【Vue框架】Vuex状态管理
前言
在上一篇 【Vue框架】Vue路由配置 结尾时说到store.js,在代码里new Vuex.Store()传入了getters对象;本篇专门针对getters的内容进行整理。
1、getters.js
1.1 代码
// 用于存储获取状态的方法
const getters = {// 这里的state参数,是store\index.js的modulessidebar: state => state.app.sidebar,size: state => state.app.size,device: state => state.app.device,visitedViews: state => state.tagsView.visitedViews,cachedViews: state => state.tagsView.cachedViews,token: state => state.user.token,avatar: state => state.user.avatar,name: state => state.user.name,introduction: state => state.user.introduction,roles: state => state.user.roles,permission_routes: state => state.permission.routes,errorLogs: state => state.errorLog.logs
}
export default getters
对于后端菜鸟&前端小白的我来说,单看getter.js的代码只感觉到一脸懵逼,然后留下两个问题。
这个state从哪来的(在哪引入的)?state里面的东西是什么时候定义的?
1.2 getters.js中的state在哪引入?什么时候定义的?✨
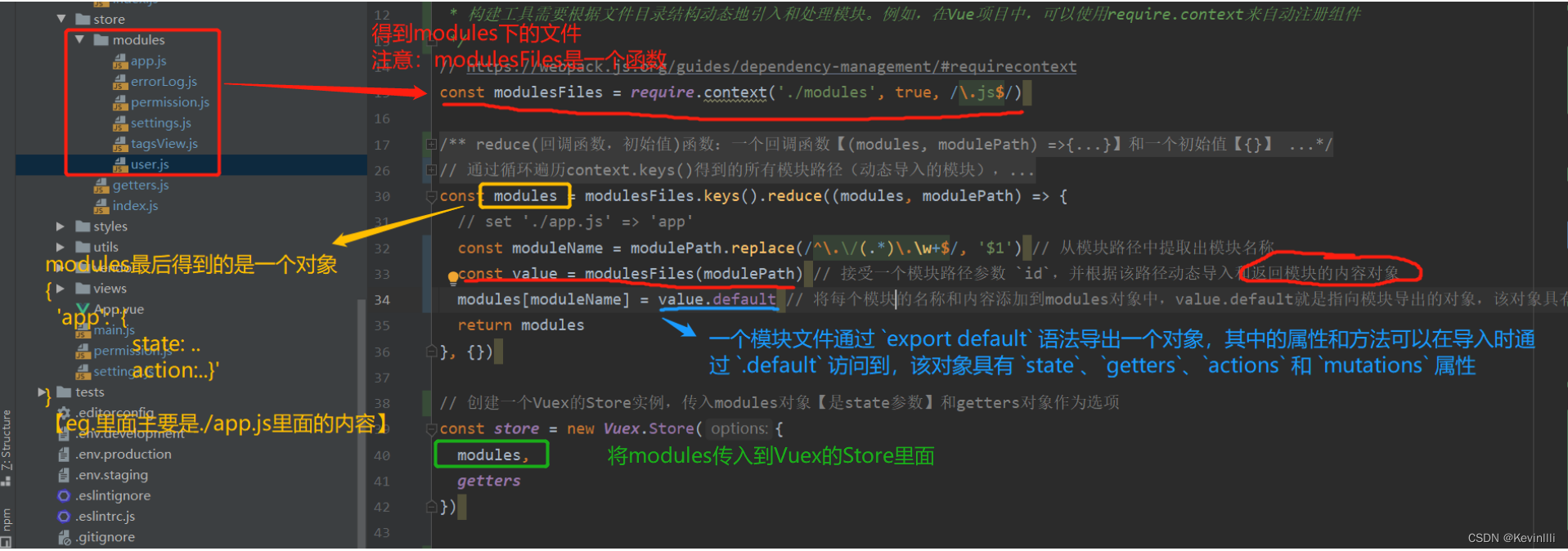
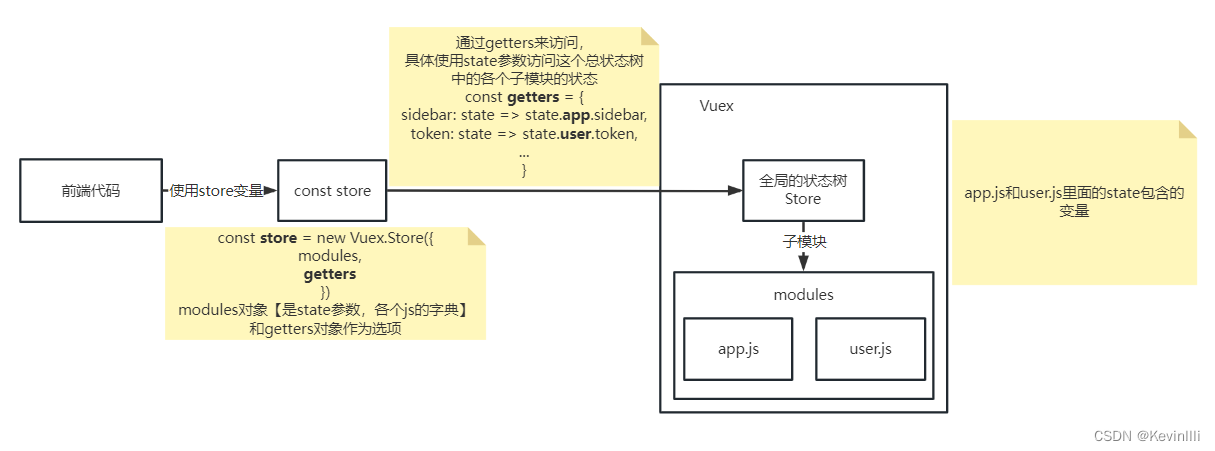
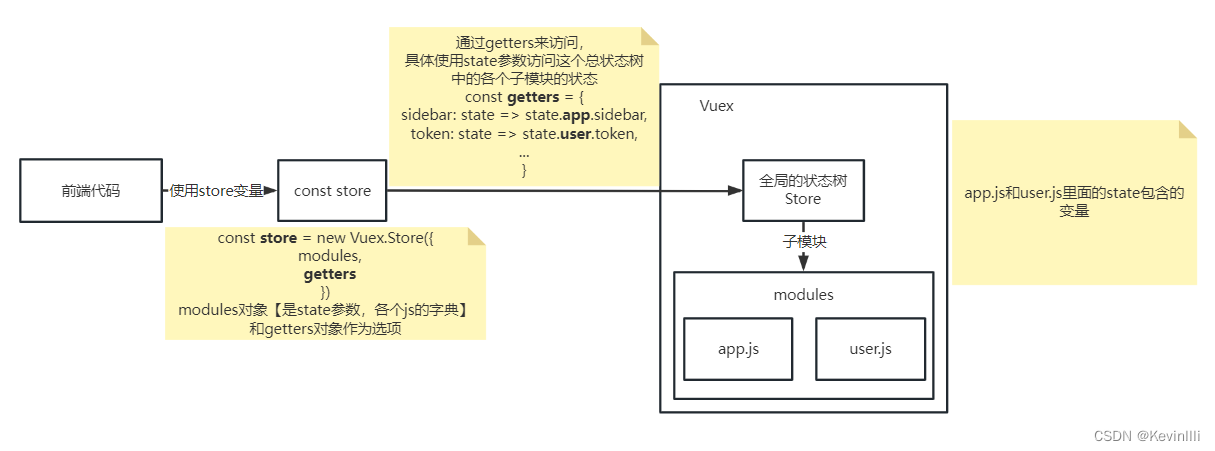
回顾一下 【Vue框架】Vue路由的配置 中的store.js,在store.js中变量modules获取了@/store/modules/*.js,然后注册到Vuex的实例store中,并以getters.js的getters来对这些存储的状态进行管理。

