二、前端高德地图、渲染标记(Marker)引入自定义icon,手动设置zoom
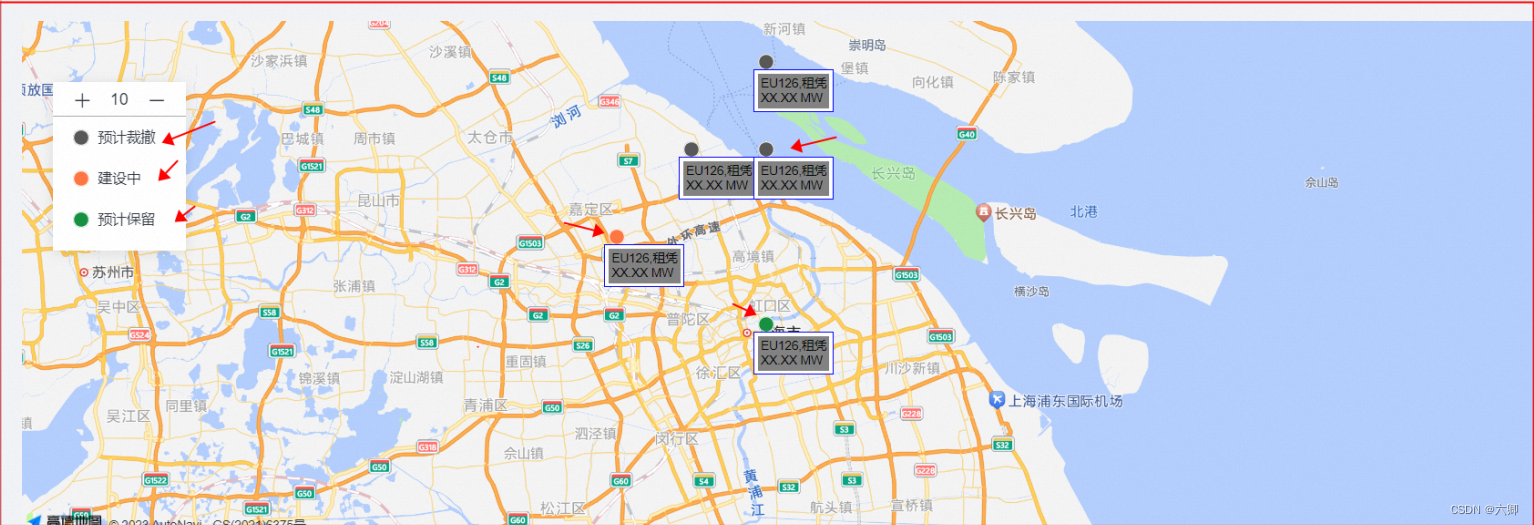
要实现这个效果,我们先看一下目前的页面展示:

