Svelte框架入门
关键词
前端框架、编译器、响应式、模板
介绍
Svelte /svelt/ adj. 苗条的;线条清晰的;和蔼的
Svelte是一个前端组件框架,就像它的英文名字一样,Svelte的目标是打造一个更高性能的响应性前端框架。
Svelte类似于React和Vue框架,提供模板语法和响应式编程。但是有一个重要的区别:Svelte是一个编译时的框架,在编译的过程中生成组件运行时的代码并实现响应式,而React和Vue则是基于虚拟DOM及Diff实现运行时的响应式。
这正是Svelte宣传的提高性能的核心实现。我们知道,原生的性能肯定是最高的,没有中间多余的转换和对比等框架层的逻辑消耗性能。或许有同学就会问,那我们在JQuery时代写的代码性能不是更好吗?为什么感觉上却没有比react和Vue写的应用性能好呢。我想,这主要是以下几个原因:
-
现在的硬件和网络带宽等资源已经比以往有了大幅度的提升,所以就算应用的体积较以往比较大,相比硬件等资源的提升,反而会感觉上性能更好;
-
JQuery是基于原生的DOM API封装和扩展了统一的接口,屏蔽了浏览器底层的差异。但是很多开发人员在使用时并没有考虑DOM变更对性能带来的影响,只是简单的用JQuery对DOM进行粗暴的全局更新;
-
Vue和React虽然是引入虚拟DOM,需要Diff等逻辑维护和更新实际的DOM树,但是框架本身做了优化,Diff算法和更新策略也有很大的提升,所以性能上并没有感觉比原生的差很多。
虽然Vue和React如今已经满足了前端大部分的场景,Svelte的目标是追求更好的性能 (所以前端是真的卷,总有人乐此不疲的遭轮子,但也正是这些人在推动着前端的不断发展) 。Svelte提供类似Vue单文件组件的模板语法,然后编译成原生JavaScript,提供了一套相对于我们自己操作DOM,更优雅,更高效的更新方案。我们可以基于Svelte官网提供的REPL直观的了解一下编译的过程:
组件文件源码,App.svelte实现了一个简单的点击按钮统计点击次数的功能。
// App.svelte
<script>
let clickCount = 0;
function click() {
clickCount += 1;
}
</script>
<button on:click="{ click }">click me { clickCount } { clickCount > 1 ? 'times' : 'time' }</button>
<style>
button {
cursor: pointer;
}
</style>
通过Svelte编译之后的代码如下,可以具体查看我的注释进行了解:
/* App.svelte generated by Svelte v4.1.1 */
import {
SvelteComponent,
append,
append_styles,
attr,
detach,
element,
init,
insert,
listen,
noop,
safe_not_equal,
set_data,
space,
text
} from "svelte/internal";
import "svelte/internal/disclose-version";
// 插入组件样式,Svelte会自动生成一个全局唯一的类名
function add_css(target) {
append_styles(target, "svelte-1hvi0n4", "button.svelte-1hvi0n4{cursor:pointer}");
}
// 1、生成HTML片段
function create_fragment(ctx) {
let button;
let t0;
let t1;
let t2;
let t3_value = (/*clickCount*/ ctx[0] > 1 ? 'times' : 'time') + "";
let t3;
let mounted;
let dispose;
return {
// c --> create 创建
c() {
button = element("button");
t0 = text("click me ");
t1 = text(/*clickCount*/ ctx[0]);
t2 = space();
t3 = text(t3_value);
attr(button, "class", "svelte-1hvi0n4");
},
// m --> mount 挂载
m(target, anchor) {
insert(target, button, anchor);
append(button, t0);
append(button, t1);
append(button, t2);
append(button, t3);
// 绑定事件
if (!mounted) {
dispose = listen(button, "click", /*click*/ ctx[1]);
mounted = true;
}
},
// p --> update 更新
p(ctx, [dirty]) {
if (dirty & /*clickCount*/ 1) set_data(t1, /*clickCount*/ ctx[0]);
if (dirty & /*clickCount*/ 1 && t3_value !== (t3_value = (/*clickCount*/ ctx[0] > 1 ? 'times' : 'time') + "")) set_data(t3, t3_value);
},
i: noop,
o: noop,
// d --> destroy 销毁
d(detaching) {
if (detaching) {
detach(button);
}
mounted = false;
dispose();
}
};
}
// 实例,对应上面的ctx传参数
function instance($$self, $$props, $$invalidate) {
let clickCount = 0;
function click() {
$$invalidate(0, clickCount += 1);
}
return [clickCount, click];
}
class App extends SvelteComponent {
constructor(options) {
super();
init(this, options, instance, create_fragment, safe_not_equal, {}, add_css);
}
}
export default App;
开始使用
官方推荐使用SvelteKit来创建Svelte应用项目,具体命令如下:
npm create svelte@latest svelte-demo
cd svelte-demo
npm install
npm run dev
Svelte会将.svelte组件文件编译成.js文件去创造真实的DOM和对应的.css样式文件,工具同时提供了开发服务器、路由、编译部署、SSR等支持。SvelteKit利用Vite去编译代码。
如果你不想使用SvelteKit,你还可以通过Vite来创建Svelte应用项目,具体命令如下:
# 选择svelte模板
npm init vite
# 生成HTML,JS,CSS文件到dist文件夹
npm run build
编辑器支持
Svelte团队维护了一个VsCode的插件Svelte for VS Code,支持语法提示、高亮、格式化等功能。
总结
-
Svelte是一个编译时的响应式前端组件框架,目标是减少React,Vue等框架引入虚拟DOM和Diff实现响应式的性能损耗。
-
Svelte的实现原理理论上比React和Vue等框架性能要好,但是考虑到虚拟DOM技术的成熟和优化,客户端的硬件和网络资源提升,这部分的性能提升带来的收益或许不明显。
-
当前要不要追求极致的性能而选择Svelte?我的答案是否定的。一是Svelte当前的成熟度和生态丰富度都没React和Vue好,开发体验和效率相对会没那么好;二是上面说了,Svelte带来的性能提升收益或许并不会那么明显。
-
那我们要不要关注和学习Svelte? 我的答案是肯定的。Svelte框架背后的实现原理、思路以及技术都是值得我们去了解和学习的。而且未来Svelte的生态丰富了,或许开发体验和效率会越来越好,我们也多一种选择。总之,保持热爱,保持好奇,保持学习吧~
参考
-
官方文档 -
Svelte 3: Rethinking reactivity -
deep-dive-into-svelte -
Svelte vs. React: A Comprehensive Comparison
联系我
-
E-mail -
个人博客
本文由 mdnice 多平台发布
相关文章:

Svelte框架入门
关键词 前端框架、编译器、响应式、模板 介绍 Svelte /svelt/ adj. 苗条的;线条清晰的;和蔼的 Svelte是一个前端组件框架,就像它的英文名字一样,Svelte的目标是打造一个更高性能的响应性前端框架。 Svelte类似于React和Vue框架&am…...

在linux中进行arm交叉编译体验tiny6410裸机程序开发流程
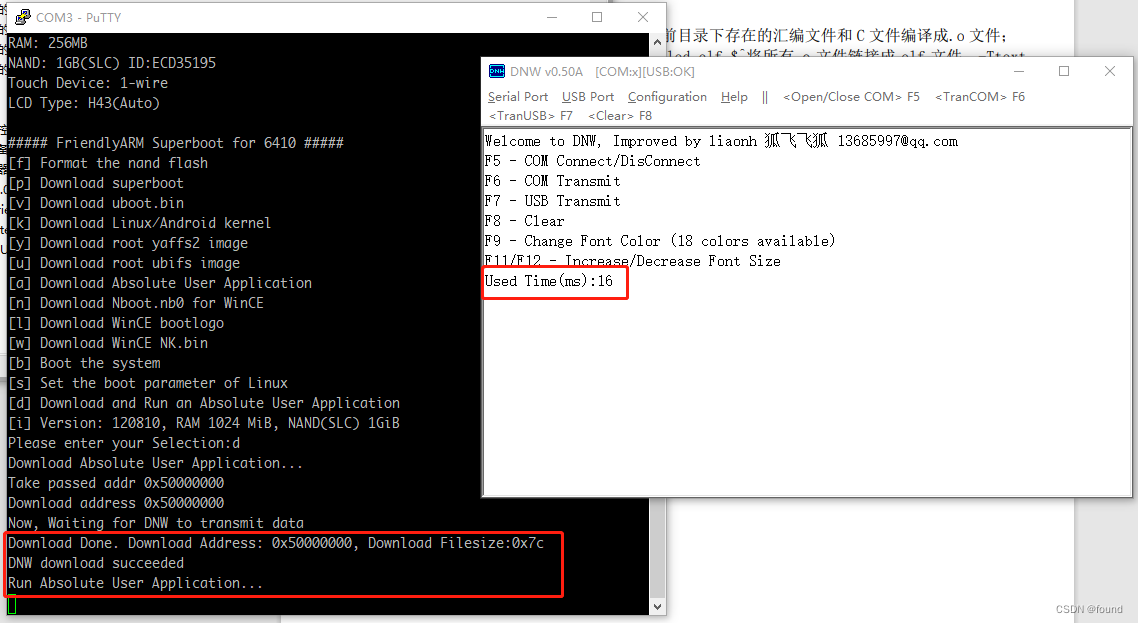
在某鱼上找了一个友善之臂的Tiny6410开发板用来体验一下嵌入式开发。这次先体验一下裸机程序的开发流程,由于这个开发板比较老旧了,官方文档有很多过期的内容,所以记录一下整个过程。 1. 交叉编译器安装 按照光盘A中的文档《04- Tiny6410 L…...

