Vue 基础语法(二)
一、背景:
我们对于基础语法,说白了就是实现元素赋值,循环,判断,以及事件响应即可!
二、v-bind
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 Vue 在背后做了大量工作。现在数据和 DOM 已经被建立了关联,所有东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新!
我们还可以使用 v-bind 来绑定元素特性。
<div id="app"><!--如果要将模型数据绑定在 html 属性中则使用 v-bind 指令,此时 title 中显示的是模型数据--><h1 v-bind:title="message">鼠标悬停几秒钟查看此处动态绑定的提示信息!</h1><!-- v-bind 指令的简写形式: 冒号(:) --><h1 :title="message">我是标题</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js">
</script>
<script>new Vue({el: '#app',data: {message: '页面加载于 ' + new Date().toLocaleString()}})
</script>你看到的 v-bind 特性被称为指令。指令带有前缀 v- ,以表示它们是 Vue 提供的特殊特性。
除了使用插值表达式 {{}} 进行数据渲染,也可以使用 v-bind 指令,它的简写的形式就是一个冒号(:)

三、v-if 系列
什么是条件判断语句,就不需要我说明了吧( ̄▽ ̄),以下两个属性
v-ifv-else-ifv-else测试:观察在控制台输入 vm.type = false 的变化
<body><div id="app2"><span v-if="type">TRUE</span><span v-else>NO</span></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>var vm2 = new Vue({el: "#app2",data: {type: true}})</script>
</body>测试:观察在控制台输入 vm.type = 'B'、'C'、'D' 的变化。
<body><div id="app"><!--=== 三个等号在 JS 中表示绝对等于(就是数据与类型都要相等)--><h1 v-if="type === 'A'">A</h1><h1 v-else-if="type === 'B'">B</h1><h1 v-else-if="type === 'C'">C</h1><h1 v-else>who</h1></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>var vm = new Vue({el: '#app',data: {type: 'A'}})</script>
</body>四、v-for
语法格式如下:
<div id="vue"><li v-for="item in items">{{ item.message }}</li>
</div>需要注意的是:items 是数组,item 是数组元素迭代的别名。Thymeleaf 模板引擎的语法和这个十分的相似!
在控制台输入 vm.items.push({code:'789',message: 'C'}) ,尝试追加一条数据,你会发现浏览器中显示的内容会增加一条内容。
<body><div id="app"><li v-for="item in items">{{item.message}}</li></div><div id="app2"><li v-for="(item,index) in items">我的序号是:{{index}},信息是:{{item.message}}</li></div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script><script>var vm = new Vue({el: "#app",data: {items:[{code:'123',message:'A'},{code:'456',message:'B'},]}})var vm2 = new Vue({el: "#app2",data: {items:[{code:'123',message:'A'},{code:'456',message:'B'},]}})</script>
</body>五、v-on
v-on 标签的作用是监听事件,它包括 Vue 中的事件和前端页面本身的一些事件!我们这里 click 是 vue 的事件,还可以绑定到 Vue 中的 methods 中的方法事件。
<body><div id="app"><!--在这里我们使用了 v-on 绑定了 click 事件并指定了名为 sayHi 的方法--><button v-on:click="sayHi">点我</button><!-- v-on 指令的简写形式 @ --><button @click="sayHi">点我</button></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>var vm = new Vue({el: '#app',data: {message: 'Hello World'},// 方法必须定义在 Vue 实例的 methods 对象中methods: {sayHi: function (event) {// `this` 在方法里指向当前 Vue 实例alert(this.message);}}});</script>
</body>六、v-model
v-model 是双向数据绑定标签,Vue.js 是一个 MVVM 框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。这也算是 Vue.js 的精髓之处了。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。对于我们处理表单,Vue.js 的双向数据绑定用起来就特别舒服了。
你可以用 v-model 指令在表单 < input>、< textarea> 及 < select> 元元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
6.1 文本框
<body><div id="app"><!-- v-bind:value只能进行单向的数据渲染 --><input type="text" v-bind:value="searchMap.keyWord"><!-- v-model 可以进行双向的数据绑定 --><input type="text" v-model="searchMap.keyWord"><p>您要查询的是:{{searchMap.keyWord}}</p></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>new Vue({el: '#app',data: {searchMap:{keyWord: 'xiehongfa'}}})</script>
</body>6.2 单复选框
<body><div id="app">单复选框:<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{ checked }}</label></div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>new Vue({el: '#app',data: {checked: false}})</script>
</body>6.3 多复选框
<body><div id="app4" ><input type="checkbox" value="打篮球" v-model="interest">打篮球<input type="checkbox" value="踢足球" v-model="interest">打篮球<input type="checkbox" value="唱" v-model="interest">唱<input type="checkbox" value="跳" v-model="interest">跳</br>你的兴趣爱好为:{{interest}}</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script><script>var vm4 = new Vue({el: "#app4",data: {interest:["唱"]}})</script>
</body>6.4 单选按钮
<body><div id="app3"><input type="radio" value="男" v-model="name">男<input type="radio" value="女" v-model="name">女你的选择为:{{name}}</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.min.js"></script><script>var vm3 = new Vue({el: "#app3",data: {name:""}});</script>
</body>6.5 下拉框
<body><div id="app5"><span>爱好</span><select v-model="interest"><option value="" disabled>请选择</option><option>打篮球</option><option>踢足球</option><option>乒乓球</option></select>你的兴趣爱好为:{{interest}}</div><script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script><script>var vm5 = new Vue({el: "#app5",data: {interest:""}})</script>
</body>注意:如果 v-model 表达式的初始值未能匹配任何选项,< select> 元素将被渲染为 “未选中” 状态。在 iOS 中,这会使用户无法选择第一个选项。因为这样的情况下,iOS 不会触发 change 事件。因此,更推荐像上面这样提供一个值为空的禁用选项。
相关文章:

Vue 基础语法(二)
一、背景: 我们对于基础语法,说白了就是实现元素赋值,循环,判断,以及事件响应即可! 二、v-bind 我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似,但是 V…...

kafka raft协议
1、首先要了解kafka是什么(Scala) Kafka是一个分布式的消息订阅系统,消息被持久化到一个topic中,topic是按照“主题名-分区”存储的,一个topic可以分为多个partition,在parition(分区)内的每条消息都有一个有序的id号,这个id号被称为偏移(offset),记录消息的消息位置…...

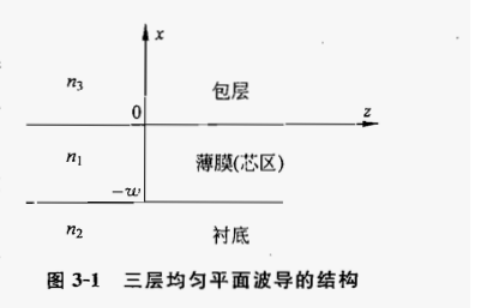
平板光波导中导模的(注意不是泄露模)传播常数β的matlab计算(验证了是对的)
参照的是导波光学_王建(清华大学)的公式(3-1-2、3-1-3),算的参数是这本书的图3-3的。 function []PropagationConstantsMain() clear;clc;close all lambda01.55;%真空或空气中的入射波长,单位um k02*pi/lambda0; m3;%导模阶数(需要人为指定) n11.62;%芯…...

