Ant Design Pro 封装网络请求
可以直接在antdPro项目的app.tsx文件中对request进行运行时配置,并且该配置会直接透传到umi-request的全局配置。后续直接从umi中引入request或者useRequest直接使用,可以说是非常方便。文档可查看:umi.js
具体配置代码:
import { history, Link, RequestConfig } from 'umi';
/**** 对request进行运行时配置,并且该配置会直接透传到umi-request的全局配置。* 后续直接从umi中引入request或者useRequest直接使用,可以说是非常方便。*/
/** 请求拦截 */
const requestInterceptor = (url: any, options: any): any => {const headers = {...options.headers,//此处需要修改一下逻辑判断Authorization: localStorage.getItem('token') || '1213',};return {url: url,options: { ...options, headers: headers },};
};
/** 响应拦截 */
const responseInterceptors = (response: any, options: any): any => {if (response.status !== 200) {switch (response.status) {case 401:history.push('/login');break;}}return response;
};
/** 异常处理程序 */
const codeMessage = {200: '服务器成功返回请求的数据。',201: '新建或修改数据成功。',202: '一个请求已经进入后台排队(异步任务)。',204: '删除数据成功。',400: '发出的请求有错误,服务器没有进行新建或修改数据的操作。',401: '用户没有权限(令牌、用户名、密码错误)。',403: '用户得到授权,但是访问是被禁止的。',404: '发出的请求针对的是不存在的记录,服务器没有进行操作。',406: '请求的格式不可得。',410: '请求的资源被永久删除,且不会再得到的。',422: '当创建一个对象时,发生一个验证错误。',500: '服务器发生错误,请检查服务器。',502: '网关错误。',503: '服务不可用,服务器暂时过载或维护。',504: '网关超时。',
};
const errorHandler = (error: any) => {const { response } = error;if (response && response.status) {const errorText = codeMessage[response.status] || response.statusText;const { status, url } = response;throw new Error(`请求错误 ${status}: ${url}${errorText}`);} else if (!response) {throw new Error('您的网络发生异常,无法连接服务器');}return response;
};// request运行时配置
export const request: RequestConfig = {timeout: 30000, //请求超时时间// prefix: process.env.NODE_ENV === "production" ? config.baseurl :'api/', // 统一的请求前缀// 自定义端口规范(可以对后端返回的数据格式按照我们的需求进行处理)errorConfig: {adaptor: (resData) => {debugger;return {...resData,};},},middlewares: [],errorHandler: (error) => {errorHandler(error);}, //请求错误处理requestInterceptors: [requestInterceptor], //请求拦截responseInterceptors: [responseInterceptors], //响应拦截
};
/**------------------------------------------------------------------配置结束请求拦截------------------------------------------ */
这段代码是一个请求配置对象 `request`,其中包含了请求拦截、响应拦截和异常处理的相关逻辑。这些逻辑会在发起请求和接收响应时进行处理。
首先,定义了一个 `requestInterceptor` 函数用于请求拦截。该函数会将存储在本地存储中的令牌添加到请求头的 `token` 字段中,并将修改后的请求头放入 `options` 中返回。
接下来,定义了一个 `responseInterceptors` 函数用于响应拦截。该函数会在响应状态码不为 200 时进行处理。其中,当响应状态码为 401 时,会导航到登录页面并弹出提示信息。
然后,定义了一个异常处理程序 `errorHandler`。该程序会根据响应状态码来判断异常类型,并抛出相应的错误信息。
接下来,定义了一个 `codeMessage` 对象,它存储了一些常见的响应状态码和对应的错误消息。
最后,定义了一个 `request` 对象,包含了一些运行时配置。其中包括了请求超时时间、错误处理函数、请求拦截器和响应拦截器等。
需要注意的是,这段代码可能还需要引入一些外部依赖,比如 `localStorage` 和 `history`。你需要根据你的实际环境和需求进行适配和修改。
总之,这段代码封装了请求拦截、响应拦截和异常处理的逻辑,将它们作为配置项进行统一管理。
后续使用直接从umi中引入request 或者 useRequest,配置即生效
//后续使用直接从umi中引入request 或者 useRequest,配置即生效import { request } from 'umi';export function login(body: API.LoginParams, options?: Record<string, any>) {return request<API.LoginResult>('/devServer/users/login', {method: 'POST',headers: {'Content-Type': 'application/json',},data: body,...(options || {}),});
}
这段代码是一个登录请求的示例代码。它使用了之前定义的 `request` 对象来发送登录请求。
在 `login` 函数中,通过 `request` 对象发送了一个 POST 请求到 `/devServer/users/login` 接口。请求的主体内容是 `body` 参数,请求头中设置了 `Content-Type` 为 `application/json`。`options` 参数可以传入额外的请求配置,如超时时间等。
`request` 函数返回一个 Promise 对象,该 Promise 对象的泛型参数指定了响应数据的类型为 `API.LoginResult`。
使用这段代码时,你需要根据实际情况修改请求的接口地址和请求体的类型。
总之,这段代码使用了之前定义的 `request` 对象来发送登录请求,并返回一个 Promise 对象,以便后续处理响应数据。
相关文章:

