Uncaught SyntaxError: ‘‘ string literal contains an unescaped line break
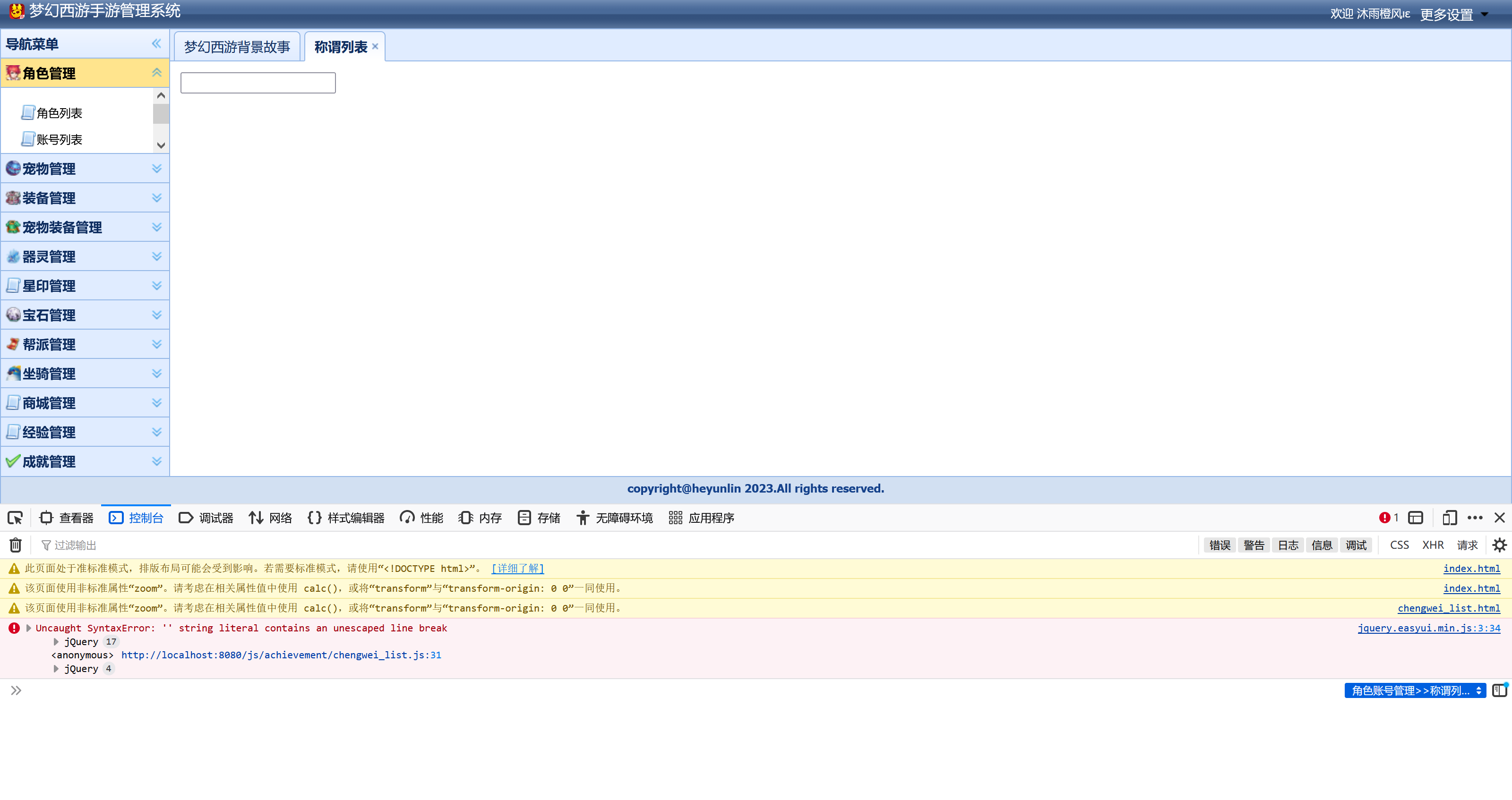
今天在修改前端页面的时候,页面报错了,提示了这个信息
Uncaught SyntaxError: '' string literal contains an unescaped line break

