【TypeScript】接口类型 Interfaces 的使用理解
导语:
什么是 类型接口?
在面向对象语言中,接口
(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement)。TypeScript 中的类型接口是一个非常灵活的概念,除了可用于对类的一部分行为进行抽象以外,也常用于对「对象的形状(Shape)」进行描述。在TS中使用 interface 接口来描述对象数据的类型(常用于给对象的属性和方法添加类型约束)

在 TypeScript 中,如果内部结构兼容,则两种类型是兼容的。这允许我们仅通过具有接口所需的形状来实现接口,而无需显式 实现(implements )子句。所以在 TypeScript 中,我们可以使用接口描述(Interfaces)来定义对象 , 数组 以及函数的类型。
interface的使用的典型场景:
场景:在常规业务开发中比较典型的就是前后端数据通信的场景
- 前端向后端发送数据:
收集表单对象数据时的类型校验- 前端使用后端数据:
渲染后端对象数组列表时的智能提示
Interfaces 定义对象类型:
interface IPerson {name: string;age: number;gender: string;callback: (a: number) => number //此处定义约束了一个 函数方法
}let user: IPerson = {name: '张三',age: 25,gender: "男",callback(a: number) { //定义函数方法console.log("这是一个函数");return 123 * 10},
};//调用函数
console.log(user.callback(456)); //1230
上面的例子中,我们定义了一个接口 Person,接着定义了一个变量 user,它的类型是 Person。这样,我们就约束了 user 的形状必须和接口 Person 完全一致,不能比接口定义的多,也不能比接口定义的少,且类型也必须同步。
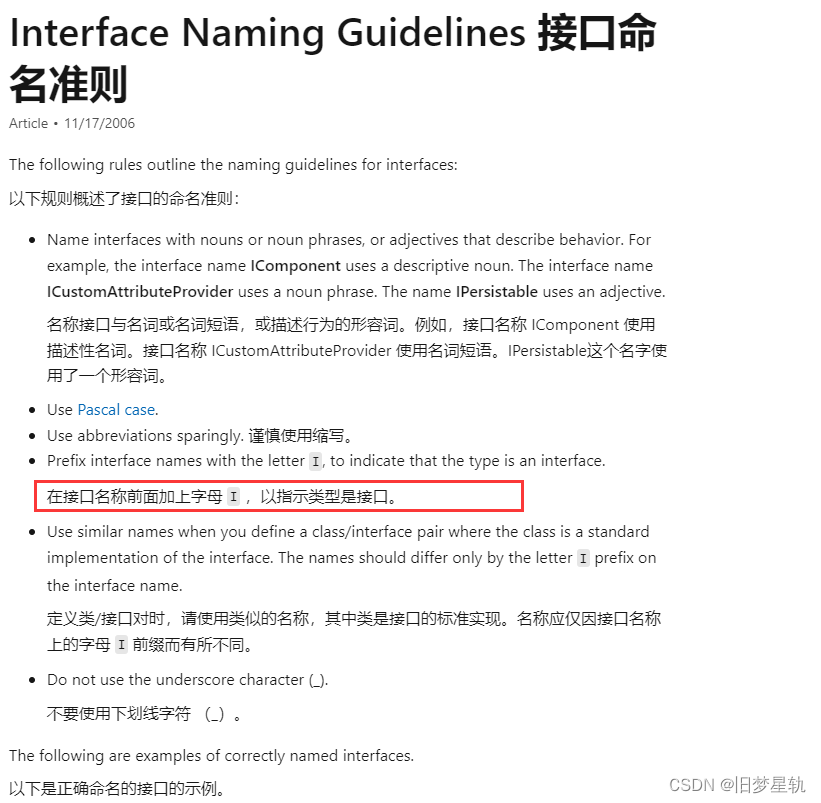
接口一般首字母大写:

可选属性:
有时后我们希望不一定要完全匹配一个形状,那么可以选用可选属性配置:
只需要在 定义接口的时候,在非需要完全匹配的 属性 后面 加上 “?”,就可以
interface IPerson {name: string;age: number;gender?:string;
}let user: IPerson = {name: '张三',age: 25,
};
可选属性的含义是,允许该属性不存在,非必须条件。但是 仍然不允许添加多于接口定义的属性,和接口配置中未定义的属性
任意属性:
还有的时候我们,对属性的Key,以及它的值,并不能立马确定下来,就希望定义一个可以拥有任意值的属性:
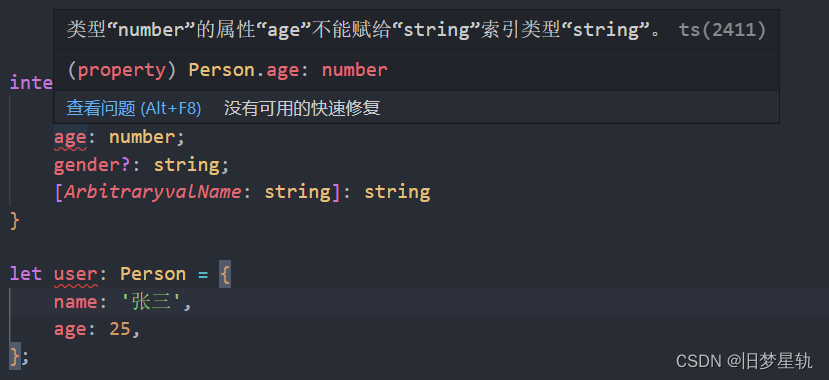
interface IPerson {name: string;age: number;gender?: string;[hobby: string]: any
}let user: IPerson = {name: '张三',age: 25,newproperty: "任意属性值" //这里定义了,interface 中未定义的属性,因为在接口中,// 配置了任意属性,所以,我们在定义对象的时候,就可以自定义 属性了。//同时 接口中的 gender 属性我们可以不定义,因为 gender 为 “可选属性”};
[ArbitraryvalName: string]: any 定义了 string 类型的属性,和任意类型的值。
注意:
一旦定义了任意属性,并给任意属性值,确定了某个具体类型,那么确定属性和可选属性的类型都必须是它的类型的子集

一个接口中只能定义一个任意属性。如果任意属性的值,存在多类型,则可以在任意属性中使用联合类型:
interface IPerson {name: string;age: number;gender?: string;select?: boolean;[ArbitraryvalName: string]: string | number | boolean //联合类型
}let user: IPerson = {name: '张三',age: 25,
};
只读属性:
有时候我们希望对象中的一些字段只能在创建的时候被赋值,那么可以用 readonly 定义只读属性:
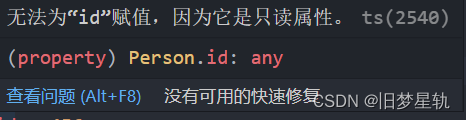
interface IPerson {readonly id:numbername: string;age: number;gender?: string;select?: boolean;[ArbitraryvalName: string]: string | number | boolean //联合类型
}let user: IPerson = {id:123name: '张三',age: 25,
};user.id = 456
上例中,使用 readonly 定义的属性 id 在初始化后,又被赋值了,所以报错了。约束了,只读属性,在后续中不可以被更改。
接口的继承
概念:接口的很多属性是可以进行类型复用的,使用
extends 关键字实现接口继承,实现类型复用
interface IgoodsType {id: numbername: string
}interface IinfoType extends IgoodsType {age: number
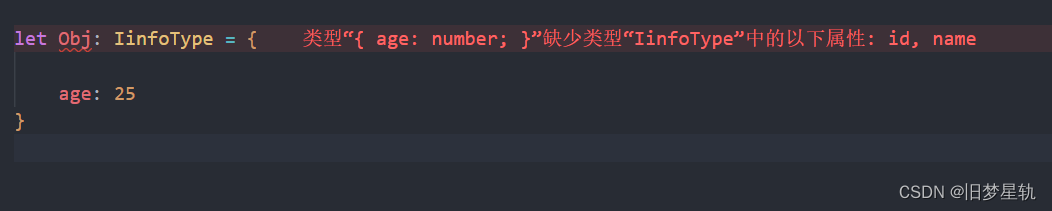
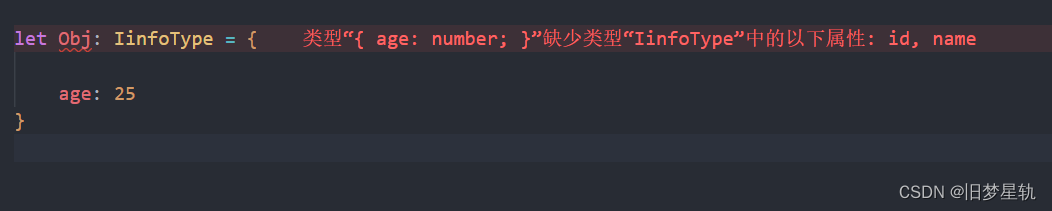
}let Obj: IinfoType = {id: 123,name: "李四",age: 25
}
采用接口继承,可以高效复用多个接口类型中的,共有属性类型。