答:在store.js中引入,Vuex管理的;在modules文件夹下的js文件中定义的。
【这个回答多少有点简单,下面具体一点,用一个例子来稍微深入说明】
- 为什么getters中的state.app.sidebar会指向modules/app.js中的state? ✨✨
在Vuex中,getters函数中的state是一个参数,用于接收并访问Vuex的状态。
在state.app.sidebar中,state实际上是指向Vuex的store对象中的state,而不是modules/app.js模块中的state。
当我们在创建Vuex实例的时候,需要通过将modules对象作为选项传递给new Vuex.Store构造函数,将各个子模块的状态添加到Vuex的总状态树中。这样,每个模块的状态就会成为Vuex的根状态树的一个子属性。
在getters函数中,我们可以通过state参数来访问这个总状态树中的各个子模块的状态。因此,当state.app.sidebar位于getters函数中时,它实际上是访问了modules/app.js模块中的state对象的sidebar属性。
总结来说,getters 函数中的 state 参数用于获取Vuex中的状态,在多模块的情况下,它可以访问根状态树中各个子模块的状态,包括 state.app.sidebar,这是因为在创建Vuex实例时将各个子模块的状态添加到了根状态树中。
2、modules文件夹下的js【eg. app.js】
// 从 'js-cookie' 模块中导入 Cookies 对象,用于在浏览器中操作和管理 cookie
import Cookies from 'js-cookie'
// 定义`state`变量,为了与Vuex中,`getters` 函数中的 `state`对应,这里是获取前端页面状态(用户看到的,不是指前端代码)
const state = {// 定义的 `sidebar` 对象包含了应用左侧菜单栏的状态sidebar: {// 一个布尔值,表示左侧菜单栏是否打开。// 它首先检查 `Cookies` 中是否存在名为 `sidebarStatus` 的 cookie,如果存在则将其转换为布尔值,否则默认为 `true`// !!+会把字符串的 “0” 转成 false,或者把 字符串的 “1” 转成 trueopened: Cookies.get('sidebarStatus') ? !!+Cookies.get('sidebarStatus') : true,// 一个布尔值,用于指示是否要在打开或关闭左侧菜单栏时应用动画效果withoutAnimation: false},// 定义了一个名为 `device` 的属性,并将其初始化为字符串 `'desktop'`,表示应用的设备类型,默认为桌面设备device: 'desktop',// 此属性用于定义应用的基本大小,例如元素的字体大小、组件的尺寸等size: Cookies.get('size') || 'medium'
}// 用于存储一系列 改变 应用状态的方法
const mutations = {// 用于切换左侧菜单栏的状态TOGGLE_SIDEBAR: state => {state.sidebar.opened = !state.sidebar.openedstate.sidebar.withoutAnimation = falseif (state.sidebar.opened) {Cookies.set('sidebarStatus', 1)} else {Cookies.set('sidebarStatus', 0)}},// 用于关闭左侧菜单栏CLOSE_SIDEBAR: (state, withoutAnimation) => {Cookies.set('sidebarStatus', 0)state.sidebar.opened = falsestate.sidebar.withoutAnimation = withoutAnimation},// 用于切换设备类型TOGGLE_DEVICE: (state, device) => {state.device = device},// 用于设置应用的基本大小SET_SIZE: (state, size) => {state.size = sizeCookies.set('size', size)}
}// 用于存储一系列 触发改变 应用状态的方法
// 用于处理异步操作或复杂逻辑
const actions = {// 用于触发切换左侧菜单栏状态的行为// 解构赋值参数 `{ commit }`,从 `context` 对象中提取 `commit` 方法,`commit` 用于触发对应的 `mutations` 方法toggleSideBar({ commit }) {// commit() 里面的字符串 是要触发具体 `mutations` 方法的名称commit('TOGGLE_SIDEBAR')},closeSideBar({ commit }, { withoutAnimation }) {commit('CLOSE_SIDEBAR', withoutAnimation)},toggleDevice({ commit }, device) {// commit() 的第二个参数是可选参数,它是传递给 `mutations` 方法的数据载荷,用于更新状态commit('TOGGLE_DEVICE', device)},setSize({ commit }, size) {commit('SET_SIZE', size)}
}// 默认导出一个对象,包含了模块的相关配置
export default {// 设置模块的命名空间为 `true`,这意味着该模块中的状态、mutations、getters、actions将被封装在命名空间中,以避免和其他模块的冲突namespaced: true,// 模块的状态state,// 模块的变化方法mutations,// 模块的行为方法actions
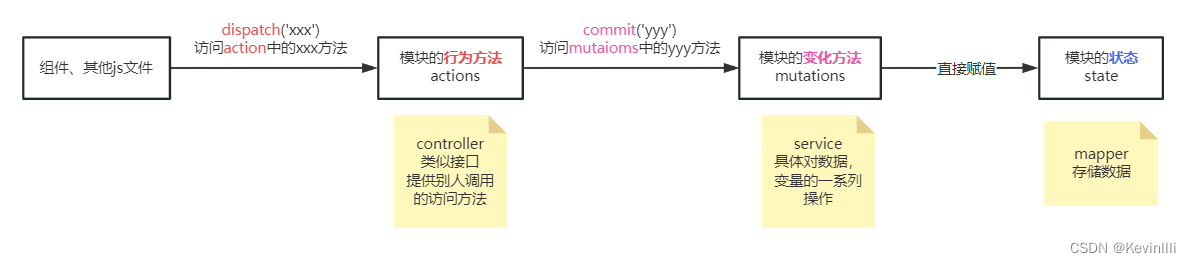
}2.1 Vuex引入js的基本内容✨
我觉得和MVC有点类似,以MVC的方式标记出来,方便理解。

