Segment anything(图片分割大模型)
目录
1.Segment anything
2.补充图像分割和目标检测的区别
1.Segment anything
定义:图像分割通用大模型
延深:可以预计视觉检测大模型,也快了。
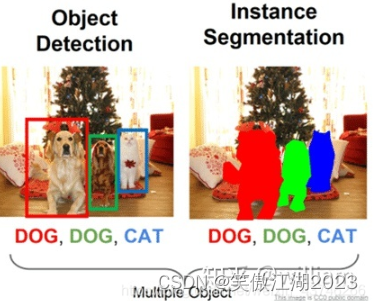
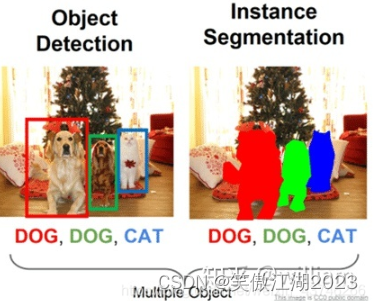
进一步理解:传统图像分割对于下图处理时,识别房子的是识别房子的模型,识别草的是识别草的模型,识别人的是识别人的模型,而Segment anything可一次识别所有物体。可以这样说以前我们的模型是训练得到几个,几十个,几千个标签,而Segment anything可以得到所有标签,

再进一步理解:chagpt在实现文本任务时我们发现,他同样是聚焦所有点,只需要几个提示词去引导它,对应下图,比方说,找到图中病毒或者找到图中蓝色区域。在 Segment anything同样是这个道理,我们对图中想要识别的对象,点三个点(提示词),模型便知道你想识别这个对象。也可以用一个框(提示词)对这个对象作为指导。通用大模型不用一次把所有东西都训练好,在有大模型后,有提示词,可以持续学习。

2.补充图像分割和目标检测的区别
定义:在这两个任务中,我们都希望找到图像中某些感兴趣的项目的位置,比如说图中人的位置。从输出理解两者区别:
1. 目标检测:预测包围盒(对于下面的狗只用框框起来即可)
YOLO,Fast-RCNN,似乎还有个SSD
输入:一个矩阵(输入图像),每个像素有 3 个值(红、绿、蓝),如果是黑色和白色,则每个像素有 1 个值。
输出:由左上角和大小定义的边框列表。
2. 图像分割:预测掩模(对下面的狗比方说,红色的狗,周边标注时要对每一个像素点标注,过于麻烦)
Mask RCNN,Unet,Segnet
输入:是一个矩阵(输入图像),每个像素有 3 个值(红、绿、蓝),如果是黑色和白色,则每个像素有 1 个值
输出:是一个矩阵(掩模图像),每个像素有一个包含指定类别的
结论:输出不同,从下图理解二者区别:简单理解目标检测在图中表现为框,图像分割是一种类别的颜色。

补充一下语义分割和实例分割:
语义分割:(图片分割)是对图像中的每一块像素都应该给出类别标签。
实例分割:(目标检测)只需要给出我们关注的物体的像素的类别标签。
结论:两者其实没有本质的区别。
参考文献
1.分割一切!刷爆CV圈子的视觉终极模型Segment Anything(SAM),唐宇迪博士两小时原理精讲、源码复现带你实操!_哔哩哔哩_bilibili
2.图像分割与目标检测与区别_图像分割和目标检测区别_必修居士的博客-CSDN博客
3.计算机视觉:图像检测和图像分割有什么区别?_图像识别与分割_喜欢打酱油的老鸟的博客-CSDN博客
相关文章:

Segment anything(图片分割大模型)
目录 1.Segment anything 2.补充图像分割和目标检测的区别 1.Segment anything 定义:图像分割通用大模型 延深:可以预计视觉检测大模型,也快了。 进一步理解:传统图像分割对于下图处理时,识别房子的是识别房子的模型…...

