js将数字转十进制+十六进制(联动el-ui下拉选择框)
十进制与十六进制的整数转化
- 一、十进制转十六进制
- 二、十六进制转十进制
- 三、联动demo
一、十进制转十六进制
正则表达式:
/^([0-9]||([1-9][0-9]{0,}))$/
解析:[0-9]代表个位数,([1-9][0-9]{0,})代表十位及以上
二、十六进制转十进制
正则表达式:
/^((0[xX])?[0-9a-fA-F]+)$/
解析:十六进制数可用0x或0X标识(可写可不写),[0-9a-fA-F]+是十六进制数写法允许包含的字符,+号指这个十六进制数至少有1个字符,
如果你需要限制位数,比如最多4位,可这样写:/^((0[xX])?[0-9a-fA-F]{1,4})$/
三、联动demo
要求:
1、用户输入十进制或十六进制整数
2、且用户在输入过程中可供用户选择输入进制
举例:
用户输入0xAF0为十六进制,自动为用户提示已输入项(0xAF0)与辅助转化项(2800),反之亦然

html:
<template><div><el-form :model="numForm" :rules="numRule"><el-form-item label="值:" prop="num"><!--fetch-suggestions作用:返回输入建议,我这里用的只要聚焦输入框就激活下拉,每输一个字符都会调用该方法--><el-autocomplete v-model="numForm.num" :fetch-suggestions="querySearch" placeholder="dec or hex"></el-autocomplete></el-form-item></el-form></div>
</template>
js:
<script>
export default {data(){const hexOrDec = /^(((0[xX])?[0-9a-fA-F]+)||([0-9]||[1-9][0-9]{0,}))$/;const hexOrDecCheck = (rule,value,callback) => {if((value!==null)&&(!(value).toString())){callback(new Error("必填项不能为空"))}else{hexOrDec.test(value)?callback():callback(new Error("请输入十进制或十六进制数"))}}return {decReg:/^([0-9]||[1-9][0-9]{0,})$/,//十进制整数校验hexReg:/^((0[xX])?[0-9a-fA-F]+)$/,//十六进制整数校验numForm:{num:''},numRule:{num:{validator:hexOrDecCheck},arr:[]}}},methods:{querySearch(str,cb){if(this.decReg.test(str)){//如果是整数,辅助转化十六进制,注意必须是number.toString(16)!!!//例:console.log(32.toString(16)) 输出20,转化正确// console.log("32".toString(16)) 输出32 转化无效this.arr = [{value:str},{value:parseInt(str).toString(16)}]}else if(this.hexReg.test(str)){//如果是16进制数,直接用parseInt(str,16)转//转完后需toString(),不然组件会报错//el-autocomplete要求绑定数组里元素必须有value属性,且值必须为string类型(官方文档有写),this.arr = [{value:parseInt(str,16).toString()},{value:str}]}else{this.arr = [];}cb(this.arr)}}
}
</script>
用户想输入十六进制数20,按照querySearch内判断条件,却是将20作为十进制转化的,出来组合是:(20,32)。
如果按照用户的想法,十六进制数20-----对应----->十进制数14,出来的组合是:(20与14)
对于以上歧义暂没有好的处理方法,我项目中也没有要求十进制和十六进制选项谁前谁后,只要有另一个备选就行。所以:
如果用户想输十六进制20,就选原数20,另一个备选项32当作将20看成十进制转化的结果
当然,如果设计人员有更全面的约束设计会更好
附:进制转化在线工具
相关文章:

js将数字转十进制+十六进制(联动el-ui下拉选择框)
十进制与十六进制的整数转化一、十进制转十六进制二、十六进制转十进制三、联动demo一、十进制转十六进制 正则表达式: /^([0-9]||([1-9][0-9]{0,}))$/解析:[0-9]代表个位数,([1-9][0-9]{0,})代表十位及以上 二、十六进制转十进制 正则表达…...

