基于Matlab实现帧间差分法的运动目标检测(附上完整源码+图像+程序运行说明)
帧间差分法是一种常用的运动目标检测方法,可以通过对连续帧之间的差异进行分析来确定目标的运动情况。在本文中,我们将介绍如何使用Matlab实现帧间差分法的运动目标检测。
文章目录
- 部分源码
- 完整源码+图像+程序运行说明下载
部分源码
首先,我们需要加载视频文件并将其拆分成一系列连续的帧。Matlab提供了一个内置函数VideoReader,可以用来读取视频文件。我们可以使用以下代码来加载视频并将其转换为帧序列:
video = VideoReader('video.mp4');
frames = read(video);
接下来,我们需要选择两个连续的帧进行差分。我们可以选择相邻的两个帧,例如,第1帧和第2帧。然后,我们可以使用以下代码进行帧间差分:
frame1 = frames(:,:,:,1);
frame2 = frames(:,:,:,2);
diff = abs(frame1 - frame2);
在上述代码中,我们首先从帧序列中选择第1帧和第2帧,然后计算它们的差异。我们使用abs函数来获取差异的绝对值,以便得到明确的差异。
接下来,我们需要将差异图像转换为二值图像。我们可以使用阈值来确定哪些像素被视为目标像素。我们可以使用以下代码来实现:
threshold = 30;
binary_diff = imbinarize(diff, threshold/255);
在上述代码中,我们首先定义一个阈值,然后使用imbinarize函数将差异图像转换为二值图像。我们将阈值除以255是因为差异图像的像素值范围在0到255之间。
最后,我们可以使用imshow函数来显示二值图像,并标记目标的位置。我们可以使用以下代码来实现:
imshow(binary_diff);
hold on;
boundaries = bwboundaries(binary_diff);
for k = 1:length(boundaries)boundary = boundaries{k};plot(boundary(:,2), boundary(:,1), 'r', 'LineWidth', 2);
end
hold off;
在上述代码中,我们首先使用imshow函数显示二值图像,然后使用bwboundaries函数找到目标的边界。最后,我们使用plot函数将目标的边界标记为红色线条。
综上所述,我们使用Matlab实现了帧间差分法的运动目标检测。通过加载视频、计算帧间差分、转换为二值图像并标记目标的位置,我们可以有效地检测运动目标。
完整源码+图像+程序运行说明下载
基于Matlab实现帧间差分法的运动目标检测(完整源码+图像+程序运行说明).rar:https://download.csdn.net/download/m0_62143653/88109941
相关文章:
)
基于Matlab实现帧间差分法的运动目标检测(附上完整源码+图像+程序运行说明)
帧间差分法是一种常用的运动目标检测方法,可以通过对连续帧之间的差异进行分析来确定目标的运动情况。在本文中,我们将介绍如何使用Matlab实现帧间差分法的运动目标检测。 文章目录 部分源码完整源码图像程序运行说明下载 部分源码 首先,我们…...

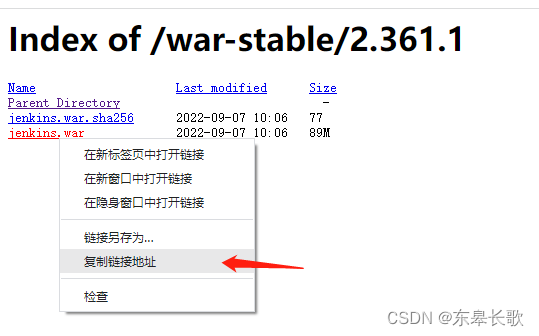
Jenkins搭建最简教程
纠结了一小会儿,到底要不要写这个,最终还是决定简单记录一下,因为Jenkins搭建实在是太简单了,虽然也有坑,但是坑主要在找稳定的版本上。 先学一个简称,LTS (Long Term Support) 属实是长见识了,…...

设置git可以同时推送gitee和github
查看当前的远程仓库设置: git remote -v 这会列出你当前配置的远程仓库。你可能会看到类似以下的输出:origin-gitee <gitee仓库地址> (fetch)origin-gitee <gitee仓库地址> (push) 新增一个远程仓库 git remote add origin-github <githu…...

