Dojo学习和常用知识
目录
- 一、Dojo 的基本概念
- 二、Dojo 的组件和模板
- 三、Dojo 的应用场景
- 四、Dojo 的未来发展
- 五、学习 Dojo 的大纲和建议:
- 六、Dojo 代码示例:
Dojo 是一个流行的 JavaScript 库,用于开发 Web 应用程序。它提供了许多功能,如 DOM 操作、事件处理、动画效果、数据存储和许多其他实用功能。在今天的 Web 开发中,Dojo 仍然被广泛使用,尤其是在企业级应用程序开发中。
下面是一个详细的 Dojo 详解,包括代码实例。
一、Dojo 的基本概念
- Dojo 模块
Dojo 模块是 Dojo 的基本构建块。每个模块都是一个 JavaScript 文件,它包含了实现特定功能的代码。模块可以分为两类:核心模块和扩展模块。
核心模块是 Dojo 库的基础部分,提供了许多基本的功能,如 DOM 操作、事件处理、动画效果等。核心模块包括:
- dojo:提供了一些全局函数和变量,以及 Dojo 的初始化和配置。
- dojo.html:提供了 HTML 解析和遍历功能。
- dojo.style:提供了 CSS 解析和操作功能。
- dojo.event:提供了事件处理和委托功能。
- dojo.动画:提供了动画效果和过渡效果功能。
扩展模块是基于核心模块构建的,提供了更多的功能和组件。扩展模块包括: - dojo.data:提供了数据存储和管理功能。
- dojo.date:提供了日期和时间处理功能。
- dojo.math:提供了数学计算和公式解析功能。
- dojo.io:提供了异步编程和网络通信功能。
- dojo.肋骨:提供了肋骨和骨骼动画效果功能。
- Dojo 加载器
Dojo 加载器负责加载和解析 Dojo 模块。加载器会将模块的代码动态地注入到页面的脚本标签中,从而使 Dojo 模块能够在页面上运行。
加载器可以使用以下方式加载模块:
- 使用
- Dojo 容器
Dojo 容器是一个轻量级的 DOM 容器,用于承载 Dojo 组件。容器可以是一个 HTML 元素或者一个 Dojo 组件。容器的职责是管理它的子组件,并响应用户的交互操作。
二、Dojo 的组件和模板
- Dojo 组件
Dojo 组件是 Dojo 库的核心特性之一。它是一个可重用的 JavaScript 对象,用于封装 HTML 元素和与之相关的 JavaScript 代码。组件可以拥有自己的属性、方法和事件,并且可以被其他组件使用。
Dojo 组件分为两类:基本组件和复杂组件。
基本组件是 Dojo 库自带的组件,它们通常封装了 HTML 元素的基本操作,如文本、样式、属性等。基本组件包括:
- dojo.Node:代表了一个 HTML 元素。
- dojo.Widget:代表了一个可交互的 HTML 元素。
- dojo.HTML:代表了一个 HTML 字符串。
- dojo.Event:代表了一个事件对象。
复杂组件是基于基本组件构建的,它们通常封装了 HTML 元素的复杂操作和行为,如表单、对话框、网格等。复杂组件包括: - dojo.Form:代表了一个 HTML 表单。
- dojo.Dialog:代表了一个模态对话框。
- dojo.Grid:代表了一个表格。
- Dojo 模板
Dojo 模板是一种轻量级的组件,用于生成 HTML 元素。模板通常是一个 JavaScript 对象,它包含了一个 HTML 字符串和一个可定制的模板引擎。模板可以通过字符串替换和插值来生成动态的 HTML 元素。
Dojo 提供了两种模板引擎:
- dojo.template:是一个简单的模板引擎,用于生成 HTML 元素。
- dojo.Text:是一个高级的模板引擎,用于生成复杂的 HTML 元素。
三、Dojo 的应用场景
- Web 应用程序开发
Dojo 是一个功能强大的 JavaScript 库,可以用于开发各种类型的 Web 应用程序,如企业级应用程序、电子商务网站、社交网络等。 - 移动应用程序开发
Dojo 也可以用于开发移动应用程序。通过使用 Dojo 的移动组件和模板,可以快速构建出功能丰富的移动应用程序。 - 桌面应用程序开发
Dojo 可以用于开发桌面应用程序。通过使用 Dojo 的桌面组件和模板,可以快速构建出功能丰富的桌面应用程序。
四、Dojo 的未来发展
Dojo 作为一个流行的 JavaScript 库,在 Web 开发中仍然有着广泛的应用。未来,Dojo 将继续发展,提供更多的功能和组件,以满足 Web 开发的需求。
- Dojo 将提供更多的模块和组件,以满足 Web 开发的需求。
- Dojo 将加强对移动应用程序和桌面应用程序的支持,以满足不同应用程序的需求。
- Dojo 将继续优化性能,提高库的运行效率和资源利用率,以满足日益增长的 Web 应用程序需求。
