Vue 3:玩一下web前端技术(六)
前言
本章内容为VUE请求后端技术与相关技术讨论。
上一篇文章地址:
Vue 3:玩一下web前端技术(五)_Lion King的博客-CSDN博客
下一篇文章地址:
Vue 3:玩一下web前端技术(七)_Lion King的博客-CSDN博客
一、请求后端技术
1、使用Mock.js模拟后端数据,用于内部调用
Mock.js 是一个前端开发模拟数据的库,可以帮助我们在前端开发过程中快速生成模拟数据。以下是使用 Mock.js 的步骤:
(1)安装
npm install mockjs --save-dev(2)创建存放位置

(3)编写接口
/* eslint-disable */
import Mock from 'mockjs';
const apidata = Mock.mock({'list|1-10': [{'id|+1': 1,'name': '@cname','age|18-60': 1}]
});
export default apidata这个语句,定义了模拟数据规则,即可以生成一个包含 1 到 10 个对象的数组,每个对象包含一个 id、一个随机的中文名字和一个年龄(18 到 60 之间)。
(4)在App.vue中引用模拟数据
<template><div><ul><li v-for="item in list" :key="item.id"><span>{{ item.name }}</span><span>{{ item.age }}</span></li></ul></div>
</template><script>
import apidata from '@/mock/apiMock.js';export default {data() {return {list:apidata.list}},
}</script><style></style>
这样就可以在网页上显示这些数据了:

2、将内部调用改成http调用
apiMock.js
/* eslint-disable */
import Mock from 'mockjs';
Mock.mock('/apidat/list', "get", {'list|1-10': [{'id|+1': 1,'name': '@cname','age|18-60': 1}]
});3、实现http请求
(1)安装axios
npm install axios(2)修改App.vue文件
<template><div><ul><li v-for="item in list" :key="item.id"><span>{{ item.name }}</span><span>{{ item.age }}</span></li></ul></div>
</template><script>
import './mock/apiMock'
import axios from 'axios'export default {data() {return {// list:[{"id":1, "name":"王婆", "age":100}],list:[],}},methods: {fetchData() {axios.get('/apidata/list').then(response => {this.list=response.data.listconsole.log(this.list)}).catch(error => {console.error(error)})}},mounted() {this.fetchData()
}
}</script><style></style>
这段代码使用axios库从一个API获取数据,但这个数据被导入的 ./mock/apiMock 拦截掉了。
在模板(`<template>`)部分,有一个`<ul>`元素,里面包含使用`v-for`指令遍历`list`数组中的每个元素,生成一个`<li>`元素。每个`<li>`元素包含两个`<span>`元素,分别展示`item.name`和`item.age`的值。
在`<script>`部分,首先导入了`./mock/apiMock`和axios库。然后,在`data()`方法中定义了一个`list`数组,初始值为空数组。在`methods`对象中定义了一个`fetchData()`方法,用于发送GET请求到`/apidata/list`接口,获取数据并将返回结果赋值给`list`数组。`mounted()`生命周期钩子调用了`fetchData()`方法,在组件被挂载后自动调用该方法。
这段代码的作用是通过发送GET请求到指定的接口,获取数据并在页面中展示。注意,导入./mock/apiMock ,axios的请求将先经过./mock/apiMock,如果请求路径等信息与Mock一致,请求将会直接获取Mock的数据。
二、相关技术讨论
1、js文件中的/* eslint-disable */有什么作用?
在JavaScript文件中,/* eslint-disable */是一个特殊的注释,用于禁用ESLint对该注释范围内代码的检查和报错。
ESLint是一种用于检查和识别JavaScript代码中潜在问题的工具。它可以发现语法错误、代码风格问题、潜在的bug等。通过在代码中添加/* eslint-disable */注释,您可以告诉ESLint跳过该注释范围内的代码检查。
这在某些情况下非常有用,例如:知道某段代码违反了ESLint规则,但有特殊的原因需要保留它时,就可以使用/* eslint-disable */注释来暂时禁用该代码的检查。
2、为什么赋值是为this.list=response.data.list
因为接口是一个字典,里面包裹了list这个key,因此访问列表时需要直接获取其属性。
3、'@/mock/apiMock.js'的@是什么意思?
@表示让当前文件所在目录为根目录,而不是以相对路径的方式(“./”、"../")查询
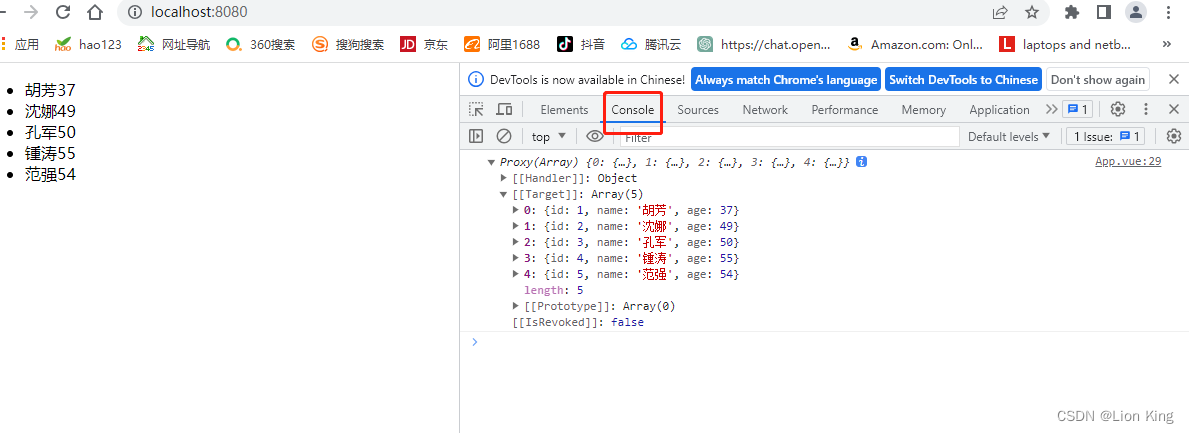
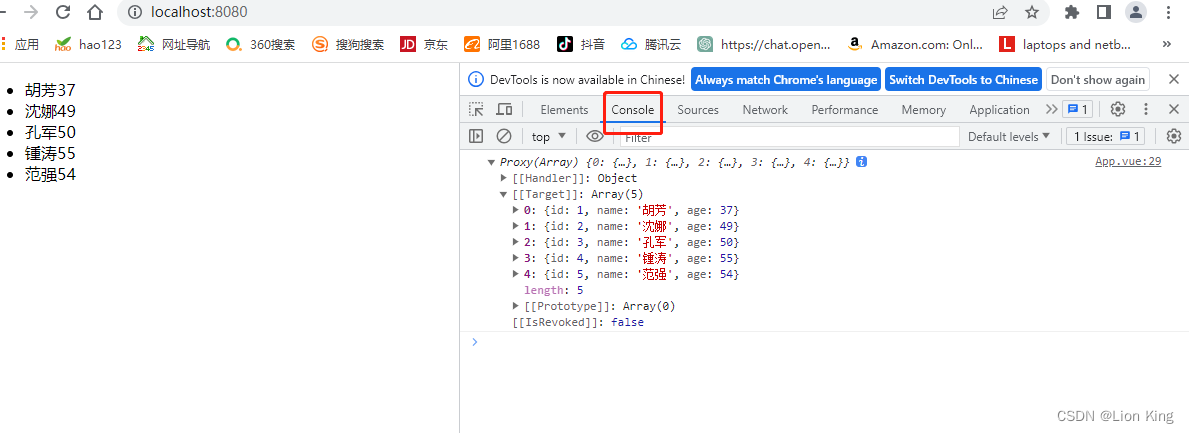
4、console.log(this.list)有什么用?
用处很大,他会将this.list直接打印到网页上的console中,方便调试 ,像这样:

相关文章:

Vue 3:玩一下web前端技术(六)
前言 本章内容为VUE请求后端技术与相关技术讨论。 上一篇文章地址: Vue 3:玩一下web前端技术(五)_Lion King的博客-CSDN博客 下一篇文章地址: Vue 3:玩一下web前端技术(七)_Lio…...

