「教程」如何使用一套代码在多种程序中接入天气预警API
引言
天气预警的重要性不言而喻,在遭受自然灾害和极端天气时,及时获得预警信息可以拯救生命和减少财产损失。如今,随着科技的进步,开发者和企业可以借助天气预警 API 这款强大的服务,将实时预警信息集成到自己的应用中,为用户提供准确的预警通知。
本文将重点探讨使用场景和技术实现,教你如何使用一套代码在多种程序中接入天气预警功能。
常见的 5 种天气预警类型
天气预警是用于提醒公众和相关部门即将或正在发生的极端天气现象或气象灾害的警告信息。不同国家和地区可能有不同的天气预警类型,以下是一些常见的天气预警类型:
- 台风预警:根据台风的强度和对地区的威胁程度不同,可分为白色预警、蓝色预警、黄色预警、橙色预警和红色预警。
- 暴雨预警: 根据暴雨的降雨量和对地区的影响程度划分,分为蓝色预警、黄色预警、橙色预警和红色预警
- 暴雪预警: 根据暴雪的降雪量和对地区的影响程度划分,分为蓝色预警、黄色预警、橙色预警和红色预警
- 寒潮预警:根据寒潮对地区气温的降低和影响程度划分,分为蓝色预警、黄色预警、橙色预警和红色预警
- 沙尘暴预警:根据沙尘暴对能见度和交通的影响程度划分,分为黄色预警、橙色预警和红色预警
更多的天气预警类型戳👉:预警类型和预警等级表
案例分析
户外运动是一种受欢迎的健康活动,我们利用"天气预警API"开发一款智能预警应用,提前预知灾害,为用户的户外活动增添安全保障。
实现方案

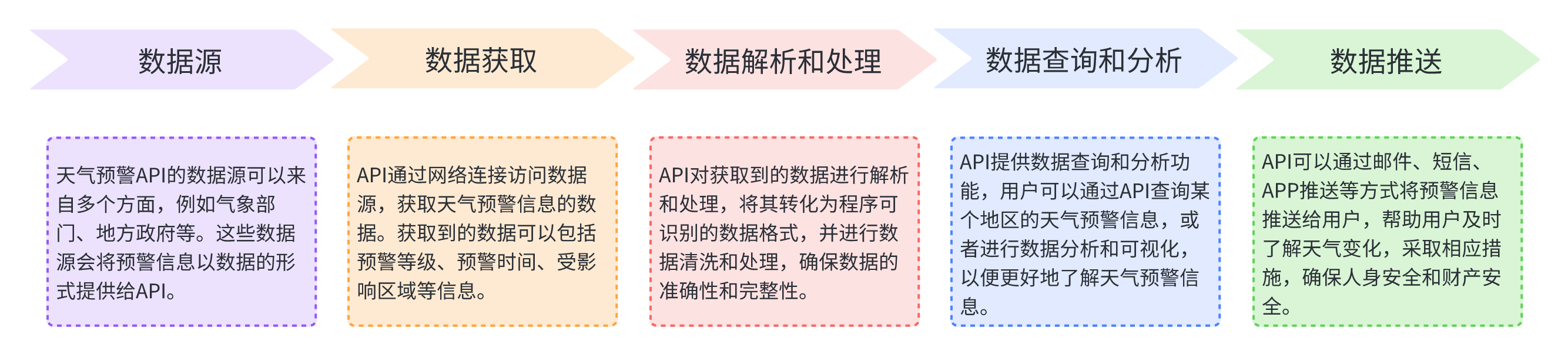
工作原理
APISpace 天气预警API 支持获取指定城市当前生效中的各类天气预警,同时也支持国内任意经纬度查询,接口会返回该经纬度最近的各类天气预警,如寒潮蓝色预警信号,或一次性拉取全国所有生效中的天气预警。预警数据来自国家预警中心。它的工作原理基本遵循下图的过程。

