【前端知识】React 基础巩固(三十三)——Redux的使用详解
React 基础巩固(三十三)——Redux的使用详解
Redux的使用详解
-
针对
React 基础巩固(三十二)中的案例,我们希望抽取页面中共有的代码(例如下方的代码),使用高阶组件统一拦截。constructor() {super();this.state = {counter: store.getState().counter,}; } componentDidMount() {store.subscribe(() => {const state = store.getState();this.setState({counter: state.counter,});}); } -
为了让react和redux产生联系,安装一款工具
react-reduxnpm install react-redux -
使用
react-redux,在index.js中统一注入storeimport React from "react"; import ReactDOM from "react-dom/client"; import App from "./App"; import { Provider } from "react-redux"; import store from './store'const root = ReactDOM.createRoot(document.getElementById("root")); root.render(<React.StrictMode><Provider store={store}><App /></Provider> </React.StrictMode> ); -
新建about.js页面,通过
react-redux引入storeimport React, { PureComponent } from "react"; import { connect } from "react-redux";export class about extends PureComponent {render() {const { counter } = this.props;return (<div><div>About: {counter}</div></div>);} }// connect()的返回值是一个高阶函数 const mapStateToProps = (state) => ({counter: state.counter, });export default connect(mapStateToProps)(about); -
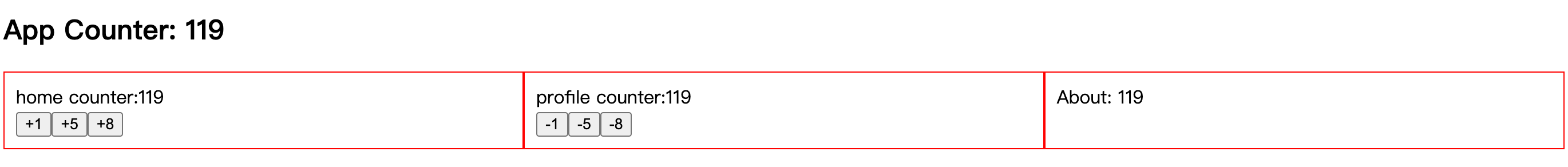
在App.jsx中引入新的about.jsx页面,查看运行效果
import React, { PureComponent } from "react"; import Home from "./pages/home"; import Profile from "./pages/profile"; import About from "./pages/about"; import "./style.css"; import store from "./store";export class App extends PureComponent {constructor() {super();this.state = {counter: store.getState().counter,};}componentDidMount() {store.subscribe(() => {const state = store.getState();this.setState({counter: state.counter,});});}render() {const { counter } = this.state;return (<div><h2>App Counter: {counter}</h2><div className="pages"><Home /><Profile /><About /></div></div>);} }export default App;

6. 继续优化代码,利用react-redux中的connect对state和dispatch进行解耦。在基础巩固(三二)中的home.jsx页面中,state和dispatch如下表示:
import React, { PureComponent } from "react";
import store from "../store";
import { addNumberAction } from "../store/actionCreators";
export class home extends PureComponent {constructor() {super();this.state = {counter: store.getState().counter,};}componentDidMount() {store.subscribe(() => {const state = store.getState();this.setState({counter: state.counter,});});}addNumber(num) {store.dispatch(addNumberAction(num));}render() {const { counter } = this.state;return (<div>home counter:{counter}<div><button onClick={(e) => this.addNumber(1)}>+1</button><button onClick={(e) => this.addNumber(5)}>+5</button><button onClick={(e) => this.addNumber(8)}>+8</button></div></div>);}
}export default home;为了将页面与store解耦,在about.jsx中,我们不再使用home.jsx的方式使用state和dispatch,优化如下:
import React, { PureComponent } from "react";
import { connect } from "react-redux";
import { addNumberAction, subNumberAction } from "../store/actionCreators";export class about extends PureComponent {calcNumber(num, isAdd) {if (isAdd) {this.props.addNumber(num);} else {this.props.subNumber(num);}}render() {const { counter } = this.props;return (<div><h2>About: {counter}</h2><div><button onClick={(e) => this.calcNumber(6, true)}>+6</button><button onClick={(e) => this.calcNumber(6, false)}>-6</button><button onClick={(e) => this.calcNumber(8, true)}>+8</button><button onClick={(e) => this.calcNumber(8, false)}>-8</button></div></div>);}
}// connect()的返回值是一个高阶函数
// 映射state到props
const mapStateToProps = (state) => ({counter: state.counter,
});// 映射dispatch到props
const mapDispatchToProps = (dispatch) => ({addNumber(num) {dispatch(addNumberAction(num));},subNumber(num) {dispatch(subNumberAction(num));},
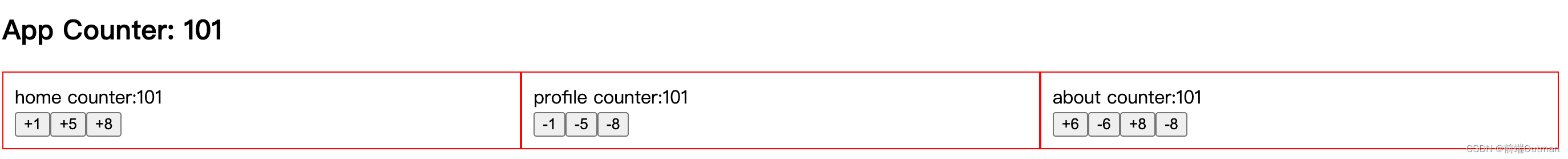
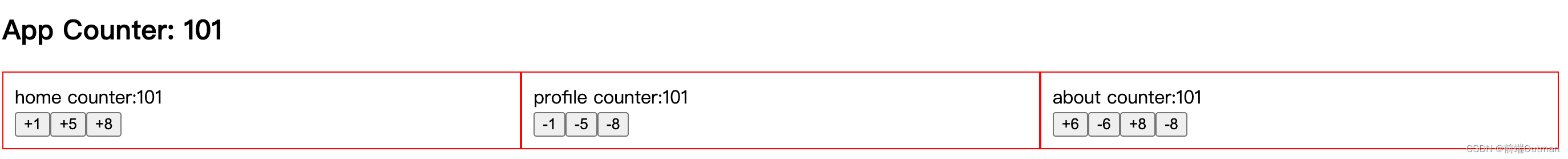
});export default connect(mapStateToProps, mapDispatchToProps)(about);- 查看运行结果