【雕爷学编程】MicroPython动手做(27)——物联网之掌控板小程序3
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

Java中集合容器详解:简单使用与案例分析
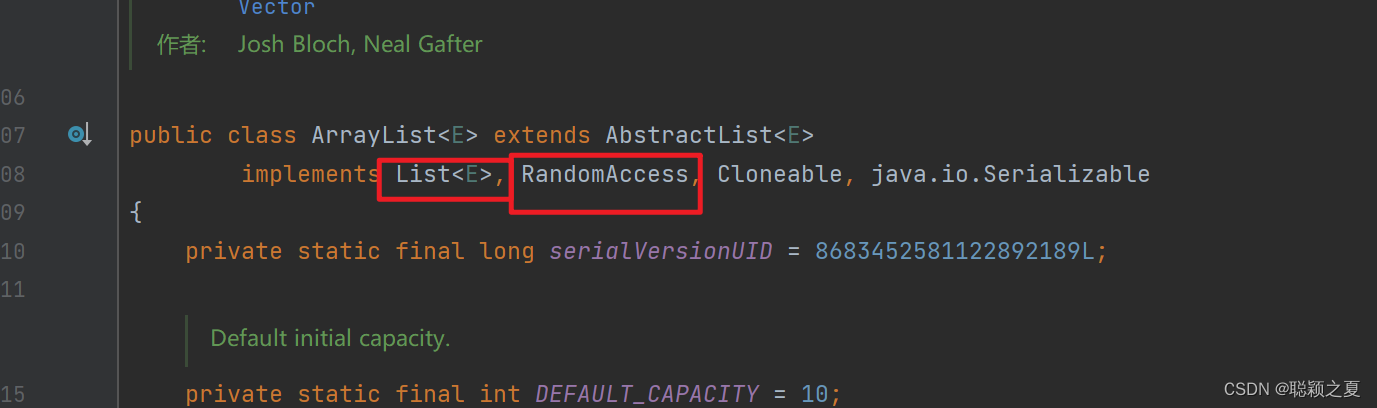
目录 一、概览 1.1 Collection 1. Set 2. List 3. Queue 1.2 Map 二、容器中的设计模式 迭代器模式 适配器模式 三、源码分析 ArrayList 1. 概览 2. 扩容 3. 删除元素 4. 序列化 5. Fail-Fast Vector 1. 同步 2. 扩容 3. 与 ArrayList 的比较 4. 替代方案…...

机器学习04-数据理解之数据可视化-(基于Pima数据集)
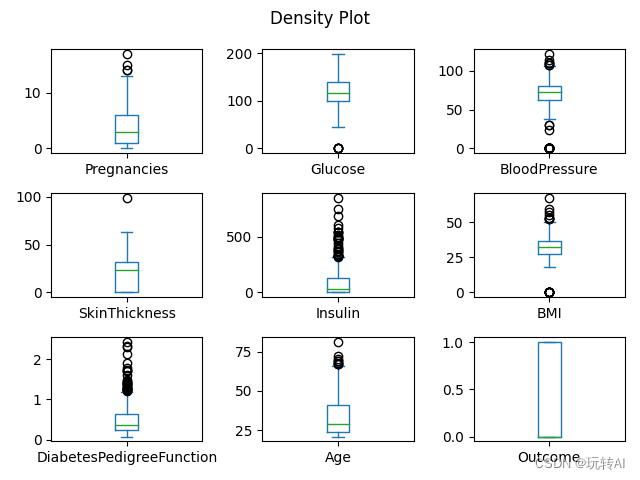
什么是数据可视化? 数据可视化是指通过图表、图形、地图等视觉元素将数据呈现出来的过程。它是将抽象的、复杂的数据转化为直观、易于理解的视觉表达的一种方法。数据可视化的目的是帮助人们更好地理解数据,从中发现模式、趋势、关联和异常,从而作出更明…...

百度@全球开发者,见证中国科技超级“碗”!
潮汐涌动时,变化悄然发生。2023年全球AI浪潮迭起,大语言模型热度空前,生成式人工智能为千行百业高质量发展带来更多想象空间,一个蓬勃创新、重构万物的“大模型时代”正蓄势待发。 滴滴滴~百度全球开发者,…...

分库分表之基于Shardingjdbc+docker+mysql主从架构实现读写分离(一)
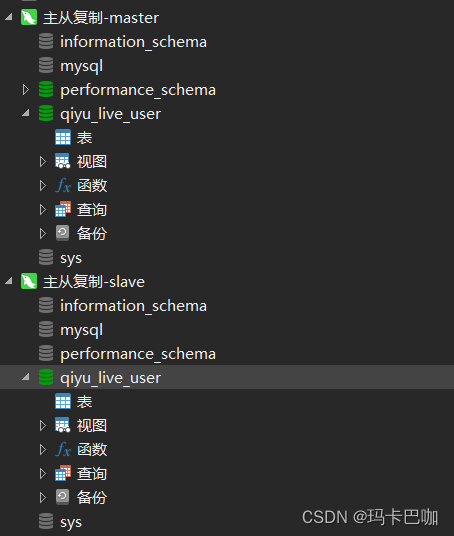
说明:请先自行安装好docker再来看本篇文章,本篇文章主要实现通过使用docker部署mysql实现读写分离,并连接数据库测试。第二篇将实现使用Shardingjdbc实现springboot的读写分离实现。 基于Docker去创建Mysql的主从架构 #创建主从数据库文件夹…...