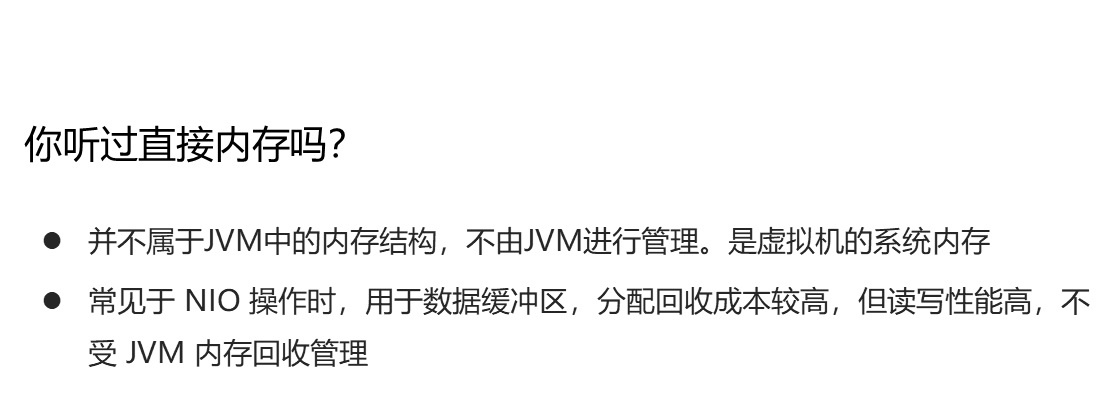
JVM面试题--JVM组成
JVM是什么 Java Virtual Machine Java程序的运行环境(java二进制字节码的运行环境) 运行流程 什么是程序计数器? 程序计数器:线程私有的,内部保存的字节码的行号。用于记录正在执行的字节码指令的地址。 我们知道ja…...

【Golang 接口自动化05】使用yml管理自动化用例
目录 YAML 基本语法 对象:键值对的集合(key:value) 数组:一组按顺序排列的值 字面量:单个的、不可再分的值(数字、字符串、布尔值) yml 格式的测试用例 定义yml文件 创建结构体 读取yml文件中的用例数据 调试…...

【【STM32学习-3】】
STM32学习-3 下面是对c语言的稍微复习 这个是我们设置好的文件 以后拖出去用就可以了 这里加入关于指针的感想 关于指针数组和数组指针的想法 常规的东西是int a10; int * p&a; (p指向了a元素,意思是p等于a的地址 类型是int*)就是 整型指…...

代码随想录第四十八天|198、213、337.打家劫舍
198.打家劫舍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个…...

js笔记总结
prototype 属性的作用 JavaScript 规定,每个函数都有一个prototype属性,指向一个对象。 function f() {} typeof f.prototype // "object" 上面代码中,函数f默认具有prototype属性,指向一个对象。 对于普通函数来…...

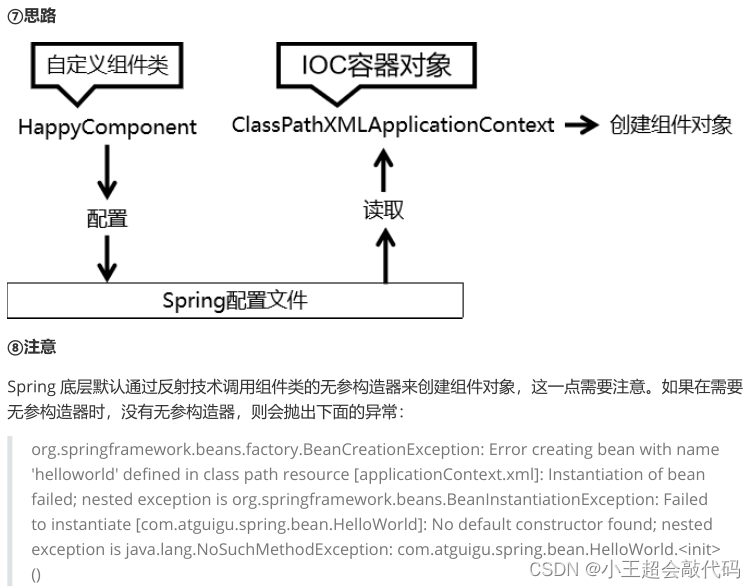
第四章:Spring上
第四章:Spring上 4.1:Spring简介 Spring概述 官网地址:https://spring.io/。 Spring是最受欢迎的企业级的java应用程序开发框架,数以百万的来自世界各地的开发人员使用Spring框架来创建性能好、易于测试、可重用的代码。Spring框…...