Java给Excel设置单元格格式
maven 依赖 <!--读取excel文件--> <dependency><groupId>org.apache.poi</groupId><artifactId>poi</artifactId><version>5.2.3</version> </dependency> <dependency><groupId>org.apache.poi</group…...

__block的深入研究
__block可以用于解决block内部无法修改auto变量值的问题 __block不能修饰全局变量、静态变量(static) 编译器会将__block变量包装成一个对象 调用的是,从__Block_byref_a_0的指针找到 a所在的内存,然后修改值 第一层拷贝&…...

Segment anything(图片分割大模型)
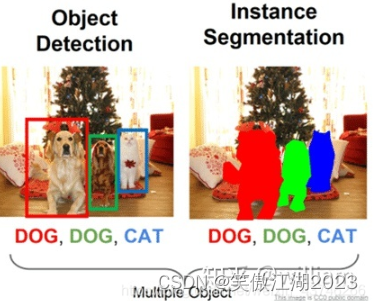
目录 1.Segment anything 2.补充图像分割和目标检测的区别 1.Segment anything 定义:图像分割通用大模型 延深:可以预计视觉检测大模型,也快了。 进一步理解:传统图像分割对于下图处理时,识别房子的是识别房子的模型…...

【雕爷学编程】MicroPython动手做(27)——物联网之掌控板小程序3
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

Java中集合容器详解:简单使用与案例分析
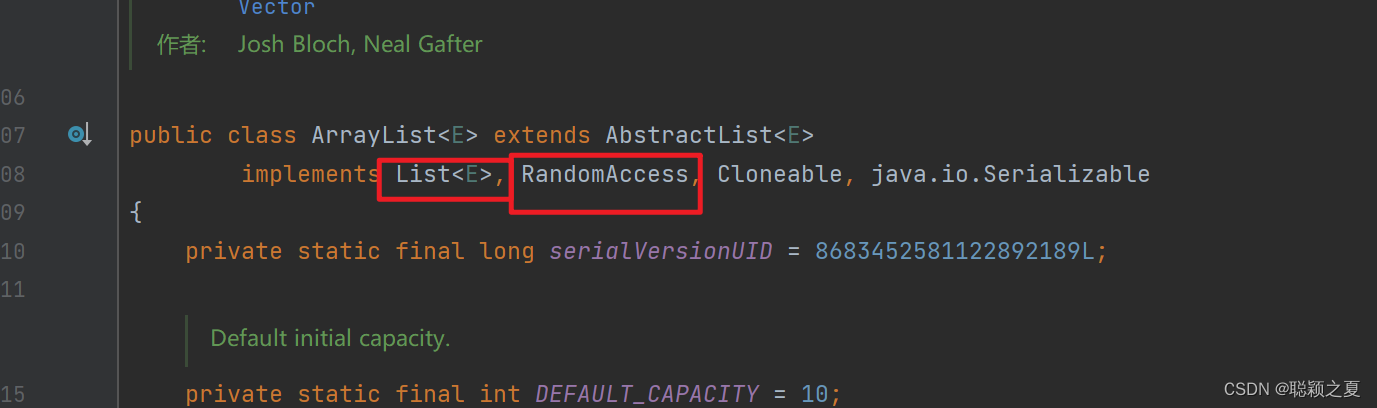
目录 一、概览 1.1 Collection 1. Set 2. List 3. Queue 1.2 Map 二、容器中的设计模式 迭代器模式 适配器模式 三、源码分析 ArrayList 1. 概览 2. 扩容 3. 删除元素 4. 序列化 5. Fail-Fast Vector 1. 同步 2. 扩容 3. 与 ArrayList 的比较 4. 替代方案…...

