vue学习之插值表达式{{}}与显示数据(v-text和v-html)
1. 记得导入
<!-- 在线导入 -->
<!-- 开发环境版本,包含了用帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script><!-- 本地导入 -->
<script src="node_modules/vue/dist/vue.js"></script>
1. 插值表达式{{}}
<html lang="en">
<head><meta charset="UTF-8"><title>vue插值表达式</title><script src="node_modules/vue/dist/vue.js"></script>
</head>
<body><div id="app"><h1>我最喜欢的人是:{{ name }}</h1></div><script type="text/javascript">//创建vue对象var app = new Vue({//让vue接管div标签el:"#app",//定义name值为"刘雨昕",用于在div中引用data:{name:"刘雨昕"}});</script>
</body>
</html>
2. v-text和v-html
v-text:<span v-text="msg"></span> <!-- 相当于<span>{{msg}}</span> -->
v-html:<span v-html="msg"></span> <!-- 相当于<span>{{msg}}</span> -->
v-text:把数据当作纯文本显示.
v-html:遇到html标签,会正常解析
3. v-model的原理
全网最详细的v-model讲解_zayyo的博客-CSDN博客
官方有说到,v-model的原理其实是背后有两个操作:
- v-bind绑定value属性的值;
- v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中;
<div class="demo"><textarea v-model="article" cols="30" rows="10"> </textarea><h2>article当前的值是:{{ article }}</h2></div><script type="text/javascript">export default {name: 'demo',data() {return {article: "a"}}}</script>运行代码当textarea标签中用户输入的内容发生改名,相应的h1标签中的{{article}}也发生同样的更改。
<input type="checkbox" v-model="sport" value="篮球" />篮球<input type="checkbox" v-model="sport" value="足球" />足球<input type="checkbox" v-model="sport" value="羽毛球球" />羽毛球球<input type="checkbox" v-model="sport" value="兵乓球" />兵乓球您的爱好有:{{ sport }}<script type="text/javascript">export default {name: 'demo',data() {return {message: "内容",sex: '',// 当要 默认选中时要填入值即可 例:sex='男'// agree: false,sport: [],// fruits: '',// fruits2: [],// hobbies: [],// origintobbies: ["篮球", "足球", "乒乓球", "羽毛球", "桌球"],// age: 0,// name: ''}}}</script>
form表单提交数据
<template><div class="from_box"><form action=""><input type="text" placeholder="请输入昵称" v-model="formMess.account"><input type="password" placeholder="请输入密码" v-model="formMess.act_pwd"><input type="text" placeholder="请输入手机号" v-model="formMess.phone"></form><span class="but" @click="onSubmit()">提交</span></div>
</template><script>
import axios from 'axios';export default {name: "from",data() {return {formMess:{"account":"","act_pwd":"","phone":""}};},methods: {onSubmit() {/* json格式提交: */// let formData = JSON.stringify(this.formMess);/* formData格式提交: */let formData = new FormData();for(var key in this.formMess){formData.append(key,this.formMess[key]);}axios({method:"post",url:"xxxxxxx",headers: {"Content-Type": "multipart/form-data"},withCredentials:true,data:formData}).then((res)=>{console.log(res);});}}
};
</script><!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="less">
.from_box{form{width:90%;margin: auto;border:.01rem solid gray;display: flex;flex-wrap: wrap;input{width:80%;height:.5rem;margin-bottom: .2rem;border:.01rem solid black;height:.5rem;}}.but{font-size: .14rem;margin-left:5%;}
}
</style>
相关文章:
)
vue学习之插值表达式{{}}与显示数据(v-text和v-html)
1. 记得导入 <!-- 在线导入 --> <!-- 开发环境版本,包含了用帮助的命令行警告 --> <script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <scri…...

