数组配合使用来替代。
另外,对于函数式组件,可以使用React的钩子函数(比如useEffect和useState等)来实现类似于生命周期方法的功能。
接下来看一下17版本后的hooks:
useState(initialState)
- 作用:在函数式组件中声明状态。返回一个包含当前状态值和更新状态的函数的数组。
import React, { useState } from 'react';function Example() {const [count, setCount] = useState(0);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
useEffect(effect, dependencies)
- 作用:在函数式组件中执行副作用操作,比如订阅事件、请求数据等。可以理解为将生命周期方法
componentDidMount、componentDidUpdate和componentWillUnmount的功能合并到一个钩子函数中。
import React, { useState, useEffect } from 'react';function Example() {const [count, setCount] = useState(0);useEffect(() => {document.title = `Count: ${count}`;}, [count]);return (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
useContext(context)
- 作用:在函数式组件中访问 React 上下文(Context)的值。
import React, { useContext } from 'react';const ThemeContext = React.createContext('light');function Example() {const theme = useContext(ThemeContext);return <div>Current theme: {theme}</div>;
}
useReducer(reducer, initialState)
- 作用:在函数式组件中管理复杂的状态逻辑,类似于
Redux中的reducer和state。
import React, { useReducer } from 'react';function reducer(state, action) {switch (action.type) {case 'increment':return { count: state.count + 1 };case 'decrement':return { count: state.count - 1 };default:throw new Error();}
}function Counter() {const [state, dispatch] = useReducer(reducer, { count: 0 });return (<div>Count: {state.count}<button onClick={() => dispatch({ type: 'increment' })}>Increment</button><button onClick={() => dispatch({ type: 'decrement' })}>Decrement</button></div>);
}
通过使用 Hooks,我们可以在函数式组件中使用各种 React 特性,如状态管理、副作用操作、上下文等。Hooks 提供了一种更简洁、可复用和易于测试的方式来编写组件逻辑。要注意的是,Hooks 只能在函数式组件中使用,而不能在类组件中使用。
声命周期方法的触发条件和顺序
生命周期方法的执行顺序:
挂载阶段(初次渲染):
- 函数式组件:没有类似于 componentDidMount() 的生命周期方法。
- 类组件:constructor()、render()、componentDidMount()
更新阶段:
- 函数式组件:使用 useEffect() 进行副作用操作,并根据依赖项数组中的值决定是否重新运行副作用。
- 类组件:render()、componentDidUpdate()
卸载阶段:
- 函数式组件:使用 useEffect() 返回一个清理函数来模拟 componentWillUnmount()。
- 类组件:componentWillUnmount()
更新操作触发条件和过程:
父组件重新渲染:
- 无论是函数式组件还是类组件,当父组件重新渲染时,子组件会被重新渲染。
函数式组件:
- 使用 useState() 或 useReducer() 定义的状态发生改变。
- 使用 useContext() 的上下文数据发生改变。
使用自定义的 Hook 触发更新。过程:
- 组件重新执行函数体。
- useEffect() 中的副作用操作会根据依赖项数组中的值决定是否重新运行。
类组件:
- 使用 setState() 更新状态。
- 父组件传递新的 props。
过程:
- shouldComponentUpdate() 被调用,根据返回值决定是否进行后续的更新操作。
- render() 方法重新构建并返回新的 JSX 元素结构。
- componentDidUpdate() 被调用,可以执行更新后的副作用操作。
注意,React 17 版本以后推荐使用函数式组件和 React Hooks 来编写组件,而类组件的使用已不再被官方推荐。函数式组件和类组件之间的生命周期方法和更新操作触发条件有一些差异,我们需要根据具体版本和编写的组件类型来正确使用相应的生命周期方法和钩子函数。
使用React Hooks对生命周期的变化与影响
一段代码来诠释一下:
import React, { useState, useEffect } from 'react';function MyComponent() {const [count, setCount] = useState(0);useEffect(() => {// componentDidMount 和 componentDidUpdate 的逻辑console.log('Component did mount or update');// 清理函数,相当于 componentWillUnmountreturn () => {console.log('Component will unmount');};}, [count]); // 仅在 count 改变时触发 useEffectreturn (<div><p>Count: {count}</p><button onClick={() => setCount(count + 1)}>Increment</button></div>);
