react路由在layout中的监听
- 业务中需要在layout里来监听路由的变化,但是layout并不是一个路由组件,所以layout组件内的props并没有location,history等属性,(路由组件:由Route组件处理的才是路由组件)所以我们需要将layout组件转变成路由组件,react-route-dom提供的高阶组件(withRouter)可以实现,
withRotuer 的用法:他是一个函数,接受一个组件作为参数
withRouter 是一个高阶组件 HOC ,因为默认只有被 Route 包裹的组件才能获取到路由状态,如果当前非路由组件想要获取状态,那么可以通过 withRouter 包裹来获取 history ,location 等信息。
const Nav = (props) => {
useEffect(()=>{console.log('history.location.pathname:', history.location)},[history.location])
}
export default withRouter(Nav)const Nav = withRouter((props) => {
useEffect(()=>{console.log('history.location.pathname:', history.location)},[history.location])
})
export default Nav- 也可以通过 history 对象来进行监听。
-
- history.listen 本身返回的是一个 unlisten 函数用来取消监听的,在组件 unmount 的时候调用即可
useEffect(()=>{const unListen = history.listen((location)=>{console.log('2222:', location)})return unListen},[])参考文档:「React进阶」react-router v6 通关指南 - 掘金
相关文章:

react路由在layout中的监听
业务中需要在layout里来监听路由的变化,但是layout并不是一个路由组件,所以layout组件内的props并没有location,history等属性,(路由组件:由Route组件处理的才是路由组件)所以我们需要将layout组件转变成路…...

Java反射(三)
目录 1.反射与代理设计模式 2.反射与Annotation 3.自定义Annotation 4.Annotation整合工厂设计模式和代理设计模式 1.反射与代理设计模式 代理模式是指通过业务真实类实现业务接口,再通过设置代理类创建业务真实类子类从而间接访问业务真实类。但是这存在一个弊…...

ansible-playbook roles编写lnmp剧本
目录 集中式编写lnmp剧本 执行 分布式编写lnmp剧本 一定要设置ssh免交互 nginx mysql php 执行 集中式编写lnmp剧本 vim /etc/ansible/lnmp.yml - name: lnmp playhosts: dbserversremote_user: roottasks:- name: perpare condifurecopy: src/etc/yum.repos.d/nginx.r…...

相机可用性变化监听AvailabilityCallback流程分析
相机可用性变化监听及流程分析 一、接口说明 相机可用性变化监听可以通过CameraManager中的接口registerAvailabilityCallback()来设置回调,接口如下: /** *注册一个回调以获得有关相机设备可用性的通知。 * *<p>再次注册相同的回调将用提供…...

使用Python多线程实现生产者消费者模型
“Talk is cheap, show me the code.” 废话不多说,直接上代码: """ 生产者消费者模型 Python实现 """ import queue import threading import random import timeclass ConsProd:# 队列参数_que None # 队列# 生产者…...

Notepad++工具通过正则表达式批量替换内容
1.每行末尾新增特定字符串 CtrlH弹出小窗口;查找目标输入$,替换为输入特定字符串;选中循环查找,查找模式选正则表达式;最后点击全部替换 2.每行行首新增特定字符串 CtrlH弹出小窗口;查找目标输入^&…...
从零构建深度学习推理框架-3 手写算子relu
Relu介绍: relu是一个非线性激活函数,可以避免梯度消失,过拟合等情况。我们一般将thresh设为0。 operator类: #ifndef KUIPER_COURSE_INCLUDE_OPS_OP_HPP_ #define KUIPER_COURSE_INCLUDE_OPS_OP_HPP_ namespace kuiper_infer {…...

想做上位机,学C#还是QT?
学习C#还是Qt,取决于你的具体需求和偏好。 如果你计划开发跨平台的桌面应用程序,并且希望使用一种更轻量级、直观的界面框架,那么Qt可能是一个不错的选择。Qt是一个功能丰富且成熟的跨平台框架,支持多种开发语言(包括…...