问题指向这行代码,这就是通过JS渲染一个easyui的搜索框,仔细确认之后,发现没有任何问题
$(document).ready(function() {$("#searchbar").searchbox({prompt: "请输入称谓名称",width: 200,menu: "#menu",searcher: function(value, name) {$("#chengwei_list").datagrid("load", {permanent: name,name: value});}});});那么,问题很有可能就出在页面上了,查看页面的代码,发现是复制的时候漏掉了个单引号
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><link rel="stylesheet" href="/css/themes/icon.css"/><link rel="stylesheet" href="/css/themes/default/easyui.css" /><link rel="stylesheet" href="/css/public.css"/><title>角色账号管理>>称谓列表</title><script src="/js/public/jquery.min.js"></script><script src="/js/easyui/jquery.easyui.min.js"></script><script src="/js/easyui/easyui-lang-zh_CN.js"></script><script src="/js/public/util.js"></script><script src="/js/public/public.js"></script><script src="/js/achievement/chengwei_list.js"></script></head><body><form id="search_form"><table><tr><td><input id="searchbar" /></td></tr></table></form><div id="menu" style="width:120px;"><div data-options="name:'0',iconCls:'icon-ok'">限时称谓</div><div data-options="name:'1',iconCls:'icon-ok">永久称谓</div></div></body>
</html>就在这里
<div id="menu" style="width:120px;">
<div data-options="name:'0',iconCls:'icon-ok'">限时称谓</div>
<div data-options="name:'1',iconCls:'icon-ok">永久称谓</div>//这行的icon-ok后面少了个单引号
</div>
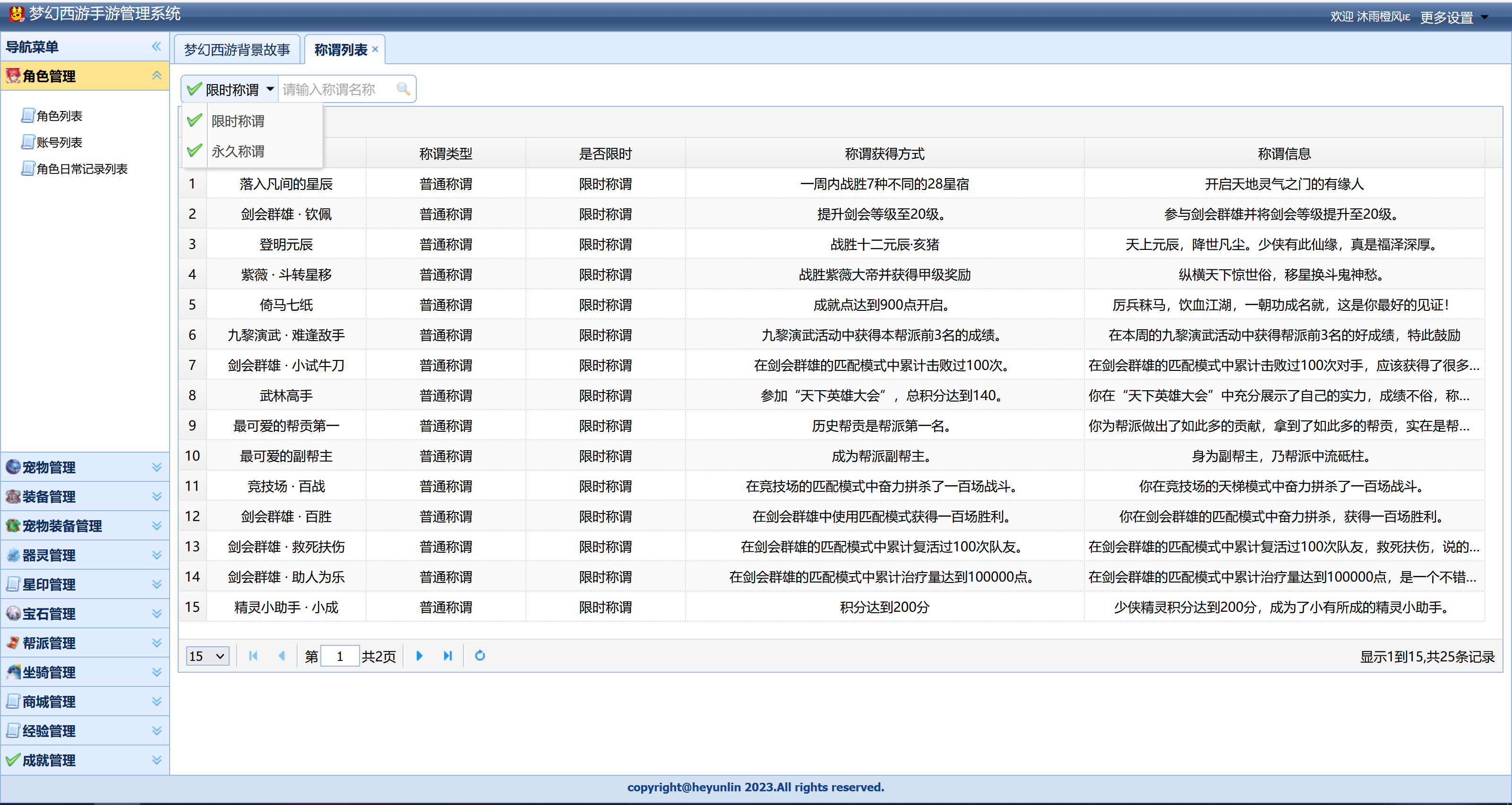
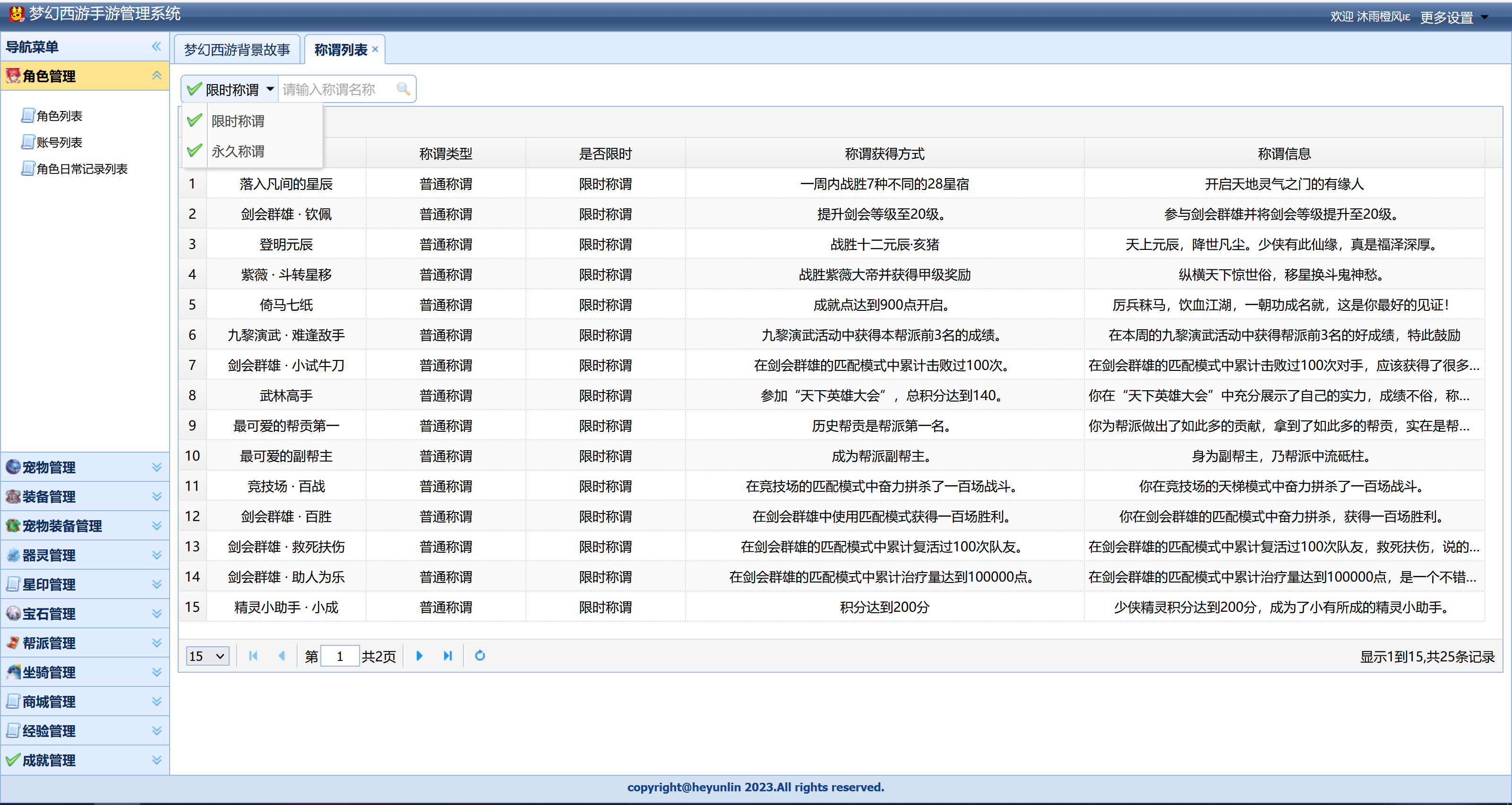
添加单引号之后页面恢复正常

