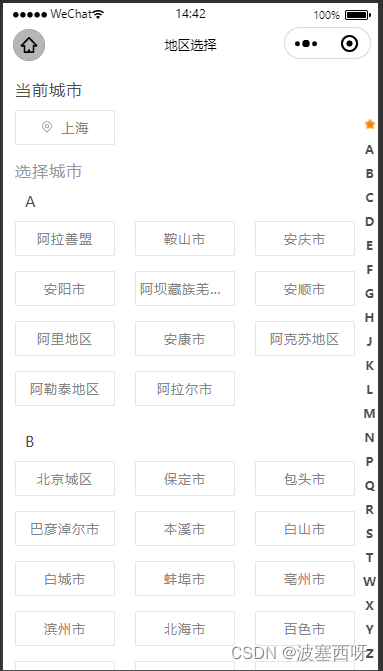
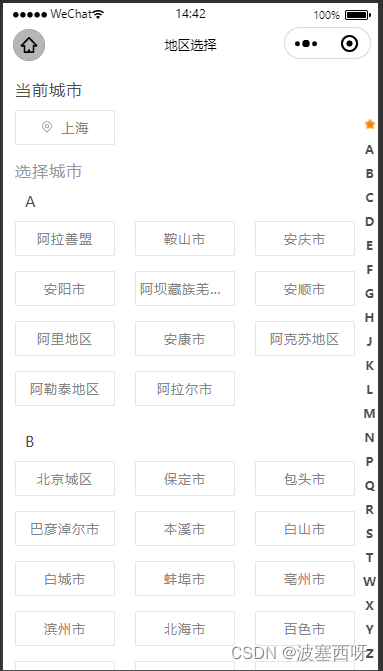
uniapp 选择城市定位 根据城市首字母分类排序
获取城市首字母排序,按字母顺序排序
<template><view class="address-wrap" id="address"><!-- 搜索输入框-end --><template v-if="!isSearch"><!-- 城市列表-start --><view class="address-scroll"><!-- 当前城市 --><view class="address-currentcity" id="start"><view class="address-currentcity-title">当前城市</view><view class="choosecity-item-li-item" :class="isSelectAreaId== 'start'? 'is-active': ''"><image class="icon-dingwei" src="@/static/image/icon-dingwei.png" mode="widthFix"></image><text style="margin-left: 8.5px;">上海</text></view></view><!-- 选择城市 --><view class="address-choosecity"><view class="address-choosecity-title">选择城市</view><view class="address-choosecity-con"><template v-for="(item,index) in cityList"><view class="address-choosecity-item" :key="index" :id="index"><view class="choosecity-item-title">{{index}}</view><view class="flex-fs-left choosecity-item-li"><template v-for="value in item"><view class="choosecity-item-li-item line1" :class="isSelectAreaId==value.id?'is-active': ''" :key="value.name" @click="chooseCityHandle(value)">{{value.name}}</view></template></view></view></template></view></view></view><!-- 城市列表-end --><!-- 对应字母 --><view class="address-letter"><view class="address-letter-item" @click="scrollHandle('start')"><image class="letter-image" v-if="isLetterIndex== 'start'" src="@/static/image/tiny-spot.png" mode="widthFix"></image><image class="letter-image" v-else src="@/static/image/tiny-spot1.png" mode="widthFix"></image></view><template v-for="(item,index) in cityList"><view class="address-letter-item" :class="isLetterIndex==index? 'is-active': ''" :key="index" @click="scrollHandle(index)">{{index}}</view></template></view></template></view>
</template>
<script>import { pinyin } from 'pinyin-pro';import { mapGetters, mapMutations } from "vuex";import { getHotArea } from '@/api/commonApi.js'export default {data() {return {searchVal:'',cityList:{},//根据拼音排序的城市数据windowTop:0,isSearch:false,//是否显示搜索内容,默认:falseisLetterIndex: 'start',isSelectAreaId: 'start',};},onLoad() {this.getHotAreaList()this.dealwithCityData();},onShow() {//获取手机系统信息const systemInfo=uni.getSystemInfoSync();console.log("[systemInfo]",systemInfo)// #ifdef H5 || APP-PLUS || MP-ALIPAYthis.windowTop=systemInfo.windowTop// #endif},computed: {...mapGetters(["areaCacheList"]),cityData() {return this.areaCacheList || []}},methods:{// 获取热门城市getHotAreaList() {getHotArea().then(data=> {console.log(data)console.log('data-热门城市')})},//处理城市数据dealwithCityData(){let tempCityList={};//临时城市数据const cityData=this.cityData || [];let cityTempList = []cityData.forEach(element=> {if (element.children) {element.children.forEach(child=> {cityTempList.push({id: child._id,name: child.name})})}})// //把数据转换成拼音let tempPinYinList={};//临时拼音数据cityTempList.forEach(temp=>{let py=pinyin(temp.name.substring(0,1), { pattern: 'first', toneType: 