相关文章:

【前端知识】React 基础巩固(三十三)——Redux的使用详解
React 基础巩固(三十三)——Redux的使用详解 Redux的使用详解 针对React 基础巩固(三十二)中的案例,我们希望抽取页面中共有的代码(例如下方的代码),使用高阶组件统一拦截。 constructor() {super();this.…...

如何进行SQL优化
一、SQL优化的主要步骤 在应用的的开发过程中,由于初期数据量小,开发人员写 SQL 语句时更重视功能上的实现,但是当应用系统正式上线后,随着生产数据量的急剧增长,很多 SQL 语句开始逐渐显露出性能问题,对生…...

docker 部署 mysql8.0 无法访问
文章目录 🗽先来说我的是什么情况🪁问题描述🪁解决方法:✔️1 重启iptables✔️2 重启docker 🪁其他有可能连不上的原因✔️1 客户端不支持caching_sha2_password的加密方式✔️2 my.conf 配置只有本机可以访问 &#…...

理解构建LLM驱动的聊天机器人时的向量数据库检索的局限性 - (第1/3部分)
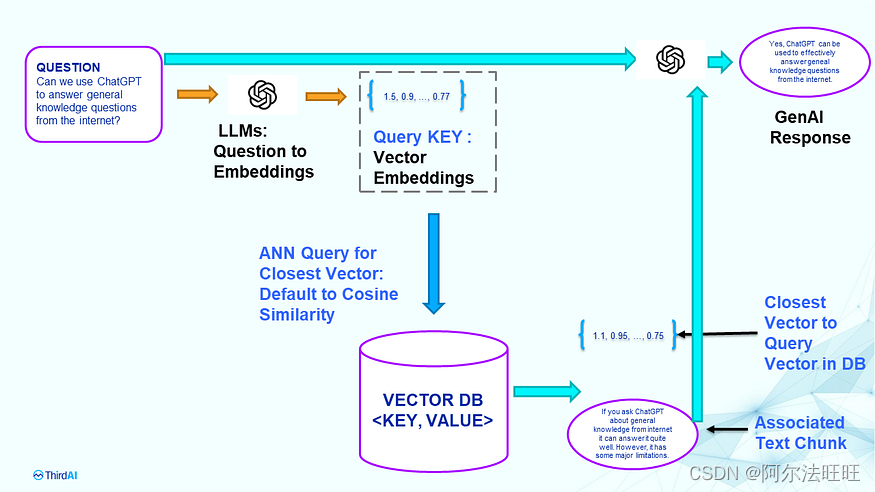
本博客是一系列文章中的第一篇,解释了为什么使用大型语言模型(LLM)部署专用领域聊天机器人的主流管道成本太高且效率低下。在第一篇文章中,我们将讨论为什么矢量数据库尽管最近流行起来,但在实际生产管道中部署时从根本…...