Ajax跨域问题
什么是跨域问题? 跨域问题来源于JavaScript的"同源策略",即只有 协议主机名端口号 (如存在)相同,则允许相互访问。也就是说JavaScript只能访问和操作自己域下的资源,不能访问和操作其他域下的资源。跨域问题是针对JS和ajax的&…...

Vue + FormData + axios实现图片上传功能
当使用Vue FormData axios实现图片上传功能时,你可以按照以下步骤进行操作: 示例代码 首先,在Vue组件中,创建一个data属性来存储选择的文件和上传状态: data() {return {file: null,uploading: false}; }在模板中…...

设计模式系列:经典的单例模式
单例模式,是设计模式当中非常重要的一种,在面试中也常常被考察到。 正文如下: 一、什么时候使用单例模式? 单例模式可谓是23种设计模式中最简单、最常见的设计模式了,它可以保证一个类只有一个实例。我们平时网购时用的购物车,就是单例模式的一个例子。想一想,如果购物…...

macbook pro 散热解决办法
结论: 2017 macbook pro 13.3 寸 控制住温度, 不惧长时间满载、性能也飞起. 方案说明最低温度满载温度一、终极方案(成本 460元)120w半导体散热 导热垫31度71度二、推荐方案, 完全静音(成本 50元)828散热风扇 导热垫43度81度三、不拆机、低成本(20元)828散热风扇56度91度四、…...

高并发与性能优化的神奇之旅
作为公司的架构师或者程序员,你是否曾经为公司的系统在面对高并发和性能瓶颈时感到手足无措或者焦头烂额呢?笔者在出道那会为此是吃尽了苦头的,不过也得感谢这段苦,让笔者从头到尾去探索,找寻解决之法。 目录 第一站&…...

Django Rest_Framework(一)
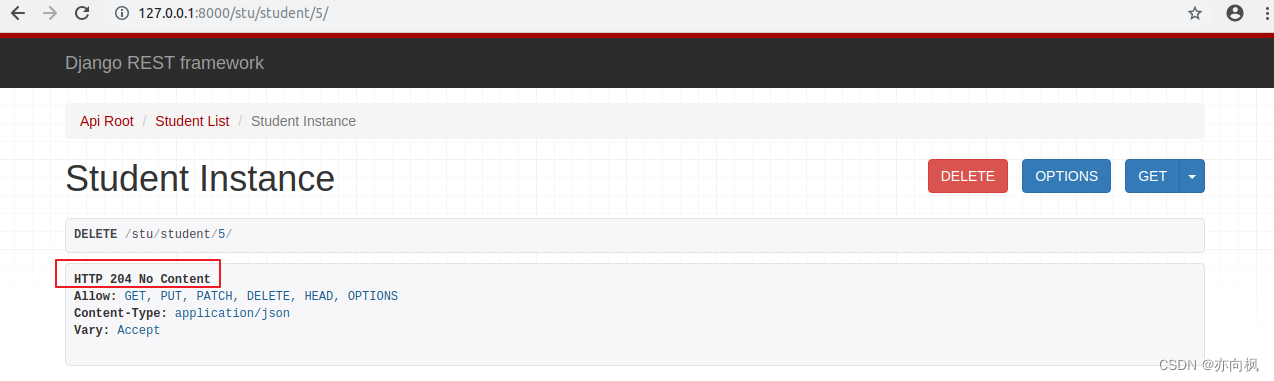
1. Web应用模式 在开发Web应用中,有两种应用模式: 前后端不分离[客户端看到的内容和所有界面效果都是由服务端提供出来的。] 前后端分离【把前端的界面效果(html,css,js分离到另一个服务端或另一个目录下,python服务…...

VB+ACCESS智能公交考勤系统管理软件设计与实现
智能公交考勤系统管理软件设计 摘要:随着现代科学技术的发展,越来越多的企业对职工的考勤管理都实行了信息化管理,使用计算机系统代替繁琐冗余的手工方式来管理考勤事务。针对公交考勤的系统管理、人事管理、运营管理,提出了智能公交考勤管理系统。 智能公交考勤系统是典…...

