Vue3文字实现左右和上下滚动
可自定义设置以下属性:
滚动文字数组(sliderText),类型:Array<{title: string, link?: string}>,必传,默认[]
滚动区域宽度(width),类型:number | string,默认 ‘100%’
滚动区域高度(height),类型:number,单位px,默认 60
滚动区域背景色(backgroundColor),类型:string,默认 ‘#FFF’
滚动区域展示条数,水平滚动时生效(amount),类型:number,默认 4
水平滚动文字各列间距或垂直滚动文字两边的边距(gap),类型:number,单位px,默认 20
是否垂直滚动(vertical),类型:boolean,默认 false
文字滚动时间间隔,垂直滚动时生效(interval),类型:number,单位ms,默认 3000
详见:描述
1:创建文字滚动组件TextScroll.vue:
<script setup lang="ts">
import { ref, computed, onMounted } from 'vue'
import { requestAnimationFrame, cancelAnimationFrame, rafTimeout, cancelRaf } from '../index'
interface Text {title: string // 文字标题link?: string // 跳转链接
}
interface Props {sliderText: Text[] // 滚动文字数组width?: number|string // 滚动区域宽度,单位pxheight?: number // 滚动区域高度,单位pxbackgroundColor?: string // 滚动区域背景色amount?: number // 滚动区域展示条数,水平滚动时生效gap?: number // 水平滚动文字各列间距或垂直滚动文字两边的边距,单位pxvertical?: boolean // 是否垂直滚动interval?: number // 文字滚动时间间隔,单位ms,垂直滚动时生效
}
const props = withDefaults(defineProps<Props>(), {sliderText: () => [],width: '100%',height: 60,backgroundColor: '#FFF',amount: 4,gap: 20,vertical: false,interval: 3000,
})
// horizon
const left = ref(0)
const fpsRaf = ref(0) // fps回调标识
const moveRaf = ref() // 一个 long 整数,请求 ID ,是回调列表中唯一的标识。是个非零值,没别的意义
const fps = ref(60)
const textData = ref<Text[]>([...props.sliderText])
const horizonRef = ref()
const distance = ref(0) // 每条滚动文字移动距离const step = computed(() => { // 移动参数(120fps: 0.5, 60fps: 1)if (fps.value === 60) {return 1} else {return 60 / fps.value}
})
function getFPS () { // 获取屏幕刷新率// @ts-ignoreconst requestAnimationFrame = window.requestAnimationFrame || window.mozRequestAnimationFrame || window.webkitRequestAnimationFrame || window.msRequestAnimationFramevar start: any = nullfunction timeElapse (timestamp: number) {/*timestamp参数:与performance.now()的返回值相同,它表示requestAnimationFrame() 开始去执行回调函数的时刻*/if (!start) {if (fpsRaf.value > 10) {start = timestamp}fpsRaf.value = requestAnimationFrame(timeElapse)} else {fps.value = Math.floor(1000 / (timestamp - start))console.log('fps', fps.value)distance.value = getDistance() // 获取每列文字宽度onStart() // 开始滚动}}fpsRaf.value = requestAnimationFrame(timeElapse)
}
function getDistance ():number {return parseFloat((horizonRef.value.offsetWidth / props.amount).toFixed(2))
}
function moveLeft () {if (left.value >= distance.value) {textData.value.push(textData.value.shift() as Text) // 将第一条数据放到最后left.value = 0} else {left.value += step.value // 每次移动step(px)}moveRaf.value = requestAnimationFrame(moveLeft)
}const totalWidth = computed(() => { // 文字滚动区域总宽度if (typeof props.width === 'number') {return props.width + 'px'} else {return props.width}
})
const len = computed(() => {return props.sliderText.length
})
onMounted(() => {if (props.vertical) {onStart() // 启动垂直滚动} else {getFPS()}
})
function onStart () {if (props.vertical) {if (len.value > 1) {startMove() // 开始滚动}} else {if (textData.value.length > props.amount) { // 超过amount条开始滚动moveRaf.value = requestAnimationFrame(moveLeft) // 开始动画}}
}
function onStop () {if (props.vertical) {if (len.value > 1) {cancelRaf(timer)}} else {cancelAnimationFrame(moveRaf.value) // 暂停动画}
}
const emit = defineEmits(['click'])
function onClick (title: string) { // 通知父组件点击的标题emit('click', title)
}// vertical
const actIndex = ref(0)
