Vue输入内容/链接生成二维码
方式一:qrcode(无 icon 图标)
npm i qrcodejs2 --save完整代码
- <template>
- <div class="flex-box">
- <div>qrcode(无 icon 图标)</div>
- <div class="qr-code" ref="qrCodeUrl"></div>
- </div>
- </template>
-
- <script>
- import QRCode from 'qrcodejs2';
-
- export default {
- data() {
- return {};
- },
- methods: {
- /* 创建二维码 */
- creatQrCode() {
- new QRCode(this.$refs.qrCodeUrl, {
- text: 'https://blog.csdn.net/AdminGuan', // 二维码的内容
- width: 150,
- height: 150,
- colorDark: '#000',
- colorLight: '#fff',
- correctLevel: QRCode.CorrectLevel.H
- });
- }
- },
- mounted() {
- this.creatQrCode(); // 创建二维码
- }
- };
- </script>
-
- <style scoped>
- .flex-box {
- display: flex;
- align-items: center;
- justify-content: center;
- flex-direction: column;
- }
- .qr-code {
- padding: 10px;
- margin-top: 20px;
- background-color: #fff;
- border: 1px solid red;
- }
- </style>
方式二:vue-qr(有 icon 图标)
官网地址:vue-qr - npm
npm install vue-qr --saveimport 引入方式
import vueQr from 'vue-qr'; // vue2.0import vueQr from 'vue-qr/src/packages/vue-qr.vue'; // vue3.0 (support vite)完整代码
- <template>
- <div class="flex-box">
- <div>vue-qr(有 icon 图标)</div>
- <vue-qr class="qr-code" :logoSrc="imageUrl" :text="qrCodeUrl" :size="150" />
- </div>
- </template>
-
- <script>
- import vueQr from 'vue-qr'; // vue2.0
- // import vueQr from 'vue-qr/src/packages/vue-qr.vue'; // vue3.0 (support vite)
-
- export default {
- components: { vueQr },
- data() {
- return {
- qrCodeUrl: 'https://blog.csdn.net/AdminGuan', // 二维码的内容
- imageUrl: require('../assets/default.jpg') // icon路径
- };
- },
- methods: {}
- };
- </script>
-
- <style scoped>
- .flex-box {
- display: flex;
- align-items: center;
- justify-content: center;
- flex-direction: column;
- }
- .qr-code {
- margin-top: 20px;
- background-color: #fff;
- border: 1px solid red;
- }
- </style>
相关配置属性
| 属性名 | 含义 |
|---|---|
| text | 编码内容 |
| correctLevel | 容错级别(0 - 3) |
| size | 尺寸,长宽一致, 包含外边距 |
| margin | 二维码图像的外边距,默认 20px |
| colorDark | 实点的颜色 |
| colorLight | 空白区的颜色 |
| bgSrc | 欲嵌入的背景图地址 |
| gifBgSrc | 欲嵌入的背景图 gif 地址,设置后普通的背景图将失效。设置此选项会影响性能 |
| backgroundColor | 背景色 |
| backgroundDimming | 叠加在背景图上的颜色,在解码有难度的时有一定帮助 |
| logoSrc | 嵌入至二维码中心的 logo 地址 |
| logoScale | 用于计算 logo 大小的值,过大将导致解码失败,logo 尺寸计算公式 logoScale * (size - 2 * margin),默认 0.2 |
| logoMargin | logo 标识周围的空白边框,默认为 0 |
| logoBackgroundColor | logo 背景色,需要设置 logo margin |
| logoCornerRadius | logo 标识及其边框的圆角半径,默认为 0 |
| whiteMargin | 若设为 true,背景图外将绘制白色边框 |
| dotScale | 数据区域点缩小比例,默认为 0.35 |
| autoColor | 若为 true,图像将被二值化处理,未指定阈值则使用默认值 |
| binarizeThreshold | (0 < threshold < 255) 二值化处理的阈值 |
| callback | 生成的二维码 data url 可以在回调中取得,第一个参数为二维码 data url,第二个参数为 props 传过来的 qid(因为二维码生成是异步的,所以加个 id 用于排序) |
| bindElement | 指定是否需要自动将生成的二维码绑定到 HTML 上,默认是 true |
相关文章:

Vue输入内容/链接生成二维码
方式一:qrcode(无 icon 图标) npm i qrcodejs2 --save完整代码 <template><div class"flex-box"><div>qrcode(无 icon 图标)</div><div class"qr-code" ref"qrCo…...