左边有一个图例,我们可以方法缩小地图,右边是动态的marker标记,到时候肯定时候是后端将对应的颜色标识、文字展示、坐标点给咱们返回、我们肯定可以拿到一个list,这个时候我们可以循环创建marker节点,然后统一增加到map中。
可以先看这部分代码:
import React, { Component } from 'react';
import AMapLoader from '@amap/amap-jsapi-loader';
// 目前主要设置了地图的宽和高
import '../index.scss'
//为了方便直接使用了已有的base64编码的图片
import {base64PNG,sanjiaoSVG,gray,red,green} from './base64png.js'
//小圆点下方的文字显示 以及样式
const content = `<div style="width:auto;padding:3px;background:gray;color:#000;border:none">EU126,租凭<br/>XX.XX MW</div>`
class MapComponent extends Component{constructor(){super(); this.map ={};this.AMap = nullthis.state={// 模拟后端返回的数据datalist:[{icon:1,position:[121.487899486,31.24916171],title:'aaaaa',zoom:3,content,},{icon:2,position:[121.287899486,31.34916171],title:'bbb',zoom:3,content,},{icon:3,position:[121.387899486,31.44916171],title:'ccc',zoom:3,content,},{icon:3,position:[121.487899486,31.44916171],title:'ddd',zoom:3,content,},{icon:3,position:[121.487899486,31.54916171],title:'eee',zoom:3,content,},]}}// 2.dom渲染成功后进行map对象的创建componentDidMount(){AMapLoader.reset() //需要把这个reset一下AMapLoader.load({key:"79d80321f75bf125cb18953d4c4b2f3a", // 申请好的Web端开发者Key,首次调用 load 时必填version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins:[''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap)=>{console.log(AMap,'AMap')//将map对象保存起来this.AMap =AMapthis.renderMapFun()}).catch(e=>{console.log(e);})}// 每次切换数据的时候单独调用即可renderMapFun(){this.map = new this.AMap.Map("container111",{ //设置地图容器id// viewMode:"3D", //是否为3D地图模式// zoom:5, //初始化地图级别// center:[105.602725,37.076636], //初始化地图中心点位置zoom: 10, //初始化地图级别center: [121.487899486,31.24916171 ] //初始化地图中心点位置-上海});const obj = {1:green,2:red,3:gray}let arr = []//循环创建marker对象this.state.datalist.map(i=>{var marker1 = new AMap.Marker({icon: obj[i.icon],position: i.position,title:i.title,zoom:i.zoom,});marker1.setLabel({content:i.content,offset:new AMap.Pixel(-20,28)})arr = [...arr,marker1]})// 统计加入到map对象中绘制this.map.add(arr);}render(){// 1.初始化创建地图容器,div标签作为地图容器,同时为该div指定id属性;return (<div id="container111" className="map" > </div>);}
}
//导出地图组建类
export default MapComponent;
现在要显示左侧的图例盒子,我们使用绝对定位即可:
当然也是需要一部分的样式的。
#container111{padding: 0px;margin: 0px;width: 100%;height: 500px;position: relative;.leftBox{width: 130px;// height: 150px;position: absolute;top: 60px;left: 30px;z-index: 9999;background-color: #fff;padding: 10px 0 ;box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1);.top{font-size: 16px;display: flex;align-items: center;height: 24px;line-height: 24px;border-bottom: 1px solid #aaa;justify-content: space-around;padding-left: 10px;padding-bottom: 8px;padding-right: 10px;}.bottom{display: flex;flex-direction: column;.box{width: 100%;font-size: 14px;height: 40px;line-height: 40px;display: flex;align-items: center;padding-left: 20px;// justify-content: center;img{width: 16px;height: 16px;margin-right: 8px;}}}}
}
主要就是实现 父绝子相 定位 实现了效果;
页面代码:
import React, { Component } from 'react';
import { Icon } from '@alife/aisc';
import AMapLoader from '@amap/amap-jsapi-loader';
import '../index.scss';
import { base64PNG, sanjiaoSVG, gray, red, green } from './base64png.js';
const content = `<div style="width:auto;padding:3px;background:gray;color:#000;border:none">EU126,租凭<br/>XX.XX MW</div>`;
class MapComponent extends Component {constructor() {super();this.map = {};this.AMap = null;this.state = {zoom: 10,datalist: [{icon: 1,position: [121.487899486, 31.24916171],title: 'aaaaa',zoom: 3,content,},{icon: 2,position: [121.287899486, 31.34916171],title: 'bbb',zoom: 3,content,},{icon: 3,position: [121.387899486, 31.44916171],title: 'ccc',zoom: 3,content,},{icon: 3,position: [121.487899486, 31.44916171],title: 'ddd',zoom: 3,content,},{icon: 3,position: [121.487899486, 31.54916171],title: 'eee',zoom: 3,content,},],};}// 2.dom渲染成功后进行map对象的创建componentDidMount() {AMapLoader.reset(); //需要把这个reset一下AMapLoader.load({key: '', // 申请好的Web端开发者Key,首次调用 load 时必填version: '2.0', // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15plugins: [''], // 需要使用的的插件列表,如比例尺'AMap.Scale'等}).then((AMap) => {console.log(AMap, 'AMap');this.AMap = AMap;this.renderMapFun();// var circle = new AMap.Circle({// center: new AMap.LngLat("121.487899486", "31.24916171"), // 圆心位置// radius: 10000, //半径// strokeColor: "#F33", //线颜色// strokeOpacity: 1, //线透明度// strokeWeight: 3, //线粗细度// fillColor: "#ee2200", //填充颜色// fillOpacity: 0.35 //填充透明度// });// this.map.add([marker1,marker2,marker3]);// this.map.add([marker1,marker2,marker3,circle]);// this.map.add(marker);}).catch((e) => {console.log(e);});}renderMapFun() {this.map = new this.AMap.Map('container111', {//设置地图容器id// viewMode:"3D", //是否为3D地图模式// zoom:5, //初始化地图级别// center:[105.602725,37.076636], //初始化地图中心点位置zoom: this.state.zoom, //初始化地图级别center: [121.487899486, 31.24916171], //初始化地图中心点位置-上海});const obj = {1: green,2: red,3: gray,};let arr = [];this.state.datalist.map((i) => {var marker1 = new AMap.Marker({icon: obj[i.icon],position: i.position,title: i.title,zoom: i.zoom,});marker1.setLabel({content: i.content,offset: new AMap.Pixel(-20, 28),});arr = [...arr, marker1];});this.map.add(arr);}addFun=()=>{// console.log(this.map,'this.map')const {zoom} = this.stateif(zoom!==18){this.setState({zoom:zoom+1},()=>{// 设置地图显示的缩放级别,在PC上,参数zoom可设范围:[3,18];// 在移动端:参数zoom可设范围:[3,19]。3D地图下,可将zoom设置为浮点数。/this.map.setZoom(this.state.zoom)// this.renderMapFun()})}}downFun=()=>{const {zoom} = this.stateif(zoom!==3){this.setState({zoom:zoom-1},()=>{this.map.setZoom(this.state.zoom)// this.renderMapFun()})}}render() {// 1.初始化创建地图容器,div标签作为地图容器,同时为该div指定id属性;return (<div style={{ width: '100%', height: '100%' }}><div id="container111" className="map"><div className="leftBox"><div className="top"><Icon type="add" onClick={this.addFun}/>{this.state.zoom} <Icon type="minus" onClick={this.downFun}/></div><div className="bottom"><div className="box"><img src={gray} alt="" />预计裁撤</div><div className="box"><img src={red} alt="" />建设中</div><div className="box"><img src={green} alt="" />预计保留</div></div></div></div></div>);}
}
//导出地图组建类
export default MapComponent;我们想实现点击左侧的 + 来实现放大; - 实现 缩小;

