【有趣的】关于Map的一些小测试
Map在代码中用到得非常多,它是无序的、key-value结构的,其读取会非常快。
今天看了个小文章Map判空 、空字符串、空key值等各种判断方法,你都掌握了吗?便自己也玩一下。
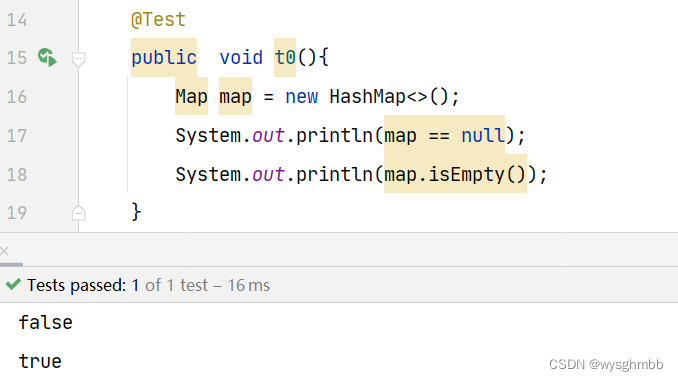
一、判空

因为对象已经new出来了,所以map指向的是内存里的一块空间,它不是null。要判断map里是否没有键值对,应该用isEmpty()。
在HashMap实现类中,isEmpty()的逻辑是这样的:
public boolean isEmpty() {return size == 0;}
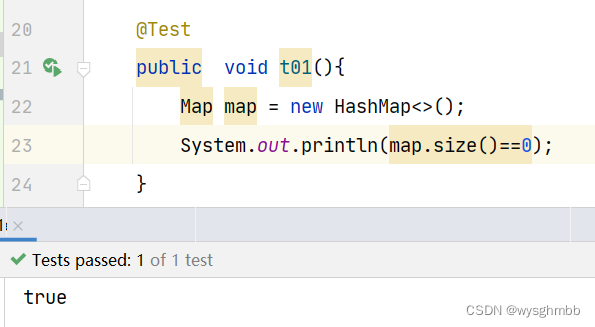
所以,代码中也可以通过.size()来判断,但是没有isEmpty()优雅呢:

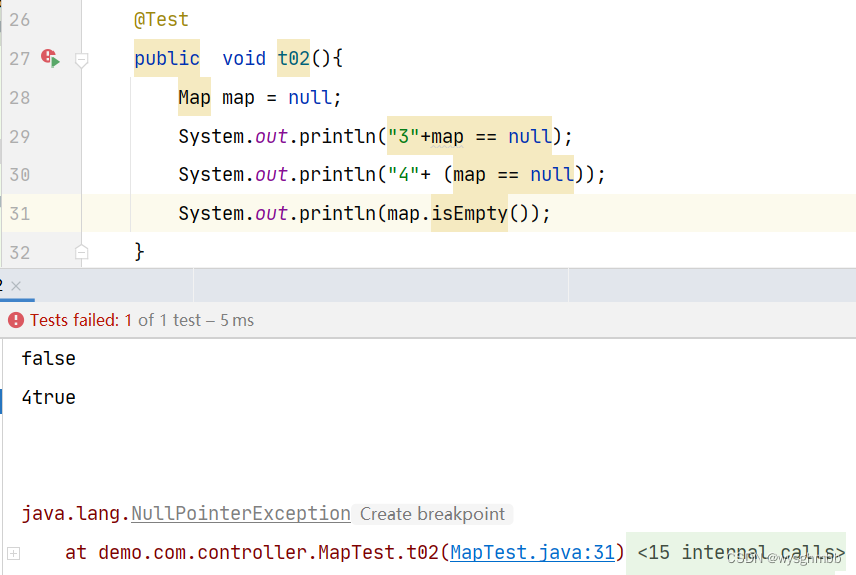
二、判空2

已经指定了map就是null,没想到打印日志时还搞出了29行的笑话(⊙﹏⊙)
注意:使用isEmpty()前还是得判null,否则可能空指针。
标准写法如下:
if(map != null && !map.isEmpty()){System.out.println("这是标准写法");
}
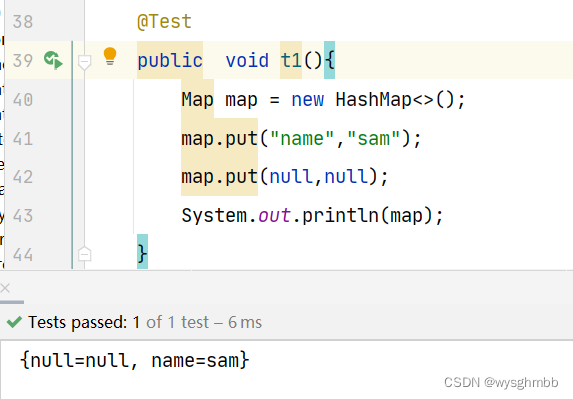
三、key和value都可为null

