赛车游戏——【极品飞车】(内含源码inscode在线运行)
前言

「作者主页」:雪碧有白泡泡
「个人网站」:雪碧的个人网站
「推荐专栏」:
★java一站式服务 ★
★前端炫酷代码分享
★ ★ uniapp-从构建到提升★
★ 从0到英雄,vue成神之路★
★ 解决算法,一个专栏就够了★
★ 架构咱们从0说★
★ 数据流通的精妙之道★

文章目录
- 前言
- 认识一下inscode
- 先看运行效果
- 看查源码内容
- 获取项目
- 代码的简单分析
- 主体index.html
- 游戏逻辑和功能代码:app.js
- 游戏开始前设置
- 游戏界面的初始化操作
- 元素与状态的初始化
- 小结
认识一下inscode

CSDN最新推出的Inscode服务是一个在线编程工具,旨在为开发者提供一个便捷的编写、运行和分享代码的环境,让开发者无需在本地搭建编程环境,即可快速编写和运行代码。
Inscode支持多种编程语言,包括Java、Python、C++等,同时也支持编写HTML、CSS和JavaScript代码。它提供了完整的运行环境,让代码在网页上直接运行并输出结果,即时调试,方便快捷。同时,Inscode还提供了分享功能,可以轻松地将代码分享给其他人。
使用Inscode,只需访问其网站https://inscode.csdn.net/
个人主页:why_does_it_work
先看运行效果

这里可以直接看查源码内容,刷新,最后一个是放大跳转网页
看查源码内容

获取项目
点击链接: 极品飞车


代码的简单分析

主体index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta name="HandheldFriendly" content="True">
<meta name="apple-touch-fullscreen" content="yes" />
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.01, minimal-ui" />
<title>极品飞车</title>
<meta name="keywords" content="HTML5,汽车赛道,飙车游戏" />
<meta name="description" content="HTML5汽车赛道飙车游戏代码下载。H5精品短跑赛车俱乐部游戏,赛车游戏源代码。游戏介绍:鼠标,键盘左右键,控制赛车方向,让我们开始赛车比赛游戏吧。兼容手机移动端(横屏模式效果更好,左右晃动控制方向),带背景音效。" />
<meta name="author" content="js代码" />
<meta name="copyright" content="js代码" />
<style>body {margin: 0px;padding: 0px;width: 100%;background-color:black;} canvas { -ms-touch-action: none;image-rendering: -o-crisp-edges; image-rendering: optimize-contrast; -ms-interpolation-mode: nearest-neighbor; -webkit-tap-highlight-color: rgba(0,0,0,0);-moz-tap-highlight-color: rgba(0,0,0,0);tap-highlight-color: rgba(0,0,0,0);user-select: none;-webkit-touch-callout: none;-webkit-user-select: none;-moz-user-select: none;-ms-user-select: none;} </style>
<script src="viewporter.js"></script>
</head>
<body>
<div id="viewporter">
<canvas id="canvas" moz-opaque></canvas>
</div>
</body>
<script src="TweenMax.min.js"></script>
<script src="howler.js"></script>
<script src="app.js"></script>
</html>
<!DOCTYPE html>:这是HTML文档的文档类型声明,指定文档遵循的HTML版本。
<html lang="en">:开始HTML标记,lang属性指定了页面使用的语言为英语。
<head>:头部标签,用于包含关于文档的元数据和引用外部资源。
<meta charset="utf-8">:设置字符编码为UTF-8,确保页面可以正确显示非英文字符。
<meta name="apple-mobile-web-app-capable" content="yes" />:用于将网页添加到iOS设备的主屏幕,并使其在全屏模式下运行。
<meta name="HandheldFriendly" content="True">:告诉浏览器此页面适合在手持设备上查看。
<meta name="apple-touch-fullscreen" content="yes" />:指定页面在苹果设备上以全屏模式显示。
<meta name="viewport" content="initial-scale=1.0,maximum-scale=1.01, minimal-ui" />:设置视口的初始缩放级别和最大缩放级别,并启用iOS的Minimal UI模式。
<title>HTML5汽车赛道飙车游戏</title>:设置页面的标题,将显示在浏览器的标题栏或选项卡上。
<meta name="keywords" content="HTML5,汽车赛道,飙车游戏" />:提供与页面相关的关键词,有助于搜索引擎理解页面内容。
<meta name="description" content="HTML5汽车赛道飙车游戏代码下载。H5精品短跑赛车俱乐部游戏,赛车游戏源代码。游戏介绍:鼠标,键盘左右键,控制赛车方向,让我们开始赛车比赛游戏吧。兼容手机移动端(横屏模式效果更好,左右晃动控制方向),带背景音效。" />:提供页面的描述,用于搜索引擎展示结果和页面摘要。
<meta name="author" content="js代码 />
<meta name="copyright" content="js代码(www.jsdaima.com)" />:声明页面的版权信息。
<style>:开始CSS样式块,用于定义页面的样式。
body和canvas的样式:设置页面的背景颜色和画布样式。
<script src="viewporter.js"></script>:引入名为 “viewporter.js” 的外部JavaScript文件。
<body>:页面的主体部分。
<div id="viewporter">:一个带有 “viewporter” id 的div元素。
<canvas id="canvas" moz-opaque></canvas>:一个带有 “canvas” id 的canvas元素,用于绘制游戏界面。
</body>:页面主体部分的结束标签。
<script src="TweenMax.min.js"></script>:引入名为 “TweenMax.min.js” 的外部JavaScript文件,该文件可能包含一些动画效果的库或框架。
<script src="howler.js"></script>:引入名为 “howler.js” 的外部JavaScript文件,该文件可能包含用于处理背景音效的库或框架。
<script src="app.js"></script>:引入名为 “app.js” 的外部JavaScript文件,该文件包含实际的游戏逻辑和功能代码。
</html>:HTML标记的结束标签。
游戏逻辑和功能代码:app.js