使用langchain与你自己的数据对话(二):向量存储与嵌入
之前我以前完成了“使用langchain与你自己的数据对话(一):文档加载与切割”这篇博客,没有阅读的朋友可以先阅读一下,今天我们来继续讲解deepleaning.AI的在线课程“LangChain: Chat with Your Data”的第三门课:向量存储与嵌入。 …...

No105.精选前端面试题,享受每天的挑战和学习
文章目录 手写new手写Mapget和post区别发起post请求的时候,服务端是怎么解析你的body的(content-type),常见的content-type都有哪些,发文件是怎么解析的(FormData),如果多个文件&…...

【计算机网络】第 3 课 - 计算机网络体系结构
欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。 目录 1、常见的计算机网络体系结构 2、计算机网络体系结构分层的必要性 2.1、物理层 2.2、数据链路层 2.3、网路层 2.4、运输层 2…...

精细呵护:如何维护自己的电脑,提升性能和寿命
导语: 在当今数字化时代,电脑已经成为我们日常生活和工作的必需品。然而,就像任何其他设备一样,电脑需要得到适当的维护和保养,以保持良好的性能和延长使用寿命。在本文中,我们将分享一些简单而有效的方法&…...

DevOps-Jenkins
Jenkins Jenkins是一个可扩展的持续集成引擎,是一个开源软件项目,旨在提供一个开放易用的软件平台,使软件的持续集成变成可能。 官网 应用场景 场景一 研发人员上传开发好的代码到github代码仓库需要将代码下载nginx服务器部署手动下载再…...

Jasper裁员,成也GPT,败也GPT
大家好! 我是老洪。 今天来聊一聊人工智能(artificial intelligence),简称AI。 当前的AI可谓是热火朝天, 自从ChatGPT发布以来,引起了广泛的关注和热情, 许多公司和研究者都试图将其应用于自己的产品或研究中。 按理说…...

安卓开发后台应用周期循环获取位置信息上报服务器
问题背景 最近有需求,在APP启动后,退到后台,还要能实现周期获取位置信息上报服务器,研究了一下实现方案。 问题分析 一、APP退到后台后网络请求实现 APP退到后台后,实现周期循环发送网络请求。目前尝试了两种方案是…...

为什么你的独立站有流量没转化?如何做诊断检查?
新店的创业初期,即使网站有流量,但是销售额为零的情况也常有发生。如果你确定流量是高质量的,寻找阻止潜在客户购买的具体因素可能会感到困难重重。 从“立即购买”按钮的色彩选择这样的细节,到构建品牌故事这样的大计划…...

【深度学习】【三维重建】windows10环境配置PyTorch3d详细教程
【深度学习】【三维重建】windows10环境配置PyTorch3d详细教程 文章目录 【深度学习】【三维重建】windows10环境配置PyTorch3d详细教程前言确定版本对应关系源码编译安装Pytorch3d总结 前言 本人windows10下使用【Code for Neural Reflectance Surfaces (NeRS)】算法时需要搭…...