注意,map.put(null,null);是能够执行的!
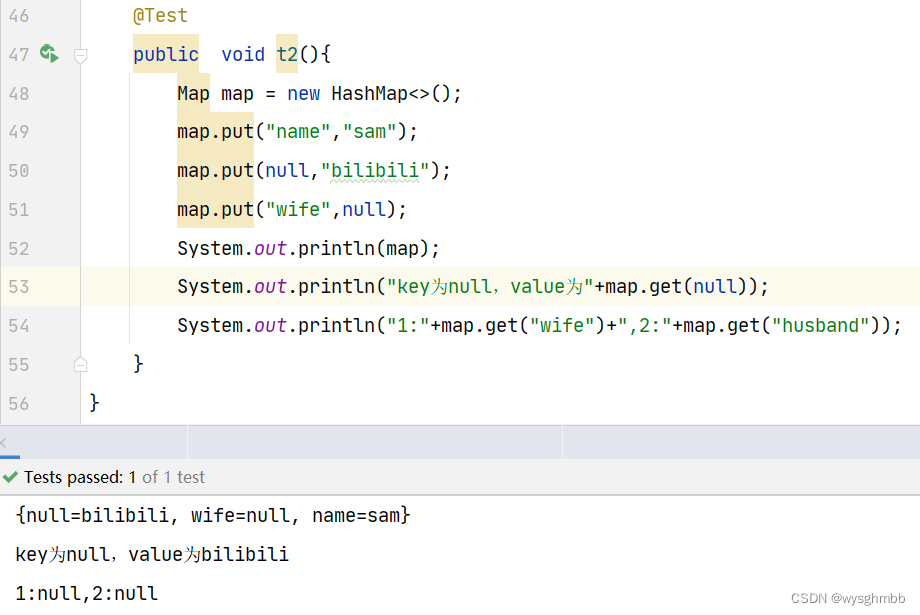
四、取key为null
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-2E2IDtXD-1690973454147)(https://imgblog.csdnimg.cn/9659a74a5b014d3ebbde3be34f2031b1.png)]](https://img-blog.csdnimg.cn/9c8d0a7c40b7481da9050370468f50b5.png)
注意map里get的是null,是能够取到值的。
当value为null时,get这个key得到的为null,与获取一个不存在的key效果一样。
五:其他
其他的方法没有玩,就不记录了,像是contailsKey,entry啥的就先不记录了。
相关文章:

【有趣的】关于Map的一些小测试
Map在代码中用到得非常多,它是无序的、key-value结构的,其读取会非常快。 今天看了个小文章Map判空 、空字符串、空key值等各种判断方法,你都掌握了吗?便自己也玩一下。 一、判空 因为对象已经new出来了,所以map指向的…...

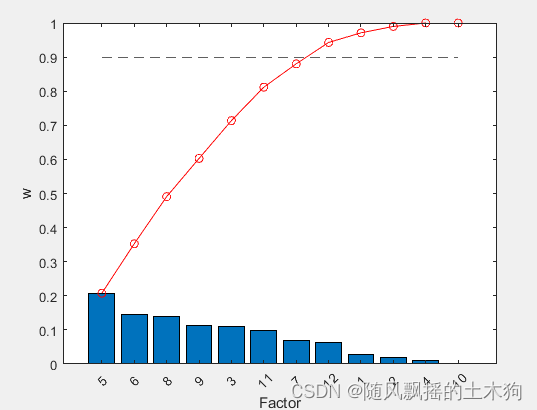
【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测
【MATLAB第63期】基于MATLAB的改进敏感性分析方法IPCC,拥挤距离与皮尔逊系数法结合实现回归与分类预测 思路 考虑拥挤距离指标与PCC皮尔逊相关系数法相结合,对回归或分类数据进行降维,通过SVM支持向量机交叉验证得到平均指标,来…...

AI 绘画Stable Diffusion 研究(二)sd模型ControlNet1.1 介绍与安装
部署包作者:秋葉aaaki 免责声明: 本安装包及启动器免费提供 无任何盈利目的 大家好,我是风雨无阻。 众所周知,StableDiffusion 是非常强大的AI绘图工具,需要详细了解StableDiffusion的朋友,可查看我之前的这篇文章: …...

