【设计模式|结构型】享元模式(Flyweight Pattern)
概述
享元模式(Flyweight Pattern)是一种结构型设计模式,它旨在通过共享对象来减少系统中的对象数量,以便在有限的内存中节省空间和提高性能。在享元模式中,对象分为两部分:内部状态(Intrinsic State)和外部状态(Extrinsic State)。内部状态是固定且可共享的,它存储在享元对象内部。外部状态是变化的且不可共享的,它由客户端传入,并存储在客户端中。通过共享内部状态和外部状态,可以减少对象的创建和销毁,并通过共享来节省内存。
优点:
- 节省内存:通过共享内部状态,减少了对象的创建和销毁,节省了内存空间。
- 提高性能:共享对象可以减少系统中的对象数量,从而提高了系统的性能。
- 灵活性增加:通过将外部状态从对象中分离,使得对象可以共享内部状态的同时,根据外部状态的不同表现出不同的行为。
缺点:
- 对象共享可能导致线程安全问题:当多个线程同时访问共享对象时,需要考虑线程安全性,确保不会出现数据竞争的情况。
使用场景:
- 当应用程序中存在大量相似对象,并且这些对象可以共享其内部状态时,可以考虑使用享元模式。例如,文本编辑器中的字符对象可以通过共享相同的字体和大小来减少内存占用。
- 当需要缓存对象以提高系统性能时,可以考虑使用享元模式。例如,数据库连接池可以缓存数据库连接对象,以避免频繁创建和销毁连接。
示例
假设我们开发了一个电子邮件系统,需要创建大量的邮件对象。邮件对象包含标题、内容、发件人、收件人等属性。在传统的方式中,每个邮件对象都是独立创建和管理的,这将导致大量的内存占用和性能下降。
使用享元模式,我们可以将邮件对象中的一些内部属性,例如标题、内容等,作为内部状态,并且可以共享它们。外部状态,例如发件人、收件人等,由客户端传入并存储在客户端中。
代码:
import java.util.HashMap;
import java.util.Map;// 邮件对象接口
interface Mail {void send();
}// 具体邮件对象
class ConcreteMail implements Mail {private String title;private String content;public ConcreteMail(String title, String content) {this.title = title;this.content = content;}public void send() {System.out.println("发送邮件:标题:" + title + ",内容:" + content);}
}// 邮件工厂类
class MailFactory {private Map<String, Mail> mailCache;public MailFactory() {mailCache = new HashMap<>();}public Mail getMail(String title, String content) {String key = title + content;if (!mailCache.containsKey(key)) {mailCache.put(key, new ConcreteMail(title, content));}return mailCache.get(key);}
}// 客户端代码
public class FlyweightExample {public static void main(String[] args) {MailFactory mailFactory = new MailFactory();// 创建多个邮件对象Mail mail1 = mailFactory.getMail("标题1", "内容1");Mail mail2 = mailFactory.getMail("标题2", "内容1");Mail mail3 = mailFactory.getMail("标题1", "内容1");// 发送邮件mail1.send(); // 发送邮件:标题:标题1,内容:内容1mail2.send(); // 发送邮件:标题:标题2,内容:内容1mail3.send(); // 发送邮件:标题:标题1,内容:内容1}
}运行结果:
发送邮件:标题:标题1,内容:内容1
发送邮件:标题:标题2,内容:内容1
发送邮件:标题:标题1,内容:内容1
相关文章:
)
【设计模式|结构型】享元模式(Flyweight Pattern)
概述 享元模式(Flyweight Pattern)是一种结构型设计模式,它旨在通过共享对象来减少系统中的对象数量,以便在有限的内存中节省空间和提高性能。在享元模式中,对象分为两部分:内部状态(Intrinsic…...
)
最小覆盖子串(JS)
最小覆盖子串 给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量…...

<C语言> 预处理和宏
1.预定义符号 __FILE__ //进行编译的源文件 __LINE__ //文件当前的行号 __DATE__ //文件被编译的日期 __TIME__ //文件被编译的时间 __STDC__ //如果编译器遵循ANSI C,其值为1,否则未定义这些预定义符号都是C语言内置的。 举个例子&…...

代驾公司如何进行运营分析
在这个快节奏的社会中,人们的生活节奏也在不断加快,对于代驾服务的需求也日益增长。然而,如何在这个竞争激烈的市场中,让订单稳稳地握在自己的手中,成为了每一个代驾公司都需要深思的问题。那么,代驾公司如…...

