uniapp小程序自定义loding,通过状态管理配置全局使用
一、在项目中创建loding组件
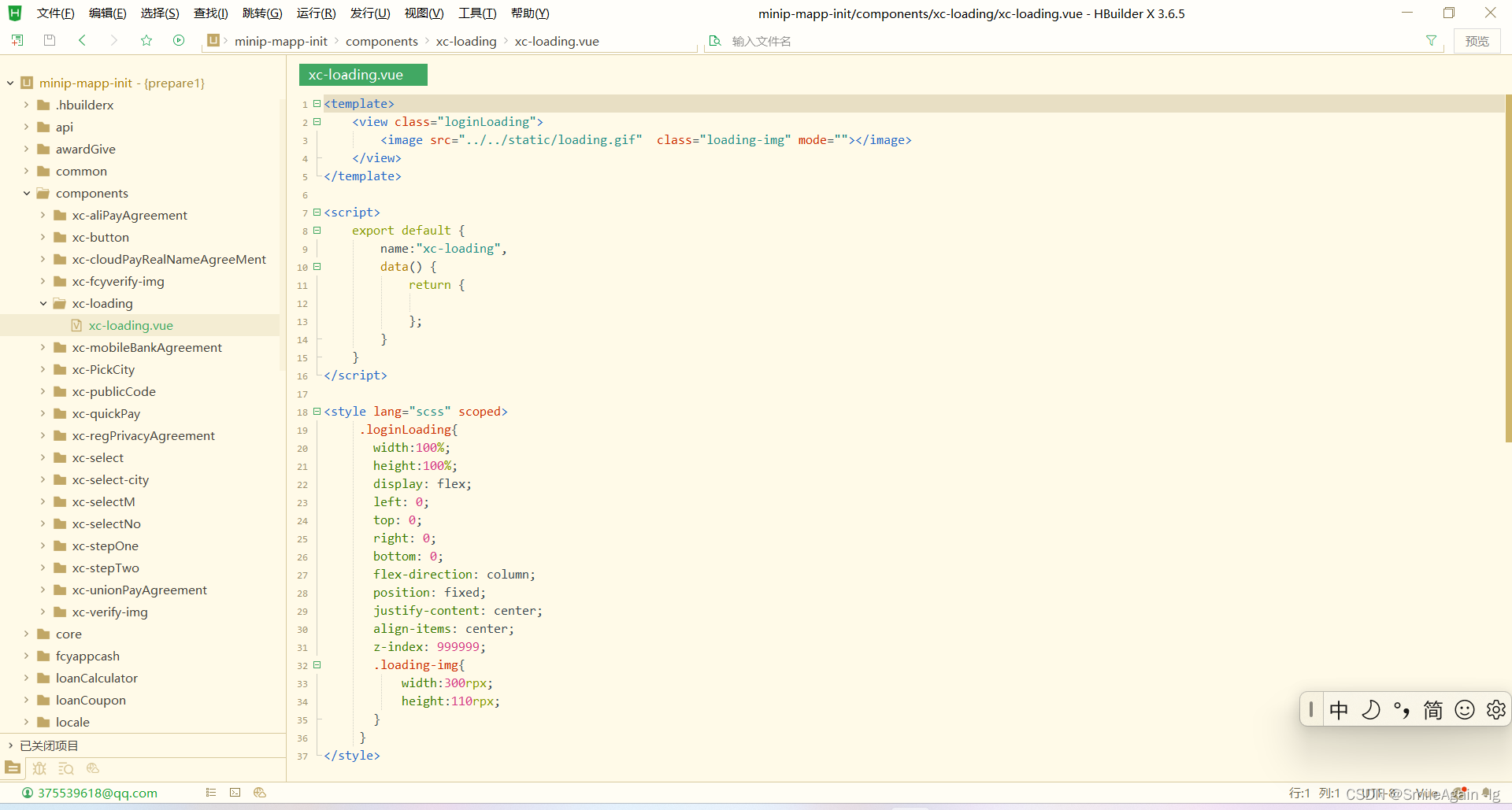
在uniapp的components文件夹下创建loding组件,如图:

示例代码:
<template><view class="loginLoading"><image src="../../static/loading.gif" class="loading-img" mode=""></image></view>
</template><script>export default {name:"loading",data() {return {};}}
</script><style lang="scss" scoped>.loginLoading{width:100%;height:100%;display: flex;left: 0;top: 0;right: 0;bottom: 0;flex-direction: column;position: fixed;justify-content: center;align-items: center;z-index: 999999;.loading-img{width:300rpx;height:110rpx;}}
</style>
二、在main.js中全局挂载store
import App from './App'
import store from './store'import { createSSRApp } from 'vue'
import { createI18n } from 'vue-i18n'const i18n = createI18n(i18nConfig)
export function createApp() {const app = createSSRApp(App)//配置全局属性app.config.globalProperties.$store=store;// 全局国际化配置app.use(i18n)return {app,store,created: bootstrap}
}
三、配置loding状态管理(状态管理可以按自己的需求配置)

状态管理存储: 在store文件夹下创建modules文件,里面创建loding.js
const app = {state: {loding: false,},mutations: {SET_LODING: (state, value) => {state.loding = value}},actions: {}
}export default app
模块统一暴露: 在store文件夹下创建modules文件,里面创建index.js
import loding from './loding'export default {login,
}
获取状态管理: 在store下创建getters.js
const getters = {loding: state => state.my.loding, //loding
}export default getters
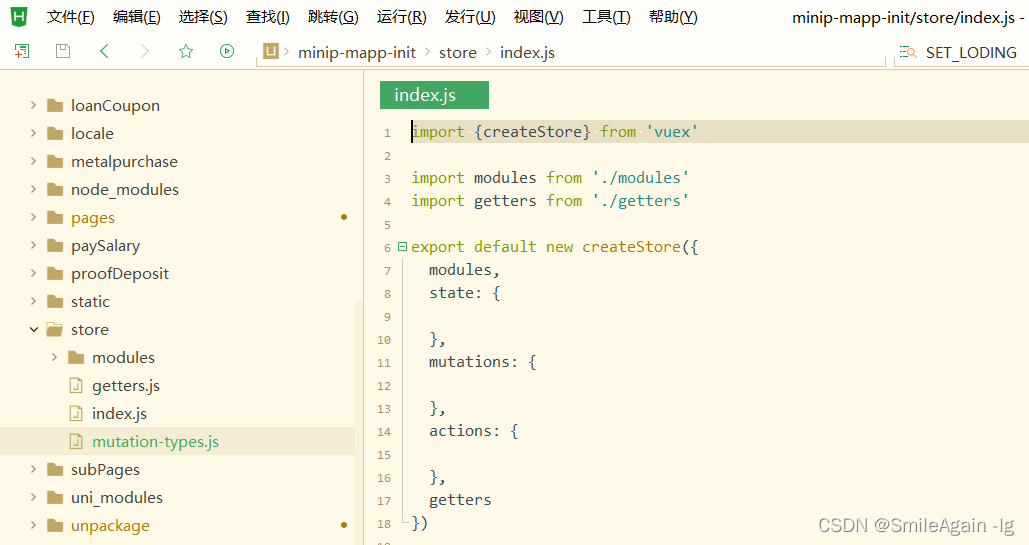
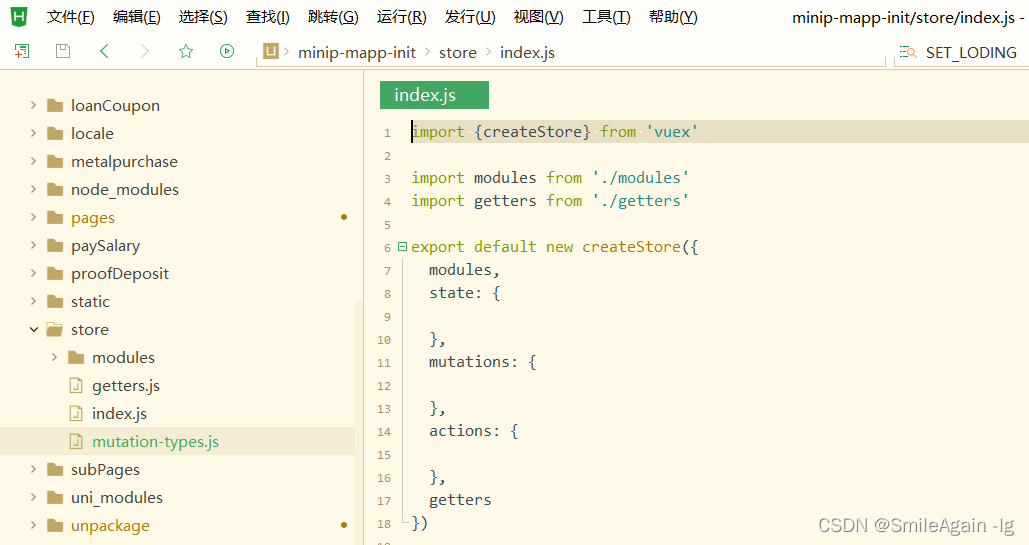
创建状态管理: 在store下创建index.js
import {createStore} from 'vuex'import modules from './modules'
import getters from './getters'export default new createStore({modules,state: {},mutations: {},actions: {},getters
})
获取状态管理属性值: 在store下创建getters.js
const getters = {loding: state => state.my.loding, //loding
}export default getters
四、在接口封装中,接口请求开始和接口请求成功,分别设置状态管理loding值为true和false
// 请求结束
$http.requestEnd = options => {// 判断当前接口是否需要加载动画if (options.load) {requestNum = requestNum - 1if (requestNum <= 0) {store.commit('SET_LODING', false);}}
}
// 请求开始拦截器
$http.requestStart = options => {if (options.load) {if (requestNum <= 0) {// 打开加载动画store.commit('SET_LODING', true);}requestNum += 1}
}
五、在页面中引用(因为uniapp无法像H5项目,可以在html中全局引用,所以需要在需要使用loding的页面引用即可),不用在接口中再配置显示隐藏
<template>
<!-- 引用loding --><xc-loading v-if="this.$store.getters.loding"></xc-loading>
</template>
相关文章:

uniapp小程序自定义loding,通过状态管理配置全局使用
一、在项目中创建loding组件 在uniapp的components文件夹下创建loding组件,如图: 示例代码: <template><view class"loginLoading"><image src"../../static/loading.gif" class"loading-img&q…...

leetcode 45. 跳跃游戏 II
2023.7.30 class Solution { public:int jump(vector<int>& nums) {int step 0;int cover 0;int largest 0;if(nums.size() 1) return step;for(int i0; i<nums.size(); i){cover max(cover , inums[i]); //最大覆盖范围if(cover > nums.size()-1) retur…...

力扣热门100题之矩阵置0【中等】
题目描述 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]] 示例 2ÿ…...

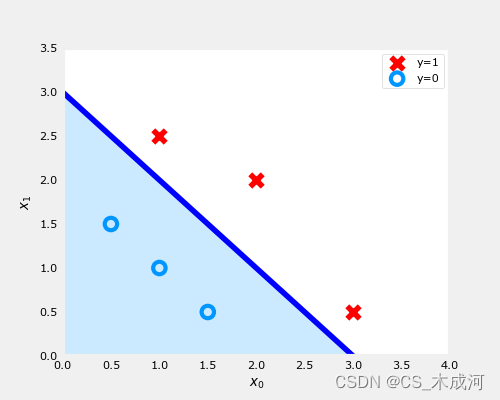
【机器学习】Classification using Logistic Regression
Classification using Logistic Regression 1. 分类问题2. 线性回归方法3. 逻辑函数(sigmod)4.逻辑回归5. 决策边界5.1 数据集5.2 数据绘图5.3 逻辑回归与决策边界的刷新5.4 绘制决策边界 导入所需的库 import numpy as np %matplotlib widget import m…...

全方位支持图文和音视频、100+增强功能,Facebook开源数据增强库AugLy
Facebook 近日开源了数据增强库 AugLy,包含四个子库,每个子库对应不同的模态,每个库遵循相同的接口。支持四种模态:文本、图像、音频和视频。 最近,Facebook 开源了一个新的 Python 库——AugLy,该库旨在帮…...

RxSwift 使用方式
背景 最近项目业务,所有模块已经支持Swift混编开发,正在逐步使用Swift 方式进行开发新业务,以及逐步替换老业务方式进行发展,所以使用一些较为成熟的Swift 的三方库,成为必要性,经过调研发现RxSwift 在使用…...

