Vue.js与ASP.NET的结合,实现企业级应用的开发和部署
在当今快速发展的互联网技术领域,企业级应用的开发和部署变得越来越重要。Vue.js和ASP.NET是两个在前端和后端开发中广泛使用的技术,将它们结合起来可以为企业级应用的开发和部署带来诸多优势。本文将通过代码示例介绍如何使用Vue.js和ASP.NET进行企业级应用的开发和部署。
首先,我们需要安装Vue.js和ASP.NET的开发环境。Vue.js可以通过npm命令进行安装,而ASP.NET则需要通过官方网站下载安装。
在开始开发之前,我们需要创建一个新的Vue.js项目。打开终端,使用以下命令创建一个新的Vue.js项目:
vue create my-vue-app接着,我们需要创建一个新的ASP.NET项目。打开Visual Studio,选择“新建项目”,然后选择“ASP.NET Web 应用程序”。在项目模板中选择“空”,然后点击“确定”,即可创建一个新的ASP.NET项目。
接下来,我们需要将Vue.js和ASP.NET的项目结合起来。在Vue.js项目的根目录下,创建一个新的文件夹,命名为“wwwroot”。将Vue.js项目打包生成的所有静态文件都放到“wwwroot”文件夹中。
在ASP.NET项目的根目录下,打开“Startup.cs”文件,并在“Configure”方法中添加以下代码:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{// 其他配置代码...app.UseStaticFiles(); // 配置ASP.NET使用静态文件app.Run(async (context) =>{await context.Response.SendFileAsync(Path.Combine(env.WebRootPath, "index.html")); // 返回Vue.js入口文件});
}
上述代码中,我们使用了ASP.NET的“UseStaticFiles”方法来配置ASP.NET使用静态文件,然后通过“Run”方法返回Vue.js的入口文件“index.html”。
现在,我们可以通过ASP.NET项目对Vue.js应用进行开发和部署。在开发过程中,我们可以使用Vue.js提供的开发工具和组件库来快速构建前端界面。在部署应用时,只需将ASP.NET项目发布到服务器上即可,无需单独部署Vue.js应用。
下面是一个简单的示例,展示了如何使用Vue.js和ASP.NET结合开发一个简单的企业级应用:
在ASP.NET项目的“Views/Home”文件夹下创建一个新的文件,命名为“Index.cshtml”。
@{ViewData["Title"] = "Home Page";
}<div id="app"><h1>{{ message }}</h1>
</div><!-- 引入Vue.js和应用的入口文件 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script src="/js/app.js"></script>在Vue.js项目的“src”文件夹下创建一个新的文件,命名为“app.js”。
new Vue({el: '#app',data: {message: 'Hello Vue.js and ASP.NET!'}
});
通过上述示例,我们可以看到Vue.js和ASP.NET的结合能够快速构建起一个企业级应用,并通过ASP.NET进行开发和部署。Vue.js提供了强大的前端开发能力,而ASP.NET则提供了稳定和灵活的后端支持。
总结:
Vue.js和ASP.NET结合,可以为企业级应用的开发和部署带来许多好处。本文通过代码示例介绍了如何使用Vue.js和ASP.NET进行企业级应用的开发和部署。希望读者能够在实际项目中运用这些技术,加速企业级应用的开发和部署过程。
相关文章:

Vue.js与ASP.NET的结合,实现企业级应用的开发和部署
在当今快速发展的互联网技术领域,企业级应用的开发和部署变得越来越重要。Vue.js和ASP.NET是两个在前端和后端开发中广泛使用的技术,将它们结合起来可以为企业级应用的开发和部署带来诸多优势。本文将通过代码示例介绍如何使用Vue.js和ASP.NET进行企业级…...

Uncaught SyntaxError: ‘‘ string literal contains an unescaped line break
今天在修改前端页面的时候,页面报错了,提示了这个信息 Uncaught SyntaxError: string literal contains an unescaped line break 问题指向这行代码,这就是通过JS渲染一个easyui的搜索框,仔细确认之后,发现没有任何问…...

Vue3+Vite+TypeScript常用项目模块详解
目录 1.Vue3ViteTypeScript 概述 1.1 vue3 1.1.1 Vue3 概述 1.1.2 vue3的现状与发展趋势 1.2 Vite 1.2.1 现实问题 1.2 搭建vite项目 1.3 TypeScript 1.3.1 TypeScript 定义 1.3.2 TypeScript 基本数据类型 1.3.3 TypeScript语法简单介绍 2. 项目配置简单概述 2.…...

