初学HTML:采用CSS绘制一幅夏天的图

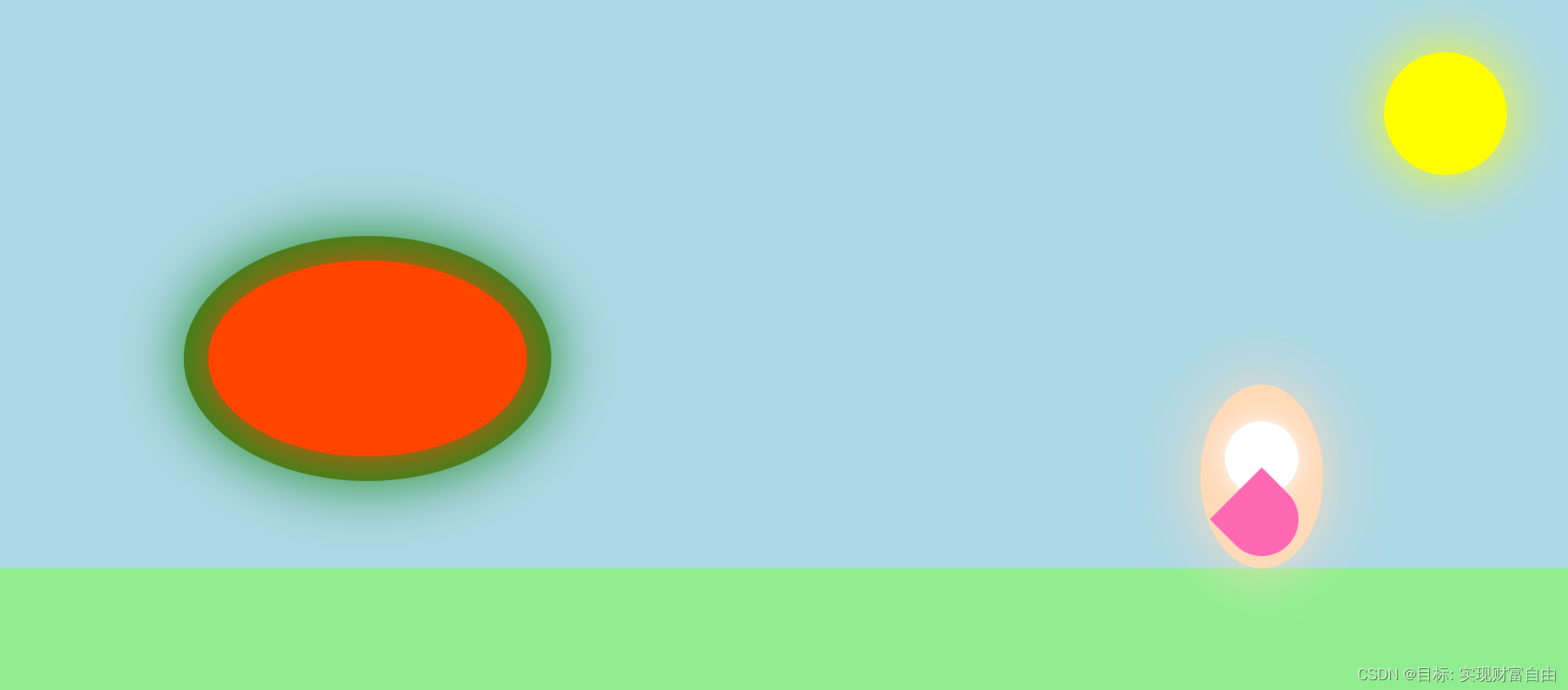
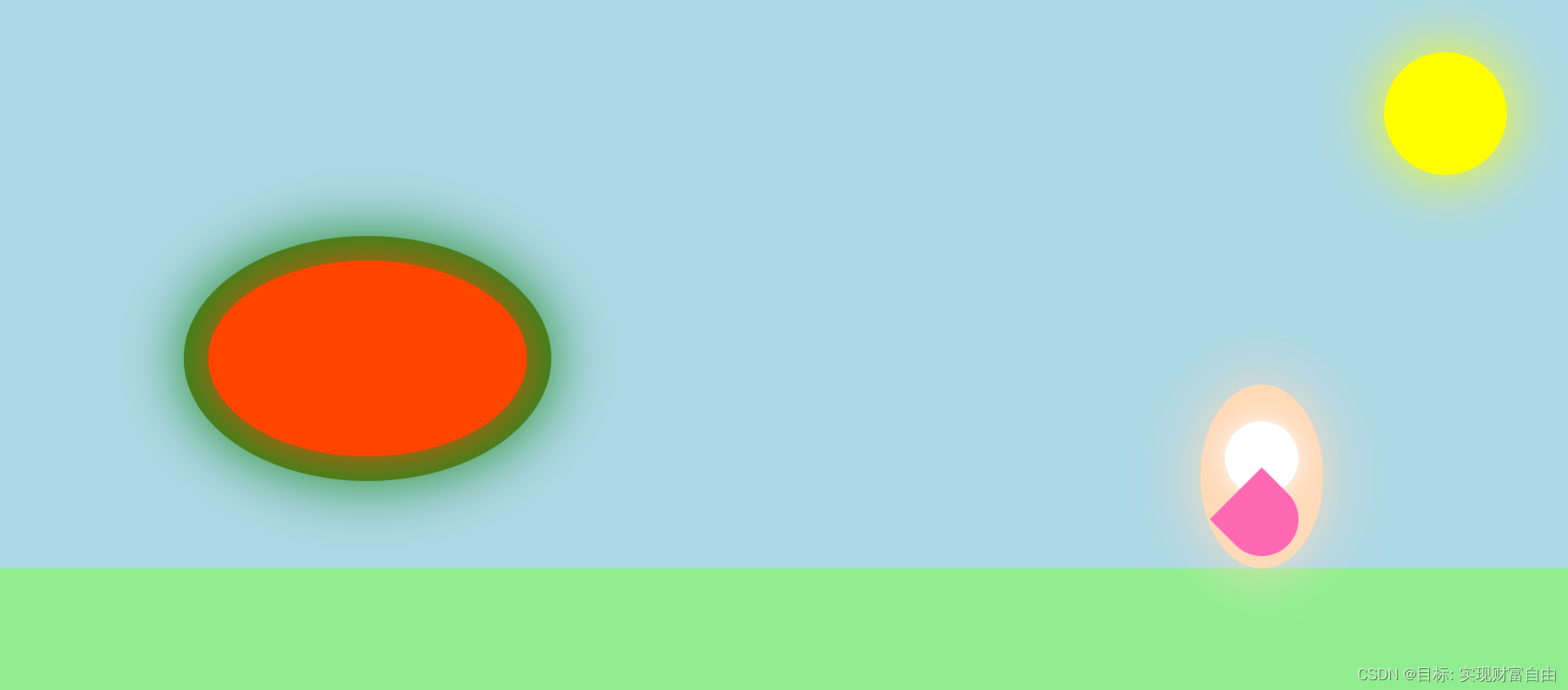
下面代码使用了HTML和CSS来绘制一幅炎炎夏日吃西瓜的画面。其中,使用了伪元素和阴影等技巧来实现部分效果。
<!DOCTYPE html>
<html>
<head><title>炎炎夏日吃西瓜</title><style>body {background-color: #add8e6; /* 背景颜色 */}.sun {position: absolute;top: 50px;right: 50px;width: 100px;height: 100px;border-radius: 50%;background-color: #ffff00; /* 太阳颜色 */box-shadow: 0 0 50px #ffff00; /* 太阳光晕 */}.grass {position: absolute;bottom: 0;left: 0;width: 100%;height: 100px;background-color: #90ee90; /* 草地颜色 */}.watermelon {position: absolute;top: 200px;left: 150px;width: 300px;height: 200px;background-color: #228b22; /* 西瓜皮颜色 */border-radius: 50%;overflow: hidden;box-shadow: 0 0 50px #228b22; /* 西瓜皮光晕 */}.watermelon:after {content: "";display: block;position: absolute;top: 20px;left: 20px;width: 260px;height: 160px;background-color: #ff4500; /* 西瓜肉颜色 */border-radius: 50%;box-shadow: 0 0 50px #ff4500; /* 西瓜肉光晕 */}.person {position: absolute;bottom: 100px;right: 200px;width: 100px;height: 150px;background-color: #ffdab9; /* 人的皮肤颜色 */border-radius: 50%;box-shadow: 0 0 50px #ffdab9; /* 人的皮肤光晕 */}.person:before {content: "";display: block;position: absolute;top: 30px;left: 20px;width: 60px;height: 60px;background-color: #ffffff; /* 眼睛颜色 */border-radius: 50%;box-shadow: 0 0 20px #ffffff; /* 眼睛光晕 */}.person:after {content: "";display: block;position: absolute;top: 80px;left: 20px;width: 60px;height: 60px;background-color: #ff69b4; /* 嘴巴颜色 */border-radius: 0 0 50% 50%;transform: rotate(-45deg);}</style>
</head>
<body><div class="sun"></div><div class="grass"></div><div class="watermelon"></div><div class="person"></div>
</body>
</html>其中包括太阳、草地、西瓜和人的身体。
对于每个元素,都使用了CSS来设置其样式:
body设置了背景颜色为浅蓝色。.sun设置了太阳的样式,包括位置、大小、颜色和光晕。.grass设置了草地的样式,包括位置、大小和颜色。.watermelon设置了西瓜皮的样式,包括位置、大小、颜色、圆角和光晕。同时设置了overflow: hidden,超出边界部分会隐藏。.watermelon:after使用伪元素:after来实现西瓜肉的样式,包括位置、大小、颜色、圆角和光晕。.person设置了人的身体的样式,包括位置、大小、颜色、圆角和光晕。.person:before使用伪元素:before来实现人的眼睛的样式,包括位置、大小、颜色和光晕。.person:after使用伪元素:after来实现人的嘴巴的样式,包括位置、大小、颜色、形状和旋转。
在 HTML 中,使用 div 元素来创建这些元素,并分别指定其对应的 CSS 类名。最终通过 HTML 和 CSS 的组合来实现一幅炎炎夏日吃西瓜的画面。
相关文章:

