v-model绑定checkbox无法动态更新视图
在vue2中使用v-model绑定checkbox
<input type="checkbox" v-model="isChecked" :value='isChecked' @change="handleCheckboxChange" />
监听change事件,并在change事件中做一些特殊处理,比如用户在登录时有没有阅读过隐私协议,在此之前有没有先填写手机号,如果没有通过校验,对于checkbox选中状态下应该取消选中。
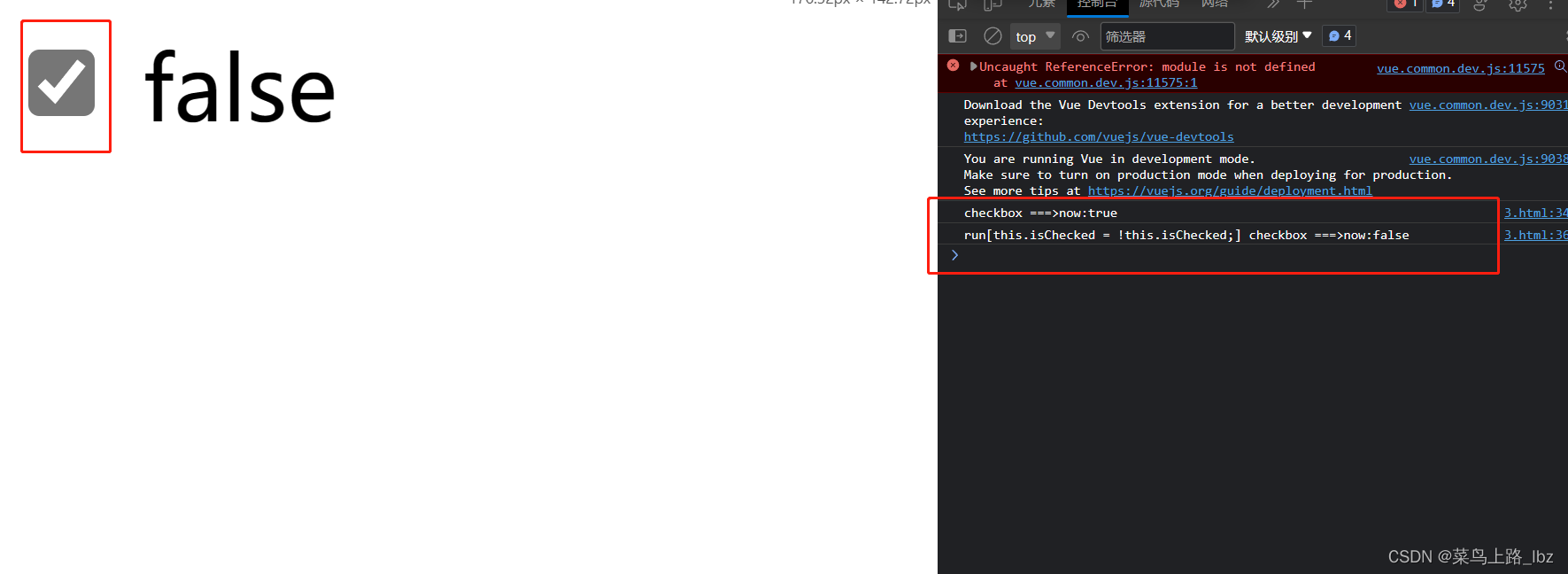
问题
<body><div id="app"><div><input type="checkbox" v-model="isChecked" :value='isChecked' @change="handleCheckboxChange" /><label>{{ isChecked }}</label></div></div>
</body></html>
<script>var app = new Vue({el: '#app',data() {return {isChecked: false};},methods: {handleCheckboxChange() {console.log("checkbox ===>now:" + this.isChecked)this.isChecked = !this.isChecked;console.log("run[this.isChecked = !this.isChecked;] checkbox ===>now:" + this.isChecked)}}})
</script>