调用代码
以下是一套通用的java 调用代码,可以在N 多个场景中直接使用,只需要在APISpace 中登录注册获取Token key 即可。
OkHttpClient client = new OkHttpClient().newBuilder().build();
MediaType mediaType = MediaType.parse("application/x-www-form-urlencoded");
Request request = new Request.Builder().url("https://eolink.o.apispace.com/467456/weather/v001/alarm?areacode=101010100&lonlat=116.407526,39.904030").method("GET",null).addHeader("X-APISpace-Token","") // 需要替换成APISpace 的 Token Key 即可.addHeader("Authorization-Type","apikey").build();Response response = client.newCall(request).execute();
System.out.println(response.body().string());
返回示例参考
{"status": 0,"result": { //传areacode的返回示例"location": {"areacode": "101250101", //城市ID"name": "长沙", //城市中文名"country": "中国", //所属国家中文名"path": "长沙,长沙市,湖南省,中国" //行政区划路径},"alerts": [{"geocode": "430000", //预警地区编码"title": "湖南省森林防灭火指挥部发布森林火险黄色预警[Ⅲ级/较重]", //预警标题"desc": "湖南省森林防灭火指挥部2月27日发布森林火险黄色预警:未来……",//预警详情"type": "森林火险", //预警类型"level": "黄色预警", //预警等级"public_time": "2020-02-27 09:50:44", //预警发布时间"effective": "2020-02-27 09:50:44", //预警生效时间"expires": "2020-02-28 00:00:00" //预警失效时间}…… //其它当地预警信息]}
}
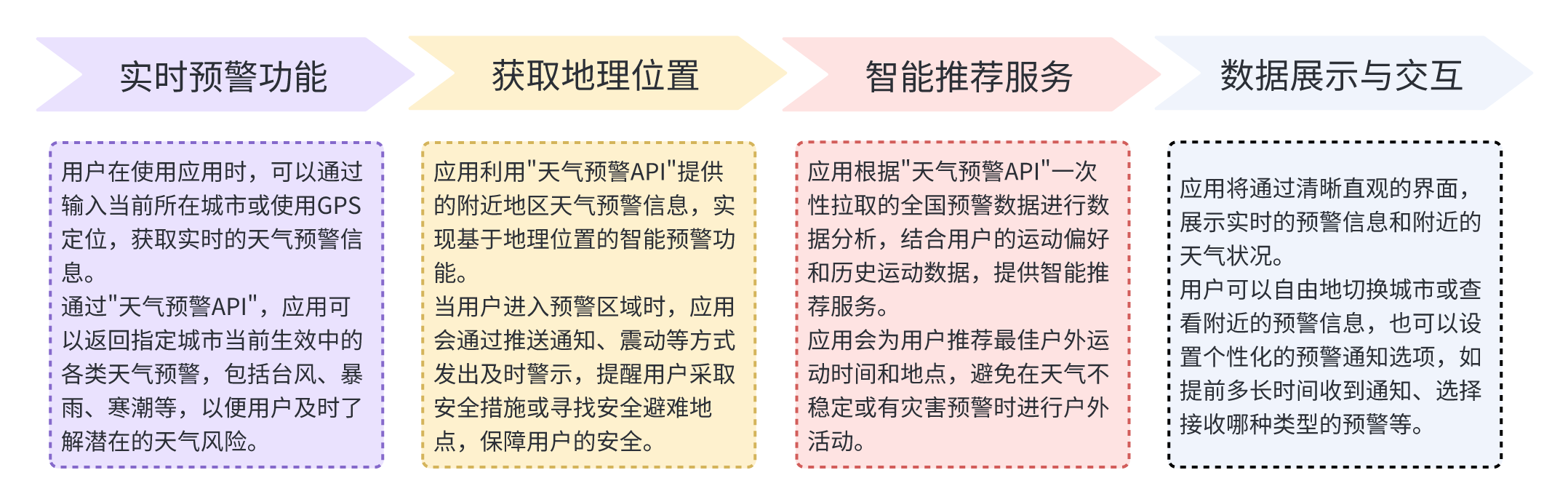
使用场景
天气预警API可以用于多种使用场景,以下是常见的使用场景:

除此之外,还可以应用在以下等等的多种场景。
- 智能家居应用:在智能家居系统中集成天气预警功能,让用户及时了解家庭所在地的天气风险。
- 健康管理应用:为用户提供天气预警信息,帮助用户调整户外锻炼计划和健康管理。
- 学校教育平台:为学校提供天气预警数据,帮助学校安排户外活动和校园安全。
- 物流与配送:为物流公司提供天气预警信息,帮助调整物流计划和配送路线。
- 政府公共服务平台:为政府公共服务平台提供天气预警数据,帮助政府部门做好公众安全保障。
结语
天气预警的重要性是不可忽视的,它对拯救生命、减少财产损失以及保障公众安全发挥着至关重要的作用。不论是面对台风、暴雨、寒潮还是其他极端天气情况,准确的天气预警能够为公众和相关部门提供宝贵的时间和信息,让我们有机会做出正确的决策和应对措施,需要的小伙伴赶紧用起来吧~
相关文章:

「教程」如何使用一套代码在多种程序中接入天气预警API
引言 天气预警的重要性不言而喻,在遭受自然灾害和极端天气时,及时获得预警信息可以拯救生命和减少财产损失。如今,随着科技的进步,开发者和企业可以借助天气预警 API 这款强大的服务,将实时预警信息集成到自己的应用中…...

(MYSQL)数据库服务端的启动与停止,登录与退出
MYSQL服务的启动与停止 方式一:右击左下角win图标——选择计算机管理——选择计算机管理(本地)——选择服务和应用程序——找到mysql(此方法不好用) 方式二:通过管理员身份运行(必须是管理员身…...

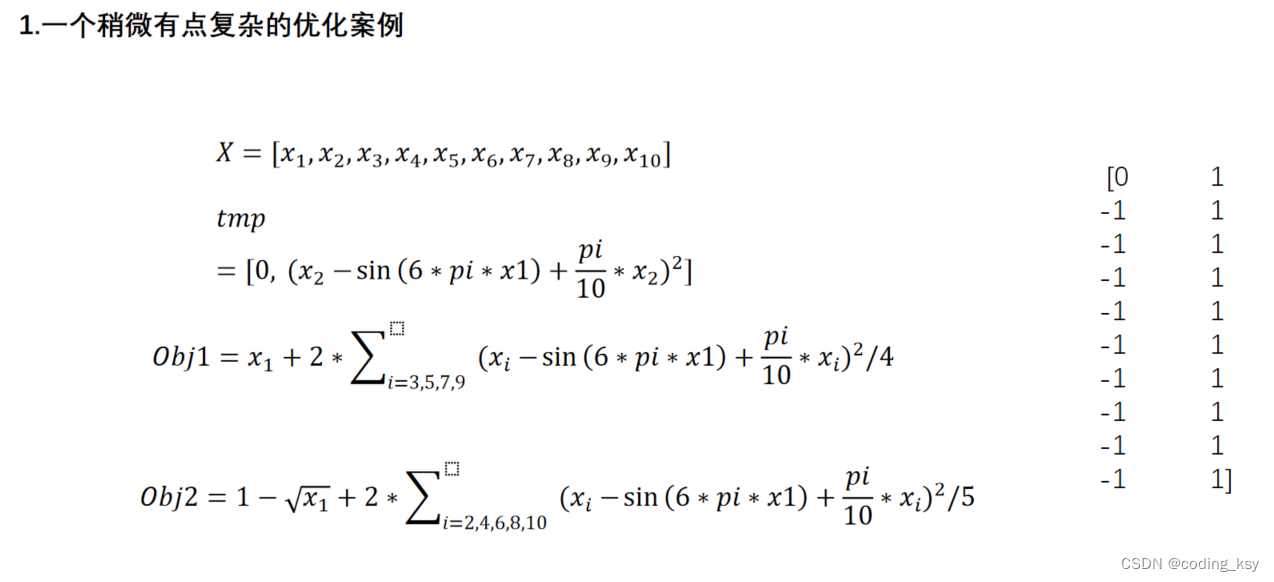
数学建模学习(8):单目标和多目标规划
优化问题描述 优化 优化算法是指在满足一定条件下,在众多方案中或者参数中最优方案,或者参数值,以使得某个或者多个功能指标达到最优,或使得系统的某些性能指标达到最大值或者最小值 线性规划 线性规划是指目标函数和约束都是线性的情况 [x,fval]linprog(f,A,b,Aeq,Beq,LB,U…...