}
以上代码当中,useState() 用于定义状态 count 并提供更新它的方法 setCount。
useEffect() 方法中的回调函数在组件初次渲染和每次 count 发生变化时都会被执行,模拟 componentDidMount 和 componentDidUpdate 的功能。根据依赖项数组 [count] 的设置,仅当 count 改变时才会触发 useEffect。返回的清理函数相当于 componentWillUnmount,用于在组件被卸载前执行清理操作。
值得一提的是,useEffect()操作的是副作用,只要依赖项[count]变,这个函数里的逻辑全部会执行一遍。
下面详细说一下【】
依赖项【】的解析
空数组 []:在 useEffect 或其他依赖项相关的 Hook 中传递空数组意味着只在组件挂载和卸载时执行副作用操作,类似于 componentDidMount 和 componentWillUnmount。这样的副作用操作仅在组件的生命周期开始和结束时运行一次,不会有其他触发重新执行的情况。
useEffect(() => {// 仅在组件挂载和卸载时执行console.log('Component did mount');return () => {console.log('Component will unmount');};
}, []);
存在依赖项的数组:如果将依赖项数组中包含了某个状态或属性,那么只有当该状态或属性发生变化时,副作用操作才会重新执行。
const [count, setCount] = useState(0);useEffect(() => {// 当 count 发生变化时执行副作用操作console.log('Count changed:', count);
}, [count]);
不传递依赖项数组:如果不传递依赖项数组,副作用操作将在每次组件渲染后都执行,类似于 componentDidMount 和 componentDidUpdate。
useEffect(() => {// 每次组件渲染后都执行console.log('Component rendered');return () => {console.log('Component will unmount');};
});
这里又会引出一个问题,这个useEffect的hook,是三合一吗?
下面就这个问题,进行说明:
useEffect是三合一的hook吗?
虽然 useEffect 函数可以替代 componentDidMount、componentDidUpdate 和 componentWillUnmount 这三个生命周期方法的功能,但它并不是完全的 “三合一”。
具体来说,useEffect Hook 的功能如下:
-
componentDidMount:通过将一个空数组
[]作为依赖项传递给 useEffect,可以模拟 componentDidMount 的效果,即在组件挂载后执行一次副作用操作。 -
componentDidUpdate:通过在 useEffect 的依赖项数组中传递特定的状态或属性,可以控制副作用操作在相应的状态或属性发生变化时执行,从而模拟 componentDidUpdate 的效果。
-
componentWillUnmount:通过在 useEffect 的返回函数中进行清理操作,可以模拟 componentWillUnmount 的效果,即在组件卸载前执行一次清理副作用操作。
因此,useEffect 可以替代上述三个生命周期方法的功能,但并不是完全等价。它主要提供了一种更简洁和集中管理副作用操作的方式,使得代码更易读和维护。
可以说useEffect是didmount和didupdata的简单合并。
⭐⭐⭐关键点:
而useEffect的执行时机,主要是初次渲染时,和 组件完成更新以后执行。
具体是以什么时间为准呢?
以页面真实DOM加载为准,即didmount或didupdata之后,即真实DOM加载完成之后执行useEffect
Uniapp生命周期
-
beforeCreate:在实例初始化之后,数据观测(data observer)和事件配置(event/watcher setup)之前被调用。
-
created:在实例创建完成后被调用,此时组件实例已经完成以下配置:数据观测(data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还未开始,$el 属性尚不可用。
-
beforeMount:在挂载开始之前被调用,在这个阶段,模板编译完成,但尚未把编译好的模板挂载到页面中。
-
mounted:在挂载完成后被调用,此时组件已经被挂载到页面中,可以操作 DOM 元素。
-
beforeUpdate:在组件更新之前被调用,发生在虚拟 DOM 重新渲染和打补丁之前,你可以在这个钩子中进一步地更改状态或修改 DOM。
-
updated:在组件更新完毕之后被调用,此时组件更新完成,DOM 已经重新渲染。
-
activated(仅 App 端可用):当前页面被激活时调用,只适用于 App 编译模式。
-
deactivated(仅 App 端可用):当前页面被停用时调用,只适用于 App 编译模式。
-
beforeDestroy:在实例销毁之前调用。在这一步,实例仍然完全可用。
-
destroyed:在实例销毁之后调用。此时,Vue 实例已经解除所有的绑定,所有的事件监听器都被移除,所有的子实例也都被销毁。
值得注意的是,Uniapp 还提供了一些特定平台的生命周期函数,如 onLaunch(小程序启动时调用)、onShow(小程序启动或从后台进入前台时调用)、onHide(小程序从前台进入后台时调用)等。这些特定平台的生命周期函数可以根据不同平台的需求进行使用。
Uniapp中扩展的生命周期钩子
在 Uniapp 中,除了常用的 Vue 组件生命周期函数外,还有一些 Uniapp 独有的生命周期函数,这些生命周期函数主要用于处理特定平台或 Uniapp 自身的事件和行为。
-
beforeEnter:在进入页面前触发,用于页面跳转前的逻辑处理。可以在这个生命周期函数中进行一些页面跳转前的操作,例如校验登录状态、权限验证等。仅在 H5 和 App 编译模式下生效。
-
onBackPress:在页面返回按钮(如安卓手机的物理返回键)被点击时触发。通过监听该生命周期函数,可以实现页面返回按钮的自定义行为。仅在 App 编译模式下生效。