初学HTML:采用CSS绘制一幅夏天的图
下面代码使用了HTML和CSS来绘制一幅炎炎夏日吃西瓜的画面。其中,使用了伪元素和阴影等技巧来实现部分效果。 <!DOCTYPE html> <html> <head><title>炎炎夏日吃西瓜</title><style>body {background-color: #add8e6; /* 背景颜…...

经典文献阅读之--NoPe-NeRF(优化无位姿先验的神经辐射场)
0. 简介 在没有预先计算相机姿态的情况下训练神经辐射场(NeRF)是具有挑战性的。最近在这个方向上的进展表明,在前向场景中可以联合优化NeRF和相机姿态。然而,这些方法在剧烈相机运动时仍然面临困难。我们通过引入无畸变单目深度先…...

在docker中没有vi如何修改docker中的文件
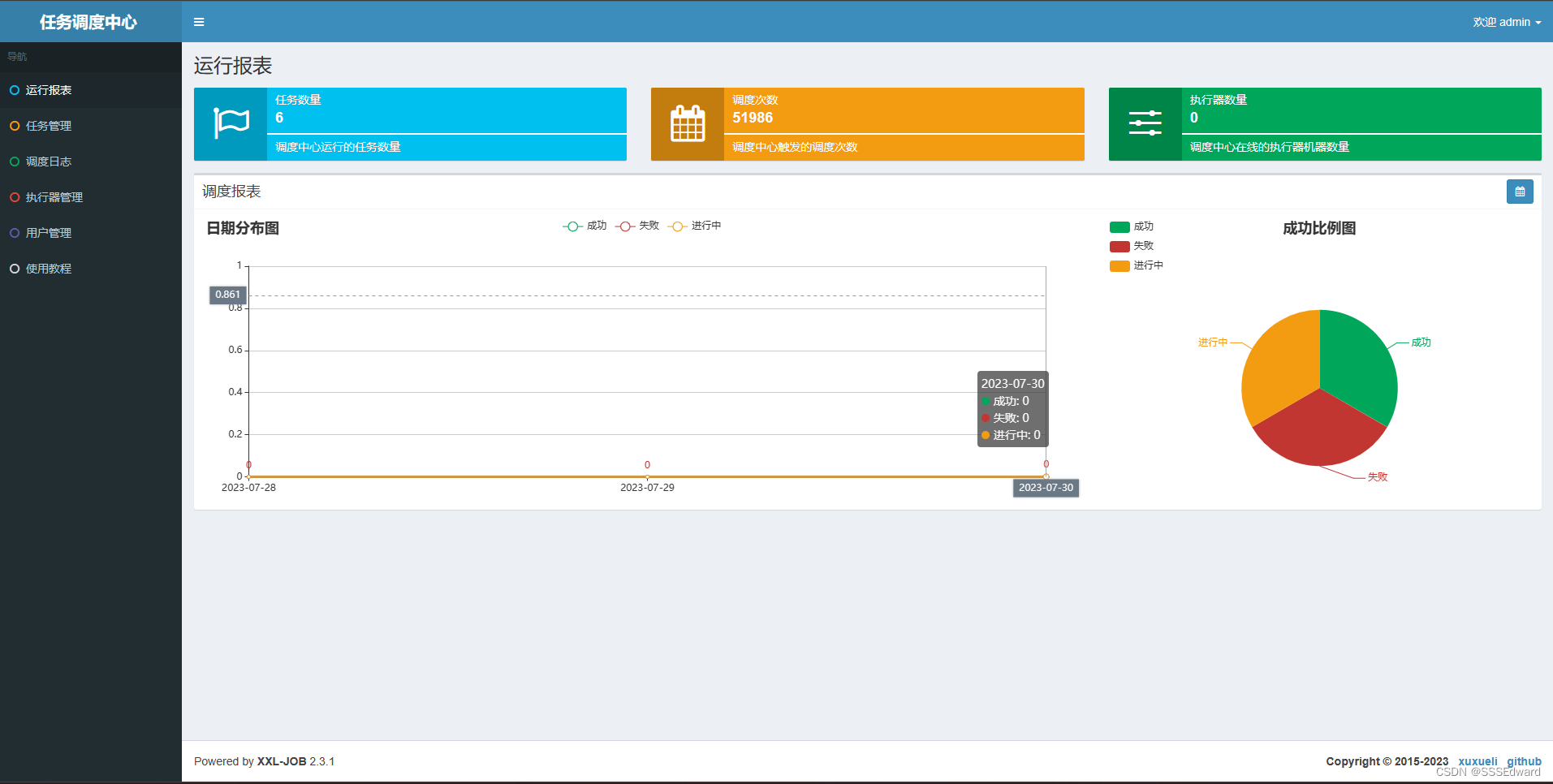
今天在做学成在线的项目,遇到了一个问题,就是死活登不上xxl-job,按照之前遇到的nacos的问题,我怀疑很大概率是和当时的ip设置有关,不知道nacos的ip怎么修改的同学,可以看看这篇文章:关于docker中…...