Ant Design Pro 封装网络请求
可以直接在antdPro项目的app.tsx文件中对request进行运行时配置,并且该配置会直接透传到umi-request的全局配置。后续直接从umi中引入request或者useRequest直接使用,可以说是非常方便。文档可查看:umi.js 具体配置代码: import…...

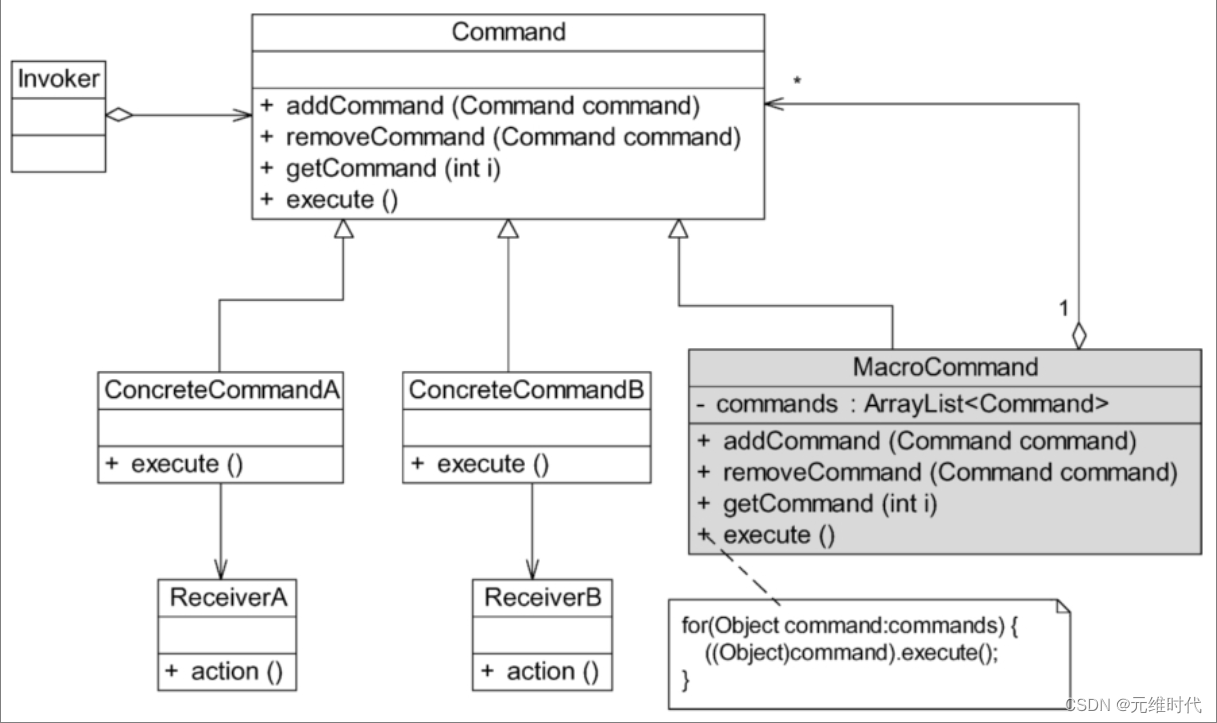
命令模式——请求发送者与接收者解耦
1、简介 1.1、概述 在软件开发中,经常需要向某些对象发送请求(调用其中的某个或某些方法),但是并不知道请求的接收者是谁,也不知道被请求的操作是哪个。此时,特别希望能够以一种松耦合的方式来设计软件&a…...

