webpack优化前端框架性能
webpack优化目的
- webpack优化目的
- 1. 提升开发体验
- 提升开发体验使用 SourceMap
- 2. 提升打包构建速度
- 提升打包构建速度(开发模式)
- 提升打包速度 oneOf
- 提升打包速度 include(包含)/exclude(排除)
- 提升第二次打包速度 Cache (缓存)
- 提升打包速度 Thead
- 3. 减少代码体积
- 减少代码体积(Tree Shaking)
- 减少代码体积(Babel)
- 减少代码体积(Image minimizer)
- 优化代码的运行性能 (code split)
- 4.优化代码的运行性能
- 优化代码的运行性能 (preload / prefetch)
- 优化代码的运行性能 (network cache)
- 优化代码的运行性能 (core.js)
- 优化代码的运行性能 (PWA)
webpack优化目的
- 提升开发体验
- 提升打包构建速度
- 减少代码体积
- 优化代码运行性能
1. 提升开发体验
提升开发体验使用 SourceMap
-
问题:正常情况下,开发环境不输出dist 文件 直接保存在内存中,浏览器控制台source中可以看到,
但是报错提示行数不正确,它会以打包后的行数进行提示 -
解释:sourceMap 可以生成源代码与打包代码一一映射的关系,方便找到出错源行数
-
使用方案:有两种模式,cheap-module-source-map | source-map
source-map 行列都提示,运行慢 c-m-s-m 提示行出错
这里有歧义:视频讲解生产用s-m 开发用 c-m-s-m
实际可能用 生产:禁用 开发:用c-m-s-m -
正常使用:在webpack配置文件中 devtool:“cheap-module-source-map” 直接添加一句即可
2. 提升打包构建速度
提升打包构建速度(开发模式)
-
HotModuleReplacement (HMR热模块替换) devServer 中 hot:true(W5默认值) !!!生产环境不推荐使用
-
注意:js文件不会热替换,如果需要可以在main.js中写上
//判断是否支持HMR功能,如果支持js也热替换
if(module.hot){
module.hot.accept(./js/count)
} -
在react 和 vue 中 vue框架内部集成了 React Hot Loader 来解决
react hot loader 下载之后 添加到babel-loader的option选项中的plugins中,并在根组件使用,使用方法chatgpt
提升打包速度 oneOf
- 使用 :webpack配置文件中 创建一个对象oneOf包裹所有的loader,
- 原理: 打包时oneOf只使用一个loader 速度更快,不用遍历所有的loader
提升打包速度 include(包含)/exclude(排除)
- 使用 :include:path.resolve(__dirname,“…/src”) __dirname当前执行脚本的绝对路径
exclude:“node_modules” - 注意:主要针对js 文件babel 和 eslint
提升第二次打包速度 Cache (缓存)
- 原理:js文件每次打包都要经过eslint检查,babel编译,可以对其缓存
- 使用:在babel的option选项配置中 开启缓存 eslint 插件中也开启缓存
提升打包速度 Thead
- 原理:对于js文件的处理主要是 eslint、babel、teser(内部供生产环境压缩js文件使用)三个工具,通过使用Thead可以开启电脑多进程同时处理js文件
- 注意:在特别耗时的操作中使用,因为每个进程的启动大约有600ms左右开销
- 使用:
1. 获取cpu的核数,每个电脑不一样
node.js核心模块直接使用
const os = require(“os”)
cpu核数
const threads = os.cpus().length
2. 安装 npm i thread-loader -D
3. 在babel-loader 和 eslint插件中开启多进程
4. 使用TeserWebpackPlugin(无需下载)开启多进程压缩js文件
3. 减少代码体积
减少代码体积(Tree Shaking)
- Tree Shaking 不需要配置webpack默认开启
- 作用:旨在移除未使用的代码(未引用的模块、函数、变量等),从而减少最终打包后的文件大小。
减少代码体积(Babel)
- 原理:babel会为编译的每个文件都插入辅助代码,使代码的体积过大
Babel对一些公共方法使用了非常小的辅助代码,比如extend. 默认情况下会被添加到每一个需要它的文件中。
你可以使用runtime将这些辅助代码作为一个独立模块,来避免重复引入。 - 介绍:runtime 禁用了babel自动对每个文件的runtime注入,而是引入;