【Docker】Docker应用部署之Docekr容器安装Nginx
目录 一、搜索镜像 二、拉取镜像 三、创建容器 四、测试使用 一、搜索镜像 docker search nginx 二、拉取镜像 docker pull nginx # 不加冒号版本号 默认拉取最新版 三、创建容器 首先我们需要在宿主机创建数据卷目录 mkdir nginx # 创建目录 cd nginx # 进入目录 mkd…...

flutter开发实战-jsontodart及 生成Dart Model类
flutter开发实战-jsontodart及 生成Dart Model类。 在开发中,经常遇到请求的数据Json需要转换成model类。这里记录一下Jsontodart生成Dart Model类的方案。 一、JSON生成Dart Model类 在开发中经常用到将json转成map或者list。通过json.decode() 可以方便 JSON 字…...

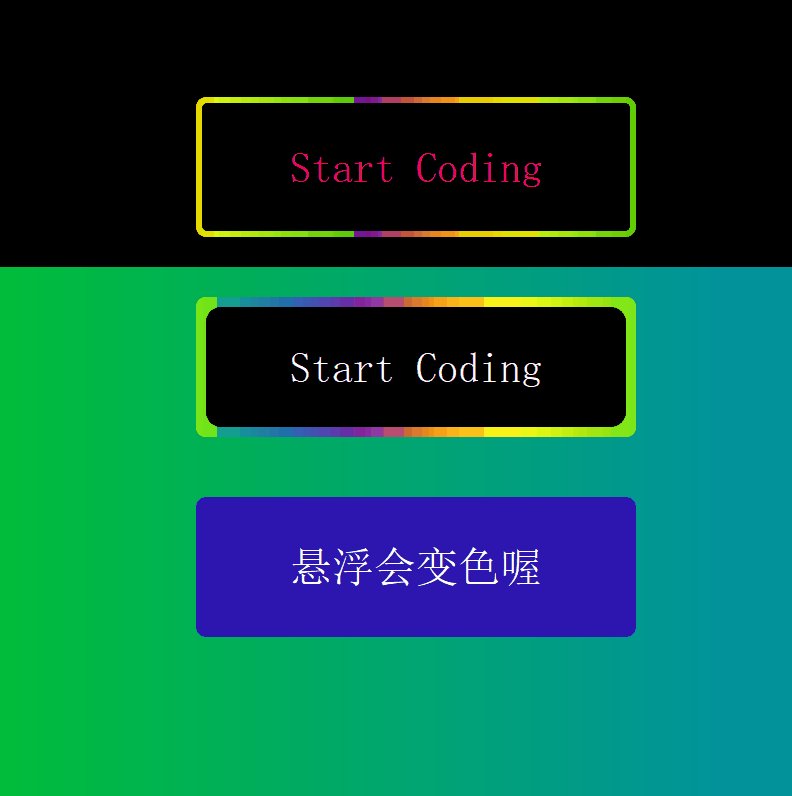
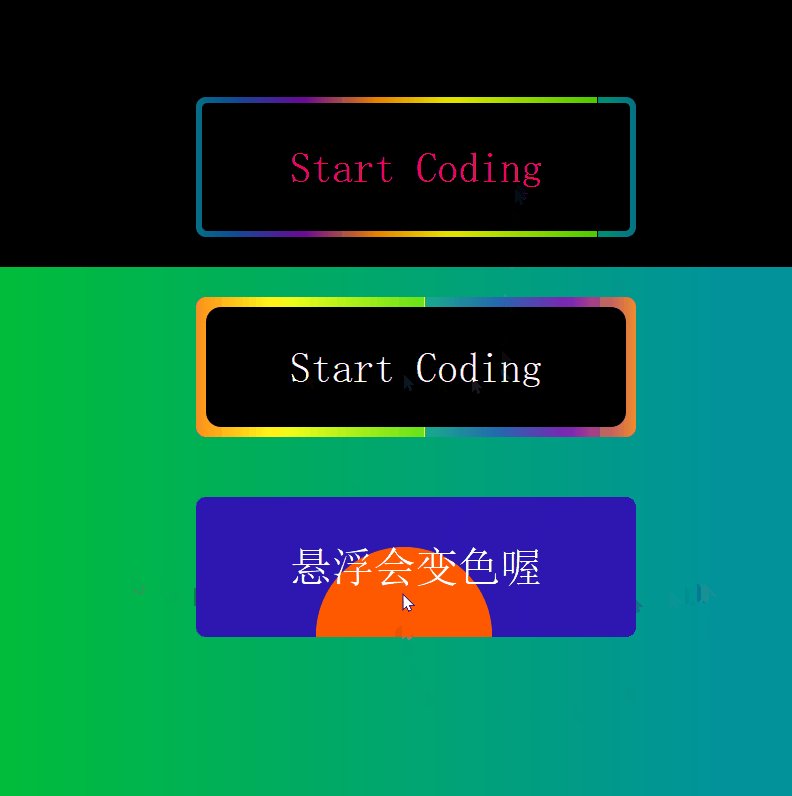
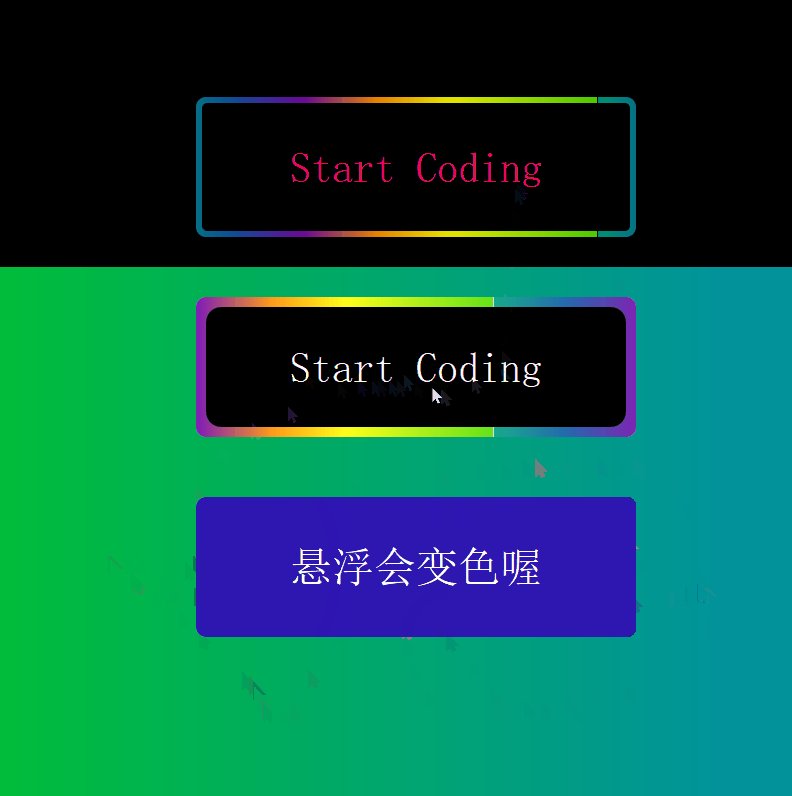
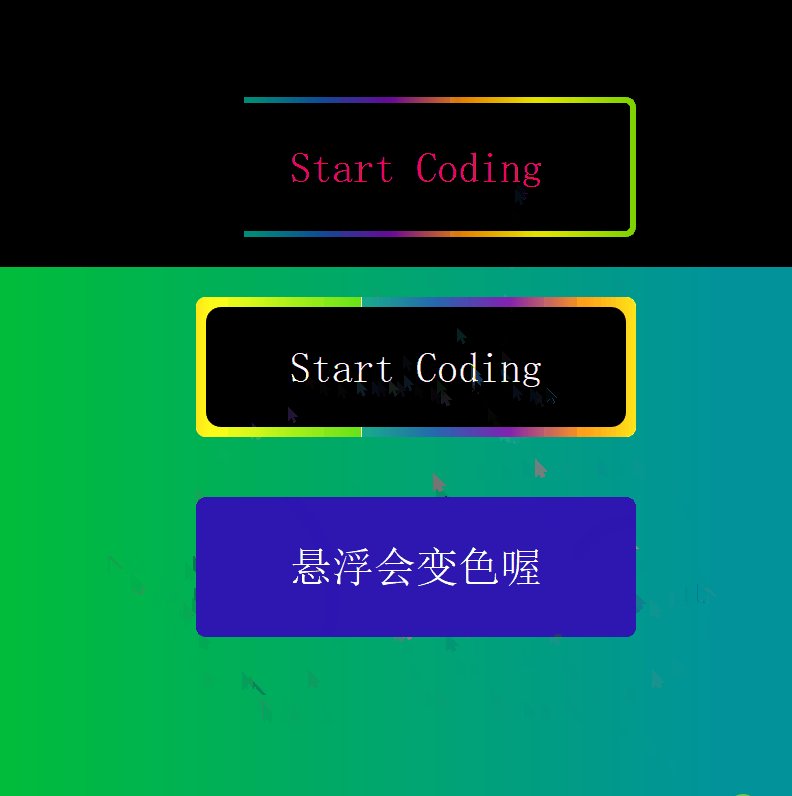
C++复刻:[流光按钮]+[悬浮波纹按钮]
目录 参考效果实现main.cppdialog.hdialog.cppflowingRayButton.h 流动光线按钮flowingRayButton.cpp 流动光线按钮hoveringRippleButton.h 悬浮波纹按钮hoveringRippleButton.cpp 悬浮波纹按钮模糊知识点 源码 参考 Python版本:GitHub地址 B站主页 效果 实现 ma…...

