vue2企业级项目(一)
vue2企业级项目(一)
创建项目,并创建项目编译规范
1、node 版本
由于是vue2项目,所以 node 版本比较低。使用 12.18.3 左右即可
2、安装vue
安装指定版本的vue2
npm i -g vue@2.7.10
npm i -g @vue/cli@4.4.6
3、编辑器规范
-
vscode安装EditorConfig for VS Code插件 -
项目根目录创建
.editorconfig文件 -
填写一下示例内容
# 表示是最顶层的配置文件,发现值为true时,才会停止查找.editorconfig文件 root = true# 表示配置所有的文件 [*] # utf-8格式 charset = utf-8 # 缩进为2个空格 indent_style = space indent_size = 2 # 结尾都是用crlf格式, 并且文件保存是结尾换行 end_of_lint = crlf insert_final_newline = true # 移除无效空格 trim_trailing_whitespace = true# 表示配置所有的md文件 [*.md] insert_final_newline = true trim_trailing_whitespace = true
4、prettier
4、prettier
-
vscode安装Prettier - Code formatter插件 -
项目安装插件
npm install --save-dev prettier@1.18.2 -
项目根目录创建
.prettierignore文件dist/* node_modules/* packages/* public/* -
项目根目录创建
.prettierrc文件{"arrowParens": "always","bracketSpacing": true,"endOfLine": "crlf","htmlWhitespaceSensitivity": "ignore","ignorePath": ".prettierignore","jsxBracketSameLine": false,"jsxSingleQuote": false,"printWidth": 80,"quoteProps": "as-needed","semi": true,"singleQuote": false,"tabWidth": 2,"trailingComma": "all","useTabs": false,"vueIndentScriptAndStyle": false } -
添加启动命令到
package.json"script": {..."format": "prettier --write \"src/**/*.js\" \"src/**/*.vue\"", }
5、eslint
-
vscode安装Eslint插件 -
项目下载依赖
npm install --save-dev eslint-config-prettier@8.8.0 eslint-plugin-prettier@5.0.0 -
根目录创建
.eslintignore文件dist/* node_modules/* packages/* public/* -
根目录创建
.eslintrc.js文件module.exports = {root: true,env: {node: true,},extends: ["plugin:vue/essential","eslint:recommended","plugin:prettier/recommended",],parserOptions: {ecmaVersion: 2020,},rules: {"array-callback-return": "error","arrow-parens": "error","arrow-spacing": ["error",{before: true,after: true,},],"comma-dangle": ["error", "always-multiline"],"object-curly-spacing": ["error", "always"],"key-spacing": ["error", { beforeColon: false, afterColon: true }],"comma-spacing": ["error",{before: false,after: true,},],indent: ["error",2,{SwitchCase: 1,},],"for-direction": "error","keyword-spacing": ["error",{before: true,after: true,},],"no-console": process.env.NODE_ENV === "production" ? "warn" : "off","no-debugger": process.env.NODE_ENV === "production" ? "warn" : "off","no-extra-semi": "error","no-multi-spaces": "error","no-multiple-empty-lines": ["error",{max: 3,maxEOF: 1,maxBOF: 1,},],"prettier/prettier": "off",quotes: ["error", "double"],"semi-spacing": ["error",{before: false,after: true,},],"semi-style": ["error", "last"],semi: ["error","always",{omitLastInOneLineBlock: true,},],"space-after-keywords": [0, "always"],"space-infix-ops": "error","spaced-comment": ["error","always",{block: {exceptions: ["*"],balanced: true,},},],}, }; -
添加启动命令到
package.json"script": {...,"eslint:fix": "eslint src/**/* --ext .js,.vue", }
6、stylelint
-
vscode安装stylelint插件 -
项目安装依赖
npm install --save-dev stylelint@15.3.0 stylelint-config-recommended@11.0.0 stylelint-config-recommended-vue@1.4.0 stylelint-config-recommended-vue@1.4.0 stylelint-config-standard@25.0.0 stylelint-config-prettier@9.0.5 stylelint-order@5.0.0 stylelint-less postcss-html postcss-less@4.0.0 less-loader@4.1.0 less@4.1.3 -
根目录创建
.stylelintignore文件dist/* node_modules/* packages/* public/* -
根目录创建
.stylelintrc.js文件module.exports = {extends: ["stylelint-config-recommended","stylelint-config-standard","stylelint-config-recommended-vue","stylelint-config-html","stylelint-config-prettier",],plugins: ["stylelint-order", "stylelint-less"],ignorePath: ".stylelintignore",overrides: [{files: ["**/*.{html,vue}"],customSyntax: "postcss-html",},{files: ["**/*.less"],customSyntax: "postcss-less",},],rules: {"declaration-block-no-duplicate-properties": [true,{ignore: "consecutive-duplicates",},],indentation: 2,"selector-pseudo-element-no-unknown": [true,{ignorePseudoElements: ["v-deep"],},],"number-leading-zero": "never","no-descending-specificity": null,"font-family-no-missing-generic-family-keyword": null,"selector-type-no-unknown": null,"at-rule-no-unknown": null,"no-duplicate-selectors": null,"no-empty-source": null,"block-no-empty": true,"max-nesting-depth": null,"max-line-length": null,"selector-max-compound-selectors": null,"selector-no-qualifying-type": null,"selector-class-pattern": null,"function-no-unknown": null,"function-parentheses-newline-inside": null,"alpha-value-notation": "number","no-empty-first-line": true,"order/properties-order": ["width","min-width","max-width","height","min-height","max-height","position","top","right","bottom","left","z-index","display","flex-wrap","justify-content","align-items","float","clear","overflow","overflow-x","overflow-y","padding","padding-top","padding-right","padding-bottom","padding-left","margin","margin-top","margin-right","margin-bottom","margin-left","font-size","font-family","font-weight","text-justify","text-align","text-indent","text-align","text-overflow","text-decortion","white-space","color","background","background-position","background-repeat","background-size","background-color","background-clip","border","border-style","border-width","border-color","border-top-style","border-top-width","border-top-color","border-right-style","border-right-width","border-right-color","border-bottom-style","border-bottom-width","border-bottom-color","border-left-style","border-left-width","border-left-color","border-radius","opacity","filter","list-style","outline","visibility","box-shadow","text-shadow","resize","trasition",],"selector-pseudo-class-no-unknown": [true,{ ignorePseudoClasses: ["global"] },],}, }; -
添加启动命令到
package.json"script": {...,"stylelint:fix": "stylelint src/**/*.{html,vue,less} --fix", } -
在
vscode配置文件新增内容如下... "editor.codeActionsOnSave": {"source.fixAll.stylelint": true }, "stylelint.validate": ["vue", "less", "css", "html", "scss", "sass"]
7、可选链
-
项目安装依赖
npm install --save-dev @babel/core @babel/preset-env @babel/plugin-proposal-optional-chaining @babel/plugin-proposal-nullish-coalescing-operator -
项目根目录
babel.config.js修改如下module.exports = {presets: ["@vue/cli-plugin-babel/preset"],plugins: ["@babel/plugin-proposal-optional-chaining","@babel/plugin-proposal-nullish-coalescing-operator",], };
8、commitlint
-
执行命令
vue add commitlint -
下载依赖
npm install --save-dev lint-staged@9.5.0 -
修改
package.json配置... "husky": {"hooks": {"pre-commit": "lint-staged","commit-msg": "commitlint -E HUSKY_GIT_PARAMS"}},"lint-staged": {"*.{js,vue}": ["vue-cli-service lint ./src --fix","prettier --write ./src","git add"]}
相关文章:
)
vue2企业级项目(一)
vue2企业级项目(一) 创建项目,并创建项目编译规范 1、node 版本 由于是vue2项目,所以 node 版本比较低。使用 12.18.3 左右即可 2、安装vue 安装指定版本的vue2 npm i -g vue2.7.10 npm i -g vue/cli4.4.63、编辑器规范 vsc…...
——log、thunk、applyMiddleware中间件的核心代码)
【前端知识】React 基础巩固(三十八)——log、thunk、applyMiddleware中间件的核心代码
React 基础巩固(三十八)——log、thunk、applyMiddleware中间件的核心代码 一、打印日志-中间件核心代码 利用Monkey Patching,修改原有的程序逻辑,在调用dispatch的过程中,通过dispatchAndLog实现日志打印功能 // 打印日志-中间件核心代码…...