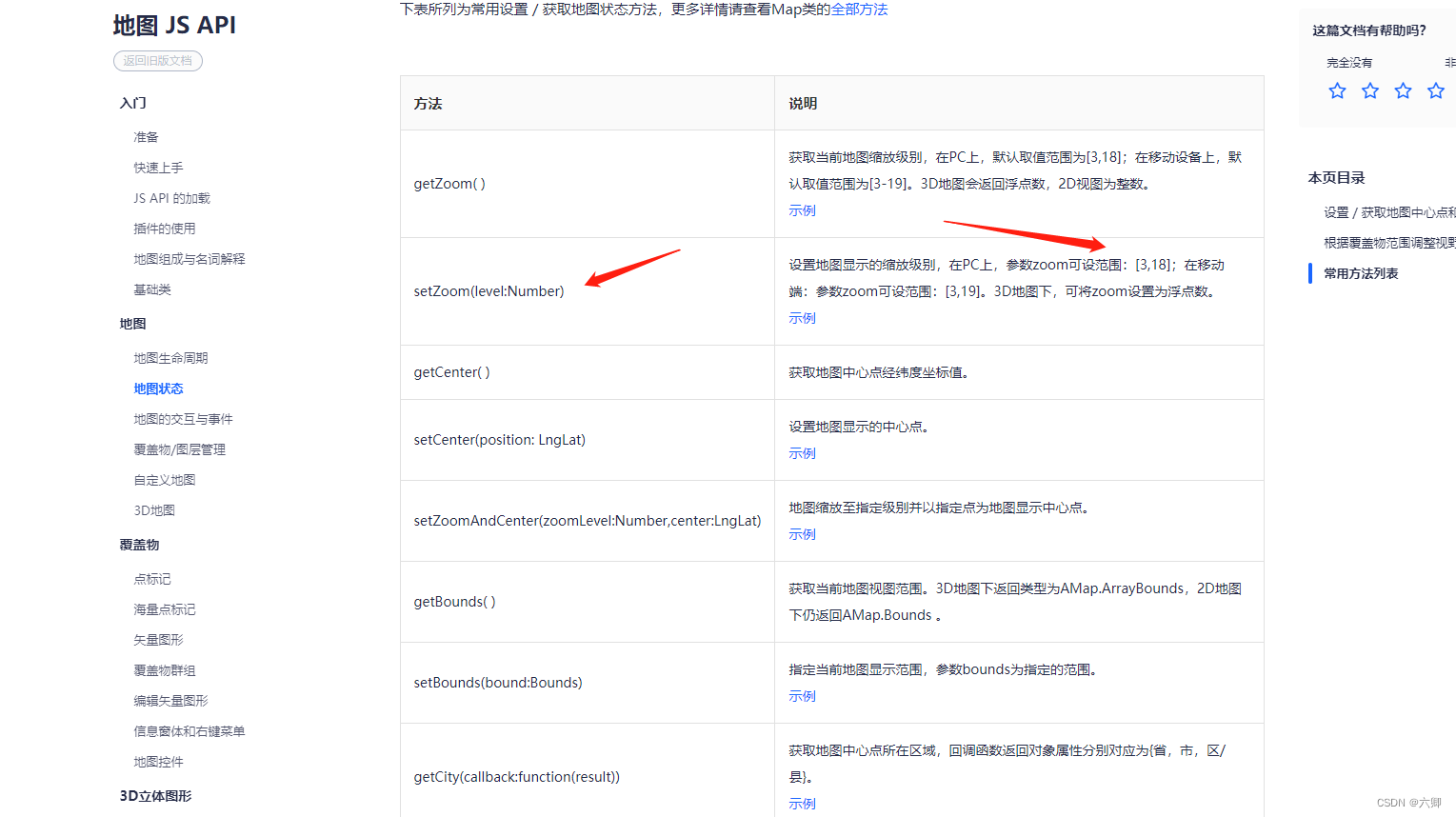