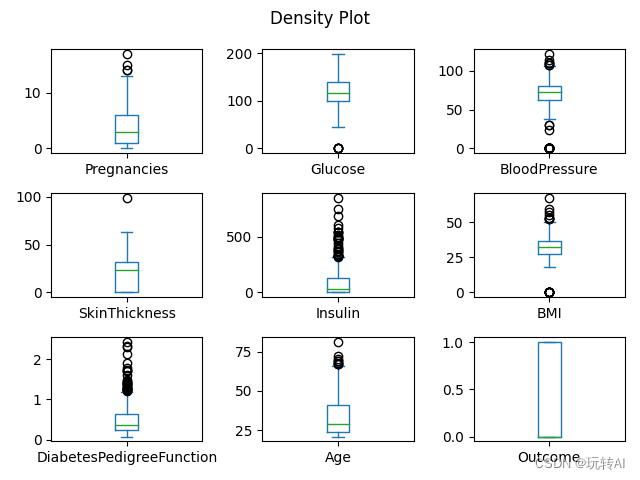
机器学习04-数据理解之数据可视化-(基于Pima数据集)
什么是数据可视化? 数据可视化是指通过图表、图形、地图等视觉元素将数据呈现出来的过程。它是将抽象的、复杂的数据转化为直观、易于理解的视觉表达的一种方法。数据可视化的目的是帮助人们更好地理解数据,从中发现模式、趋势、关联和异常,从而作出更明…...

百度@全球开发者,见证中国科技超级“碗”!
潮汐涌动时,变化悄然发生。2023年全球AI浪潮迭起,大语言模型热度空前,生成式人工智能为千行百业高质量发展带来更多想象空间,一个蓬勃创新、重构万物的“大模型时代”正蓄势待发。 滴滴滴~百度全球开发者,…...

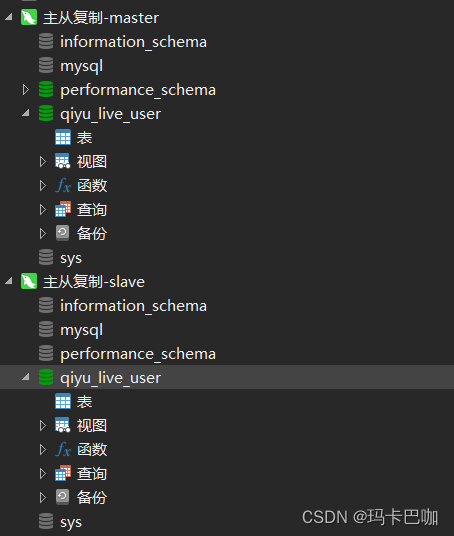
分库分表之基于Shardingjdbc+docker+mysql主从架构实现读写分离(一)
说明:请先自行安装好docker再来看本篇文章,本篇文章主要实现通过使用docker部署mysql实现读写分离,并连接数据库测试。第二篇将实现使用Shardingjdbc实现springboot的读写分离实现。 基于Docker去创建Mysql的主从架构 #创建主从数据库文件夹…...

Ajax跨域问题
什么是跨域问题? 跨域问题来源于JavaScript的"同源策略",即只有 协议主机名端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的&…...

Vue + FormData + axios实现图片上传功能
当使用Vue FormData axios实现图片上传功能时,你可以按照以下步骤进行操作: 示例代码 首先,在Vue组件中,创建一个data属性来存储选择的文件和上传状态: data() {return {file: null,uploading: false}; }在模板中…...

设计模式系列:经典的单例模式
单例模式,是设计模式当中非常重要的一种,在面试中也常常被考察到。 正文如下: 一、什么时候使用单例模式? 单例模式可谓是23种设计模式中最简单、最常见的设计模式了,它可以保证一个类只有一个实例。我们平时网购时用的购物车,就是单例模式的一个例子。想一想,如果购物…...

macbook pro 散热解决办法
结论: 2017 macbook pro 13.3 寸 控制住温度, 不惧长时间满载、性能也飞起. 方案说明最低温度满载温度一、终极方案(成本 460元)120w半导体散热 导热垫31度71度二、推荐方案, 完全静音(成本 50元)828散热风扇 导热垫43度81度三、不拆机、低成本(20元)828散热风扇56度91度四、…...

