Mindar.JS——实现AR图像追踪插入图片或视频
Mindar.JS使用方式

注意:此篇文章需要启动https才可调用相机权限
图像追踪示例
- 需要用到两个js库
<script src="./js/aframe.min.js"></script><script src="./js/mindar-image-aframe.prod.js"></script>
- 下面看一下标签结构

这里是默认配置
document.addEventListener("DOMContentLoaded", function () {const sceneEl = document.querySelector('a-scene');let arSystem;sceneEl.addEventListener('loaded', function () {// alert('执行')arSystem = sceneEl.systems["mindar-image-system"];});const startButton = document.querySelector("#example-start-button");startButton.addEventListener('click', () => {console.log("start");arSystem.start(); // start AR arSystem.pause(true);});sceneEl.addEventListener("arReady", (event) => {alert('AR引擎已启动')});sceneEl.addEventListener("arError", (event) => {alert('相机未启动成功!')});});
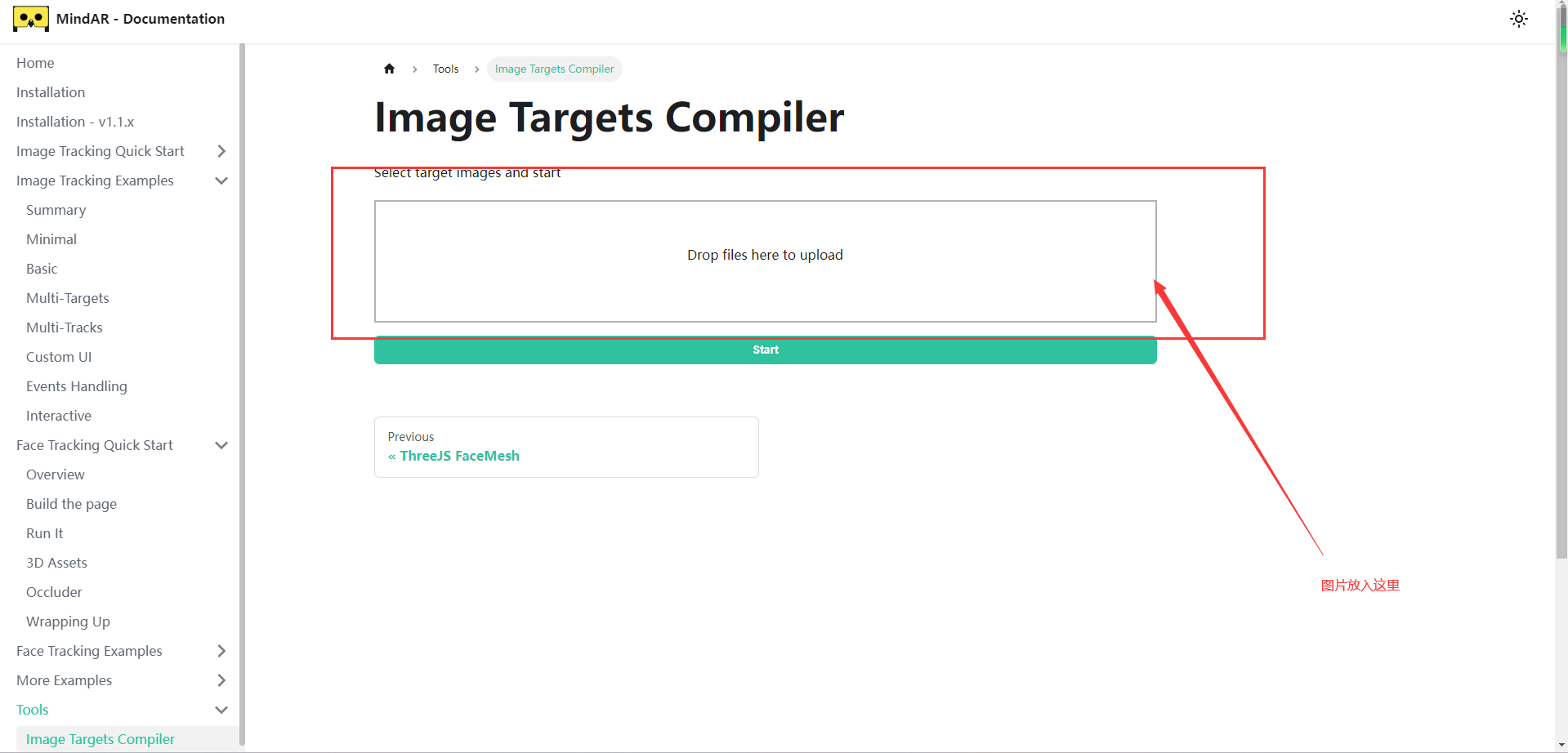
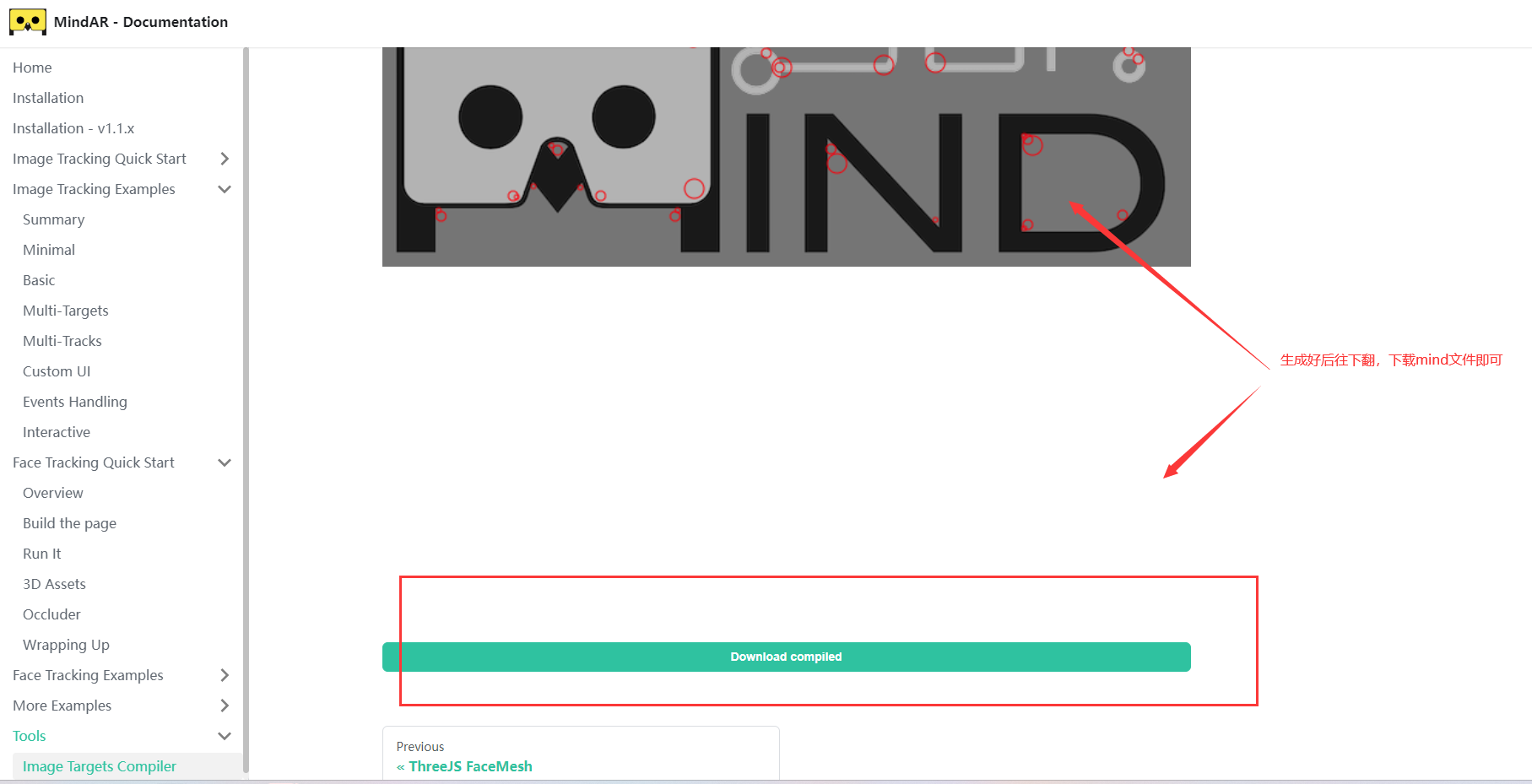
上面图片提到需要一个Mind文件,这个文件就是图像识别的图片,工具在这里图像目标编辑器
图像目标编辑器