-
onUniNViewMessage:在非当前页面的状态栏点击时触发,用于处理跨页面通信。Uni-app 的 nvue 页面有自己独立的渲染线程,在不同页面之间无法共享数据。通过该生命周期函数,可以实现 nvue 页面之间的通信。仅在 App 编译模式下生效。
以上是 Uniapp 独有的一些生命周期函数,它们提供了处理特定平台或 Uniapp 自身行为的能力。我们可以根据具体需求,在相关生命周期函数中编写相应的逻辑来实现特定功能。
在不同平台下,如H5、小程序、App等的生命周期差异和适配建议
H5 平台:
- 生命周期差异:H5 平台的生命周期与 Vue 的生命周期一致,没有特殊的差异。
- 适配建议:在 H5 平台开发时,可以按照 Vue 的生命周期函数编写代码,无需额外的适配。
小程序平台:
- 生命周期差异:小程序平台的生命周期函数与 Vue 的生命周期函数有一定的差异。小程序增加了一些自身特有的生命周期函数,如 onLaunch、onShow、onHide 等。
- 适配建议:在编写小程序的 Uniapp 项目时,需注意识别并使用小程序平台特有的生命周期函数,以满足小程序的需求。可以根据实际情况,在小程序特有的生命周期函数中添加对应的逻辑。
App 平台:
- 生命周期差异:App 平台的生命周期函数与 Vue 的生命周期函数也有一定的差异。App 平台增加了一些自身特有的生命周期函数,如 onLaunch、onShow、onHide 等。同时,App 还有一些特定于 App 端的生命周期函数,如
onBackPress、onUniNViewMessage 等。- 适配建议:在开发 App 平台的 Uniapp 项目时,需要根据实际需求适配 App 端的生命周期函数。可以通过监听特定的生命周期函数,实现 App 平台特有的行为和功能,如处理返回按钮点击、跨页面通信等。
快应用平台:
- 生命周期差异:快应用平台的生命周期函数与 Vue 的生命周期函数有一定的差异。快应用增加了一些自身特有的生命周期函数,如 onInit、onReady、onDestroy 等。
- 适配建议:在编写快应用的 Uniapp 项目时,需要根据实际需求适配快应用平台特有的生命周期函数。可以在这些生命周期函数中添加对应的逻辑和操作。
微信小游戏平台:
- 生命周期差异:微信小游戏平台的生命周期函数与 Uniapp 默认的生命周期函数不完全一致。微信小游戏平台使用的是微信小程序的生命周期函数。
- 适配建议:在开发微信小游戏平台的 Uniapp 项目时,可以参考微信小程序的生命周期函数,根据实际需求进行适配。
生命周期比较与总结
微信小程序生命周期:
- onLoad: 页面加载时触发。
- onShow: 页面显示时触发。
- onReady: 页面初次渲染完成时触发。
- onHide: 页面隐藏时触发。
- onUnload: 页面卸载时触发。
Vue 生命周期:
- beforeCreate: 实例刚创建,数据观测和事件配置之前触发。
- created: 实例已经创建完成,数据观测和事件配置完成。
- beforeMount: 模板编译/挂载之前触发。
- mounted: 模板编译/挂载完成触发。
- beforeUpdate: 组件更新之前触发。
- updated: 组件更新完成触发。
- beforeDestroy: 实例销毁之前触发。
- destroyed: 实例销毁完成触发。
React 生命周期:
- componentDidMount: 组件挂载完成后触发。
- componentDidUpdate: 组件更新完成后触发。
- componentWillUnmount: 组件卸载之前触发。
Uniapp 生命周期(基于 Vue 的生命周期):
- beforeCreate: 实例刚创建,数据观测和事件配置之前触发。
- created: 实例已经创建完成,数据观测和事件配置完成。
- beforeMount: 模板编译/挂载之前触发。
- mounted: 模板编译/挂载完成触发。
- beforeUpdate: 组件更新之前触发。
- updated: 组件更新完成触发。
- beforeDestroy: 实例销毁之前触发。
- destroyed: 实例销毁完成触发。
需要注意的是,虽然 Uniapp 的生命周期和 Vue 生命周期基本一致,但在编写 Uniapp 项目时,可能还会涉及到特定平台(如小程序、App 等)的生命周期函数。
⭐⭐⭐以下是对微信小程序、Vue、React 和 Uniapp 框架的生命周期特点、优势和限制的综合分析和总结:
微信小程序生命周期:
- 特点:微信小程序生命周期主要包括页面加载、显示、准备渲染、隐藏和卸载等阶段。
- 优势:生命周期简单易懂,适用于开发小程序应用,提供了丰富的生命周期函数来处理不同阶段的逻辑。
- 限制:生命周期函数相对较少,对于复杂的应用可能需要在不同的事件中处理逻辑,缺乏更细粒度的控制。
Vue生命周期:
- 特点:Vue 的生命周期包括实例创建、挂载、更新和销毁等多个阶段。
- 优势:生命周期函数可以帮助开发者更好地控制组件的行为,方便进行异步操作、访问 DOM 元素和处理相关事件。
- 限制:Vue 生命周期较为复杂,初学者可能需要一些时间来理解和使用。此外,在某些特定场景(例如服务端渲染)下,部分生命周期函数可能无法正常运行。
React生命周期:
- 特点:React 的生命周期分为组件挂载、更新和卸载三个阶段。
- 优势:React 提供了更细粒度的生命周期函数,可以方便地进行性能优化和状态管理,例如使用 shouldComponentUpdate 控制组件是否需要重新渲染。
- 限制:React 16.3 版本之后引入了新的生命周期函数,如 getDerivedStateFromProps 和 getSnapshotBeforeUpdate,但这些新的函数可能会增加代码复杂度,需要开发者具备一定的学习成本。
Uniapp生命周期:
- 特点:Uniapp 的生命周期几乎与 Vue 生命周期一致,可在多个平台上使用。
- 优势:Uniapp 提供了跨平台的开发能力,开发者只需编写一次代码,即可发布到不同的平台上。生命周期与 Vue 类似,易于掌握。
- 限制:由于要兼容多个平台,一些特定平台的生命周期函数可能无法使用,需要根据实际情况进行适配。
综合来说,微信小程序的生命周期简单直观,适用于小程序开发;Vue 的生命周期提供了较为丰富的控制能力,适用于构建中大型应用;React 的生命周期提供了更细粒度的控制和性能优化能力;Uniapp 提供了跨平台开发能力,适用于同时开发多个平台的应用。