【Vscode | R | Win】R Markdown转html记录-Win
Rmd文件转html R语言环境Vscode扩展安装及配置配置radian R依赖包pandoc安装配置pandoc环境变量验证是否有效转rmd为html 注意本文代码块均为R语言代码,在R语言环境下执行即可 R语言环境 官网中去下载R语言安装包以及R-tool 可自行搜寻教程 无需下载Rstudio Vscod…...

【Lua语法】字符串操作、字符串中的方法
1.对字符串的操作 --声明一个字符串 str "我是一个字符串"--1.获取字符串的长度 -- 前面加个#即可(注意:Lua中字母占1个长度,汉字占3个长度) print(#str)--2.字符串多行打印 -- 方法1.Lua中是支持转义字符的 print("哈哈\n嘻嘻&q…...

Linux 终端生成二维码
1、安装qrencode [rootnode1 script]# yum -y install qrencode2、输出正常的 [rootnode1 ~]# echo https://www.github.com|qrencode -o - -t utf83、输出彩色的 [rootnode1 ~]# qrencode -t utf8 -s 1 https://www.github.com|lolcatPS:没有lolcat命令 #由于…...

子组件未抛出事件 父组件如何通过$refs监听子组件中数据的变化
我们平时开发项目会使用一些比较成熟的组件库, 但是在极小的情况下,可能会出现我们需要监听某个属性的变化,使我们的页面根据这个属性发生一些改变,但是偏偏组件库没有把这个属性抛出来,当我们使用watch通过refs监听时,由于生命周期的原因还不能拿到,这时候我们可以这样做,以下…...

【C++】STL——stack的介绍和使用、stack的push和pop函数介绍和使用、stack的其他成员函数
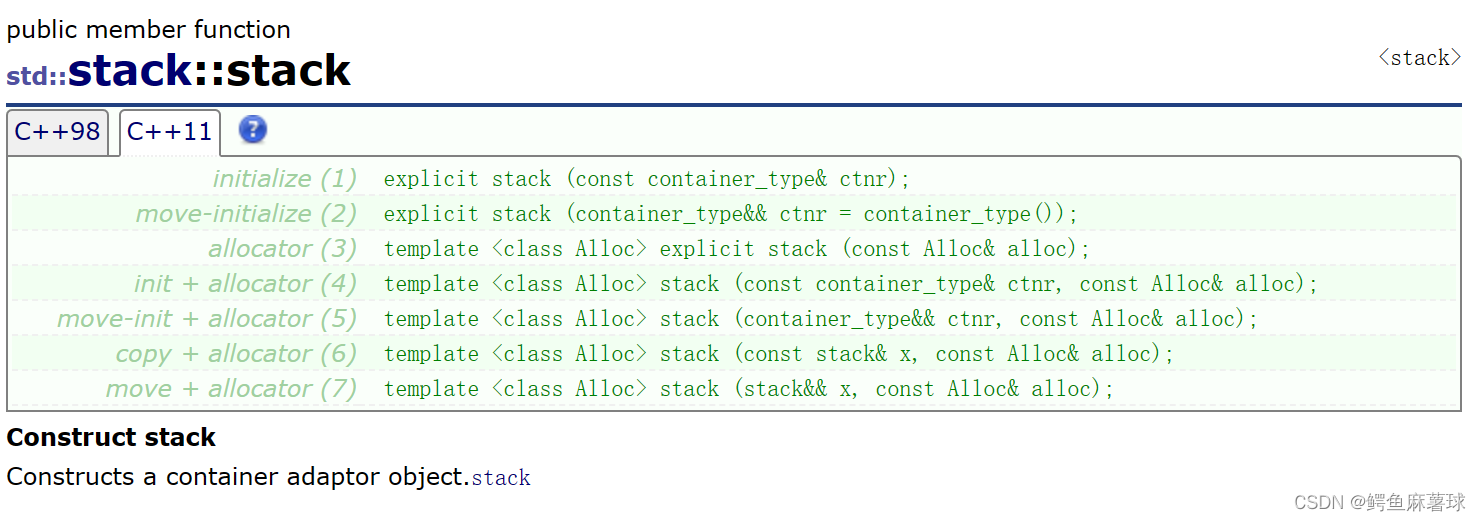
文章目录 1.stack的介绍2.stack的使用2.1stack构造函数2.1stack成员函数(1)empty() 检测stack是否为空(2)size() 返回stack中元素的个数(3)top() 返回栈顶元素的引用(4)push() 将元素…...

