【SCSS】网格布局中的动画
效果

index.html
<!DOCTYPE html>
<html><head><title> Document </title><link type="text/css" rel="styleSheet" href="index.css" /></head><body><div class="container"><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div><div class="item"></div></div></body>
</html>
index.scss
在vs code 中使用Live Sass Compiler自动编译scss文件。
body {background: #23262d;
}
.container {width: 400px;height: 400px;margin: 0 auto;margin-top: 50px;//以网格显示display: grid;//自定义css变量--c1: 1fr;--c2: 1fr;--c3: 1fr;--r1: 1fr;--r2: 1fr;--r3: 1fr;//设置列数和宽度grid-template-columns: var(--c1) var(--c2) var(--c3);//设置行数和高度grid-template-rows: var(--r1) var(--r2) var(--r3);//平滑过渡网格单元尺寸变化transition: 0.5s;// 每个格子间距grid-gap: 10px;
}@for $i from 0 to 9 {//变量每个ITEM.item:nth-child(#{$i + 1}) {//使用色相环对每个格子设置不同的颜色background: hsl($i * 40%, 100%, 64%);}//判断container元素内部item是否触发hover事件.container:has(.item:nth-child(#{$i + 1}):hover) {//计算行号$r: floor($i/3) + 1;//计算列号$c: $i%3 + 1;//对相应css 行变量设置宽度--r#{$r}: 2fr;//对相应css 列变量设置高度--c#{$c}: 2fr;}
}
-
transition: 0.5s;平滑过渡单元格的尺寸变化,解决鼠标移动画面切换的卡顿问题 -
grid-gap: 10px;设置格子的间距 -
grid-template-columns: var(--c1) var(--c2) var(--c3);使用自定义变量设置格子的列数和宽度 -
grid-template-rows: var(--r1) var(--r2) var(--r3);使用自定义变量设置格子的行数和高度 -
--c1: 1fr;第一列的宽度 -
--c2: 1fr;第二列的宽度 -
--c3: 1fr;第三列的宽度 -
--r1: 1fr;第一行的宽度 -
--r2: 1fr;第二行的宽度 -
--r3: 1fr;第三行的宽度 -
$r: floor($i/3) + 1;sass变量行号 -
$c: $i%3 + 1;sass变量列号 -
background: hsl($i * 40%, 100%, 64%);使用sass变量$i与色相环hsl对每个格子设置不同的背景颜色
index.css
此文件由index.scss文件自动编译生成
body {background: #23262d;
}.container {width: 400px;height: 400px;margin: 0 auto;margin-top: 50px;display: grid;--c1: 1fr;--c2: 1fr;--c3: 1fr;--r1: 1fr;--r2: 1fr;--r3: 1fr;grid-template-columns: var(--c1) var(--c2) var(--c3);grid-template-rows: var(--r1) var(--r2) var(--r3);transition: 0.5s;grid-gap: 10px;
}.item:nth-child(1) {background: hsl(0, 100%, 64%);
}.container:has(.item:nth-child(1):hover) {--r1: 2fr;--c1: 2fr;
}.item:nth-child(2) {background: hsl(40, 100%, 64%);
}.container:has(.item:nth-child(2):hover) {--r1: 2fr;--c2: 2fr;
}.item:nth-child(3) {background: hsl(80, 100%, 64%);
}.container:has(.item:nth-child(3):hover) {--r1: 2fr;--c3: 2fr;
}.item:nth-child(4) {background: hsl(120, 100%, 64%);
}.container:has(.item:nth-child(4):hover) {--r2: 2fr;--c1: 2fr;
}.item:nth-child(5) {background: hsl(160, 100%, 64%);
}.container:has(.item:nth-child(5):hover) {--r2: 2fr;--c2: 2fr;
}.item:nth-child(6) {background: hsl(200, 100%, 64%);
}.container:has(.item:nth-child(6):hover) {--r2: 2fr;--c3: 2fr;
}.item:nth-child(7) {background: hsl(240, 100%, 64%);
}.container:has(.item:nth-child(7):hover) {--r3: 2fr;--c1: 2fr;
}.item:nth-child(8) {background: hsl(280, 100%, 64%);
}.container:has(.item:nth-child(8):hover) {--r3: 2fr;--c2: 2fr;
}.item:nth-child(9) {background: hsl(320, 100%, 64%);
}.container:has(.item:nth-child(9):hover) {--r3: 2fr;--c3: 2fr;
}/*# sourceMappingURL=index.css.map */
相关文章:

【SCSS】网格布局中的动画
效果 index.html <!DOCTYPE html> <html><head><title> Document </title><link type"text/css" rel"styleSheet" href"index.css" /></head><body><div class"container">&l…...