游戏开始前设置
function initSplash() {gameState = "splash",resizeCanvas(),1 != audioType || muted || music.play(),initStartScreen()
}
gameState = "splash":这行代码将gameState变量的值设置为字符串"splash",表示游戏状态为“闪屏”(splash)。
resizeCanvas():这个函数调整画布的大小,可能是根据窗口大小或其他参数进行调整。
1 != audioType || muted || music.play():这行代码检查条件。如果audioType不等于1(可能意味着选择了某种音频类型),或者muted(静音)为假,那么它将执行music.play(),即播放音乐。
initStartScreen():这个函数用来初始化开始界面,可能是创建开始按钮、加载资源等等。所以,
initSplash函数的作用是在游戏开始时设置游戏状态为“闪屏”,调整画布大小,根据条件播放音乐,并初始化开始界面。
游戏界面的初始化操作
function initStartScreen() {gameState = "start",userInput.removeHitArea("moreGames"),1 == audioType && (musicTween && musicTween.kill(), musicTween = TweenLite.to(music, 1, {volume: .2,ease: "Linear.easeNone"})),background = new Elements.Background(assetLib.getData("mainBackground"), canvas.width, canvas.height),userInput.addHitArea("mute", butEventHandler, null, "rect", {aRect: [644, 0, canvas.width, 54]},!0);var a = {oImgData: assetLib.getData("uiButs"),aPos: [620, 340],id: "play"},b = {oImgData: assetLib.getData("uiButs"),aPos: [98, 359],id: "credits"};userInput.addHitArea("showMapScreen", butEventHandler, null, "image", a),userInput.addHitArea("credits", butEventHandler, null, "image", b);var c = new Array(a, b);panel = new Elements.Panel(assetLib.getData("panels"), assetLib.getData("uiElements"), assetLib.getData("position"), assetLib.getData("numbers"), gameState, c, canvas.width, canvas.height),panel.startTween1(),previousTime = (new Date).getTime(),updateStartScreenEvent()
}
function initCreditsScreen() {gameState = "credits";var a = {oImgData: assetLib.getData("uiButs"),aPos: [61, 359],id: "back"};userInput.addHitArea("backFromCredits", butEventHandler, null, "image", a);var b = new Array(a);panel = new Elements.Panel(assetLib.getData("panels"), assetLib.getData("uiElements"), assetLib.getData("position"), assetLib.getData("numbers"), gameState, b, canvas.width, canvas.height),panel.startTween2(),previousTime = (new Date).getTime(),updateCreditsScreenEvent()
}
function initMapScreen() {gameState = "map",background = new Elements.Background(assetLib.getData("mainBackground"), canvas.width, canvas.height);var a = {oImgData: assetLib.getData("uiButs"),aPos: [620, 340],id: "play"},b = {oImgData: assetLib.getData("uiButs"),aPos: [61, 359],id: "back"},c = {oImgData: assetLib.getData("uiButs"),aPos: [165, 359],id: "resetScores"};userInput.addHitArea("startGame", butEventHandler, null, "image", a),userInput.addHitArea("backFromMap", butEventHandler, null, "image", b),userInput.addHitArea("resetScores", butEventHandler, null, "image", c);var d = new Array(a, b, c),e = aMapPointData[8][0],f = aMapPointData[8][1];totalScore = 0,levelTheme = "desert",levelNum = 8;for (var g = 0; g < aMapPointData.length; g++) if (2 == saveDataHandler.aLevelStore[3 * g]) {var h = {oImgData: assetLib.getData("uiElements"),aPos: aMapPointData[g],id: "completedLevel",noFloat: !0};userInput.addHitArea("selectLevel", butEventHandler, {id: g},"image", h),d.push(h),totalScore += saveDataHandler.aLevelStore[3 * g + 2]} else if (1 == saveDataHandler.aLevelStore[3 * g]) {levelTheme = "city",3 > g ? levelTheme = "forest": g > 5 && (levelTheme = "desert");var h = {oImgData: assetLib.getData("uiElements"),aPos: aMapPointData[g],id: levelTheme,noFloat: !0};userInput.addHitArea("selectLevel", butEventHandler, {id: g},"image", h),d.push(h),e = aMapPointData[g][0],f = aMapPointData[g][1],levelNum = g,g > 1 && (firstPlay = !1)}for (var g = 0; g < aPowerUpBarData.length; g++) aPowerUpBarData[g] = saveDataHandler.aLevelStore[27 + g];winnings = saveDataHandler.aLevelStore[31],panel = new Elements.Panel(assetLib.getData("panels"), assetLib.getData("uiElements"), assetLib.getData("position"), assetLib.getData("numbers"), gameState, d, canvas.width, canvas.height),panel.highlight.x = e,panel.highlight.y = f,panel.oScoreData.totalScore = totalScore,panel.startTween1(),previousTime = (new Date).getTime(),updateMapEvent()