css 利用模糊属性 制作水滴
<style>.box {background-color: #111;height: 100vh;display: flex;justify-content: center;align-items: center;/* 对比度*/filter: contrast(20);}.drop {width: 150px;height: 159px;border-radius: 50%;background-color: #fff;position: absolute;/* 模糊 */filt…...

怎么才能提升自己工作能力?
表现最好的员工通常是获得加薪和工作晋升的人。您可以采取某些措施来提高您的工作绩效,并帮助您的主管将您视为他们最好的员工之一。在本文中,我们列出了 12 个技巧,可以立即提高您的工作绩效。 什么是工作绩效? 工作绩效是指您…...

Android Framework 之 Zygote
Android Zygote Android Zygote 是 Android 操作系统中一个关键的系统服务,它在系统启动时加载,为应用程序的运行提供了一种快速且资源高效的方式。 Zygote 的主要作用如下: 预加载共享库和类:Zygote 启动时,会预先加…...

二叉树的中序遍历 LeetCode热题100
题目 给定一个二叉树的根节点 root ,返回 它的 中序 遍历 。 思路 递归,按左中右的顺序添加节点。 利用栈先进后出的特性模拟递归。 代码 /**递归写法* Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left…...

IOS + Appium自动化教程
前言 项目闲置下来了,终于抽空有时间搞自动化了,看了下网上的教程基本通篇都是android自动化的介绍 ,ios自动化方面的内容网上简介的少之可怜。由于本人对ios自动化也是第一次做,甚至对苹果电脑的使用都不太熟悉,花了大…...

100个精选Python实战项目案例,在线无偿分享
前言 嗨喽~大家好呀,这里是魔王呐 ❤ ~! 随着 Python 语言的流行,越来越多的人加入到了 Python 的大家庭中。 为什么这么多人学 Python ? 我要喊出那句话了:“人生苦短,我用 Python!”, 正是…...

JSON语法
目录 一、JSON 语法规则 二、JSON 的两种结构: 三、JSON 名称/值对 JSON 值 JSON 数字 JSON 对象 JSON 数组 JSON 布尔值 JSON null 四、JSON 使用 JavaScript 语法 JSON 语法是 JavaScript 语法的子集。 一、JSON 语法规则 JSON 语法是 JavaScript 对象…...
PostMan+Jmeter+QTP工具介绍及安装
目录 一、PostMan介绍编辑 二、下载安装 三、Postman与Jmeter的区别 一、开发语言区别: 二、使用范围区别: 三、使用区别: 四、Jmeter安装 附一个详细的Jmeter按照新手使用教程,感谢作者,亲测有效。 五、Jme…...

2023电赛E题视觉部分
该部分主要要完成正方形区域的识别,并返回对应的坐标,但是由于距离1m,过远。因此需要引入图像增强,下面代码完成基本流程测试,仅供参考: import sensor import image import time # 初始化摄像头 senso…...

算法工程师岗位面试必备,讲透深度学习面试题,详解人工智能生成式任务与AI大模型面试题
DeepLearning-Interview-Awesome-2024 算法工程师岗位面试必备,讲透深度学习面试题,详解人工智能生成式任务与AI大模型面试题 实时更新题解链接:https://github.com/315386775/DeepLearing-Interview-Awesome-2024 记得点个关注࿰…...

JVM基础篇-虚拟机栈
JVM基础篇-虚拟机栈 定义 Java Virtual Machine Stacks (Java 虚拟机栈) 每个线程运行时所需要的内存,称为虚拟机栈每个栈由多个栈帧(Frame)组成,对应着每次方法调用时所占用的内存每个线程只能有一个活动…...