相关文章:

前端(九)——探索微信小程序、Vue、React和Uniapp生命周期
🙂博主:小猫娃来啦 🙂文章核心:探索微信小程序、Vue、React和Uniapp生命周期 文章目录 微信小程序、Vue、React和Uniapp的基本定义和应用领域微信小程序生命周期生命周期概述页面生命周期应用生命周期组件和API的生命周期钩子 Vu…...

MyBatis查询数据库(2)
目录 前言🍭 一、增删查改操作 1、查 Ⅰ、mapper接口: Ⅱ、UserMapper.xml 查询所有用户的具体实现 SQL: Ⅲ、进行单元测试 2、增、删、改操作 Ⅰ、增 添加用户 添加用户并且返回自增 id Ⅱ、改 根据id修改用户名 开启 MyBatis …...

Jenkins构建完成后发送消息至钉钉
钉钉群的最终效果: 1、jenkins安装DingTalk插件,安装完成后重启 2、配置钉钉插件 参考官网文档:快速开始 | 钉钉机器人插件 系统管理 拉到最下面,可以看到钉钉配置 按照如下配置钉钉机器人 配置完成可以点击测试按钮࿰…...

从浏览器输入url到页面加载(六)前端必须了解的路由器和光纤小知识
前言 上一章我们说到了数据包在网线中的故事,说到了双绞线,还说到了麻花。这一章继续沿着这条线路往下走,说一些和cdn以及路由器相关,运营商以及光纤相关的小知识,前端同学应该了解一下的 目录 前言 1. CDN和路由器…...

C语言假期作业 DAY 06
题目 一、选择题 1、以下叙述中正确的是( ) A: 只能在循环体内和 switch 语句体内使用 break 语句 B: 当 break 出现在循环体中的 switch 语句体内时,其作用是跳出该 switch 语句体,并中止循环体的执行 C: continue 语句的作用是&…...

[nlp] tokenizer加速:fast_tokenizer=True
fast_tokenizer 是一个布尔值参数,用于指定是否使用快速的 tokenizer。在某些情况下,使用快速的 tokenizer 可以加快模型训练和推理速度。如果 fast_tokenizer 参数为 True,则会使用快速的 tokenizer;否则,将使用默认的 tokenizer。 快速的 tokenizer 通常使用一些技巧来减…...