SpringBoot实战(二十三)集成 SkyWalking
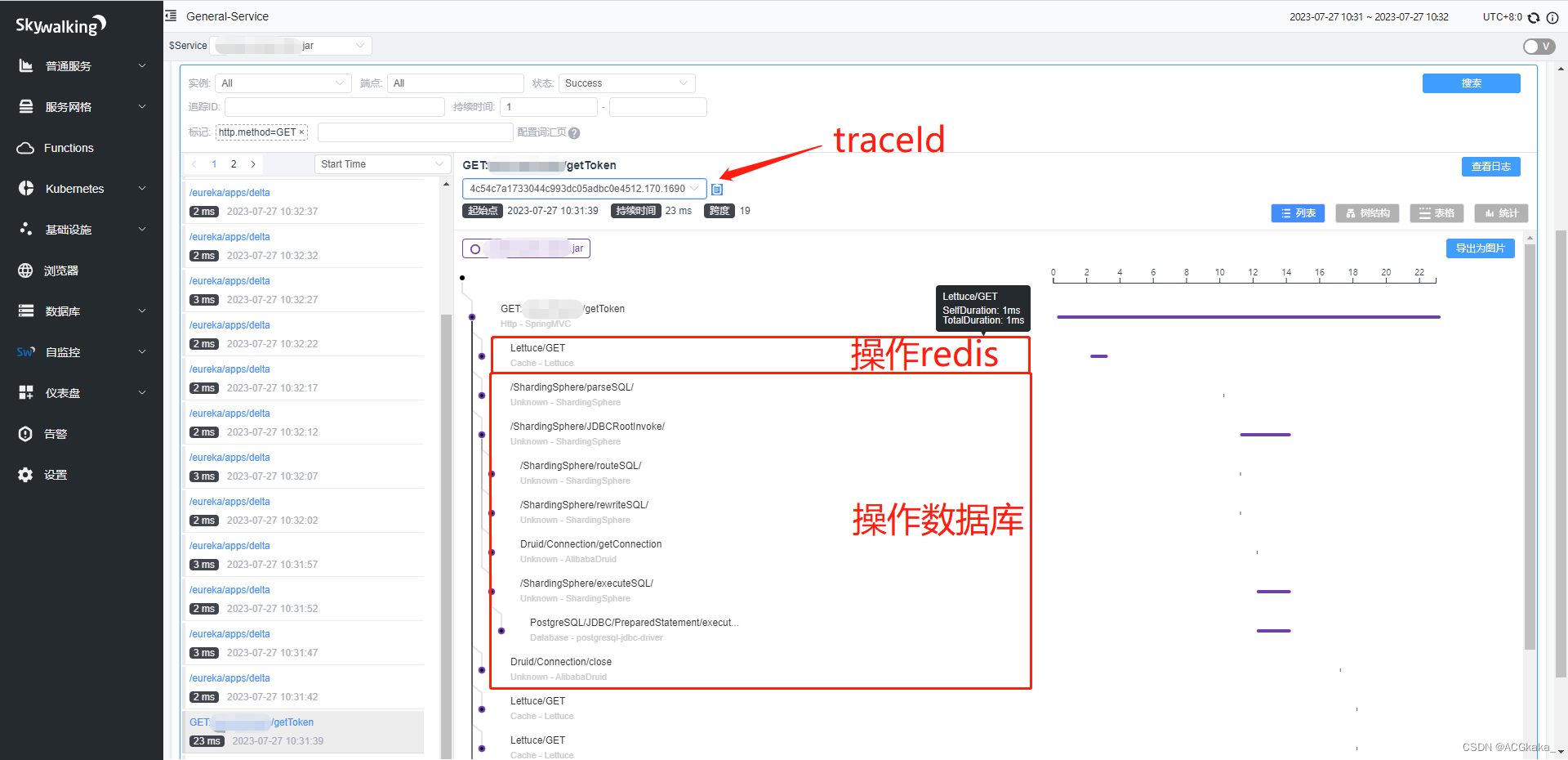
目录 一、简介二、拉取镜像并部署1.拉取镜像2.运行skywalking-oap容器3.运行skywalking-ui容器4.访问页面 三、下载解压 agent1.下载2.解压 四、创建 skywalking-demo 项目1.Maven依赖2.application.yml3.DemoController.java 五、构建启动脚本1.startup.bat2.执行启动脚本3.发…...