}
首先,它初始化了一个变量
gameState并将其设置为"start"。然后,它移除了名为"moreGames"的用户输入区域。接下来,它检查变量
audioType是否为1。如果是,它会创建一个TweenLite动画,将音乐的音量渐变到0.2。这里使用了TweenLite库来处理动画效果。然后,它创建了一个背景对象,并传入一个名为"mainBackground"的数据资源以及画布的宽度和高度。
之后,它添加了一个名为"mute"的用户输入区域,该区域的位置和形状是一个矩形,具体位置是(644,
0),尺寸与画布相同。在用户点击该区域时,会调用butEventHandler函数。接下来,它创建了两个对象
a和b,分别包含了一些图像数据和位置信息。这些对象表示游戏界面上的两个按钮,一个是"play"按钮,另一个是"credits"按钮。然后,它通过调用
userInput.addHitArea()方法添加了两个用户输入区域,一个是"showMapScreen",当用户点击a所表示的图像区域时,会调用butEventHandler函数;另一个是"credits",当用户点击b所表示的图像区域时,同样会调用butEventHandler函数。接下来,它创建了一个数组
c,包含了刚才创建的两个按钮对象a和b。然后,它创建了一个面板对象,并传入一些数据资源以及游戏状态、按钮数组和画布的宽度和高度。这里使用了
Elements.Panel类来创建面板对象。之后,它调用面板对象的
startTween1()方法,开始一个动画效果。最后,它记录了一个时间戳到变量
previousTime中,并调用updateStartScreenEvent()函数来更新开始界面的事件处理。
initCreditsScreen()函数:
- 将游戏状态设置为"credits"。
- 创建一个名为
a的对象,该对象包含一些图像数据、位置信息和标识符。- 使用
userInput.addHitArea()方法将点击区域添加到用户输入处理器中,该区域与图像a相关联,并且在触发时调用butEventHandler事件处理程序。- 创建一个名为
b的数组,并将对象a添加到数组中。- 创建一个
Panel对象,该对象使用提供的数据初始化,并设置其宽度和高度为画布的宽度和高度。- 调用
panel.startTween2()方法开始面板的动画效果。- 设置
previousTime变量为当前时间。- 调用
updateCreditsScreenEvent()函数更新信用屏幕事件。
initMapScreen()函数:
- 将游戏状态设置为"map"。
- 创建一个
Background对象,该对象使用提供的背景图像数据和画布的宽度和高度进行初始化。- 创建三个对象
a、b和c,它们分别包含不同的图像数据、位置信息和标识符。- 使用
userInput.addHitArea()方法将点击区域添加到用户输入处理器中,每个区域与相应的图像相关联,并在触发时调用butEventHandler事件处理程序。- 创建一个名为
d的数组,并将对象a、b和c添加到数组中。- 根据特定条件设置一些变量,比如
e和f的值根据aMapPointData数组中的索引进行设置,totalScore、levelTheme和levelNum的值根据saveDataHandler.aLevelStore数组中的值进行计算。- 循环遍历
aMapPointData数组,并根据条件向用户输入处理器中添加点击区域,并将相应的对象添加到数组d中。- 根据
saveDataHandler.aLevelStore数组中的值设置一些变量。- 创建一个
Panel对象,该对象使用提供的数据初始化,并设置其宽度和高度为画布的宽度和高度。- 设置面板的高亮位置。
- 设置面板的总得分。
- 调用
panel.startTween1()方法开始面板的动画效果。- 设置
previousTime变量为当前时间。- 调用
updateMapEvent()函数更新地图事件。
元素与状态的初始化
function initGame() {gameState = "game",1 == audioType && (musicTween.kill(), musicTween = TweenLite.to(music, 1, {volume: .5,ease: "Linear.easeNone"})),userInput.addHitArea("pause", butEventHandler, null, "rect", {aRect: [587, 0, 635, 54]},!0),userInput.addHitArea("steerLeft", butEventHandler, {multiTouch: !0},"rect", {aRect: [0, 60, canvas.width / 2, canvas.height]},!0),userInput.addHitArea("steerRight", butEventHandler, {multiTouch: !0},"rect", {aRect: [canvas.width / 2, 60, canvas.width, canvas.height]},!0),userInput.addKey("steerRight", butEventHandler, null, 39),userInput.addKey("steerLeft", butEventHandler, null, 37),road = new Elements.Road(assetLib.getData(levelTheme + "Skyline"), assetLib.getData(levelTheme + "Fog"), assetLib.getData(levelTheme + "Road"), assetLib.getData(levelTheme + "Ground"), levelTheme, levelNum, canvas.width, canvas.height, roadCallback),hud = new Elements.Hud(assetLib.getData("hud"), assetLib.getData("uiElements"), assetLib.getData("position"), canvas.width, canvas.height),userCar = new Elements.UserCar(assetLib.getData("userCar"), canvas.width, canvas.height),enemySpeed = 390 + 7.2 * levelNum,raceLength = 4e4 + 1e3 * levelNum,maxSpeed = 475 + 6.75 * aPowerUpBarData[1],accRate = 4 - .32 * aPowerUpBarData[2],turnRate = 1.8 + .375 * aPowerUpBarData[0],nitroLength = 3 + .6 * aPowerUpBarData[3],speed = 200,steerX = 0,rightSteer = 0,leftSteer = 0,curveAmount = 0,hillAmount = 0,tweenScaleTimer = 0,levelScore = 0,raceProgress = 0,leadProgress = raceLength * leadHeadStart,racePos = 19,carReleasedNum = 19,carReleaseDelay = 0,speedDifferencial = 0,overtakenInc = 1,bridgeDistanceTarg = raceLength / 4,startTimer = 0,endSoundPlayed = !1,offRoad = !1,startStage = 0,justSkid = !1,nitroMode = !1,curveTween = TweenMax.to(this, 10, {curveAmount: 0,ease: "Cubic.easeInOut",onComplete: setNewCurve,onCompleteParams: [this]}),hillTween = TweenMax.to(this, 2 * Math.random() + 2, {hillAmount: -.5,ease: "Quad.easeInOut",onComplete: setNewHill,onCompleteParams: [this]}),previousTime = (new Date).getTime(),updateGameEvent()
}
gameState = "game":将游戏状态设置为"game"。
audioType为1时,执行以下操作:
musicTween.kill():停止之前正在进行的音乐渐变动画。musicTween = TweenLite.to(music, 1, { volume: .5, ease: "Linear.easeNone" }):创建一个音乐渐变动画,将音乐的音量从当前值渐变为0.5,动画时长为1秒。
userInput.addHitArea("pause", butEventHandler, null, "rect", { aRect: [587, 0, 635, 54] }, !0):添加一个点击区域,用于处理暂停按钮的触发事件。点击区域的位置和大小由矩形的左上角和右下角坐标确定。
userInput.addHitArea("steerLeft", butEventHandler, { multiTouch: !0 }, "rect", { aRect: [0, 60, canvas.width / 2, canvas.height] }, !0):添加一个点击区域,用于处理向左转弯按钮的触发事件。点击区域的位置和大小由矩形的左上角和右下角坐标确定。允许多点触控。
userInput.addHitArea("steerRight", butEventHandler, { multiTouch: !0 }, "rect", { aRect: [canvas.width / 2, 60, canvas.width, canvas.height] }, !0):添加一个点击区域,用于处理向右转弯按钮的触发事件。点击区域的位置和大小由矩形的左上角和右下角坐标确定。允许多点触控。
userInput.addKey("steerRight", butEventHandler, null, 39):将按键"steerRight"与事件处理函数关联,当按下键盘上的右箭头键(键码为39)时触发。
userInput.addKey("steerLeft", butEventHandler, null, 37):将按键"steerLeft"与事件处理函数关联,当按下键盘上的左箭头键(键码为37)时触发。创建
road对象:使用来自assetLib的道路相关数据创建一个名为road的Elements.Road实例。创建
hud对象:使用来自assetLib的HUD相关数据创建一个名为hud的Elements.Hud实例。创建
userCar对象:使用来自assetLib的用户汽车相关数据创建一个名为userCar的Elements.UserCar实例。设置一些游戏参数:
enemySpeed:敌方汽车的速度。raceLength:比赛的长度。maxSpeed:最大速度。accRate:加速度。turnRate:转弯速度。nitroLength:氮气持续时间。speed、steerX、rightSteer、leftSteer、curveAmount、hillAmount、tweenScaleTimer等参数都被初始化为0或默认值。初始化游戏状态和计分:
levelScore:关卡得分,初始值为0。raceProgress:比赛进度,初始值为0。leadProgress:领先者的进度,根据领先者头部开始的距离计算。racePos:玩家在比赛中的位置,初始值为19。carReleasedNum:已释放的汽车数量,初始值为19。carReleaseDelay:释放汽车的延迟时间,初始值为0。speedDifferencial:速度差异。overtakenInc:超越增量。bridgeDistanceTarg:目标桥梁距离。startTimer:开始计时器,初始值为0。endSoundPlayed:结束音效是否已播放的标志,初始值为false。offRoad:是否偏离道路的标志,初始值为false。startStage:开始阶段,初始值为0。justSkid:是否刚刚打滑的标志,初始值为false。nitroMode:是否处于氮气模式的标志,初始值为false。创建曲线和坡度的渐变动画:
curveTween:将this对象的curveAmount属性渐变为0,动画时长为10秒,缓动函数为"Cubic.easeInOut"。动画完成后调用setNewCurve函数,并传递this作为参数。hillTween:将this对象的hillAmount属性渐变为-0.5,动画时长为2~4秒之间的随机值,缓动函数为"Quad.easeInOut"。动画完成后调用setNewHill函数,并传递this作为参数。设置
previousTime为当前时间的毫秒数。调用
updateGameEvent()函数,开始更新游戏状态。
小结
以下是使用HTML实现赛车游戏的简要小结:
-
创建HTML结构:使用HTML标记创建游戏画布、分数显示区域、控制按钮等元素。
-
CSS样式设计:使用CSS样式表为游戏元素设置合适的外观和布局,包括背景颜色、字体样式、按钮样式等。
-
JavaScript交互逻辑:
- 处理游戏初始化:在页面加载完成后,通过JavaScript代码初始化游戏状态和参数,设置游戏元素的初始位置和属性。
- 监听用户输入:使用JavaScript代码监听玩家的按键操作或鼠标点击事件,并根据用户的输入来控制赛车的移动、转向等行为。
- 游戏循环更新:使用JavaScript的定时器函数(如
setInterval或requestAnimationFrame)来实现游戏的循环更新,包括更新赛车位置、检测碰撞、计算得分等操作。 - 显示分数和游戏信息:根据游戏状态和数据,使用JavaScript代码实时更新游戏界面上的得分、倒计时或其他相关信息。
-
动态效果和动画:使用JavaScript和CSS技术实现一些动态效果和动画,如赛车移动的平滑过渡、爆炸效果、道路随机生成等。
-
游戏结束和重置:根据游戏规则或条件,判断游戏是否结束,并展示游戏结束画面或弹窗。提供重置游戏的功能,以便玩家可以重新开始游戏。
-
响应式设计:考虑使用响应式布局或媒体查询等技术,使游戏在不同屏幕尺寸和设备上都能有良好的显示效果和操作体验。