高并发与性能优化的神奇之旅
作为公司的架构师或者程序员,你是否曾经为公司的系统在面对高并发和性能瓶颈时感到手足无措或者焦头烂额呢?笔者在出道那会为此是吃尽了苦头的,不过也得感谢这段苦,让笔者从头到尾去探索,找寻解决之法。 目录 第一站&…...

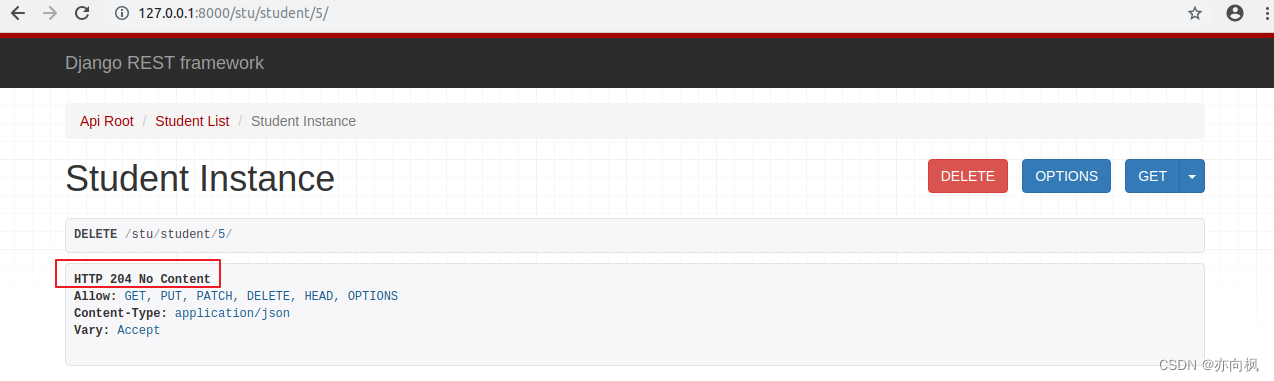
Django Rest_Framework(一)
1. Web应用模式 在开发Web应用中,有两种应用模式: 前后端不分离[客户端看到的内容和所有界面效果都是由服务端提供出来的。] 前后端分离【把前端的界面效果(html,css,js分离到另一个服务端或另一个目录下,python服务…...

VB+ACCESS智能公交考勤系统管理软件设计与实现
智能公交考勤系统管理软件设计 摘要:随着现代科学技术的发展,越来越多的企业对职工的考勤管理都实行了信息化管理,使用计算机系统代替繁琐冗余的手工方式来管理考勤事务。针对公交考勤的系统管理、人事管理、运营管理,提出了智能公交考勤管理系统。 智能公交考勤系统是典…...