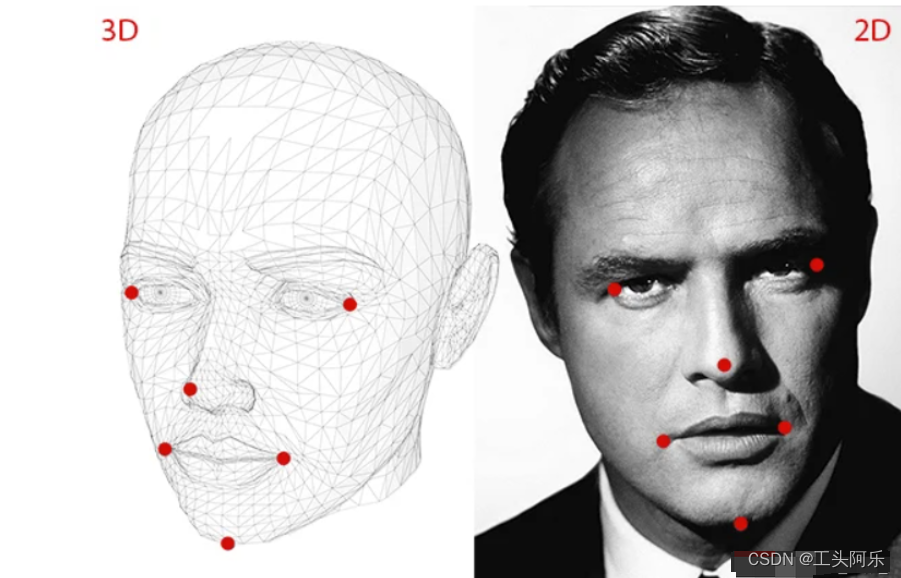
基于OpenCV solvePnP函数估计头部姿势
人脸识别 文章目录 人脸识别一、姿势估计概述1、概述2、姿态估计3、在数学上表示相机运动4、姿势估计需要什么5、姿势估计算法6、Levenberg-Marquardt 优化 二、solvePnP函数1、函数原型2、参数详解 三、OpenCV源码1、源码路径 四、效果图像示例参考链接 一、姿势估计概述 1、…...

STC12C5A系列单片机内部 EEPROM 的应用
参考范例程序。 eeprom.c #include "eeprom.h"/*---------------------------- Disable ISP/IAP/EEPROM function Make MCU in a safe state ----------------------------*/ void IapIdle() {IAP_CONTR 0; //Close IAP functionIAP_CMD 0; …...

搭建测试平台开发(一):Django基本配置与项目创建
一、安装Django最新版本 1 pip install django 二、创建Django项目 首先进入要存放项目的目录,再执行创建项目的命令 1 django-admin startproject testplatform 三、Django项目目录详解 1 testplatform 2 ├── testplatform # 项目的容器 3 │ ├──…...

JavaWeb教程笔记
JavaWeb Java Web 1、基本概念 1.1、前言 web开发: web,网页的意思 , www.baidu.com静态web html,css提供给所有人看的数据始终不会发生变化! 动态web 淘宝,几乎是所有的网站;提供给所有人…...

数据库压力测试方法小结
一、前言 在前面的压力测试过程中,主要关注的是对接口以及服务器硬件性能进行压力测试,评估请求接口和硬件性能对服务的影响。但是对于多数Web应用来说,整个系统的瓶颈在于数据库。 原因很简单:Web应用中的其他因素,…...

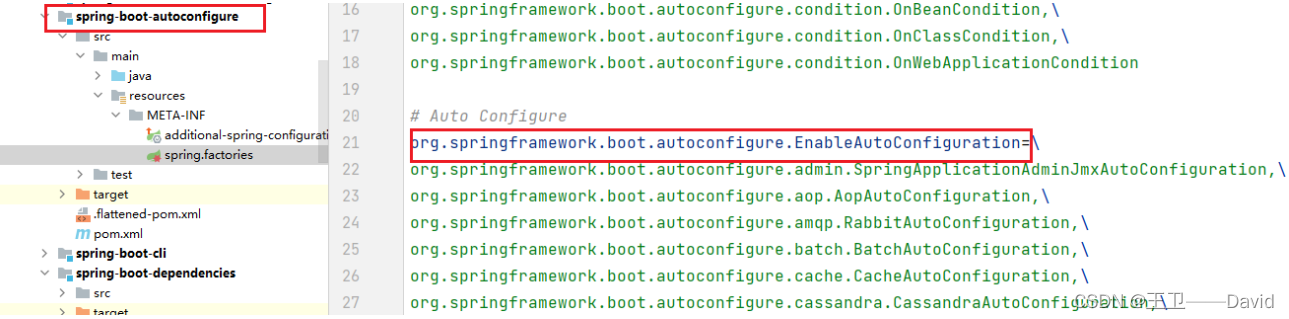
Spring Boot——Spring Boot自动配置原理
系列文章目录 Spring Boot启动原理 Spring Boot自动配置原理 系列文章目录前言一、Spring Boot自动配置原理剖析二、自动配置生效三、总结: 前言 一直在使用Spring Boot特别好奇的是为什么Spring Boot比Spring在项目构建和开发过程中要方便很多,无需编…...

