Python web实战 | 使用 Flask 实现 Web Socket 聊天室
概要
今天我们学习如何使用 Python 实现 Web Socket,并实现一个实时聊天室的功能。本文的技术栈包括 Python、Flask、Socket.IO 和 HTML/CSS/JavaScript。
什么是 Web Socket?
Web Socket 是一种在单个 TCP 连接上进行全双工通信的协议。它是 HTML5 中的一部分,并且可以在浏览器和服务器之间创建实时的交互式 Web 应用程序。Web Socket 通过在服务器和客户端之间建立持久连接,实现了实时的双向数据传输。
Web Socket 和 Socket 有什么关系和区别
WebSocket和Socket都是用于网络通信的协议。
Socket是一种在网络应用程序中使用的标准API,它允许应用程序通过TCP或UDP协议与另一个计算机上的应用程序进行通信。Socket API提供了一组函数,用于创建和管理网络套接字,以便应用程序可以通过网络发送和接收数据。Socket通常用于客户端/服务器应用程序,例如APP通过Socket连接到后端服务器实时收发数据。
WebSocket是一种在Web浏览器和Web服务器之间进行双向通信的协议。WebSocket 在 socket 基础上封装了一些与 HTTP 协议相关的内容,例如握手协议、帧协议等。同时,WebSocket 还提供了一些额外的特性,例如心跳机制、Ping/Pong 消息等,以确保连接的稳定性和可靠性。
因此,WebSocket是一种特定类型的Socket,它在Web应用程序中使用,允许双向通信和服务器主动推送数据。而Socket是一种通用的网络通信API,可用于各种类型的应用程序。
如何使用 Python 实现 Web Socket?
要在 Python 中实现 Web Socket,我们可以使用 Socket.IO 库。Socket.IO 是一个跨平台的实时应用程序框架,它使得在客户端和服务器之间实现实时双向通信变得容易。在本文中,我们将使用 Flask-SocketIO 扩展来集成 Socket.IO 和 Flask。
以下是如何使用 Python 实现 Web Socket 的步骤:
步骤 1:创建 Flask 应用程序
首先,我们需要创建一个 Flask 应用程序。在这个应用程序中,我们将创建一个路由来呈现聊天室页面。聊天室页面将包含一个输入框和一个消息列表。当用户输入一条消息时,我们将使用 Web Socket 将消息发送到服务器,并将其广播到所有连接的客户端。
from flask import Flask, render_template
from flask_socketio import SocketIOapp = Flask(__name__)
app.config['SECRET_KEY'] = 'secret!'
socketio = SocketIO(app)@app.route('/')
def index():return render_template('index.html')if __name__ == '__main__':socketio.run(app)
在上面的代码中,我们创建了一个名为 app 的 Flask 应用程序,并使用 Flask-SocketIO 将其包装成一个 Socket.IO 应用程序。还定义了一个路由,用于呈现聊天室页面。
步骤 2:创建聊天室页面
然后创建一个聊天室页面。聊天室页面将包含一个输入框和一个消息列表。当用户输入一条消息时,我们将使用 Web Socket 将消息发送到服务器,并将其广播到所有连接的客户端。
<!DOCTYPE html>
<html>
<head><title>Socket.IO Chat</title><script src="https://cdn.socket.io/socket.io-1.4.5.js"></script><script src="https://code.jquery.com/jquery-1.11.1.js"></script><style>#messages {margin-bottom: 10px;}</style>
</head>
<body><ul id="messages"></ul><input id="message_input" autocomplete="off" /><button id="send_button">Send</button><script>var socket = io.connect('http://' + document.domain + ':' + location.port);socket.on('connect', function() {socket.emit('my event', {data: 'I\'m connected!'});});socket.on('message', function(msg) {$('#messages').append($('<li>').text(msg.data));});$('#send_button').click(function(event) {socket.send($('#message_input').val());$('#message_input').val('').focus();});</script>
</body>
</html>
在上面的代码中,我们定义了一个 HTML 页面,其中包含一个消息列表、一个输入框和一个发送按钮。当用户点击发送按钮时,我们使用 Web Socket 将消息发送到服务器,并将其广播到所有连接的客户端。
步骤 3:实现 Web Socket 服务器
在服务器端,监听 Web Socket 连接,并在收到消息时将其广播给所有连接的客户端。
@socketio.on('message')
def handle_message(message):print('received message: ' + message)send(message, broadcast=True)
在上面的代码中,我们使用 Flask-SocketIO 的 socketio.on 装饰器监听名为 message 的事件,并在收到消息时将其广播给所有连接的客户端。
步骤 4:启动应用程序
在命令行中运行以下命令:
python app.py
现在,您可以在浏览器中访问 http://localhost:5000,进入聊天室页面。当您输入一条消息并点击发送按钮时,它将被发送到服务器,并将其广播给所有连接的客户端。
技术总结
本文介绍了如何使用 Python 和 Flask-SocketIO 实现 Web Socket,并创建了一个实时聊天室应用程序。Web Socket 是一种在单个 TCP 连接上进行全双工通信的协议,它使得在客户端和服务器之间实现实时双向通信变得容易。
使用 Flask-SocketIO,我们可以很简单地将 Socket.IO 集成到 Flask 应用程序中,并实现实时双向通信。通过使用 Socket.IO,我们可以在浏览器和服务器之间创建实时的交互式 Web 应用程序。
如果文章对你有所帮助,欢迎点赞收藏转发,感谢🙏
相关文章:

Python web实战 | 使用 Flask 实现 Web Socket 聊天室
概要 今天我们学习如何使用 Python 实现 Web Socket,并实现一个实时聊天室的功能。本文的技术栈包括 Python、Flask、Socket.IO 和 HTML/CSS/JavaScript。 什么是 Web Socket? Web Socket 是一种在单个 TCP 连接上进行全双工通信的协议。它是 HTML5 中的…...
隐藏recovery菜单项)
Android10 Recovery系列(一)隐藏recovery菜单项
一 、背景 起因是遇到了一个隐藏删除recovery菜单项的需求。在寻找解决问题的时候,我经历了找到源码位置,调试修改,生效,思考是否可拓展,优化修改,符合要求的整个过程,下面简单分享一下。如果不想立即实现效果或者只想看解决方案,可以直接看总结那一个部分 二 、准备…...

选好NAS网络储存解决方案,是安全储存的关键
随着网络信息的发展,NAS也越来越受到企业的关注,NAS网络存储除了提供简单的存储服务外,还可以提供更好的数据安全性、更方便的文件共享方式。但市面上的产品种类繁多,我们该如何选择合适的产品,通过企业云盘࿰…...

AnimateDiff论文解读-基于Stable Diffusion文生图模型生成动画
文章目录 1. 摘要2. 引言3. 算法3.1 Preliminaries3.2. Personalized Animation3.3 Motion Modeling Module 4. 实验5.限制6. 结论 论文: 《AnimateDiff: Animate Your Personalized Text-to-Image Diffusion Models without Specific Tuning》 github: https://g…...

centos7安装tomcat
安装tomcat 必须依赖 JDK 环境,一定要提前装好JDK保证可以使用 一、下载安装包 到官网下载 上传到linux 服务器 二、安装tomcat 创建tomcat 文件夹 mkdir -p /usr/local/tomcat设置文件夹权限 chmod 757 tomcat将安装包上传至 新建文件夹 解压安装包 tar zx…...

【C#教程】零基础从入门到精通
今天给大家分享一套零基础从入门到精通:.NetCore/C#视频教程;这是2022年最新整理的、590G的开发教程资料。课程涵盖了.Net各方面的知识,跟着这个教程学习,就足够了。 课程分类 1、C#从基础到精通教程; 2、Winform从…...

opencv rtsp 硬件解码
讨论使用opencv的reader 硬件解码的方案有太多种,如果使用ffmpeg硬件解码是最方便的,不方便的是把解码过后的GPU 拉到 CPU 上,再使用opencv的Mat 从cpu 上上载到gpu上,是不是多了两个过程,应该是直接从GPU mat 直接去…...