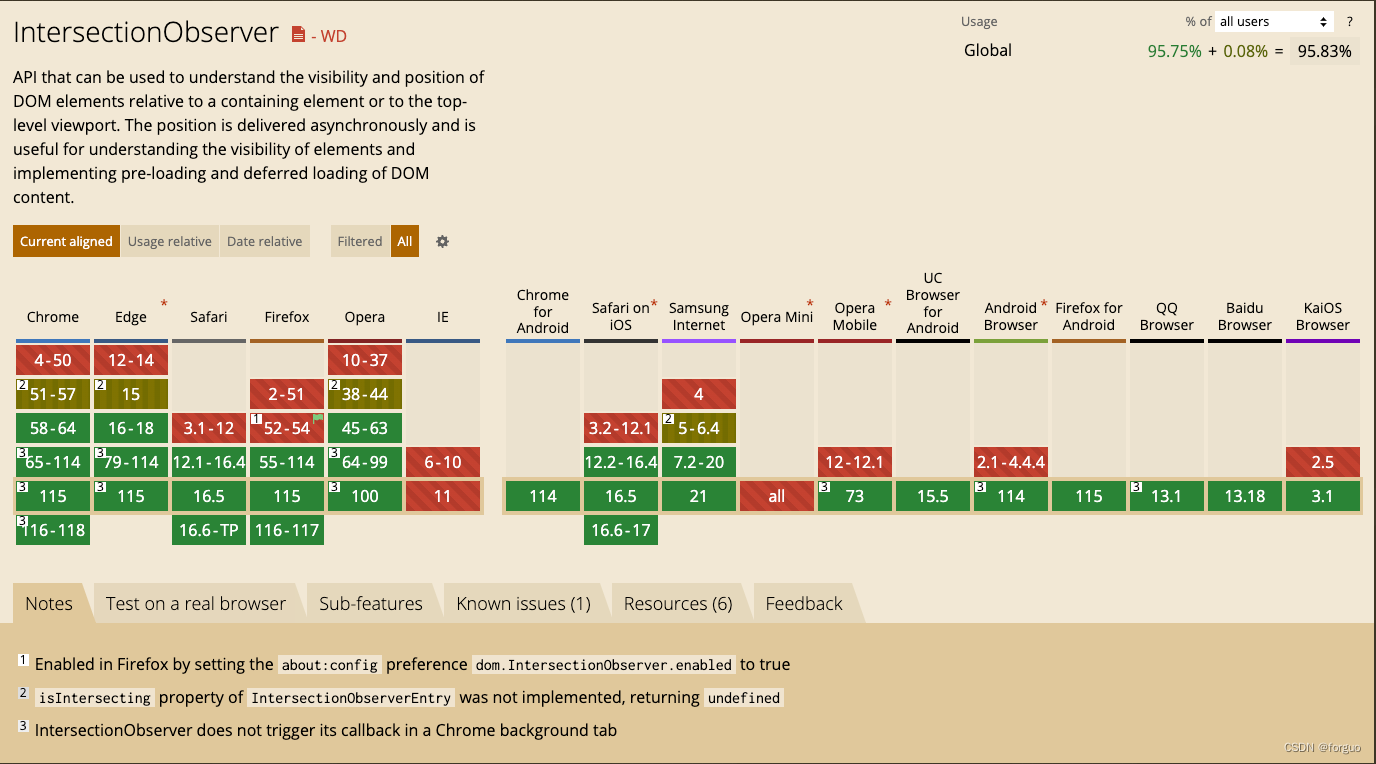
IntersectionObserver实现小程序长列表优化
IntersectionObserver实现小程序长列表优化 关于 IntersectionObserver 思路 这里以一屏数据为单位【一个分页的10条数据,最好大于视口高度】, 监听每一屏数据和视口的相交比例,即用户能不能看到它 只将可视范围的数据渲染到页面上&#x…...

Nginx动静分离、资源压缩、负载均衡、黑白名单、防盗链等实战
一、前言 Nginx是目前负载均衡技术中的主流方案,几乎绝大部分项目都会使用它,Nginx是一个轻量级的高性能HTTP反向代理服务器,同时它也是一个通用类型的代理服务器,支持绝大部分协议,如TCP、UDP、SMTP、HTTPS等。 二、…...

Rust之枚举与模式匹配
枚举类型,简称枚举,允许列举所有可能的值来定义一个类型。 1、定义枚举: 枚举类型:已知所有可能的值,并且所有值的出现是互斥的,即每次只能取一种可能的值,才使用枚举类型。 示例:…...

nfs服务器的描述,搭建和使用
前言 这是我在这个网站整理的笔记,关注我,接下来还会持续更新。 作者:RodmaChen nfs服务器的描述,搭建和使用 NFS概述工作原理优缺点 nfs服务器搭建服务端客户端 NFS概述 NFS(Network File System)是一种基…...

libuv库学习笔记-filesystem
Filesystem 简单的文件读写是通过uv_fs_*函数族和与之相关的uv_fs_t结构体完成的。 note libuv 提供的文件操作和 socket operations 并不相同。套接字操作使用了操作系统本身提供了非阻塞操作,而文件操作内部使用了阻塞函数,但是 libuv 是在线程池中调…...