好了,这篇文章就分享到这里了,如果文章内容对你有所帮助,不要忘了点赞+收藏哦~
相关文章:

Uncaught SyntaxError: ‘‘ string literal contains an unescaped line break
今天在修改前端页面的时候,页面报错了,提示了这个信息 Uncaught SyntaxError: string literal contains an unescaped line break 问题指向这行代码,这就是通过JS渲染一个easyui的搜索框,仔细确认之后,发现没有任何问…...

Vue3+Vite+TypeScript常用项目模块详解
目录 1.Vue3ViteTypeScript 概述 1.1 vue3 1.1.1 Vue3 概述 1.1.2 vue3的现状与发展趋势 1.2 Vite 1.2.1 现实问题 1.2 搭建vite项目 1.3 TypeScript 1.3.1 TypeScript 定义 1.3.2 TypeScript 基本数据类型 1.3.3 TypeScript语法简单介绍 2. 项目配置简单概述 2.…...

数字电路(一)
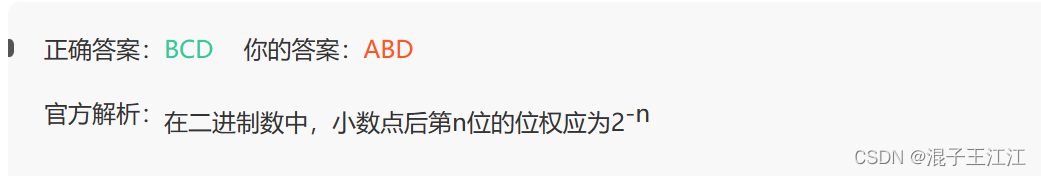
1、例题 1、进行DA数模转换器选型时,一般要选择主要参数有( A)、转换精度和转换速度。 A、分辨率 B、输出电流 C、输出电阻 D、模拟开关 2、下图所示电路的逻辑功能为( B) A、与门 B、或门 C、与非门 D、或非门 分析该…...

Oracle也有回收站
在数据库管理中,数据的删除是一个常见的操作。然而,有时候我们可能会意外地删除了一些重要的数据。幸运的是,Oracle数据库提供了一个类似于回收站的功能,可以帮助我们恢复被删除的数据。本文将介绍Oracle数据库中的回收站功能以及…...

投稿注意!APA格式超全示例详解,原本28天能录用,可能要拖延2个月
为什么同一本期刊有论文28天录用,有论文10个月才录用?结合近期征稿的这本经管类SSCI期刊,小编(Unionpub学术)整理了部分影响录用的几个因素,准备提交此期刊的作者可自查参考下: (参…...

【Python】Web学习笔记_flask(1)——模拟登录
安装flask pip3 install flask 第一部分内容: 1、主页面输出hello world 2、根据不同用户名参数输出用户信息 3、模拟登录 from flask import Flask,url_for,redirectappFlask(__name__)app.route(/) def index():return hello worldapp.route(/user/<uname…...

css单行文本省略号多行文本省略号
设置单行文本省略号的写法 : 先设置宽固定的宽度 :width: 300px; 设置不换行 :white-space:nowrap; 设置省略号:text-overflow: ellipsis; 裁剪多余的内容/溢出的内容:overflow: hidden; width: 200px; white-space:…...

信号槽中的函数重载
信号槽中的函数重载 QT4的方式QT5的方式函数指针重载函数QT5信号函数重载解决方案 总结 QT4的方式 Qt4中声明槽函数必须要使用 slots 关键字, 不能省略。 信号函数: 槽函数: mainwondow: cpp文件: #include "mainwindow.h"…...