初学HTML:采用CSS绘制一幅夏天的图
下面代码使用了HTML和CSS来绘制一幅炎炎夏日吃西瓜的画面。其中,使用了伪元素和阴影等技巧来实现部分效果。 <!DOCTYPE html> <html> <head><title>炎炎夏日吃西瓜</title><style>body {background-color: #add8e6; /* 背景颜…...

经典文献阅读之--NoPe-NeRF(优化无位姿先验的神经辐射场)
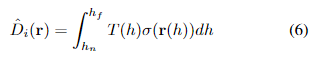
0. 简介 在没有预先计算相机姿态的情况下训练神经辐射场(NeRF)是具有挑战性的。最近在这个方向上的进展表明,在前向场景中可以联合优化NeRF和相机姿态。然而,这些方法在剧烈相机运动时仍然面临困难。我们通过引入无畸变单目深度先…...

在docker中没有vi如何修改docker中的文件
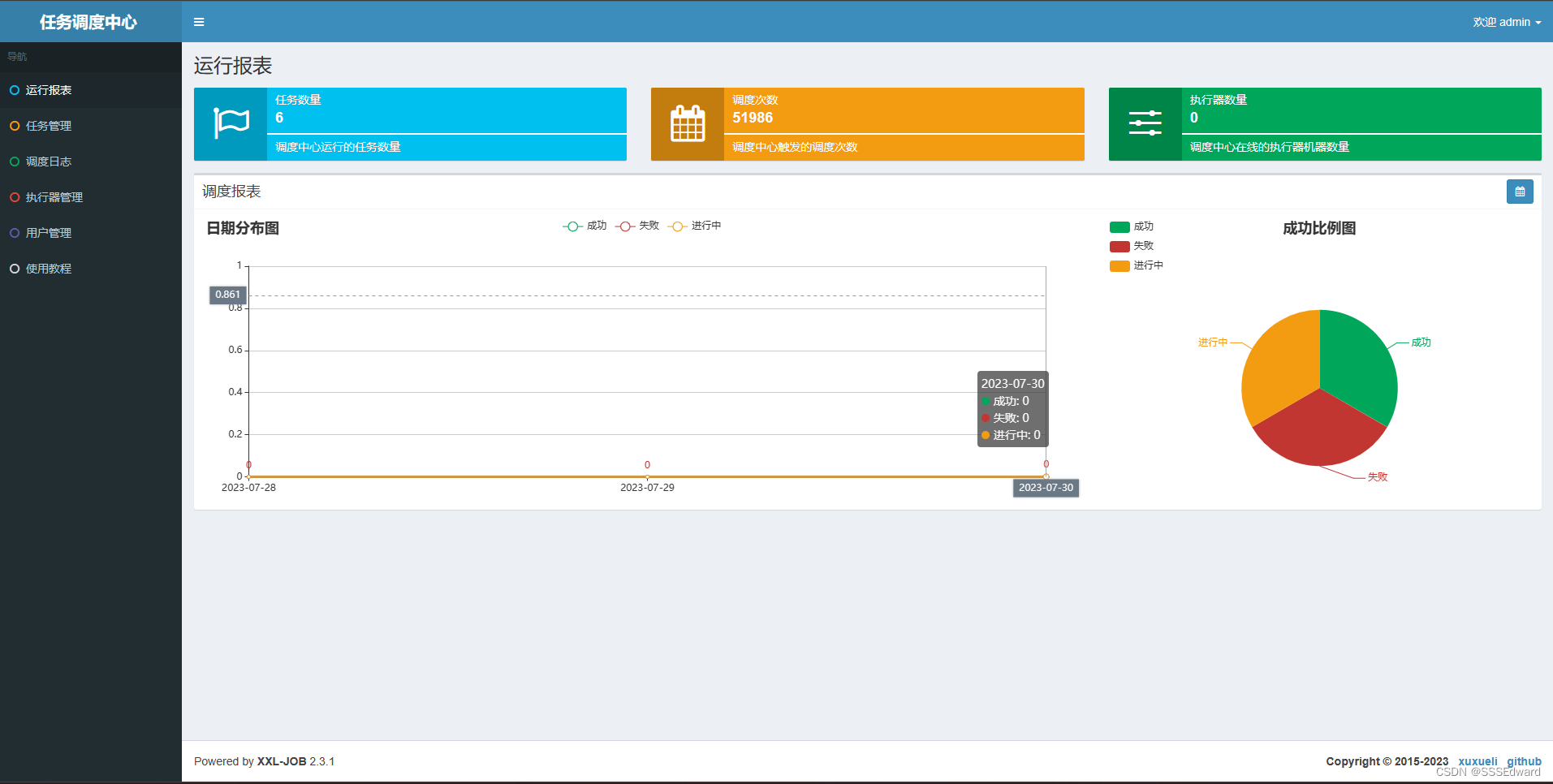
今天在做学成在线的项目,遇到了一个问题,就是死活登不上xxl-job,按照之前遇到的nacos的问题,我怀疑很大概率是和当时的ip设置有关,不知道nacos的ip怎么修改的同学,可以看看这篇文章:关于docker中…...