var timer: any = nullfunction startMove () {timer = rafTimeout(() => {if (actIndex.value === len.value - 1) {actIndex.value = 0} else {actIndex.value++}startMove()}, props.interval)
}
</script>
<template><div v-if="!vertical" class="m-slider-horizon" @mouseenter="onStop" @mouseleave="onStart" ref="horizonRef" :style="`height: ${height}px; width: ${totalWidth}; background: ${backgroundColor};`"><a:style="`will-change: transform; transform: translateX(${-left}px); width: ${distance - gap}px; margin-left: ${gap}px;`"class="u-slide-title"v-for="(text, index) in textData":key="index":title="text.title":href="text.link ? text.link:'javascript:;'":target="text.link ? '_blank':'_self'"@click="onClick(text.title)">{{ text.title || '--' }}</a></div><div v-else class="m-slider-vertical" @mouseenter="onStop" @mouseleave="onStart" :style="`height: ${height}px; width: ${totalWidth}; background: ${backgroundColor};`"><TransitionGroup name="slide"><divclass="m-slider":style="`width: calc(${totalWidth} - ${2*gap}px); height: ${height}px;`"v-for="(text, index) in sliderText":key="index"v-show="actIndex===index"><aclass="u-slider":title="text.title":href="text.link ? text.link:'javascript:;'":target="text.link ? '_blank':'_self'"@click="onClick(text.title)">{{ text.title }}</a></div></TransitionGroup></div>
</template>
<style lang="less" scoped>
// 水平滚动
.m-slider-horizon {box-shadow: 0px 0px 5px #D3D3D3;border-radius: 6px;white-space: nowrap;overflow: hidden;text-align: center; // 水平居中&:after { // 垂直居中content: '';height: 100%;display: inline-block;vertical-align: middle;}.u-slide-title {display: inline-block;vertical-align: middle;font-size: 16px;color: #333;font-weight: 400;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;cursor: pointer;&:hover {color: @themeColor;}}
}// 垂直滚动
.slide-enter-active, .slide-leave-active {transition: all 1s ease;
}
.slide-enter-from {transform: translateY(50px) scale(0.6);opacity: 0;
}
.slide-leave-to {transform: translateY(-50px) scale(0.6);opacity: 0;
}
.m-slider-vertical {position: relative;overflow: hidden;border-radius: 6px;.m-slider {position: absolute;left: 0;right: 0;margin: 0 auto;text-align: center; // 水平居中&:after { // 垂直居中content: '';height: 100%;display: inline-block;vertical-align: middle;}.u-slider {max-width: 100%;display: inline-block;vertical-align: middle;font-size: 18px;line-height: 28px;color: #333;overflow: hidden;white-space: nowrap;text-overflow: ellipsis;cursor: pointer;&:hover {color: @themeColor;}}}
}
</style>
2:在要使用的页面引入:
<script setup lang="ts">
import TextScroll from './TextScroll.vue'
import { ref } from 'vue'
const sliderText = ref([{title: '美国作家杰罗姆·大卫·塞林格创作的唯一一部长篇小说',link: 'https://www.baidu.com'},{title: '首次出版于1951年'},{title: '塞林格将故事的起止局限于16岁的中学生霍尔顿·考尔菲德从离开学校到纽约游荡的三天时间内,塞林格将故事的起止局限于16岁的中学生霍尔顿·考尔菲德从离开学校到纽约游荡的三天时间内'},{title: '并借鉴了意识流天马行空的写作方法,充分探索了一个十几岁少年的内心世界'},{title: '愤怒与焦虑是此书的两大主题,主人公的经历和思想在青少年中引起强烈共鸣'}])
function onClick (value: string) { // 获取点击的标题console.log('value:', value)
}
</script>
<template><div><h2 class="mb10">TextScroll 横向文字滚动基本使用</h2><TextScroll:sliderText="sliderText"@click="onClick"width="100%":amount="4"backgroundColor="#FFF":height="50" /><h2 class="mt30 mb10">垂直文字滚动基本使用 (vertical)</h2><TextScroll:sliderText="sliderText"@click="onClick"verticalbackgroundColor="#e6f4ff":gap="60":interval="3000"width="100%":height="60" /></div>
</template>
<style lang="less" scoped>
</style>
相关文章:

Vue3文字实现左右和上下滚动
可自定义设置以下属性: 滚动文字数组(sliderText),类型:Array<{title: string, link?: string}>,必传,默认[] 滚动区域宽度(width),类型:…...

Docker Sybase修改中文编码
镜像:datagrip/sybase 镜像默认用户名sa,密码myPassword,服务名MYSYBASE 1.进入容器 docker exec -it <container_name> /bin/bash2.加载Sybase环境变量 source /opt/sybase/SYBASE.sh3.查看是否安装了中文字符集 isql -Usa -PmyP…...

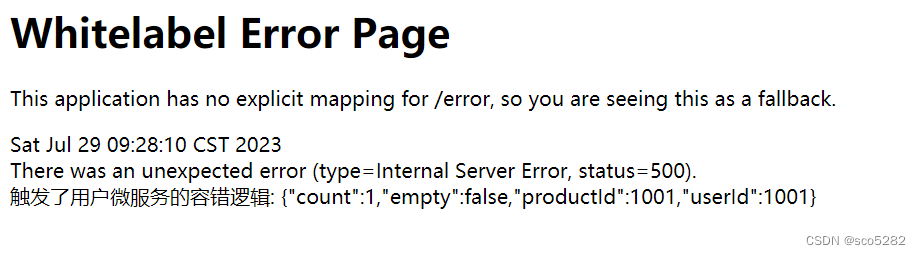
【SpringCloud Alibaba】(六)使用 Sentinel 实现服务限流与容错
今天,我们就使用 Sentinel 实现接口的限流,并使用 Feign 整合 Sentinel 实现服务容错的功能,让我们体验下微服务使用了服务容错功能的效果。 因为内容仅仅围绕着 SpringCloud Alibaba技术栈展开,所以,这里我们使用的服…...

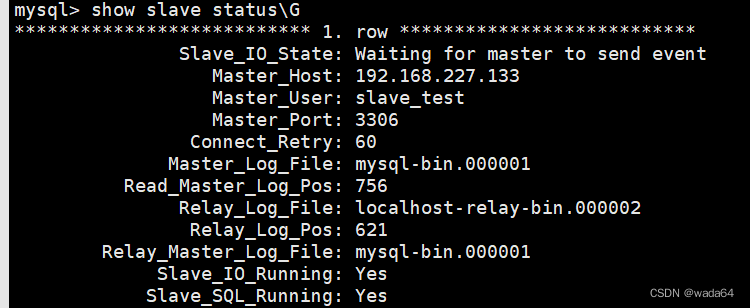
mysql的主从复制
1.主从复制的原理 主从复制的原理是通过基于日志的复制方式实现数据的同步。当主服务器上发生数据变更时,会将这些变更写入二进制日志(Binary Log)中。从服务器通过连接到主服务器,请求从主服务器获取二进制日志,并将…...

【Golang 接口自动化03】 解析接口返回XML
目录 解析接口返回数据 定义结构体 解析函数: 测试 优化 资料获取方法 上一篇我们学习了怎么发送各种数据类型的http请求,这一篇我们来介绍怎么来解析接口返回的XML的数据。 解析接口返回数据 定义结构体 假设我们现在有一个接口返回的数据resp如…...