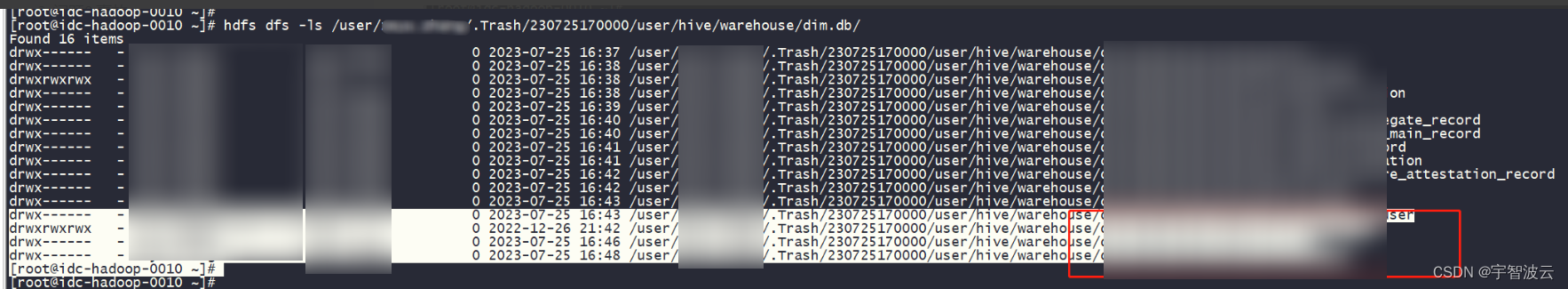
hive删除数据进行恢复
在实际开发或生产中,hive表如果被误删,如被truncate或是分区表的分区被误删了,只要在回收站的清空周期内,是可以恢复数据的,步骤如下: (1) 先找到被删除数据的存放目录,…...