深度学习实践——卷积神经网络实践:裂缝识别
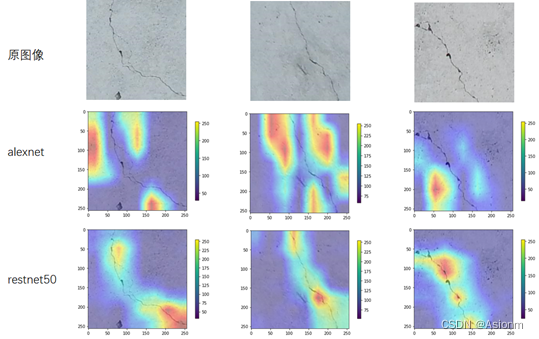
深度学习实践——卷积神经网络实践:裂缝识别 系列实验 深度学习实践——卷积神经网络实践:裂缝识别 深度学习实践——循环神经网络实践 深度学习实践——模型部署优化实践 深度学习实践——模型推理优化练习 深度学习实践——卷积神经网络实践ÿ…...

linux | vscode | makefile | c++编译和调试
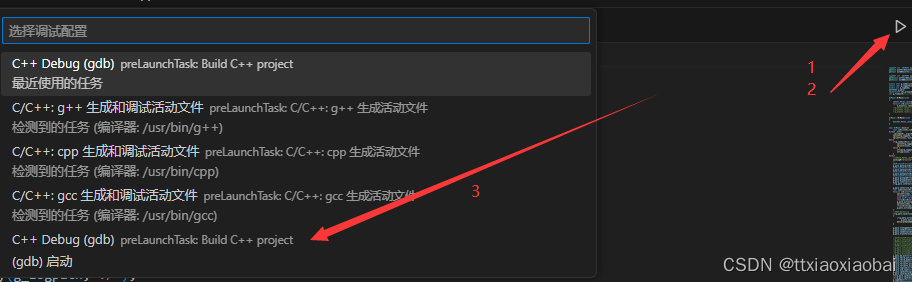
简单介绍环境: vscode 、centos、 gcc、g、makefile 简单来说就是,写好项目然后再自己写makefile脚本实现编译。所以看这篇博客的用户需要了解gcc编译的一些常用命令以及makefile语法。在网上看了很多教程,以及官网也看了很多次,最…...

