【Golang 接口自动化03】 解析接口返回XML
目录
解析接口返回数据
定义结构体
解析函数:
测试
优化
资料获取方法
上一篇我们学习了怎么发送各种数据类型的http请求,这一篇我们来介绍怎么来解析接口返回的XML的数据。
解析接口返回数据
定义结构体
假设我们现在有一个接口返回的数据resp如下:
<?xml version="1.0" encoding="utf-8"?>
<ResponseWithResponseInfo><code>00</code><message>SUCCESS</message><describe>成功</describe><resultInfo><uniqueNumber>201808161133401673324075025000035</uniqueNumber></resultInfo>
</ResponseWithResponseInfo>
要解析这个数据,首先我们要定义一个与之树状结构一致的结构体:
type XMLresp struct {ResponseWithResponseInfo xml.Name `xml:"ResponseWithResponseInfo"`Code int `xml:"code"`Message string `xml:"message"`Describe string `xml:"describe"`ResultInfo struct {XMLName xml.Name `xml:"resultInfo"`UniqueNumber string `xml:"uniqueNumber"`}
}
这里要注意xml.Name 这个tag,它表示后面的数据的父元素是什么,如果没有填写这个信息,在数据解析的时候可能会获取不到数据。
解析函数:
接下来我们就可以使用xml.Unmarshal方法将字符串中的数据解析出来了:
// XMLUnpack xml数据解析
func XMLUnpack(respbody string) (Prase []interface{}, errs error) {temp := []byte(respbody)v := XMLresp{}errs = xml.Unmarshal(temp, &v)Prase = []interface{}{v.Code, v.Message, v.Describe, v.ResultInfo.UniqueNumber}if errs != nil {return}return
}
测试
func main() {data, _ := XMLUnpack(resp)fmt.Println(data)
}
输出:
bingo@Mac unpackData$ go run paraseXML.go
[0 SUCCESS 成功 201808161133401673324075025000035]
优化
大家可能注意到了,我们在定义XMLUnpack这个函数的时候用于解析这个数据的结构体是固定的,也就是说这个函数只能解析同一个树桩结构的数据,每一个不同的接口我们都需要写一个与之对应的函数。这样我们可能会在后续面临一个问题,如果我们的接口多了,取怎样的函数名可能都会是困扰我们的一个大问题,而且会变得越来越不容易维护。
那么有没有办法能解决这个问题呢,答案当然是有的,下面我们一起来解决这个问题。
不知道大家还记不记得我么之前一起学习过的method语法,它的优点是可以让不同作用的函数使用同一个函数名称(属性),可以完成面向对象语言特有的继承和重写操作,如果忘记了可以看看我之前发布的学习笔记。
我们这次的优化其实就是method语法的一次实际应用,下面让我们来看一下具体的实现。
// XMLUnpack 短信网关xml返回结果解析
func (smsresp *XMLresp) XMLUnpack(respbody string) (Prase []interface{}, errs error) {temp := []byte(respbody)v := SmsXMLresp{}errs = xml.Unmarshal(temp, &v)Prase = []interface{}{v.Code, v.Message, v.Describe, v.ResultInfo.UniqueNumber}if errs != nil {return}return
}
现在的这个函数和之前的区别就在于我们指定了可以调用这个函数的数据类型为*XMLresp,只有这个类型的数据能够调用这个方法,同样的我们的调用方法也发生了一些小改变:我们需要先定义一个存储这个结构体的变量,然后再调用这个变量的方法,当然,这个变量在后续解析其他相同类型的数据时是可以无限次复用的。参考代码:
func main() {var p XMLrespdata, _ := p.XMLUnpack(resp)fmt.Println(data)
}
文中可能存在描述不正确,欢迎大神们指正补充!
资料获取方法
【留言777】


各位想获取源码等教程资料的朋友请点赞 + 评论 + 收藏,三连!
三连之后我会在评论区挨个私信发给你们~
相关文章:

【Golang 接口自动化03】 解析接口返回XML
目录 解析接口返回数据 定义结构体 解析函数: 测试 优化 资料获取方法 上一篇我们学习了怎么发送各种数据类型的http请求,这一篇我们来介绍怎么来解析接口返回的XML的数据。 解析接口返回数据 定义结构体 假设我们现在有一个接口返回的数据resp如…...