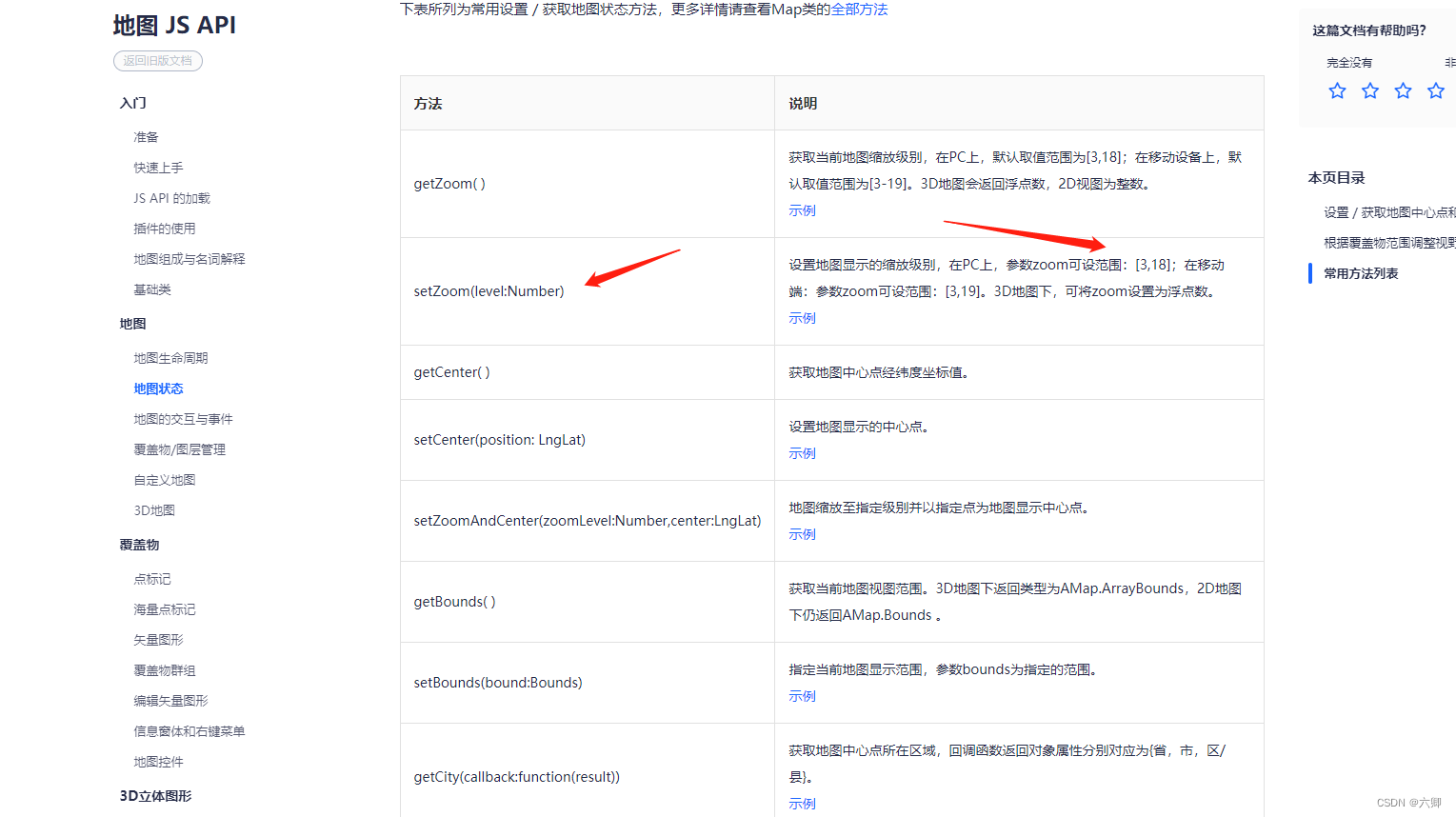
后来查询相关文档,官方文档上解释:

setZoom:设置地图显示的缩放级别,在PC上,参数zoom可设范围:[3,18];在移动端:参数zoom可设范围:[3,19]。3D地图下,可将zoom设置为浮点数。
意思是说我们在PC中使用只能使用的放大缩小范围为 3 - 18
所以我们在点击按钮的时候放大缩小就需要控制最大值:
addFun=()=>{// console.log(this.map,'this.map')const {zoom} = this.stateif(zoom!==18){this.setState({zoom:zoom+1},()=>{// 设置地图显示的缩放级别,在PC上,参数zoom可设范围:[3,18];// 在移动端:参数zoom可设范围:[3,19]。3D地图下,可将zoom设置为浮点数。/this.map.setZoom(this.state.zoom)// this.renderMapFun()})}}downFun=()=>{const {zoom} = this.stateif(zoom!==3){this.setState({zoom:zoom-1},()=>{this.map.setZoom(this.state.zoom)// this.renderMapFun()})}}
另外献上官方连接:
https://lbs.amap.com/api/javascript-api/guide/map/state
https://lbs.amap.com/demo/javascript-api/example/map/click-to-get-lnglat
https://lbs.amap.com/demo/javascript-api/example/map/get-mapzoom
相关文章:

二、前端高德地图、渲染标记(Marker)引入自定义icon,手动设置zoom
要实现这个效果,我们先看一下目前的页面展示: 左边有一个图例,我们可以方法缩小地图,右边是动态的marker标记,到时候肯定时候是后端将对应的颜色标识、文字展示、坐标点给咱们返回、我们肯定可以拿到一个list…...

UDF和UDAF、UDTF的区别
UDF UDF(User-defined functions)用户自定义函数,简单说就是输入一行输出一行的自定义算子。 是大多数 SQL 环境的关键特性,用于扩展系统的内置功能。(一对一) UDAF UDAF(User Defined Aggregat…...