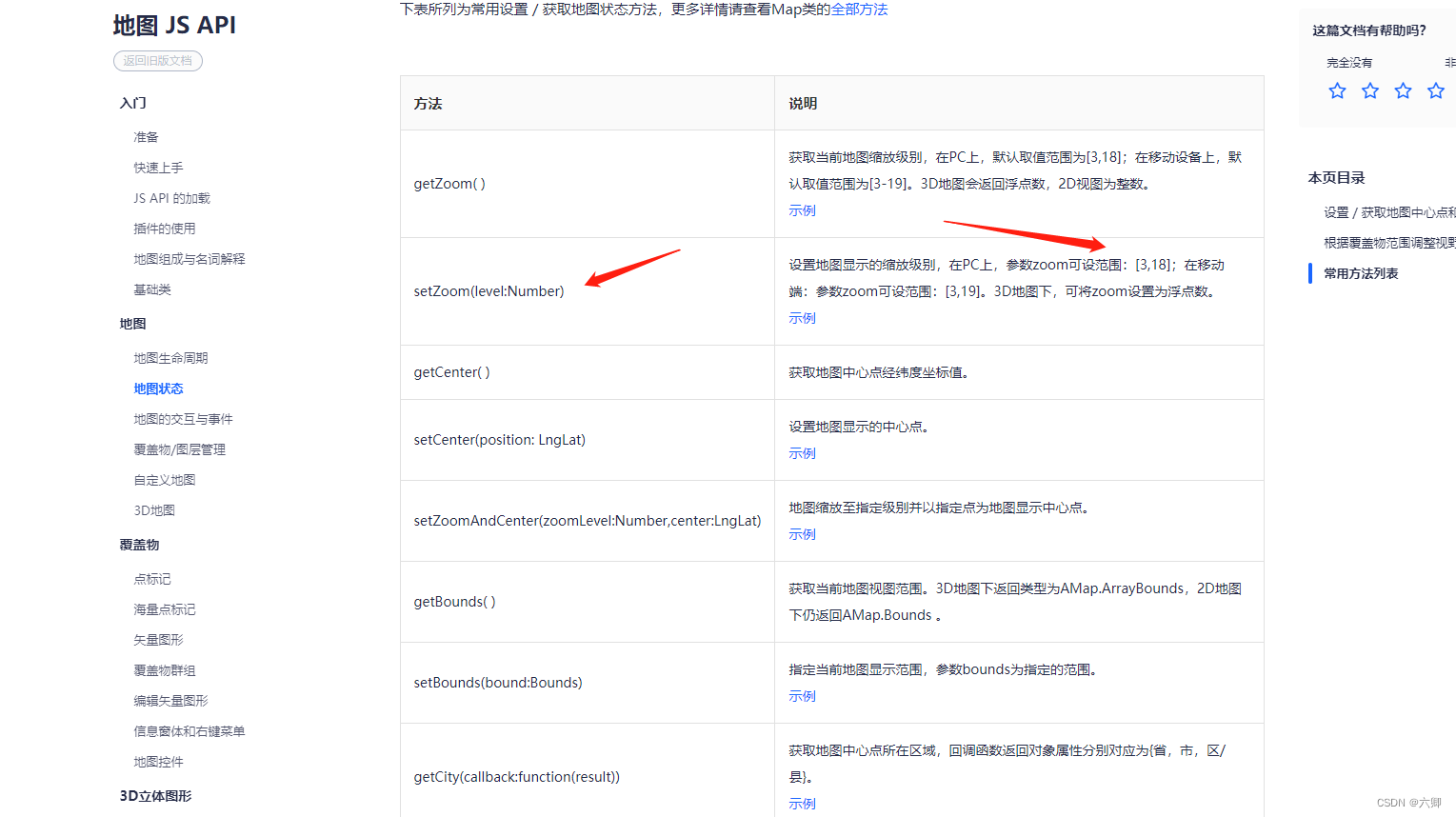
二、前端高德地图、渲染标记(Marker)引入自定义icon,手动设置zoom
要实现这个效果,我们先看一下目前的页面展示: 左边有一个图例,我们可以方法缩小地图,右边是动态的marker标记,到时候肯定时候是后端将对应的颜色标识、文字展示、坐标点给咱们返回、我们肯定可以拿到一个list…...