Spring | Bean 作用域和生命周期
一、通过一个案例来看 Bean 作用域的问题 Spring 是用来读取和存储 Bean,因此在 Spring 中 Bean 是最核心的操作资源,所以接下来我们深入学习⼀下 Bean 对象 假设现在有⼀个公共的 Bean,提供给 A 用户和 B 用户使用,然而在使用的…...
)
培训(c++题解)
题目描述 某培训机构的学员有如下信息: 姓名(字符串)年龄(周岁,整数)去年 NOIP 成绩(整数,且保证是 5 的倍数) 经过为期一年的培训,所有同学的成绩都有所提…...

ansible-playbook编写 lnmp 剧本
ansible-playbook编写 lnmp 剧本 vim /opt/lnmp/lnmp.yaml执行剧本 ansible-playbook lnmp.yaml...

需求太多处理不过来?MoSCoW模型帮你
一、MoSCoW模型是什么 MoSCoW模型 是在项目管理、软件开发中使用的一种排序优先级的方法,以便开发人员、产品经理、客户对每个需求交付的重要性达成共识。 MoSCoW是一个首字母缩略词,代表: M(Must have):…...

Vue 3:玩一下web前端技术(六)
前言 本章内容为VUE请求后端技术与相关技术讨论。 上一篇文章地址: Vue 3:玩一下web前端技术(五)_Lion King的博客-CSDN博客 下一篇文章地址: Vue 3:玩一下web前端技术(七)_Lio…...

【点云处理教程】00计算机视觉的Open3D简介
一、说明 Open3D 是一个开源库,使开发人员能够处理 3D 数据。它提供了一组用于 3D 数据处理、可视化和机器学习任务的工具。该库支持各种数据格式,例如 .ply、.obj、.stl 和 .xyz,并允许用户创建自定义数据结构并在程序中访问它们。 Open3D 广…...

Windows10系统还原操作
哈喽,大家好,我是雷工! 复制了下虚拟机的Win10系统,但其中有一些软件,想实现类似手机的格式化出厂操作,下面记录Windows10系统的还原操作。 一、系统环境: 虚拟机内的Windows10,64…...
基础)
Django学习笔记-模板(Template)基础
使用模块可以很方便的执行一些数据操作,然后根据传入的数据直接在模板html文件中进行处理。 1.Django中的模板配置 Django的模板引擎在sttings.py文件中: TEMPLATES [{# 模板引擎,默认为django模板BACKEND: django.template.backends.dja…...

使用 NVM(Node Version Manager)管理 Node.js 版本
使用 NVM(Node Version Manager)管理 Node.js 版本 步骤一:安装 NVM NVM 是一个用于安装和管理不同版本的 Node.js 的工具。首先,你需要确保你的系统上已经安装了 NVM。可以通过以下命令检查 NVM 是否已经安装: nvm …...

(文章复现)梯级水光互补系统最大化可消纳电量期望短期优化调度模型matlab代码
参考文献: [1]罗彬,陈永灿,刘昭伟等.梯级水光互补系统最大化可消纳电量期望短期优化调度模型[J].电力系统自动化,2023,47(10):66-75. 1.基本原理 1.1 目标函数 考虑光伏出力的不确定性,以梯级水光互补系统的可消纳电量期望最大为目标,函数…...

tinkerCAD案例:24. Ruler - Measuring Lengths 标尺 -量勺
tinkerCAD案例:24. Ruler - Measuring Lengths 标尺 - 测量长度 Project Overview: 项目概况: A machine shop, where any idea can become a reality, can cost millions and million of dollars. Still, the most important tool in the shop is the…...

linux系统编程重点复习--线程同步
目录 复习目标: 1 互斥锁 1.1互斥锁的使用步骤 1.2 练习 1.3 死锁 2 读写锁 3 条件变量 4 信号量 复习目标: 熟练掌握互斥量的使用说出什么叫死锁以及解决方案熟练掌握读写锁的使用熟练掌握条件变量的使用理解条件变量实现的生产消费者模型理解…...