再执行this.isChecked = !this.isChecked后,checkbox的状态依旧是选中状态,并没有动态更新视图,v-model绑定的值为false,但是依旧是选中状态
为什么
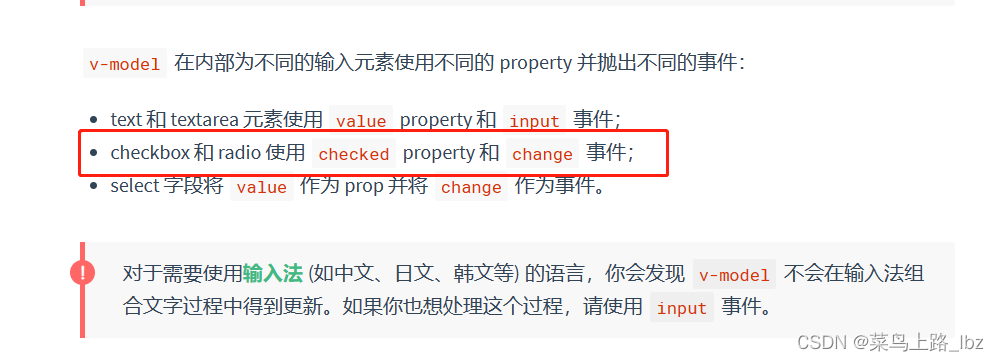
首先来看v-model对于checkbox的原理:

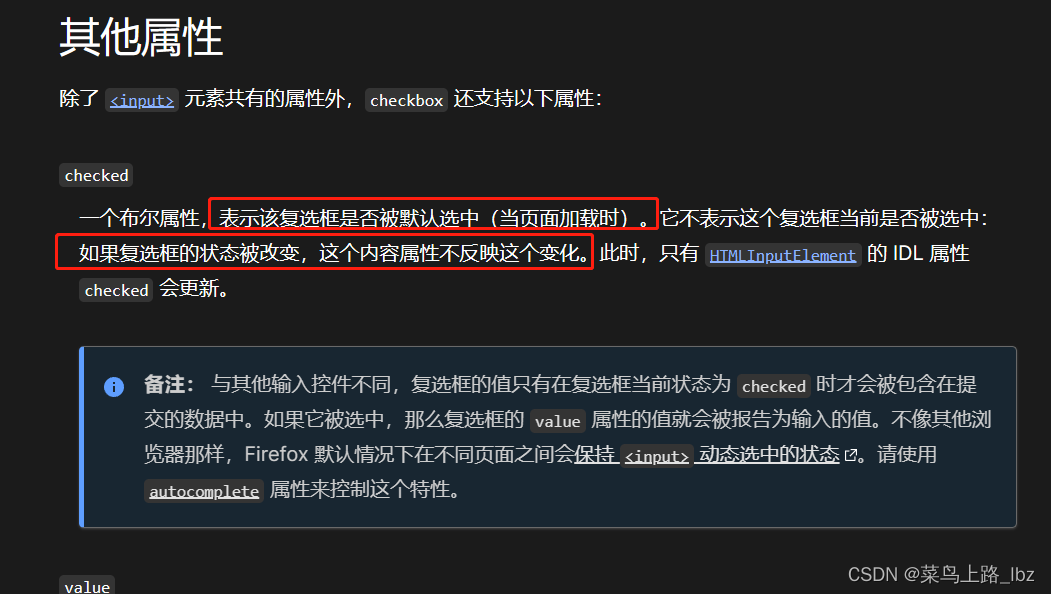
v-model对于checkbox是实现的checked与change事件的结合(语法糖),通过代码我们也可以看出,属性已经很好的完成了响应的变化,这就可能是由于html元素input本身的原因了,再去看一下checkbox的属性:
 可以发现,checked只会在首次渲染,随后的checked值改变不再反应该变化,由此可见,为什么checkbox样式框没有发生变化的原因了
可以发现,checked只会在首次渲染,随后的checked值改变不再反应该变化,由此可见,为什么checkbox样式框没有发生变化的原因了
解决方案
1.刷新组件,页面重新渲染
this.$nextTick(() => {this.isChecked = !this.isChecked;});
2.绑定checkbox的value值
<input type="checkbox" :value='isChecked' @change="handleCheckboxChange" />
使用v-model没有value属性

相关文章:

v-model绑定checkbox无法动态更新视图
在vue2中使用v-model绑定checkbox <input type"checkbox" v-model"isChecked" :valueisChecked change"handleCheckboxChange" />监听change事件,并在change事件中做一些特殊处理,比如用户在登录时有没有阅读过隐私…...