关于RedissonLock的一些所思
关于RedissonClient.getLock() 我们一般的使用Redisson的方式就是: RLock myLock redissonClient.getLock("my_order");//myLock.lock();//myLock.tryLock();就上面的例子里,如果某个线程已经拿到了my_order的锁,那别的线程调用m…...

C++:倒牛奶问题
文章目录题目一、输入二、输出三、思路代码题目 农业,尤其是生产牛奶,是一个竞争激烈的行业。Farmer John发现如果他不在牛奶生产工艺上有所创新,他的乳制品生意可能就会受到重创! 幸运的是,Farmer John想出了一个好主…...

MySQL8.x group_by报错的4种解决方法
在我们使用MySQL的时候总是会遇到各种各样的报错,让人头痛不已。其中有一种报错,sql_modeonly_full_group_by,十分常见,每次都是老长的一串出现,然后带走你所有的好心情,如:LIMIT 0, 1000 Error…...

具有非线性动态行为的多车辆列队行驶问题的基于强化学习的方法
论文地址: Reinforcement Learning Based Approach for Multi-Vehicle Platooning Problem with Nonlinear Dynamic Behavior 摘要 协同智能交通系统领域的最新研究方向之一是车辆编队。研究人员专注于通过传统控制策略以及最先进的深度强化学习 (RL) 方法解决自动…...

TrueNas篇-硬盘直通
硬盘直通 在做硬盘直通之前,在trueNas(或者其他虚拟机)内是检测不到安装的硬盘的。 在pve节点查看硬盘信息 打开pve的shell控制台 输入下面的命令查看硬盘信息: ls -l /dev/disk/by-id/该命令会显示出实际所有的硬盘设备信息,其中ata代…...

手机子品牌的“性能战事”:一场殊途同归的大混战
在智能手机行业进入存量市场后,竞争更加白热化。当各国产手机品牌集体冲高端,旗下子品牌们也正厮杀正酣,显现出刀光剑影。处理器、屏幕、内存、价格等各方面无不互相对标,激烈程度并不亚于高端之争。源于OPPO的中端手机品牌realme…...

dockerfile自定义镜像安装jdk8,nginx,后端jar包和前端静态文件,并启动容器访问
dockerfile自定义镜像安装jdk8,nginx,后端jar包和前端静态文件,并启动容器访问简介centos7系统里面我准备的服务如下:5gsignplay-web静态文件内容如下:nginx.conf配置文件内容如下:Dockerfile内容如下:run.sh启动脚本内容如下:制作镜像并启动访问简介 通过用docker…...

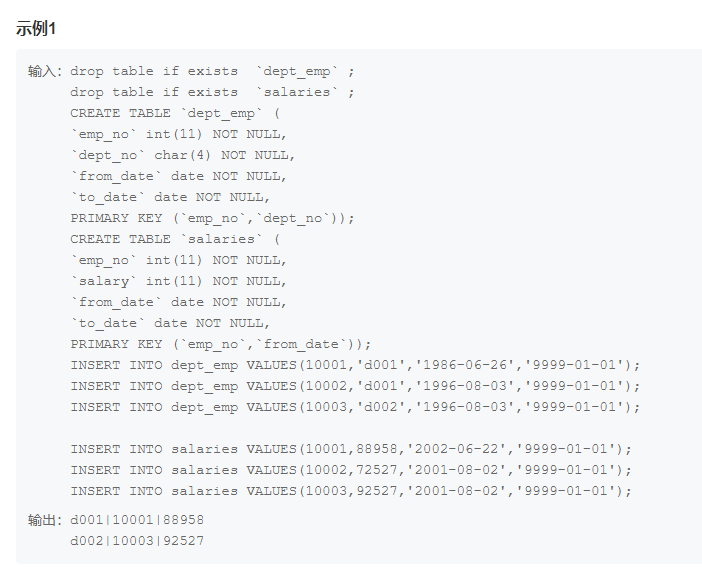
MongoDB 全文检索
MongoDB 全文检索 全文检索对每一个词建立一个索引,指明该词在文章中出现的次数和位置,当用户查询时,检索程序就根据事先建立的索引进行查找,并将查找的结果反馈给用户的检索方式。 这个过程类似于通过字典中的检索字表查字的过…...