并且使所有的辅助代码从这里引用 - 使用: npm i @babel/plugin-transform-runtime -D
插件放到babel中
减少代码体积(Image minimizer)
- 原理:打包时对图片进行压缩
- 使用: npm i image-minimizer-webpack-plugin imagemin -D
无损压缩:npm install imagemin-gifsicle imagemin-jpegtran imagemin-optipng imagemin-svgo -D
有损压缩:npm install imagemin-gifsicle imagemin-mozjpeg imagemin-pngquant imagemin-svgo -D - 注意:有损、无损安装一个即可,这里在安装的时候可能会安装不上,使用cnpm单独安装imagemin-gifsicle
优化代码的运行性能 (code split)
-
原理:打包时会将所有的js文件打包到一个文件中,code split 可以
将打包生成的文件进行分割,生成多个js文件,需要那个文件就加载那个文件 -
使用:见wpcodeSplitTest,webpack配置 无需下载
-
在动态加载文件时,会单独进行打包,当需要时自动加载
4.优化代码的运行性能
优化代码的运行性能 (preload / prefetch)
-
原理: 我们在使用split之后,代码按需加载会卡顿。
preload :告诉浏览器立即加载资源(优先级高,只加载当前页面)
prefetch :告诉浏览器在空闲时间加载 (可以加载当前页面。也可以加载其他页面)
他们都只会加载资源,并不执行
都有缓存 -
缺点:兼容性差,preload不兼容ie,prefetch(60%)不兼容safri 建议使用preload(92%浏览器支持)
-
使用: npm i -D preload-webpack-plugin
const PreloadWebpackPlugin = require(“preload-webpack-plugin”)
放到htmlplugin后面,
new PreloadWebpackPlugin()
优化代码的运行性能 (network cache)
- 原理 :当缓存文件发生变化,一般所有都更新,加上这个只更新修改的文件,其他缓存文件不变
- 使用 :
runtimeChunk: {
name: (entrypoint) =>runtime~${entrypoint.name}.js
}
优化代码的运行性能 (core.js)
-
原理: 我们使用babel打包时能对es6进行编译转换,但是promise、async等无法编译,放到一些浏览器就会有兼容性问题,直接报错
-
概念:core.js专门用来做es6以上的polyfill(补丁)
-
使用:
npm安装
修改main.js
import “core-js”; 会有一个问题是打包出来的文件比较大所以我们可以根据需要的兼容引入 import "core-js/es/promise"更好的方法在babel.config.js中配置presets: [["@babel/preset-env",{useBuiltIns: "usage", // 按需引入corejscorejs: 3,},],],
优化代码的运行性能 (PWA)
渐进式网络应用程序 离线时也能继续运行功能(正常情况下不可以)
使用:插件webpack Workbox 见官网
npm install workbox-webpack-plugin --save-dev
const WorkboxPlugin = require(‘workbox-webpack-plugin’);
plugins: [
new HtmlWebpackPlugin({
title: ‘Output Management’,
title: ‘Progressive Web Application’,
}),
new WorkboxPlugin.GenerateSW({
// 这些选项帮助快速启用 ServiceWorkers
// 不允许遗留任何“旧的” ServiceWorkers
clientsClaim: true,
skipWaiting: true,
}),
],
在main.js 添加if ('serviceWorker' in navigator) {
window.addEventListener(‘load’, () => {
navigator.serviceWorker.register(‘/service-worker.js’).then(registration => {
console.log('SW registered: ', registration);
}).catch(registrationError => {
console.log('SW registration failed: ', registrationError);
});
});
}
相关文章:

webpack优化前端框架性能
webpack优化目的 webpack优化目的1. 提升开发体验提升开发体验使用 SourceMap 2. 提升打包构建速度提升打包构建速度(开发模式)提升打包速度 oneOf提升打包速度 include(包含)/exclude(排除)提升第二次打包…...
组件的介绍及使用)
Unity UGUI的Outline(描边)组件的介绍及使用
Unity UGUI的Outline(描边)组件的介绍及使用 1. 什么是Outline(描边)组件? Outline(描边)组件是Unity UGUI中的一种特效组件,用于给UI元素添加描边效果。通过设置描边的颜色、宽度和模糊程度,可以使UI元素在视觉上更加突出。 2. Outline(描…...

爆改vue3 setup naiveui可编辑table
使用naiveui官网的可编辑table总是报错,所以手写了一个 思路:table数据数组unitMsgArr对应一个布尔的数组isEditArr ,点击table可编辑的行数据的时候,更改对应的isEdit为true,此时渲染组件EditCom,在EditC…...

功率放大器的种类有哪三种类型
功率放大器是一种能将输入信号转换为更高功率输出的电子设备。在电子工程和音频领域中,功率放大器通常被分为三种类型:A类、B类和AB类。下面安泰电子将详细介绍这三种类型的功率放大器及其特点。 A类功率放大器 A类功率放大器是一种基本的线性功率放大器…...

HDFS 分布式存储 spark storm HBase
HDFS 分布式存储 spark storm HBase 分布式结构 master slave name node client 负责文件的拆分 128MB 3份 data node MapReduce 分布式计算 离线计算 2.X之前 速度比较慢 对比spark 编程思想 Map 分 Reduce 合 hadoop streaming Mrjob Yarn 资源管理 cpu 内存 MapReduc…...

Vue3文字实现左右和上下滚动
可自定义设置以下属性: 滚动文字数组(sliderText),类型:Array<{title: string, link?: string}>,必传,默认[] 滚动区域宽度(width),类型:…...

Docker Sybase修改中文编码
镜像:datagrip/sybase 镜像默认用户名sa,密码myPassword,服务名MYSYBASE 1.进入容器 docker exec -it <container_name> /bin/bash2.加载Sybase环境变量 source /opt/sybase/SYBASE.sh3.查看是否安装了中文字符集 isql -Usa -PmyP…...

【SpringCloud Alibaba】(六)使用 Sentinel 实现服务限流与容错
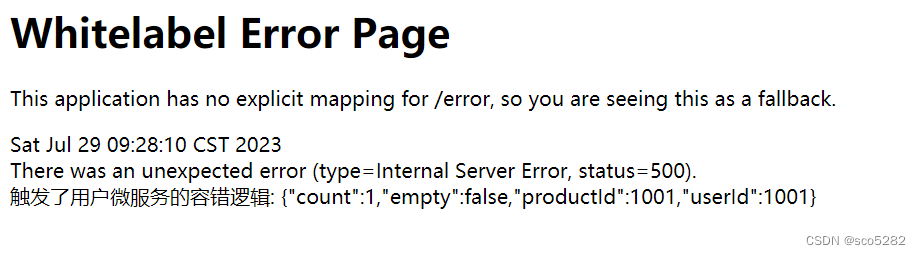
今天,我们就使用 Sentinel 实现接口的限流,并使用 Feign 整合 Sentinel 实现服务容错的功能,让我们体验下微服务使用了服务容错功能的效果。 因为内容仅仅围绕着 SpringCloud Alibaba技术栈展开,所以,这里我们使用的服…...

mysql的主从复制
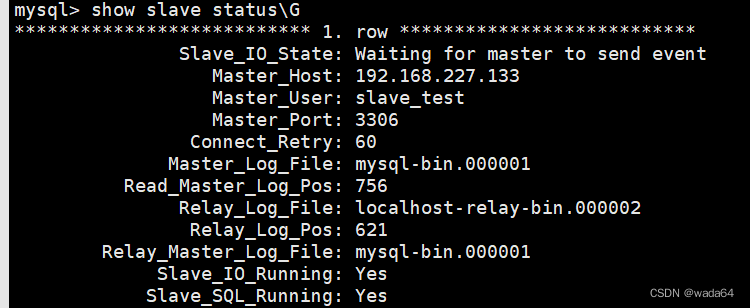
1.主从复制的原理 主从复制的原理是通过基于日志的复制方式实现数据的同步。当主服务器上发生数据变更时,会将这些变更写入二进制日志(Binary Log)中。从服务器通过连接到主服务器,请求从主服务器获取二进制日志,并将…...