如果是图片识别显示图片的话就很简单了
关于渲染视频
如果我想扫描图片展示视频该如何去操作呢?
我这里加了两张png图片用来做暂停按钮


我这里按顺序称谓opc.png背景,2.png按钮
当我们点击背景时让视频暂停,并让按钮层级往内移动 或者 让按钮隐藏
再次点击背景让视频播放,让按钮显示
const portfolio = document.querySelector("#portfolio-panel");const paintandquestPreviewButton = document.querySelector("#paintandquest-preview-button");const paintandquestPreviewButton2 = document.querySelector("#paintandquest-preview-button2");portfolio.setAttribute("visible", true);let y = 0;let status = false;paintandquestPreviewButton.addEventListener('click', () => {if (status == false) {// paintandquestPreviewButton.setAttribute("visible", false);const testVideo = document.createElement("video");const canplayWebm = testVideo.canPlayType('video/webm; codecs="vp8, vorbis"');if (canplayWebm == "") {document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");document.querySelector("#paintandquest-video-mp4").play();} else {paintandquestPreviewButton2.setAttribute("visible", false);document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");document.querySelector("#paintandquest-video-mp4").play();// alert('播放')status = true}} else {paintandquestPreviewButton2.setAttribute("visible", true);// alert('暂停')// portfolio.setAttribute("visible", true);document.querySelector("#paintandquest-video-mp4").pause();status = false;}});portfolio.setAttribute("position", "0 " + y + " -0.01");
完整代码:
<!--* @Description: * @Autor: Southern Wind* @Date: 2023-07-25 11:21:40* @LastEditors: Southern Wind* @LastEditTime: 2023-07-25 12:00:42
-->
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>AR相机</title><script src="./js/aframe.min.js"></script><script src="./js/mindar-image-aframe.prod.js"></script><script src="./js/vconsole.min.js"></script>
</head><body><div style="position: absolute; z-index: 1000"><button id="example-start-button">重新加载</button></div><a-scene mindar-image="imageTargetSrc: ./targets.mind;" vr-mode-ui="enabled: false" device-orientation-permission-ui="enabled: false"><a-assets><img id="paintandquest-preview" src="./images/opc.png" /><img id="paintandquest-preview2" src="./images/2.png" /><video id="paintandquest-video-mp4" autoplay="false" loop="true" src="./1234.mp4" playsinline webkit-playsinline></video></a-assets><a-camera position="0 0 0" look-controls="enabled: false" cursor="fuse: false; rayOrigin: mouse;" raycaster="far: 10000; objects: .clickable"></a-camera><a-entity mindar-image-target="targetIndex: 0" mytarget><a-entity visible=false id="portfolio-panel" position="0 0 -0.01"><a-image id="paintandquest-preview-button" class="clickable" src="#paintandquest-preview" alpha-test="0.5" position="0 0 0.1" height="0.552" width="1"></a-image><a-image id="paintandquest-preview-button2" class="clickable" src="#paintandquest-preview2" alpha-test="0.5" position="0 0 0.05" height="0.552" width="1"></a-image><a-video id="paintandquest-video-link" webkit-playsinline playsinline width="1" height="0.552" position="0 0 0"></a-video></a-entity></a-entity></a-scene><script>const vConsole = new VConsole()console.log(vConsole);</script><script>const portfolio = document.querySelector("#portfolio-panel");const paintandquestPreviewButton = document.querySelector("#paintandquest-preview-button");const paintandquestPreviewButton2 = document.querySelector("#paintandquest-preview-button2");portfolio.setAttribute("visible", true);let y = 0;let status = false;paintandquestPreviewButton.addEventListener('click', () => {if (status == false) {// paintandquestPreviewButton.setAttribute("visible", false);const testVideo = document.createElement("video");const canplayWebm = testVideo.canPlayType('video/webm; codecs="vp8, vorbis"');if (canplayWebm == "") {document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");document.querySelector("#paintandquest-video-mp4").play();} else {paintandquestPreviewButton2.setAttribute("visible", false);document.querySelector("#paintandquest-video-link").setAttribute("src", "#paintandquest-video-mp4");document.querySelector("#paintandquest-video-mp4").play();// alert('播放')status = true}} else {paintandquestPreviewButton2.setAttribute("visible", true);// alert('暂停')// portfolio.setAttribute("visible", true);document.querySelector("#paintandquest-video-mp4").pause();status = false;}});portfolio.setAttribute("position", "0 " + y + " -0.01");document.addEventListener("DOMContentLoaded", function () {const sceneEl = document.querySelector('a-scene');let arSystem;sceneEl.addEventListener('loaded', function () {// alert('执行')arSystem = sceneEl.systems["mindar-image-system"];});const startButton = document.querySelector("#example-start-button");startButton.addEventListener('click', () => {console.log("start");arSystem.start(); // start AR arSystem.pause(true);});sceneEl.addEventListener("arReady", (event) => {alert('AR引擎已启动')});sceneEl.addEventListener("arError", (event) => {alert('相机未启动成功!')});});</script></body></html>
gitee地址
实际效果:
手机端ar图像测试
相关文章:

Mindar.JS——实现AR图像追踪插入图片或视频
Mindar.JS使用方式 注意:此篇文章需要启动https才可调用相机权限 图像追踪示例 需要用到两个js库 <script src"./js/aframe.min.js"></script><script src"./js/mindar-image-aframe.prod.js"></script>下面看一下标签…...