【Docker】Docker应用部署之Docekr容器安装Nginx
目录 一、搜索镜像 二、拉取镜像 三、创建容器 四、测试使用 一、搜索镜像 docker search nginx 二、拉取镜像 docker pull nginx # 不加冒号版本号 默认拉取最新版 三、创建容器 首先我们需要在宿主机创建数据卷目录 mkdir nginx # 创建目录 cd nginx # 进入目录 mkd…...

flutter开发实战-jsontodart及 生成Dart Model类
flutter开发实战-jsontodart及 生成Dart Model类。 在开发中,经常遇到请求的数据Json需要转换成model类。这里记录一下Jsontodart生成Dart Model类的方案。 一、JSON生成Dart Model类 在开发中经常用到将json转成map或者list。通过json.decode() 可以方便 JSON 字…...

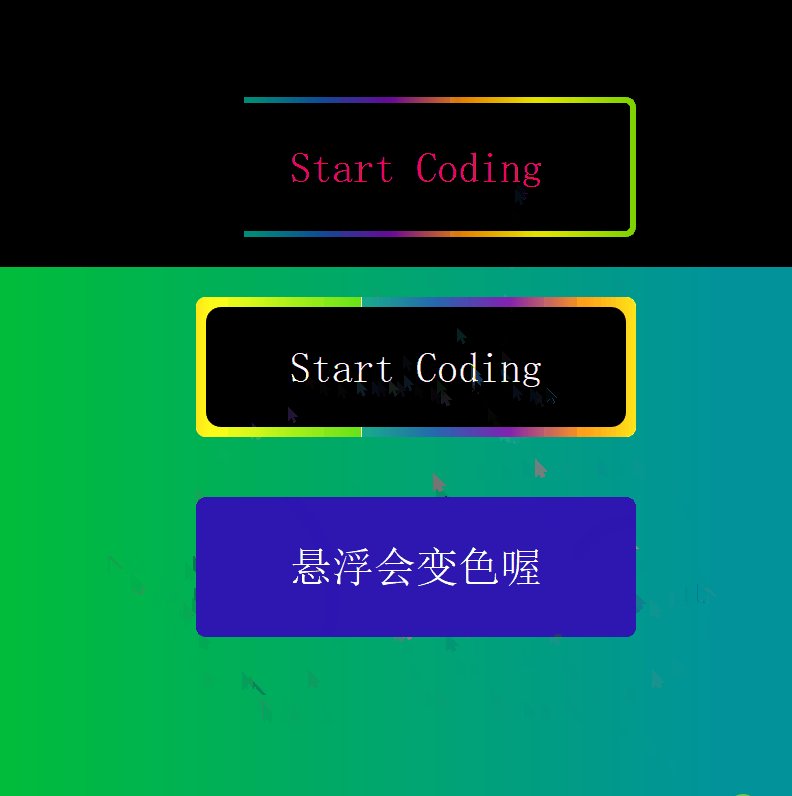
C++复刻:[流光按钮]+[悬浮波纹按钮]
目录 参考效果实现main.cppdialog.hdialog.cppflowingRayButton.h 流动光线按钮flowingRayButton.cpp 流动光线按钮hoveringRippleButton.h 悬浮波纹按钮hoveringRippleButton.cpp 悬浮波纹按钮模糊知识点 源码 参考 Python版本:GitHub地址 B站主页 效果 实现 ma…...