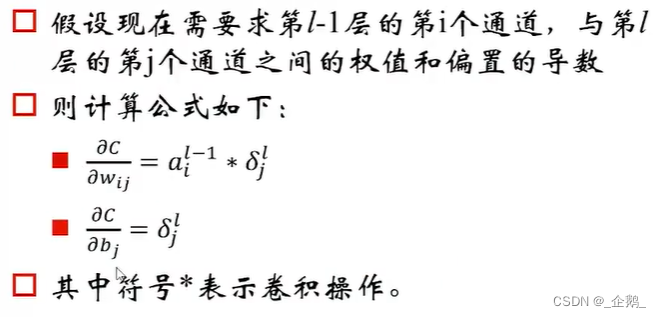
计算机视觉(五)深度学习基础
文章目录 深度学习基础卷积神经网络与传统神经网络区别深度学习与神经网络的区别 目标函数选择合适的目标函数Softmax层 改进的梯度下降梯度消失的直观解释激活函数学习步长SGD的问题Momentum动量Nesterov MomentumAdagradRMSpropAdam 各种梯度下降算法比较关于算法选择的建议B…...

ES6学习-Generator
Generator 种异步编程解决方案 函数会返回一个遍历器对象语法上:Generator 函数是一个状态机,封装了多个内部状态。形式上:Generator 函数是一个普通函数;有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部…...

Flowable-服务-微服务任务
目录 定义图形标记XML内容界面操作 定义 Sc 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Sc 任务是作为一种特殊的服务 任务来实现的,主要调用springcloud的微服务使用。 图形标记 由于 Sc 任务不是 BPMN 2.0 规范的“官方”任务…...

opencv03-补充-vector的操作
opencv03-补充-vector的操作 参考:https://www.runoob.com/w3cnote/cpp-vector-container-analysis.html 构造方法(具体介绍看API文档) class Student {public:private:string name;};int main() {vector<int>();vector<int> v1;vector<Student&g…...

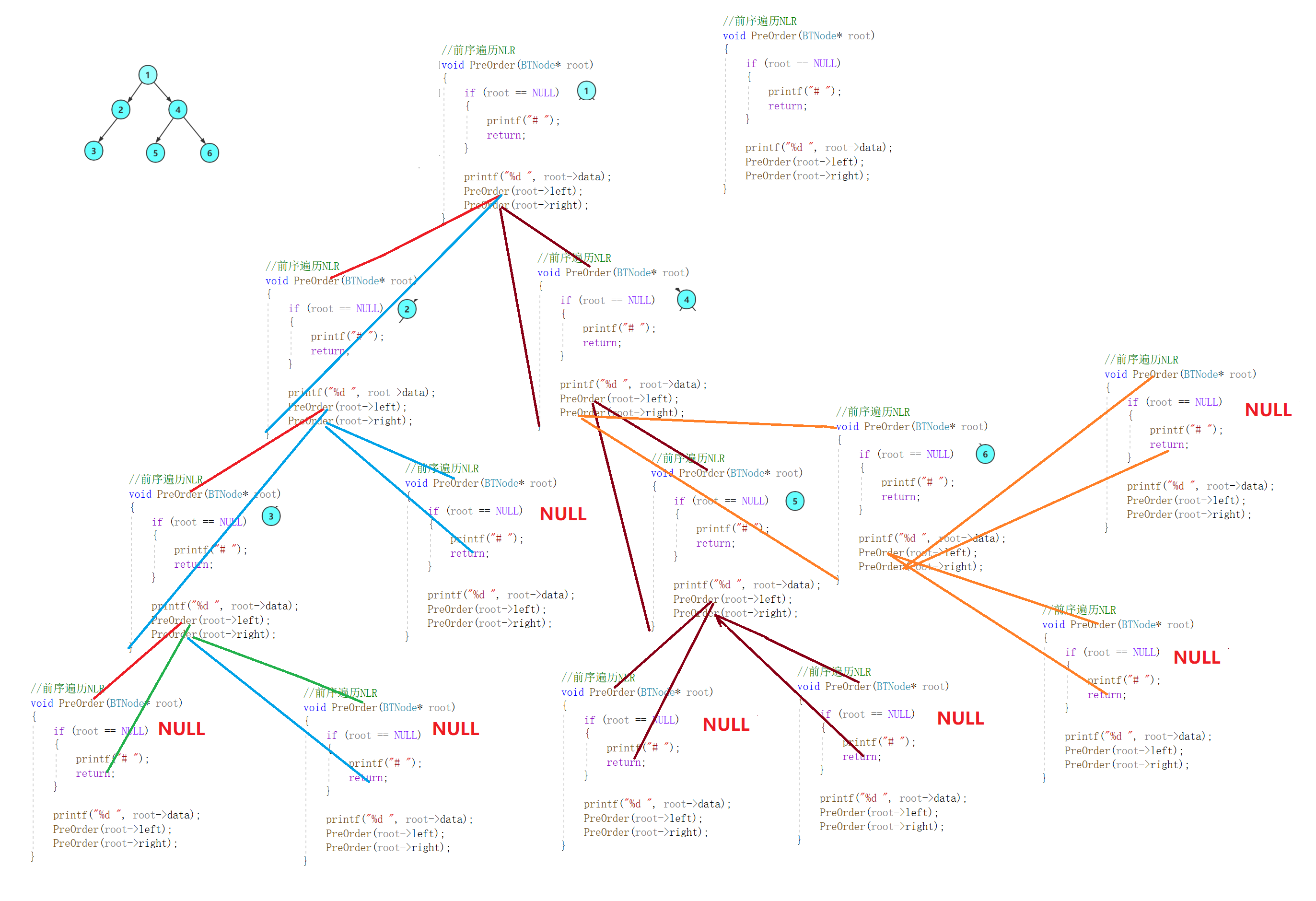
二叉树(C语言)
文章目录 1.树1.1概念1.2相关定义1.3 表示(左孩子右兄弟) 2.二叉树2.1概念2.2特殊的二叉树1. 满二叉树:2. 完全二叉树: 2.3二叉树的性质2.4练习 3.二叉树的存储结构1. 顺序存储2. 链式存储 4.完全二叉树的代码实现4.1堆的介绍1.堆…...
模块中的类forms.CharField)
介绍下Django中的表单(forms)模块中的类forms.CharField
在Django中,forms.CharField() 是用于定义表单字段的类,它属于 Django 的表单(forms)模块。CharField 是用于处理字符型数据的表单字段类。它允许用户在表单中输入文本数据,并对该数据进行验证和处理。 forms.CharFie…...