2,认识N(logN)的排序【p3】
认识N( logN} 的排序 2.1归并排序2.1.1代码实现归并排序2.1.1.1自己c实现归并排序2.1.1.2gptc实现归并排序2.1.1.3总结2.1.1.4比较行为 2.1.2归并排序使用master公式2.1.3归并排序的扩展2.1.3.1小和问题2.1.3.2逆序对问题 2.2快排、荷兰国旗问题2.2.1问题一2.2.2问题二(荷兰国旗…...

华为机考--服务失效判断--带答案
新2023年华为OD真题机考题库大全-带答案(持续更新)or2023华为OD统一考试(AB卷)题库清单-带答案(持续更新) 题目描述 某系统中有众多服务,每个服务用字符串(只包含字母和数字,长度<…...

C++对C的加强(全)
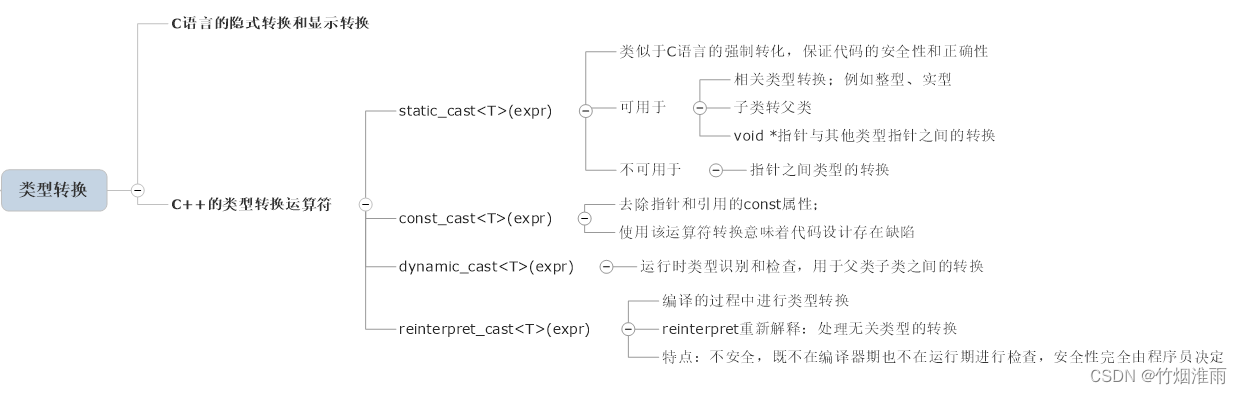
目录 C对C的加强 命名空间 为什么要使用命名空间 怎么使用命名空间 命名空间的定义 命名空间的使用 使用域解析符 :: 使用using声明 内联命名空间 嵌套命名空间 随时将新的成员加入命名空间 命名空间中 函数的声明和实现分开 无名命名空间 命名空间取别名 使用u…...

ES6及以上新特性
ES6(ECMAScript 2015)及以上版本引入了许多新特性,每个版本都有不同的增强和改进。以下是 ES6 及以上版本的新特性的详细描述: ES6(ECMAScript 2015): let 和 const 声明:引入块级作…...

伦敦金在非农双向挂单
对伦敦金投资有一定经验的投资者都知道,在非农时期,伦敦金市场会出现很大的波动,那么我们如何才能抓住这些波动呢?答案是很难的。但是,有些投资者在多年实践中发明了一种双向挂单的方法,这里和大家一切分享…...
))
【C语言】—— __attribute__((fallthrough))
__attribute__((fallthrough)) 是一个在编译器中使用的特性,用于指示在 switch 语句中的 case 标签中故意省略 break 语句时的意图。它告诉编译器,故意省略 break 是有意为之,而不是出现了错误或遗漏。 当使用 switch 语句时,通常…...

【深度学习】生成对抗网络Generative Adversarial Nets
序言 本文是GAN网络的原始论文,发表于2014年,我们知道,对抗网络是深度学习中,CNN基础上的一大进步; 它最大的好处是,让网络摆脱训练成“死模型”到固定场所处去应用,而是对于变化的场景…...