- Dojo 将加强与其他 JavaScript 库和框架的集成,提供更广泛的功能和更好的互操作性。
- Dojo 将关注安全问题,提高库的安全性和可靠性,以应对各种安全威胁和攻击。
总结:Dojo 作为一个流行的 JavaScript 库,在 Web 开发中仍然具有广泛的应用价值。未来,Dojo 将继续发展,提供更多的功能和组件,以满足 Web 开发的需求。通过加强与其他 JavaScript 库和框架的集成,Dojo 将为 Web 开发者提供更广阔的发展空间和更丰富的功能体验。
五、学习 Dojo 的大纲和建议:
- 学习 JavaScript 基础知识:在开始学习 Dojo 之前,确保您已经掌握了 JavaScript 的基础知识,如变量、数据类型、函数、循环、条件语句等。
- 熟悉 DOM 操作:了解 DOM 结构和 DOM 操作方法对于使用 Dojo 框架非常重要。确保您已经熟悉了 DOM 操作,如获取元素、添加节点、删除节点、修改属性等。
- 学习 Dojo 基础知识:开始学习 Dojo 的基础知识,如 Dojo 模块、类、继承、事件处理等。可以通过查阅官方文档(https://dojotoolkit.org/)来学习这些内容。
- 学习 Dojo 模块:Dojo 框架的核心是模块化,因此了解如何使用和编写 Dojo 模块非常重要。可以通过阅读官方文档和参考示例来学习模块的使用方法。
- 学习 Dojo 组件:Dojo 框架提供了许多组件,可以帮助您更轻松地构建 Web 应用程序。了解这些组件的使用方法以及如何根据需要自定义它们非常重要。可以通过查阅官方文档和参考示例来学习这些内容。
- 实践项目:在学习 Dojo 的过程中,尝试使用 Dojo 框架构建一些实际项目,如表格、表单、对话框等。这将帮助您更深入地理解 Dojo 的使用方法和优势。
六、Dojo 代码示例:
以下是一个简单的 Dojo 代码示例,用于创建一个简单的登录表单:
- 创建一个 HTML 文件,如
login.html:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>登录表单</title> <script src="https://ajax.googleapis.com/ajax/libs/dojo/1.10.0/dojo-release-1.10.0.js"></script>
</head>
<body> <div id="loginForm"> <h1>登录表单</h1> <form id="loginForm"> <label for="username">用户名:</label> <input type="text" id="username" name="username" required> <br> <label for="password">密码:</label> <input type="password" id="password" name="password" required> <br> <button type="submit">登录</button> </form> </div><script> require([ "dojo/on", "dojo/dom", "dojo/form/Form", "dojo/form/input/Text", "dojo/form/input/Password" ], function ( on, dom, Form, Text, Password ) { // 监听表单提交事件 on(loginForm, "submit", function (e) { e.preventDefault();// 获取用户名和密码 var username = dom.byId("username").value; var password = dom.byId("password").value;// 创建一个 Form 对象并保存数据 var form = new Form(); form.set("username", username); form.set("password", password);// 显示一个对话框,显示登录结果 var dialog = new Dialog({ title: "登录结果", content: "用户名:" + username + "<br>密码:" + password }); dialog.show(); }); }); </script>
</body>
</html>
这个示例展示了如何使用 Dojo 框架创建一个简单的登录表单。表单包含一个用户名输入框、一个密码输入框和一个登录按钮。当用户点击登录按钮时,会弹出一个对话框,显示用户名和密码。
这只是一个入门级别的示例,希望它能帮助您入门 Dojo 框架。在实际项目中,您可能需要使用更多的 Dojo 组件和功能,如 dijit.form、dijit.layout、dojox.grid 等。下面是一个使用 dijit.form 和 dojo.layout 创建复杂表单的示例:
- 创建一个 HTML 文件,如
complex_form.html:
<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>复杂登录表单</title> <script src="https://ajax.googleapis.com/ajax/libs/dojo/1.10.0/dojo-release-1.10.0.js"></script> <link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/dojo/1.10.0/dijit/themes/claro/claro.css">
</head>
<body> <div id="complexForm"> <h1>复杂登录表单</h1> <form id="complexForm"> <div> <label for="username">用户名:</label> <input type="text" id="username" name="username" required> </div> <div> <label for="password">密码:</label> <input type="password" id="password" name="password" required> </div> <div> <label for="email">邮箱:</label> <input type="email" id="email" name="email" required> </div> <div> <label for="phone">电话:</label> <input type="tel" id="phone" name="phone" required> </div> <button type="submit">登录</button> </form> </div><script> require([ "dojo/on", "dojo/dom", "dijit/form/Form", "dijit/layout/ContentPane", "dojo/parser" ], function ( on, dom, Form, ContentPane, parser ) { parser.parse();// 监听表单提交事件 on(complexForm, "submit", function (e) { e.preventDefault();// 获取用户名、密码、邮箱和电话 var username = dom.byId("username").value; var password = dom.byId("password").value; var email = dom.byId("email").value; var phone = dom.byId("phone").value;// 创建一个 Form 对象并保存数据 var form = new Form(); form.set("username", username); form.set("password", password); form.set("email", email); form.set("phone", phone);// 显示一个对话框,显示登录结果 var dialog = new Dialog({ title: "登录结果", content: "用户名:" + username + "<br>密码:" + password + "<br>邮箱:" + email + "<br>电话:" + phone }); dialog.show(); });// 使用 dijit.layout.ContentPane 创建一个内容区域并添加表单 var contentPane = new ContentPane({ title: "复杂登录表单", content: complexForm });// 将内容区域添加到页面 contentPane.placeAt(dom.byId("container")); }); </script>
</body>
</html>
这个示例展示了如何使用 Dojo 框架创建一个复杂的登录表单。表单包含一个用户名输入框、一个密码输入框、一个邮箱输入框和一个电话输入框。当用户点击登录按钮时,会弹出一个对话框,显示登录结果。此外,示例还使用了 dijit.layout.ContentPane 创建一个内容区域,并将表单添加到该区域。
希望这些示例和建议能帮助您更好地入门 Dojo 框架。在学习过程中,不要忘记查阅官方文档和参考示例,这将帮助您更快地掌握 Dojo。祝您学习顺利!
相关文章:

Dojo学习和常用知识
目录 一、Dojo 的基本概念二、Dojo 的组件和模板三、Dojo 的应用场景四、Dojo 的未来发展五、学习 Dojo 的大纲和建议:六、Dojo 代码示例: Dojo 是一个流行的 JavaScript 库,用于开发 Web 应用程序。它提供了许多功能,如 DOM 操作…...

媒体查询详解
引言 媒体查询是 CSS3 的一个新的技术,它使我们可以针对不同的设备(或者说,不同的屏幕尺寸和分辨率)来应用不同的样式。 媒体查询包含一个媒体类型和至少一个使用宽度、高度、颜色等条件限制的表达式。CSS 用于桌面电脑的屏幕可…...

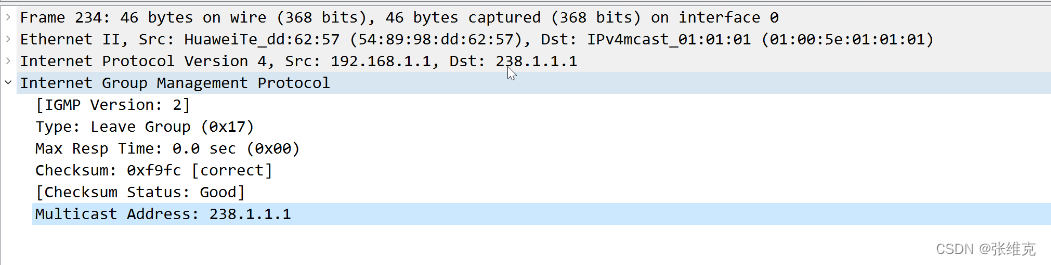
华为数通HCIP-IGMP(网络组管理协议)
IGMP(网络组管理协议) 作用:维护、管理最后一跳路由器以及组播接收者之间的关系; 应用:最后一跳路由器以及组播接收者之间; 原理:当组播接收者需要接收某个组别的流量时,会向最后…...

价格管控有哪些有效的方法
品牌在面对线上店铺的低价、窜货时,需要及时进行干预治理,否则低价效应会蔓延,会有越来越多的店铺跟价,导致渠道更加混乱,但是管控价格也非一时之事,需要品牌按流程治理。 力维网络有多年价格管控经验&…...

【Docker】Docker相关基础命令
目录 一、Docker服务相关命令 1、启动docker服务 2、停止docker服务 3、重启docker服务 4、查看docker服务状态 5、开机自启动docker服务 二、Images镜像相关命令 1、查看镜像 2、拉取镜像 3、搜索镜像 4、删除镜像 三、Container容器相关命令 1、创建容器 2、查…...

掌握Python的X篇_16_list的切片、len和in操作
接上篇掌握Python的X篇_15_list容器的基本使用,本篇进行进一步的介绍。 文章目录 1. list的索引下标可以是负数2. 切片(slice)2.1 切片基础知识2.2 如何“取到尽头”2.3 按照步长取元素2.4 逆序取值 3. len函数获取lis的元素个数4. in操作符…...
给定长度值length,把列表切分成每段长度为length的N段列表,Kotlin
给定长度值length,把列表切分成每段长度为length的N段列表,Kotlin import kotlin.random.Randomfun main(args: Array<String>) {var source mutableListOf<String>()val end Random.nextInt(30) 1for (i in 0 until end) {source.add(i.…...