如果我们缺失了,继承的属性,会被抛出错误警告!!
Interfaces 定义数组(Array)类型:
interface Iarraytype {[index: number]: number //定义任意属性,index 代表数组中的下标。属性值,约束了数组中的数据类型。以及返回值
}
let arr: Iarraytype = [1, 2, 3, 4, 5] //关联数组类型
Interfaces 定义函数(function)类型:
interface Ifuntype { //约束好函数的 规则
//(参数:类型,...):返回值(num: number, digit: number): number
}let fn: Ifuntype = (a, b) => { //关联函数类型return a + b
}
let c = fn(15, 20);
console.log(c); //35
本章节,主要梳理了 TypeScript 中 对接口类型【Interfaces】 的使用方式解读。Interfaces使用的场景非常广泛,所以它也是TS中,所必要掌握的知识点。
🚵♂️ 博主座右铭:向阳而生,我还在路上!
——————————————————————————————
🚴博主想说:将持续性为社区输出自己的资源,同时也见证自己的进步!
——————————————————————————————
🤼♂️ 如果都看到这了,博主希望留下你的足迹!【📂收藏!👍点赞!✍️评论!】
——————————————————————————————
相关文章:

【TypeScript】接口类型 Interfaces 的使用理解
导语: 什么是 类型接口? 在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement&#x…...

2023-07-31 C语言根据错误号打印详细的错误信息perror(““) 或者strerror(errno)
一、C 语言可以使用perror("perror output"); 或 strerror(errno)打印详细的错误信息。 二、需要的头文件#include <errno.h>。 三、实例测试,这里我让open一个linux 底层杂项设备失败的情况,返回的是一个负数,强制返回-EN…...

JDK17和JDK8完美卸载方法及新版JDK安装教程
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

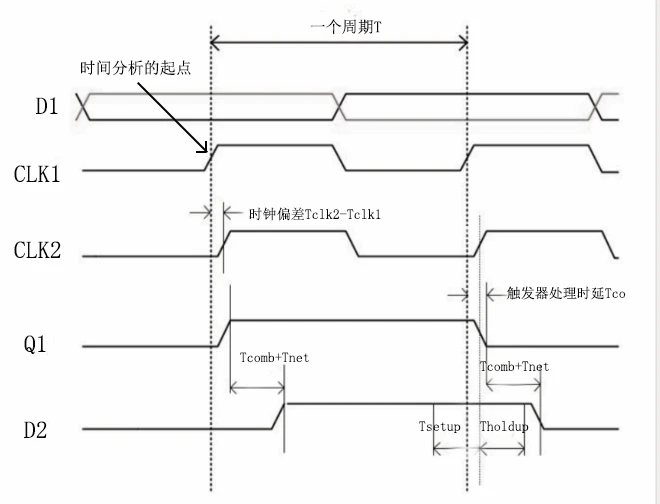
FPGA设计时序分析二、建立/恢复时间
目录 一、背景知识 1.1 理想时序模型 1.2 实际时序模型 1.2.1 时钟不确定性 1.2.2 触发器特性 二、时序分析 2.1 时序模型图 2.2 时序定性分析 一、背景知识 之前的章节提到,时钟对于FPGA的重要性不亚于心脏对于人的重要性,所有的逻辑运算都离开…...

oracle建立自动增长字段
oracle数据库与其他的数据库不太一样,比如在mysql里自动增长只要设定“auto_increment”即可。可是在oracle里就没有这种配置了。以oracle11g为例,建立自动增长的字段。操作如下: --创建表 create table USERINFO ( ID NUMBER , …...