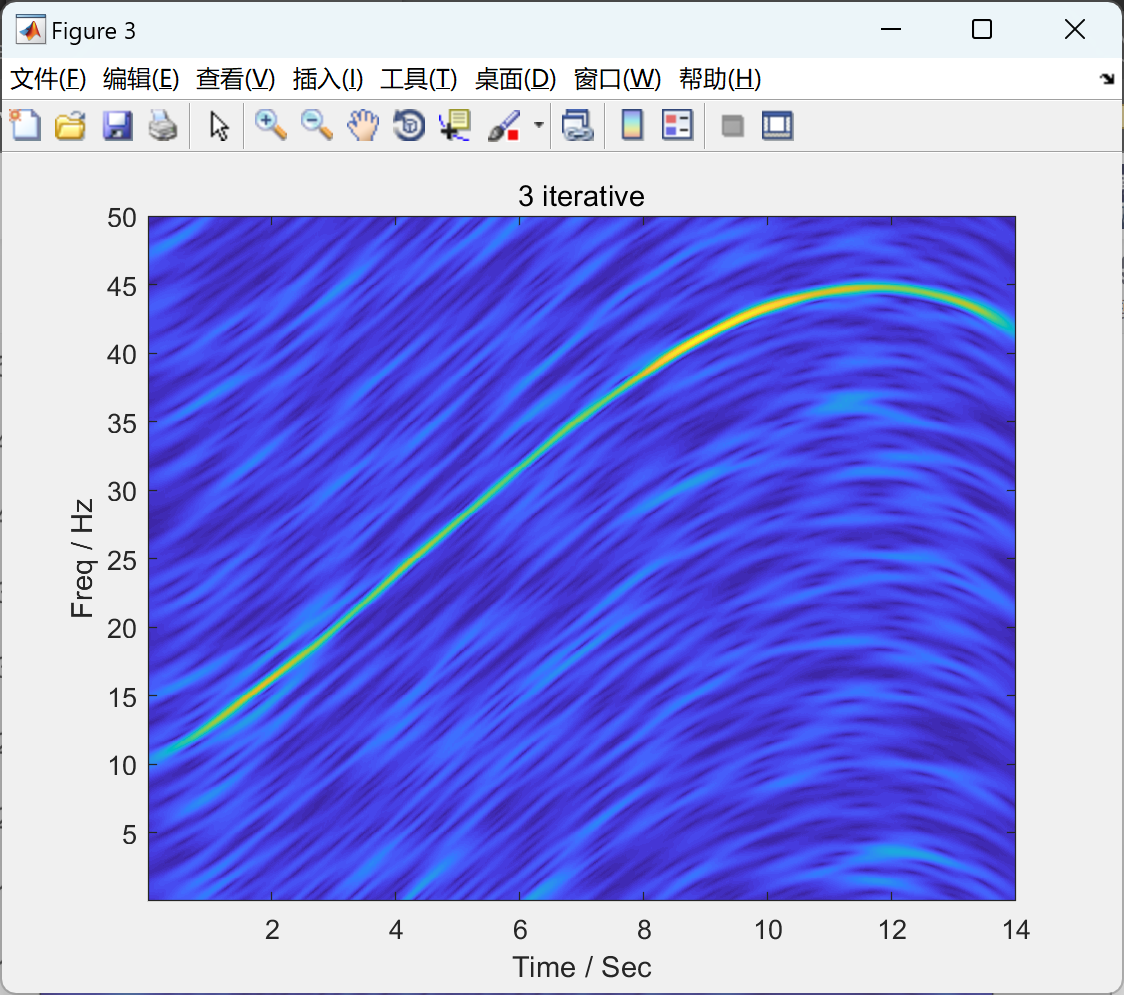
【时频分析,非线性中频】非线性STFT在瞬时频率估计中的应用(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...
)
MTK平台关机流程和原因(二)
(1)ShutdownThread 从上一篇可以看到,最终会调用此类的shutdown以及reboot等函数,我们来看一下这些函数的实现。 (A)被调用函数 //frameworks/base/services/core/java/com/android/server/power/Shutdo…...