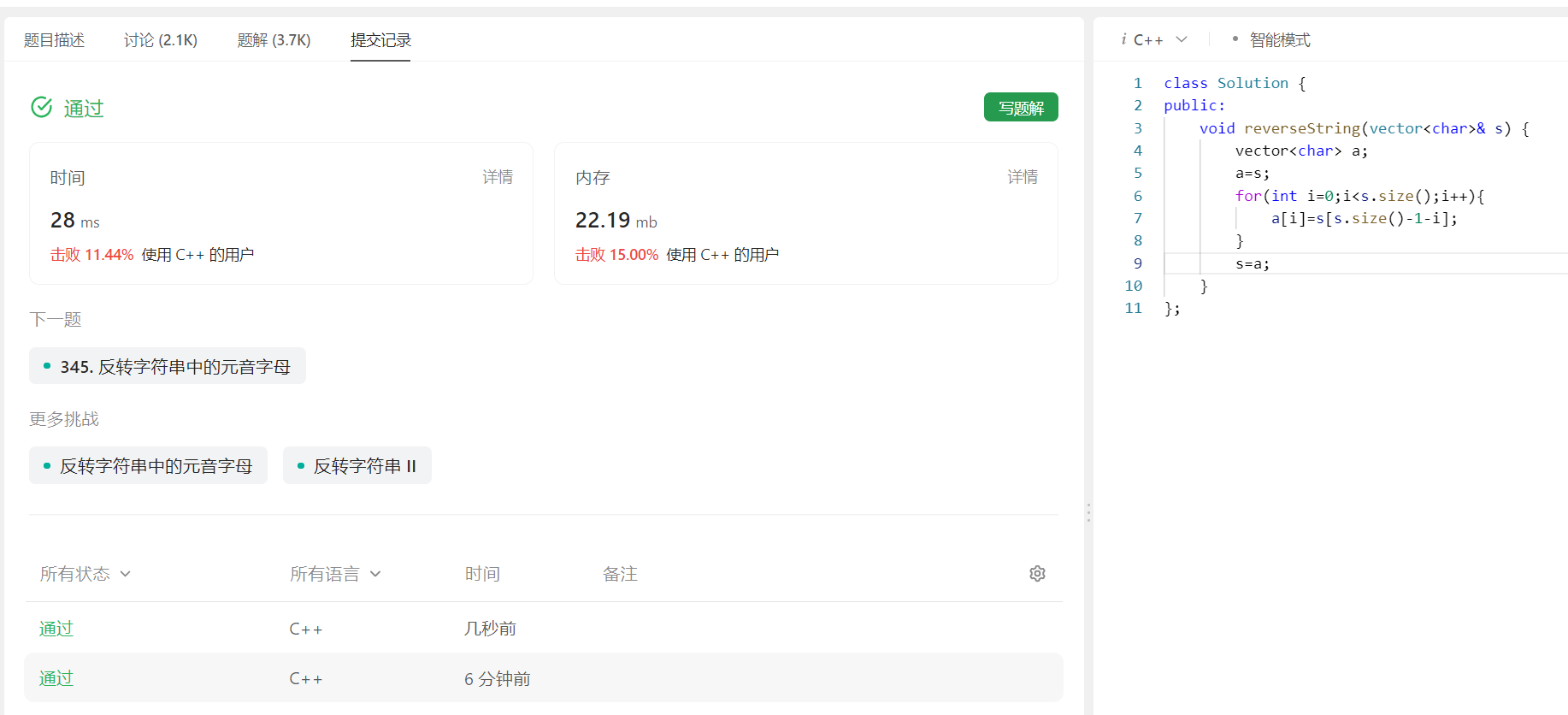
leetcode每日一题Day2——344. 反转字符串
✨博主:命运之光 🦄专栏:算法修炼之练气篇(C\C版) 🍓专栏:算法修炼之筑基篇(C\C版) 🐳专栏:算法修炼之练气篇(Python版) …...

ISP记1
噪声分类 空间区域 分布模型分类:Gaussian噪声、瑞利噪声、泊松噪声、乘性噪声、脉冲噪声、均匀分布噪声 频域谱波形分类:均匀分布噪声、白噪声(噪声的功率谱为参数,且与图像线性无关)1/f噪声、a f 2 f^{2} f2噪声&a…...

无线蓝牙耳机有什么值得耳机买的?几款值得买的口碑品牌盘点
蓝牙耳机是一种无线耳机,其通过蓝牙技术与其他设备进行连接,例如手机、电脑、平板电脑等。蓝牙耳机使得用户可以在不受线缆限制的情况下享受音频体验,而且还可以方便地进行通话,目前市场上有许多不同种类和品牌的蓝牙耳机…...

异步检索在 Elasticsearch 中的理论与实践
异步检索在 Elasticsearch 中的理论与实践 https://www.elastic.co/guide/en/elasticsearch/reference/8.1/async-search.html#submit-async-search 引言 Elasticsearch 是一种强大的分布式搜索和分析引擎,它能够快速地存储、搜索和分析大量数据。在处理大规模数据时…...

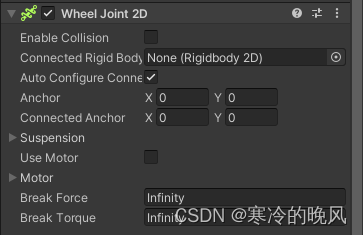
了解Unity编辑器之组件篇Physics 2D(十二)
一、Area Effector 2D区域施加力):用于控制区域施加力的行为 Use Collider Mask(使用碰撞器遮罩):启用后,区域施加力仅会作用于特定的碰撞器。可以使用Collider Mask属性选择要作用的碰撞器。 Collider Ma…...