'none' }).toUpperCase();if(tempPinYinList[py]==undefined){tempPinYinList[py]=[];}tempPinYinList[py].push(temp)})//对数据进行排序this.cityList= this.objKeySort(tempPinYinList);},objKeySort(obj) {//排序的函数var newkey = Object.keys(obj).sort();//先用Object内置类的keys方法获取要排序对象的属性名,再利用Array原型上的sort方法对获取的属性名进行排序,newkey是一个数组var newObj = {};//创建一个新的对象,用于存放排好序的键值对for (var i = 0; i < newkey.length; i++) {//遍历newkey数组newObj[newkey[i]] = obj[newkey[i]];//向新创建的对象中按照排好的顺序依次增加键值对}return newObj;//返回排好序的新对象},//点击字母滚动事件scrollHandle(index){console.log(index)console.log('index-----------------------')this.isLetterIndex = indexconst query = uni.createSelectorQuery().in(this);uni.createSelectorQuery().select("#address").boundingClientRect(data=>{uni.createSelectorQuery().select("#"+index).boundingClientRect((res)=>{uni.pageScrollTo({duration:100,scrollTop:res.top - data.top - 12,//滚动到实际距离是元素距离顶部的距离减去最外层盒子的滚动距离})}).exec()}).exec();},//选择城市chooseCityHandle(params){console.log(params)console.log('params00000000000000000')this.isSelectAreaId = params.id}}}
</script>
<style lang="scss" scoped>
.address-wrap{padding: 24rpx;display: flex;flex-direction: column;background: #fff;//城市筛选区.address-scroll{display: flex;flex-direction: column;.address-currentcity{display: flex;flex-direction: column;.address-currentcity-title{font-size: 32rpx;font-family: PingFang SC;font-weight: 500;color: #4F4B4E;padding-bottom: 20rpx;}.icon-dingwei {width: 24rpx;height: 24rpx;}}//选择城市.address-choosecity{display: flex;flex-direction: column;.address-choosecity-title{font-size: 32rpx;font-family: PingFang SC;font-weight: 400;color: #999999;}}}.address-choosecity-con{display: flex;flex-direction: column;.address-choosecity-item{display: flex;flex-direction: column;.choosecity-item-title{font-size: 15px;font-family: PingFang SC;font-weight: 400;color: #4F4B4E;padding: 20rpx;}.choosecity-item-li{flex-wrap: wrap;}}}.choosecity-item-li-item {width: 200rpx;height: 70rpx;background: #fff;border-radius: 4rpx;border: 1rpx solid #E5E5E5;font-size: 26rpx;font-family: PingFang SC;font-weight: 400;color: #858585;line-height: 68rpx;text-align: center;margin-right: 40rpx;margin-bottom: 30rpx;padding: 0 8rpx;&:nth-child(3n) {margin-right: 0;}&.is-active {background: rgba(240,133,0,0.1);border: 1rpx solid #F08500;color: #4F4B4E;}}//字母.address-letter{position: fixed;top: 100rpx;right: 2rpx;display: flex;flex-direction: column;z-index: 10;font-size: 24rpx;font-family: PingFang SC;font-weight: bold;color: #4F4B4E;align-items: center;.address-letter-item{margin-bottom: 16rpx;&.is-active {color: #F08500;}}.letter-image {width: 24rpx;height: 24rpx;}}.search-content{display: flex;flex-direction: column;margin-top: 12px;margin-bottom: 12px;.search-con-item{border-bottom: 1px solid rgba(254, 254, 254, .2);height: 35px;line-height: 35px;font-size: 14px;font-family: PingFang SC;font-weight: 400;color: #4F4B4E;}.search-total{height: 100px;display: flex;font-size: 14px;font-family: PingFang SC;font-weight: 400;color: #4F4B4E;justify-content: center;align-items: center;}}
}
</style>
相关文章:

uniapp 选择城市定位 根据城市首字母分类排序
获取城市首字母排序,按字母顺序排序 <template><view class"address-wrap" id"address"><!-- 搜索输入框-end --><template v-if"!isSearch"><!-- 城市列表-start --><view class"address-sc…...

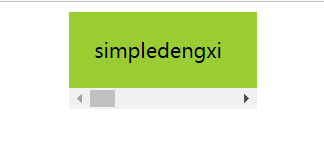
flex盒子 center排布,有滚动条时,拖动滚动条无法完整显示内容
文章目录 问题示例代码解决问题改进后的效果 问题 最近在开发项目的过程中,发现了一个有趣的事情,与flex盒子有关,不知道算不算是一个bug,不过对于开发者来说,确实有些不方便,感兴趣的同学不妨也去试试。 …...

Workbox使用分享
一、简要介绍 1.1 什么是Workbox 官方文档原文: At this point, service workers may seem tricky. There’s lots of complex interactions that are hard to get right. Network requests! Caching strategies! Cache management! Precaching! It’s a lot to r…...

秋招算法备战第32天 | 122.买卖股票的最佳时机II、55. 跳跃游戏、45.跳跃游戏II
122. 买卖股票的最佳时机 II - 力扣(LeetCode) 通过做差可以得到利润序列,然后只要利润需求的非负数求和就可以,因为这里没有手续费,某天买入之后买出可以等价为这几天连续买入卖出 class Solution:def maxProfit(se…...

Python状态模式介绍、使用
一、Python状态模式介绍 Python状态模式(State Pattern)是一种行为型设计模式,它允许对象在不同的状态下表现不同的行为,从而避免在代码中使用多重条件语句。该模式将状态封装在独立的对象中,并根据当前状态选择不同的…...

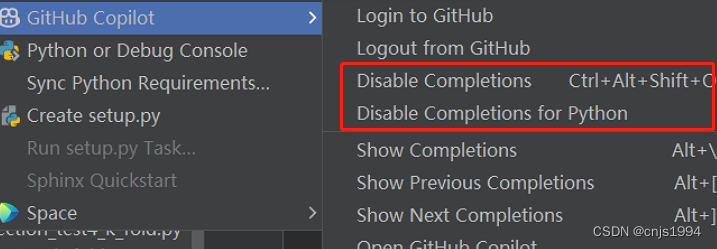
Github-Copilot初体验-Pycharm插件的安装与测试
引言: 80%代码秒生成!AI神器Copilot大升级 最近copilot又在众多独角兽公司的合力下,取得了重大升级。GitHub Copilot发布还不到两年, 就已经为100多万的开发者,编写了46%的代码,并提高了55%的编码速度。 …...