机器学习-Gradient Descent
机器学习(Gradient Descent) videopptblog 梯度下降(Gradient Descent) optimization problem: 损失函数最小化 假设本模型有两个参数𝜃1和𝜃2,随机取得初始值 求解偏微分,梯度下降对参数进行更新 Visualize: 确定梯度方向&…...
基础知识)
MySql003——SQL(结构化查询语言)基础知识
一、数据库的相关概念 DB:数据库(Database) 即存储数据的“仓库”,其本质是一个文件系统。它保存了一系列有组织的数据。DBMS:数据库管理系统(Database Management System) 是一种操纵和管理数…...

springCloud Eureka注册中心配置详解
1、创建一个springBoot项目 2、在springBoot项目中添加SpringCloud依赖 <dependency><groupId>org.springframework.cloud</groupId><artifactId>spring-cloud-dependencies</artifactId><version>2021.0.3</version><type>…...

gti 远程操作
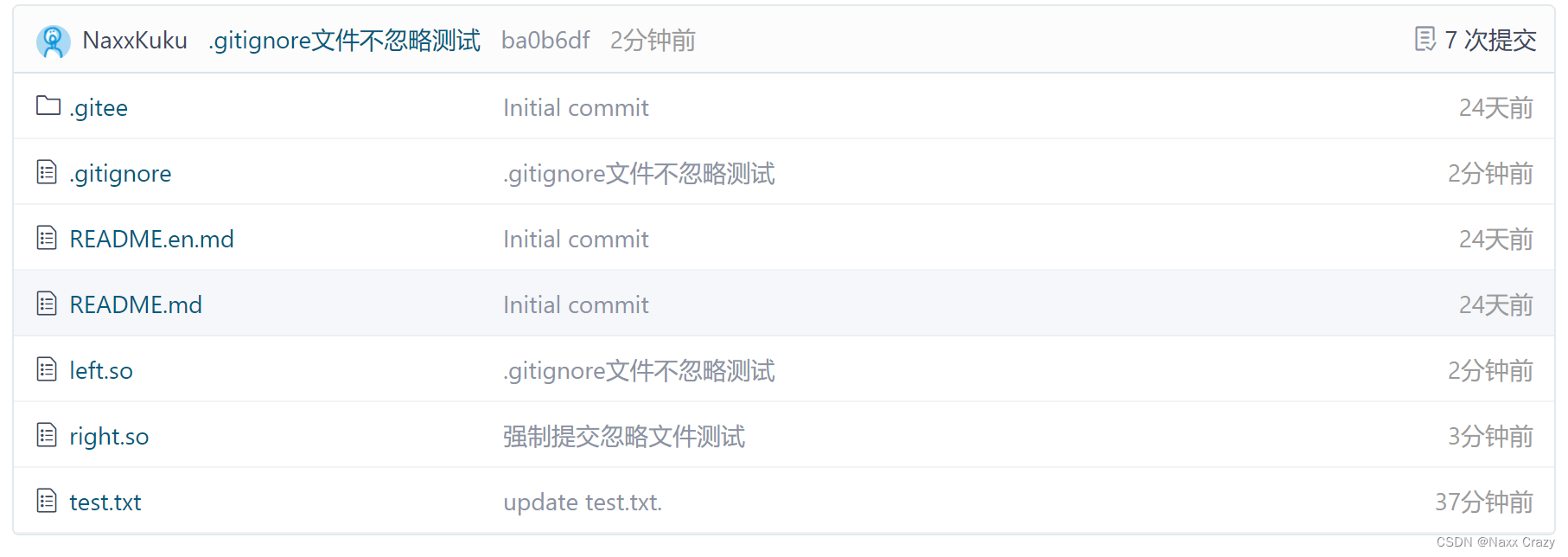
目录 一. 分布式版本控制管理系统 1. 理解分布式版本控制管理系统 二. 创建远程仓库 编辑 编辑 三. 克隆远程仓库_HTTP 四. 克隆远程仓库_SSH 配置公钥 添加公钥 五. git 向远程仓库推送 六. 拉取远程仓库 七. 忽略特殊文件 八. 配置别名 一. 分布式版本控制管理…...