数字电路(一)
1、例题 1、进行DA数模转换器选型时,一般要选择主要参数有( A)、转换精度和转换速度。 A、分辨率 B、输出电流 C、输出电阻 D、模拟开关 2、下图所示电路的逻辑功能为( B) A、与门 B、或门 C、与非门 D、或非门 分析该…...

Oracle也有回收站
在数据库管理中,数据的删除是一个常见的操作。然而,有时候我们可能会意外地删除了一些重要的数据。幸运的是,Oracle数据库提供了一个类似于回收站的功能,可以帮助我们恢复被删除的数据。本文将介绍Oracle数据库中的回收站功能以及…...

投稿注意!APA格式超全示例详解,原本28天能录用,可能要拖延2个月
为什么同一本期刊有论文28天录用,有论文10个月才录用?结合近期征稿的这本经管类SSCI期刊,小编(Unionpub学术)整理了部分影响录用的几个因素,准备提交此期刊的作者可自查参考下: (参…...

【Python】Web学习笔记_flask(1)——模拟登录
安装flask pip3 install flask 第一部分内容: 1、主页面输出hello world 2、根据不同用户名参数输出用户信息 3、模拟登录 from flask import Flask,url_for,redirectappFlask(__name__)app.route(/) def index():return hello worldapp.route(/user/<uname…...

css单行文本省略号多行文本省略号
设置单行文本省略号的写法 : 先设置宽固定的宽度 :width: 300px; 设置不换行 :white-space:nowrap; 设置省略号:text-overflow: ellipsis; 裁剪多余的内容/溢出的内容:overflow: hidden; width: 200px; white-space:…...

信号槽中的函数重载
信号槽中的函数重载 QT4的方式QT5的方式函数指针重载函数QT5信号函数重载解决方案 总结 QT4的方式 Qt4中声明槽函数必须要使用 slots 关键字, 不能省略。 信号函数: 槽函数: mainwondow: cpp文件: #include "mainwindow.h"…...

计算机视觉(五)深度学习基础
文章目录 深度学习基础卷积神经网络与传统神经网络区别深度学习与神经网络的区别 目标函数选择合适的目标函数Softmax层 改进的梯度下降梯度消失的直观解释激活函数学习步长SGD的问题Momentum动量Nesterov MomentumAdagradRMSpropAdam 各种梯度下降算法比较关于算法选择的建议B…...

ES6学习-Generator
Generator 种异步编程解决方案 函数会返回一个遍历器对象语法上:Generator 函数是一个状态机,封装了多个内部状态。形式上:Generator 函数是一个普通函数;有两个特征。一是,function关键字与函数名之间有一个星号;二是,函数体内部…...

Flowable-服务-微服务任务
目录 定义图形标记XML内容界面操作 定义 Sc 任务不是 BPMN 2.0 规范定义的官方任务,在 Flowable 中,Sc 任务是作为一种特殊的服务 任务来实现的,主要调用springcloud的微服务使用。 图形标记 由于 Sc 任务不是 BPMN 2.0 规范的“官方”任务…...

opencv03-补充-vector的操作
opencv03-补充-vector的操作 参考:https://www.runoob.com/w3cnote/cpp-vector-container-analysis.html 构造方法(具体介绍看API文档) class Student {public:private:string name;};int main() {vector<int>();vector<int> v1;vector<Student&g…...