元宇宙与数字孪生的异同?
随着数字孪生和元宇宙两个概念的爆火,人们对这两个“异物”也越来越好奇,这都是什么意思?听起来都差不多,是一样的嘛?本文就用最简单的话语带大家了解一下二者之间的异同。 首先来说数字孪生和元宇宙的概念 数字孪生是…...

智慧农业:科技赋能农村发展
智慧农业发展前景灿烂多彩,正为农业带来新的转型升级。随着科技的不断发展,数字化、自动化和智能化技术逐渐渗透进农业领域,为农民提供了更多高效便捷的农业管理方式。智慧农业通过物联网、大数据、人工智能等先进技术,实现对农田…...

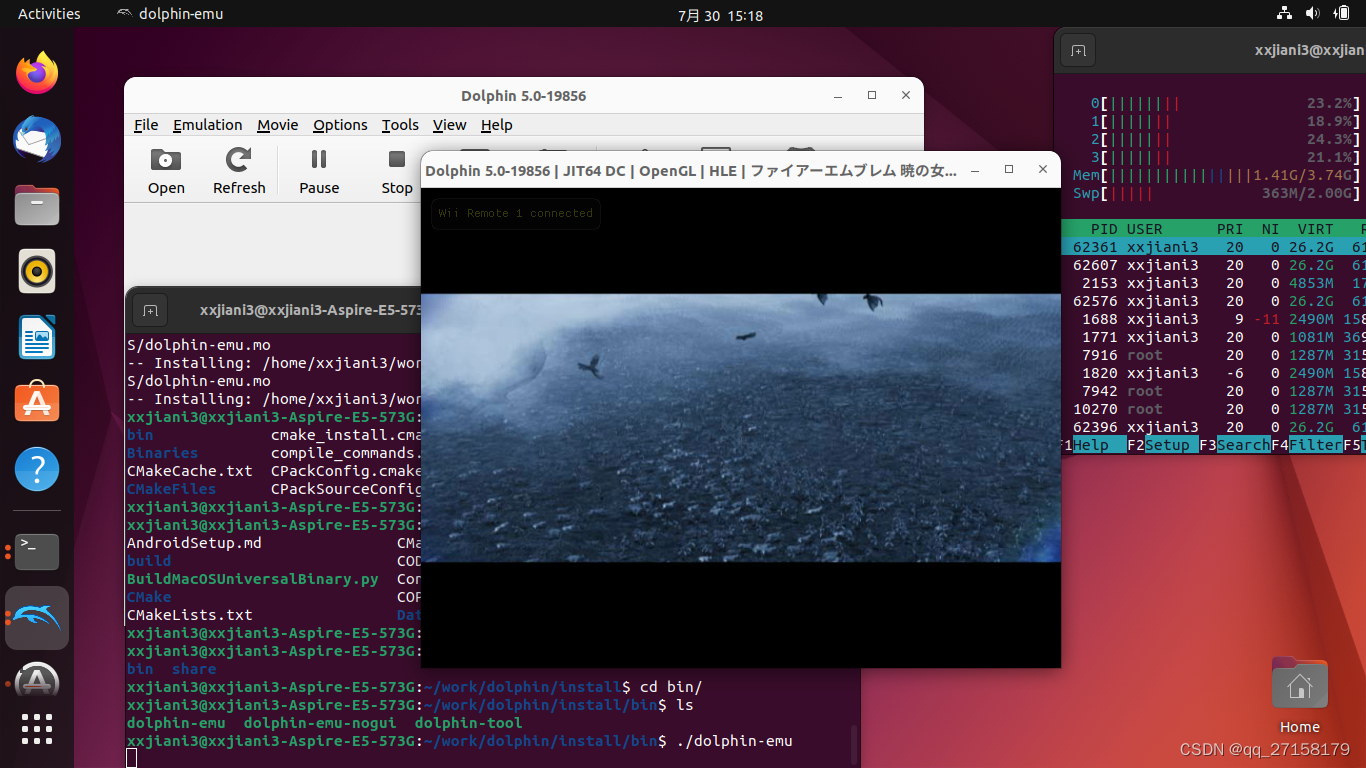
x86架构ubuntu22下运行WILL模拟器dophin
0. 环境 i5实体机ubuntu22 1. 安装依赖 $ sudo apt install build-essential git cmake ffmpeg libavcodec-dev libavformat-dev libavutil-dev libswscale-dev libevdev-dev libusb-1.0-0-dev libxrandr-dev libxi-dev libpangocairo-1.0-0 qt6-base-private-dev libblueto…...

