vue中使用vab-magnifier实现放大镜效果
效果图如下:

1. 首先,使用npm或yarn安装vab-magnifier插件:
npm install vab-magnifier
或
yarn add vab-magnifier
2. 在Vue组件中引入vab-magnifier插件:
import VabMagnifier from 'vab-magnifier';
import 'vab-magnifier/lib/vab-magnifier.css'export default {components: {VabMagnifier},
}
3. 在模板中使用vab-magnifier组件:
<template><div><el-card><div class="out-box"><div class="item" v-for="item in imgSrc" :key="item"><vab-magnifier type="circle" :url="item" style="width:100%;height:260px;" :width="150"></vab-magnifier></div></div></el-card></div>
</template>
其中,url是需要放大的图片的路径
4.数据存放
export default {data() {return {imgSrc: [require("../../assets/person.jpg"),require("../../assets/person2.webp"),],}}},
}
所有代码如下:
<template><div><el-card><div class="out-box"><div class="item" v-for="item in imgSrc" :key="item"><vab-magnifier type="circle" :url="item" style="width:100%;height:260px;" :width="150"></vab-magnifier></div></div></el-card></div>
</template><script>
import VabMagnifier from 'vab-magnifier';
import 'vab-magnifier/lib/vab-magnifier.css'export default {components: {VabMagnifier},data() {return {imgSrc: [require("../../assets/person.jpg"),require("../../assets/person2.webp"),],}}
}
</script><style lang="less" scoped>
::v-deep .el-card {.out-box {display: flex;gap: 20px;.item {width: 25%;img {object-fit: cover;aspect-ratio: 1;object-position: center;}}}
}
</style>相关文章:

vue中使用vab-magnifier实现放大镜效果
效果图如下: 1. 首先,使用npm或yarn安装vab-magnifier插件: npm install vab-magnifier或 yarn add vab-magnifier2. 在Vue组件中引入vab-magnifier插件: import VabMagnifier from vab-magnifier; import vab-magnifier/lib…...

无涯教程-jQuery - Highlight方法函数
Highlight 效果可以与effect()方法一起使用。这将以特定的颜色突出显示元素的背景,默认为黄色(yellow)。 Highlight - 语法 selector.effect( "highlight", {arguments}, speed ); 这是所有参数的描述- color - 高亮显示颜色。默认值为"#fff…...

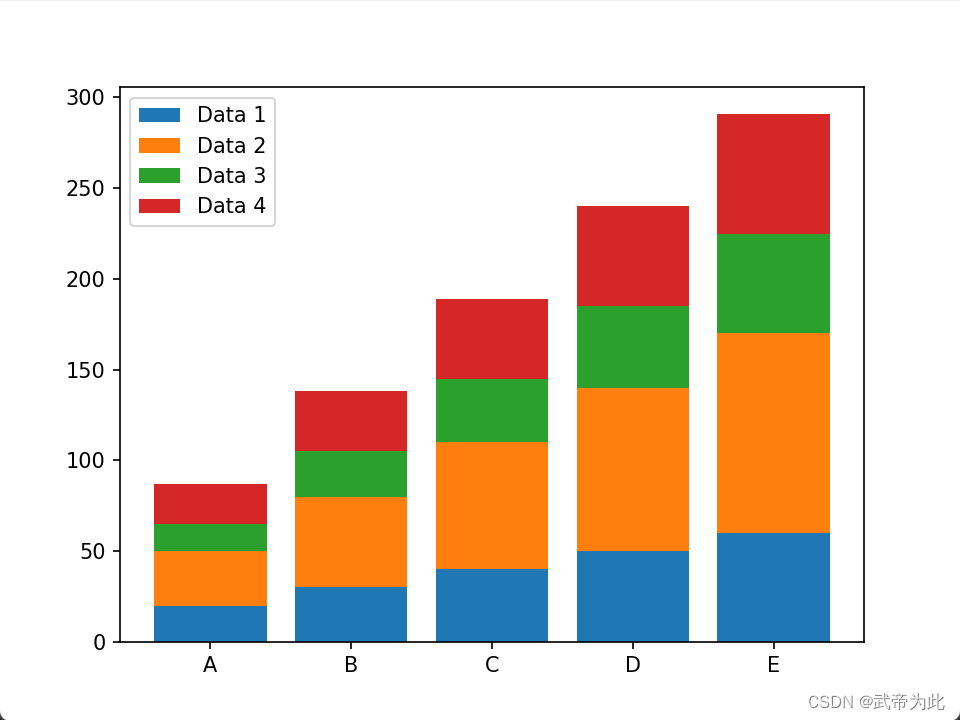
【bar堆叠图形绘制】
绘制条形图示例 在数据可视化中,条形图是一种常用的图表类型,用于比较不同类别的数据值。Python的matplotlib库为我们提供了方便易用的功能来绘制条形图。 1. 基本条形图 首先,我们展示如何绘制基本的条形图。假设我们有一个包含十个类别的…...