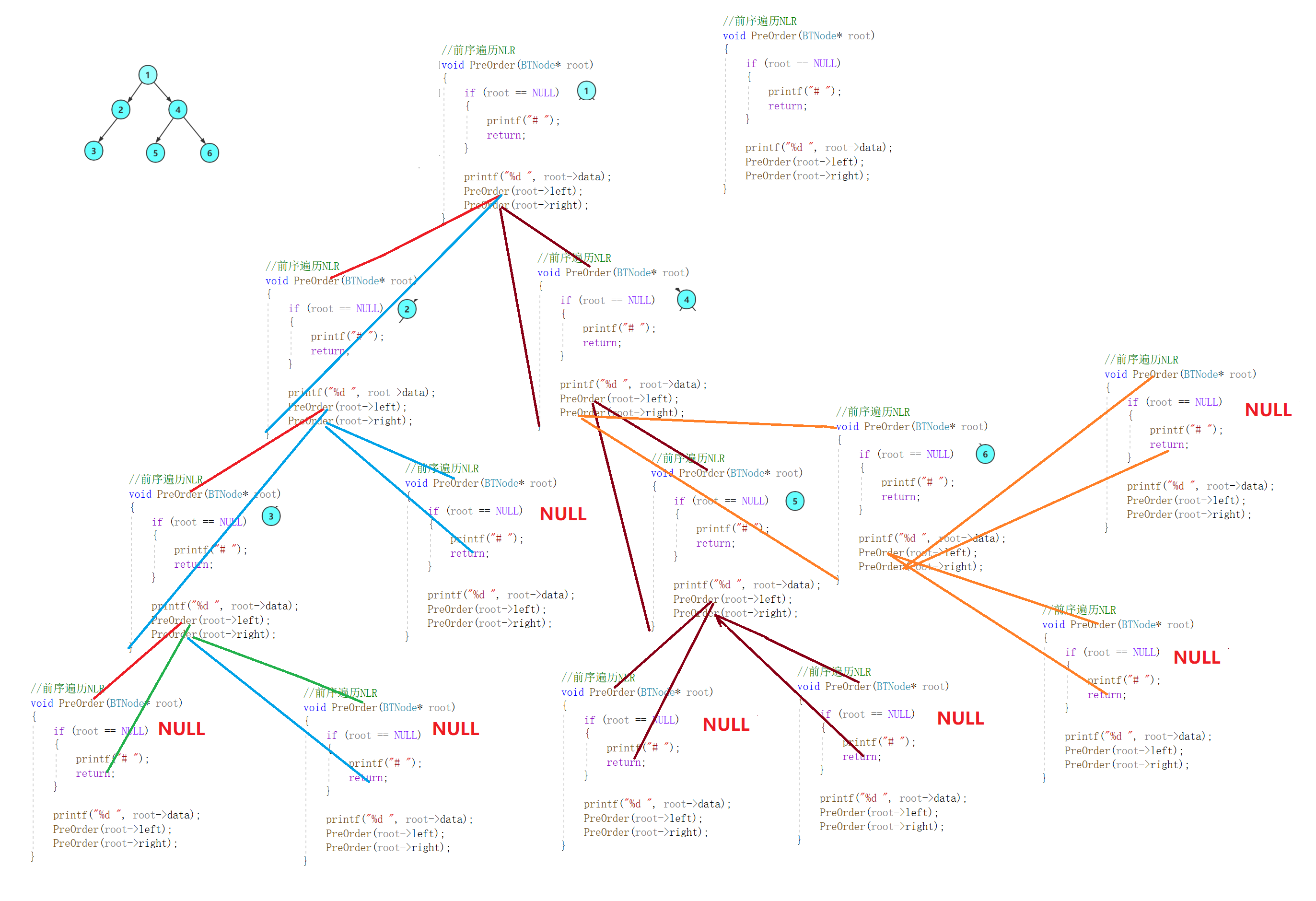
二叉树(C语言)
文章目录 1.树1.1概念1.2相关定义1.3 表示(左孩子右兄弟) 2.二叉树2.1概念2.2特殊的二叉树1. 满二叉树:2. 完全二叉树: 2.3二叉树的性质2.4练习 3.二叉树的存储结构1. 顺序存储2. 链式存储 4.完全二叉树的代码实现4.1堆的介绍1.堆…...
模块中的类forms.CharField)
介绍下Django中的表单(forms)模块中的类forms.CharField
在Django中,forms.CharField() 是用于定义表单字段的类,它属于 Django 的表单(forms)模块。CharField 是用于处理字符型数据的表单字段类。它允许用户在表单中输入文本数据,并对该数据进行验证和处理。 forms.CharFie…...

元宇宙与数字孪生的异同?
随着数字孪生和元宇宙两个概念的爆火,人们对这两个“异物”也越来越好奇,这都是什么意思?听起来都差不多,是一样的嘛?本文就用最简单的话语带大家了解一下二者之间的异同。 首先来说数字孪生和元宇宙的概念 数字孪生是…...

智慧农业:科技赋能农村发展
智慧农业发展前景灿烂多彩,正为农业带来新的转型升级。随着科技的不断发展,数字化、自动化和智能化技术逐渐渗透进农业领域,为农民提供了更多高效便捷的农业管理方式。智慧农业通过物联网、大数据、人工智能等先进技术,实现对农田…...