深度学习:Pytorch最全面学习率调整策略lr_scheduler
深度学习:Pytorch最全面学习率调整策略lr_scheduler lr_scheduler.LambdaLRlr_scheduler.MultiplicativeLRlr_scheduler.StepLRlr_scheduler.MultiStepLRlr_scheduler.ConstantLRlr_scheduler.LinearLRlr_scheduler.ExponentialLRlr_scheduler.PolynomialLRlr_sched…...

【uniapp】更改富文本编辑器图片大小
代码块 //<view v-html"productDetails"></view><rich-text :nodes"productDetails"></rich-text>// 假设htmlContent字段是后台返回的富文本字段var htmlContent res.result.productDetailsconst regex new RegExp(<img, gi…...

数据结构和算法一(空间复杂度、时间复杂度等算法入门)
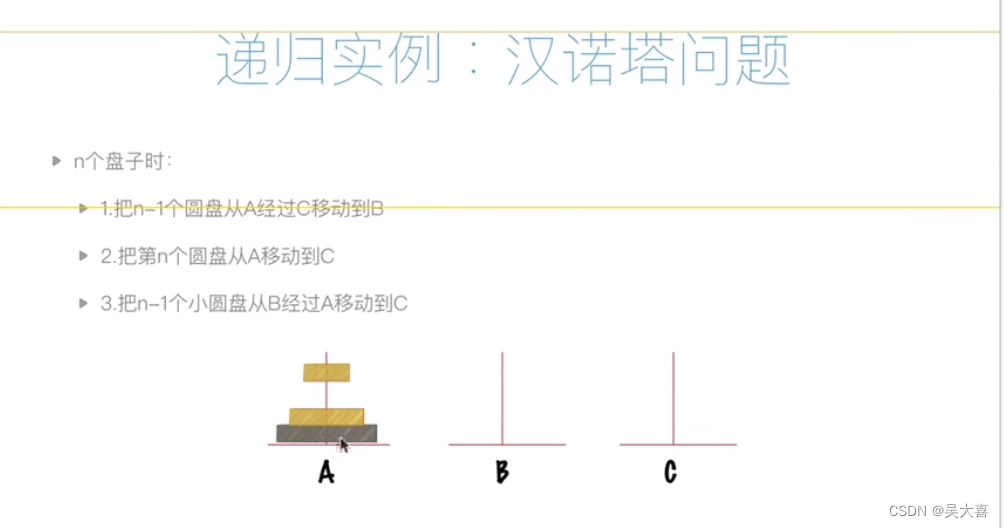
时间复杂度: 空间复杂度: 时间比空间重要 递归: 递归特征: 递归案例: 汉诺塔问题: def hanoi(n,A,B,C):if n>0:hanoi(n-1,A,C,B)print("moving from %s to %s"%(A,C))hanoi(n-1,B,A,C)hanoi…...

Pytorch深度学习-----神经网络的基本骨架-nn.Module的使用
系列文章目录 PyTorch深度学习——Anaconda和PyTorch安装 Pytorch深度学习-----数据模块Dataset类 Pytorch深度学习------TensorBoard的使用 Pytorch深度学习------Torchvision中Transforms的使用(ToTensor,Normalize,Resize ,Co…...

QT开发快捷键
QT开发快捷键 alt enter // 自动创建类的定义 Ctrl / 注释当前行 或者选中的区域 Ctrl R 运行程序 Ctrl B Build 项目 CtrlShiftF 查找内容 F5 开始调试 ShiftF5 停止调试 F9 设置和取消断点 F10 单步前进 F11 单步进入函数 Shift F11 单步跳出函数 F1 // 查看帮助&#…...