Docker基础命令(一)
Docker使用1 一、运行终端 打开终端,输入docker images ,如果运行正常,表示docker已经可以在本电脑上使用了 二、docker常用命令 指令说明docker images查看已下载的镜像docker rmi 镜像名称:标签名删除已下载的镜像docker search 镜像从官…...

django4.2 day1Django快速入门
1、创建虚拟环境 打开cmd安装virtualenv pip install virtualenvwrapper-winworkon 查看虚拟环境mkvirtualenv 创建新的虚拟环境删除虚拟环境 rmvirtualenv 进入虚拟环境 workon env 2、创建django虚拟环境并安装django 创建虚拟环境mkvirtualenv django4env进入虚拟环境安…...

linux的exec和system函数介绍及选择
在应用程序中有时候需要调用第三方的应用,这是常见的需求。此时可以使用linux下的exec命令或system命令达到目的。但是这两个该选择哪个呢?有什么区别?下面总结介绍下。 exec和system介绍 在Linux中,exec命令用于在当前进程中执行…...

150行代码写一个Qt井字棋游戏
照例先演示一下: QT井字棋游戏,可以悔棋。 会在鼠标箭头处跟随一个下棋方的小棋子图标。 棋盘和棋子是自己画的,可以自行在对应的代码处更换自己喜欢的图片,不过要注意尺寸兼容。 以棋会友: 井字棋最关键的就是下棋了…...

k8s概念-controller
Controller作用和分类 controller用于控制pod 参考: 工作负载资源 | Kubernetes 控制器主要分为: Deployments 部署无状态应用,控制pod升级,回退 ReplicaSet 副本集,控制pod扩容,裁减 ReplicationController(相当于ReplicaSet的老版本,现在建议使用Deployments…...

Gis入门,根据起止点和一个控制点计算二阶贝塞尔曲线(共三个控制点组成的线段转曲线)
前言 本章讲解如何在gis地图中使用起止点和一个控制点(总共三个控制点)生成二阶贝塞尔曲线。 三阶贝塞尔曲线请参考下一章《Gis入门,使用起止点和两个控制点生成三阶贝塞尔曲线(共四个控制点)》 贝塞尔曲线(Bezier curve)介绍 贝塞尔曲线(Bezier curve)是一种数学…...

第1集丨Vue 江湖 —— Hello Vue
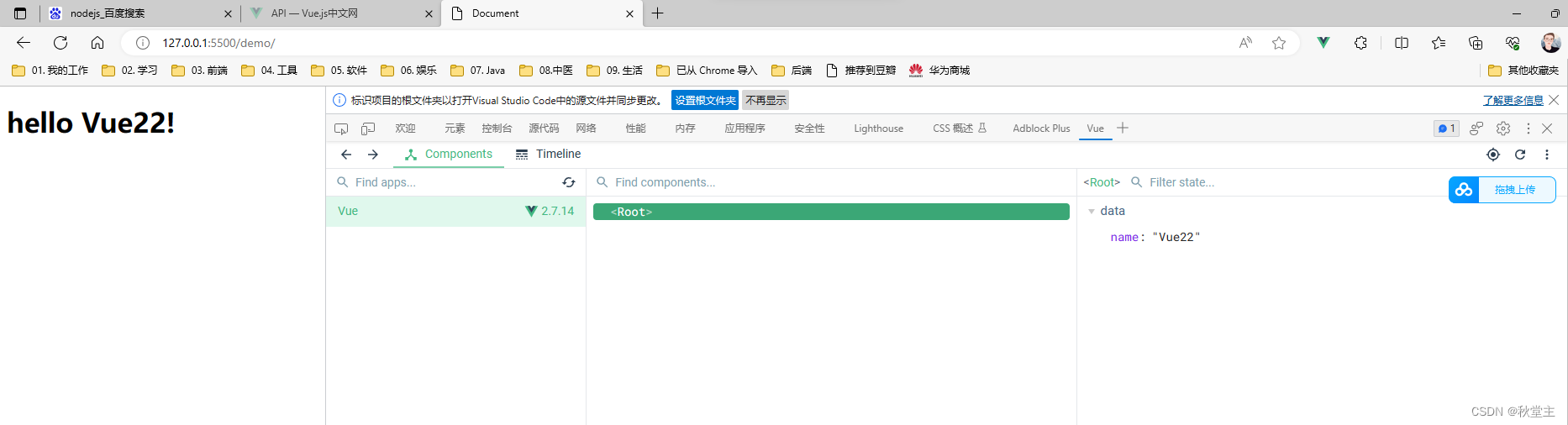
目录 一、简介1.1 参考网址1.2 下载 二、Hello Vue2.1 创建页面2.2 安装Live Server插件2.4 安装 vue-devtools2.5 预览效果 一、简介 Vue(读音 /vjuː/, 类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设…...