Java+bcprov库实现对称和非对称加密算法
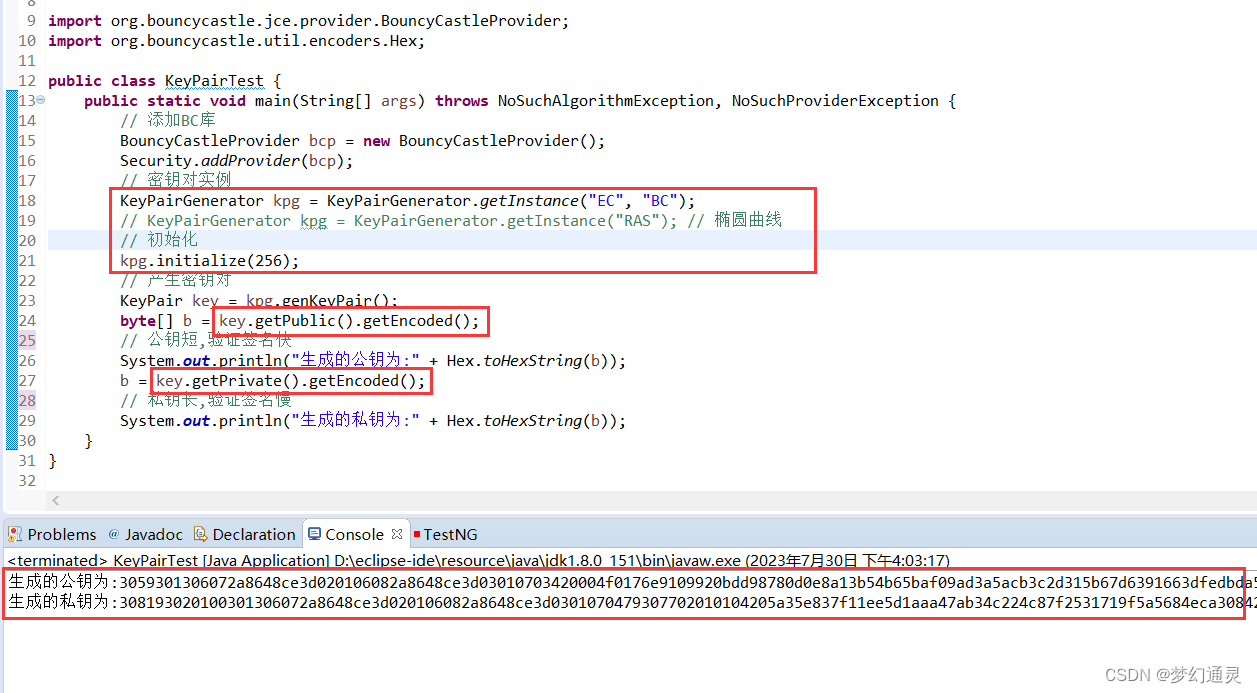
BouncyCastle,即BC,其是一款开源的密码包,包含了大量的密码算法。 本篇主要演示BC库引入,对称加密算法AES、SM4和 非对称加密EC算法的简单实现,以下是实现过程。 一、将BC添加到JRE环境 前提:已安装JRE环…...

国内最大Llama开源社区发布首个预训练中文版Llama2
"7月31日,Llama中文社区率先完成了国内首个真正意义上的中文版Llama2-13B大模型,从模型底层实现了Llama2中文能力的大幅优化和提升。毋庸置疑,中文版Llama2一经发布将开启国内大模型新时代! | 全球最强,但中文短板…...

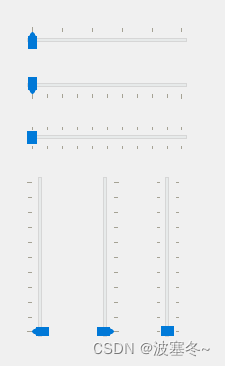
Qt应用开发(基础篇)——滑块类 QSlider、QScrollBar、QDial
目录 一、前言 二、QAbstractSlider类 1、invertedAppearance 2、invertedControls 3、maximum 4、minimum 5、orientation 6、pageStep 7、singleStep 8、sliderDown 9、tracking 10、sliderPosition 11、value 12、信号 三、QDial类 1、notchSize 2、notchTa…...