UDF和UDAF、UDTF的区别
UDF UDF(User-defined functions)用户自定义函数,简单说就是输入一行输出一行的自定义算子。 是大多数 SQL 环境的关键特性,用于扩展系统的内置功能。(一对一) UDAF UDAF(User Defined Aggregat…...

小研究 - 浅析 JVM 中 GC 回收算法与垃圾收集器
本文主要介绍了JVM虚拟机中非常重要的两个部分,GC 回收算法和垃圾收集器。从可回收对象的标记开始,详细介绍 了四个主流的GC算法,详细总结了各自的算法思路及优缺点, 提出了何种情况下应该通常选用哪种算法。 目录 1 标记可回收对…...

Flowable-服务-骆驼任务
目录 定义图形标记XML内容Flowable与Camel集成使用示例设计Came路由代码 定义 Camel 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Camel 任务是作为一种特殊的服务 任务来实现的。主要做路由工作的。 图形标记 由于 Camel 任务不是 BPMN 2.…...

用html+javascript打造公文一键排版系统9:主送机关排版
一、主送机关的规定 公文一般在标题和正文之间还有主送机关,相关规定为: 主送机关 编排于标题下空一行位置,居左顶格,回行时仍顶格,最后一个机关名称后标全角冒号。如主送机关名称过多导致公文首页不能显示正文时&…...

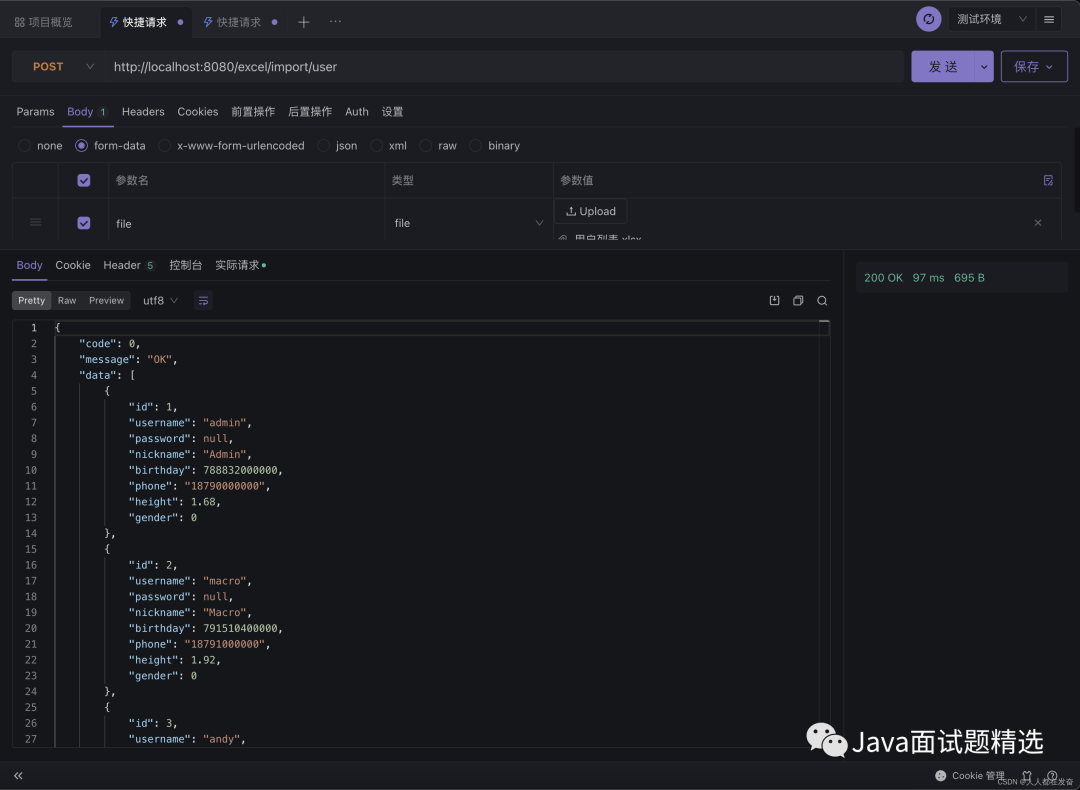
SpringBoot 集成 EasyExcel 3.x 优雅实现 Excel 导入导出
介绍 EasyExcel 是一个基于 Java 的、快速、简洁、解决大文件内存溢出的 Excel 处理工具。它能让你在不用考虑性能、内存的等因素的情况下,快速完成 Excel 的读、写等功能。 EasyExcel文档地址: https://easyexcel.opensource.alibaba.com/ 快速开始 …...