原生html—摆脱ps、excel 在线绘制财务表格加水印(html绘制表格js加水印)
文章目录 ⭐前言⭐html标签💖table表格的属性💖实现财务报表 ⭐结束 ⭐前言 大家好,我是yma16,本文分享原生html——绘制表格报表加水印。 背景:解决没有ps的情况下使用前端html制作表格报表。 html介绍 HTML…...

微信小程序配置上传多个u-upload上传
微信小程序配置上传多个u-upload上传 使用的是uView框架 微信小程序配置上传多个u-upload上传图片 场景需求:根据PC端配置项追加图片配置 小程序根据配置的图片数量,图片名称,进行上传图片 难度在于 我们不知道用户会追加多少个图片配置字段 …...

python使用win32com库实现对Excel的操作
使用win32com库实现对Excel的操作 1. 引言 在日常工作中,我们经常需要对Excel文件进行操作,例如读取和写入数据、格式化和样式、插入和删除等。而使用Python的win32com库,我们可以通过代码来实现对Excel的自动化操作,提高工作效…...

<Maven>项目依赖导入Maven本地仓库命令
项目工程pom.xml文件打开:查看报错的依赖, 将jar包放在D盘(或者其它路径都可)根目录下,在windows黑窗口执行以下命令; 举例:jar包名称: 1.api-1.0-SNAPSHOT102.jar 2.coms-cache-1.0-SNAPSHOT.jar 命令: mvn install:install-fi…...

爬虫006_python中的运算符_算术运算符_赋值运算符_复合赋值运算符_比较运算符_逻辑运算符_逻辑运算符性能提升---python工作笔记024
首先看加减乘除 然后看这里的 // 是取整数部分,不是四舍五入 然后%这个是取余数 然后**是,几次方那种 指数...

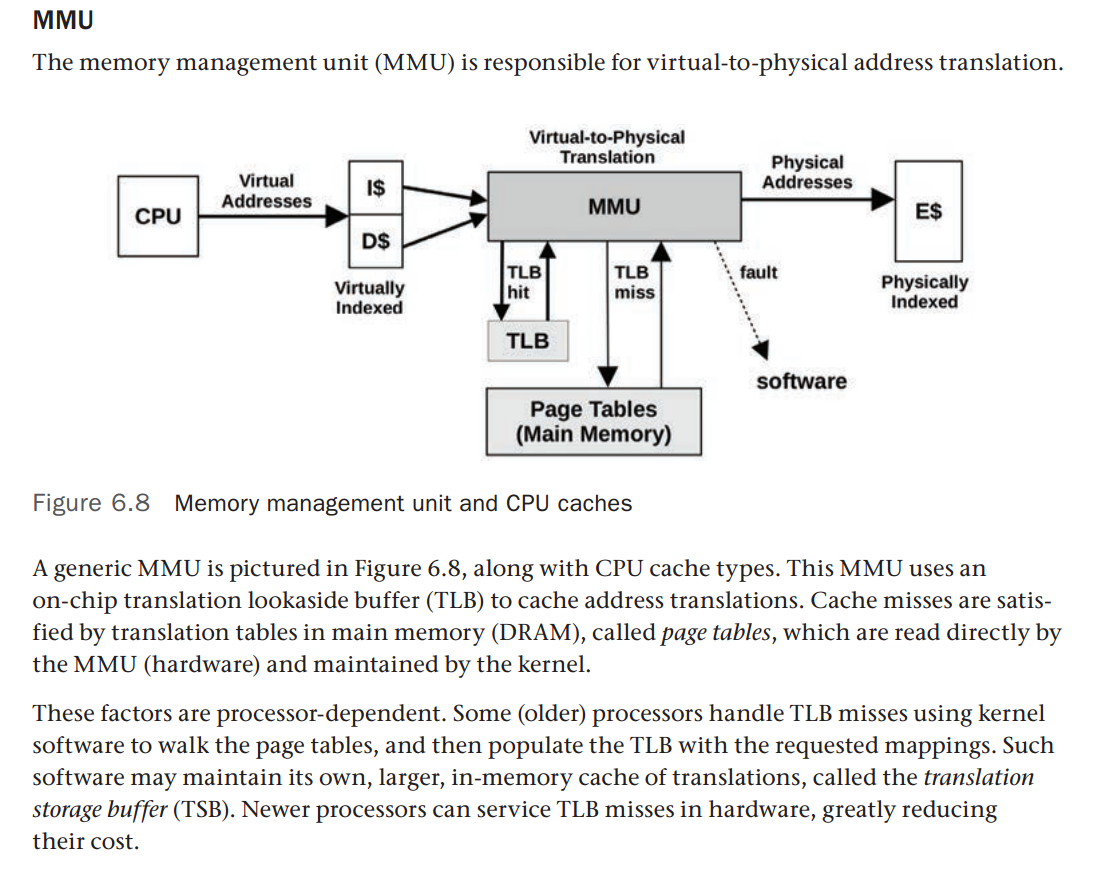
CPU Architecture Methodologies
MMU MMU(Memory Management Unit) 负责将逻辑地址转化为物理地址对于现代处理器来说,一般每个core都有自己的 MMU页表等数据结构保存在 TLB NUMA Non-uniform memory access (NUMA) is a computer memory design used in multiprocessing, where the memory access…...