【深度学习】从现代C++中的开始:卷积
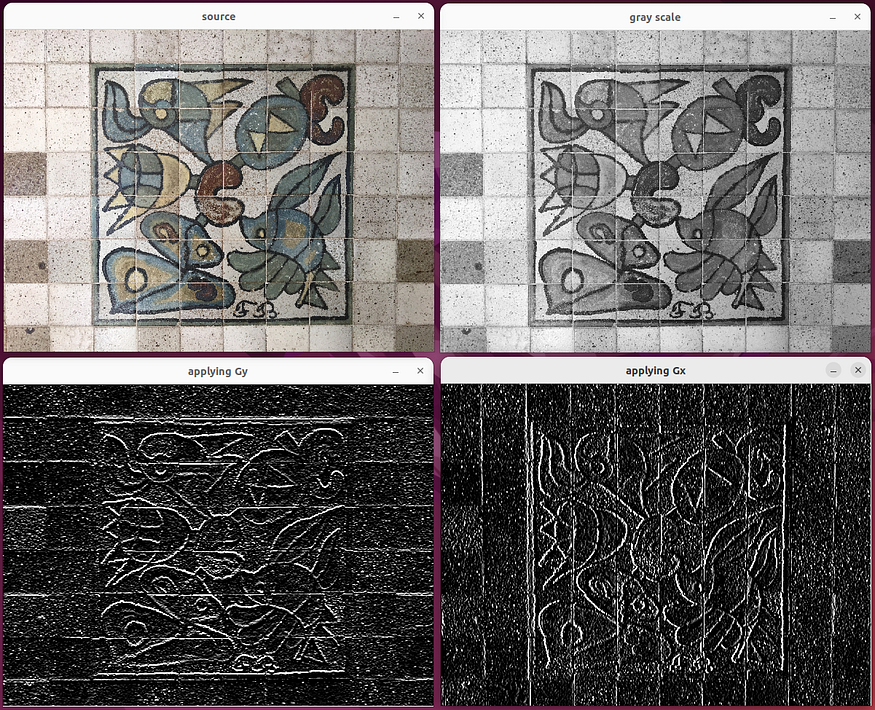
一、说明 在上一个故事中,我们介绍了机器学习的一些最相关的编码方面,例如 functional 规划、矢量化和线性代数规划。 本文,让我们通过使用 2D 卷积实现实际编码深度学习模型来开始我们的道路。让我们开始吧。 二、关于本系列 我们将学习如何…...

金融数学方法:蒙特卡洛模拟
1.方法介绍 蒙特卡洛模拟是一种基于概率和统计的数值计算方法,用于解决各种复杂问题。它以概率统计为基础,通过随机抽样和重复实验的方式进行模拟,从而得到问题的近似解。它的基本思想是通过大量的随机样本来近似计算问题的解…...

vue 文件扩展名中 esm 、common 、global 以及 mini 、 dev 、prod 、runtime 的含义
vue 文件扩展名中 esm 、common 、global 以及 mini 、 dev 、prod 、runtime 的含义 vue.js 直接用在 script 标签中的完整版本(同时包含编译器 compiler 和运行时 runtime),可以看到源码,适用于开发环境。 这个版本视图可以写在…...