相关文章:

赛车游戏——【极品飞车】(内含源码inscode在线运行)
前言 「作者主页」:雪碧有白泡泡 「个人网站」:雪碧的个人网站 「推荐专栏」: ★java一站式服务 ★ ★前端炫酷代码分享 ★ ★ uniapp-从构建到提升★ ★ 从0到英雄,vue成神之路★ ★ 解决算法,一个专栏就够了★ ★ 架…...

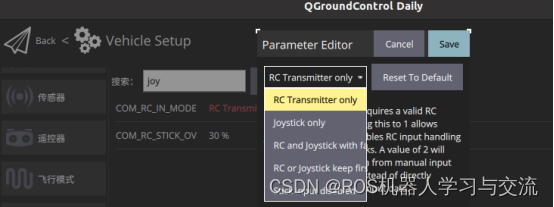
无人机调试笔记——常见参数
无人机的PID调试以及速度相关参数 1、Multicopter Position Control主要是用来设置无人机的各种速度和位置参数。调试顺序是先调试内环PID,也就是无人机的速度闭环控制,确认没有问题后再进行外环位置控制,也就是定点模式控制。 2、调试的时…...

如何快速实现多人协同编辑?
引言 协同编辑是目前成熟的在线文档编辑软件必备的功能,比如腾讯文档就支持多人协同编辑,基本都是采用监听command,然后同步此command给其他客户端来实现的,例如以下系列: https://gcdn.grapecity.com.cn/showtopic-…...

ThinkPHP 一对多关联
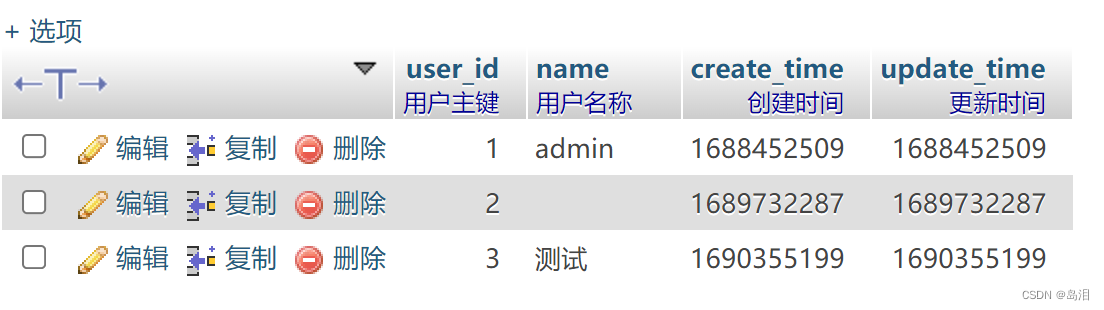
用一对多关联的前提 多的一方的数据库表有一的一方数据库表的外键。 举例,用户获取自己的所有文章 数据表结构如下 // 用户表 useruser_id - integer // 用户主键name - varchar // 用户名称// 文章表 articlearticle_id - integer // 文章主键title - varchar …...
基本数组及示例)
C++基础篇(二)基本数组及示例
目录 一、一维数组1、定义和初始化2、访问和修改3、元素逆置和冒泡排序 二、二维数组(用指针进行访问与修改)1、定义和初始化2、访问与修改 三、更高维度的数组1、三维数组2、高维数组 一、一维数组 1、定义和初始化 在 C 中,可以使用下面的…...

C++多态练习题
目录 一.习题1: 解决下列测试代码所出现的问题 测试用例1: 测试用例2: 代码改进: 习题1总结: 二.习题2. 求类对象的大小 三.习题3: 代码解析 : 解析图: 四.习题4ÿ…...

ELD透明屏在智能家居中有哪些优点展示?
ELD透明屏是一种新型的显示技术,它能够在不需要背光的情况下显示图像和文字。 ELD透明屏的原理是利用电致发光效应,通过在透明基板上涂覆一层特殊的发光材料,当电流通过时,发光材料会发出光线,从而实现显示效果。 ELD…...

第十三章 利用PCA简化数据
文章目录 第十三章 利用PCA简化数据13.1降维技术13.2PCA13.2.1移动坐标轴 13.2.2在NumPy中实现PCA13.3利用PCA对半导体制造数据降维 第十三章 利用PCA简化数据 PCA(Principal Component Analysis,主成分分析)是一种常用的降维技术࿰…...

开源中文分词Ansj的简单使用
ANSJ是由孙健(ansjsun)开源的一个中文分词器,为ICTLAS的Java版本,也采用了Bigram HMM分词模型:在Bigram分词的基础上,识别未登录词,以提高分词准确度。 虽然基本分词原理与ICTLAS的一样&#…...

251_多线程_创建一个多线程的图像处理应用,其中每个线程负责对一部分图像进行处理,然后将处理后的结果合并为最终图像
举一个更丰富的例子来说明多线程的用法。 我们将创建一个多线程的图像处理应用,其中每个线程负责对一部分图像进行处理,然后将处理后的结果合并为最终图像。 这个例子可以更好地展示多线程并发处理的优势。 假设有一个函数 processImageSection,它会对图像的一个特定区域进…...