HTML5 Web Worker
HTML5 Web Worker是一种浏览器提供的JavaScript多线程解决方案,它允许在后台运行独立于页面主线程的脚本,从而避免阻塞页面的交互和渲染。Web Worker可以用于执行计算密集型任务、处理大量数据、实现并行计算等,从而提升前端应用的性能和响应…...

25.9 matlab里面的10中优化方法介绍—— 惩罚函数法求约束最优化问题(matlab程序)
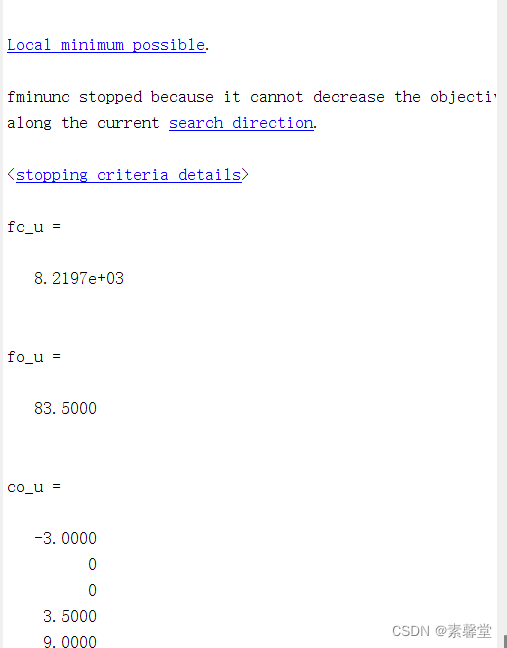
1.简述 一、算法原理 1、问题引入 之前我们了解过的算法大部分都是无约束优化问题,其算法有:黄金分割法,牛顿法,拟牛顿法,共轭梯度法,单纯性法等。但在实际工程问题中,大多数优化问题都属于有约…...

django channels实战(websocket底层原理和案例)
1、websocket相关 1.1、轮询 1.2、长轮询 1.3、websocket 1.3.1、websocket原理 1.3.2、django框架 asgi.py在django项目同名app目录下 1.3.3、聊天室 django代码总结 小结 1.3.4、群聊(一) 前端代码 后端代码 1.3.5、群聊(二)…...

学习使用axios,绑定动态数据
目录 axios特性 案例一:通过axios获取笑话 案例二:调用城市天气api接口数据实现天气查询案例 axios特性 支持 Promise API 拦截请求和响应(可以在请求前及响应前做某些操作,例如,在请求前想要在这个请求头中加一些…...

c语言内存函数的深度解析
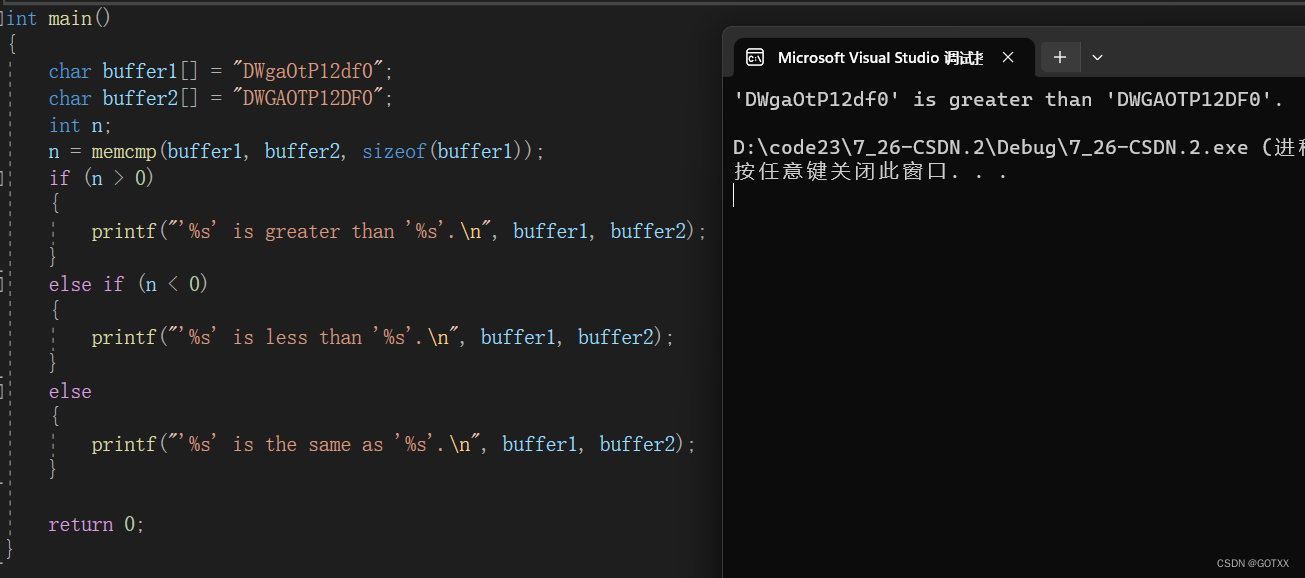
本章对 memcpy,memmove,memcmp 三个函数进行详解和模拟实现; 本章重点:3个常见内存函数的使用方法及注意事项并学会模拟实现; 如果您觉得文章不错,期待你的一键三连哦,你的鼓励是我创作的动力…...