RT1052 的四定时器
文章目录 1 Quad Timer,简称:QTMR2 单个通道的框图3 QTMR配置3.1 QTMR1 时钟使能。3.2 初始化 QTMR1。3.2.1 QTMR_Init 3.3 设置 QTMR1 通道 0 的定时周期。3.3.1QTMR_SetTimerPeriod 3.4 使能 QTMR1 通道 0 的比较中断。3.4.1 QTMR_EnableInterrupts 3.…...

ViT-vision transformer
ViT-vision transformer 介绍 Transformer最早是在NLP领域提出的,受此启发,Google将其用于图像,并对分类流程作尽量少的修改。 起源:从机器翻译的角度来看,一个句子想要翻译好,必须考虑上下文的信息&…...

Election of the King 2023牛客暑期多校训练营4-F
登录—专业IT笔试面试备考平台_牛客网 题目大意:有一个n个数的数组a,有n-1轮操作,每轮由每个数选择一个和它的差最大的数,如果相同就选值更大的,被最多数组选择的数字被删去,有相同的也去掉数值更大的那个…...

Nacos的搭建及服务调用
文章目录 一、搭建Nacos服务1、Nacos2、安装Nacos3、Docker安装Nacos 二、OpenFeign和Dubbo远程调用Nacos的服务1、搭建SpringCloudAlibaba的开发环境1.1 构建微服务聚合父工程1.2 创建子模块cloud-provider-payment80011.3 创建子模块cloud-consumer-order80 2、远程服务调用O…...

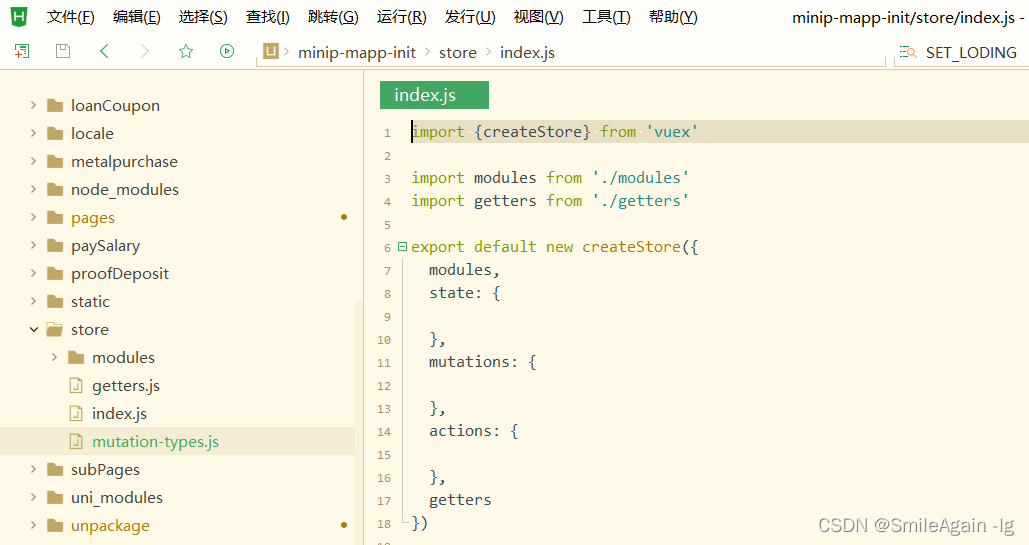
uniapp小程序自定义loding,通过状态管理配置全局使用
一、在项目中创建loding组件 在uniapp的components文件夹下创建loding组件,如图: 示例代码: <template><view class"loginLoading"><image src"../../static/loading.gif" class"loading-img&q…...