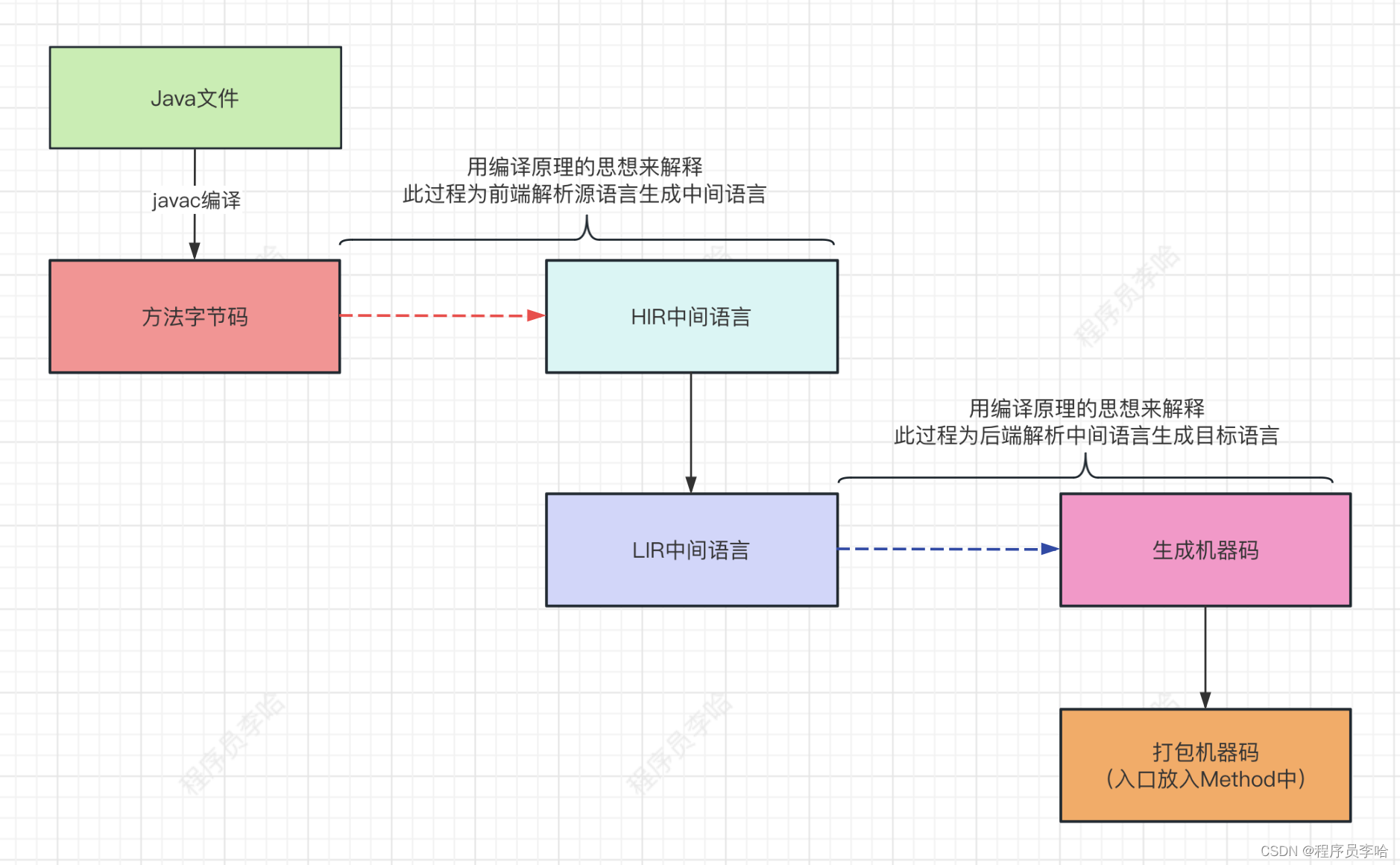
JVM源码剖析之JIT工作流程
版本信息: jdk版本:jdk8u40思想至上 Hotspot中执行引擎分为解释器、JIT及时编译器,上篇文章描述到解释器过度到JIT的条件。JVM源码剖析之达到什么条件进行JIT优化 这篇文章大致讲述JIT的编译过程。在JDK中javac和JIT两部分跟编译原理挂钩&a…...

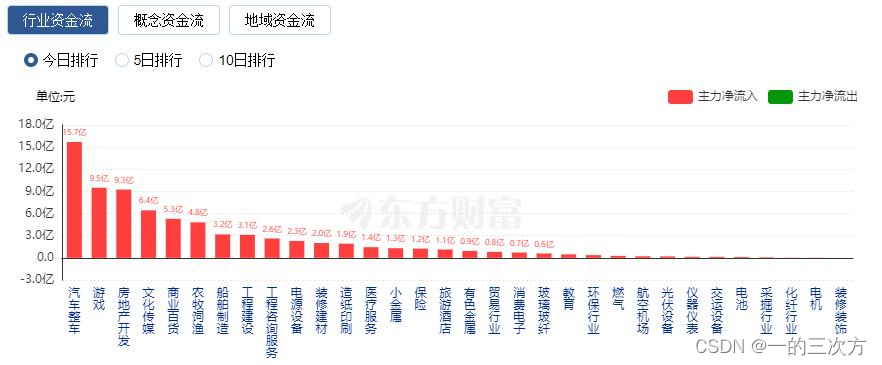
【投资笔记】(23/7/31)下半年消费复苏的机会来了?
本文为本人投资逻辑验证,不作为任何建议; 政策面 汽车:(一)优化汽车购买使用管理(二)扩大新能源汽车消费,重点在于新能源汽车;房地产:(三&#x…...
配置、二进制日志binlog查看、mysqlbinlog查看二进制日志、二进制日志binlog清理等详解)
MySQL二进制日志(binlog)配置、二进制日志binlog查看、mysqlbinlog查看二进制日志、二进制日志binlog清理等详解
提示:MySQL 中的日志比较重要的有 binlog(归档日志)、redo log(重做日志)以及 undo log,那么跟我们本文相关的主要是 binlog,另外两个日志松哥将来有空了再和大家详细介绍。 文章目录 1、二进制…...

Python内存管理解析:高效利用资源的关键
推荐阅读 AI文本 OCR识别最佳实践 AI Gamma一键生成PPT工具直达链接 玩转cloud Studio 在线编码神器 玩转 GPU AI绘画、AI讲话、翻译,GPU点亮AI想象空间 引言 在当今互联网时代,Python已经成为最受欢迎的编程语言之一。它的简洁、灵活和强大的生态系统使其成为…...