【Docker 学习笔记】Windows Docker Desktop 安装
文章目录 一、前言二、Windows Docker 安装1. 基于Hyper-V后端和Windows容器的安装2. 基于WSL2后端的安装(推荐)3. 安装Docker Desktop on Windows4. 启动并验证Docker Desktop 一、前言 Docker并非是一个通用的容器工具,它依赖于已存在并运…...

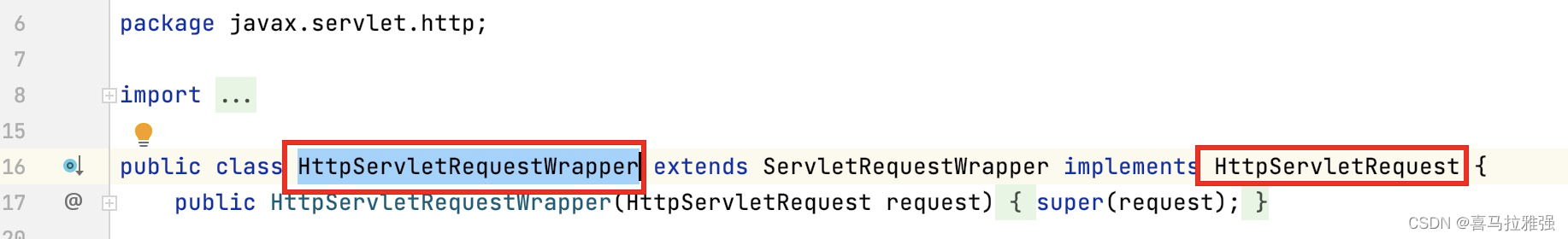
getInputStream has already been called for this request 问题记录
问题背景 HttpServletRequest.getReader() HttpServletRequest.getInputStream() 不能在过滤器中读取一次二进制流(字符流),又在另外一个Servlet中读取一次,即一个InputSteam(BufferedReader)对象在被读取完成后,将无…...
)
日撸代码300行:第60天(小结)
1、自己对于这个专栏的代码抄写也是断断续续,由于种种原因上次在第54天没坚持下来,这次继续希望能抄完。 2、现在代码的阅读和理解能力明显比刚开始抄代码的时候强了不少。感觉坚持到现在收获还是不小。现在基本上来说仔细想一下都能够理清楚代码的意思。…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

vscode(仍待补充)
写于2025 6.9 主包将加入vscode这个更权威的圈子 vscode的基本使用 侧边栏 vscode还能连接ssh? debug时使用的launch文件 1.task.json {"tasks": [{"type": "cppbuild","label": "C/C: gcc.exe 生成活动文件"…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

MFC 抛体运动模拟:常见问题解决与界面美化
在 MFC 中开发抛体运动模拟程序时,我们常遇到 轨迹残留、无效刷新、视觉单调、物理逻辑瑕疵 等问题。本文将针对这些痛点,详细解析原因并提供解决方案,同时兼顾界面美化,让模拟效果更专业、更高效。 问题一:历史轨迹与小球残影残留 现象 小球运动后,历史位置的 “残影”…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

Unity UGUI Button事件流程
场景结构 测试代码 public class TestBtn : MonoBehaviour {void Start(){var btn GetComponent<Button>();btn.onClick.AddListener(OnClick);}private void OnClick(){Debug.Log("666");}}当添加事件时 // 实例化一个ButtonClickedEvent的事件 [Formerl…...

【LeetCode】算法详解#6 ---除自身以外数组的乘积
1.题目介绍 给定一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O…...