JS中声明变量,使用 var、let、const的区别
一、var 的使用 1.1、var 的作用域 1、var可以在全局范围声明或函数/局部范围内声明。当在最外层函数的外部声明var变量时,作用域是全局的。这意味着在最外层函数的外部用var声明的任何变量都可以在windows中使用。 2、当在函数中声明var时,作用域是局…...

汽车改装避坑指南:大尾翼
今天给大家讲一个改装的误区:大尾翼 很多车友看到一些汽车加了大尾翼,非常的好看,就想给自己的车也加装一个。 那你有没有想过,尾翼这东西你真的需要吗? 赛车为什么加尾翼?尾翼主要是给车尾部的一个压低提供…...

【Unity资源下载】POLYGON Dungeon Realms - Low Poly 3D Art by Synty
$149.99 Synty Studios 一个史诗般的低多边形资产包,包括人物、道具、武器和环境资产,用于创建一个以奇幻为主题的多边形风格游戏。 模块化的部分很容易在各种组合中拼凑起来。 包包含超过1,118个详细预制件。 主要特点 ◼ ◼ 完全模块化的地下城!包…...

知识汇总:Python办公自动化应该学习哪些内容
当前python自动化越来越受到欢迎,python一度成为了加班族的福音。还有大部分人想利用python自动化来简化工作,不知道从何处下手,所以,这里整理了一下python自动化过程中的各种办公场景以及需要用到的python知识点。 Excel办公自动…...

软件架构知识5-架构设计流程
一、识别复杂度 举例:设计一个亿级用户平台设计,直接对标腾讯的 QQ,按照腾讯 QQ的用户量级和功能复杂度进行设计,高性能、高可用、可扩展、安全等技术一应俱全,一开始就设计出了 40 多个子系统,然后投入大…...

【银河麒麟V10操作系统】修改屏幕分辨率的方法
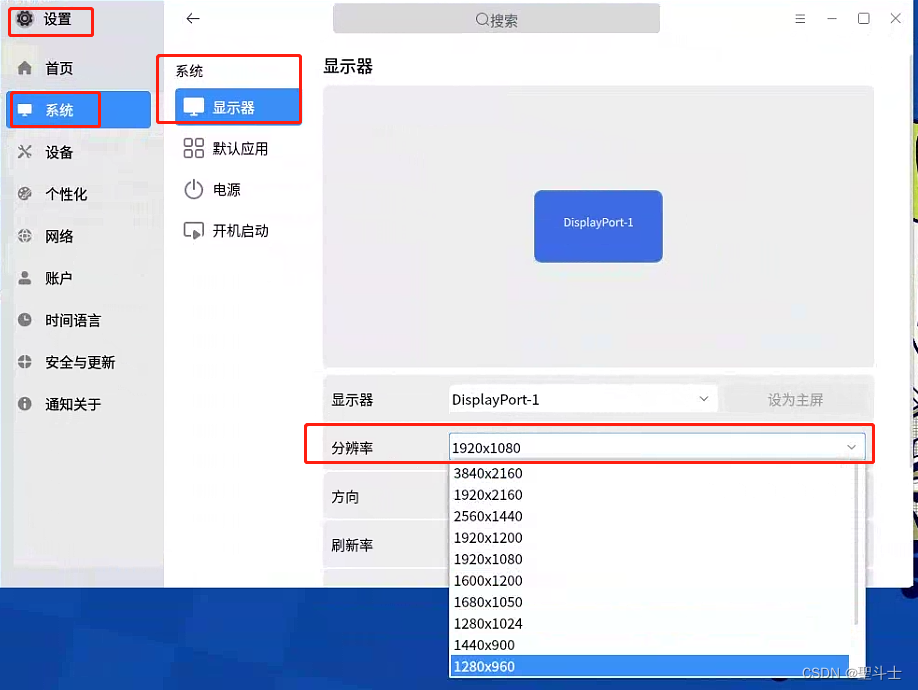
文章目录前言系统概述方法1:使用命令行修改方法2:写文件修改方法3:界面端修改的方法前言 本文记录了银河麒麟V10系统修改分辨率的方法。 使用命令行修改写文件修改界面端修改的方法 系统概述 方法1:使用命令行修改 打开终端&am…...