小研究 - 浅析 JVM 中 GC 回收算法与垃圾收集器
本文主要介绍了JVM虚拟机中非常重要的两个部分,GC 回收算法和垃圾收集器。从可回收对象的标记开始,详细介绍 了四个主流的GC算法,详细总结了各自的算法思路及优缺点, 提出了何种情况下应该通常选用哪种算法。 目录 1 标记可回收对…...

Flowable-服务-骆驼任务
目录 定义图形标记XML内容Flowable与Camel集成使用示例设计Came路由代码 定义 Camel 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Camel 任务是作为一种特殊的服务 任务来实现的。主要做路由工作的。 图形标记 由于 Camel 任务不是 BPMN 2.…...

用html+javascript打造公文一键排版系统9:主送机关排版
一、主送机关的规定 公文一般在标题和正文之间还有主送机关,相关规定为: 主送机关 编排于标题下空一行位置,居左顶格,回行时仍顶格,最后一个机关名称后标全角冒号。如主送机关名称过多导致公文首页不能显示正文时&…...

SpringBoot 集成 EasyExcel 3.x 优雅实现 Excel 导入导出
介绍 EasyExcel 是一个基于 Java 的、快速、简洁、解决大文件内存溢出的 Excel 处理工具。它能让你在不用考虑性能、内存的等因素的情况下,快速完成 Excel 的读、写等功能。 EasyExcel文档地址: https://easyexcel.opensource.alibaba.com/ 快速开始 …...

RT1052 的四定时器
文章目录 1 Quad Timer,简称:QTMR2 单个通道的框图3 QTMR配置3.1 QTMR1 时钟使能。3.2 初始化 QTMR1。3.2.1 QTMR_Init 3.3 设置 QTMR1 通道 0 的定时周期。3.3.1QTMR_SetTimerPeriod 3.4 使能 QTMR1 通道 0 的比较中断。3.4.1 QTMR_EnableInterrupts 3.…...

ViT-vision transformer
ViT-vision transformer 介绍 Transformer最早是在NLP领域提出的,受此启发,Google将其用于图像,并对分类流程作尽量少的修改。 起源:从机器翻译的角度来看,一个句子想要翻译好,必须考虑上下文的信息&…...

Election of the King 2023牛客暑期多校训练营4-F
登录—专业IT笔试面试备考平台_牛客网 题目大意:有一个n个数的数组a,有n-1轮操作,每轮由每个数选择一个和它的差最大的数,如果相同就选值更大的,被最多数组选择的数字被删去,有相同的也去掉数值更大的那个…...

Nacos的搭建及服务调用
文章目录 一、搭建Nacos服务1、Nacos2、安装Nacos3、Docker安装Nacos 二、OpenFeign和Dubbo远程调用Nacos的服务1、搭建SpringCloudAlibaba的开发环境1.1 构建微服务聚合父工程1.2 创建子模块cloud-provider-payment80011.3 创建子模块cloud-consumer-order80 2、远程服务调用O…...

uniapp小程序自定义loding,通过状态管理配置全局使用
一、在项目中创建loding组件 在uniapp的components文件夹下创建loding组件,如图: 示例代码: <template><view class"loginLoading"><image src"../../static/loading.gif" class"loading-img&q…...

leetcode 45. 跳跃游戏 II
2023.7.30 class Solution { public:int jump(vector<int>& nums) {int step 0;int cover 0;int largest 0;if(nums.size() 1) return step;for(int i0; i<nums.size(); i){cover max(cover , inums[i]); //最大覆盖范围if(cover > nums.size()-1) retur…...

力扣热门100题之矩阵置0【中等】
题目描述 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]] 示例 2ÿ…...