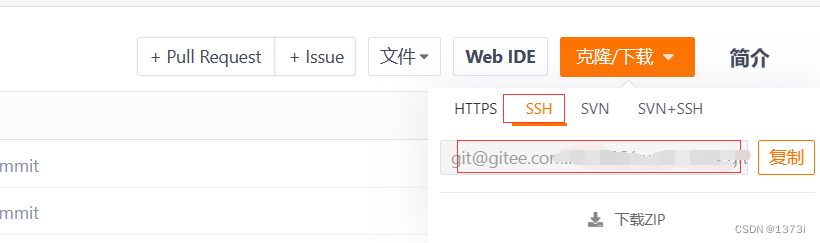
【Git】远程仓库的创建、SSH协议克隆、拉取、推送
目录 一、创建远程仓库 二、HTTPS协议克隆仓库 三、SSH协议克隆仓库 四、向远程仓库推送 五、从远程仓库拉取 六、忽略特殊文件 七、配置命令别名 一、创建远程仓库 首先我们可以从GitHub或者Gitee中创建自己的个人仓库 工作台 - Gitee.comhttps://gitee.com/ 二、HTT…...

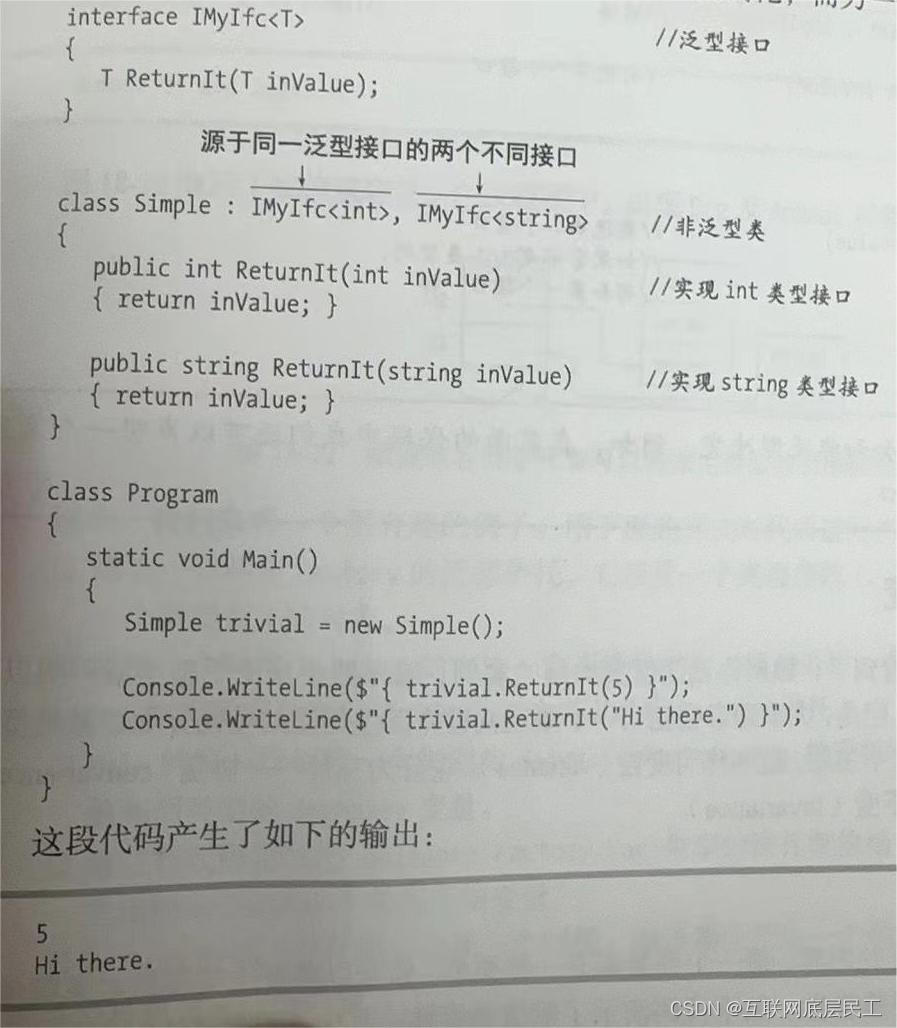
C#之泛型
目录 一、概述 二、C#中的泛型 继续栈的示例 三、泛型类 (一)声明泛型类 (二)创建构造类型 (三)创建变量和实例 (四)比较泛型和非泛型栈 四、类型参数的约束 (一…...
Scrum敏捷开发管理流程+scrum工具免费
Leangoo领歌它覆盖了敏捷项目研发全流程,包括小型团队Scrum敏捷开发,规模化敏捷SAFe,Scrum of Scrums大规模敏捷。它提供了灵活的敏捷模板和极致的协作体验,可以让团队快速上手,快速落地Scrum敏捷开发管理。 首先建立产…...