Spring AOP API详解
上一章介绍了Spring对AOP的支持,包括AspectJ和基于schema的切面定义。在这一章中,我们将讨论低级别的Spring AOP API。对于普通的应用,我们推荐使用前一章中描述的带有AspectJ pointcuts 的Spring AOP。 6.1. Spring 中的 Pointcut API 这一…...
分治法 Divide and Conquer
1.分治法 分治法(Divide and Conquer)是一种常见的算法设计思想,它将一个大问题分解成若干个子问题,递归地解决每个子问题,最后将子问题的解合并起来得到整个问题的解。分治法通常包含三个步骤: 1. Divid…...
.__init__()的作用是什么?)
super(Module_ModuleList, self).__init__()的作用是什么?
class Module_ModuleList(nn.Module):def __init__(self):super(Module_ModuleList, self).__init__()self.linears nn.ModuleList([nn.Linear(10, 10)])在这段代码中,super(Module_ModuleList, self).__init__() 的作用是调用父类 nn.Module 的 __init__ 方法&…...

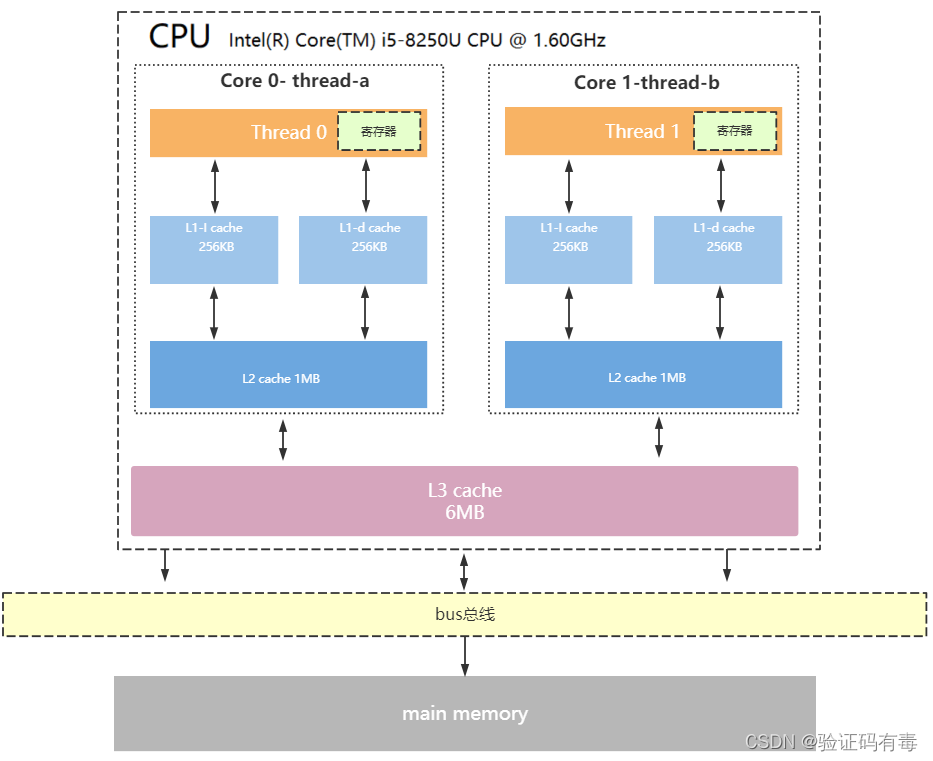
【并发专题】操作系统模型及三级缓存架构
目录 课程内容一、冯诺依曼计算机模型详解1.计算机五大核心组成部分2.CPU内部结构3.CPU缓存结构4.CPU读取存储器数据过程5.CPU为何要有高速缓存 学习总结 课程内容 一、冯诺依曼计算机模型详解 现代计算机模型是基于-冯诺依曼计算机模型 计算机在运行时,先从内存中…...
)
java基础复习(第二日)
java基础复习(二) 1.抽象的(abstract)方法是否可同时是静态的(static),是否可同时是本地方法(native),是否可同时被 synchronized修饰? 都不能。 抽象方法需要子类重写…...