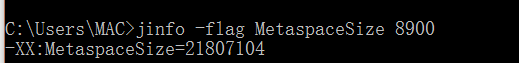
Jvm的一些技巧
反编译字节码文件 找到对应的class文件所在的目录,使用javap -v -p 命令 查询运行中某个Java进程的Jvm参数 【案例】查询 MethodAreaDemo 这个类运行过程中,初始的元空间大小 MetaspaceSize jps 查询 Java 进程的进程ID 使用jinfo查看具体的参数&…...

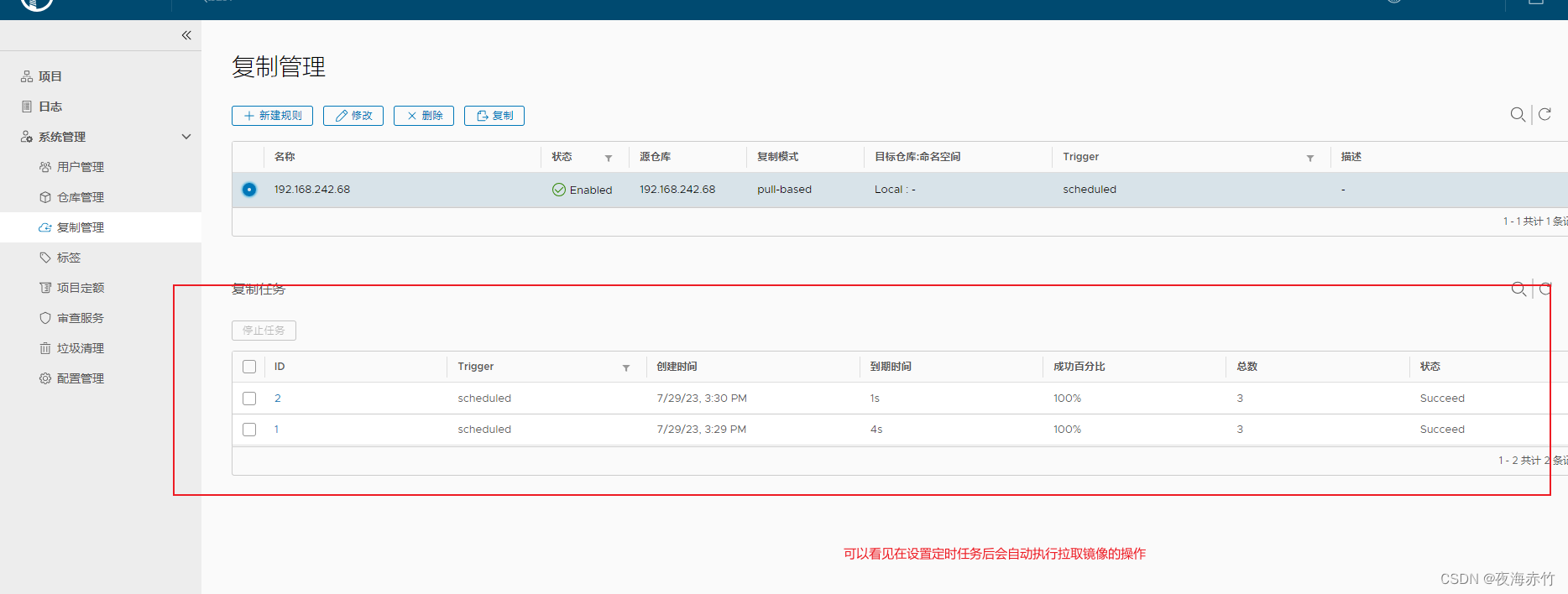
8.docker仓库
文章目录 Docker仓库本地私有仓库Docker HarborDocker harbor部署访问页面创建用户下载私有仓库镜像harbor同步 Docker仓库 本地私有仓库 ##先下载 registry 镜像docker pull registry##修改配置文件,在 daemon.json 文件中添加私有镜像仓库地址vim /etc/dock…...