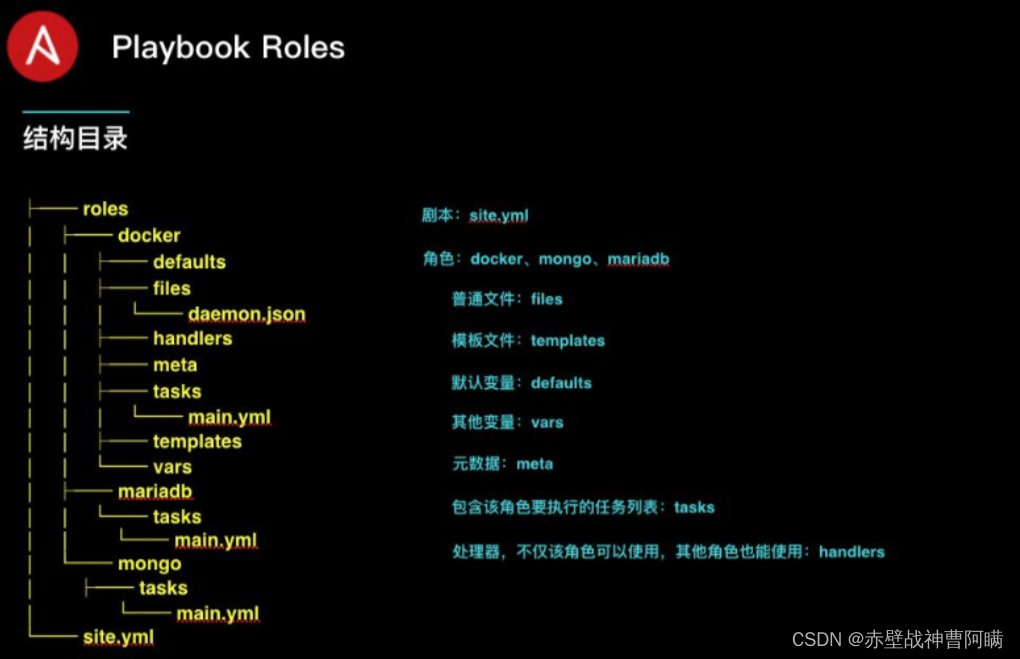
Ansible —— playbook 剧本
Ansible —— playbook 剧本 一、playbook的概述1.playbook简介2.什么是Ansible playbook剧本?3.Ansible playbook剧本的特点4.如何使用Ansible playbook剧本?5.playbooks 本身由以下各部分组成 二、playbook示例1.运行playbook2.定义、引用变量3.指定远…...

ARM寻址方式
寻址方式 寻址方式是根据指令中给出的地址码字段来实现寻找操作数地址的方式,ARM中有以下8种基本的寻址方式。 1、寄存器寻址 将寄存器中的值作为操作数,指令中的地址码字段是寄存器编号。 MOV R1,R2 ;R1 R2 ADD R0,R1,R2 ;R0 R1 R22、立即寻…...

【JAVA】String ,StringBuffer 和 StringBuilder 三者有何联系?
个人主页:【😊个人主页】 系列专栏:【❤️初识JAVA】 文章目录 前言StringBufferStringBuffer方法 StringBuilderStringBuilder方法 String ,StringBuffer 和 StringBuilder的区别String和StringBuffer互相转换 前言 在之前的文章…...
)
关于计数以及Index返回订单号升级版(控制字符长度,控制年月标记)
数据库表操作: EXEC sys.sp_dropextendedproperty nameNName , level0typeNSCHEMA,level0nameNdbo, level1typeNTABLE,level1nameNSetNoIndexGOEXEC sys.sp_dropextendedproperty nameNMS_Description , level0typeNSCHEMA,level0nameNdbo, level1typeNTABLE,level…...

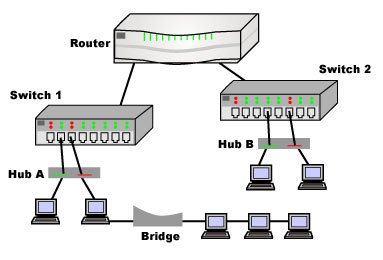
【计算机网络】11、网桥(bridge)、集线器(hub)、交换机(switch)、路由器(router)、网关(gateway)
文章目录 一、网桥(bridge)二、集线器(hub)三、交换机(switch)四、路由器(router)五、网关(gateway) 对于hub,一个包过来后,直接将包转发到其他口。 对于桥&…...

第九篇-自我任务数据准备
格式化自我意识数据用于ChatGLM微调 准备数据源 https://github.com/hiyouga/ChatGLM-Efficient-Tuning cd data self_cognition.json代码self_process.py #!/usr/bin/python # -*- coding: UTF-8 -*- # 读取self_cognition自我认知解析并写入转换新文件import json# 读取se…...