低代码平台介绍(国内常见的)
文章目录 前言1、阿里云宜搭2、腾讯云微搭3、百度爱速搭4、华为云Astro轻应用 Astro Zero(AppCube)5、字节飞书多维表格6、云程低代码平台7、ClickPaaS8、网易轻舟9、用友YonBuilder10、金蝶苍穹云平台11、泛微平台12、蓝凌低代码平台13、简道云14、轻流…...

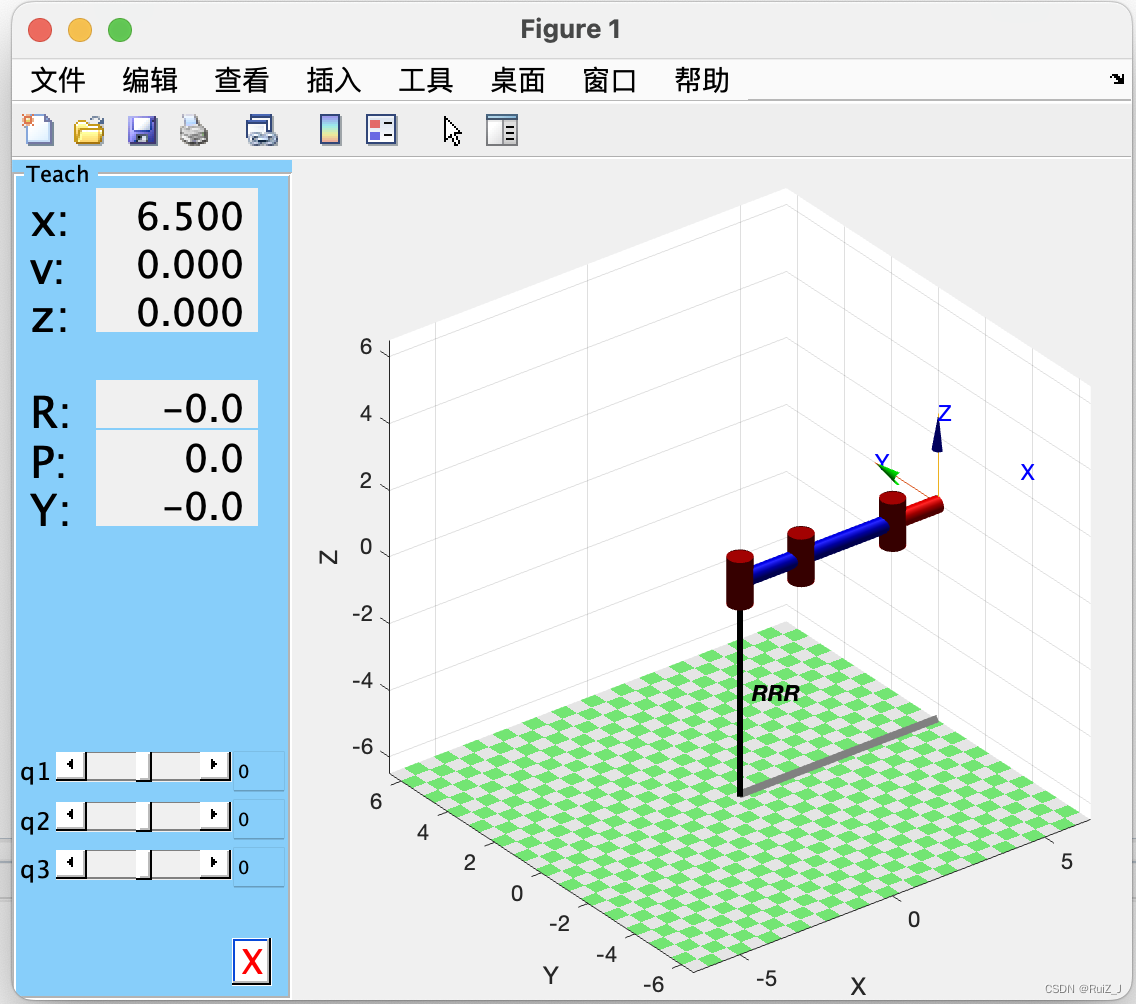
matlab RRR机械臂 简略代码
RRR机器人!启动! gazebo在arm mac上似乎难以运行,退而选择Matlab,完成老师第一个作业,现学现卖,权当记录作业过程,有不足之处,多多指教。 作业!启动! RRR机…...