[Pytorch]手写数字识别——真·手写!
Github网址:https://github.com/diaoquesang/pytorchTutorials/tree/main 本教程创建于2023/7/31,几乎所有代码都有对应的注释,帮助初学者理解dataset、dataloader、transform的封装,初步体验调参的过程,初步掌握openc…...

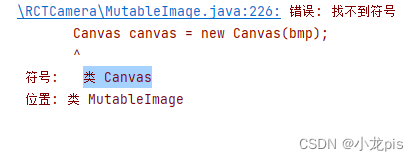
android studio 找不到符号类 Canvas 或者 错误: 程序包java.awt不存在
android studio开发提示 解决办法是: import android.graphics.Canvas; import android.graphics.Color; 而不是 //import java.awt.Canvas; //import java.awt.Color;...

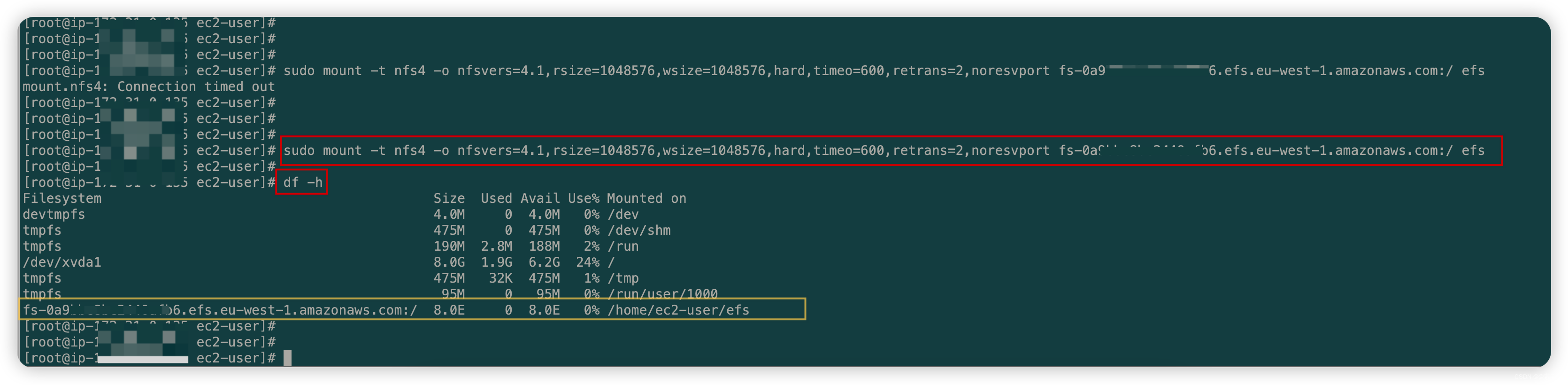
AWS——02篇(AWS之服务存储EFS在Amazon EC2上的挂载——针对EC2进行托管文件存储)
AWS——02篇(AWS之服务存储EFS在Amazon EC2上的挂载——针对EC2进行托管文件存储) 1. 前言2. 关于Amazon EFS2.1 Amazon EFS全称2.2 什么是Amazon EFS2.3 优点和功能2.4 参考官网 3. 创建文件系统3.1 创建 EC2 实例3.2 创建文件系统 4. 在Linux实例上挂载…...

FFmpeg 打包mediacodec 编码帧 MPEGTS
在Android平台上合成视频一般使用MediaCodec进行硬编码,使用MediaMuxer进行封装,但是因为MediaMuxer支持格式有限,一般会采用ffmpeg封装,比如监控一般使用mpeg2ts格式而非MP4,这是因为两者对帧时pts等信息封装差异导致应用场景不同…...

软件测试如何推进项目进度?
在软件研发中,有一种思想叫TDD,即测试驱动开发,TDD是敏捷方法中的一项核心实践,其原理是在开发功能代码之前,先编写单元测试用例代码,对要编写的函数或类明确测试方法后,再进行设计与编码。 本…...