基于BIM+AI的建筑能源优化模型【神经网络】
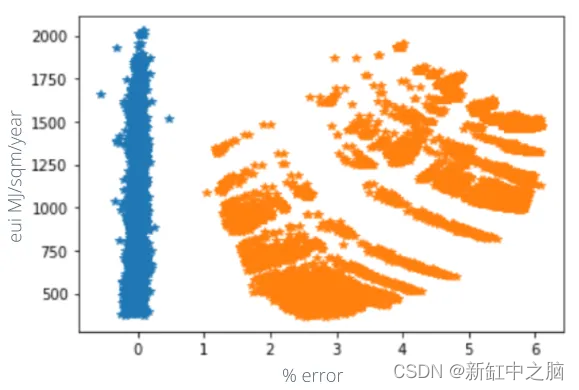
推荐:用 NSDT设计器 快速搭建可编程3D场景。 AEC(建筑、工程、施工)行业的BIM 技术,允许在实际施工开始之前虚拟地建造建筑物; 这带来了许多有形和无形的好处:减少成本超支、更有效的协调、增强决策权等等。…...

#P0998. [NOIP2007普及组] 守望者的逃离
题目背景 恶魔猎手尤迪安野心勃勃,他背叛了暗夜精灵,率领深藏在海底的娜迦族企图叛变。 题目描述 守望者在与尤迪安的交锋中遭遇了围杀,被困在一个荒芜的大岛上。 为了杀死守望者,尤迪安开始对这个荒岛施咒,这座岛…...

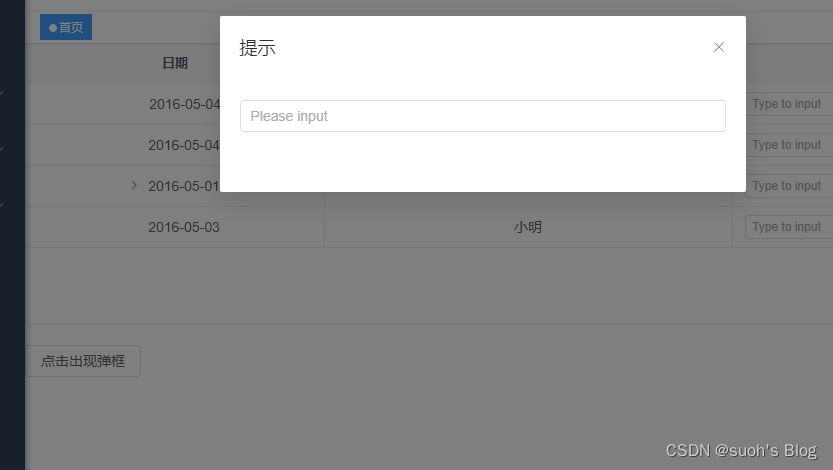
vue3+ts+elementui-plus二次封装弹框
一、弹框组件BaseDialog <template><div classmain><el-dialog v-model"visible" :title"title" :width"dialogWidth" :before-close"handleClose"><!-- 内容插槽 --><slot></slot><template…...

ffmpeg批量分割视频解决视频前几秒黑屏的问题解决
echo 请输入视频地址: set /p fp echo 请输入开始时间: set /p st echo 请输入结束时间: set /p et echo 请输入分片时间: set /p sgt echo 注意:循环范围参数要空格。 for /l %%i in (%st%, %sgt%, %et%) do call :aa…...

nodejs + express 调用本地 python程序
假设已经安装好 nodejs ; cd /js/node_js ; 安装在当前目录的 node_modules/ npm install express --save 或者 cnpm install express --save web 服务器程序 server.js const http require(http); const express require(express); const path require(path); const …...