【Golang 接口自动化03】 解析接口返回XML
目录 解析接口返回数据 定义结构体 解析函数: 测试 优化 资料获取方法 上一篇我们学习了怎么发送各种数据类型的http请求,这一篇我们来介绍怎么来解析接口返回的XML的数据。 解析接口返回数据 定义结构体 假设我们现在有一个接口返回的数据resp如…...

Java+bcprov库实现对称和非对称加密算法
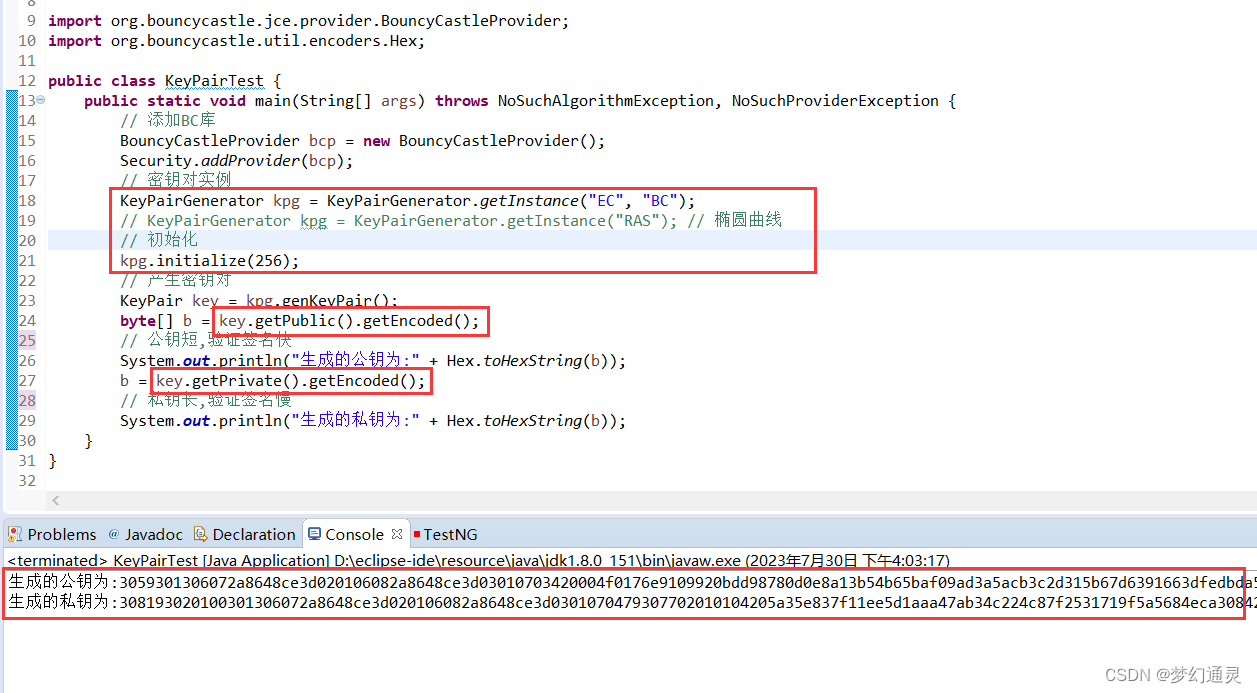
BouncyCastle,即BC,其是一款开源的密码包,包含了大量的密码算法。 本篇主要演示BC库引入,对称加密算法AES、SM4和 非对称加密EC算法的简单实现,以下是实现过程。 一、将BC添加到JRE环境 前提:已安装JRE环…...

国内最大Llama开源社区发布首个预训练中文版Llama2
"7月31日,Llama中文社区率先完成了国内首个真正意义上的中文版Llama2-13B大模型,从模型底层实现了Llama2中文能力的大幅优化和提升。毋庸置疑,中文版Llama2一经发布将开启国内大模型新时代! | 全球最强,但中文短板…...