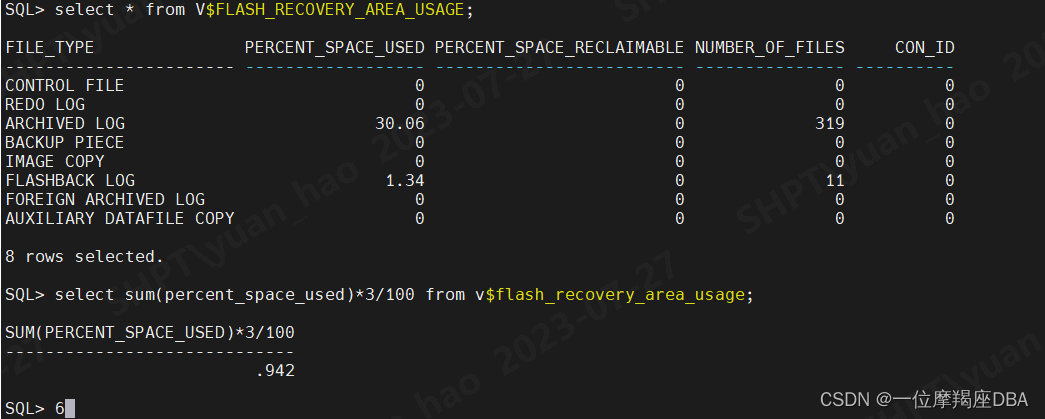
ORACLE数据库灾难恢复
一:RMAN恢复 .1 创建测试用户,授权,分配测试表空间,给测试数据 –创建测试用户: SQL> alter session set containerPRODPDB; Session altered. SQL> SQL> show con_name; CON_NAME PRODPDB SQL> cre…...

base和正则备份
js图片网络地址转file文件_朱1只的博客-CSDN博客 JavaScript 图片url地址转base64_图片地址转base64_vanora1111的博客-CSDN博客 前端常用正则表达式(详细版)_前端正则表达式匹配字符串_Ultraman_agul的博客-CSDN博客...