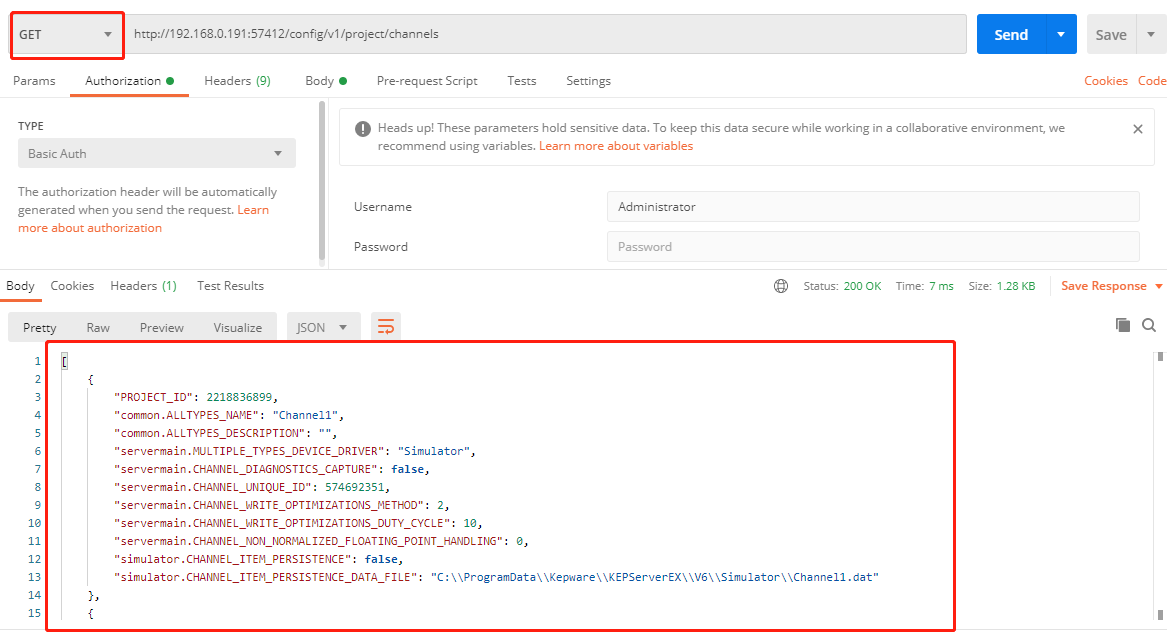
KepwareEX配置API REST接口
服务端Kepware设置 API允许连接设置 创建通道 请求地址(POST): https://<主机名_或_ip>:<端口>/config/v1/project/channels 以下示例使用postman工具访问API创建了一个名为Channel1 的通道,其使用在本地主机运行的服务器中的Simulator …...

【python】python求解矩阵的转置(详细讲解)
👉博__主👈:米码收割机 👉技__能👈:C/Python语言 👉公众号👈:测试开发自动化【获取源码商业合作】 👉荣__誉👈:阿里云博客专家博主、5…...