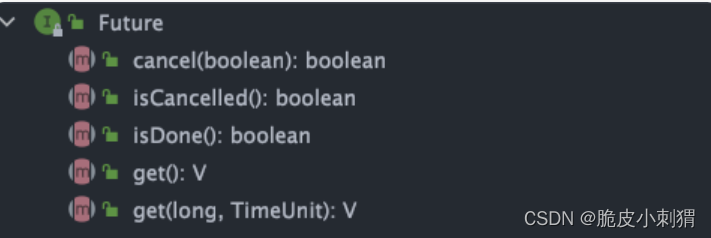
CompletableFuture 详解
目录 简单介绍 常见操作 创建 CompletableFuture new 关键字 静态工厂方法 处理异步结算的结果 简单介绍 CompletableFuture 同时实现了 Future 和 CompletionStage 接口。 public class CompletableFuture<T> implements Future<T>, CompletionStage<T…...

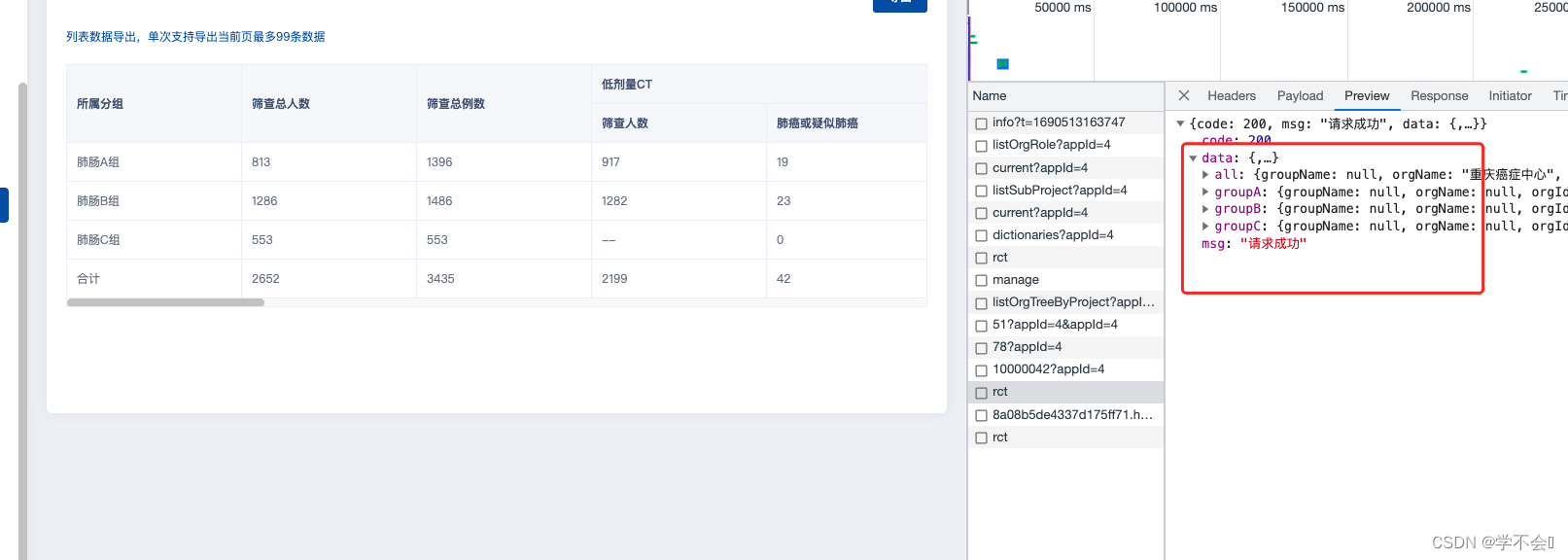
el-table数据处理
在写表格时遇到,后端返回的数据是对象,并且缺少字段 1.每一条数据加上 一个字段 2.将对象转成数组 以下是数据 {"groupA": {"groupName": null,"orgName": null,"orgId": null,"allPeoper": &quo…...

IPv4网络用户访问IPv6网络服务器
NAT64静态映射为一对一的对应关系,通常应用在IPv4网络主动访问IPv6网络的场景中。 要求位于IPv4网络中的PC通过IPv4地址1.1.1.10能够直接访问位于IPv6网络中Server。 操作步骤 配置FW。 # 配置接口GigabitEthernet 0/0/1的IPv4地址。 <FW> system-view [F…...