[吐槽Edge浏览器]关于Edge浏览器的闪退问题
这个浏览器嘛,在谷歌浏览器不能页面翻译后,一直是用的高高兴兴的,可突然有一天,Edge浏览器页面加载不出来了。 很慌,大概就是页面崩溃、加载失败什么的都出现过。 修了整整一天,不知道原因在哪,…...

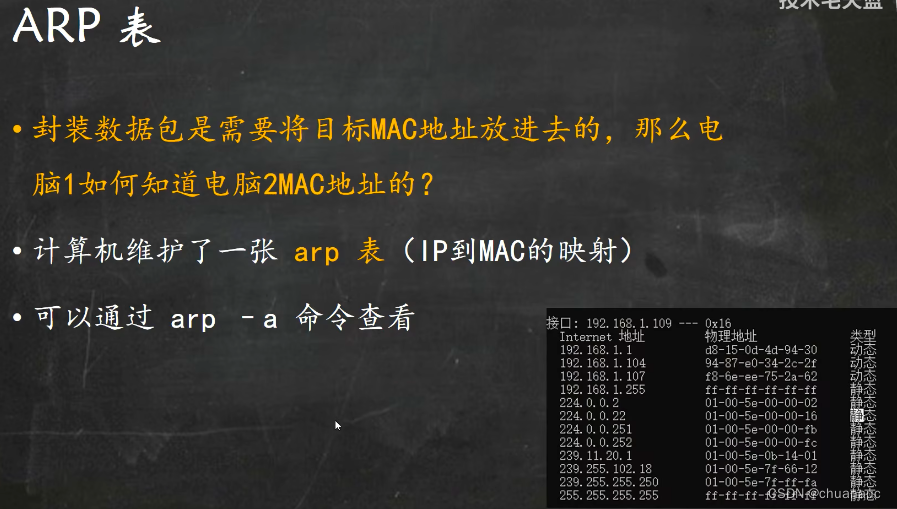
数据包在网络中传输的过程
ref: 【先把这个视频看完了】:数据包的传输过程【网络常识10】_哔哩哔哩_bilibili 常识都看看 》Ref: 1. 这个写的嘎嘎好,解释了为啥4层7层5层,还有数据包封装的问题:数据包在网络中的传输过程详解_数据包传输_张孟浩_jay的博客…...

Acwing.875 快速幂
题目 给定n组ai , bi, pi,对于每组数据,求出akimod pi的值。 输入格式 第一行包含整数n。 接下来n行,每行包含三个整数ai , bi,pi。输出格式 对于每组数据,输出一个结果,表示aibimod pi的值。 每个结果占一行。 数…...

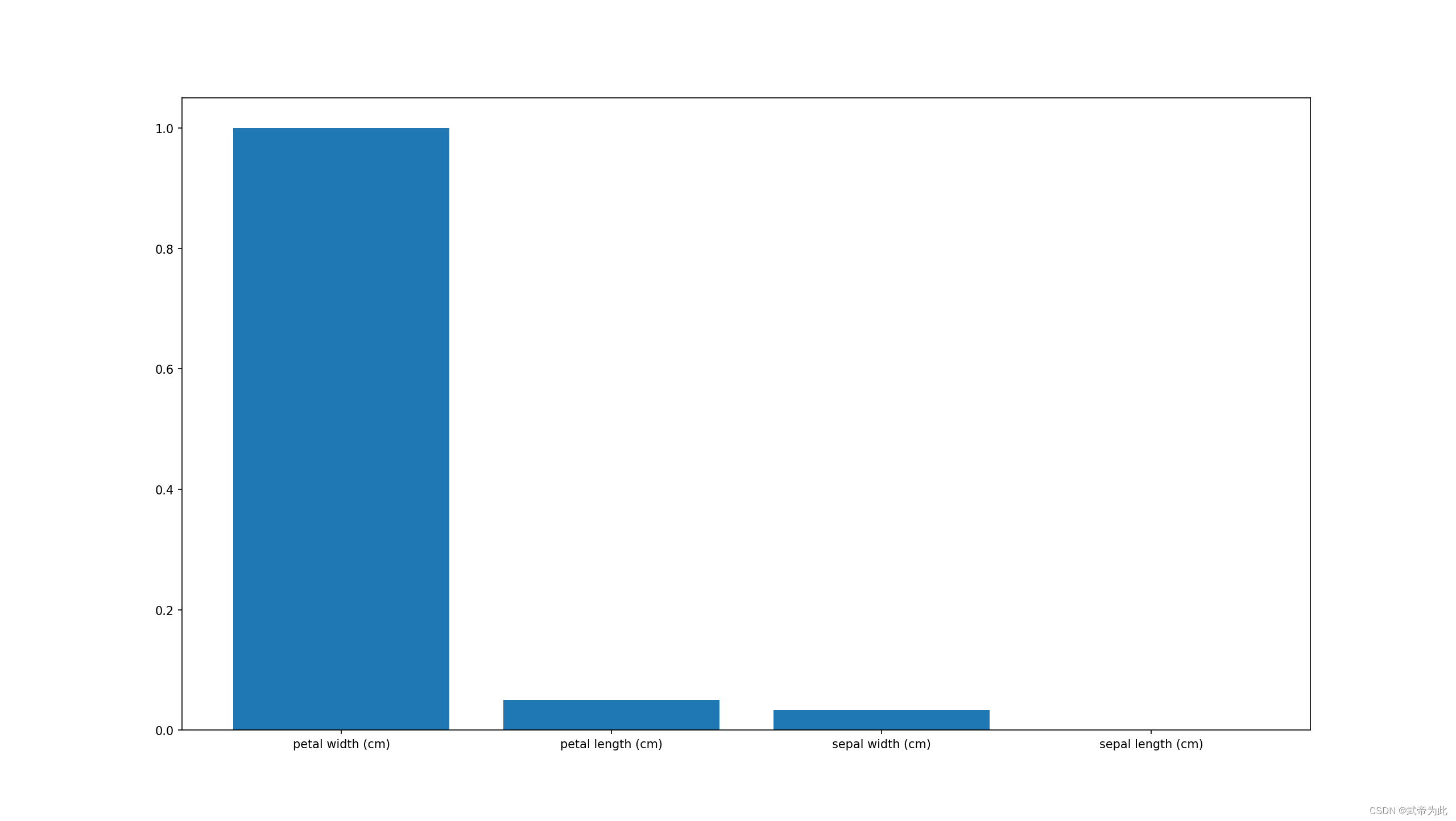
【决策树-鸢尾花分类】
决策树算法简介 决策树是一种基于树状结构的分类与回归算法。它通过对数据集进行递归分割,将样本划分为多个类别或者回归值。决策树算法的核心思想是通过构建树来对数据进行划分,从而实现对未知样本的预测。 决策树的构建过程 决策树的构建过程包括以…...
)
类与对象(中--构造函数)
类与对象(中--构造函数) 1、构造函数的特性2、默认构造函数3、编译器自动生成的默认构造函数(无参的)(当我们不写构造函数时)3.1 编译器自动生成的默认构造函数只对 自定义类型的成员变量 起作用࿰…...