Ftrace
一、概述 Ftrace有剖析器和跟踪器。剖析器提供统计摘要,如激素胡和直方图;而跟踪器提供每一个事件的细节。 Ftrace剖析器列表: 剖析器描述function内核函数统计分析kprobe profiler启用的kprobe计数器uprobe profiler启用的uprobe计数器hi…...

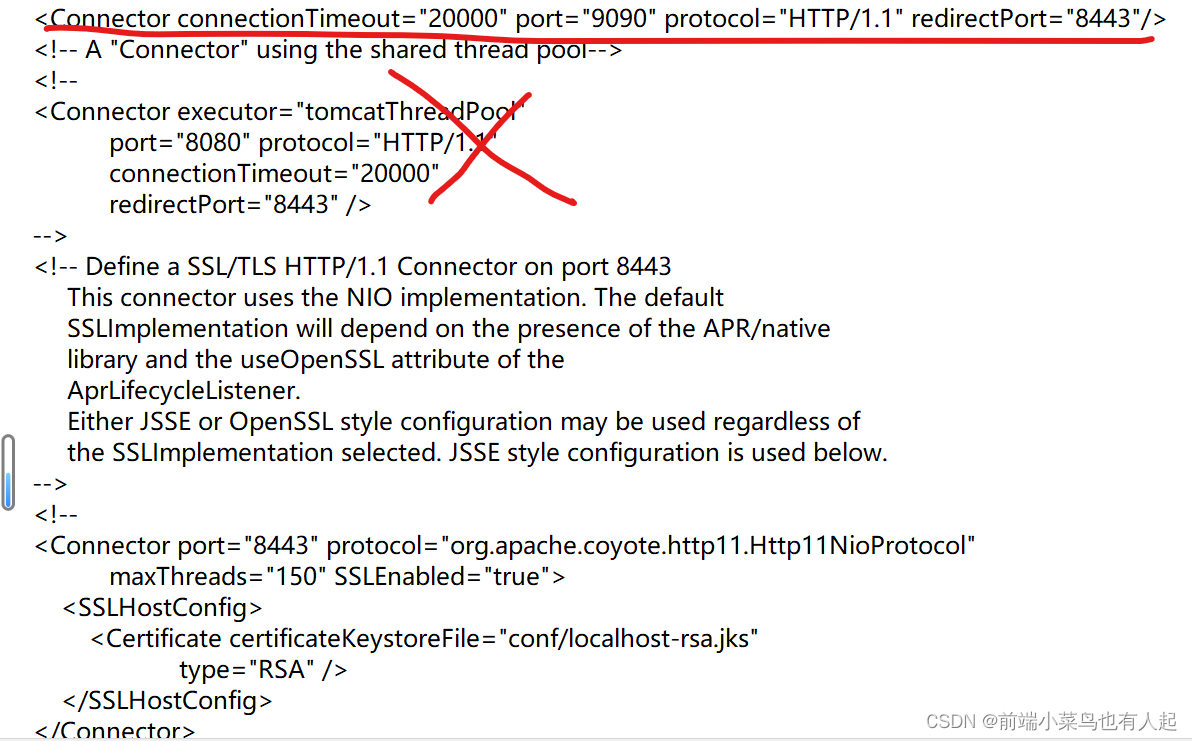
Tomcat修改端口号
网上的教程都比较老,今天用tomcat9.0记录一下 conf文件夹下server.xml文件 刚开始改了打红叉的地方,发现没用,改了上面那行...
)
vue2企业级项目(一)
vue2企业级项目(一) 创建项目,并创建项目编译规范 1、node 版本 由于是vue2项目,所以 node 版本比较低。使用 12.18.3 左右即可 2、安装vue 安装指定版本的vue2 npm i -g vue2.7.10 npm i -g vue/cli4.4.63、编辑器规范 vsc…...
——log、thunk、applyMiddleware中间件的核心代码)
【前端知识】React 基础巩固(三十八)——log、thunk、applyMiddleware中间件的核心代码
React 基础巩固(三十八)——log、thunk、applyMiddleware中间件的核心代码 一、打印日志-中间件核心代码 利用Monkey Patching,修改原有的程序逻辑,在调用dispatch的过程中,通过dispatchAndLog实现日志打印功能 // 打印日志-中间件核心代码…...