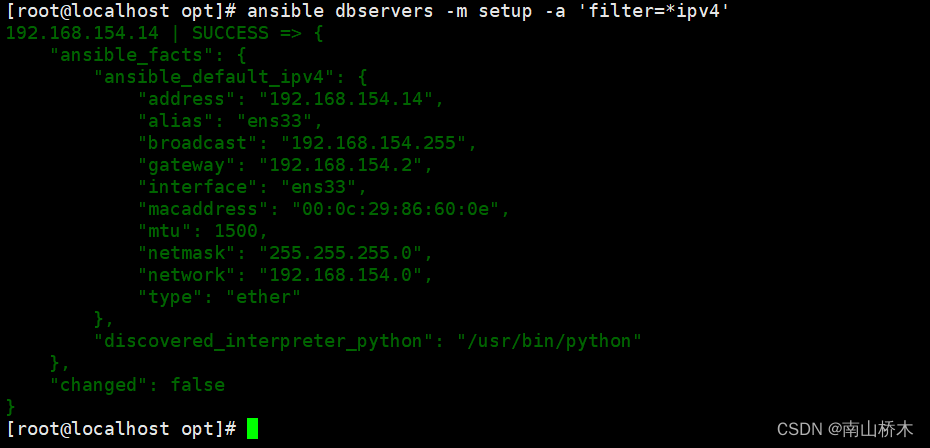
Ansible自动化运维工具
Ansible自动化运维工具 一、ansible介绍二、ansible环境安装部署三、ansible命令行模块1、command模块2、shell模块3、cron模块4、user模块5、group模块6、copy模块7、file模块8、hostname模块9、ping模块10、yum模块11、service/systemd模块12、script模块13、mount模块14、ar…...

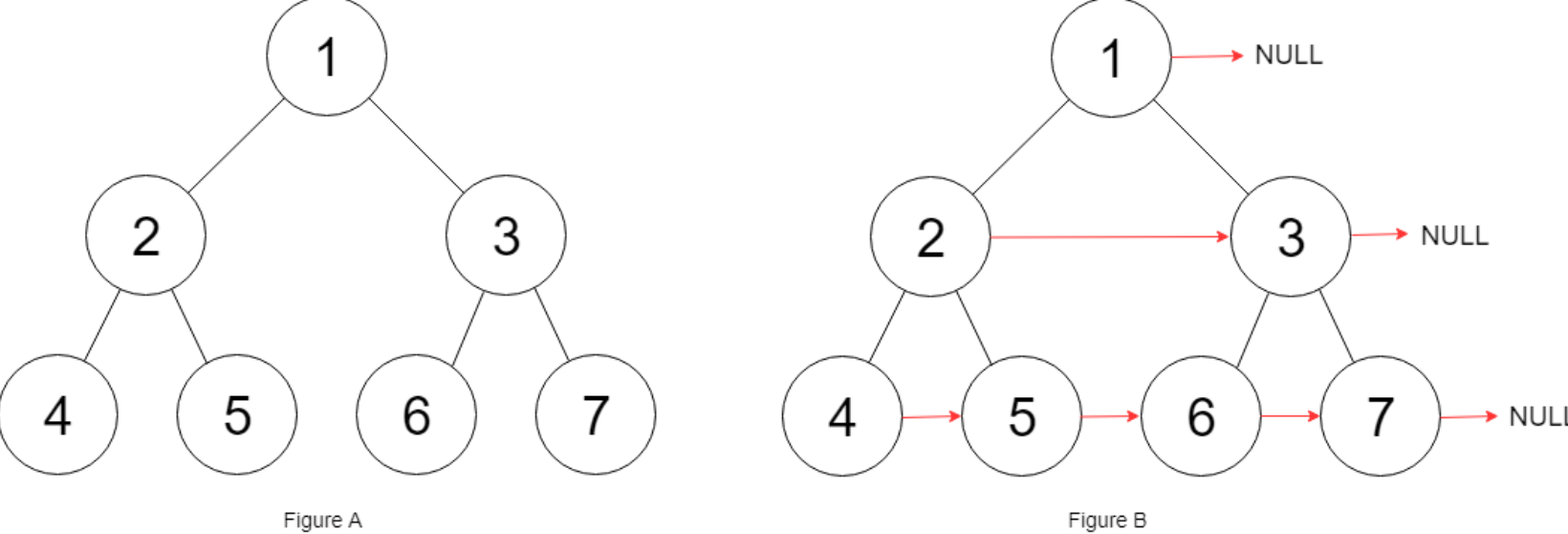
LeetCode-116-填充每个节点的下一个右侧节点指针
一:题目描述: 给定一个 完美二叉树 ,其所有叶子节点都在同一层,每个父节点都有两个子节点。二叉树定义如下: struct Node {int val;Node *left;Node *right;Node *next; }填充它的每个 next 指针,让这个指…...
每篇10题)
前端面试的性能优化部分(3)每篇10题
21.如何优化移动端网页的性能? 优化移动端网页的性能是提升用户体验、降低用户流失的关键。以下是一些优化移动端网页性能的常见方法: 压缩和合并资源: 压缩 CSS、JavaScript 和图片等静态资源,减少文件大小,同时合并…...