微信小程序代码优化3个小技巧
抽取重复样式 样式复用 我们会发现很多时候在开发的过程中会存在多个页面中都用到了同样的样式,那么其实之前有提到过,公用样式可以放在app.wxss里面这样就可以直接复用。 如:flex布局的纵向排列,定义在app.wxss里面 .flex-co…...

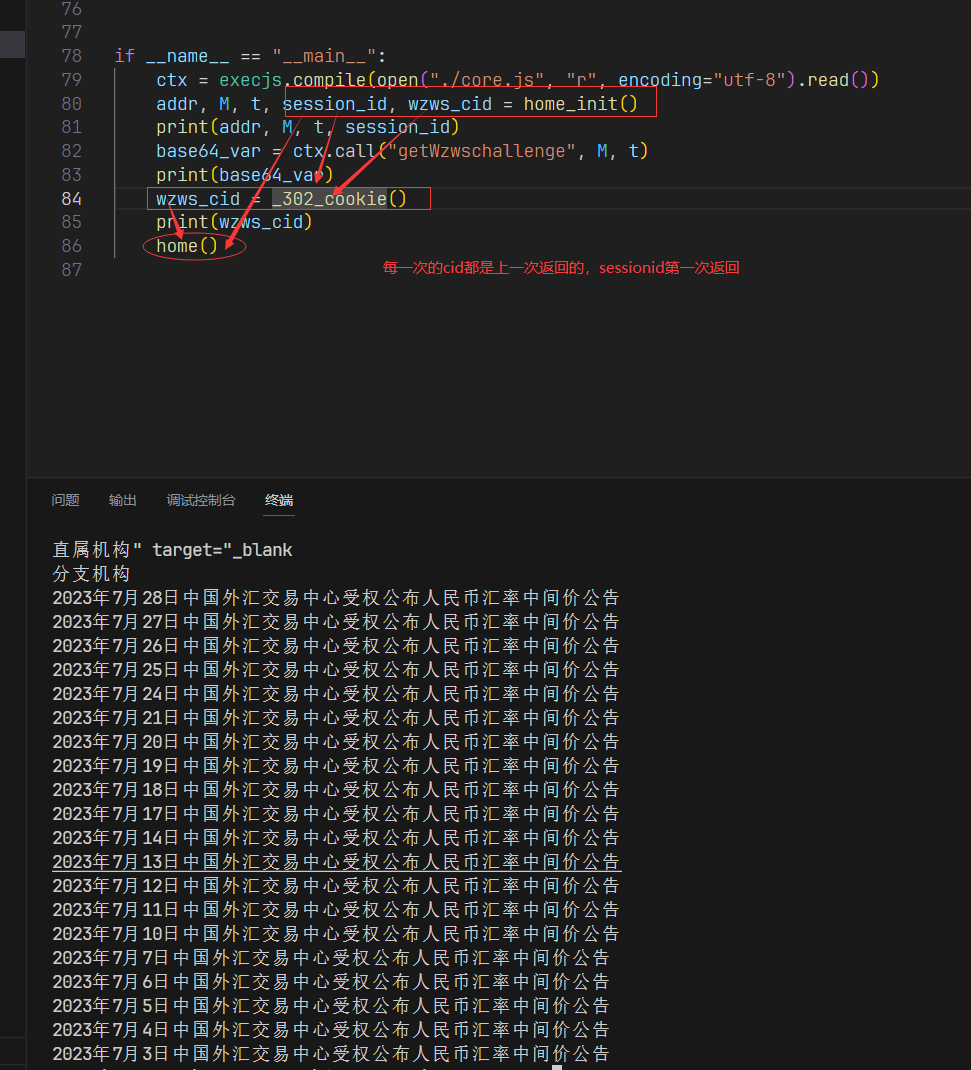
某行动态cookie反爬虫分析
某行动态cookie反爬虫分析 1. 预览 反爬网址(base64): aHR0cDovL3d3dy5wYmMuZ292LmNu 反爬截图: 需要先加载运行js代码,可能是对环境进行检测,反调试之类的 无限debugger 处理办法 网上大部分人说的都是添加cookie来解决。 那个noscript…...