Makefile学习1
文章目录 Makefile学习1Makefile简介Makefile重要性Makefile内容1) 显式规则2) 隐晦规则3) 变量的定义4) 文件指示5) 注释 Makefile规则规则默认目标多目标多规则目标伪目标 Makefile目标依赖头文件依赖自动生成头文件依赖关系 Makefile命令Makefile变量变量定义和使用赋值立即…...

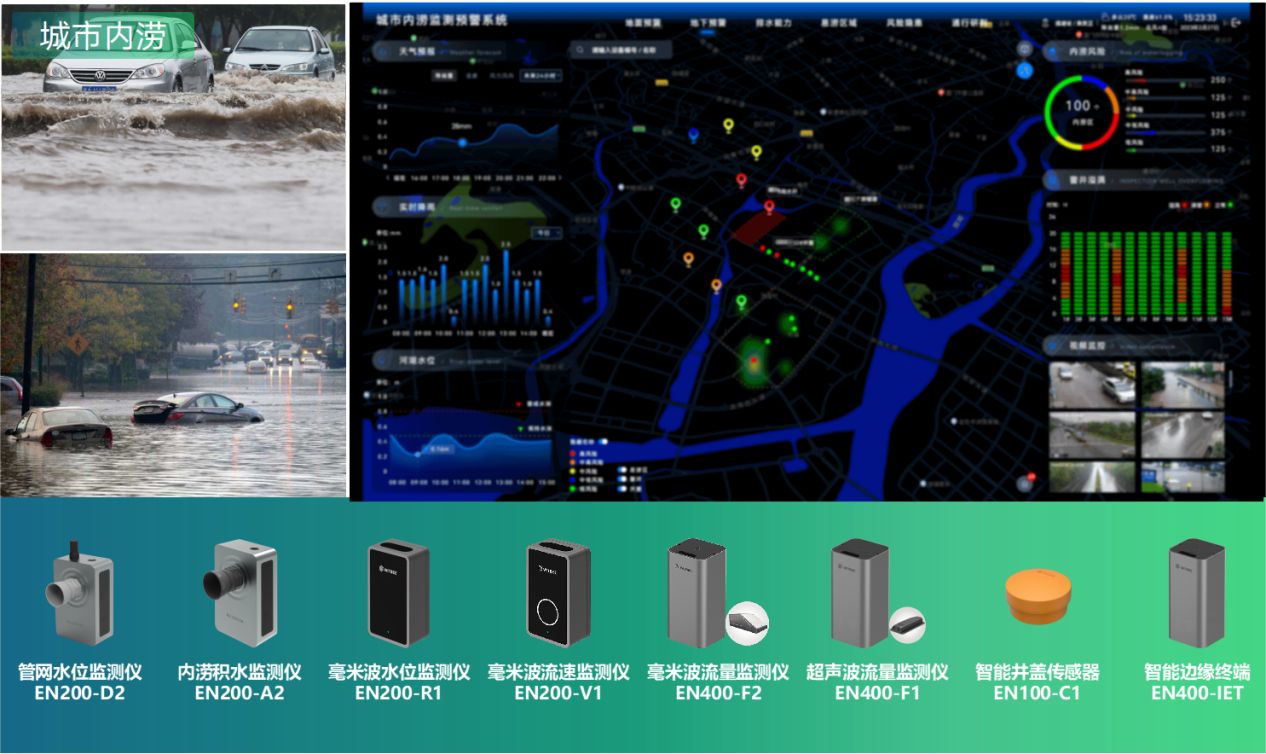
城市内涝监测预警系统,科学“智治”应对灾害
近日,台风“杜苏芮”以摧枯拉朽之势给我国东南沿海地区带来狂风骤雨,福建的三个国家气象观测站日降水量突破历史极值。之后,“杜苏芮”一路北上。中央气象台预报称,7月29日至8月1日,北京、天津、河北、山东西部、河南北…...