企业电子招标采购系统源码Spring Boot + Mybatis + Redis + Layui + 前后端分离 构建企业电子招采平台之立项流程图 tbms
 项目说明 随着公司的快速发展,企业人员和经营规模不断壮大,公司对内部招采管理的提升提出了更高的要求。在企业里建立一个公平、公开、公正的采购环境,最大限度控制采购成本至关重要。符合国家电子招投标法律法规及相关规范&am…...

【ES】笔记-ECMAScript 相关介绍
ECMASript 相关介绍 什么是ECMA ECMA(European Computer Manufacturers Association)中文名称为欧洲计算机制 造商协会,这个组织的目标是评估、开发和认可电信和计算机标准。1994 年后该 组织改名为 Ecma 国际。 什么是 ECMAScript ECMAS…...

FFmpeg下载安装及Windows开发环境设置
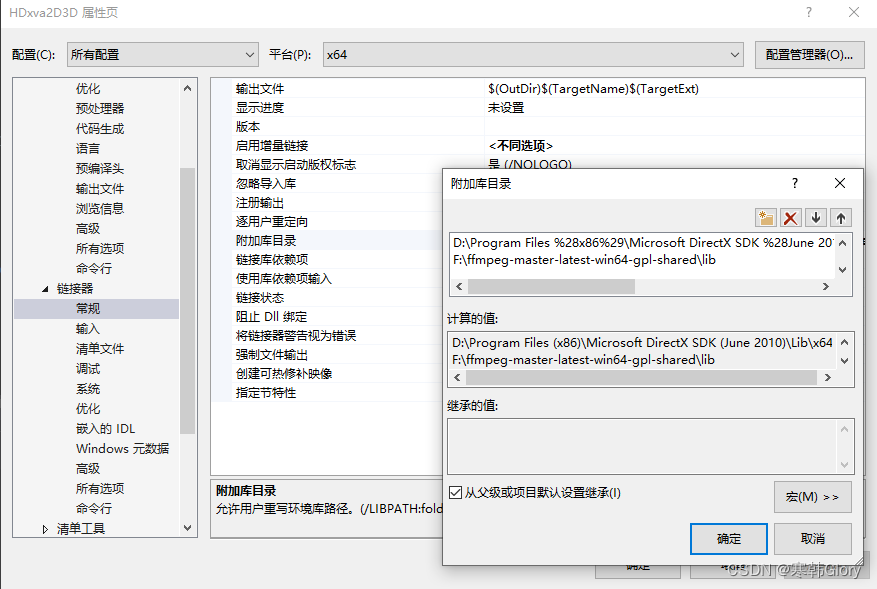
1 FFmpeg简介 FFmpeg:FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。项目的名称来自MPEG视频编码标准,前面的"FF"代表…...

transformer面试常考题
1.位置编码有哪些?有什么区别? nn.embedding和正余弦编码两种用的多。nn.embedding是一种基于学习的嵌入方法, 通过神经网络的训练过程, 会自动学习数据中每个符号的嵌入向量表示。 而正余弦编码是一种手工设计的嵌入方式&…...

aws的EC2云服务器
亚马逊官网有免费试用1年的服务器 1. 启动生成实例 1.1 创建实例时需要生成 使用的默认的 Amazon Linux 和 一个.pem后缀的秘钥 1.2 网上下一个Mobaxterm ,实例名是公有 IPv4 DNS 地址 ,使用SSH连接,登录名是ec2-user...

hive函数大全
在hive内部有许多函数,如下: 内置运算符 关系运算符 算术运算符 逻辑运算符 复杂类型函数 内置函数内置聚合函数 数学函数 收集函数 类型转换函数 日期函数 条件函数 字符函数 内置聚合函数 内置表生成函数 1.1关系运算符 等值比较: 等值比较:<>…...
k8s概念-StatefulSet
StatefulSet 是用来管理有状态应用的控制器 StatefulSet 用来管理某Pod集合的部署和扩缩, 并为这些 Pod 提供持久存储和持久标识符StatefulSet | KubernetesStatefulSet 运行一组 Pod,并为每个 Pod 保留一个稳定的标识。 这可用于管理需要持久化存储或稳…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

<6>-MySQL表的增删查改
目录 一,create(创建表) 二,retrieve(查询表) 1,select列 2,where条件 三,update(更新表) 四,delete(删除表…...

前端导出带有合并单元格的列表
// 导出async function exportExcel(fileName "共识调整.xlsx") {// 所有数据const exportData await getAllMainData();// 表头内容let fitstTitleList [];const secondTitleList [];allColumns.value.forEach(column > {if (!column.children) {fitstTitleL…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...