PCB制版技术
1、在头脑里形成一个原理图----现在就下载AD9盖版,诞生了一个问题,电路板去哪里买,买了怎么焊接电路和芯片,怎样流程化批量制作电子产品 1.1 形成一个PCB板,形成一个结构 1.2 焊接,嫁接,组装等 …...

大数据课程E7——Flume的Interceptor
文章作者邮箱:yugongshiyesina.cn 地址:广东惠州 ▲ 本章节目的 ⚪ 了解Interceptor的概念和配置参数; ⚪ 掌握Interceptor的使用方法; ⚪ 掌握Interceptor的Host Interceptor; ⚪ 掌握Interceptor的…...

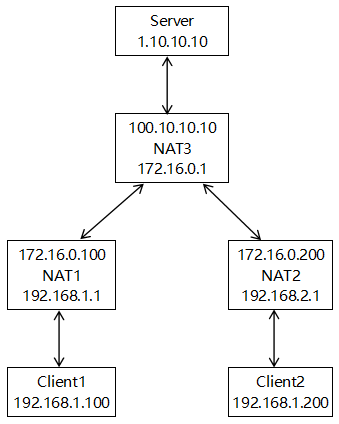
P2P网络NAT穿透原理(打洞方案)
1.关于NAT NAT技术(Network Address Translation,网络地址转换)是一种把内部网络(简称为内网)私有IP地址转换为外部网络(简称为外网)公共IP地址的技术,它使得一定范围内的多台主机只…...

Gof23设计模式之桥接外观模式
1.概述 又名门面模式,是一种通过为多个复杂的子系统提供一个一致的接口,而使这些子系统更加容易被访问的模式。该模式对外有一个统一接口,外部应用程序不用关心内部子系统的具体的细节,这样会大大降低应用程序的复杂度࿰…...

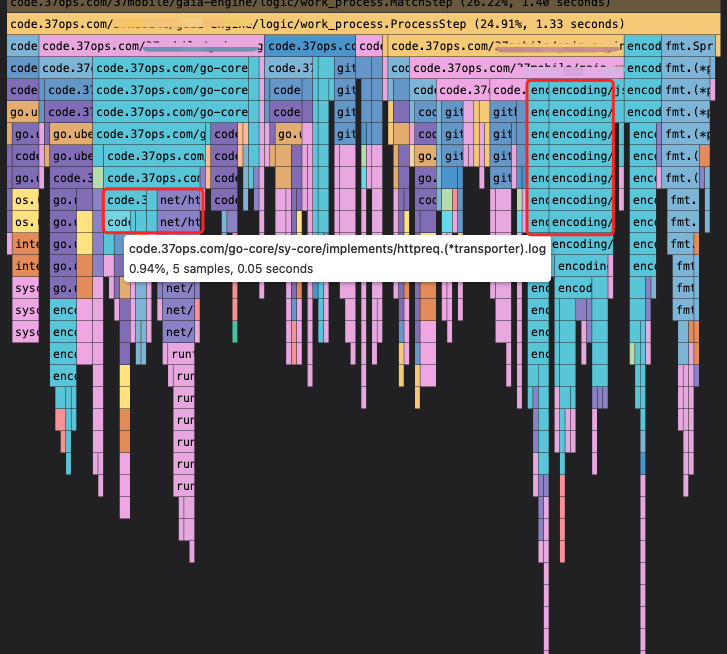
微服务性能分析工具 Pyroscope 初体验
Go 自带接口性能分析工具 pprof,较为常用的有以下 4 种分析: CPU Profiling: CPU 分析,按照一定的频率采集所监听的应用程序 CPU(含寄存器)的使用情况,可确定应用程序在主动消耗 CPU 周期时花费时间的位置…...