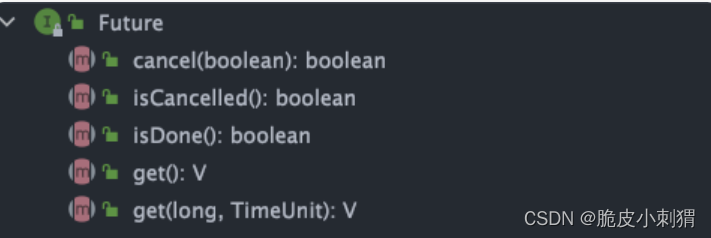
CompletableFuture 详解
目录 简单介绍 常见操作 创建 CompletableFuture new 关键字 静态工厂方法 处理异步结算的结果 简单介绍 CompletableFuture 同时实现了 Future 和 CompletionStage 接口。 public class CompletableFuture<T> implements Future<T>, CompletionStage<T…...

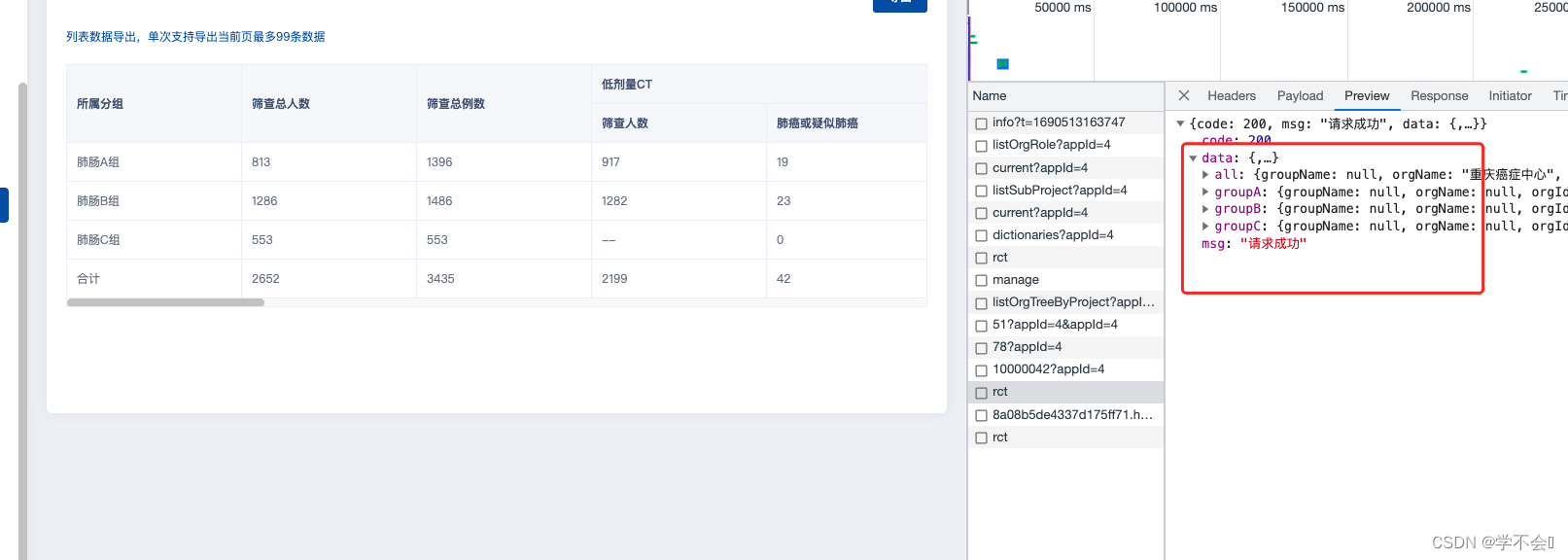
el-table数据处理
在写表格时遇到,后端返回的数据是对象,并且缺少字段 1.每一条数据加上 一个字段 2.将对象转成数组 以下是数据 {"groupA": {"groupName": null,"orgName": null,"orgId": null,"allPeoper": &quo…...

IPv4网络用户访问IPv6网络服务器
NAT64静态映射为一对一的对应关系,通常应用在IPv4网络主动访问IPv6网络的场景中。 要求位于IPv4网络中的PC通过IPv4地址1.1.1.10能够直接访问位于IPv6网络中Server。 操作步骤 配置FW。 # 配置接口GigabitEthernet 0/0/1的IPv4地址。 <FW> system-view [F…...

程序员是怎么记住代码的?