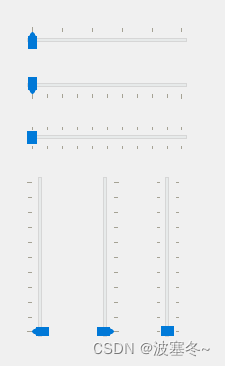
Qt应用开发(基础篇)——滑块类 QSlider、QScrollBar、QDial
目录 一、前言 二、QAbstractSlider类 1、invertedAppearance 2、invertedControls 3、maximum 4、minimum 5、orientation 6、pageStep 7、singleStep 8、sliderDown 9、tracking 10、sliderPosition 11、value 12、信号 三、QDial类 1、notchSize 2、notchTa…...

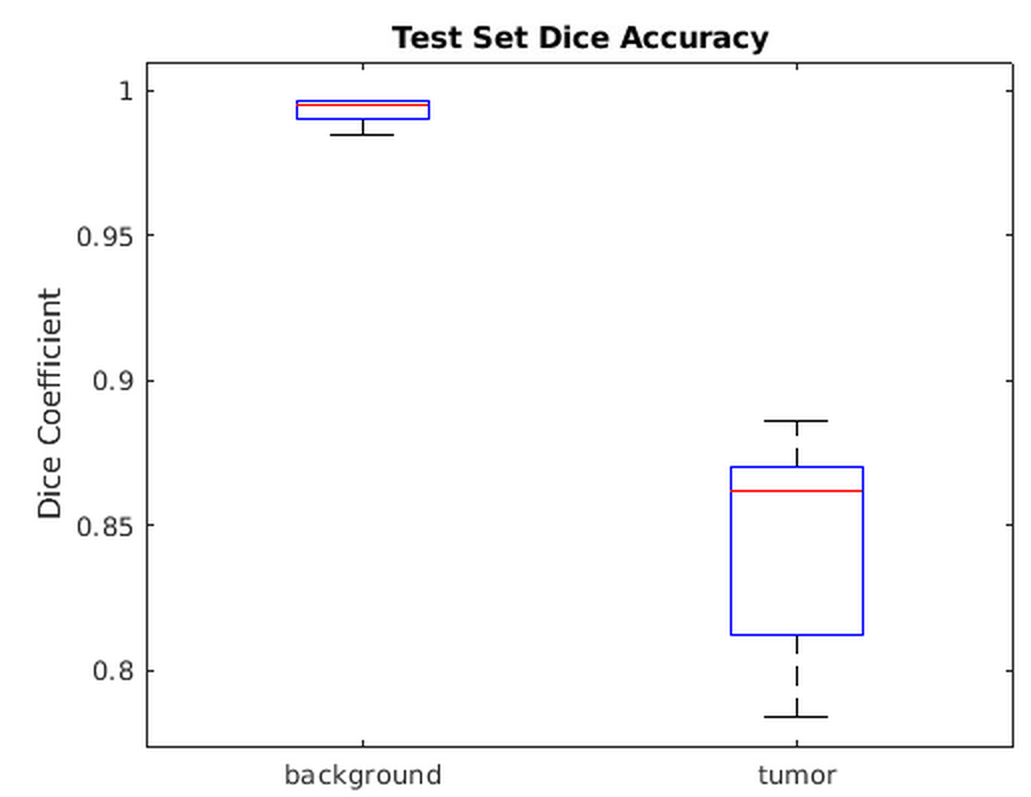
【3-D深度学习:肺肿瘤分割】创建和训练 V-Net 神经网络,并从 3D 医学图像中对肺肿瘤进行语义分割研究(Matlab代码实现)
💥💥💞💞欢迎来到本博客❤️❤️💥💥 🏆博主优势:🌞🌞🌞博客内容尽量做到思维缜密,逻辑清晰,为了方便读者。 ⛳️座右铭&a…...