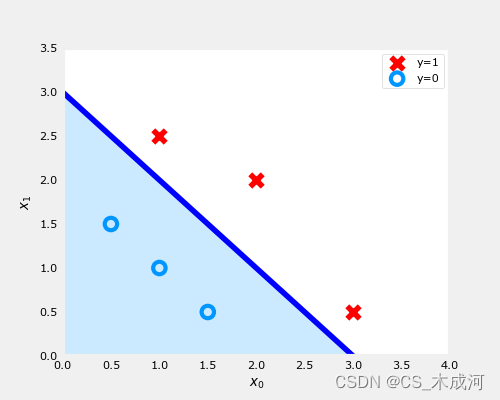
【机器学习】Classification using Logistic Regression
Classification using Logistic Regression 1. 分类问题2. 线性回归方法3. 逻辑函数(sigmod)4.逻辑回归5. 决策边界5.1 数据集5.2 数据绘图5.3 逻辑回归与决策边界的刷新5.4 绘制决策边界 导入所需的库 import numpy as np %matplotlib widget import m…...

全方位支持图文和音视频、100+增强功能,Facebook开源数据增强库AugLy
Facebook 近日开源了数据增强库 AugLy,包含四个子库,每个子库对应不同的模态,每个库遵循相同的接口。支持四种模态:文本、图像、音频和视频。 最近,Facebook 开源了一个新的 Python 库——AugLy,该库旨在帮…...

RxSwift 使用方式
背景 最近项目业务,所有模块已经支持Swift混编开发,正在逐步使用Swift 方式进行开发新业务,以及逐步替换老业务方式进行发展,所以使用一些较为成熟的Swift 的三方库,成为必要性,经过调研发现RxSwift 在使用…...

HTML5 Web Worker
HTML5 Web Worker是一种浏览器提供的JavaScript多线程解决方案,它允许在后台运行独立于页面主线程的脚本,从而避免阻塞页面的交互和渲染。Web Worker可以用于执行计算密集型任务、处理大量数据、实现并行计算等,从而提升前端应用的性能和响应…...

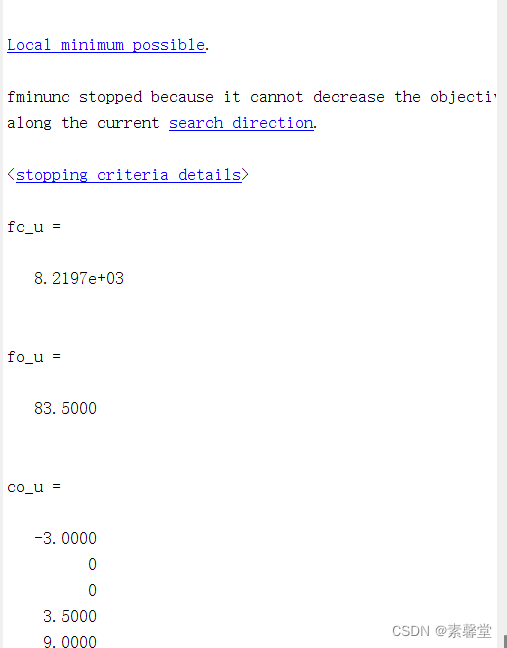
25.9 matlab里面的10中优化方法介绍—— 惩罚函数法求约束最优化问题(matlab程序)
1.简述 一、算法原理 1、问题引入 之前我们了解过的算法大部分都是无约束优化问题,其算法有:黄金分割法,牛顿法,拟牛顿法,共轭梯度法,单纯性法等。但在实际工程问题中,大多数优化问题都属于有约…...

django channels实战(websocket底层原理和案例)
1、websocket相关 1.1、轮询 1.2、长轮询 1.3、websocket 1.3.1、websocket原理 1.3.2、django框架 asgi.py在django项目同名app目录下 1.3.3、聊天室 django代码总结 小结 1.3.4、群聊(一) 前端代码 后端代码 1.3.5、群聊(二)…...