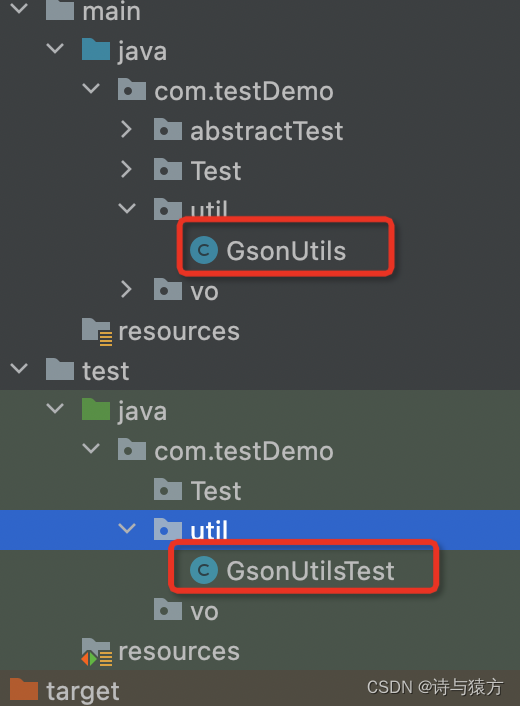
工作记录------单元测试(持续更新)
工作记录------单元测试 之前的工作中从来没有写过单元测试,新入职公司要求写单元测试, 个人觉得,作为程序员单元测试还是必须会写的 于此记录一下首次编写单元测试的过程。 首先引入单元测试相关的依赖 <dependency><groupId>…...

C#再windowForm窗体中绘画扇形并给其填充颜色
C#再windowForm窗体中绘画扇形并给其填充颜色 Graphics graphics this.CreateGraphics();graphics.SmoothingMode SmoothingMode.AntiAlias;int width this.Width;int height this.Height;h this.Height;w this.Width;Rectangle rct new Rectangle(0 - h / 6, 0 - h / 6…...

MBA拓展有感-见好就收,还是挑战到底?MBA拓展有感-见好就收,还是挑战到底?
今天看到新闻提到某位坚持了14年高考的同学滑档,让人心生感叹:无论在日常工作还是生活中,选择都是非常重要的。不由想起前段时间我参加研究生新生拓展时的一些感悟,和大家分享一下。 事情的起因是拓展活动中的一个分队竞技类的活…...

综合布线系统光缆分类及其特点?
综合布线系统光缆是一种用于数据传输和通信的电缆,常用于建筑物内部网络和通信系统的布线。光缆采用光纤作为传输介质,能够以光的形式传输大量数据,具有高带宽、低延迟、抗干扰等特点,适用于高速数据传输和长距离通信需求。 光缆…...

前端构建(打包)工具发展史
大多同学的前端学习路线:三件套框架慢慢延伸到其他,在这个过程中,有一个词出现的频率很高:webpack 。 作为一个很出名的前端构建工具我们在网上随便一搜,就会有各种教程:loader plugin entry吧啦吧啦。 但…...
数据可视化概述)
【数据可视化】(一)数据可视化概述
目录 0.本章节概述 一、数据可视化 1、什么是数据可视化? 2、数据可视化的好处 3、数据可视化的用途 二、数据探索 1、数据相关工具的使用情景: 2、探索性查询 三、数据挑战 1、什么是数据挑战?...