【算法和数据结构】257、LeetCode二叉树的所有路径
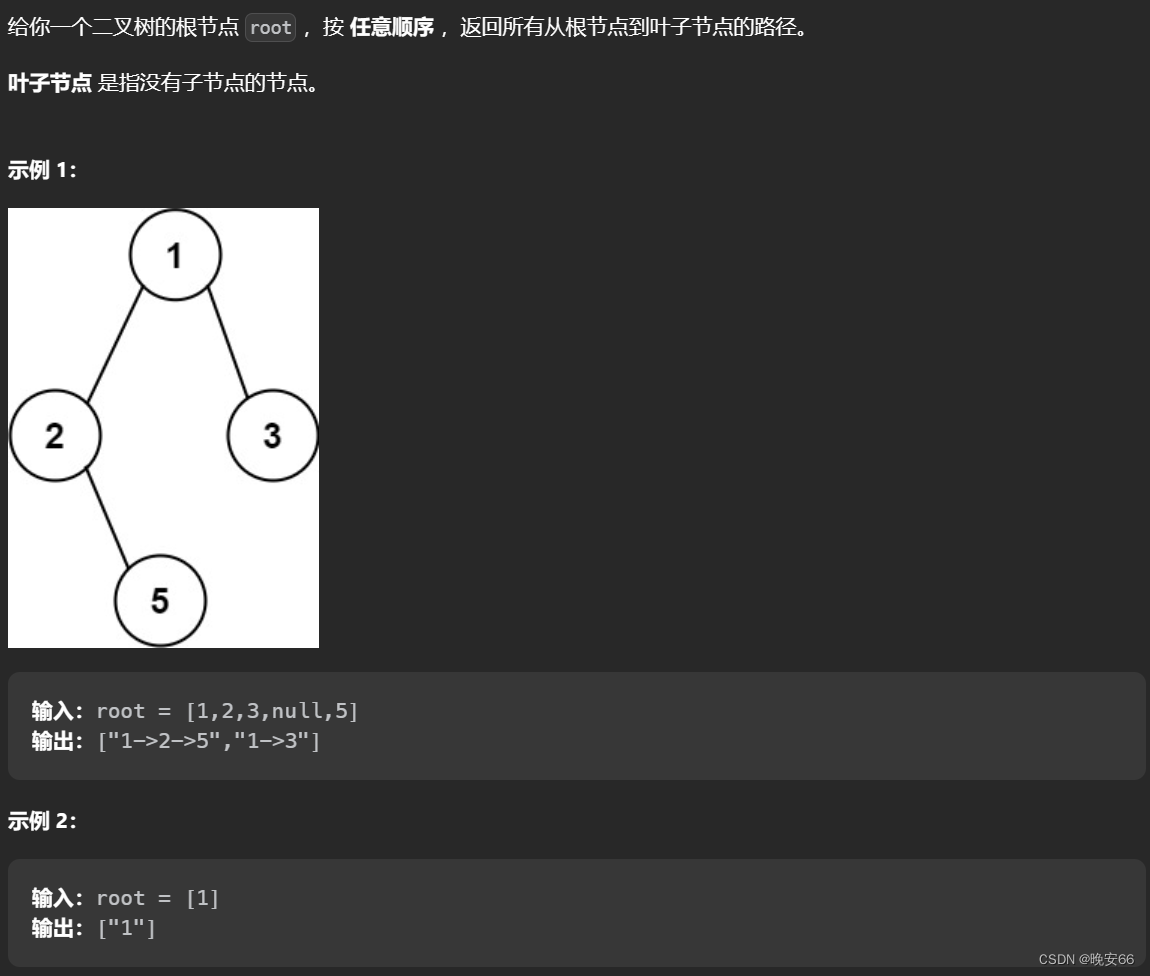
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:首先看这道题的输出结果,是前序遍历。然后需要找到从根节点到叶子节点的所有路径ÿ…...

yolov5的后处理解析
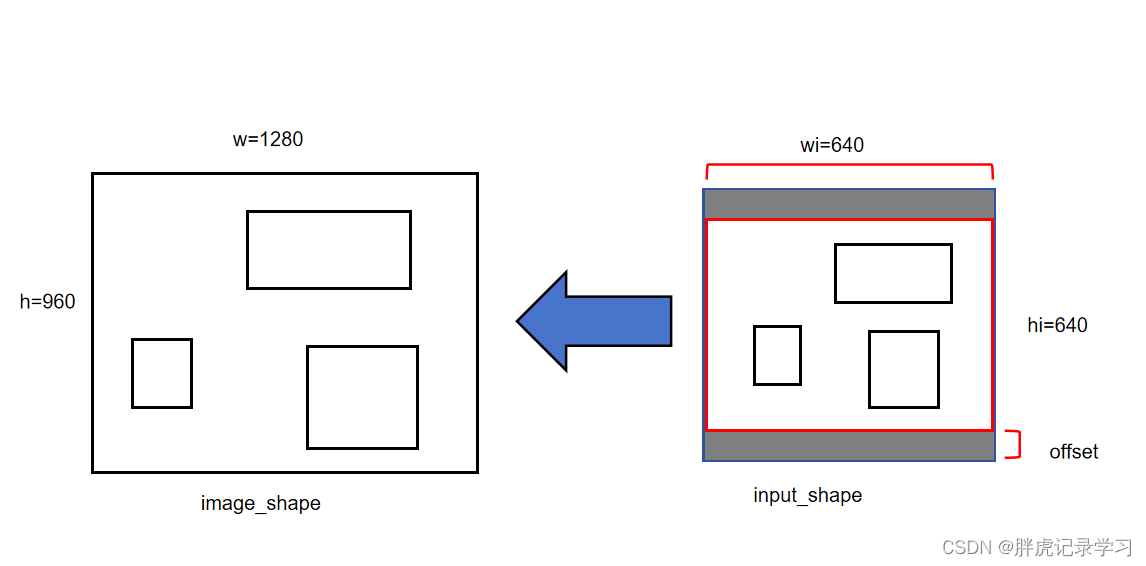
由于最近实习项目使用到了yolov5, 发现对yolov5的后处理部分不太熟悉,为防止忘记,这里简单做个记录。 在yolov5里,利用FPN特征金字塔,可以得到三个加强特征层,每一个特征层上每一个特征点存在3个先验框&am…...