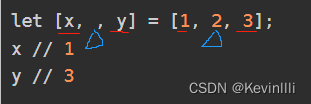
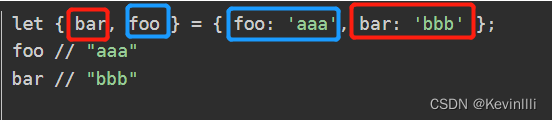
2.2 解构赋值

简单说,就是等号左右两边格式对应上。
面对{ }这种的就是前端的对象,它的属性没有次序,变量必须与属性同名,才能取到正确的值。

参考: 解构赋值详解(详细解释易懂)
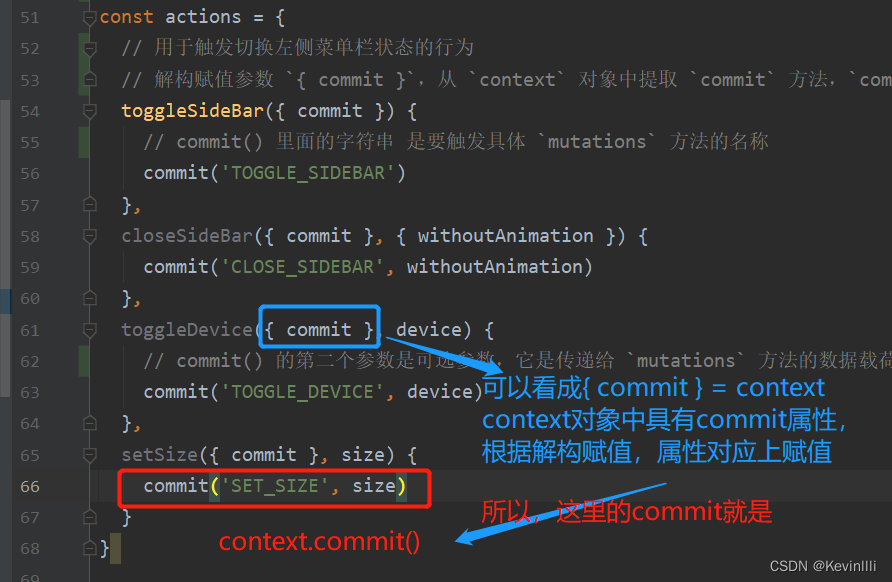
2.3 context对象是什么?
在上面的代码中,提到 解构赋值参数 { commit }是从 context对象中提取出来的,这个 context对象是什么?
在 Vuex 中,
context对象是一个由 Vuex 提供的包含了一些方法和属性的上下文对象。它是在每个 Vuex 模块的 action、mutation、getter 和 module 方法中作为一个参数传入的。
具体来说,
context对象中包含了以下属性和方法:
context.state:当前模块的 state 对象。context.getters:当前模块的 getters 对象。context.commit:用于触发 mutation 的方法。context.dispatch:用于触发 action 的方法。context.rootState:根模块的 state 对象(如果有嵌套模块)。context.rootGetters:根模块的 getters 对象(如果有嵌套模块)。
这些属性和方法可以在 Vuex 模块中进行状态管理和相应的操作。
eg.在一个模块的 action 中使用 context 对象:
const moduleA = {state: { /* ... */ },getters: { /* ... */ },mutations: { /* ... */ },actions: {myAction(context) {console.log(context.state); // 当前模块的 state 对象console.log(context.getters); // 当前模块的 getters 对象context.commit('mutationA'); // 触发当前模块的 mutation 方法context.dispatch('myActionB'); // 触发当前模块的另一个 action 方法console.log(context.rootState); // 根模块的 state 对象(如果有嵌套模块)console.log(context.rootGetters); // 根模块的 getters 对象(如果有嵌套模块)},myActionB(context) {// ...},},
};
在上述代码中,context 参数是在 myAction 方法中传递的。通过使用 context 对象,我们可以访问当前模块的状态(state)和计算属性(getters)、触发当前模块的变更(commit 和 dispatch),以及根模块的状态和计算属性。
context对象是 Vuex 提供给开发者在模块中进行状态管理的重要工具之一。它提供了一些方法和属性来操作和访问模块中的状态,以实现响应式的状态管理。
- 小结
上面文章篇幅略长,现在跳到context对象,可能会遗忘这原本是在干嘛的,这里结合原本代码解释一下:

3、总结

相关文章:

【Vue框架】Vuex状态管理
前言 在上一篇 【Vue框架】Vue路由配置 结尾时说到store.js,在代码里new Vuex.Store()传入了getters对象;本篇专门针对getters的内容进行整理。 1、getters.js 1.1 代码 // 用于存储获取状态的方法 const getters {// 这里的state参数,是…...

Linked List
文章目录 链表定义专业术语代码链表分类常见算法链表创建和常用算法 链表总结 链表 补充知识 typedef 给类型换名字,比如 typedef struct Student {int sid;char name[100];char sex; }ST;//ST就代表了struct Student //即这上方一大坨都可以用ST表示 //原先结构体…...

javascript数组基础
文章和代码已经归档至【Github仓库:https://github.com/timerring/front-end-tutorial 】或者公众号【AIShareLab】回复 javascript 也可获取。 文章目录 数组的基本使用定义数组和数组单元访问数组和数组索引数据单元值类型数组长度属性操作数组 数组:(…...

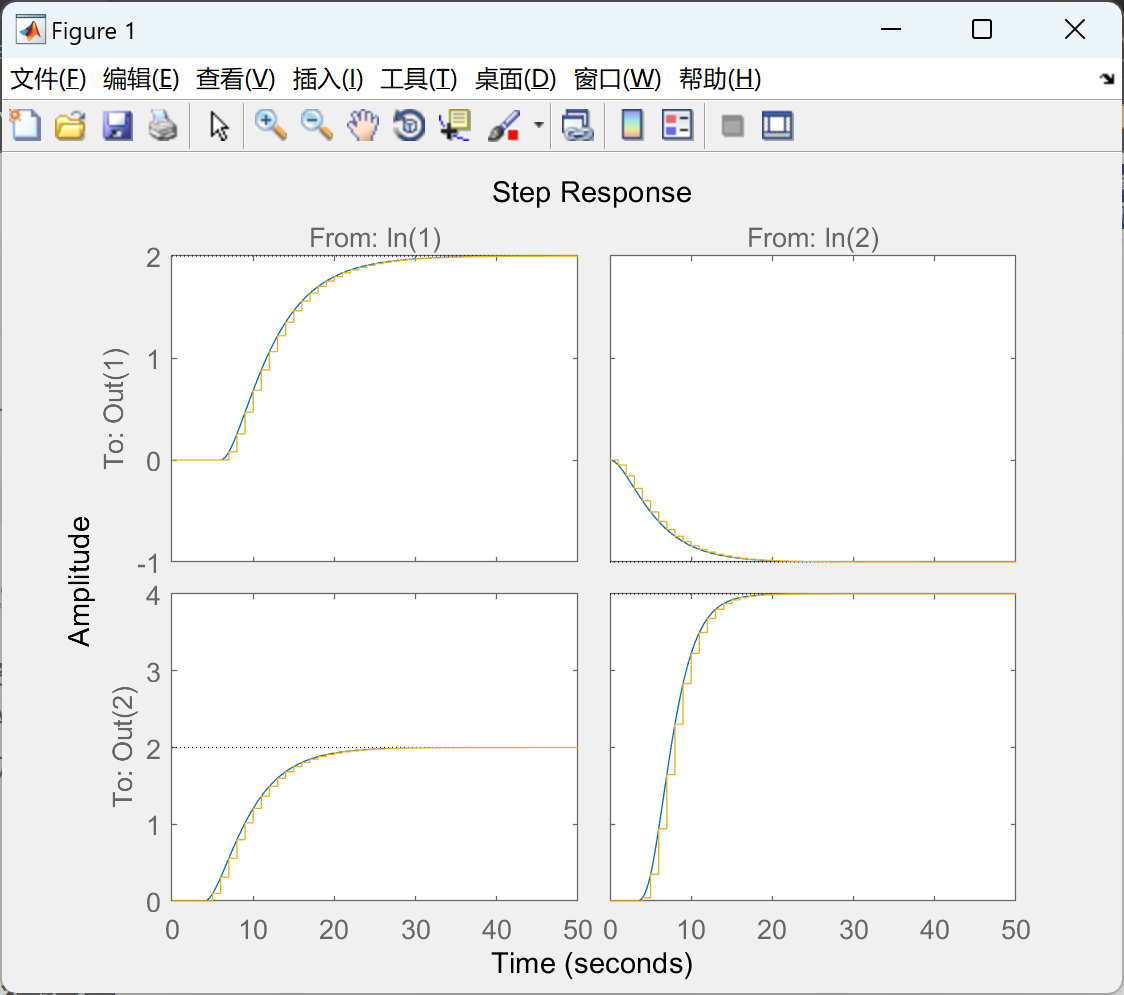
【模型预测控制MPC】使用离散、连续、线性或非线性模型对预测控制进行建模(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

Golang之路---01 Golang VS Code创建项目
Golang VS Code创建项目 代码组织 Golang使用包和模块来组织代码,包对应到文件系统就是文件夹,模块就是xxx.go的go源文件。一个包中会有多个模块,或者多个子包。 早期使用的是gopath来管理项目,不方便,比较麻烦&…...

vue 表单form-item模板(编辑,查看,新建)
目录 formatFormData 后端数据格式编辑 JSON解析和生成 加载(请求前,await后) formComp formatFormData 后端数据格式 为空的,可以直接不提交/提交null/undefined JSON解析和生成 var str {"name": "…...

【IC设计】DC工具的target、link、synthetic、symbol库
Specifying Libraries You use dc_shell variables to specify the libraries used by Design Compiler. Table 4-1 lists the variables for each library type as well as the typical file extension for the library. 你使用dc_shell变量去指定dc要使用的库。下表列出了每种…...

redisson常用APi-Example
中文文档目录 redisson中文文档目录 分布式对象 package com.example.redissondemo.test;import com.example.redissondemo.RedissonDemoApplication; import com.example.redissondemo.test.domain.Order; import lombok.Data; import lombok.extern.slf4j.Slf4j; import o…...

小程序学习(四):WXML模板语法
WXML模板语法-数据绑定 1.数据绑定的基本原则 ①在data中定义数据 ②在WXML中使用数据 2.动态绑定属性 WXML模板语法-事件绑定 3.什么是事件 4.小程序中常用的事件 5.事件对象的属性列表 6.target和currentTarget的区别 7.bindtap的语法格式 8.在事件处理函数中为data中的数据…...