pdf生成为二维码
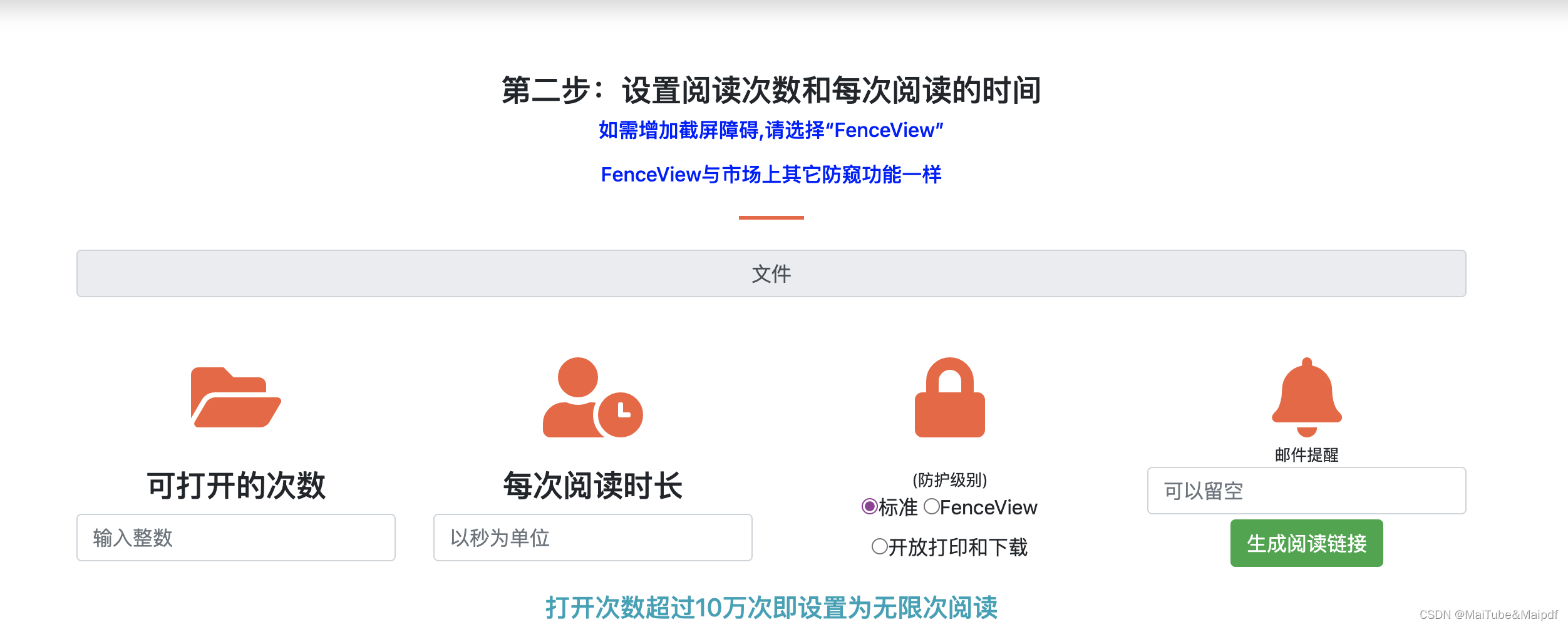
当今数字时代,人们越来越依赖在线工具来处理各种任务,比如合并、拆分和压缩PDF等。Mai File就是这样一个在线工具,它可以将PDF文件转换成在线链接,方便您和他人轻松地查看和共享文件。 Mai File的使用非常简单,您只需…...