【Python】pyqt6入门到入土系列,非常详细...
前言 嗨喽,大家好呀~这里是爱看美女的茜茜呐 一、什么是PyQt6? 简单介绍一下PyQt6 1、基础简介 PyQt6 Digia 公司的 Qt 程序的 Python 中间件。Qt库是最强大的GUI库之一。 PyQt6的官网:www.riverbankcomputing.co.uk/news。 PyQt6是由Riverbank Co…...

TCP socket编程
一、服务端代码 #encoding utf -8 #导入socket库 from socket import * #等待客户端来连接,主机地址为0.0.0.0表示绑定本机所有网络接口ip地址 IP 0.0.0.0 #端口号 PORT 50000 #定义一次从socket缓存区最多读入512个字节数据 BUFLEN 512 #实例化一个socket编程…...

HTTP——一、了解Web及网络基础
HTTP 一、使用HTTP协议访问Web二、HTTP的诞生1、为知识共享而规划Web2、Web成长时代3、驻足不前的HTTP 三、网络基础TCP/IP1、TCP/IP协议族2、TCP/IP的分层管理3、TCP/IP 通信传输流 四、与HTTP关系密切的协议:IP、TCP和DNS1、负责传输的 IP 协议2、确保可靠性的TCP…...

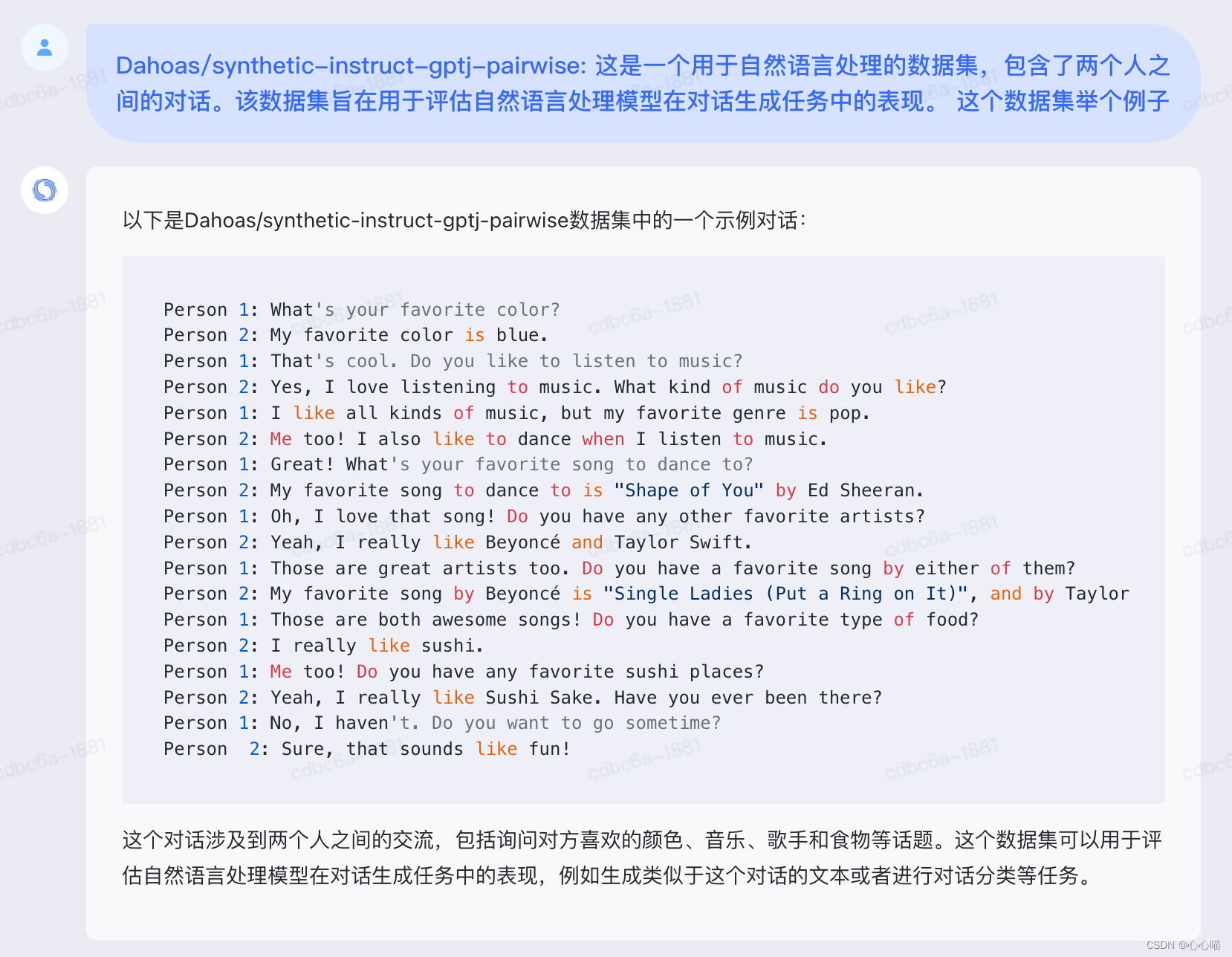
[论文笔记] chatgpt系列 2.6 DeepSpeed-chat 数据集
一、FT数据集 & Reward model数据集 Deepspeed-chat 源代码的数据集: Dahoas/rm-static: 这是一个用于强化学习的静态环境数据集,包含了一个机器人在一个固定环境中的运动轨迹。该数据集旨在用于评估强化学习算法在静态环境下的表现。 Dahoas/full-hh-rlhf: 这是一个用于…...

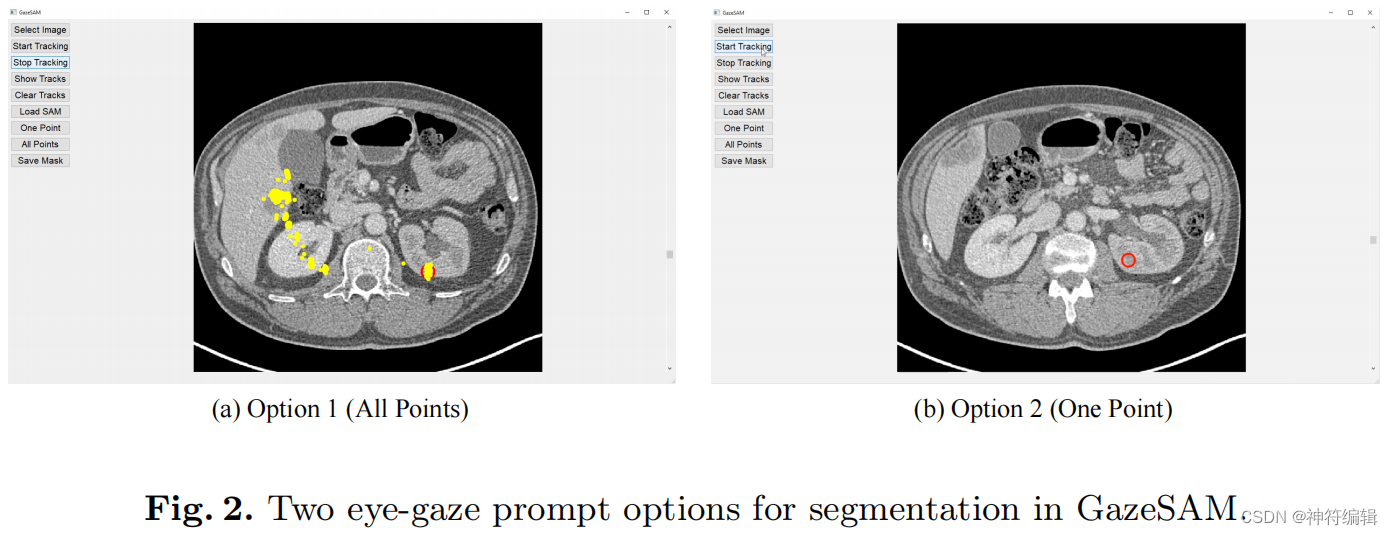
探究SAM和眼球追踪技术在自动医学图像分割的应用(2023+GazeSAM: What You See is What You Segment)
摘要: 本研究探讨眼动追踪技术与SAM的潜力,以设计一个协同的人机交互系统,自动化医学图像分割。提出了GazeSAM系统,使放射科医生能够在图像诊断过程中通过简单地查看感兴趣的区域来收集分割掩模。该系统跟踪放射科医生的眼球运动…...