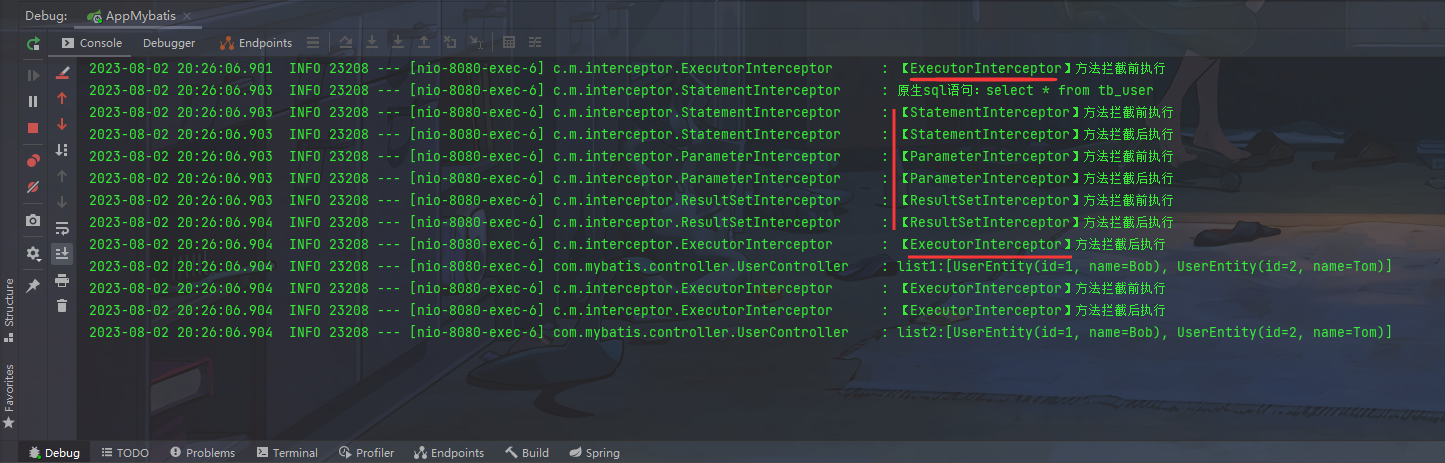
Mr. Cappuccino的第56杯咖啡——Mybatis拦截器
Mybatis拦截器 概述应用场景项目结构实现分页查询其它拦截器的使用 概述 Mybatis允许使用者在映射语句执行过程中的某一些指定的节点进行拦截调用,通过织入拦截器,在不同节点修改一些执行过程中的关键属性,从而影响SQL的生成、执行和返回结果…...

容器化安装环境EFK搭建
容器化安装环境 Docker中安装并启动ElasticSearch 前置配置 第一步:在宿主机上执行echo “net.ipv4.ip_forward1” >>/usr/lib/sysctl.d/00-system.conf 2.第二步:重启network和docker服务 [rootlocalhost /]# systemctl restart network &&…...

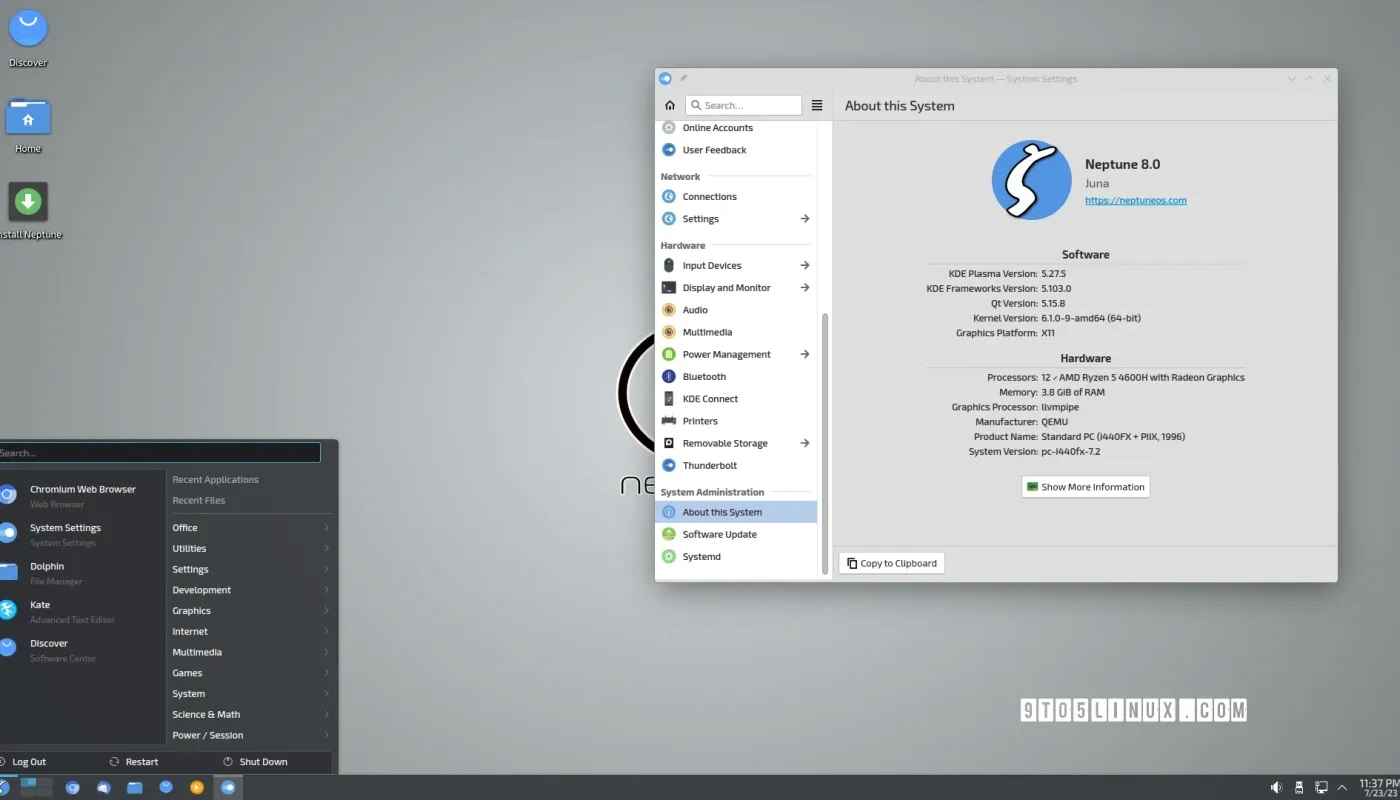
基于 Debian GNU/Linux 12 “书虫 “的Neptune 8.0 “Juna “来了
导读Neptune Linux 发行版背后的团队发布了 Neptune 8.0,作为这个基于 Debian 的 GNU/Linux 发行版的重大更新,它围绕最新的 KDE Plasma 桌面环境构建。 Neptune 8.0 被命名为 “Juna”,是在Neptune 7.5 发布 11 个月后发布的,也是…...
 Spatial Reference System篇 OGRSpatialReference类)
GDAL C++ API 学习之路 (4) Spatial Reference System篇 OGRSpatialReference类
class OGRSpatialReference #include <ogr_spatialref.h> OGRSpatialReference 是 GDAL/OGR 库中的一个重要类,用于管理和操作地理空间数据的空间参考系统(Spatial Reference System,SRS)。它提供了一系列功能&…...