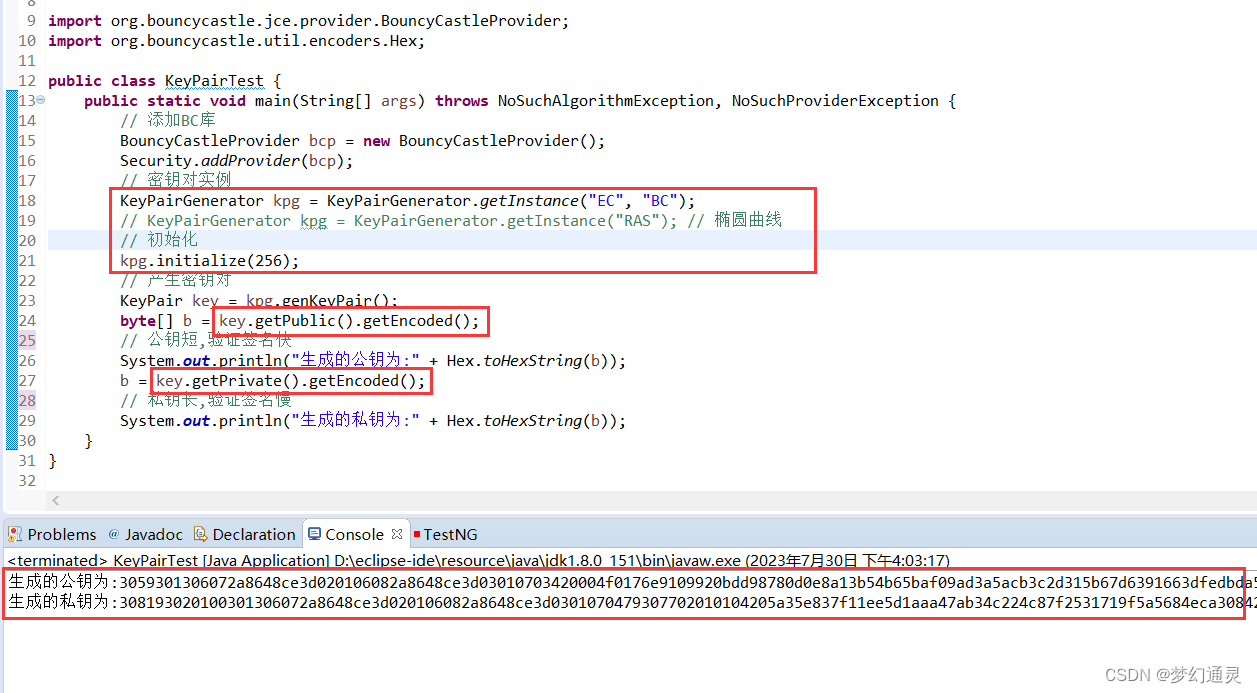
Java+bcprov库实现对称和非对称加密算法
BouncyCastle,即BC,其是一款开源的密码包,包含了大量的密码算法。 本篇主要演示BC库引入,对称加密算法AES、SM4和 非对称加密EC算法的简单实现,以下是实现过程。 一、将BC添加到JRE环境 前提:已安装JRE环…...

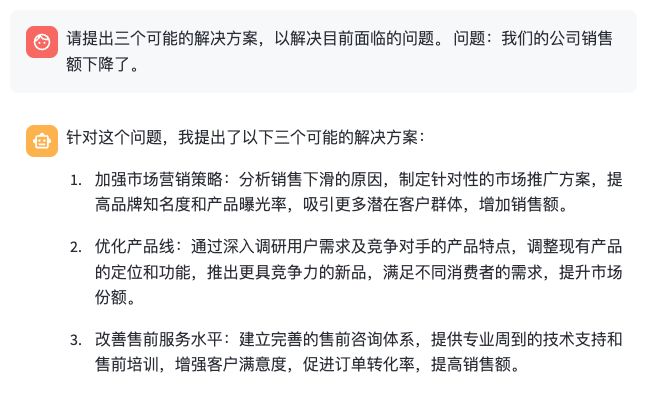
国内最大Llama开源社区发布首个预训练中文版Llama2
"7月31日,Llama中文社区率先完成了国内首个真正意义上的中文版Llama2-13B大模型,从模型底层实现了Llama2中文能力的大幅优化和提升。毋庸置疑,中文版Llama2一经发布将开启国内大模型新时代! | 全球最强,但中文短板…...

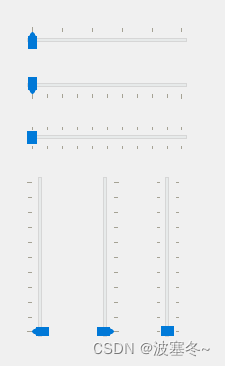
Qt应用开发(基础篇)——滑块类 QSlider、QScrollBar、QDial
目录 一、前言 二、QAbstractSlider类 1、invertedAppearance 2、invertedControls 3、maximum 4、minimum 5、orientation 6、pageStep 7、singleStep 8、sliderDown 9、tracking 10、sliderPosition 11、value 12、信号 三、QDial类 1、notchSize 2、notchTa…...