学习使用axios,绑定动态数据
目录 axios特性 案例一:通过axios获取笑话 案例二:调用城市天气api接口数据实现天气查询案例 axios特性 支持 Promise API 拦截请求和响应(可以在请求前及响应前做某些操作,例如,在请求前想要在这个请求头中加一些…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Zustand 状态管理库:极简而强大的解决方案
Zustand 是一个轻量级、快速和可扩展的状态管理库,特别适合 React 应用。它以简洁的 API 和高效的性能解决了 Redux 等状态管理方案中的繁琐问题。 核心优势对比 基本使用指南 1. 创建 Store // store.js import create from zustandconst useStore create((set)…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

【第二十一章 SDIO接口(SDIO)】
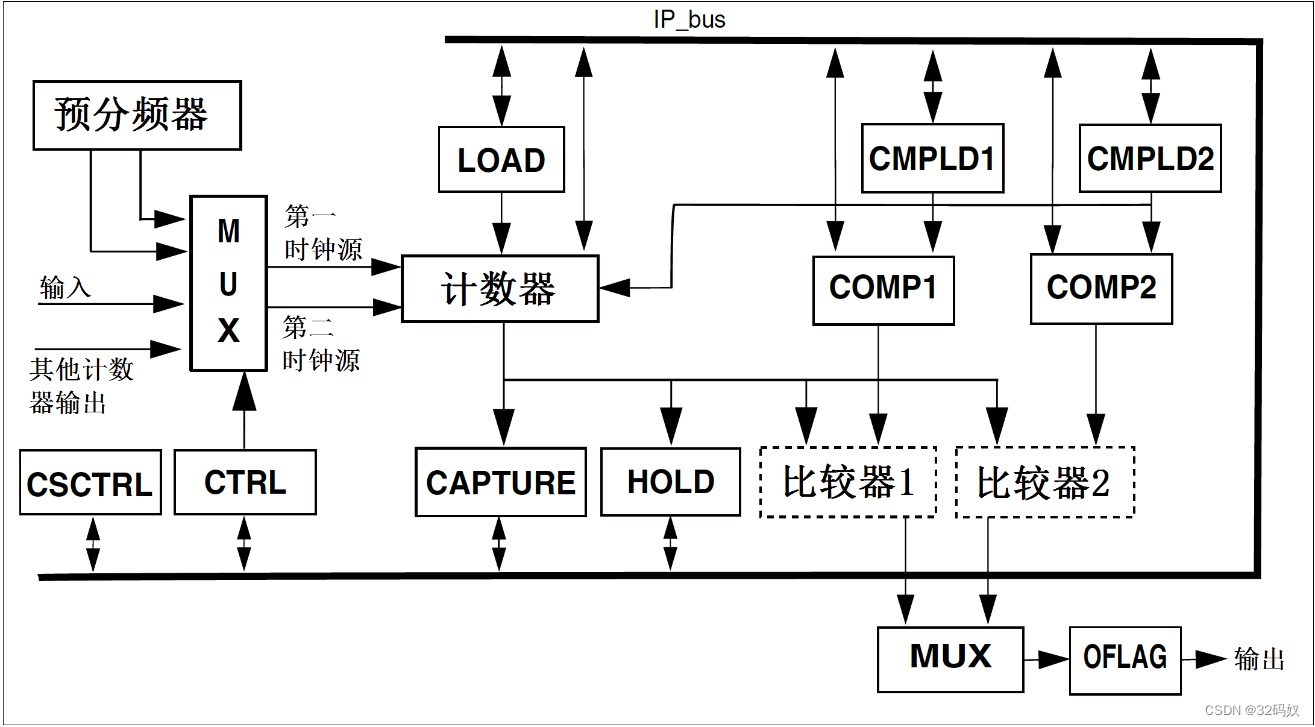
第二十一章 SDIO接口 目录 第二十一章 SDIO接口(SDIO) 1 SDIO 主要功能 2 SDIO 总线拓扑 3 SDIO 功能描述 3.1 SDIO 适配器 3.2 SDIOAHB 接口 4 卡功能描述 4.1 卡识别模式 4.2 卡复位 4.3 操作电压范围确认 4.4 卡识别过程 4.5 写数据块 4.6 读数据块 4.7 数据流…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

Linux云原生安全:零信任架构与机密计算
Linux云原生安全:零信任架构与机密计算 构建坚不可摧的云原生防御体系 引言:云原生安全的范式革命 随着云原生技术的普及,安全边界正在从传统的网络边界向工作负载内部转移。Gartner预测,到2025年,零信任架构将成为超…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...