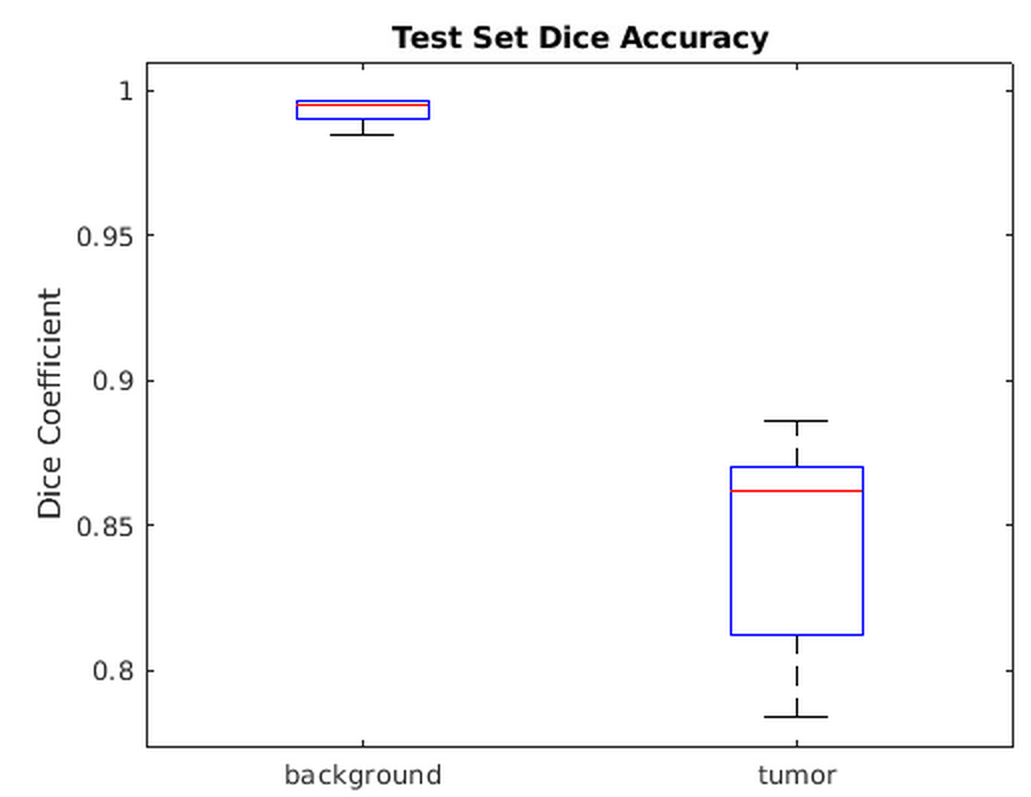
【3-D深度学习:肺肿瘤分割】创建和训练 V-Net 神经网络,并从 3D 医学图像中对肺肿瘤进行语义分割研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

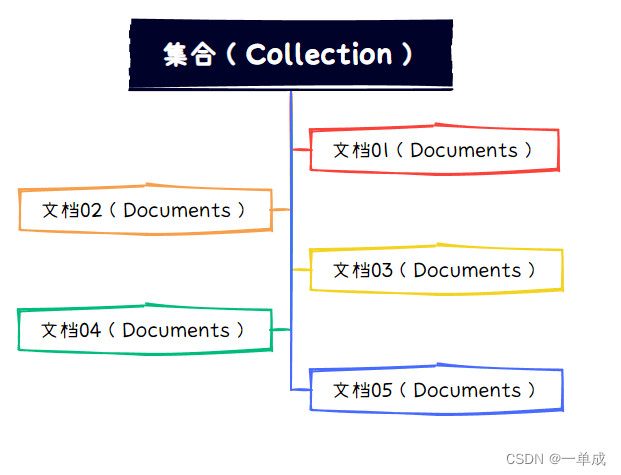
MongoDB文档--架构体系
阿丹: 在开始学习先了解以及目标知识的架构体系。就能事半功倍。 架构体系 MongoDB的架构体系由以下几部分组成: 存储结构:MongoDB采用文档型存储结构,一个数据库包含多个集合,一个集合包含多个文档。存储形式&#…...