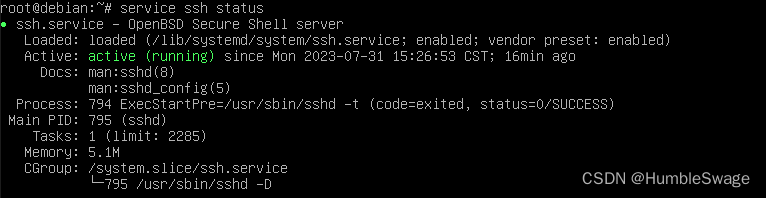
解决Debian10乱码以及远程连接ssh的问题
文章目录 解决Debian10乱码Debian10配置ssh 解决Debian10乱码 下载locales apt-get install locales配置语言 dpkg-reconfigure locales输入上述命令后会进入到以下页面【空格为选中,回车下一个页面】 在这个页面里我们按空格选中如图的选项,然后回…...
)
C# 泛型(Generic)
方法重载:方法名称相同,参数个数和参数类型不同; 优势:可以节约方法名称 劣势:方法过多 语法:public void writeContent(T t) 原理:普通的C#代码他是运行在前端进行编译,所有的类型需…...
)
Golang之路---02 基础语法——流程控制(if-else , switch-case , for-range , defer)
流程控制 条件语句——if-else if 条件 1 {分支 1 } else if 条件 2 {分支 2 } else if 条件 ... {分支 ... } else {分支 else }注: Golang编译器,对于 { 和 } 的位置有严格的要求,它要求 else if (或 else)和 两边…...

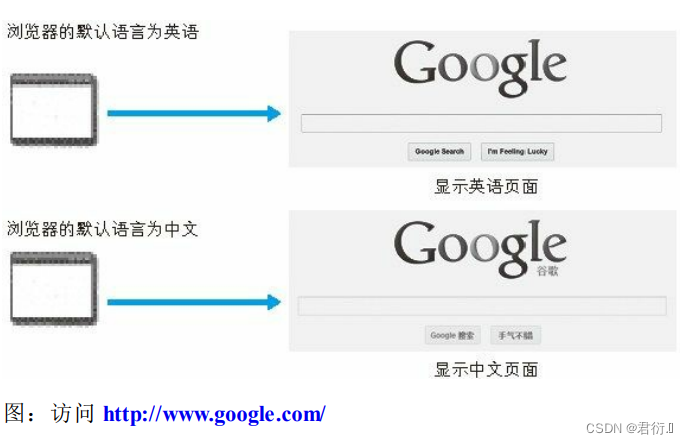
HTTP——HTTP报文内的HTTP信息
HTTP 通信过程包括从客户端发往服务器端的请求及从服务器端返回客户端的响应。本章就让我们来了解一下请求和响应是怎样运作的。 HTTP 一、HTTP报文二、请求报文及响应报文的结构三、编码提升传输速率1、报文主体和实体主题的差异2、压缩传输的内容编码3、分割发送的分块传输编…...

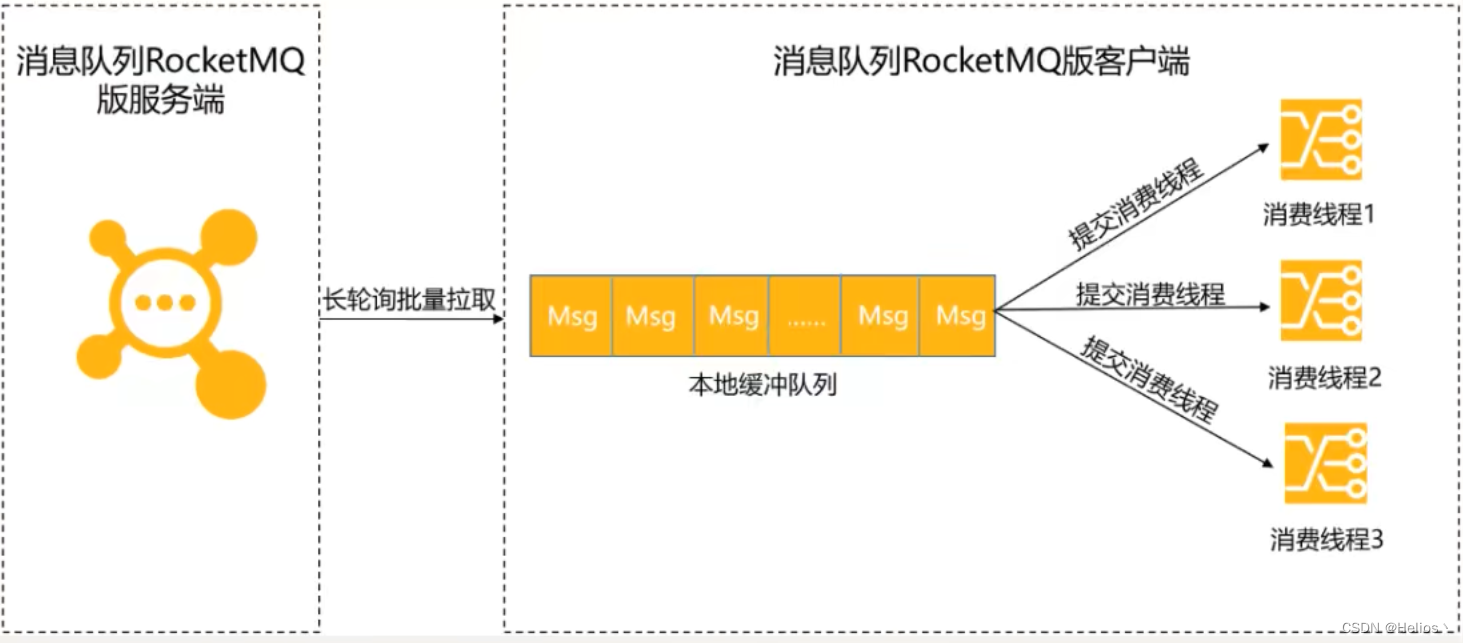
RocketMQ工作原理
文章目录 三.RocketMQ工作原理1.消息的生产消息的生产过程Queue选择算法 2.消息的存储1.commitlog文件目录与文件消息单元 2.consumequeue目录与文件索引条目 3.对文件的读写消息写入消息拉取性能提升 3.indexFile1.索引条目结构2.文件名的作用3.查询流程 4.消息的消费1.推拉消…...