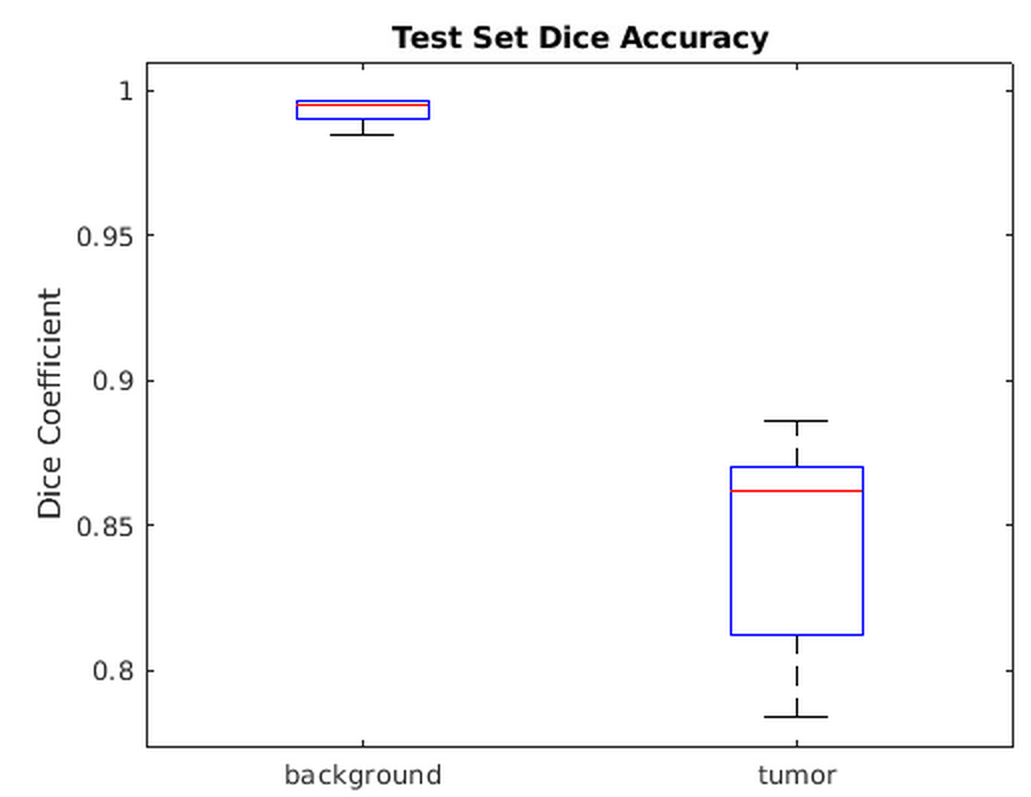
【3-D深度学习:肺肿瘤分割】创建和训练 V-Net 神经网络,并从 3D 医学图像中对肺肿瘤进行语义分割研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

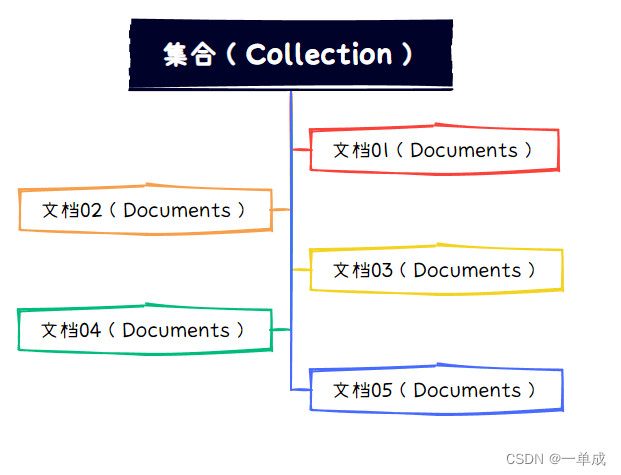
MongoDB文档--架构体系
阿丹: 在开始学习先了解以及目标知识的架构体系。就能事半功倍。 架构体系 MongoDB的架构体系由以下几部分组成: 存储结构:MongoDB采用文档型存储结构,一个数据库包含多个集合,一个集合包含多个文档。存储形式&#…...