【点云处理教程】00计算机视觉的Open3D简介
一、说明 Open3D 是一个开源库,使开发人员能够处理 3D 数据。它提供了一组用于 3D 数据处理、可视化和机器学习任务的工具。该库支持各种数据格式,例如 .ply、.obj、.stl 和 .xyz,并允许用户创建自定义数据结构并在程序中访问它们。 Open3D 广…...

Windows10系统还原操作
哈喽,大家好,我是雷工! 复制了下虚拟机的Win10系统,但其中有一些软件,想实现类似手机的格式化出厂操作,下面记录Windows10系统的还原操作。 一、系统环境: 虚拟机内的Windows10,64…...
基础)
Django学习笔记-模板(Template)基础
使用模块可以很方便的执行一些数据操作,然后根据传入的数据直接在模板html文件中进行处理。 1.Django中的模板配置 Django的模板引擎在sttings.py文件中: TEMPLATES [{# 模板引擎,默认为django模板BACKEND: django.template.backends.dja…...

使用 NVM(Node Version Manager)管理 Node.js 版本
使用 NVM(Node Version Manager)管理 Node.js 版本 步骤一:安装 NVM NVM 是一个用于安装和管理不同版本的 Node.js 的工具。首先,你需要确保你的系统上已经安装了 NVM。可以通过以下命令检查 NVM 是否已经安装: nvm …...

(文章复现)梯级水光互补系统最大化可消纳电量期望短期优化调度模型matlab代码
参考文献: [1]罗彬,陈永灿,刘昭伟等.梯级水光互补系统最大化可消纳电量期望短期优化调度模型[J].电力系统自动化,2023,47(10):66-75. 1.基本原理 1.1 目标函数 考虑光伏出力的不确定性,以梯级水光互补系统的可消纳电量期望最大为目标,函数…...

tinkerCAD案例:24. Ruler - Measuring Lengths 标尺 -量勺
tinkerCAD案例:24. Ruler - Measuring Lengths 标尺 - 测量长度 Project Overview: 项目概况: A machine shop, where any idea can become a reality, can cost millions and million of dollars. Still, the most important tool in the shop is the…...

linux系统编程重点复习--线程同步
目录 复习目标: 1 互斥锁 1.1互斥锁的使用步骤 1.2 练习 1.3 死锁 2 读写锁 3 条件变量 4 信号量 复习目标: 熟练掌握互斥量的使用说出什么叫死锁以及解决方案熟练掌握读写锁的使用熟练掌握条件变量的使用理解条件变量实现的生产消费者模型理解…...

【Docker 学习笔记】Windows Docker Desktop 安装
文章目录 一、前言二、Windows Docker 安装1. 基于Hyper-V后端和Windows容器的安装2. 基于WSL2后端的安装(推荐)3. 安装Docker Desktop on Windows4. 启动并验证Docker Desktop 一、前言 Docker并非是一个通用的容器工具,它依赖于已存在并运…...

getInputStream has already been called for this request 问题记录
问题背景 HttpServletRequest.getReader() HttpServletRequest.getInputStream() 不能在过滤器中读取一次二进制流(字符流),又在另外一个Servlet中读取一次,即一个InputSteam(BufferedReader)对象在被读取完成后,将无…...
)
日撸代码300行:第60天(小结)
1、自己对于这个专栏的代码抄写也是断断续续,由于种种原因上次在第54天没坚持下来,这次继续希望能抄完。 2、现在代码的阅读和理解能力明显比刚开始抄代码的时候强了不少。感觉坚持到现在收获还是不小。现在基本上来说仔细想一下都能够理清楚代码的意思。…...