Java中注解应用场景
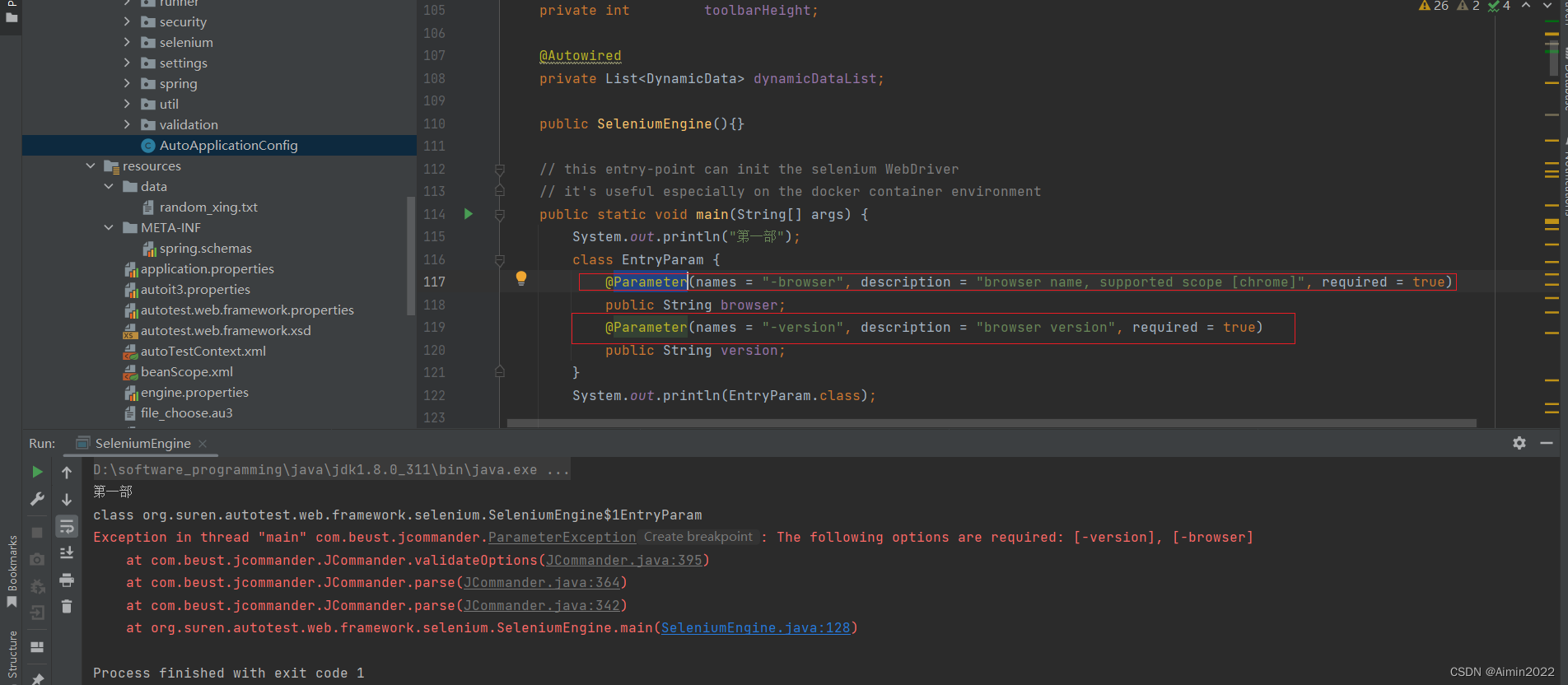
1.Parameter注解 Parameter(names "-browser", description "browser name, supported scope [chrome]", required true) Param注解的用法解析_parameter_fFee-ops的博客-CSDN博客 Public User selectUser(param(“userName”) String name, param(“…...

verilog
数据类型 reg reg [3:0] counter; counter是一个寄存器,这个寄存器有4bit大小; reg [3:0] byte1 [7:0]; 有8个寄存器,每个4bit大小; wire 有符号整数 interge 无符号 reg clk_temp (小数)verilog中称实数…...