程序员是怎么记住代码的?
程序员能记住所有东西吗? 程序员不会记住他们使用的所有代码,相反,他们倾向于阅读文档,学习基本概念,并使用软件社区来解决问题。大约55%的软件开发人员报告每天至少使用一次StackOverflow来帮助解决编程问题。 使用…...
华为云NFS使用API删除大文件目录
最近在使用华为云SFS时,如果一个目录存储文件数超过100W,执行 “rm -rf path”时,存在删不动的情况,可以使用华为云API接口,执行异步删除。 华为官网: 删除文件系统目录_弹性文件服务 SFS_API参考_SFS Tu…...

国家金融监督管理总局明确将数据安全管理纳入操作风险管理范畴
为进一步完善银行保险机构操作风险监管规则,提升银行保险机构的操作风险管理水平,国家金融监督管理总局起草了《银行保险机构操作风险管理办法(征求意见稿)》(以下简称《办法》),现向社会公开征…...

.asScala爆红
转载:asScala报错 解决方案: 导入隐式转换 import scala.collection.JavaConverters._ //asScala需要使用隐式转换 代码中的asScala就可能不标红了,如果标红,就直接去掉,去掉就不报错了...

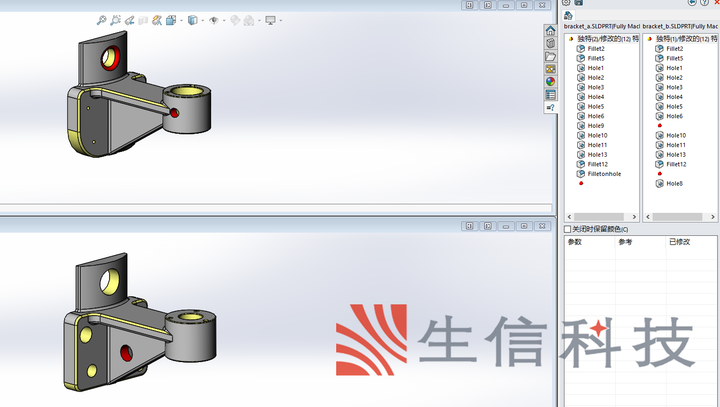
SOLIDWORKS Utilities应用
在实际的生产设计制造中,经常会遇到同一个零件多个版本,有可能再次调用零件的时间已经是很长时间之后,对于版本之间的区别就不会那么清楚,碰到简单明显的零件还可以轻松的找到区别,但是复杂的零件区别的查找可能会造成…...

发现的宝藏开源软件
1.华夏erp https://github.com/jishenghua/jshERP 2.s2b2c商城 后端 lilishop商城 电商 java商城系统: lilishop商城基于SpringBoot 全端开源 电商商城系统 支持小程序商城 H5商城 APP商城 PC商城 。支持业务模式包含 O2O商城 B2B商城 多语言商城 跨境电商 B2B2C商城 F2B2C商…...

【八】mybatis 日志模块设计
mybatis 日志模块设计 简介:闲来无事阅读一下mybatis的日志模块设计,学习一下优秀开源框架的设计思路,提升自己的编码能力 模块设计 在Mybatis内部定义了4个级别:Error:错误 、warn:警告、debug:调试、trance,日志优…...

IDEA运行Tomcat出现乱码问题解决汇总
最近正值期末周,有很多同学在写期末Java web作业时,运行tomcat出现乱码问题,经过多次解决与研究,我做了如下整理: 原因: IDEA本身编码与tomcat的编码与Windows编码不同导致,Windows 系统控制台…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...
)
【位运算】消失的两个数字(hard)
消失的两个数字(hard) 题⽬描述:解法(位运算):Java 算法代码:更简便代码 题⽬链接:⾯试题 17.19. 消失的两个数字 题⽬描述: 给定⼀个数组,包含从 1 到 N 所有…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【磁盘】每天掌握一个Linux命令 - iostat
目录 【磁盘】每天掌握一个Linux命令 - iostat工具概述安装方式核心功能基础用法进阶操作实战案例面试题场景生产场景 注意事项 【磁盘】每天掌握一个Linux命令 - iostat 工具概述 iostat(I/O Statistics)是Linux系统下用于监视系统输入输出设备和CPU使…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

什么是EULA和DPA
文章目录 EULA(End User License Agreement)DPA(Data Protection Agreement)一、定义与背景二、核心内容三、法律效力与责任四、实际应用与意义 EULA(End User License Agreement) 定义: EULA即…...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