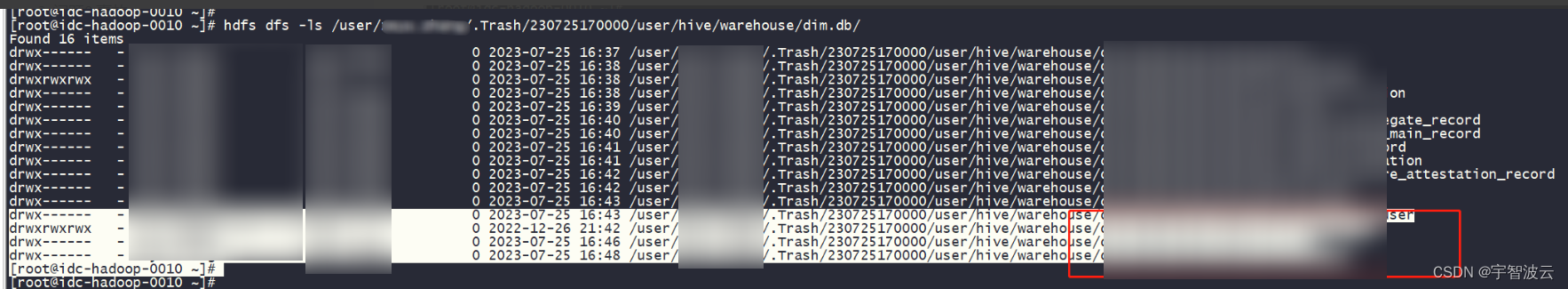
hive删除数据进行恢复
在实际开发或生产中,hive表如果被误删,如被truncate或是分区表的分区被误删了,只要在回收站的清空周期内,是可以恢复数据的,步骤如下: (1) 先找到被删除数据的存放目录,…...