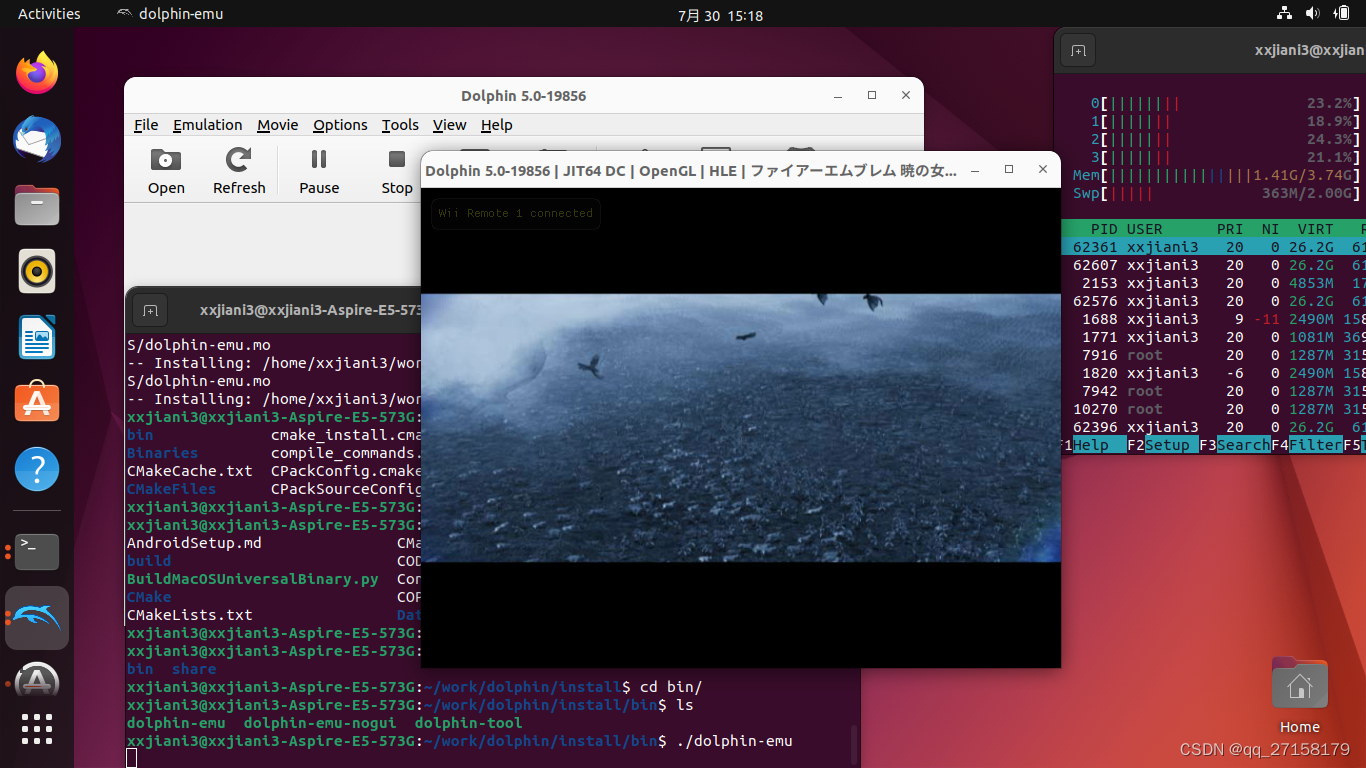
x86架构ubuntu22下运行WILL模拟器dophin
0. 环境 i5实体机ubuntu22 1. 安装依赖 $ sudo apt install build-essential git cmake ffmpeg libavcodec-dev libavformat-dev libavutil-dev libswscale-dev libevdev-dev libusb-1.0-0-dev libxrandr-dev libxi-dev libpangocairo-1.0-0 qt6-base-private-dev libblueto…...

Jvm的一些技巧
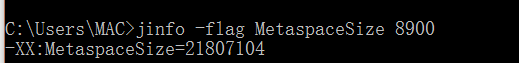
反编译字节码文件 找到对应的class文件所在的目录,使用javap -v -p 命令 查询运行中某个Java进程的Jvm参数 【案例】查询 MethodAreaDemo 这个类运行过程中,初始的元空间大小 MetaspaceSize jps 查询 Java 进程的进程ID 使用jinfo查看具体的参数&…...

8.docker仓库
文章目录 Docker仓库本地私有仓库Docker HarborDocker harbor部署访问页面创建用户下载私有仓库镜像harbor同步 Docker仓库 本地私有仓库 ##先下载 registry 镜像docker pull registry##修改配置文件,在 daemon.json 文件中添加私有镜像仓库地址vim /etc/dock…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

Golang dig框架与GraphQL的完美结合
将 Go 的 Dig 依赖注入框架与 GraphQL 结合使用,可以显著提升应用程序的可维护性、可测试性以及灵活性。 Dig 是一个强大的依赖注入容器,能够帮助开发者更好地管理复杂的依赖关系,而 GraphQL 则是一种用于 API 的查询语言,能够提…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