Spring的@Scheduled
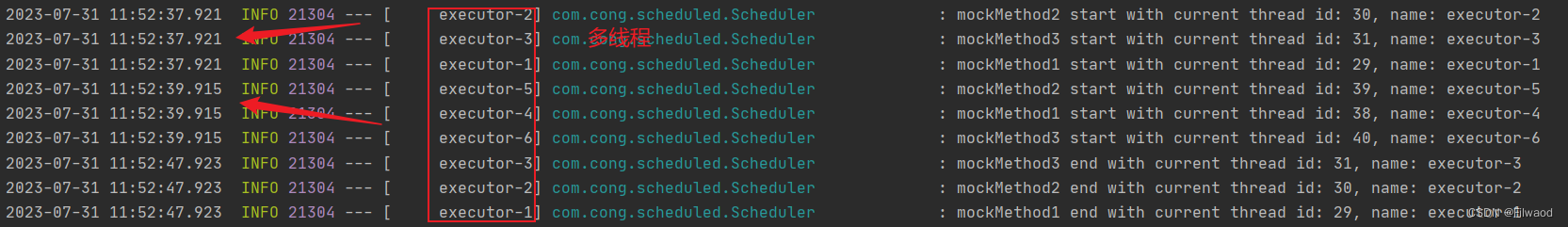
Spring的Scheduled的默认线程池数量为1,也就是说定时任务是单线程执行的。这意味着最多同时只有一个任务在执行。当一个任务还在执行时,其他任务会等待其完成,然后按照其预定的执行策略依次执行。 测试代码: 启动类上加注解Enab…...

IP隧道技术原理
简介 IP隧道技术是一种将一个协议的数据包封装在另一个协议的数据包中进行传输的技术。在网络通信中,不同的网络协议之间可能存在不兼容的情况,这时候就需要使用IP隧道技术来解决这个问题。 原理 IP隧道技术的原理是将一个协议的数据包封装在另一个协议…...

Docker私有仓库
Docker私有仓库 Docker官方的Docker hub(https://hub.docker.com)是一个用于管理公共镜像的仓库,我们可以从上面拉取镜像到本地,也可以把我们自己的镜像推送上去。但是,有时候我们的服务器无法访问互联网,…...

LLM微调 | Prefix-Tuning, Prompt-Tuning, P-tuning, P-tuning-v2
🔥 下面我只是分析讲解下这些方法的原理以及具体代码是怎么实现的,不对效果进行评价,毕竟不同任务不同数据集效果差别还是挺大的。 文章目录 0、hard prompt & soft prompt区别1、Prefix-Tuning2、Prompt-Tuning3、P-tuning4、P-tuning-v25、来看看adapter,lora,pref…...