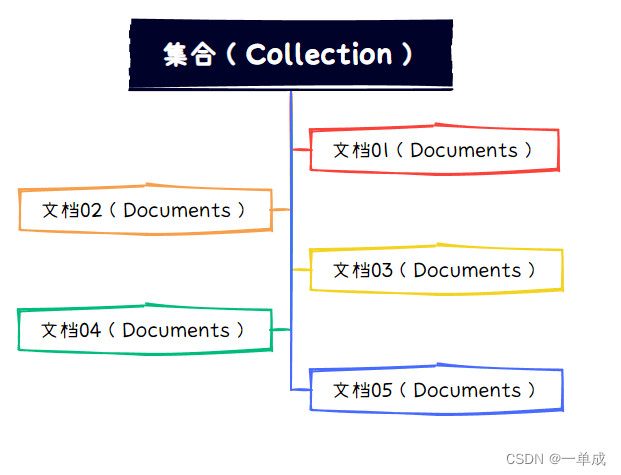
MongoDB文档--架构体系
阿丹: 在开始学习先了解以及目标知识的架构体系。就能事半功倍。 架构体系 MongoDB的架构体系由以下几部分组成: 存储结构:MongoDB采用文档型存储结构,一个数据库包含多个集合,一个集合包含多个文档。存储形式&#…...

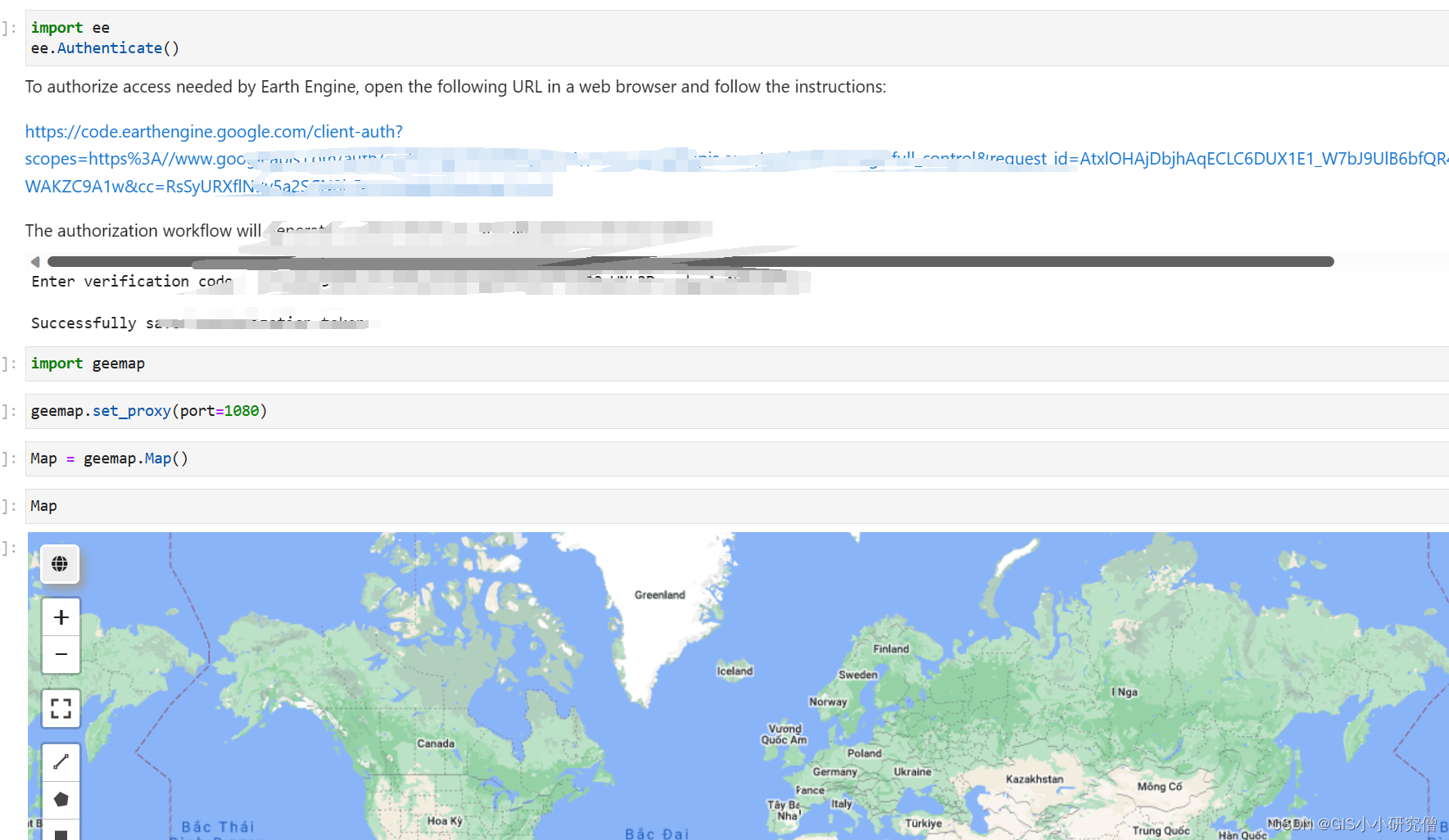
GEE学习03-Geemap配置与安装,arcgis pro自带命令提示符位置等
跟着吴秋生老师的视频开展的学习,首先购买了云,用来设置全局。 1、尝试使用arcgis pro自带的conda conda env list查看电脑上环境,我自己电脑上有三个环境,使用的arcgis pro python克隆的环境作为的默认的环境 但是这样的前提…...