python和java哪个更有前景,python和java哪个更有前途
大家好,小编为大家解答python和java哪个好学,零基础的问题。很多人还不知道python和java哪个更容易入门,现在让我们一起来看看吧! 进入编程行业是很多人的梦想,现在越来越多的人都想要通过培训的方式进入IT行业中,但是…...
LeetCode_11. 盛最多水的容器
题目描述 11. 盛最多水的容器 - 力扣(LeetCode)https://leetcode.cn/problems/container-with-most-water/ 思路分析 这题就是典型的是一道很经典的面试题,最优的解法是双指针,但很多人在第一次看到这题的时候很难想到用双指针来…...

【Android】APP电量优化学习笔记
电量优化原因 电量优化在 Android 开发中非常重要,原因如下: 用户体验: 电池续航时间是用户在使用移动设备时非常关注的因素之一。通过进行电量优化,可以延长设备的电池寿命,使用户能够更长时间地使用设备而不必频繁…...

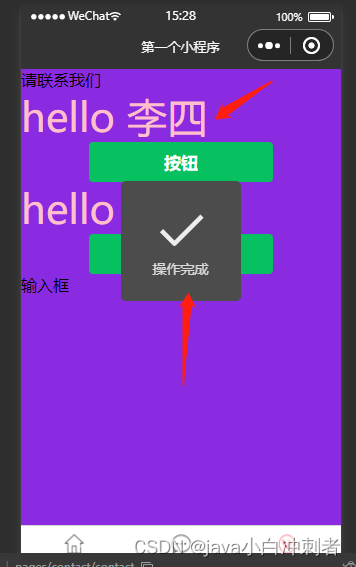
【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal
【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal 第六章 小程序事件绑定、动态提示Toast、对话框 Modal 文章目录 【微信小程序创作之路】- 小程序事件绑定、动态提示Toast、对话框 Modal前言一、事件是什么?二、小程序中常用事件三、事件传…...

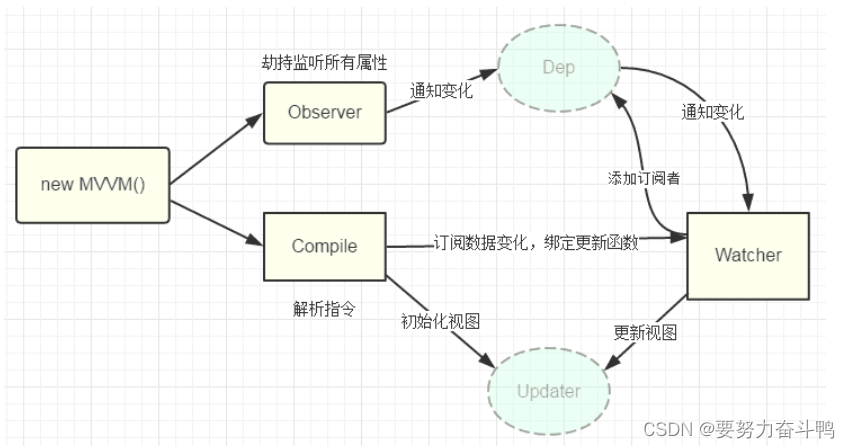
MVC与MVVM模式的区别
一、MVC Model(模型):用于处理应用程序数据逻辑,负责在数据库中存取数据。处理数据的crud View(视图):处理数据显示的部分。通常视图是依据模型数据创建的。 Controller(控制器&…...