Ansible 的脚本 --- playbook 剧本
目录 playbook 剧本 playbooks 本身由以下各部分组成 定义、引用变量 指定远程主机sudo切换用户 when条件判断 迭代 Templates 模块 1.先准备一个以 .j2 为后缀的 template 模板文件,设置引用的变量 2.修改主机清单文件,使用主机变量定义一个变…...

CSP-J模拟赛 / 买文具
限制条件 时间限制: 1000 ms, 空间限制: 256 MB 输入文件: pen.in, 输出文件:pen.out 题目描述 开学啦,为了准备新学期的课程学习,小贝到商店买文具。小贝买完文具回家,告诉妈妈说她买了钢笔、圆珠笔和铅笔总共x支,…...

leecode算法--每日一题1
二分查找 给定一个 n 个元素有序的(升序)整型数组 nums 和一个目标值 target ,写一个函数搜索 nums 中的 target,如果目标值存在返回下标,否则返回 -1。 前提条件必须满足: 目标数组必须是有序数组 所以…...

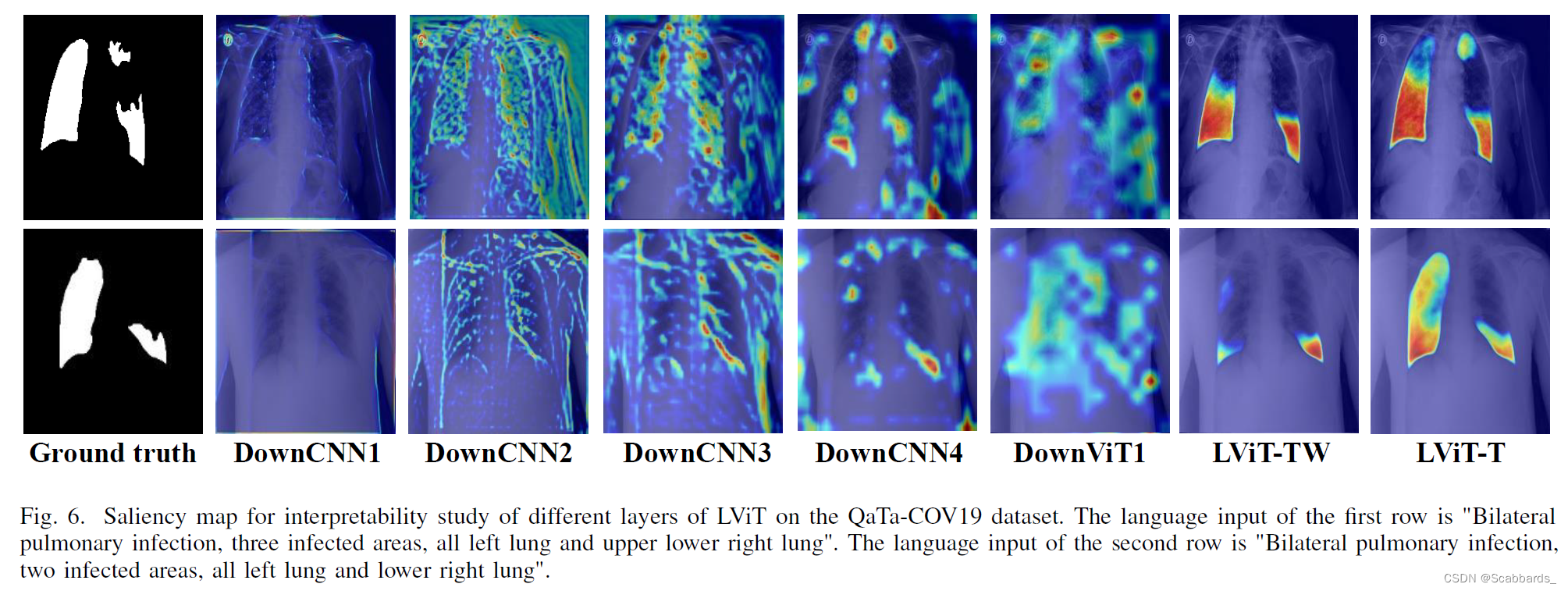
LViT:语言与视觉Transformer在医学图像分割
论文链接:https://arxiv.org/abs/2206.14718 代码链接:GitHub - HUANGLIZI/LViT: This repo is the official implementation of "LViT: Language meets Vision Transformer in Medical Image Segmentation" (IEEE Transactions on Medical I…...
!!!)
蓝桥杯上岸每日N题 第五期(山)!!!
蓝桥杯上岸每日N题第五期 ❗️ ❗️ ❗️ 同步收录 👇 蓝桥杯Java 省赛B组(初赛)填空题 大家好 我是寸铁💪 冲刺蓝桥杯省一模板大全来啦 🔥 蓝桥杯4月8号就要开始了 🙏 距离蓝桥杯省赛倒数第3天 ❗️ ❗️ ❗️ 还没背熟模…...