恒运资本:A股、港股全线爆发,沪指突破3300点,恒指重返2万点上方
7月31日,两市股指高开高走,沪指在金融、地产、酿酒等权重板块的带动下一举突破3300点。截至发稿,沪指、深成指、创业板指涨幅均超1%,上证50指数涨近2%。Wind数据显现,北向资金净买入超25亿元。 职业方面,券…...

Rust vs Go:常用语法对比(十二)
题图来自 Rust vs Go in 2023[1] 221. Remove all non-digits characters Create string t from string s, keeping only digit characters 0, 1, 2, 3, 4, 5, 6, 7, 8, 9. 删除所有非数字字符 package mainimport ( "fmt" "regexp")func main() { s : hei…...

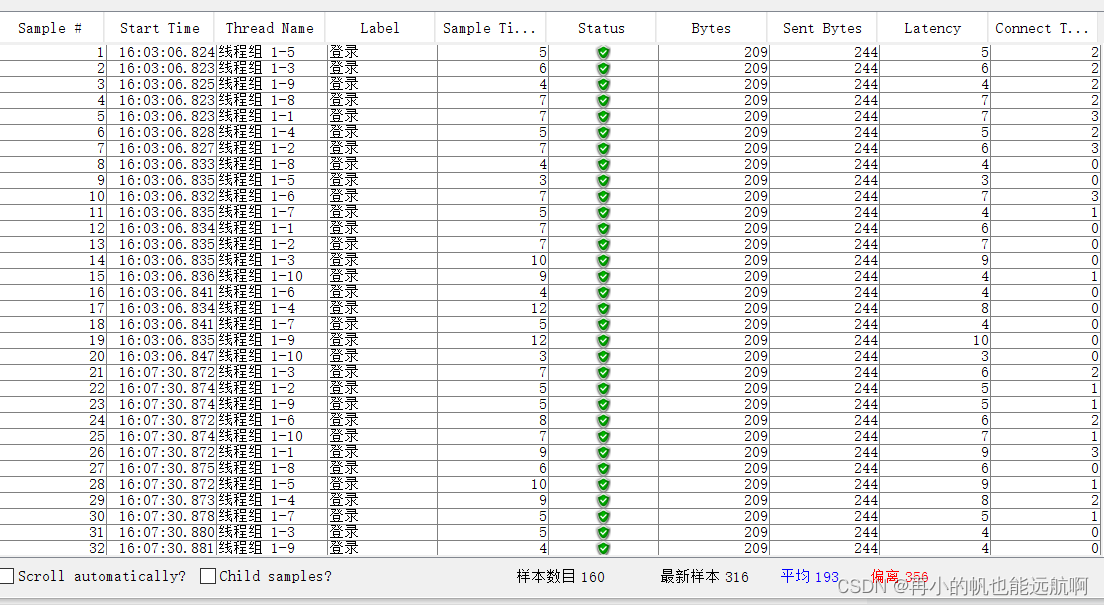
jmeter接口测试、压力测试简单实现
jmeter测试的组件执行顺序: 测试计划—>线程组—>配置元件—>前置处理器—>定时器—>逻辑控制器—>取样器—>后置处理器—>断言—>监听器 组件的作用范围: 同级组件同级组件下的子组件父组件 目前市面上的三类接口 1、基…...