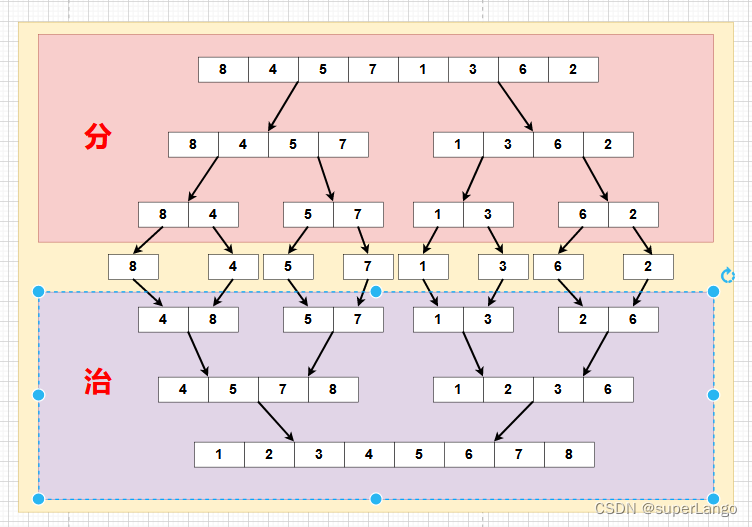
【数据结构与算法】归并排序
归并排序 归并排序(MERGE-SORT)是利用归并的思想实现的排序方法,该算法采用经典的分治(divide-and-conquer)策略(分治法将问题分(divide)成一些小的问题然后递归求解,而…...

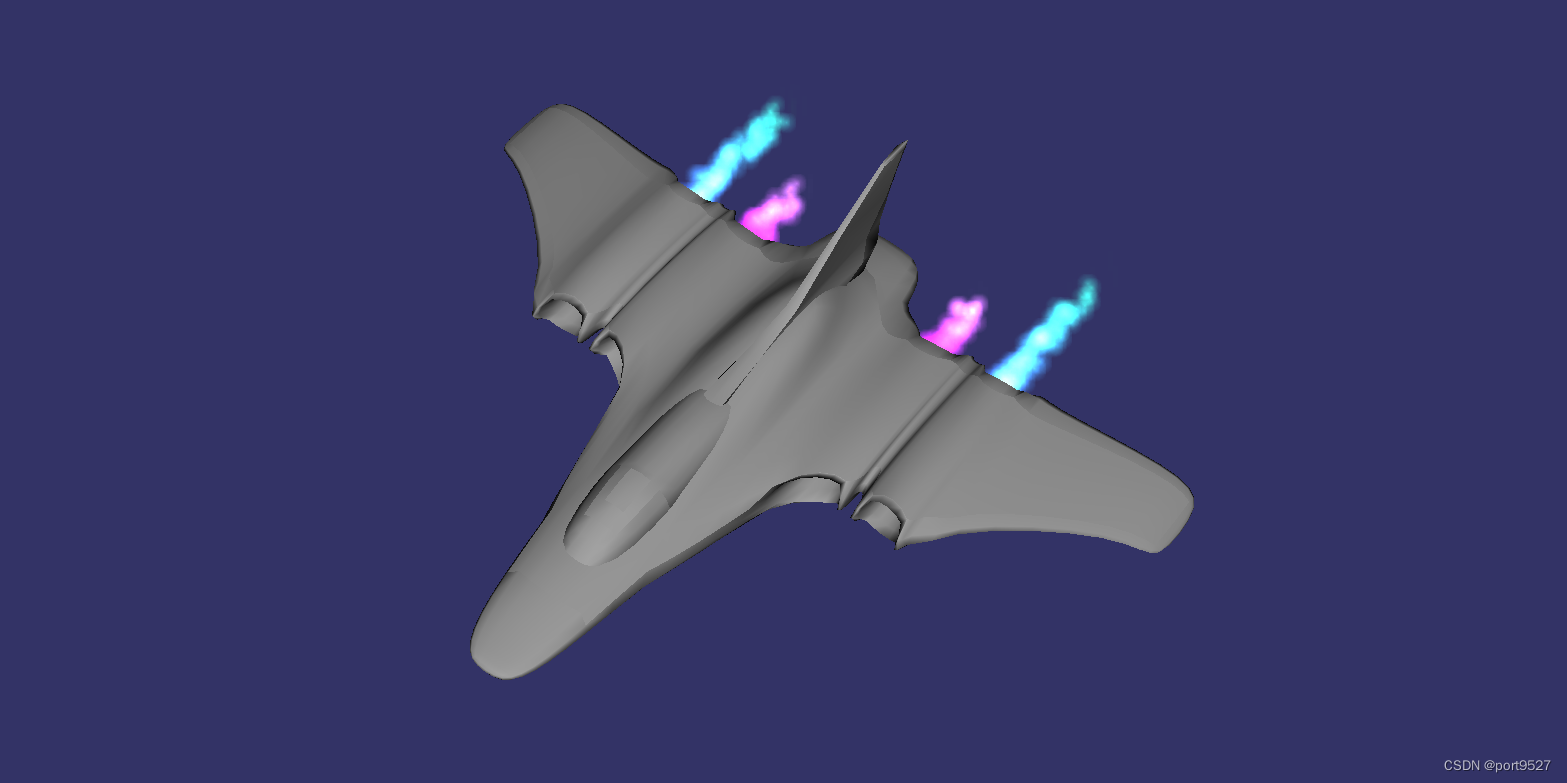
OSG3.6.5 + VS2017前期准备及编译
OSG3.6.5 VS2017前期准备及编译 1、前期准备 1.1、osg稳定版本源码 Stable releases (openscenegraph.com) 1.2、osg依赖项 Dependencies (openscenegraph.com) 1.3、osg测试及演示数据 Data Resources (openscenegraph.com) 1.4、安装doxygen和Graphviz(用…...