IDEA Writing classes... 比较慢
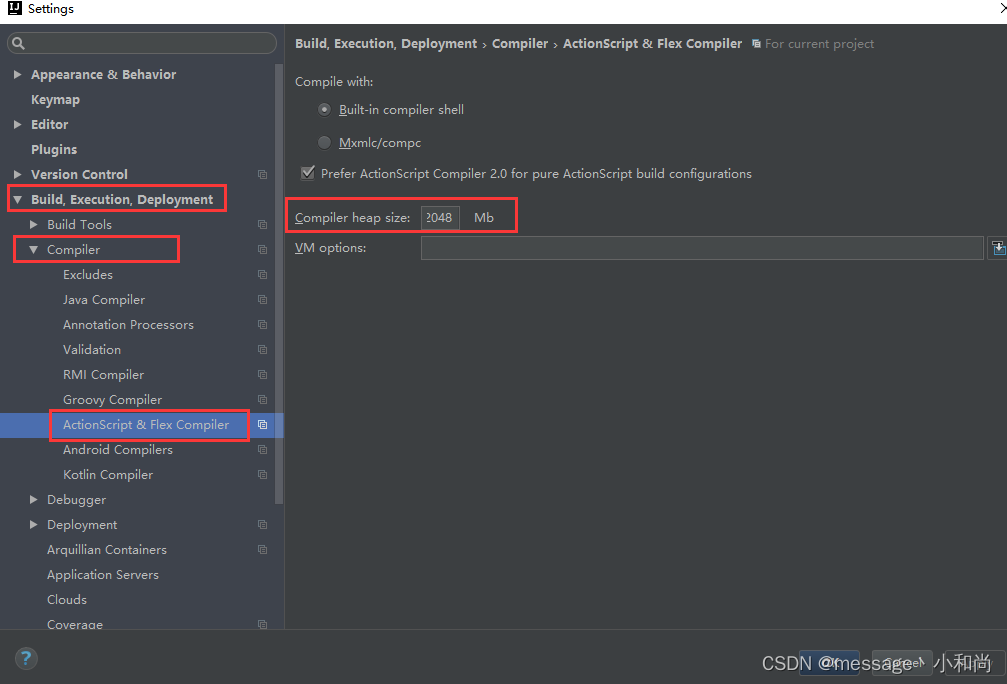
IDEA配置修改如下: 1、File -> Settings… 2、Build,Execution,Deployment -> Compiler Build process heap size 配置为 20483、Build,Execution,Deployment -> Compiler -> ActionScript & Flex C…...

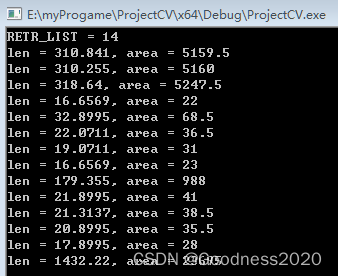
opencv中轮廓相关属性
一、介绍 findContours() :The function retrieves contours from the binary image。 二、代码 void main() {Mat src imread("match00.bmp", IMREAD_GRAYSCALE);Mat mask;threshold(src, mask, 128, 255, cv::THRESH_BINARY_INV);Mat element cv::g…...

Leetcode 144. 二叉树的前序遍历
题目描述 题目链接:https://leetcode.cn/problems/binary-tree-preorder-traversal/description/ 代码实现 class Solution {List<Integer> l new ArrayList<>();public List<Integer> preorderTraversal(TreeNode root) {preoder(root);re…...