【操作系统基础】Linux 中 /var/log/ 文件夹下通常有哪一些文件?分别的作用是什么?
在Linux系统中,/var/log/ 文件夹通常包含了系统日志文件,这些文件记录了系统的各种活动和事件,以便管理员进行故障排除和监控。 以下是/var/log/ 文件夹中常见的一些文件及其含义: auth.log:记录系统认证和授权相关的…...

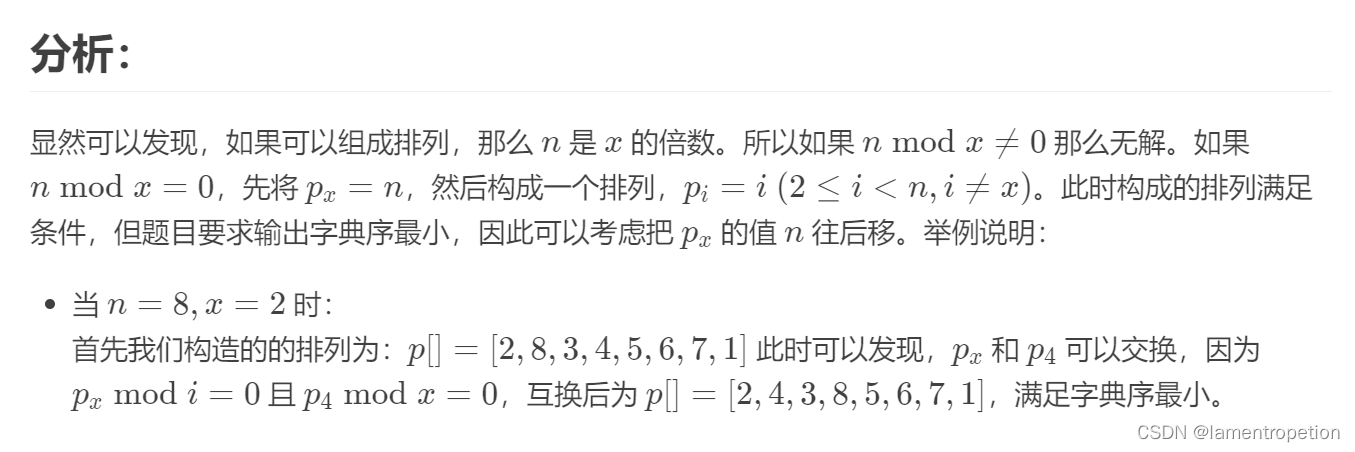
【构造】CF1758 C
Problem - 1758C - Codeforces 题意: 思路: 思路: #include <bits/stdc.h>#define int long longusing namespace std;const int mxn2e510; const int mxe2e510;int N,x; int ans[mxn];void solve(){cin>>N>>x;if(N%x!0)…...

【etcd】docker 启动单点 etcd
etcd: v3.5.9 etcd-browser: rustyx/etcdv3-browser:latest 本文档主要描述用 docker 部署单点的 etcd, 用 etcd-browser 来查看注册到 etcd 的 key 默认配置启动 docker run -d --name ai-etcd --networkhost --restart always \-v $PWD/etcd.conf.yml:/opt/bitn…...

【单链表OJ题:反转链表】
题目来源 /*** Definition for singly-linked list.* struct ListNode {* int val;* struct ListNode *next;* };*/ struct ListNode* reverseList(struct ListNode* head){struct ListNode* current head;struct ListNode* newnode NULL;while(current!NULL){struc…...

Unity UGUI的LayoutRebuilder的介绍及使用
Unity UGUI的LayoutRebuilder的介绍及使用 1. 什么是LayoutRebuilder? LayoutRebuilder是Unity UGUI中的一个组件,用于自动重建布局。它可以根据UI元素的变化,自动调整其子元素的位置和大小,以保持布局的一致性。 2. LayoutReb…...