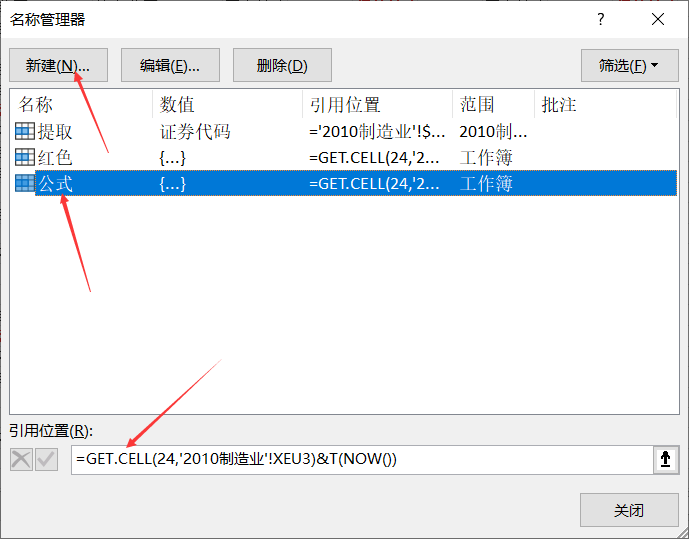
excle中的条件求和SUMIF
问题:将每一行中红色文字的前一个值累计求和到境外总数这一列 使用的公式 自制单元格的格式计算公式:ctrlf3打开格式管理,创建如下公式,其中24是表示获取文字颜色 由于sumif只能直接与第二参数条件比较,所以先使用IF(公…...

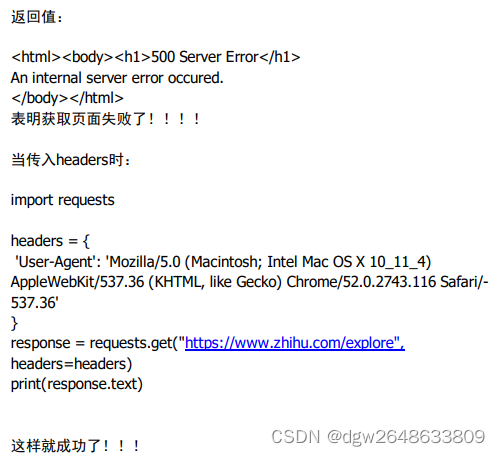
python-网络爬虫.Request
Request python中requests库使用方法详解: 一简介: Requests 是Python语言编写,基于urllib, 采用Apache2 Licensed开源协议的 HTTP 库。 与urllib相比,Requests更加方便,处理URL资源特别流畅。 可以节约我…...