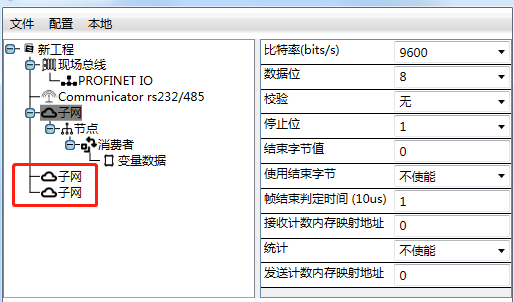
RS232转Profinet网关rs232转网口需要如何设置
大家好,今天我要给大家带来一个很有意思的案例分享。你们猜猜,这回我们要用捷米的一款神奇的网关JM-RS485/232-PN做什么呢?没错,我们要把一台扫码枪设备通过这个RS232转PROFINET网关,接入到一台西门子S7-1200PLC的Prof…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

嵌入式学习笔记DAY33(网络编程——TCP)
一、网络架构 C/S (client/server 客户端/服务器):由客户端和服务器端两个部分组成。客户端通常是用户使用的应用程序,负责提供用户界面和交互逻辑 ,接收用户输入,向服务器发送请求,并展示服务…...

pikachu靶场通关笔记19 SQL注入02-字符型注入(GET)
目录 一、SQL注入 二、字符型SQL注入 三、字符型注入与数字型注入 四、源码分析 五、渗透实战 1、渗透准备 2、SQL注入探测 (1)输入单引号 (2)万能注入语句 3、获取回显列orderby 4、获取数据库名database 5、获取表名…...

goreplay
1.github地址 https://github.com/buger/goreplay 2.简单介绍 GoReplay 是一个开源的网络监控工具,可以记录用户的实时流量并将其用于镜像、负载测试、监控和详细分析。 3.出现背景 随着应用程序的增长,测试它所需的工作量也会呈指数级增长。GoRepl…...