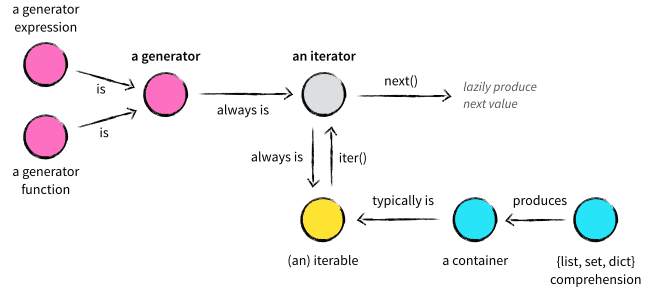
深刻理解python特性-列表推导式和生成器表达式
哈喽大家好,今天给大家介绍两个Python中特性-列表推导式和生成器表达式 今天我想向你介绍python语言的两个非常有用的特性:列表推导式和生成器表达式。这两个特性都可以让你用一行简洁的代码来创建一个序列,而不需要写循环或者函数。但是它们…...

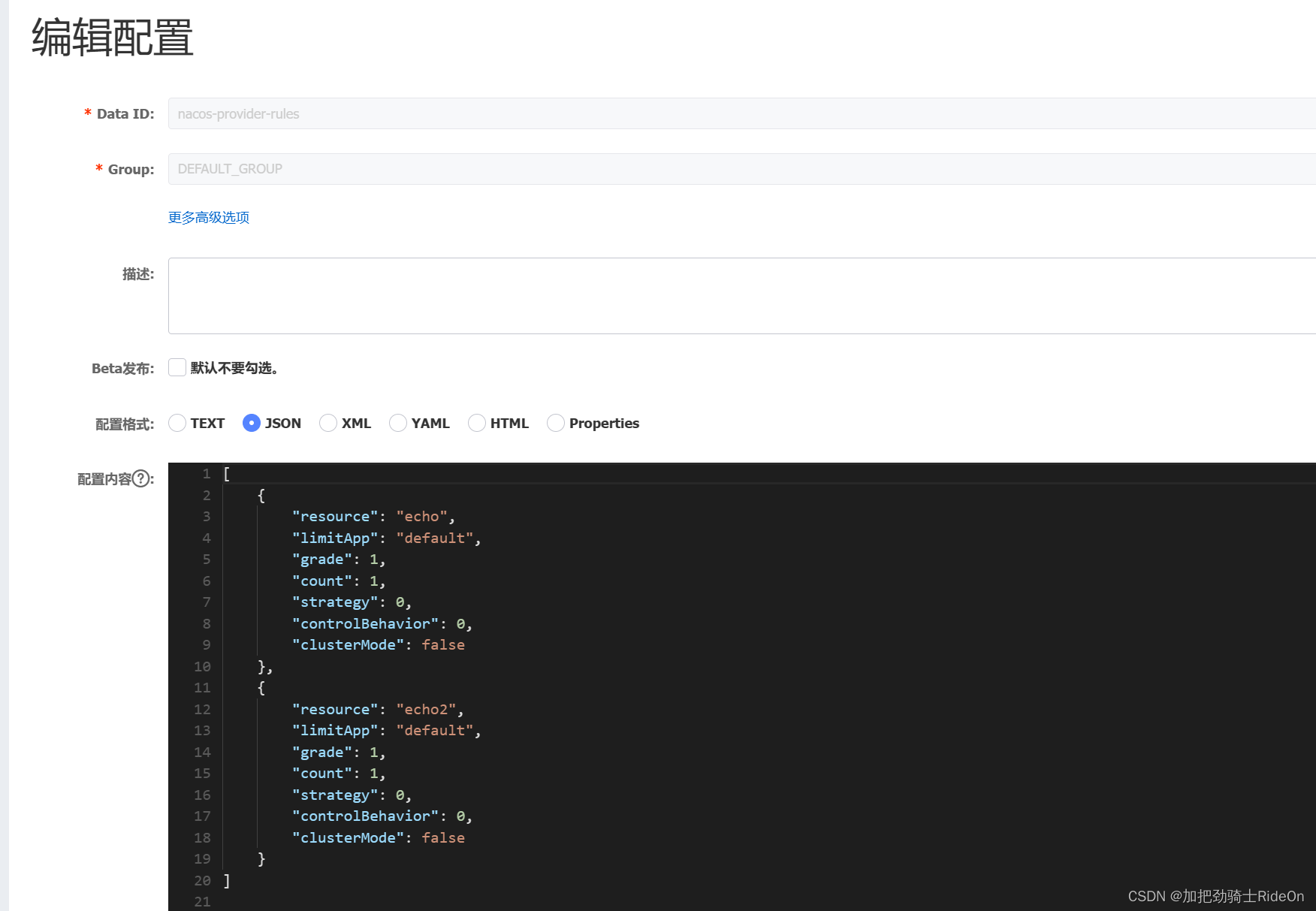
Sentinel dashboard的使用;Nacos保存Sentinel限流规则
Sentinel dashboard的使用 往期文章 Nacos环境搭建Nacos注册中心的使用Nacos配置中心的使用Sentinel 容灾中心的使用 参考文档 Sentinel alibaba/spring-cloud-alibaba Wiki GitHub 限流结果 下载sentinel-dashboard github地址:Sentinel/sentinel-dashboar…...
)
vue学习之插值表达式{{}}与显示数据(v-text和v-html)
1. 记得导入 <!-- 在线导入 --> <!-- 开发环境版本,包含了用帮助的命令行警告 --> <script src"https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <!-- 生产环境版本,优化了尺寸和速度 --> <scri…...