如何通过企业工商信息初步判断企业是否靠谱?
银行、投资机构等对企业进行融资、授信、合作时,需要如何评估企业的可靠性。企业工商信息作为企业的基础信息,是初步判断企业是否靠谱的重要依据之一,通过对企业工商信息的综合分析,我们可以了解企业的经营状况、财务实力、法律风…...

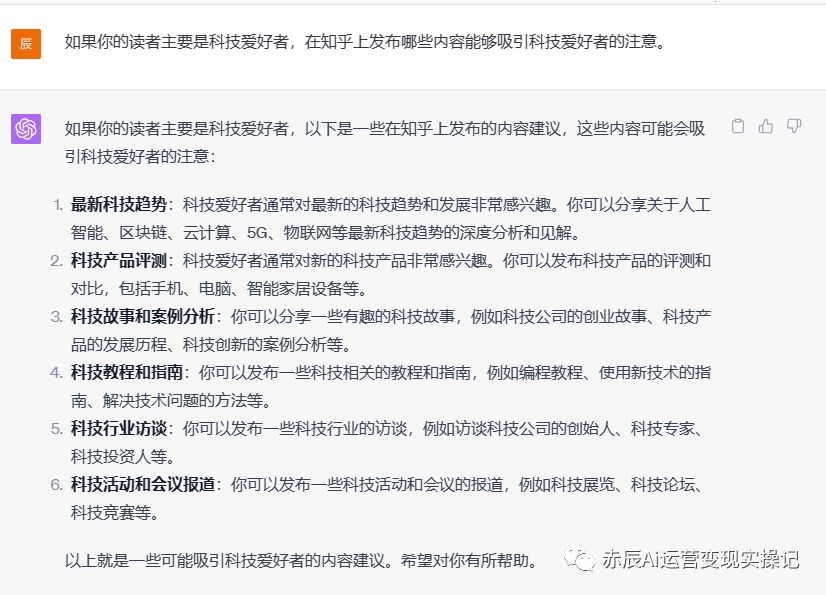
ChatGPT+知乎,20分钟超越专业大V的调教方法
AI技术正在迅速发展,渗透到我们的生活中,尤其在内容营销领域。 AI算法帮助我们生成文本、优化搜索引擎排名,提升用户体验等,这些创新正在塑造时代的前进方向,AI也将引领未来十年的变革。对于每个创业者、内容创作者和…...

git branch --show-current 和 git rev-parse --abbrev-ref HEAD 区别
git branch --show-current 和 git rev-parse --abbrev-ref HEAD 区别 git branch --show-current 和 git rev-parse --abbrev-ref HEAD 命令都可以用于获取当前所在的 Git 分支名称。 但是,它们之间有一些不同点: git branch --show-current 命令是 G…...