leetcode 45. 跳跃游戏 II
2023.7.30 class Solution { public:int jump(vector<int>& nums) {int step 0;int cover 0;int largest 0;if(nums.size() 1) return step;for(int i0; i<nums.size(); i){cover max(cover , inums[i]); //最大覆盖范围if(cover > nums.size()-1) retur…...

力扣热门100题之矩阵置0【中等】
题目描述 给定一个 m x n 的矩阵,如果一个元素为 0 ,则将其所在行和列的所有元素都设为 0 。请使用 原地 算法。 示例 1: 输入:matrix [[1,1,1],[1,0,1],[1,1,1]] 输出:[[1,0,1],[0,0,0],[1,0,1]] 示例 2ÿ…...

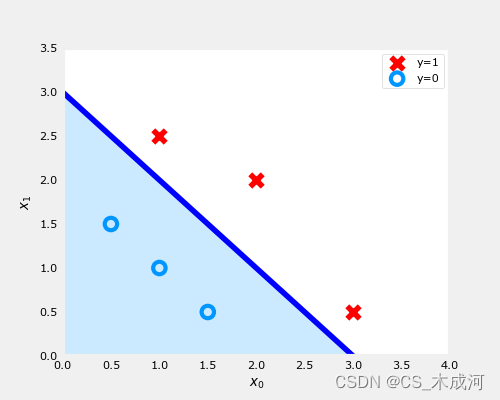
【机器学习】Classification using Logistic Regression
Classification using Logistic Regression 1. 分类问题2. 线性回归方法3. 逻辑函数(sigmod)4.逻辑回归5. 决策边界5.1 数据集5.2 数据绘图5.3 逻辑回归与决策边界的刷新5.4 绘制决策边界 导入所需的库 import numpy as np %matplotlib widget import m…...

全方位支持图文和音视频、100+增强功能,Facebook开源数据增强库AugLy
Facebook 近日开源了数据增强库 AugLy,包含四个子库,每个子库对应不同的模态,每个库遵循相同的接口。支持四种模态:文本、图像、音频和视频。 最近,Facebook 开源了一个新的 Python 库——AugLy,该库旨在帮…...

RxSwift 使用方式
背景 最近项目业务,所有模块已经支持Swift混编开发,正在逐步使用Swift 方式进行开发新业务,以及逐步替换老业务方式进行发展,所以使用一些较为成熟的Swift 的三方库,成为必要性,经过调研发现RxSwift 在使用…...

HTML5 Web Worker
HTML5 Web Worker是一种浏览器提供的JavaScript多线程解决方案,它允许在后台运行独立于页面主线程的脚本,从而避免阻塞页面的交互和渲染。Web Worker可以用于执行计算密集型任务、处理大量数据、实现并行计算等,从而提升前端应用的性能和响应…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【CSS position 属性】static、relative、fixed、absolute 、sticky详细介绍,多层嵌套定位示例
文章目录 ★ position 的五种类型及基本用法 ★ 一、position 属性概述 二、position 的五种类型详解(初学者版) 1. static(默认值) 2. relative(相对定位) 3. absolute(绝对定位) 4. fixed(固定定位) 5. sticky(粘性定位) 三、定位元素的层级关系(z-i…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

算法岗面试经验分享-大模型篇
文章目录 A 基础语言模型A.1 TransformerA.2 Bert B 大语言模型结构B.1 GPTB.2 LLamaB.3 ChatGLMB.4 Qwen C 大语言模型微调C.1 Fine-tuningC.2 Adapter-tuningC.3 Prefix-tuningC.4 P-tuningC.5 LoRA A 基础语言模型 A.1 Transformer (1)资源 论文&a…...

Java毕业设计:WML信息查询与后端信息发布系统开发
JAVAWML信息查询与后端信息发布系统实现 一、系统概述 本系统基于Java和WML(无线标记语言)技术开发,实现了移动设备上的信息查询与后端信息发布功能。系统采用B/S架构,服务器端使用Java Servlet处理请求,数据库采用MySQL存储信息࿰…...