软件测试面试总结——http协议相关面试题
前言 在PC浏览器的地址栏输入一串URL,然后按Enter键这个页面渲染出来,这个过程中都发生了什么事?这个是很多面试官喜欢问的一个问题 如果测试只是停留在表面上点点点,不知道背后的逻辑,是无法发现隐藏的bug,只能找一…...

大数据与okcc呼叫中心融合的几种方式
在实际的生产实践中,为提高营销效率,避免骚扰大众,很多呼叫中心业务会与大数据平台进行合作,进行精准营销。 买卖数据是非法的,大数据平台方并不会提供直接的数据,一般情况下,提供的数据都是脱…...

WAF绕过-工具特征-菜刀+冰蝎+哥斯拉
WAF绕过主要集中在信息收集,漏洞发现,漏洞利用,权限控制四个阶段。 1、什么是WAF? Web Application Firewall(web应用防火墙),一种公认的说法是“web应用防火墙通过执行一系列针对HTTP/HTTPS的安…...

使代码减半的5个Python装饰器
大家好,到目前为止,Python编程语言由于其语法简单,在机器学习和网络开发等各个领域的应用功能强大。除非绝对必要,装饰器一般很少出现在视野中,比如使用staticmethod装饰器来表示类中的静态方法。装饰器能提供的大量强…...

Swift 协议扩展精进之路:解决 CoreData 托管实体子类的类型不匹配问题(下)
概述 在 Swift 开发语言中,各位秃头小码农们可以充分利用语法本身所带来的便利去劈荆斩棘。我们还可以恣意利用泛型、协议关联类型和协议扩展来进一步简化和优化我们复杂的代码需求。 不过,在涉及到多个子类派生于基类进行多态模拟的场景下,…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...

【若依】框架项目部署笔记
参考【SpringBoot】【Vue】项目部署_no main manifest attribute, in springboot-0.0.1-sn-CSDN博客 多一个redis安装 准备工作: 压缩包下载:http://download.redis.io/releases 1. 上传压缩包,并进入压缩包所在目录,解压到目标…...

ArcGIS Pro+ArcGIS给你的地图加上北回归线!
今天来看ArcGIS Pro和ArcGIS中如何给制作的中国地图或者其他大范围地图加上北回归线。 我们将在ArcGIS Pro和ArcGIS中一同介绍。 1 ArcGIS Pro中设置北回归线 1、在ArcGIS Pro中初步设置好经纬格网等,设置经线、纬线都以10间隔显示。 2、需要插入背会归线…...

深入解析光敏传感技术:嵌入式仿真平台如何重塑电子工程教学
一、光敏传感技术的物理本质与系统级实现挑战 光敏电阻作为经典的光电传感器件,其工作原理根植于半导体材料的光电导效应。当入射光子能量超过材料带隙宽度时,价带电子受激发跃迁至导带,形成电子-空穴对,导致材料电导率显著提升。…...