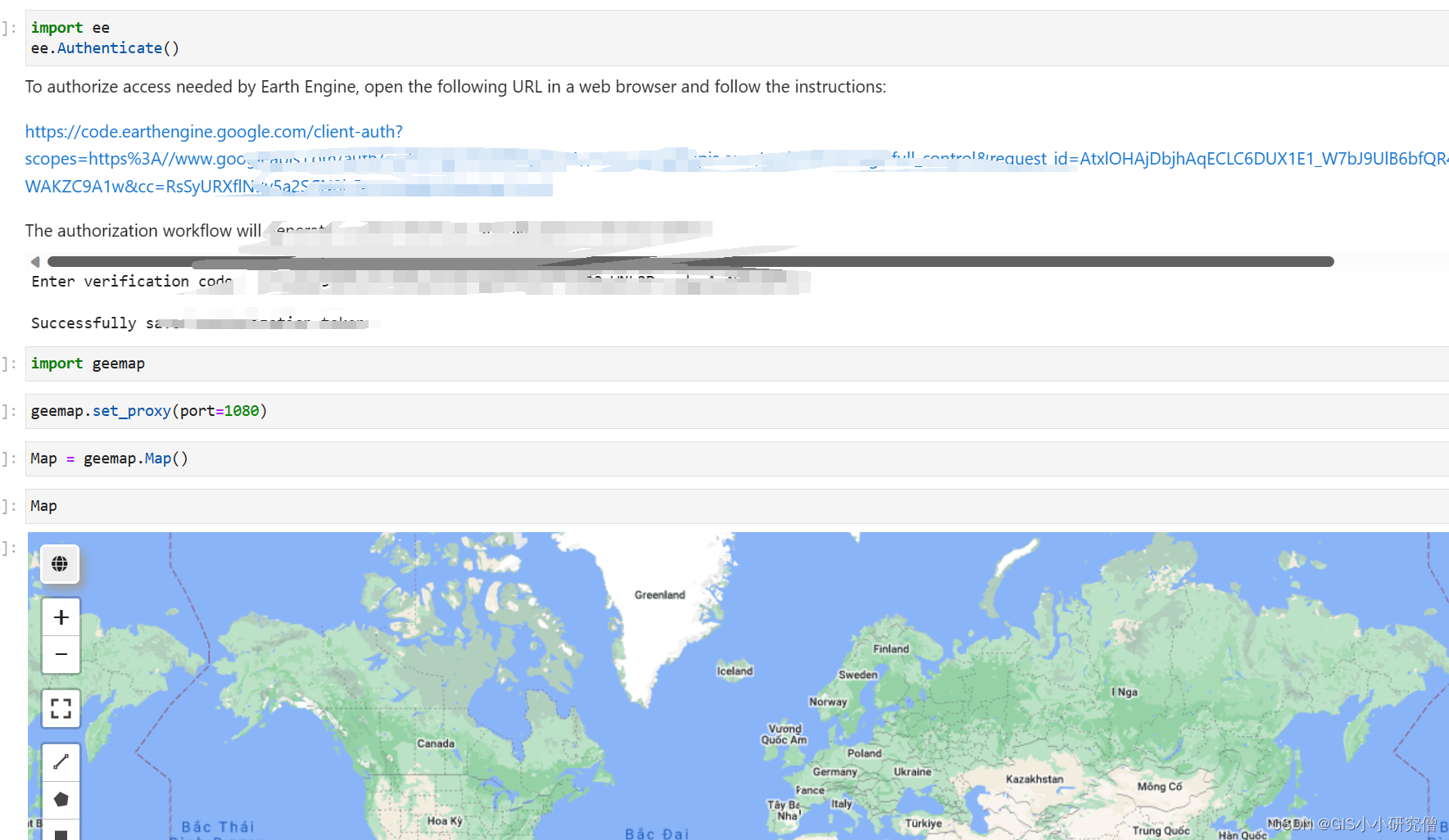
GEE学习03-Geemap配置与安装,arcgis pro自带命令提示符位置等
跟着吴秋生老师的视频开展的学习,首先购买了云,用来设置全局。 1、尝试使用arcgis pro自带的conda conda env list查看电脑上环境,我自己电脑上有三个环境,使用的arcgis pro python克隆的环境作为的默认的环境 但是这样的前提…...