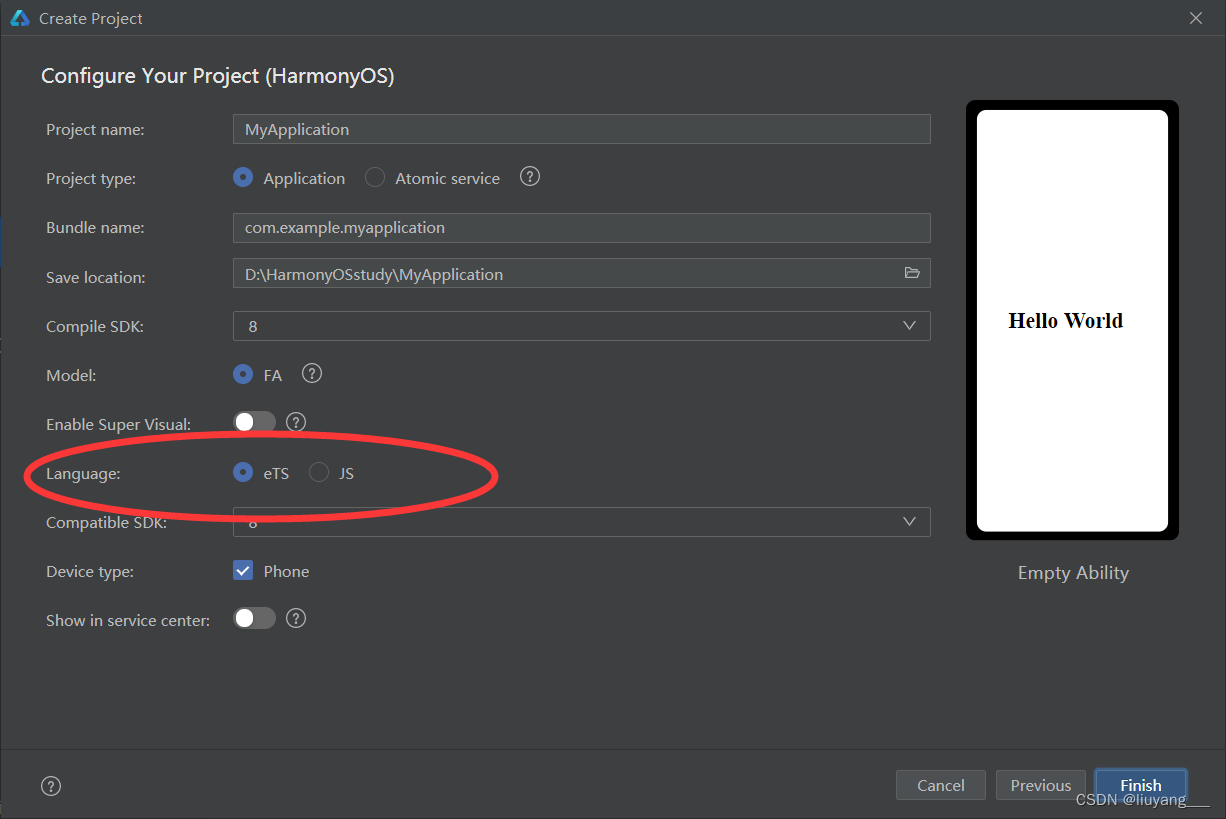
首次尝试鸿蒙开发!
今天是我第一次尝试鸿蒙开发,是因为身边的学长有搞这个的,而我也觉得我也该拓宽一下技术栈! 首先配置环境,唉~真的是非常心累,下载一个DevEco Studio 3.0.0.993,然后配置环境变量这些操作不用多说ÿ…...

前端面试题-react
1 React 中 keys 的作⽤是什么? Keys 是 React ⽤于追踪哪些列表中元素被修改、被添加或者被移除的辅助标识在开发过程中,我们需要保证某个元素的 key 在其同级元素中具有唯⼀性。在 React Diff 算法中 React 会借助元素的 Key 值来判断该元素是新近创建…...