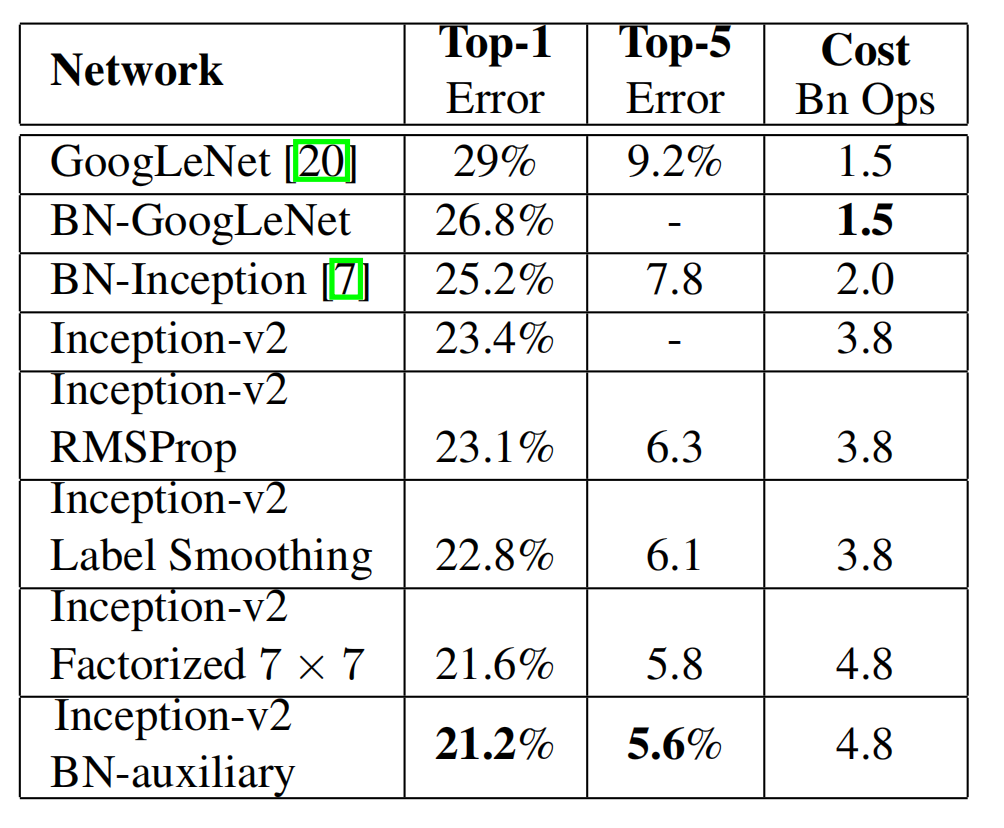
GoogleLeNet Inception V2 V3
文章目录 卷积核分解第一步分解,对称分解第二步分解,非对称分解在Inception中的改造一般模型的参数节省量可能导致的问题 针对两个辅助分类起的改造特征图尺寸缩减Model Regularization via Label Smoothing——LSR问题描述,也就是LSR解决什么…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Springcloud:Eureka 高可用集群搭建实战(服务注册与发现的底层原理与避坑指南)
引言:为什么 Eureka 依然是存量系统的核心? 尽管 Nacos 等新注册中心崛起,但金融、电力等保守行业仍有大量系统运行在 Eureka 上。理解其高可用设计与自我保护机制,是保障分布式系统稳定的必修课。本文将手把手带你搭建生产级 Eur…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

使用Matplotlib创建炫酷的3D散点图:数据可视化的新维度
文章目录 基础实现代码代码解析进阶技巧1. 自定义点的大小和颜色2. 添加图例和样式美化3. 真实数据应用示例实用技巧与注意事项完整示例(带样式)应用场景在数据科学和可视化领域,三维图形能为我们提供更丰富的数据洞察。本文将手把手教你如何使用Python的Matplotlib库创建引…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

Git常用命令完全指南:从入门到精通
Git常用命令完全指南:从入门到精通 一、基础配置命令 1. 用户信息配置 # 设置全局用户名 git config --global user.name "你的名字"# 设置全局邮箱 git config --global user.email "你的邮箱example.com"# 查看所有配置 git config --list…...

LabVIEW双光子成像系统技术
双光子成像技术的核心特性 双光子成像通过双低能量光子协同激发机制,展现出显著的技术优势: 深层组织穿透能力:适用于活体组织深度成像 高分辨率观测性能:满足微观结构的精细研究需求 低光毒性特点:减少对样本的损伤…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...