基于springboot+mybatis+vue进销存管理信息系统
基于springbootmybatisvue进销存管理信息系统 一、系统介绍二、功能展示1.个人中心2.企业信息管理3.商品信息管理4.客户信息管理5.入库记录管理6.出库记录管理7.出库记录管理8.操作日志管理9.库存盘点管理 四、获取源码 一、系统介绍 系统主要功能: 普通用户&#…...

Keepalived 在CentOS安装
下载 有两种下载方式,一种为yum源下载,另一种通过源代码下载,本文章使用源代码编译下载。 官网下载地址:https://www.keepalived.org/download.html wget https://www.keepalived.org/software/keepalived-2.0.20.tar.gz --no-…...

Lua语法学习
Lua 文章目录 Lua变量数据类型nilbooleanstringtable 循环if函数运算符Table -- Events local StateEvents ReplicatedStorage:WaitForChild("StateEvents"); local AddMoneyEvent StateEvents:WaitForChild("AddMoneyEvent");AddMoneyEvent:FireServer(…...

【Ajax】笔记-jsonp实现原理
JSONP JSONP是什么 JSONP(JSON With Padding),是一个非官方的跨域解决方案,纯粹凭借程序员的聪明才智开发出来的,只支持get请求。JSONP 怎么工作的? 在网页有一些标签天生具有跨域能力,比如:img link iframe script. …...

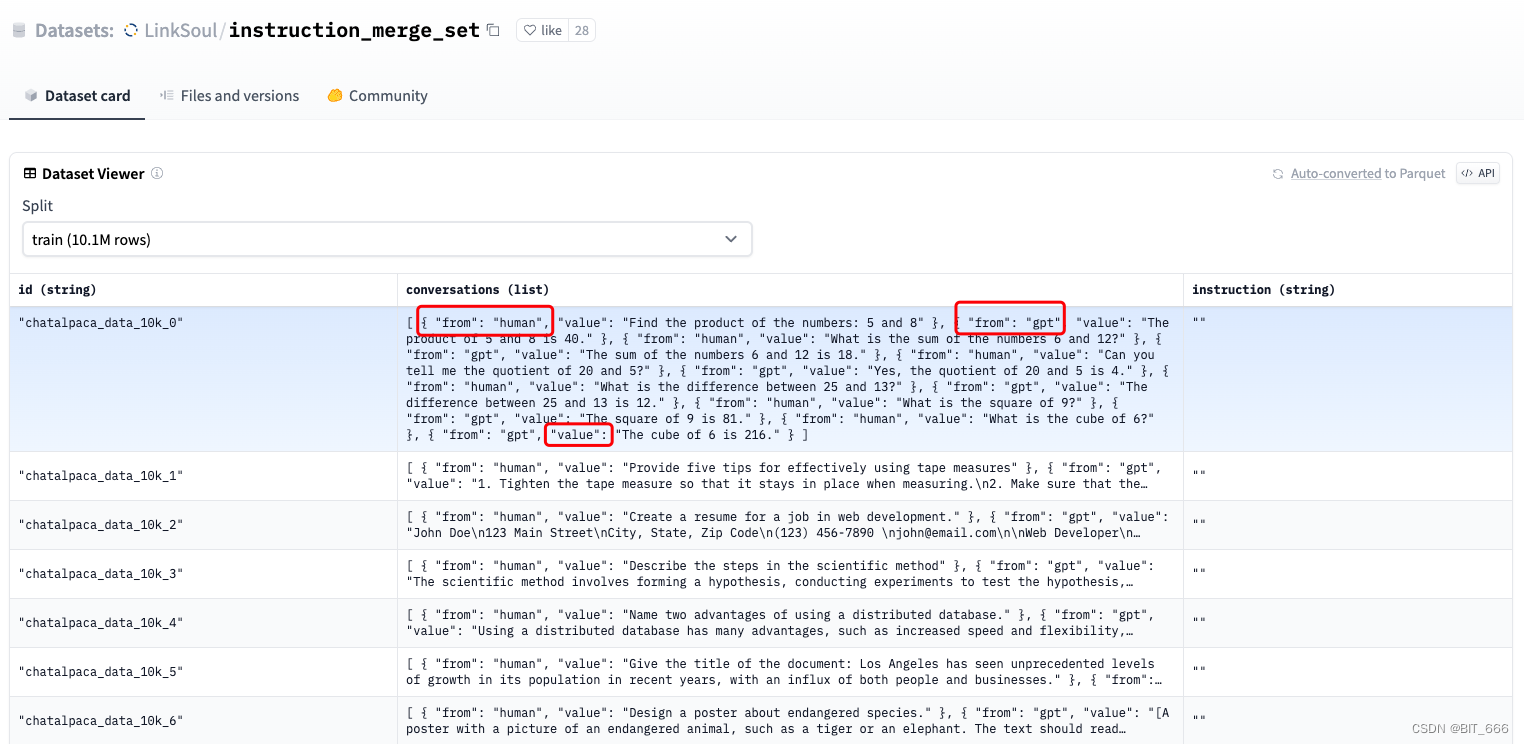
LLM - Chinese-Llama-2-7b 初体验
目录 一.引言 二.模型下载 三.快速测试 四.训练数据 五.总结 一.引言 自打 LLama-2 发布后就一直在等大佬们发布 LLama-2 的适配中文版,也是这几天蹲到了一版由 LinkSoul 发布的 Chinese-Llama-2-7b,其共发布了一个常规版本和一个 4-bit 的量化版本…...