2023.8.1号论文阅读
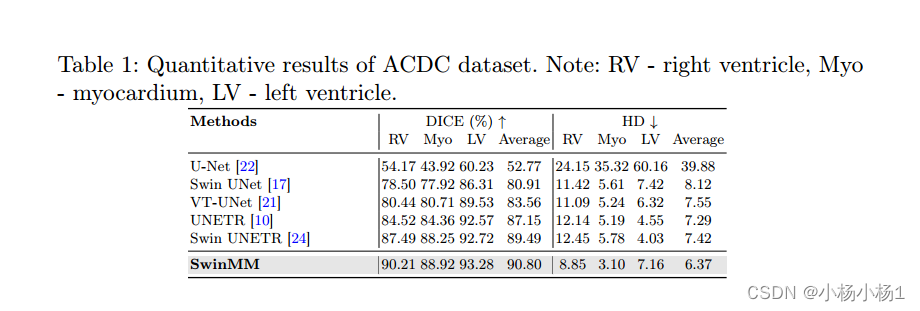
文章目录 MCPA: Multi-scale Cross Perceptron Attention Network for 2D Medical Image Segmentation摘要本文方法实验结果 SwinMM: Masked Multi-view with SwinTransformers for 3D Medical Image Segmentation摘要本文方法实验结果 MCPA: Multi-scale Cross Perceptron Att…...

webpack优化前端框架性能
webpack优化目的 webpack优化目的1. 提升开发体验提升开发体验使用 SourceMap 2. 提升打包构建速度提升打包构建速度(开发模式)提升打包速度 oneOf提升打包速度 include(包含)/exclude(排除)提升第二次打包…...
组件的介绍及使用)
Unity UGUI的Outline(描边)组件的介绍及使用
Unity UGUI的Outline(描边)组件的介绍及使用 1. 什么是Outline(描边)组件? Outline(描边)组件是Unity UGUI中的一种特效组件,用于给UI元素添加描边效果。通过设置描边的颜色、宽度和模糊程度,可以使UI元素在视觉上更加突出。 2. Outline(描…...

爆改vue3 setup naiveui可编辑table
使用naiveui官网的可编辑table总是报错,所以手写了一个 思路:table数据数组unitMsgArr对应一个布尔的数组isEditArr ,点击table可编辑的行数据的时候,更改对应的isEdit为true,此时渲染组件EditCom,在EditC…...

功率放大器的种类有哪三种类型
功率放大器是一种能将输入信号转换为更高功率输出的电子设备。在电子工程和音频领域中,功率放大器通常被分为三种类型:A类、B类和AB类。下面安泰电子将详细介绍这三种类型的功率放大器及其特点。 A类功率放大器 A类功率放大器是一种基本的线性功率放大器…...

HDFS 分布式存储 spark storm HBase
HDFS 分布式存储 spark storm HBase 分布式结构 master slave name node client 负责文件的拆分 128MB 3份 data node MapReduce 分布式计算 离线计算 2.X之前 速度比较慢 对比spark 编程思想 Map 分 Reduce 合 hadoop streaming Mrjob Yarn 资源管理 cpu 内存 MapReduc…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

SpringBoot+uniapp 的 Champion 俱乐部微信小程序设计与实现,论文初版实现
摘要 本论文旨在设计并实现基于 SpringBoot 和 uniapp 的 Champion 俱乐部微信小程序,以满足俱乐部线上活动推广、会员管理、社交互动等需求。通过 SpringBoot 搭建后端服务,提供稳定高效的数据处理与业务逻辑支持;利用 uniapp 实现跨平台前…...

Spring Boot+Neo4j知识图谱实战:3步搭建智能关系网络!
一、引言 在数据驱动的背景下,知识图谱凭借其高效的信息组织能力,正逐步成为各行业应用的关键技术。本文聚焦 Spring Boot与Neo4j图数据库的技术结合,探讨知识图谱开发的实现细节,帮助读者掌握该技术栈在实际项目中的落地方法。 …...

leetcodeSQL解题:3564. 季节性销售分析
leetcodeSQL解题:3564. 季节性销售分析 题目: 表:sales ---------------------- | Column Name | Type | ---------------------- | sale_id | int | | product_id | int | | sale_date | date | | quantity | int | | price | decimal | -…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

人工智能(大型语言模型 LLMs)对不同学科的影响以及由此产生的新学习方式
今天是关于AI如何在教学中增强学生的学习体验,我把重要信息标红了。人文学科的价值被低估了 ⬇️ 转型与必要性 人工智能正在深刻地改变教育,这并非炒作,而是已经发生的巨大变革。教育机构和教育者不能忽视它,试图简单地禁止学生使…...