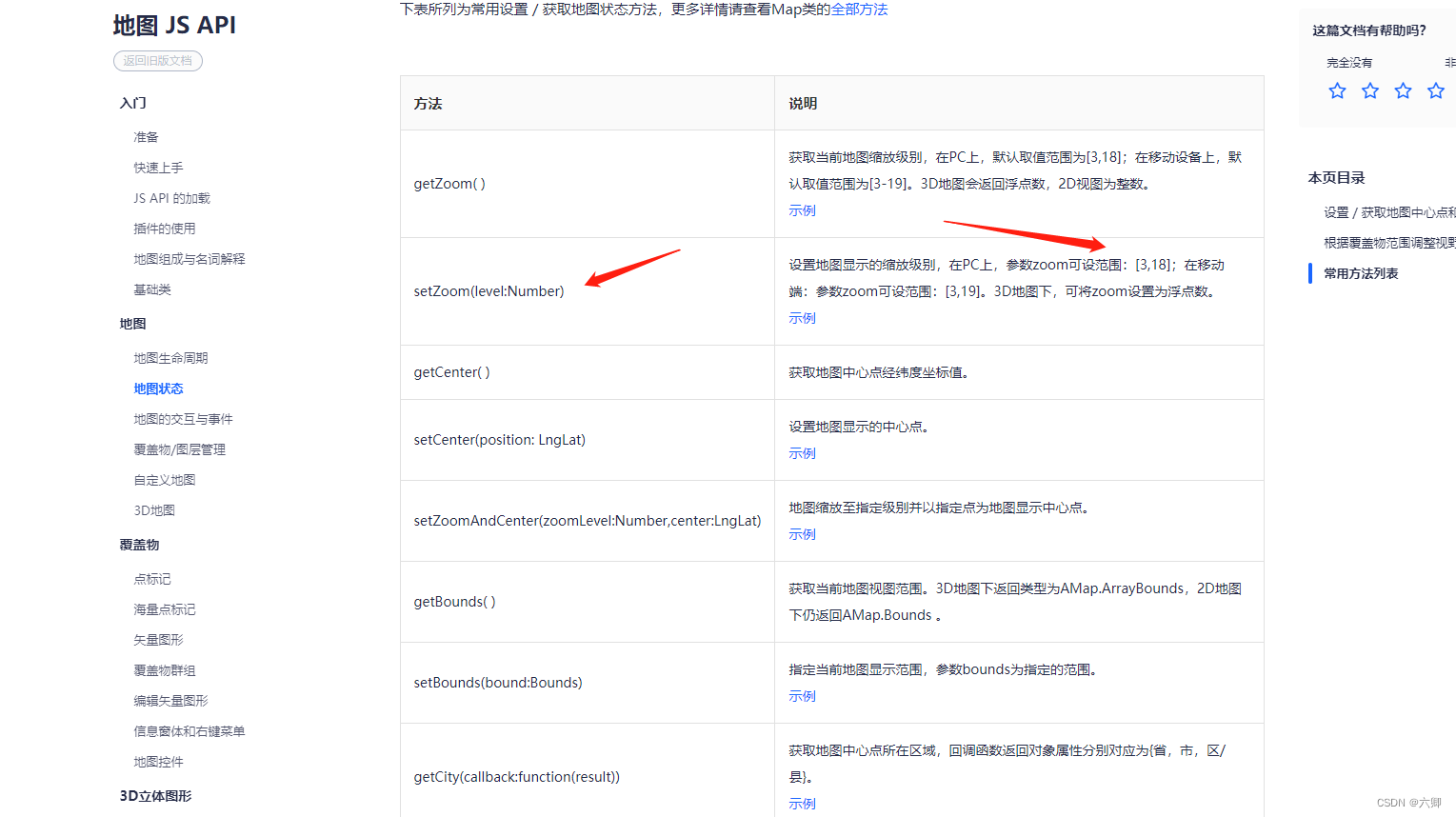
二、前端高德地图、渲染标记(Marker)引入自定义icon,手动设置zoom
要实现这个效果,我们先看一下目前的页面展示: 左边有一个图例,我们可以方法缩小地图,右边是动态的marker标记,到时候肯定时候是后端将对应的颜色标识、文字展示、坐标点给咱们返回、我们肯定可以拿到一个list…...

UDF和UDAF、UDTF的区别
UDF UDF(User-defined functions)用户自定义函数,简单说就是输入一行输出一行的自定义算子。 是大多数 SQL 环境的关键特性,用于扩展系统的内置功能。(一对一) UDAF UDAF(User Defined Aggregat…...

小研究 - 浅析 JVM 中 GC 回收算法与垃圾收集器
本文主要介绍了JVM虚拟机中非常重要的两个部分,GC 回收算法和垃圾收集器。从可回收对象的标记开始,详细介绍 了四个主流的GC算法,详细总结了各自的算法思路及优缺点, 提出了何种情况下应该通常选用哪种算法。 目录 1 标记可回收对…...

Flowable-服务-骆驼任务
目录 定义图形标记XML内容Flowable与Camel集成使用示例设计Came路由代码 定义 Camel 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Camel 任务是作为一种特殊的服务 任务来实现的。主要做路由工作的。 图形标记 由于 Camel 任务不是 BPMN 2.…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

sqlserver 根据指定字符 解析拼接字符串
DECLARE LotNo NVARCHAR(50)A,B,C DECLARE xml XML ( SELECT <x> REPLACE(LotNo, ,, </x><x>) </x> ) DECLARE ErrorCode NVARCHAR(50) -- 提取 XML 中的值 SELECT value x.value(., VARCHAR(MAX))…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

vulnyx Blogger writeup
信息收集 arp-scan nmap 获取userFlag 上web看看 一个默认的页面,gobuster扫一下目录 可以看到扫出的目录中得到了一个有价值的目录/wordpress,说明目标所使用的cms是wordpress,访问http://192.168.43.213/wordpress/然后查看源码能看到 这…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