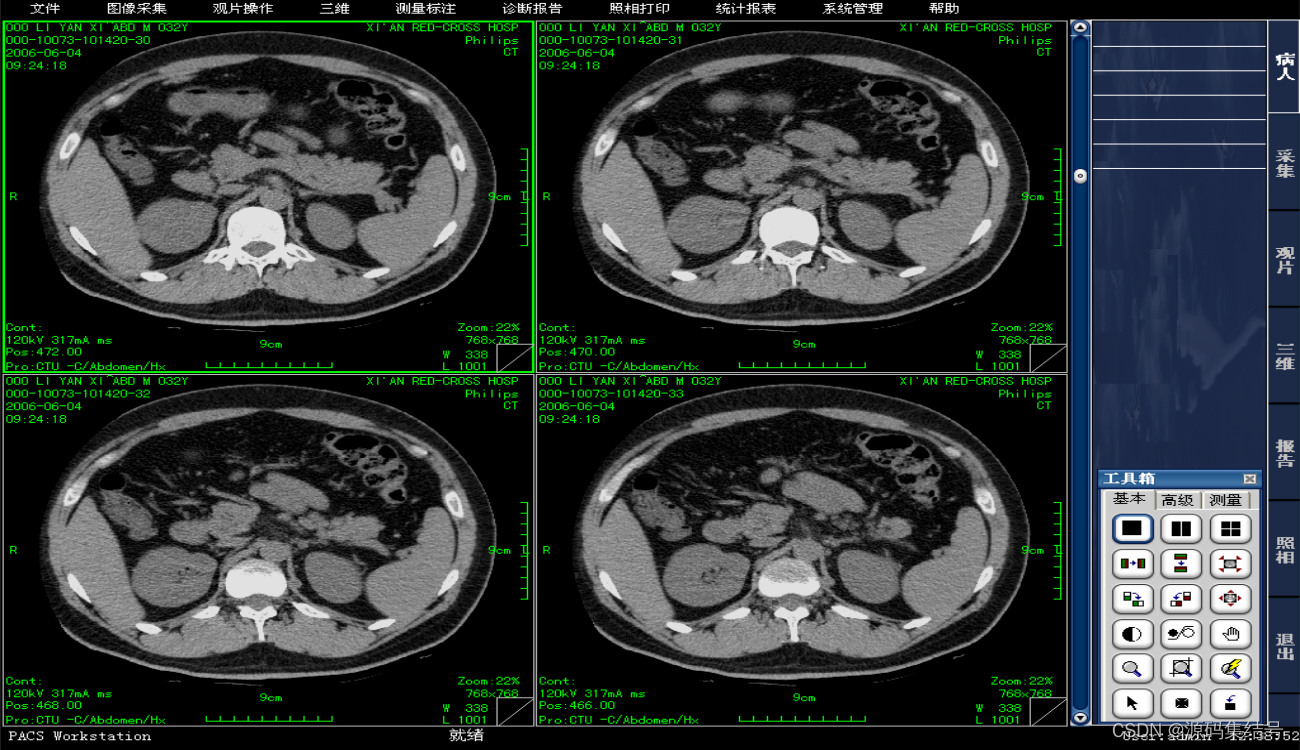
医学影像PACS系统源码:多功能服务器和阅片系统
PACS系统是以最新的IT技术为基础,遵循医疗卫生行业IHE/DICOM3.0和HL7标准,开发的多功能服务器和阅片系统。通过简单高性能的阅片功能,支持繁忙时的影像诊断业务,拥有保存影像的院内Web传输及离线影像等功能,同时具有备…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

【开发技术】.Net使用FFmpeg视频特定帧上绘制内容
目录 一、目的 二、解决方案 2.1 什么是FFmpeg 2.2 FFmpeg主要功能 2.3 使用Xabe.FFmpeg调用FFmpeg功能 2.4 使用 FFmpeg 的 drawbox 滤镜来绘制 ROI 三、总结 一、目的 当前市场上有很多目标检测智能识别的相关算法,当前调用一个医疗行业的AI识别算法后返回…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