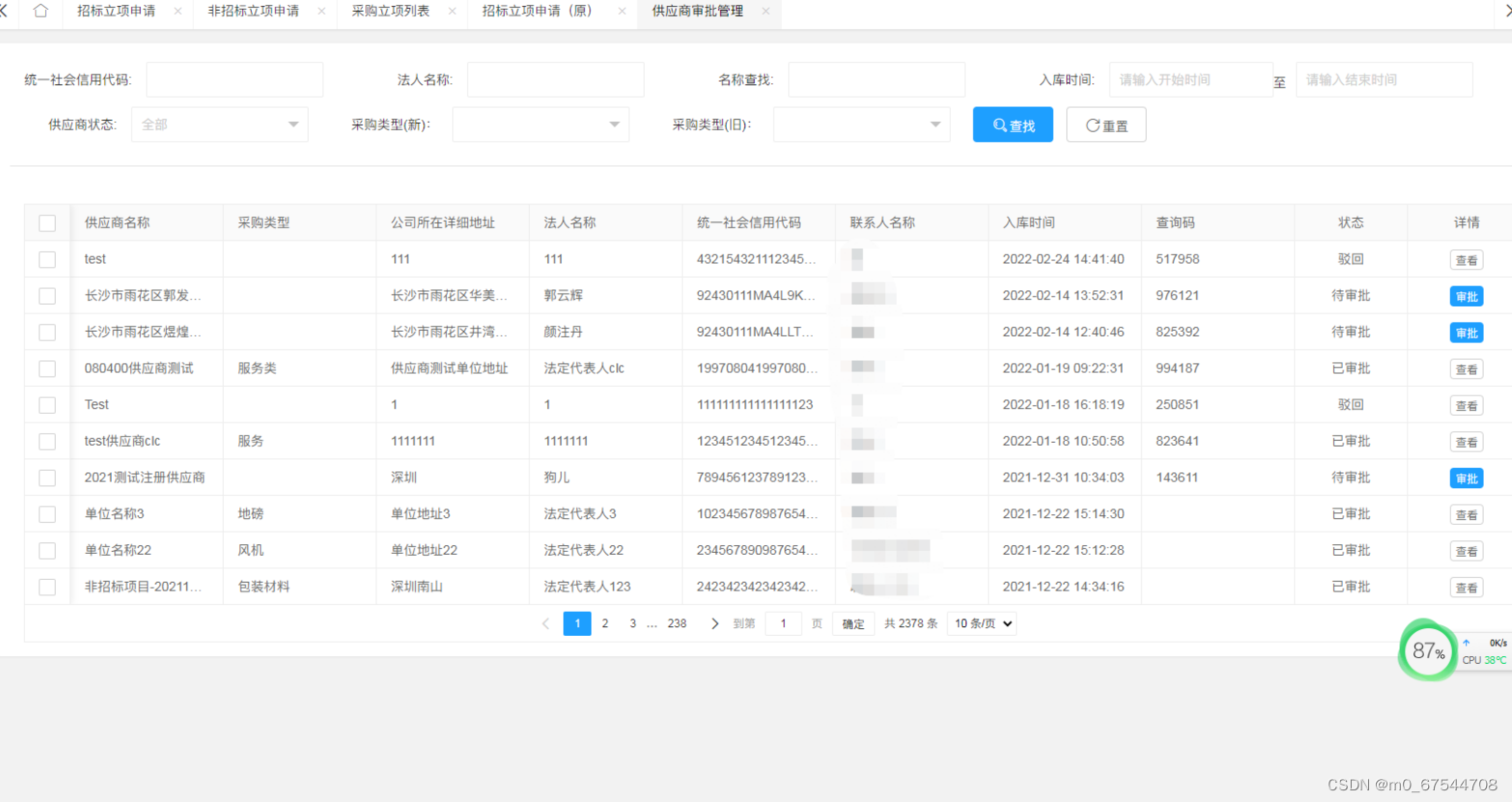
企业电子招标采购系统源码Spring Boot + Mybatis + Redis + Layui + 前后端分离 构建企业电子招采平台之立项流程图 tbms
 项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范&am…...

【ES】笔记-ECMAScript 相关介绍
ECMASript 相关介绍 什么是ECMA ECMA(European Computer Manufacturers Association)中文名称为欧洲计算机制 造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994 年后该 组织改名为 Ecma 国际。 什么是 ECMAScript ECMAS…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

在web-view 加载的本地及远程HTML中调用uniapp的API及网页和vue页面是如何通讯的?
uni-app 中 Web-view 与 Vue 页面的通讯机制详解 一、Web-view 简介 Web-view 是 uni-app 提供的一个重要组件,用于在原生应用中加载 HTML 页面: 支持加载本地 HTML 文件支持加载远程 HTML 页面实现 Web 与原生的双向通讯可用于嵌入第三方网页或 H5 应…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

PHP 8.5 即将发布:管道操作符、强力调试
前不久,PHP宣布了即将在 2025 年 11 月 20 日 正式发布的 PHP 8.5!作为 PHP 语言的又一次重要迭代,PHP 8.5 承诺带来一系列旨在提升代码可读性、健壮性以及开发者效率的改进。而更令人兴奋的是,借助强大的本地开发环境 ServBay&am…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

c# 局部函数 定义、功能与示例
C# 局部函数:定义、功能与示例 1. 定义与功能 局部函数(Local Function)是嵌套在另一个方法内部的私有方法,仅在包含它的方法内可见。 • 作用:封装仅用于当前方法的逻辑,避免污染类作用域,提升…...