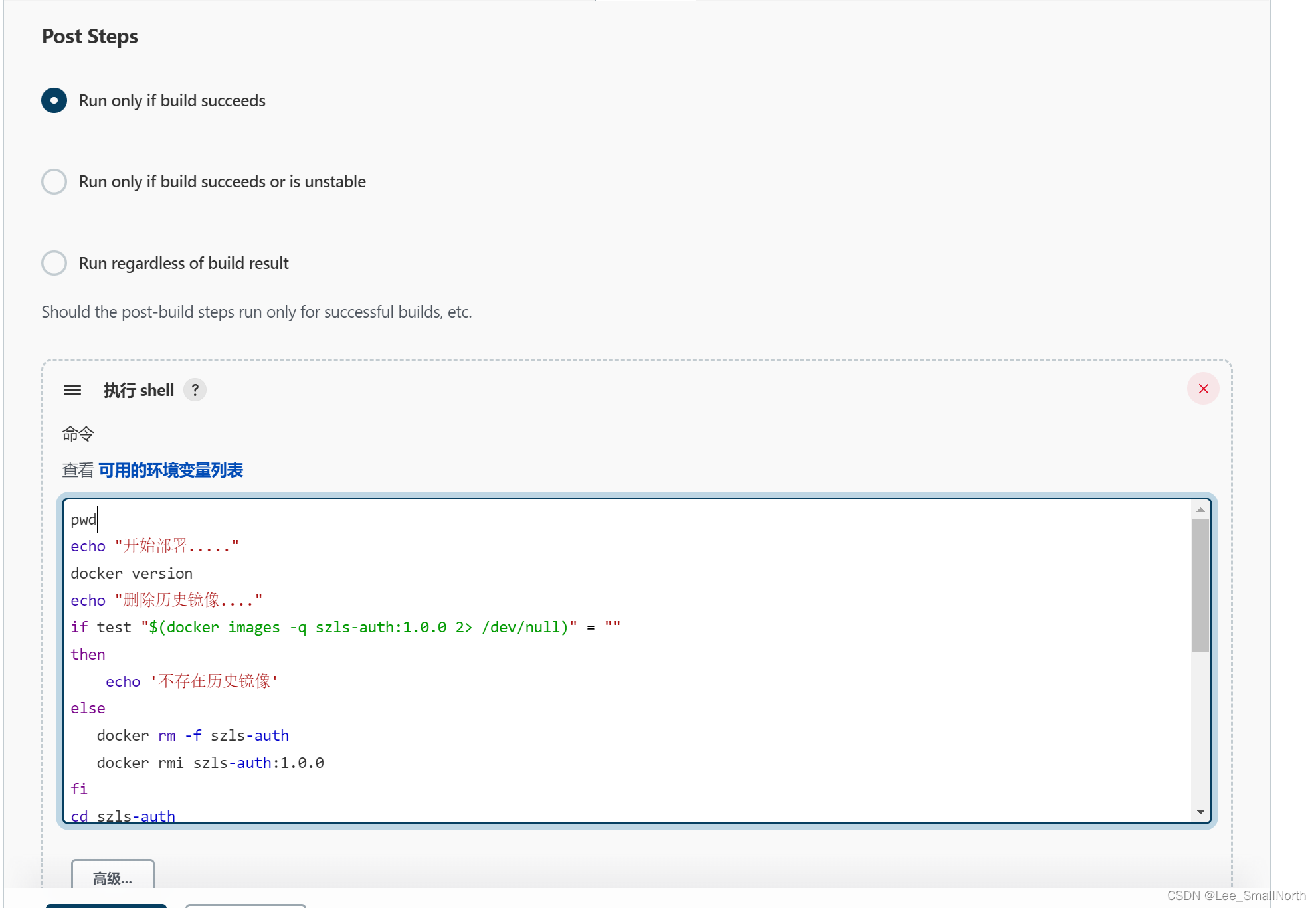
Jenkins+Docker+Docker-Compose自动部署,SpringCloud架构公共包一个任务配置
前言 Jenkins和docker的安装,随便百度吧,实际场景中我们很多微服务的架构,都是有公共包,肯定是希望一个任务能够把公共包的配置加进去,一并构建,ok,直接上干货。 Jenkins 全局环境安装 pwd e…...