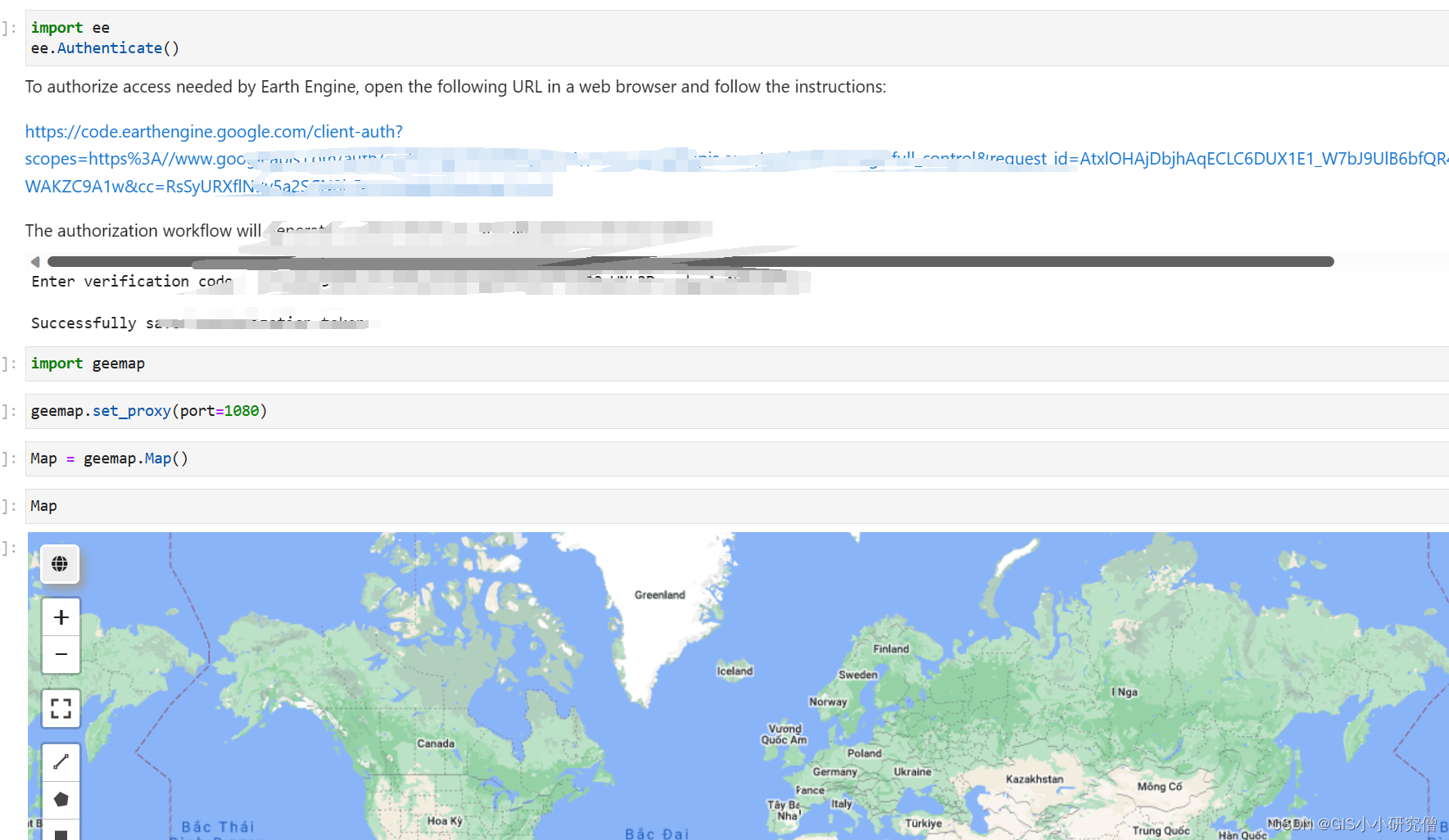
GEE学习03-Geemap配置与安装,arcgis pro自带命令提示符位置等
跟着吴秋生老师的视频开展的学习,首先购买了云,用来设置全局。 1、尝试使用arcgis pro自带的conda conda env list查看电脑上环境,我自己电脑上有三个环境,使用的arcgis pro python克隆的环境作为的默认的环境 但是这样的前提…...