2,认识N(logN)的排序【p3】
认识N( logN} 的排序 2.1归并排序2.1.1代码实现归并排序2.1.1.1自己c实现归并排序2.1.1.2gptc实现归并排序2.1.1.3总结2.1.1.4比较行为 2.1.2归并排序使用master公式2.1.3归并排序的扩展2.1.3.1小和问题2.1.3.2逆序对问题 2.2快排、荷兰国旗问题2.2.1问题一2.2.2问题二(荷兰国旗…...

华为机考--服务失效判断--带答案
新2023年华为OD真题机考题库大全-带答案(持续更新)or2023华为OD统一考试(AB卷)题库清单-带答案(持续更新) 题目描述 某系统中有众多服务,每个服务用字符串(只包含字母和数字,长度<…...

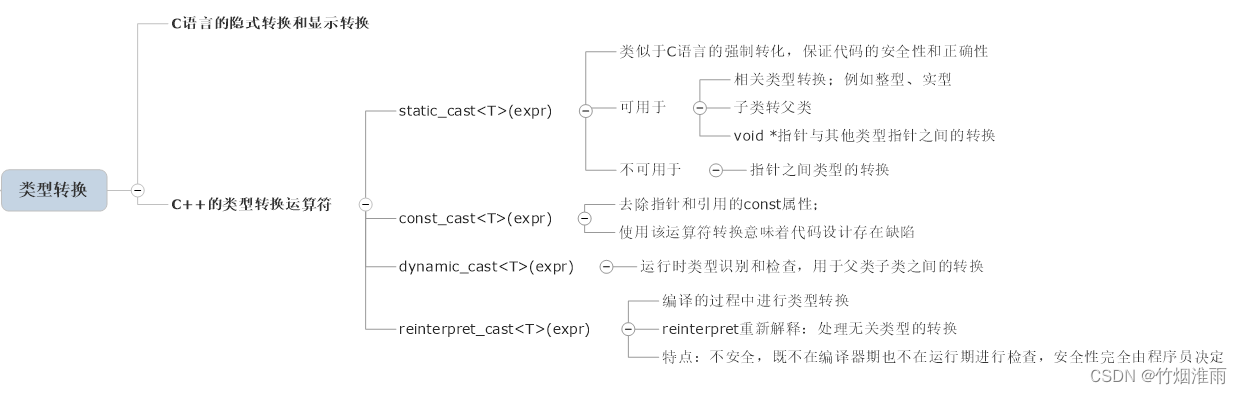
C++对C的加强(全)
目录 C对C的加强 命名空间 为什么要使用命名空间 怎么使用命名空间 命名空间的定义 命名空间的使用 使用域解析符 :: 使用using声明 内联命名空间 嵌套命名空间 随时将新的成员加入命名空间 命名空间中 函数的声明和实现分开 无名命名空间 命名空间取别名 使用u…...

ES6及以上新特性
ES6(ECMAScript 2015)及以上版本引入了许多新特性,每个版本都有不同的增强和改进。以下是 ES6 及以上版本的新特性的详细描述: ES6(ECMAScript 2015): let 和 const 声明:引入块级作…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

Caliper 配置文件解析:config.yaml
Caliper 是一个区块链性能基准测试工具,用于评估不同区块链平台的性能。下面我将详细解释你提供的 fisco-bcos.json 文件结构,并说明它与 config.yaml 文件的关系。 fisco-bcos.json 文件解析 这个文件是针对 FISCO-BCOS 区块链网络的 Caliper 配置文件,主要包含以下几个部…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