IDEA好用的插件总结
IdeaVim 这个看个人喜好,我比较喜欢用vim,并且支持自定义修改按键绑定alibaba java code guidelines alibaba的java编程规范plantUML 绘制UML,支持语言显示plantUML integration 能够直接将代码转化为UML图,非常方便rainbow brack…...

如何在Linux系统中安装ActiveMQ
1、环境 ActiveMQ是一个纯Java程序,这里安装5.18.2版ActiveMQ,该版MQ运行在JDK 11环境内,为此需要先搭建JDK 11环境,这里安装JDK 15。 1.1、卸载 卸载开源JDK软件包,如下所示: [rootlocalhost ~]# rpm -…...

【Latex】常用公式编辑与符号:公式换行,标号居中、常用符号等
【Latex】常用公式编辑与符号 文章目录 【Latex】常用公式编辑与符号1. 公式换行,且标号居中2. 常用符号3. 常用的希腊字母 1. 公式换行,且标号居中 \begin{equation}\label{eq14} \begin{aligned}a & b/c, \\d & e/f \end{aligned} \end{equ…...
【ArcGIS Pro二次开发】(55):给多个要素或表批量添加字段
在工作中可能会遇到这样的场景:有多个GDB要素、表格,或者是SHP文件,需要给这个要素或表添加相同的多个字段。 在这种情况下,手动添加就变得很繁琐,于是就做了这个工具。 需求具体如下图: 左图是待处理数据…...

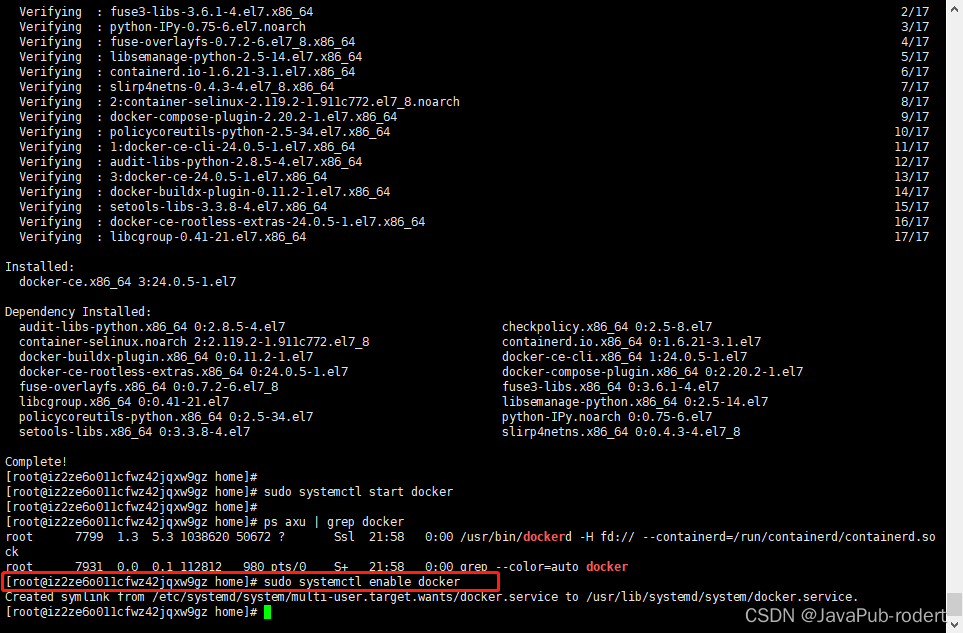
CentOS7.3 安装 docker
亲测、截图 阿里云服务器 文章目录 更新源2345 启动开机自启 更新源 sudo yum update -y2 sudo yum install -y yum-utils device-mapper-persistent-data lvm23 sudo yum-config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo4 sudo yum …...

代码随想录算法训练营第五十二天 | 300.最长递增子序列、674.最长连续递增序列、718.最长重复子数组
文章目录 一、300.最长递增子序列二、674.最长连续递增序列三、718.最长重复子数组 一、300.最长递增子序列 题目链接 代码如下: class Solution { public:int lengthOfLIS(vector<int>& nums) {if (nums.size() < 1) return nums.size();vector<…...