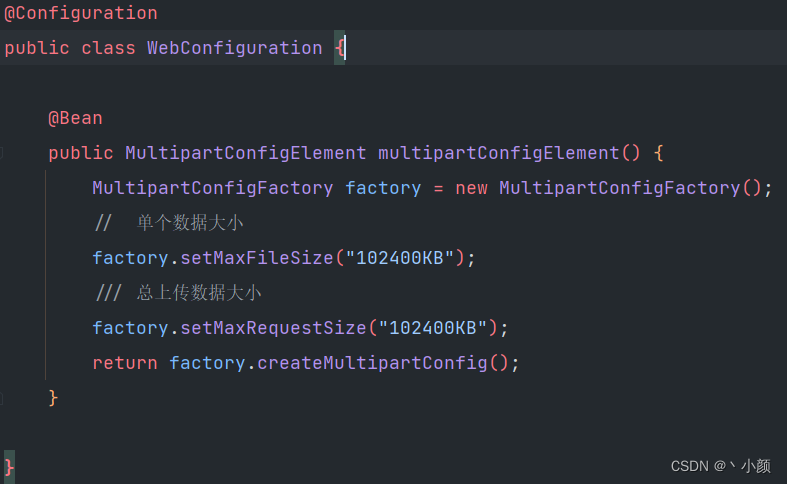
spring boot 2 配置上传文件大小限制
一、起因:系统页面上传一个文件超过日志提示的文件最大100M的限制,需要更改配置文件 二、经过: 1、在本地代码中找到配置文件,修改相应数值后交给运维更新生产环境配置,但是运维说生产环境没有这行配置,遂…...

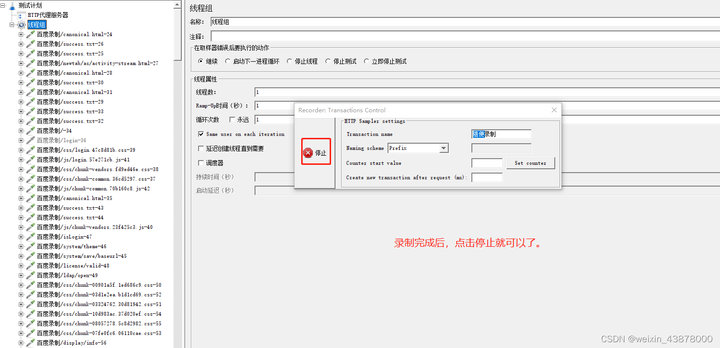
Jmeter —— 录制脚本
1. 第一步:添加http代理服务器,在测试计划--》添加--》非测试元件--》http代理服务器 2. 第二步:添加线程组(这个线程组是用来放录制的脚本,不添加也可以,就直接放在代理服务器下) 测试计划--》…...

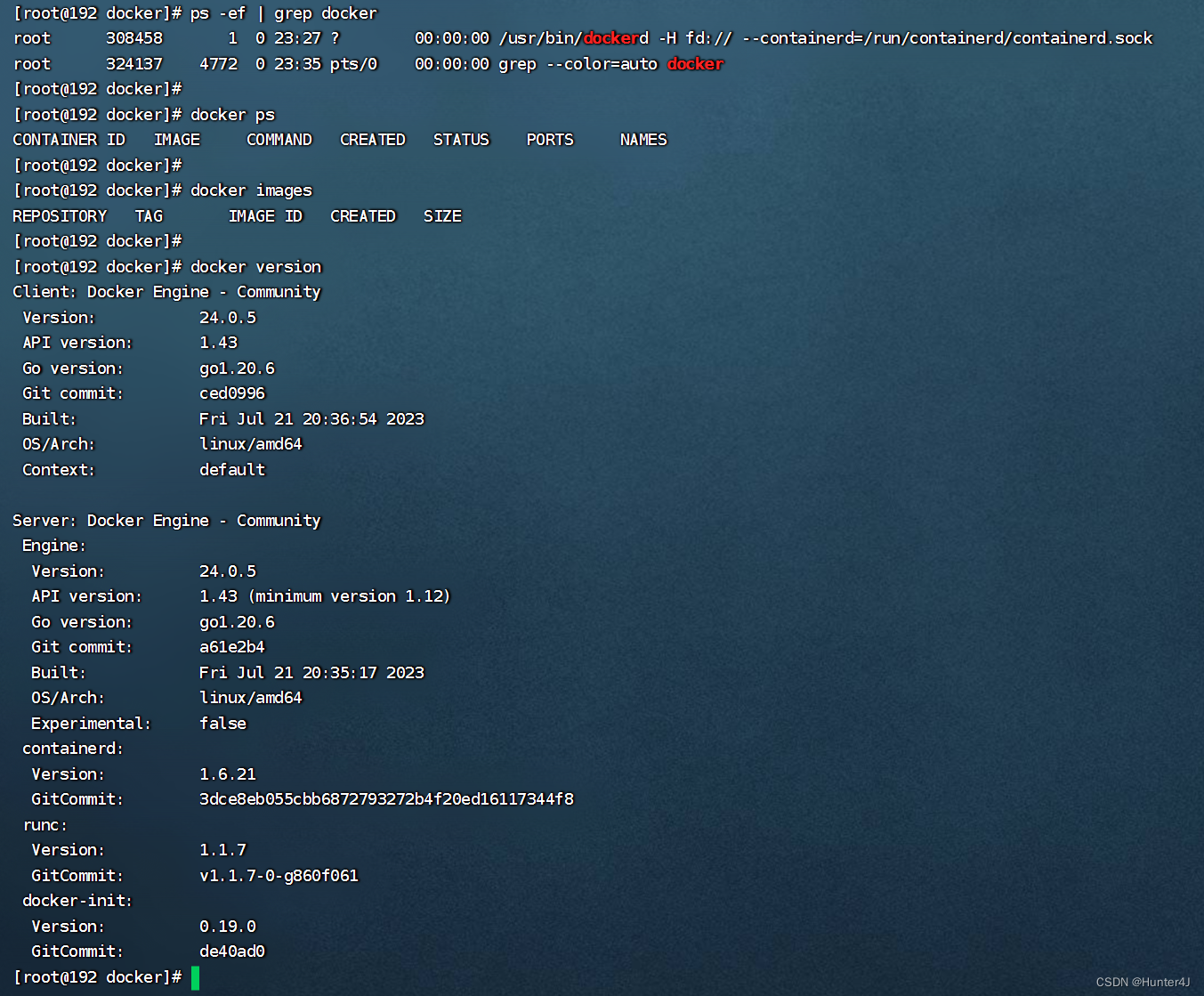
从零开始学Docker(一):Docker的安装部署
前述:本次学习与整理来至B站【Python开发_老6哥】老师分享的课程,有兴趣的小伙伴可以去加油啦,附链接 宿主机环境:RockyLinux 9 版本管理 Docker引擎主要有两个版本:企业版(EE)和社区版&#…...