程序员能记住所有东西吗? 程序员不会记住他们使用的所有代码,相反,他们倾向于阅读文档,学习基本概念,并使用软件社区来解决问题。大约55%的软件开发人员报告每天至少使用一次StackOverflow来帮助解决编程问题。 使用…...
华为云NFS使用API删除大文件目录
最近在使用华为云SFS时,如果一个目录存储文件数超过100W,执行 “rm -rf path”时,存在删不动的情况,可以使用华为云API接口,执行异步删除。 华为官网: 删除文件系统目录_弹性文件服务 SFS_API参考_SFS Tu…...

国家金融监督管理总局明确将数据安全管理纳入操作风险管理范畴
为进一步完善银行保险机构操作风险监管规则,提升银行保险机构的操作风险管理水平,国家金融监督管理总局起草了《银行保险机构操作风险管理办法(征求意见稿)》(以下简称《办法》),现向社会公开征…...

.asScala爆红
转载:asScala报错 解决方案: 导入隐式转换 import scala.collection.JavaConverters._ //asScala需要使用隐式转换 代码中的asScala就可能不标红了,如果标红,就直接去掉,去掉就不报错了...

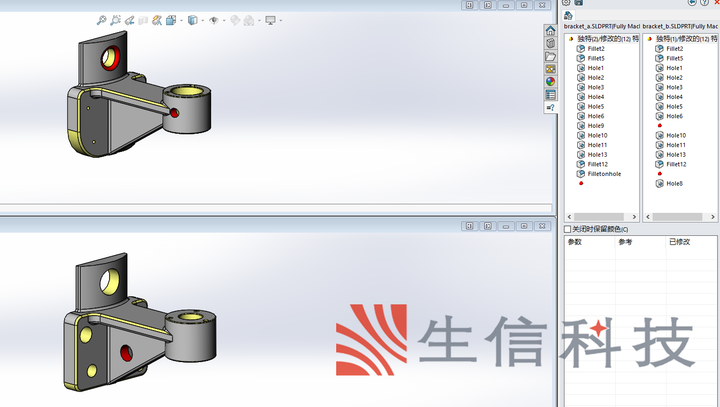
SOLIDWORKS Utilities应用
在实际的生产设计制造中,经常会遇到同一个零件多个版本,有可能再次调用零件的时间已经是很长时间之后,对于版本之间的区别就不会那么清楚,碰到简单明显的零件还可以轻松的找到区别,但是复杂的零件区别的查找可能会造成…...