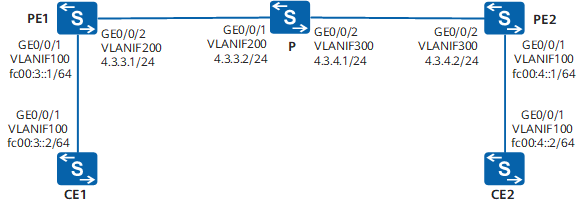
IPv6 over IPv4隧道配置举例
配置IPv6 over IPv4手动隧道示例 组网需求 如图1所示,两台IPv6主机分别通过SwitchA和SwitchC与IPv4骨干网络连接,客户希望两台IPv6主机能通过IPv4骨干网互通。 图1 配置IPv6 over IPv4手动隧道组网图 配置思路 配置IPv6 over IPv4手动隧道的思路如下&…...

【GitOps系列】使用 ArgoCD 快速打造GitOps工作流
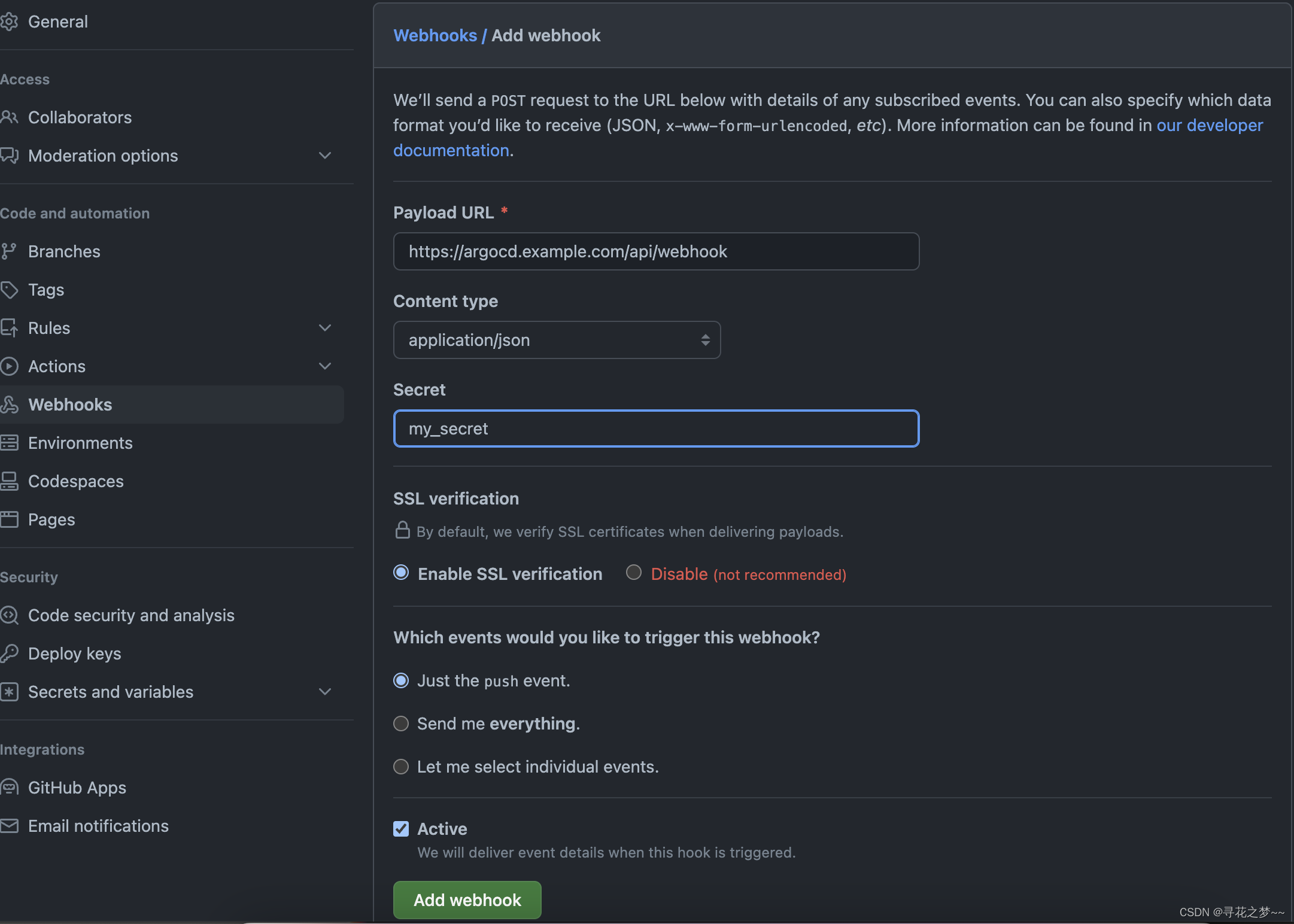
文章目录 ArgoCD简介ArgoCD安装访问ArgoCDGitOps 工作流总览创建 ArgoCD 应用检查 ArgoCD 同步状态访问应用 连接 GitOps 工作流体验 GitOps 工作流生产建议1)修改默认密码2)配置 Ingress 和 TLS3)使用 Webhook 触发 ArgoCD4)将源…...

eNSP-Cloud(实现本地电脑与eNSP内设备之间通信)
说明: 想象一下,你正在用eNSP搭建一个虚拟的网络世界,里面有虚拟的路由器、交换机、电脑(PC)等等。这些设备都在你的电脑里面“运行”,它们之间可以互相通信,就像一个封闭的小王国。 但是&#…...

React hook之useRef
React useRef 详解 useRef 是 React 提供的一个 Hook,用于在函数组件中创建可变的引用对象。它在 React 开发中有多种重要用途,下面我将全面详细地介绍它的特性和用法。 基本概念 1. 创建 ref const refContainer useRef(initialValue);initialValu…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

2025年渗透测试面试题总结-腾讯[实习]科恩实验室-安全工程师(题目+回答)
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。 目录 腾讯[实习]科恩实验室-安全工程师 一、网络与协议 1. TCP三次握手 2. SYN扫描原理 3. HTTPS证书机制 二…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

区块链技术概述
区块链技术是一种去中心化、分布式账本技术,通过密码学、共识机制和智能合约等核心组件,实现数据不可篡改、透明可追溯的系统。 一、核心技术 1. 去中心化 特点:数据存储在网络中的多个节点(计算机),而非…...