软件测试面试总结——http协议相关面试题
前言 在PC浏览器的地址栏输入一串URL,然后按Enter键这个页面渲染出来,这个过程中都发生了什么事?这个是很多面试官喜欢问的一个问题 如果测试只是停留在表面上点点点,不知道背后的逻辑,是无法发现隐藏的bug,只能找一…...

大数据与okcc呼叫中心融合的几种方式
在实际的生产实践中,为提高营销效率,避免骚扰大众,很多呼叫中心业务会与大数据平台进行合作,进行精准营销。 买卖数据是非法的,大数据平台方并不会提供直接的数据,一般情况下,提供的数据都是脱…...

WAF绕过-工具特征-菜刀+冰蝎+哥斯拉
WAF绕过主要集中在信息收集,漏洞发现,漏洞利用,权限控制四个阶段。 1、什么是WAF? Web Application Firewall(web应用防火墙),一种公认的说法是“web应用防火墙通过执行一系列针对HTTP/HTTPS的安…...

使代码减半的5个Python装饰器
大家好,到目前为止,Python编程语言由于其语法简单,在机器学习和网络开发等各个领域的应用功能强大。除非绝对必要,装饰器一般很少出现在视野中,比如使用staticmethod装饰器来表示类中的静态方法。装饰器能提供的大量强…...

线程池的线程回收问题
首先,线程池里面分为核心线程和非核心线程。 核心线程是常驻在线程池里面的工作线程,它有两种方式初始化。 向线程池里面添加任务的时候,被动初始化主动调用prestartAllCoreThreads方法 当线程池里面的队列满了的情况下,为了增加…...

盘点那些不想骑车的原因和借口。
在自行车骑行的热潮中,我们都会找到各种千奇百怪的借口来解释我们为什么不想骑。本文将结合当前热点话题和趋势,从心理学、文化等多个角度,深入探讨这些借口背后的原因。 首先,我们不能忽视的是,骑行是一项需要耐力和毅…...

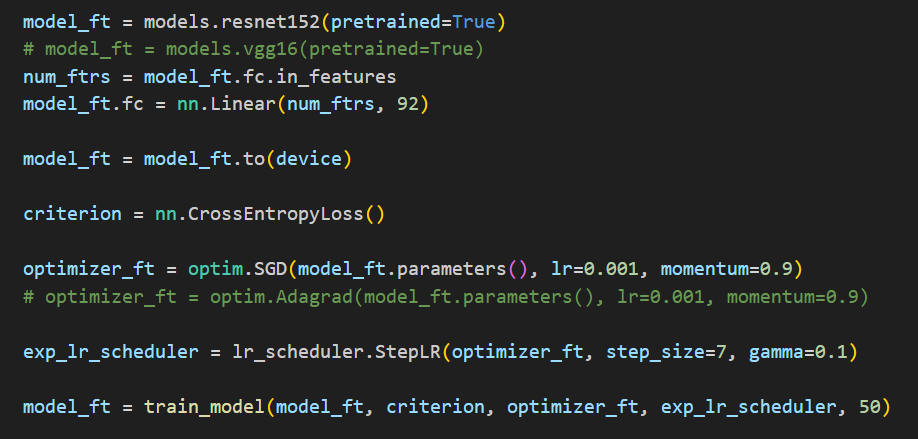
【深度学习Week3】ResNet+ResNeXt
ResNetResNeXt 一、ResNetⅠ.视频学习Ⅱ.论文阅读 二、ResNeXtⅠ.视频学习Ⅱ.论文阅读 三、猫狗大战Lenet网络Resnet网络 四、思考题 一、ResNet Ⅰ.视频学习 ResNet在2015年由微软实验室提出,该网络的亮点: 1.超深的网络结构(突破1000层&…...