Yaklang websocket劫持教程
背景 随着Web应用的发展与动态网页的普及,越来越多的场景需要数据动态刷新功能。在早期时,我们通常使用轮询的方式(即客户端每隔一段时间询问一次服务器)来实现,但是这种实现方式缺点很明显: 大量请求实际上是无效的,这导致了大量…...

基于AIOT技术的智慧校园空调集中管控系统设计与实现
毕业论文(设计)题 目 基于AIOT技术的智慧校园空调集中管控系统设计与实现指导老师 XXXX 专业班级 电子商务2XXXX 姓 名 XXXX 学 号 20XXXXXXXXX 20XX年XX月XX日摘要近年来,随着物联网技术和人工智能技术的快速发展,智慧校园逐渐…...

【每日一题】 将一句话单词倒置,标点不倒置
用C语言将一句话的单词倒置,标点不倒置。 比如输入: i like shanghai. 输出得到: shanghai. like i 这道题目有很多种做法,既可以用递归,也可以分成两部分函数来写,本文就详细来讲解分装为两个函数的做法。…...

宽刈幅干涉雷达高度计SWOT(Surface Water and Ocean Topography)卫星进展(待完善)
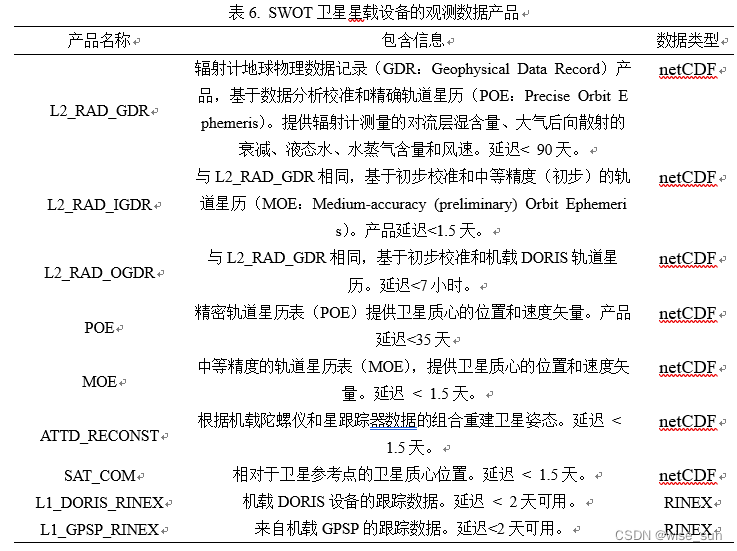
> 以下信息搬运自SWOT官方网站等部分文献资料,如有侵权请联系:sunmingzhismz163.com > 排版、参考文献、部分章节待完善 > 2023.02.17.22:00 初稿概况 2022年12月16日地表水与海洋地形卫星SWOT (Surface Water and Ocean Topography)在加利福尼…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

【Go语言基础【13】】函数、闭包、方法
文章目录 零、概述一、函数基础1、函数基础概念2、参数传递机制3、返回值特性3.1. 多返回值3.2. 命名返回值3.3. 错误处理 二、函数类型与高阶函数1. 函数类型定义2. 高阶函数(函数作为参数、返回值) 三、匿名函数与闭包1. 匿名函数(Lambda函…...

人机融合智能 | “人智交互”跨学科新领域
本文系统地提出基于“以人为中心AI(HCAI)”理念的人-人工智能交互(人智交互)这一跨学科新领域及框架,定义人智交互领域的理念、基本理论和关键问题、方法、开发流程和参与团队等,阐述提出人智交互新领域的意义。然后,提出人智交互研究的三种新范式取向以及它们的意义。最后,总结…...