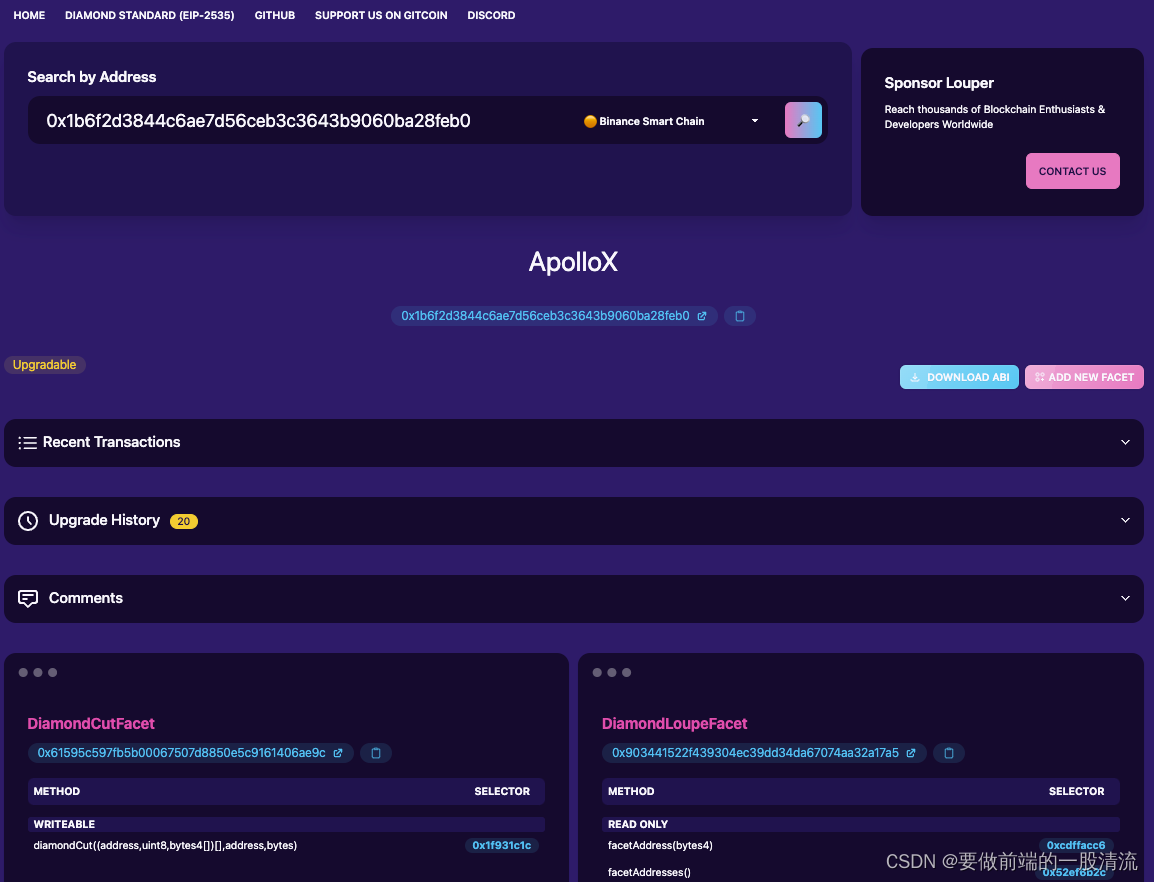
EIP-2535 Diamond standard 实用工具分享
前段时间工作对接到了这标准的协议,于是简单介绍下这个标准分享下方便前端er使用的调用工具 一、标准的诞生 在写复杂逻辑的solidity智能合约时,经常会碰到两个问题,升级和合约大小限制。 升级目前有几种proxy模式,通过delegateca…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

SpringCloudGateway 自定义局部过滤器
场景: 将所有请求转化为同一路径请求(方便穿网配置)在请求头内标识原来路径,然后在将请求分发给不同服务 AllToOneGatewayFilterFactory import lombok.Getter; import lombok.Setter; import lombok.extern.slf4j.Slf4j; impor…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...