Visual Studio 2022的MFC框架全面理解
我是荔园微风,作为一名在IT界整整25年的老兵,今天我们来重新审视一下Visual Studio 2022开发工具下的MFC框架知识。 MFC(Microsoft Foundation Class,微软基础类库)是微软为了简化程序员的开发工作所开发的一套C类的集合…...
 进程之间的通信)
C# 消息队列 (MSMQ) 进程之间的通信
2个程序之间使用消息队列进行通信。 该代码只适用.NET Framework 版本,如果是.NET Core 请使用其他第三方消息队列框架,因为.NET Core 对System.Messaging 已经不支持呢。 进程1用于创建消息队列,然后发送消息。 代码如下: using System; u…...
:牛客在线编程05 哈希)
算法练习(4):牛客在线编程05 哈希
package jz.bm;import java.lang.reflect.Array; import java.util.ArrayList; import java.util.Arrays; import java.util.HashMap; import java.util.HashSet;public class bm5 {/*** BM50 两数之和*/public int[] twoSum (int[] numbers, int target) {int[] res new int[…...

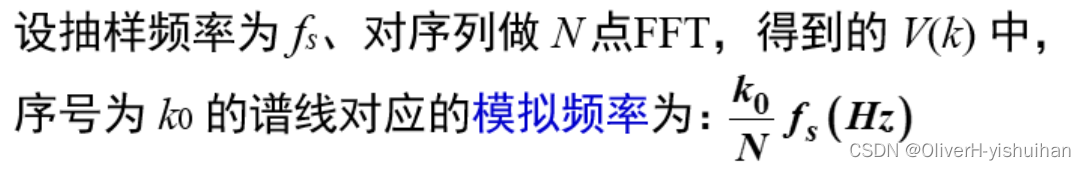
数字信号处理——频谱分析
数字信号处理——频谱分析 频谱分析 频谱分析是一种将复杂信号分解为较简单信号的技术。许多物理信号均可以表示为许多不同频率简单信号的和。找出一个信号在不同频率下的信息(如振幅、功率、强度或相位等)的做法即为频谱分析。 频谱 频谱是指一个时域…...

[软件工程] 架构映射战略设计方案模板
3 系统上下文 结合全局分析阶段获得的价值需求(利益相关者、系统愿景、系统范围)确定系统上下文,体现用户、目标系统与伴生系统之间的关系。 3.1 概述 绘制系统上下文图,明确解空间的系统边界。 3.2 系统协作业务流程1…n 根据全局…...

Springboot MongoDB 事务
目录 1. 事务和TransactionTemplate 2. 事务和MongoTransactionManager 3. 响应式事务 4. 事务和TransactionalOperator 5. 事务和ReactiveMongoTransactionManager 6. 事务内部的特殊行为 从版本4开始,MongoDB支持 事务。事务是建立在 会话之上的,…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

Golang——9、反射和文件操作
反射和文件操作 1、反射1.1、reflect.TypeOf()获取任意值的类型对象1.2、reflect.ValueOf()1.3、结构体反射 2、文件操作2.1、os.Open()打开文件2.2、方式一:使用Read()读取文件2.3、方式二:bufio读取文件2.4、方式三:os.ReadFile读取2.5、写…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

什么是VR全景技术
VR全景技术,全称为虚拟现实全景技术,是通过计算机图像模拟生成三维空间中的虚拟世界,使用户能够在该虚拟世界中进行全方位、无死角的观察和交互的技术。VR全景技术模拟人在真实空间中的视觉体验,结合图文、3D、音视频等多媒体元素…...
)
Docker环境下安装 Elasticsearch + IK 分词器 + Pinyin插件 + Kibana(适配7.10.1)
做RAG自己打算使用esmilvus自己开发一个,安装时好像网上没有比较新的安装方法,然后找了个旧的方法对应试试: 🚀 本文将手把手教你在 Docker 环境中部署 Elasticsearch 7.10.1 IK分词器 拼音插件 Kibana,适配中文搜索…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...