微服务契约测试框架Pact-Python实战
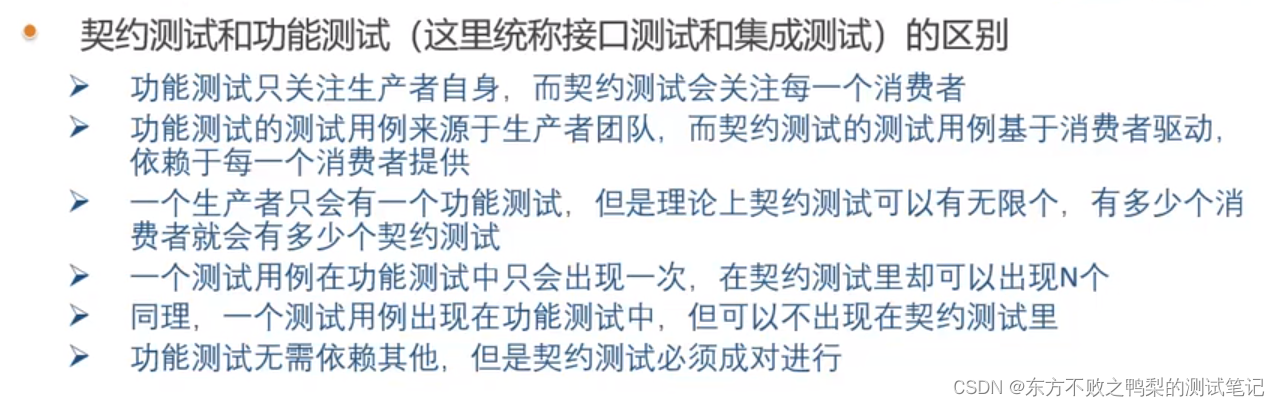
Pact是一个契约测试框架,有多种语言实现,本文以基于pact-python探究契约测试到底是什么?以及如何实现 官网:自述文件 |契约文档 (pact.io) 契约测试步骤 1、为消费者写一个单元测试,让它通过,并生成契约…...

Linux 给用户 赋某个文件夹操作的权限(实现三权分立)
Linux 给用户 赋某个文件夹操作的权限 这里用的ubuntu16.04 一、配置网站管理员 linux文件或目录的权限分为,读、写、可执行三种权限。文件访问的用户类别分为,文件创建者、与文件创建者同组的用户、其他用户三类。 添加用户 useradd -d /var/www/htm…...

【C++入门到精通】C++入门 —— 类和对象(初始化列表、Static成员、友元、内部类、匿名对象)
目录 一、初始化列表 ⭕初始化列表概念 ⭕初始化列表的优点 ⭕使用场景 ⭕explicit关键字 二、Static成员 ⭕Static成员概念 🔴静态数据成员: 🔴静态函数成员: ⭕使用静态成员的优点 ⭕使用静态成员的注意事项 三、友…...

“深入理解Spring Boot:从入门到高级应用“
标题:深入理解Spring Boot:从入门到高级应用 摘要:本文将介绍Spring Boot的基本概念、原理和使用方法,并探讨如何在实际开发中充分发挥Spring Boot的优势。通过详细的示例代码,读者将能够深入理解Spring Boot的各个方…...

Apache Spark 的基本概念和在大数据分析中的应用
Apache Spark是一种快速、通用、可扩展的大数据处理引擎,用于大规模数据处理任务,如批处理、交互式查询、实时流处理、机器学习和图形处理等。它的主要特点包括: 1. 速度:Spark使用In-Memory计算技术,将计算结果存储在…...

Debian LNMP架构的简单配置使用
一、LNMP简介 LinuxNginxMysqlPHP组成的网站架构,常用于中小型网站服务。 二、环境 Debian 6.1.27-1kali1 (2023-05-12) Nginx/1.22.1 10.11.2-MariaDB(mysql) PHP 8.2.7 (Debian 6.1.27包含以上包,直接使用即…...