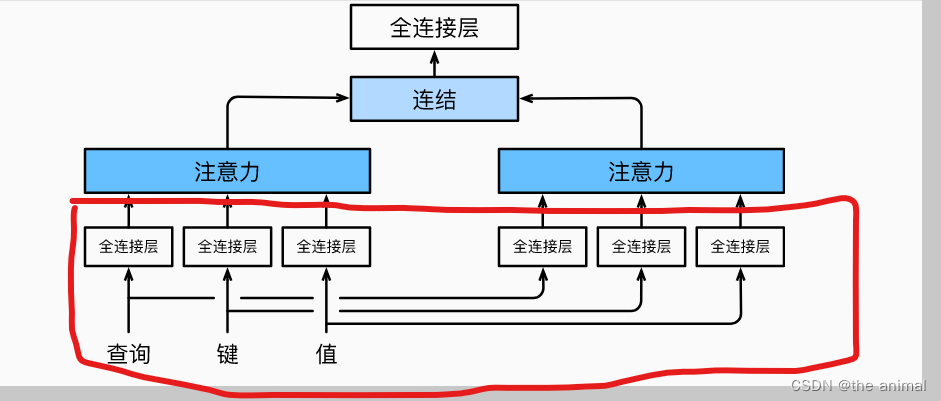
transformer代码注解
其中代码均来自李沐老师的动手学pytorch中。 class PositionWiseFFN(nn.Module):ffn_num_inputs 4ffn_num_hiddens 4ffn_num_outputs 8def __init__(self,ffn_num_inputs,ffn_num_hiddens,ffn_num_outputs):super(PositionWiseFFN,self).__init__()self.dense1 nn.Linear(ffn…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

Qt 事件处理中 return 的深入解析
Qt 事件处理中 return 的深入解析 在 Qt 事件处理中,return 语句的使用是另一个关键概念,它与 event->accept()/event->ignore() 密切相关但作用不同。让我们详细分析一下它们之间的关系和工作原理。 核心区别:不同层级的事件处理 方…...

初级程序员入门指南
初级程序员入门指南 在数字化浪潮中,编程已然成为极具价值的技能。对于渴望踏入程序员行列的新手而言,明晰入门路径与必备知识是开启征程的关键。本文将为初级程序员提供全面的入门指引。 一、明确学习方向 (一)编程语言抉择 编…...

TMC2226超静音步进电机驱动控制模块
目前已经使用TMC2226量产超过20K,发现在静音方面做的还是很不错。 一、TMC2226管脚定义说明 二、原理图及下载地址 一、TMC2226管脚定义说明 引脚编号类型功能OB11电机线圈 B 输出 1BRB2线圈 B 的检测电阻连接端。将检测电阻靠近该引脚连接到地。使用内部检测电阻时,将此引…...