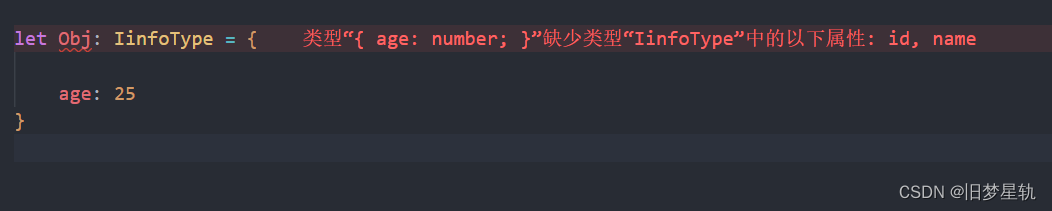
【TypeScript】接口类型 Interfaces 的使用理解
导语: 什么是 类型接口? 在面向对象语言中,接口(Interfaces)是一个很重要的概念,它是对行为的抽象,而具体如何行动需要由类(classes)去实现(implement&#x…...

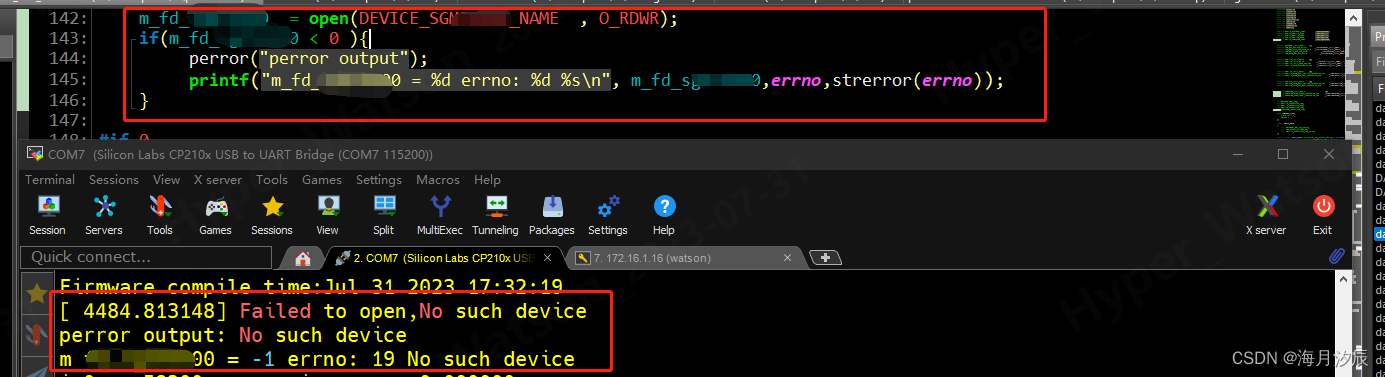
2023-07-31 C语言根据错误号打印详细的错误信息perror(““) 或者strerror(errno)
一、C 语言可以使用perror("perror output"); 或 strerror(errno)打印详细的错误信息。 二、需要的头文件#include <errno.h>。 三、实例测试,这里我让open一个linux 底层杂项设备失败的情况,返回的是一个负数,强制返回-EN…...

JDK17和JDK8完美卸载方法及新版JDK安装教程
🌷🍁 博主猫头虎 带您 Go to New World.✨🍁 🦄 博客首页——猫头虎的博客🎐 🐳《面试题大全专栏》 文章图文并茂🦕生动形象🦖简单易学!欢迎大家来踩踩~🌺 &a…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...