PysparkNote006---pycharm加载spark环境
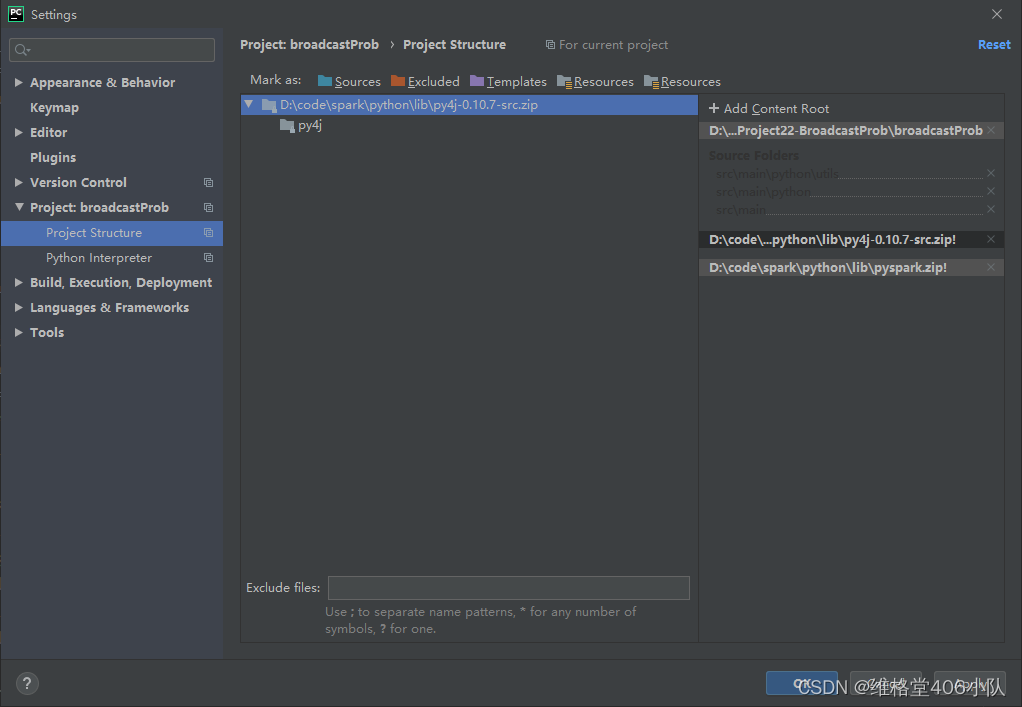
pycharm配置pyspark环境,本地执行pyspark代码 spark安装、添加环境变量不提了 File-Settings-Project-Project Structure-add content root添加如下两个路径 D:\code\spark\python\lib\py4j-0.10.7-src.zipD:\code\spark\python\lib\pyspark.zip 2023-07-26 阴 于…...
)
19套项目实战系列--Spring Cloud Spring Boot(整套源码)
整套大型项目源码,需要的回复私信:19 ┃ ┣━01.19套项目实战系列 ┃ ┃ ┣━第04套【项目实战】Spring Cloud分布式微服务实战,打造大型自媒体3大业务平台 分布式前后端分离项目分层聚合 养成应对复杂业务的综合技术能力 ┃ ┃ ┃ ┣━1-…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

23-Oracle 23 ai 区块链表(Blockchain Table)
小伙伴有没有在金融强合规的领域中遇见,必须要保持数据不可变,管理员都无法修改和留痕的要求。比如医疗的电子病历中,影像检查检验结果不可篡改行的,药品追溯过程中数据只可插入无法删除的特性需求;登录日志、修改日志…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...
 Module Federation:Webpack.config.js文件中每个属性的含义解释)
MFE(微前端) Module Federation:Webpack.config.js文件中每个属性的含义解释
以Module Federation 插件详为例,Webpack.config.js它可能的配置和含义如下: 前言 Module Federation 的Webpack.config.js核心配置包括: name filename(定义应用标识) remotes(引用远程模块࿰…...

[拓扑优化] 1.概述
常见的拓扑优化方法有:均匀化法、变密度法、渐进结构优化法、水平集法、移动可变形组件法等。 常见的数值计算方法有:有限元法、有限差分法、边界元法、离散元法、无网格法、扩展有限元法、等几何分析等。 将上述数值计算方法与拓扑优化方法结合&#…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

虚幻基础:角色旋转
能帮到你的话,就给个赞吧 😘 文章目录 移动组件使用控制器所需旋转:组件 使用 控制器旋转将旋转朝向运动:组件 使用 移动方向旋转 控制器旋转和移动旋转 缺点移动旋转:必须移动才能旋转,不移动不旋转控制器…...