切片[::-1]解析列表list表示的“非负整数加1”
列表数位表示非负整数,熟练操作“满十进位”。 (本笔记适合熟练操作Python列表list的 coder 翻阅) 【学习的细节是欢悦的历程】 Python 官网:https://www.python.org/ Free:大咖免费“圣经”教程《 python 完全自学教程》,不仅仅…...

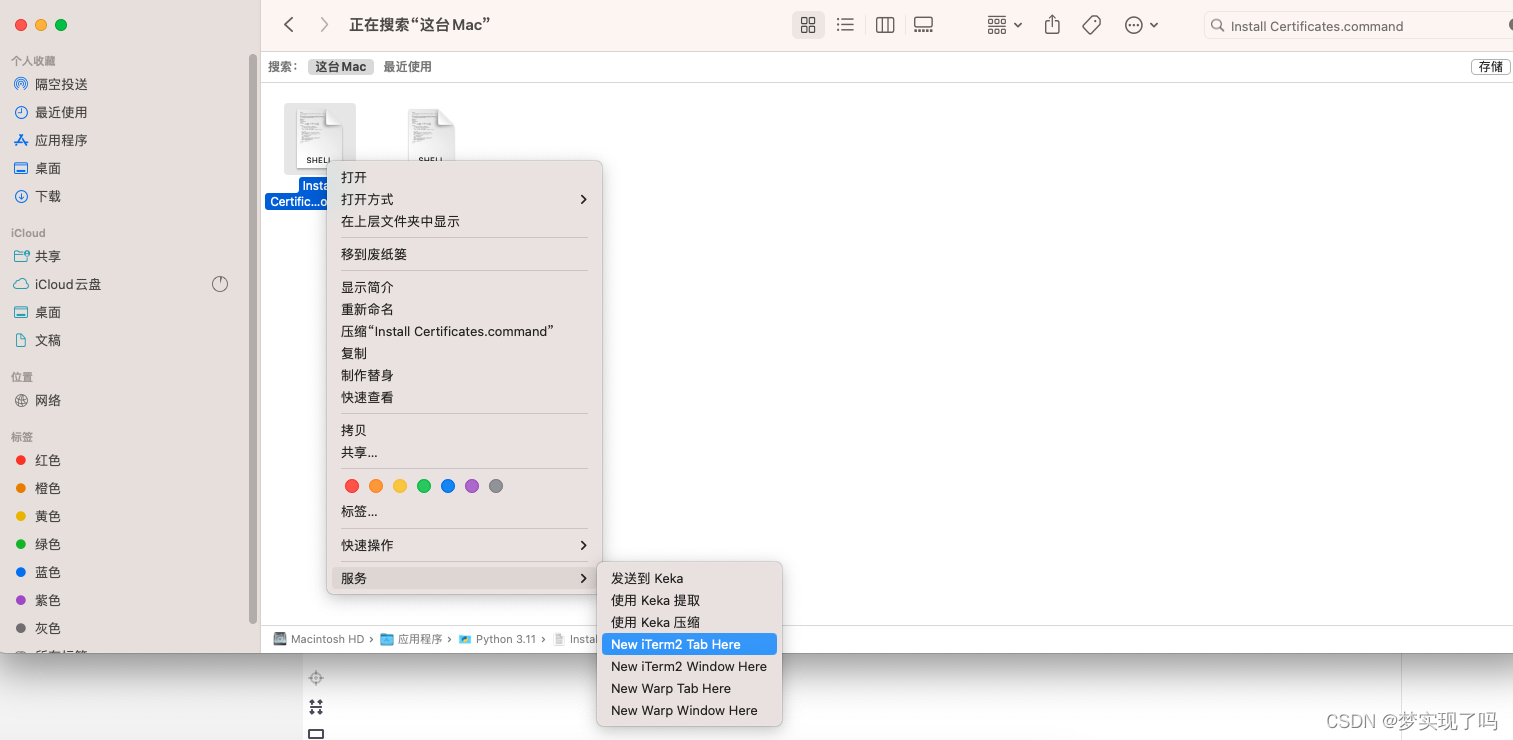
Mac下certificate verify failed: unable to get local issuer certificate
出现这个问题,可以安装证书 在finder中查找 Install Certificates.command找到后双击,或者使用其他终端打开 安装完即可...

Django项目启动错误
uwsgi项目启动错误信息如下Did you install mysqlclient?Command pkg-config --exists mysqlclient returned non-zero exit status 1Command pkg-config --exists mariadb returned non-zero exit status 1.Traceback (most recent call last):File "/home/dream21th/co…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

JavaScript 中的 ES|QL:利用 Apache Arrow 工具
作者:来自 Elastic Jeffrey Rengifo 学习如何将 ES|QL 与 JavaScript 的 Apache Arrow 客户端工具一起使用。 想获得 Elastic 认证吗?了解下一期 Elasticsearch Engineer 培训的时间吧! Elasticsearch 拥有众多新功能,助你为自己…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

稳定币的深度剖析与展望
一、引言 在当今数字化浪潮席卷全球的时代,加密货币作为一种新兴的金融现象,正以前所未有的速度改变着我们对传统货币和金融体系的认知。然而,加密货币市场的高度波动性却成为了其广泛应用和普及的一大障碍。在这样的背景下,稳定…...

关键领域软件测试的突围之路:如何破解安全与效率的平衡难题
在数字化浪潮席卷全球的今天,软件系统已成为国家关键领域的核心战斗力。不同于普通商业软件,这些承载着国家安全使命的软件系统面临着前所未有的质量挑战——如何在确保绝对安全的前提下,实现高效测试与快速迭代?这一命题正考验着…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