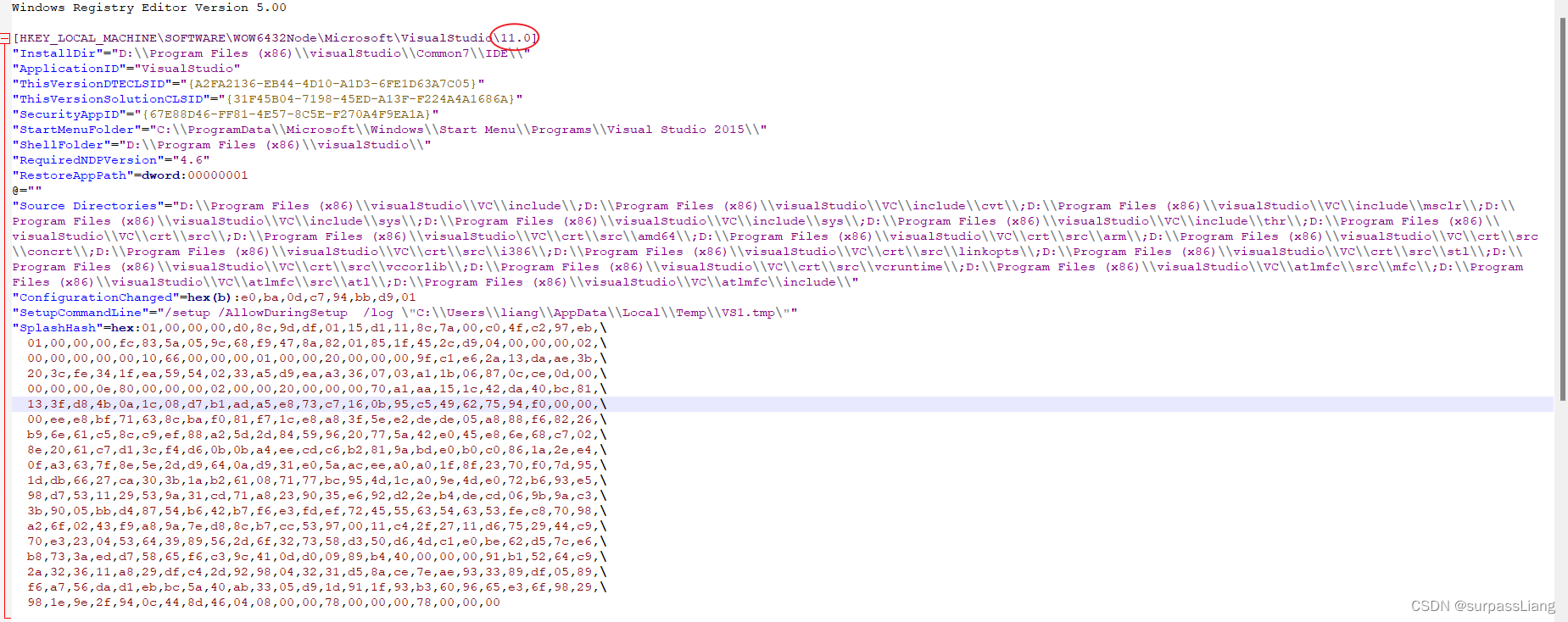
ArcGIS Engine 与 Visual Studio版本对照表
通过C#对于Arcgis的二次开发,需要Visual Studio版本需要与ArcGIS Engine对应,Visual Studio版本的或高或低都不能使ArcObjects SDK for microsoft.Net framework安装成功。下面是各个版本的对照表。 序号ArcEngine版本visual Studio版本Network版本110.…...

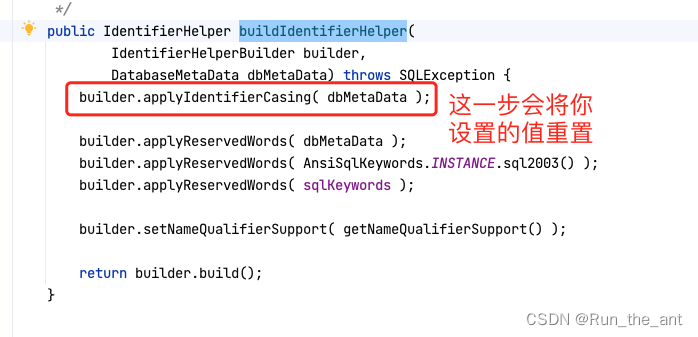
JPA连接达梦数据库导致auto-ddl失效问题解决
现象: 项目使用了JPA,并且auto-ddl设置的为update,在连接达梦数据库的时候,第一次启动没有问题,但是后面重启就会报错,发现错误为重复建表,也就是说已经建好的表没有检测到,…...

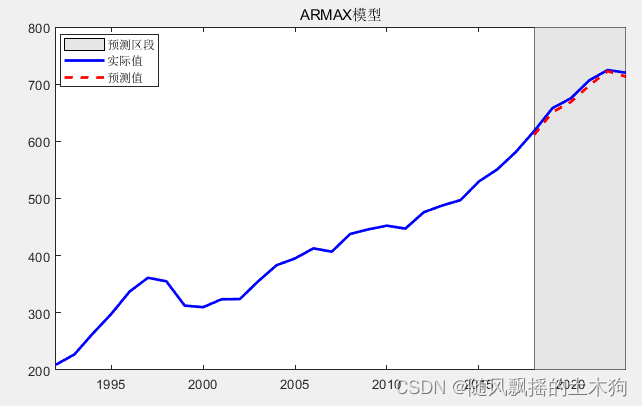
【MATLAB第60期】【更新中】基于MATLAB的ARMAX具有外生回归因子的移动平均自回归模型
【MATLAB第60期】【更新中】基于MATLAB的ARMAX具有外生回归因子的移动平均自回归模型 版本更新: 2023/7/29版本: 1.增加自定义参数,方便直接套数据运行。 pre_num3;%预采样数据个数 learn_pr0.85; %训练数据比例(不包括预采样数…...