集成测试,单元测试隔离 maven-surefire-plugin
详见 集成测试,单元测试隔离 maven-surefire-plugin maven的goal生命周期 Maven生存周期 - 含 integration-test Maven本身支持的命令(Goals)是有顺序的,越后面执行的命令,会将其前面的命令和其本身按顺序执行一遍,…...

渗透测试基础知识(1)
渗透基础知识一 一、Web架构1、了解Web2、Web技术架构3、Web客户端技术4、Web服务端组成5、动态网站工作过程6、后端存储 二、HTTP协议1、HTTP协议解析2、HTTP协议3、http1.1与http2.0的区别4、HTTP协议 三、HTTP请求1、发起HTTP请求2、HTTP响应与请求-HTTP请求3、HTTP响应与请…...

Android NDK开发
工程目录图 NDK中文官网 请点击下面工程名称,跳转到代码的仓库页面,将工程 下载下来 Demo Code 里有详细的注释 代码:TestNDK 参考文献 Android NDK 从入门到精通(汇总篇)Android JNI(一)——NDK与JNI基础Android之…...

使用python爬取淘宝商品信息
要使用Python爬取淘宝商品信息,您可以按照以下步骤: 安装必要的库 您需要安装Python的requests库和BeautifulSoup库。 要使用Python爬取淘宝商品信息,您可以按照以下步骤:安装必要的库 您需要安装Python的requests库和Beautifu…...
)
QEMU源码全解析18 —— QOM介绍(7)
接前一篇文章:QEMU源码全解析17 —— QOM介绍(6) 本文内容参考: 《趣谈Linux操作系统》 —— 刘超,极客时间 《QEMU/KVM》源码解析与应用 —— 李强,机械工业出版社 特此致谢! 上一回完成了对…...

【华为OD机试】 选修课
题目描述 现有两门选修课,每门选修课都有一部分学生选修,每个学生都有选修课的成绩,需要你找出同时选修了两门选修课的学生,先按照班级进行划分,班级编号小的先输出,每个班级按照两门选修课成绩和的降序排序…...

225. 用队列实现栈
请你仅使用两个队列实现一个后入先出(LIFO)的栈,并支持普通栈的全部四种操作(push、top、pop 和 empty)。 实现 MyStack 类: void push(int x) 将元素 x 压入栈顶。 int pop() 移除并返回栈顶元素。 int to…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

CRMEB 框架中 PHP 上传扩展开发:涵盖本地上传及阿里云 OSS、腾讯云 COS、七牛云
目前已有本地上传、阿里云OSS上传、腾讯云COS上传、七牛云上传扩展 扩展入口文件 文件目录 crmeb\services\upload\Upload.php namespace crmeb\services\upload;use crmeb\basic\BaseManager; use think\facade\Config;/*** Class Upload* package crmeb\services\upload* …...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...