发现的宝藏开源软件
1.华夏erp https://github.com/jishenghua/jshERP 2.s2b2c商城 后端 lilishop商城 电商 java商城系统: lilishop商城基于SpringBoot 全端开源 电商商城系统 支持小程序商城 H5商城 APP商城 PC商城 。支持业务模式包含 O2O商城 B2B商城 多语言商城 跨境电商 B2B2C商城 F2B2C商…...

【八】mybatis 日志模块设计
mybatis 日志模块设计 简介:闲来无事阅读一下mybatis的日志模块设计,学习一下优秀开源框架的设计思路,提升自己的编码能力 模块设计 在Mybatis内部定义了4个级别:Error:错误 、warn:警告、debug:调试、trance,日志优…...

Python-如何使用正则表达式
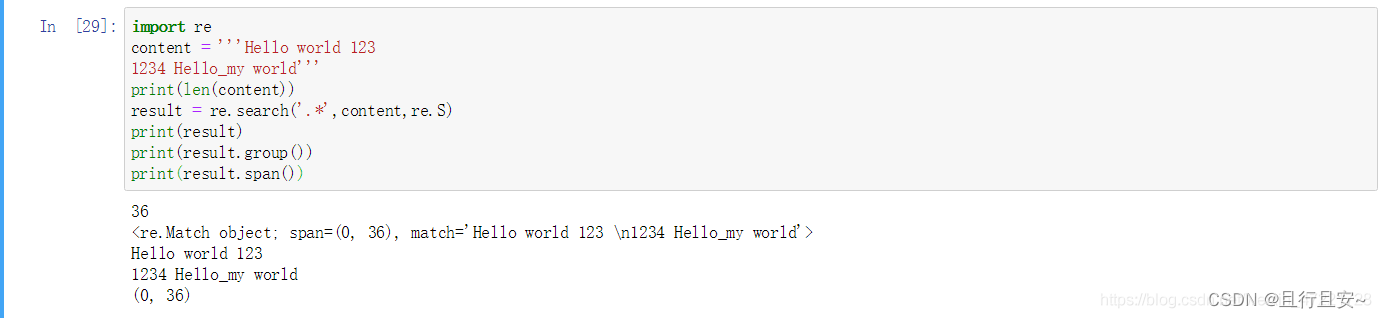
如何利用Python使用正则表达式 目录 正则表达式常用匹配规则 编辑re库的使用 match()方法: search()方法: findall()方法 : sub()方法: compile()方法; 通用匹配 贪婪与非贪婪匹配 贪婪匹配 非贪婪匹配 修饰符 转义匹配 正则表达式是处理字符的强大…...

分解质因子,将一个不小于2的整数分解质因数,例如,输入90,则输出:90=2*3*3*5
假设一个不小于2的整数n,对从2开始的自然数k,这个试探它是否是整数n的一个因子,如果是,则输出该因子,并将n/k的结果赋给n(接下来只需要对n除以已经找到的因子之后的结果继续找因子)。如果n的值不…...

C语言,vs各种报错分析(不断更新)
1.引发了异常: 写入访问权限冲突2.#error: Error in C Standard Library usage 1.引发了异常: 写入访问权限冲突 这里是malloc没有包含头文件<stdlib.h>,包含之后就好了 2.#error: Error in C Standard Library usage 这里就是用C语言写程序时使用了C的头文件…...

AR开发平台 | 探索AR技术在建筑设计中的创新应用与挑战
随着AR技术的不断发展和普及,越来越多的建筑师开始探索AR技术在建筑设计中的应用。AR(增强现实)技术可以通过将虚拟信息叠加到现实场景中,为设计师提供更加直观、真实的建筑可视化效果,同时也可以为用户带来更加沉浸式的体验。 AR开发平台广…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

【入坑系列】TiDB 强制索引在不同库下不生效问题
文章目录 背景SQL 优化情况线上SQL运行情况分析怀疑1:执行计划绑定问题?尝试:SHOW WARNINGS 查看警告探索 TiDB 的 USE_INDEX 写法Hint 不生效问题排查解决参考背景 项目中使用 TiDB 数据库,并对 SQL 进行优化了,添加了强制索引。 UAT 环境已经生效,但 PROD 环境强制索…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...

淘宝扭蛋机小程序系统开发:打造互动性强的购物平台
淘宝扭蛋机小程序系统的开发,旨在打造一个互动性强的购物平台,让用户在购物的同时,能够享受到更多的乐趣和惊喜。 淘宝扭蛋机小程序系统拥有丰富的互动功能。用户可以通过虚拟摇杆操作扭蛋机,实现旋转、抽拉等动作,增…...