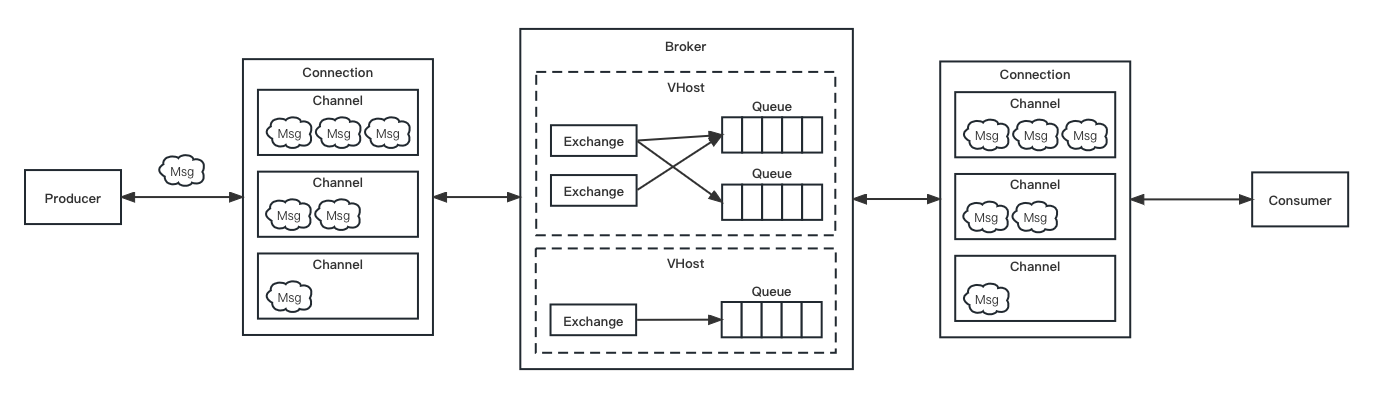
RabbitMQ 教程 | RabbitMQ 入门
👨🏻💻 热爱摄影的程序员 👨🏻🎨 喜欢编码的设计师 🧕🏻 擅长设计的剪辑师 🧑🏻🏫 一位高冷无情的编码爱好者 大家好,我是 DevO…...