Vue 常用指令 v-on 自定义参数,事件修饰符
自定义参数就是可以在触发事件的时候传入自定义的值。 文本框,绑定了一个按钮事件,对应的逻辑是sayhi,现在无论按下什么按钮都会触发这个sayhi。但是实际上不是所有的按钮都会触发,只会限定某一些按钮,最常见的按钮就…...

重要通知|关于JumpServer开源堡垒机V2版本产品生命周期的相关说明
JumpServer(https://github.com/jumpserver)开源项目创立于2014年6月,已经走过了九年的发展历程。经过长期的产品迭代,JumpServer已经成为广受欢迎的开源堡垒机。 JumpServer堡垒机遵循GPL v3开源许可协议,是符合4A&a…...

下载快 kaggle output
下载快 kaggle output 文档:下载快 kaggle output.note 链接:http://note.youdao.com/noteshare?id0e89033f5675252add0a39ee97b6f060&sub63D673D0AD224FC581CC30627B4E2ED8 添加链接描述 但是 数据集下载慢 input 里面下载数据集 也是慢的 数据集…...

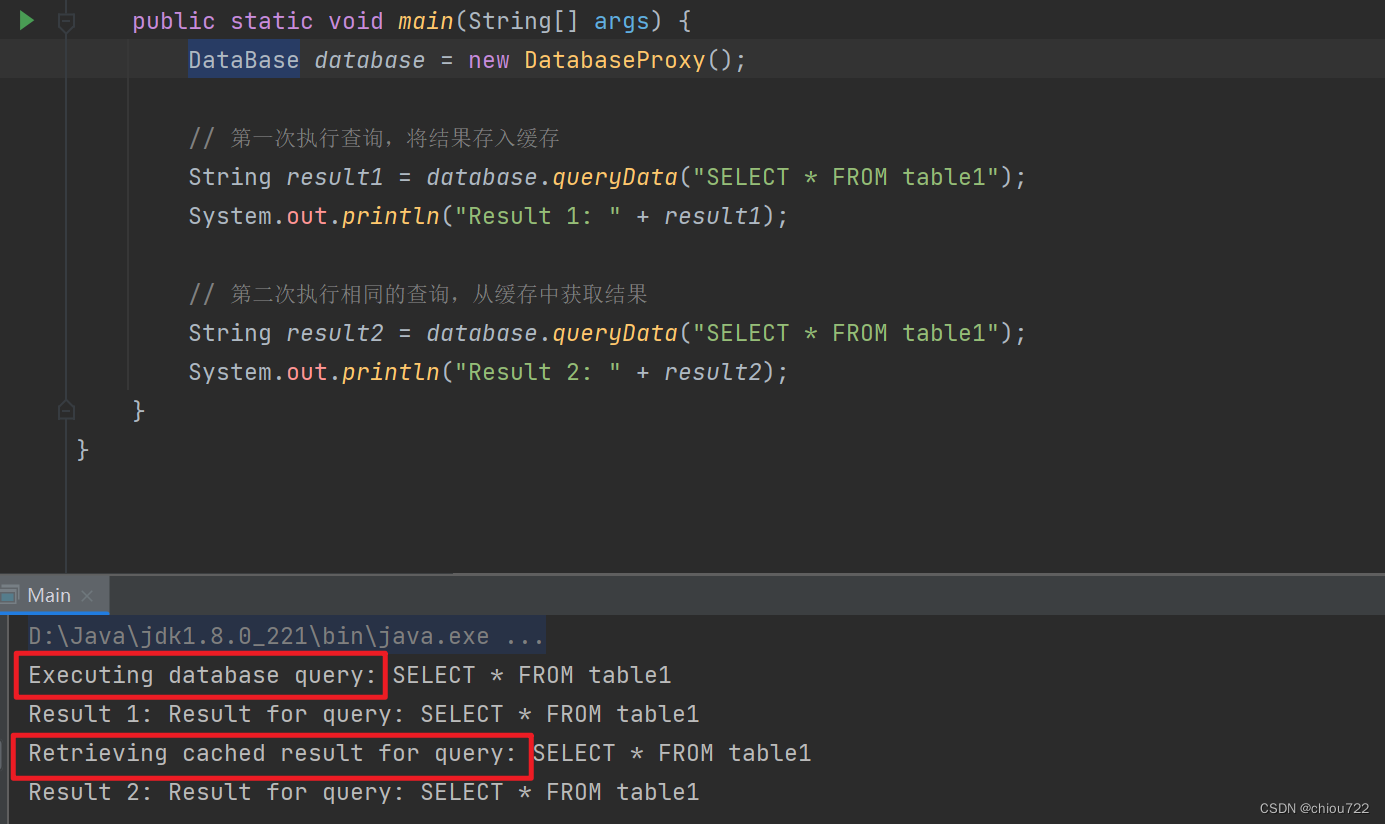
结构型设计模式-1.代理设计模式
结构型设计模式-1.代理设计模式 结构型设计模式:利用类与类之间的关系(继承、组合),形成一种类与类之间的结构,通过这种结构提高代码的可拓展性、可维护性和可重用性。 一、简介 代理设计模式(Proxy Des…...