【ROS 02】ROS通信机制
机器人是一种高度复杂的系统性实现,在机器人上可能集成各种传感器(雷达、摄像头、GPS...)以及运动控制实现,为了解耦合,在ROS中每一个功能点都是一个单独的进程,每一个进程都是独立运行的。更确切的讲,ROS是进程&#…...

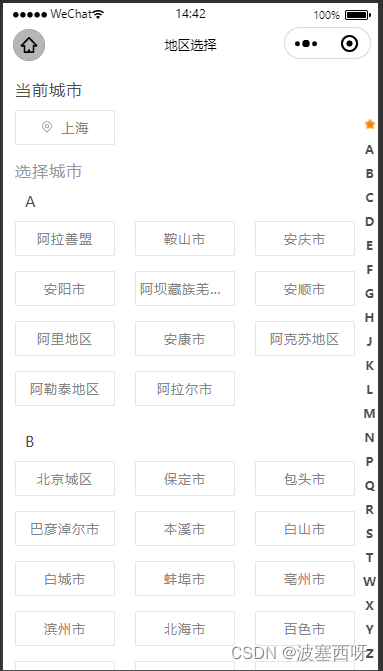
uniapp 选择城市定位 根据城市首字母分类排序
获取城市首字母排序,按字母顺序排序 <template><view class"address-wrap" id"address"><!-- 搜索输入框-end --><template v-if"!isSearch"><!-- 城市列表-start --><view class"address-sc…...

flex盒子 center排布,有滚动条时,拖动滚动条无法完整显示内容
文章目录 问题示例代码解决问题改进后的效果 问题 最近在开发项目的过程中,发现了一个有趣的事情,与flex盒子有关,不知道算不算是一个bug,不过对于开发者来说,确实有些不方便,感兴趣的同学不妨也去试试。 …...

Workbox使用分享
一、简要介绍 1.1 什么是Workbox 官方文档原文: At this point, service workers may seem tricky. There’s lots of complex interactions that are hard to get right. Network requests! Caching strategies! Cache management! Precaching! It’s a lot to r…...

秋招算法备战第32天 | 122.买卖股票的最佳时机II、55. 跳跃游戏、45.跳跃游戏II
122. 买卖股票的最佳时机 II - 力扣(LeetCode) 通过做差可以得到利润序列,然后只要利润需求的非负数求和就可以,因为这里没有手续费,某天买入之后买出可以等价为这几天连续买入卖出 class Solution:def maxProfit(se…...

Python状态模式介绍、使用
一、Python状态模式介绍 Python状态模式(State Pattern)是一种行为型设计模式,它允许对象在不同的状态下表现不同的行为,从而避免在代码中使用多重条件语句。该模式将状态封装在独立的对象中,并根据当前状态选择不同的…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

《通信之道——从微积分到 5G》读书总结
第1章 绪 论 1.1 这是一本什么样的书 通信技术,说到底就是数学。 那些最基础、最本质的部分。 1.2 什么是通信 通信 发送方 接收方 承载信息的信号 解调出其中承载的信息 信息在发送方那里被加工成信号(调制) 把信息从信号中抽取出来&am…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...