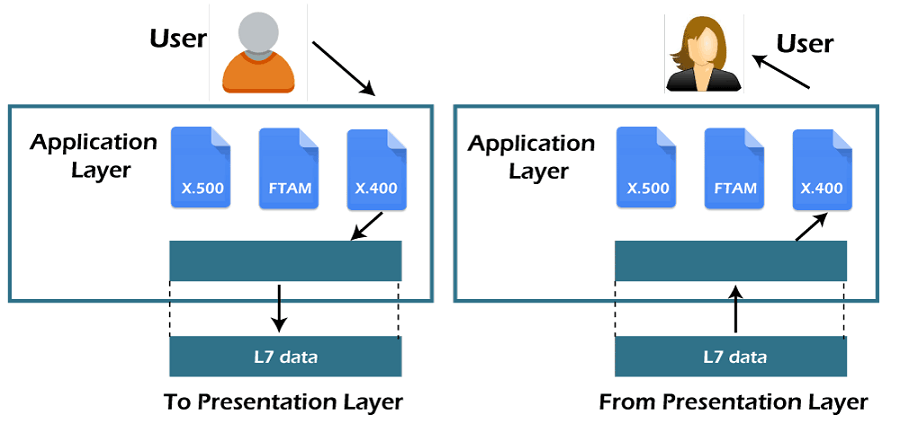
价值 1k 嵌入式面试题-计算机网络 OSI
开门见山 请讲下 OSI 各层协议的主要功能? 常见问题 回答不系统回答不确切无法和实际网络协议做关联对应 答题思路 OSI 代表了开放互联系统中信息从一台计算机的一个软件应用流到另一个计算机的另一个软件应用的参考模型 OSI 包含 7 层,每一层负责特…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

电脑桌面太单调,用Python写一个桌面小宠物应用。
下面是一个使用Python创建的简单桌面小宠物应用。这个小宠物会在桌面上游荡,可以响应鼠标点击,并且有简单的动画效果。 import tkinter as tk import random import time from PIL import Image, ImageTk import os import sysclass DesktopPet:def __i…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

高效的后台管理系统——可进行二次开发
随着互联网技术的迅猛发展,企业的数字化管理变得愈加重要。后台管理系统作为数据存储与业务管理的核心,成为了现代企业不可或缺的一部分。今天我们要介绍的是一款名为 若依后台管理框架 的系统,它不仅支持跨平台应用,还能提供丰富…...

深度解析云存储:概念、架构与应用实践
在数据爆炸式增长的时代,传统本地存储因容量限制、管理复杂等问题,已难以满足企业和个人的需求。云存储凭借灵活扩展、便捷访问等特性,成为数据存储领域的主流解决方案。从个人照片备份到企业核心数据管理,云存储正重塑数据存储与…...

【汇编逆向系列】六、函数调用包含多个参数之多个整型-参数压栈顺序,rcx,rdx,r8,r9寄存器
从本章节开始,进入到函数有多个参数的情况,前面几个章节中介绍了整型和浮点型使用了不同的寄存器在进行函数传参,ECX是整型的第一个参数的寄存器,那么多个参数的情况下函数如何传参,下面展开介绍参数为整型时候的几种情…...