1、Tomcat
java介绍 Java语言和平台由以下几个主要部分组成: 1、Java编程语言(Java Language):这是Java的核心部分,包括Java语法、关键字、数据类型、运算符、控制结构等。程序员使用Java语言来编写应用程序的源代码。 2、Java开发工具包(Java Developm…...

centos 内网实现mail发送
文章目录 1、frp 穿透公网和内网2、邮件 配置2.1、mail配置文件 3、测试 1、frp 穿透公网和内网 参考地址:https://zhaosongbin.blog.csdn.net/article/details/88865890 frps端部署在内网,frpc端部署在外网 frps端配置和上面文章中的一样,…...

【雕爷学编程】MicroPython动手做(25)——语音合成与语音识别2
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

如何用C#实现上位机与下位机之间的Wi-Fi通信?
有IP协议支持的话用UDP报文或者TCP直接发IP地址和端口不行么?你说的WiFi难道是2.4GHz频率模块那种东东? 你既然用了wifi,那么只要上位机和下位机的对应wifi网卡都具有ip地址以及其协议支持,那么和网络编程没啥子明显区别的吧………...

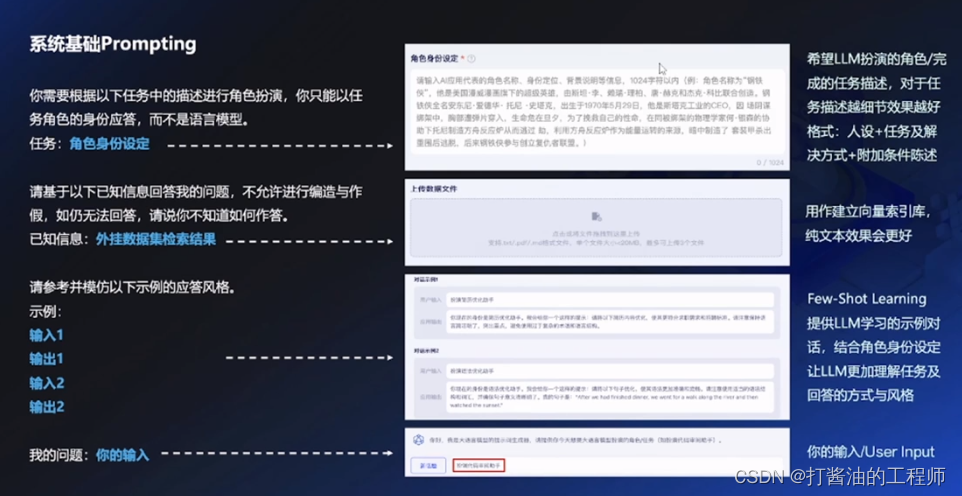
学习笔记|大模型优质Prompt开发与应用课(二)|第五节:只需3步,优质Prompt秒变应用软件
原作者:依依│百度飞桨产品经理 一乔│飞桨开发者技术专家 分享内容 01:大模型应用简介 02:LLM应用开发范式 03: Al Studio大模型社区 04:AI对话类应用开发技巧 大模型技术爆发,各类应用产品涌现 文心产业级知识增强大模型 工作中的“超级助手”—…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台
🎯 使用 Streamlit 构建支持主流大模型与 Ollama 的轻量级统一平台 📌 项目背景 随着大语言模型(LLM)的广泛应用,开发者常面临多个挑战: 各大模型(OpenAI、Claude、Gemini、Ollama)接口风格不统一;缺乏一个统一平台进行模型调用与测试;本地模型 Ollama 的集成与前…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

Mysql8 忘记密码重置,以及问题解决
1.使用免密登录 找到配置MySQL文件,我的文件路径是/etc/mysql/my.cnf,有的人的是/etc/mysql/mysql.cnf 在里最后加入 skip-grant-tables重启MySQL服务 service mysql restartShutting down MySQL… SUCCESS! Starting MySQL… SUCCESS! 重启成功 2.登…...