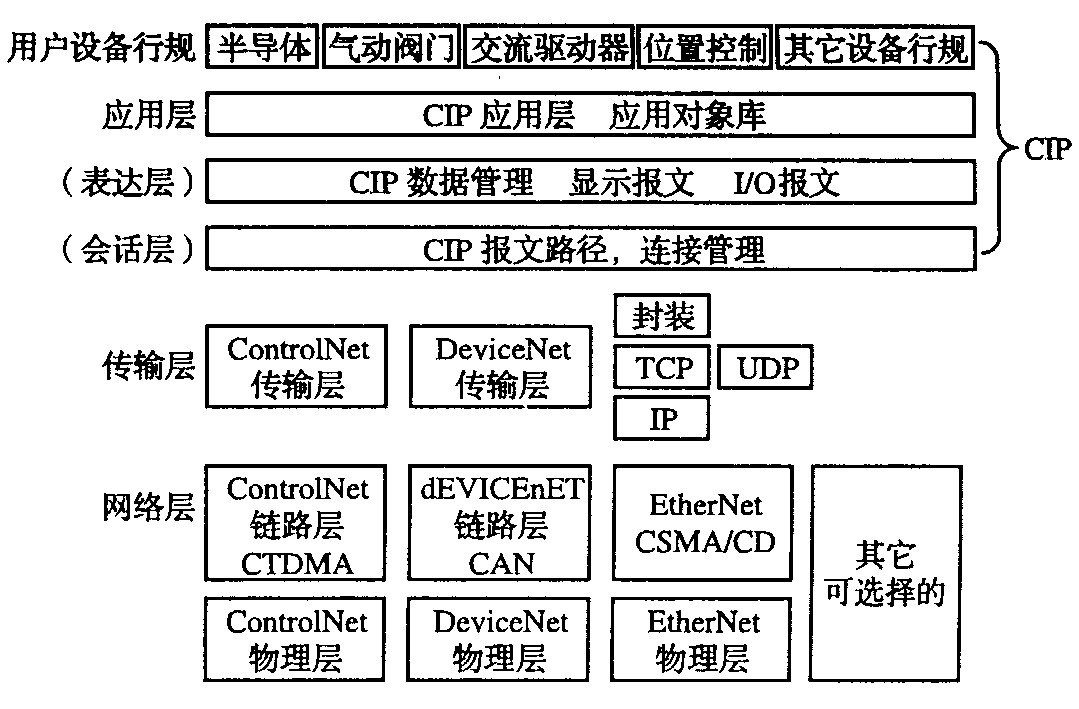
CAN转EtherNet/IP网关can协议破解服务
JM-EIP-CAN 是自主研发的一款 ETHERNET/IP 从站功能的通讯网关。该产品主要功能是将各种 CAN 总线和 ETHERNET/IP 网络连接起来。 本网关连接到 ETHERNET/IP 总线中做为从站使用,连接到 CAN 总线中根据节点号进行读写。 技术参数 ETHERNET/IP 技术参数 网关做为 …...

最适合新手的Java项目/SpringBoot+SSM项目《苍穹外卖》/项目实战、笔记(超详细、新手)[持续更新……]
小知识 软件设计中提到的UI设计中的UI是什么意思? 在软件设计中,UI设计中的UI是User Interface的简称,即用户界面。UI设计是指对软件的人机交互、操作逻辑、界面美观的整体设计。好的UI设计可以让软件变得有个性有品位,同时让操作…...

CloudDriver一款将各种网盘云盘挂在到电脑本地变成本地磁盘的工具 教程
平时我们的电脑可能由于大量的文件资料之类的导致存储空间可能不够,所以我们可以选择将网盘我们的本地磁盘用来存放东西。 CloudDrive 是一款可以将 115、阿里云盘、天翼云盘、沃家云盘、WebDAV 挂载到电脑中,成为本地硬盘的工具,支持 Window…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Mac软件卸载指南,简单易懂!
刚和Adobe分手,它却总在Library里给你写"回忆录"?卸载的Final Cut Pro像电子幽灵般阴魂不散?总是会有残留文件,别慌!这份Mac软件卸载指南,将用最硬核的方式教你"数字分手术"࿰…...

鱼香ros docker配置镜像报错:https://registry-1.docker.io/v2/
使用鱼香ros一件安装docker时的https://registry-1.docker.io/v2/问题 一键安装指令 wget http://fishros.com/install -O fishros && . fishros出现问题:docker pull 失败 网络不同,需要使用镜像源 按照如下步骤操作 sudo vi /etc/docker/dae…...

AI,如何重构理解、匹配与决策?
AI 时代,我们如何理解消费? 作者|王彬 封面|Unplash 人们通过信息理解世界。 曾几何时,PC 与移动互联网重塑了人们的购物路径:信息变得唾手可得,商品决策变得高度依赖内容。 但 AI 时代的来…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...