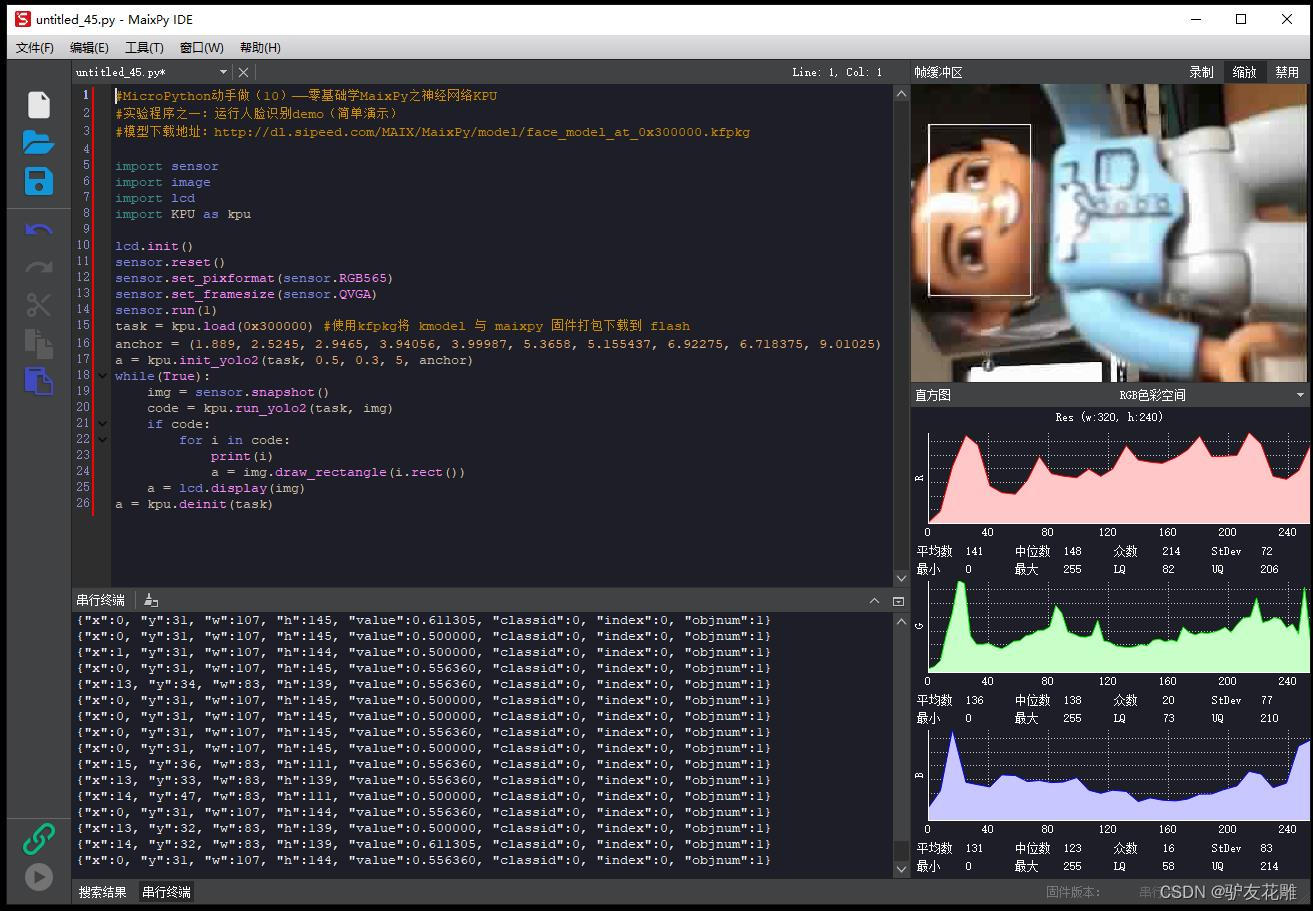
【雕爷学编程】MicroPython动手做(10)——零基础学MaixPy之神经网络KPU2
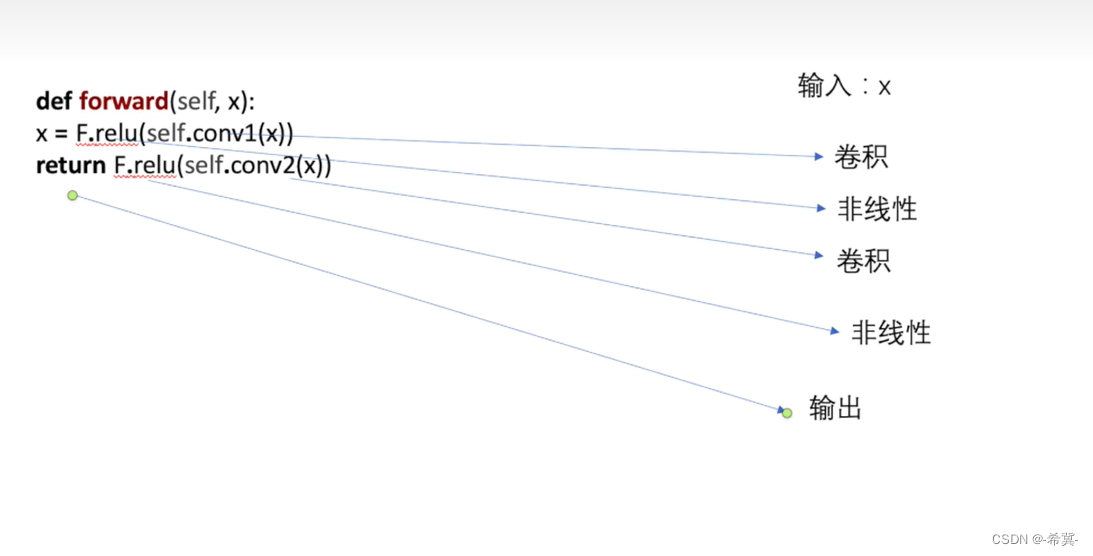
KPU的基础架构 让我们回顾下经典神经网络的基础运算操作: 卷积(Convolution):1x1卷积,3x3卷积,5x5及更高的卷积 批归一化(Batch Normalization) 激活(Activate) 池化&…...

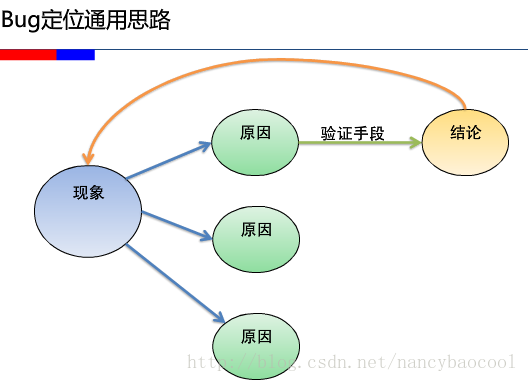
BUG分析以及BUG定位
一般来说bug大多数存在于3个模块: 1、前台界面,包括界面的显示,兼容性,数据提交的判断,页面的跳转等等,这些bug基本都是一眼可见的,不太需要定位,当然也不排除一些特殊情况…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...