软件测试面试总结——http协议相关面试题
前言 在PC浏览器的地址栏输入一串URL,然后按Enter键这个页面渲染出来,这个过程中都发生了什么事?这个是很多面试官喜欢问的一个问题 如果测试只是停留在表面上点点点,不知道背后的逻辑,是无法发现隐藏的bug,只能找一…...

大数据与okcc呼叫中心融合的几种方式
在实际的生产实践中,为提高营销效率,避免骚扰大众,很多呼叫中心业务会与大数据平台进行合作,进行精准营销。 买卖数据是非法的,大数据平台方并不会提供直接的数据,一般情况下,提供的数据都是脱…...

WAF绕过-工具特征-菜刀+冰蝎+哥斯拉
WAF绕过主要集中在信息收集,漏洞发现,漏洞利用,权限控制四个阶段。 1、什么是WAF? Web Application Firewall(web应用防火墙),一种公认的说法是“web应用防火墙通过执行一系列针对HTTP/HTTPS的安…...

使代码减半的5个Python装饰器
大家好,到目前为止,Python编程语言由于其语法简单,在机器学习和网络开发等各个领域的应用功能强大。除非绝对必要,装饰器一般很少出现在视野中,比如使用staticmethod装饰器来表示类中的静态方法。装饰器能提供的大量强…...

线程池的线程回收问题
首先,线程池里面分为核心线程和非核心线程。 核心线程是常驻在线程池里面的工作线程,它有两种方式初始化。 向线程池里面添加任务的时候,被动初始化主动调用prestartAllCoreThreads方法 当线程池里面的队列满了的情况下,为了增加…...

盘点那些不想骑车的原因和借口。
在自行车骑行的热潮中,我们都会找到各种千奇百怪的借口来解释我们为什么不想骑。本文将结合当前热点话题和趋势,从心理学、文化等多个角度,深入探讨这些借口背后的原因。 首先,我们不能忽视的是,骑行是一项需要耐力和毅…...

【深度学习Week3】ResNet+ResNeXt
ResNetResNeXt 一、ResNetⅠ.视频学习Ⅱ.论文阅读 二、ResNeXtⅠ.视频学习Ⅱ.论文阅读 三、猫狗大战Lenet网络Resnet网络 四、思考题 一、ResNet Ⅰ.视频学习 ResNet在2015年由微软实验室提出,该网络的亮点: 1.超深的网络结构(突破1000层&…...

Visual Studio 2022的MFC框架全面理解
我是荔园微风,作为一名在IT界整整25年的老兵,今天我们来重新审视一下Visual Studio 2022开发工具下的MFC框架知识。 MFC(Microsoft Foundation Class,微软基础类库)是微软为了简化程序员的开发工作所开发的一套C类的集合…...
 进程之间的通信)
C# 消息队列 (MSMQ) 进程之间的通信
2个程序之间使用消息队列进行通信。 该代码只适用.NET Framework 版本,如果是.NET Core 请使用其他第三方消息队列框架,因为.NET Core 对System.Messaging 已经不支持呢。 进程1用于创建消息队列,然后发送消息。 代码如下: using System; u…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

12.找到字符串中所有字母异位词
🧠 题目解析 题目描述: 给定两个字符串 s 和 p,找出 s 中所有 p 的字母异位词的起始索引。 返回的答案以数组形式表示。 字母异位词定义: 若两个字符串包含的字符种类和出现次数完全相同,顺序无所谓,则互为…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

实战三:开发网页端界面完成黑白视频转为彩色视频
一、需求描述 设计一个简单的视频上色应用,用户可以通过网页界面上传黑白视频,系统会自动将其转换为彩色视频。整个过程对用户来说非常简单直观,不需要了解技术细节。 效果图 二、实现思路 总体思路: 用户通过Gradio界面上…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...

HTML前端开发:JavaScript 获取元素方法详解
作为前端开发者,高效获取 DOM 元素是必备技能。以下是 JS 中核心的获取元素方法,分为两大系列: 一、getElementBy... 系列 传统方法,直接通过 DOM 接口访问,返回动态集合(元素变化会实时更新)。…...

Unity中的transform.up
2025年6月8日,周日下午 在Unity中,transform.up是Transform组件的一个属性,表示游戏对象在世界空间中的“上”方向(Y轴正方向),且会随对象旋转动态变化。以下是关键点解析: 基本定义 transfor…...