记录vue的一些踩坑日记
记录vue的一些踩坑日记 安装Jq npm install jquery --save vue列表跳转到详情页,再返回列表的时候不刷新页面并且保持原位置不变; 解决:使用keepAlive 在需要被缓存的页面的路由中添加:keepAlive: true, {path: /viewExamine,nam…...

Mybatis学习笔记
Mybatis 文章目录 Mybatis搭建环境创建Maven工程将数据库中的表转换为对应的实体类配置文件核心配置文件mybatis-config.xml创建Mapper接口映射文件xxxMapper.xmllog4j日志功能 Mybatis操纵数据库示例及要点说明获取参数的两种方式${}#{} 各种类型的参数处理单个字面量参数多个…...
:三次握手和四次挥手部分细节(后续补充))
网络编程(11):三次握手和四次挥手部分细节(后续补充)
关于listen 服务器如果不listen,TCP协议栈就无法从CLOSED状态变成LISTEN状态,客户端发起连接,TCP协议栈会直接返回RST报文,从而导致客户端连接失败 关于accept accept发送在三次握手完成之后,从全连接队列中取出一个节…...

MySQL学习笔记 ------ 子查询
#进阶7:子查询 /* 含义: 出现在其他语句中的select语句,称为子查询或内查询 外部的查询语句,称为主查询或外查询 分类: 按子查询出现的位置: select后面: 仅仅支持标量子查询 …...

自然语言处理应用程序设计
原文地址:https://zhanghan.xyz/posts/22426/ 文章目录 一、摘要二、数据集三、相关环境四、功能展示1.系统主界面2.中文分词3.命名实体识别4.文本分类5.文本聚类6.其他界面 五、源码链接 一、摘要 将自然语言处理课程设计中实现的模型集成到自然语言处理应用程序…...

LeetCode 436. Find Right Interval【排序,二分;双指针,莫队】中等
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

正则表达式 —— Sed
Sed Sed 类似于vim就是一个文本编辑器,按行来进行编辑和排序 Sed的原理:读取,执行,显示 读取:读取文本内容之后,读取到的内容存放到临时的缓冲区—模式空间 执行:在模式空间,根据…...

TypeScript中数组,元组 和 枚举类型
数组 方式一 let arr: number[] [1, 2, 3, 4]方式二,使用泛型定义 let arr: Array<number> [1, 2, 3, 4]方式三,使用any let arr: any[] [12, string, true] console.log(arr[1]) // string元组 可以定义不同类型定义类型顺序需保持一直 …...

MyBatis-Plus-Join 多表查询的扩展
文章目录 网站使用方法安装使用Lambda形式用法(MPJLambdaWrapper)简单的连表查询一对多查询 网站 官方网站:https://mybatisplusjoin.com/Github地址:https://github.com/yulichang/mybatis-plus-joinGitee地址:https…...

认清现实重新理解游戏的本质
认清现实重新理解游戏的本质 OVERVIEW 认清现实重新理解游戏的本质现实两条小路的启发四个动机1.当前的学习任务或工作任务太艰巨2.完美主义3.对未来太过于自信/无知4.大脑小看未来的收益 四个方法1.让未来的收益足够巨大2.让未来的收益感觉就在眼前3.玩游戏有恶劣的结果4.玩游…...

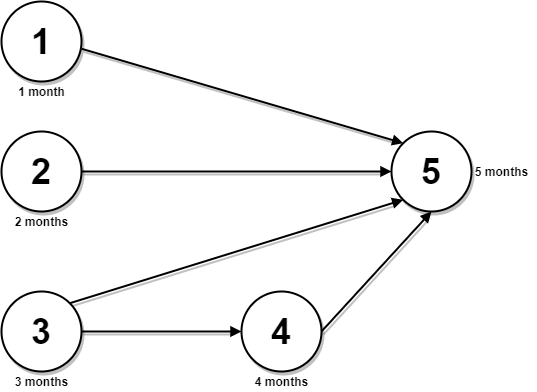
LeetCode 2050. Parallel Courses III【记忆化搜索,动态规划,拓扑排序】困难
本文属于「征服LeetCode」系列文章之一,这一系列正式开始于2021/08/12。由于LeetCode上部分题目有锁,本系列将至少持续到刷完所有无锁题之日为止;由于LeetCode还在不断地创建新题,本系列的终止日期可能是永远。在这一系列刷题文章…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...