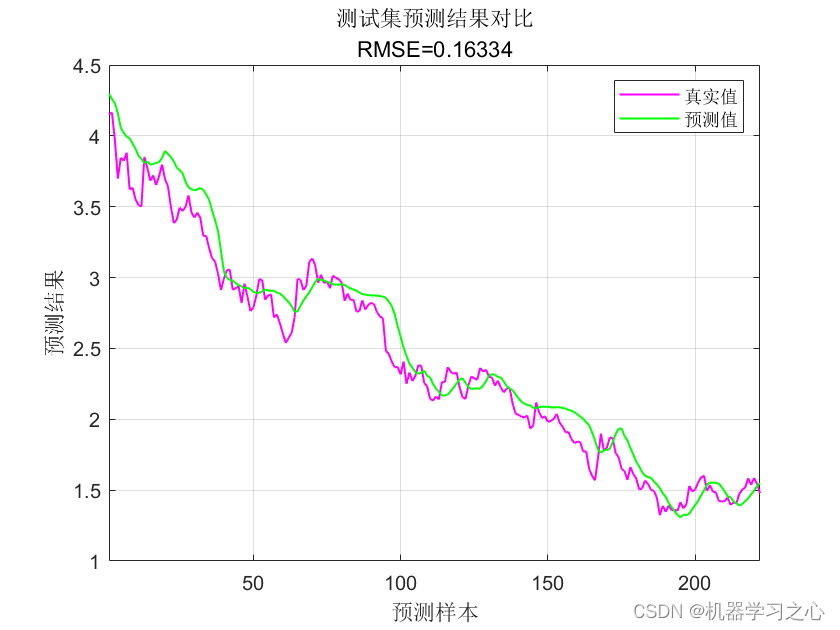
时序预测 | MATLAB实现GRNN广义回归神经网络时间序列预测(多指标,多图)
时序预测 | MATLAB实现GRNN广义回归神经网络时间序列预测(多指标,多图) 目录 时序预测 | MATLAB实现GRNN广义回归神经网络时间序列预测(多指标,多图)效果一览基本介绍程序设计参考资料效果一览 基本介绍 1.MATLAB实现GRNN广义回归神经网络时间序列预测(完整源码和数据) …...

如何看待低级爬虫与高级爬虫?
爬虫之所以分为高级和低级,主要是基于其功能、复杂性和灵活性的差异。根据我总结大概有下面几点原因: 功能和复杂性:高级爬虫通常提供更多功能和扩展性,包括处理复杂页面结构、模拟用户操作、解析和清洗数据等。它们解决了开发者…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

【Python】 -- 趣味代码 - 小恐龙游戏
文章目录 文章目录 00 小恐龙游戏程序设计框架代码结构和功能游戏流程总结01 小恐龙游戏程序设计02 百度网盘地址00 小恐龙游戏程序设计框架 这段代码是一个基于 Pygame 的简易跑酷游戏的完整实现,玩家控制一个角色(龙)躲避障碍物(仙人掌和乌鸦)。以下是代码的详细介绍:…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

6.9-QT模拟计算器
源码: 头文件: widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QMouseEvent>QT_BEGIN_NAMESPACE namespace Ui { class Widget; } QT_END_NAMESPACEclass Widget : public QWidget {Q_OBJECTpublic:Widget(QWidget *parent nullptr);…...

【PX4飞控】mavros gps相关话题分析,经纬度海拔获取方法,卫星数锁定状态获取方法
使用 ROS1-Noetic 和 mavros v1.20.1, 携带经纬度海拔的话题主要有三个: /mavros/global_position/raw/fix/mavros/gpsstatus/gps1/raw/mavros/global_position/global 查看 mavros 源码,来分析他们的发布过程。发现前两个话题都对应了同一…...