Python(四十九)获取列表指定元素的索引
❤️ 专栏简介:本专栏记录了我个人从零开始学习Python编程的过程。在这个专栏中,我将分享我在学习Python的过程中的学习笔记、学习路线以及各个知识点。 ☀️ 专栏适用人群 :本专栏适用于希望学习Python编程的初学者和有一定编程基础的人。无…...

年轻人的第一套海景房
前段时间新房装修,我把书房设计成工作室的风格,并自己装配了一台电脑,本文是对电脑选购与装配的一则经验贴,仅包含我对计算机硬件的浅薄理解。 配件选购 装机契源 事实上,很多电脑店都提供装配和测试服务,…...

Vue输入内容/链接生成二维码
方式一:qrcode(无 icon 图标) npm i qrcodejs2 --save完整代码 <template><div class"flex-box"><div>qrcode(无 icon 图标)</div><div class"qr-code" ref"qrCo…...

使用langchain与你自己的数据对话(二):向量存储与嵌入
之前我以前完成了“使用langchain与你自己的数据对话(一):文档加载与切割”这篇博客,没有阅读的朋友可以先阅读一下,今天我们来继续讲解deepleaning.AI的在线课程“LangChain: Chat with Your Data”的第三门课:向量存储与嵌入。 …...

No105.精选前端面试题,享受每天的挑战和学习
文章目录 手写new手写Mapget和post区别发起post请求的时候,服务端是怎么解析你的body的(content-type),常见的content-type都有哪些,发文件是怎么解析的(FormData),如果多个文件&…...

【计算机网络】第 3 课 - 计算机网络体系结构
欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。 目录 1、常见的计算机网络体系结构 2、计算机网络体系结构分层的必要性 2.1、物理层 2.2、数据链路层 2.3、网路层 2.4、运输层 2…...

精细呵护:如何维护自己的电脑,提升性能和寿命
导语: 在当今数字化时代,电脑已经成为我们日常生活和工作的必需品。然而,就像任何其他设备一样,电脑需要得到适当的维护和保养,以保持良好的性能和延长使用寿命。在本文中,我们将分享一些简单而有效的方法&…...

DevOps-Jenkins
Jenkins Jenkins是一个可扩展的持续集成引擎,是一个开源软件项目,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。 官网 应用场景 场景一 研发人员上传开发好的代码到github代码仓库需要将代码下载nginx服务器部署手动下载再…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...
:滤镜命令)
ffmpeg(四):滤镜命令
FFmpeg 的滤镜命令是用于音视频处理中的强大工具,可以完成剪裁、缩放、加水印、调色、合成、旋转、模糊、叠加字幕等复杂的操作。其核心语法格式一般如下: ffmpeg -i input.mp4 -vf "滤镜参数" output.mp4或者带音频滤镜: ffmpeg…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