接口参数设计原则
1. 不能太动态. 不相信客户端的原则 例如传递 filterFields , 推送一个表的某些字段给上游. 2. 可以服务端提供一些封装. 这个封装可以是写死的组合, 也可以是后端配置的. 最好的是 代码里的领域类bean 1,1对应一个名称. 可以是 classReference. 运营态有很多字段是给用户看的…...

网络安全防护利器:SK5代理与IP代理的技术对比
一、IP代理与SK5代理技术简介 IP代理: IP代理是一种通过中间服务器转发网络请求的技术。用户通过向代理服务器发出请求,代理服务器转发请求至目标服务器,然后将目标服务器的响应返回给用户。主要功能包括隐藏真实IP地址、绕过地理限制和IP封锁…...

IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传
IDEA删除本地git仓库、创建本地git仓库、关联其他仓库并上传 删除本地Git仓库 创建本地Git仓库 关联其他仓库并上传 要在IntelliJ IDEA中删除本地Git仓库并创建新的本地Git仓库,以及关联其他仓库并上传,请按照以下步骤进行操作: 删除本地G…...

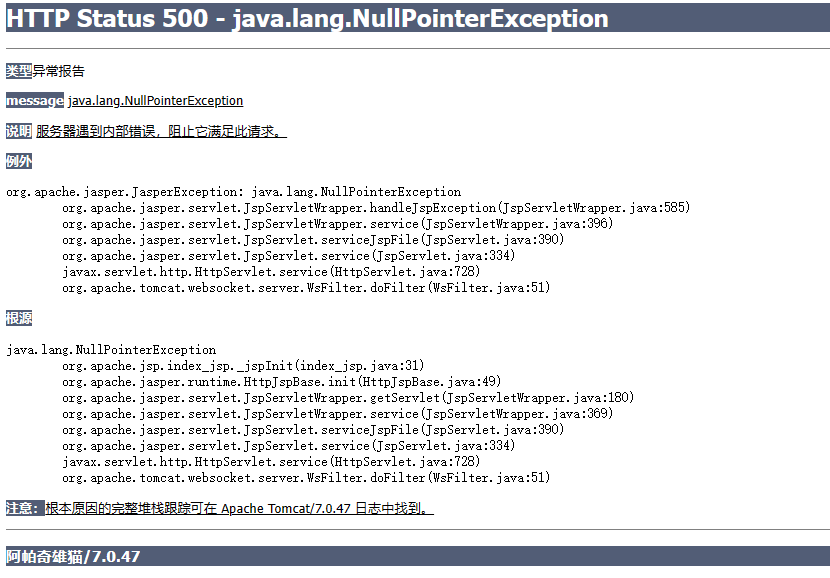
JavaEE简单示例——在使用Tomcat的时候可能出现的一些报错
简单介绍: 在我们之前使用Tomcat的时候,经常会出现在启动的时候因为一些报错导致项目无法正常的启动,我们就对一些比较常见的报错来看一下可能导致的原因,以及出现报错之后如何去解决。 严重: Failed to initialize end point a…...

webrtc的线程模型
目录 线程的声明 线程创建过程 向线程中投递消息 从消息队列中取消息的具体实现 处理线程消息 webrtc线程模块的实现逻辑在 rtc_base\thread.h 文件中 比如想创建一个线程: //声明要创建的线程指针,通过智能指针管理 std::unique_ptr<rtc::Thr…...

数据库备份还原-mysqldump、mydumper、xtrabackup、压缩
目录 数据库备份,数据库为school,素材如下 一、创建student和score表 二、为student表和score表增加记录 三、练习题 数据库备份,数据库为school,素材如下 一、创建student和score表 CREATE TABLE student ( id INT(10) NOT…...

【黑马程序员前端】JavaScript入门到精通--20230801
B站链接 理论 HTML相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951658 CSS相关知识【黑马程序员前端】 https://blog.csdn.net/m0_48964052/article/details/125951788 黑马程序员——JavaScript基础1(初识 JavaS…...
)
100道Java多线程面试题(上)
线程创建方式? 线程有哪些基本状态? 如何停止一个正在运行的线程? 有三个线程T1,T2,T3,如何保证顺序执行? 在线程中你怎么处理不可控制异常? 如何创建线程池? 以下情况如何使用线程池?高并发、任务时间短;…...

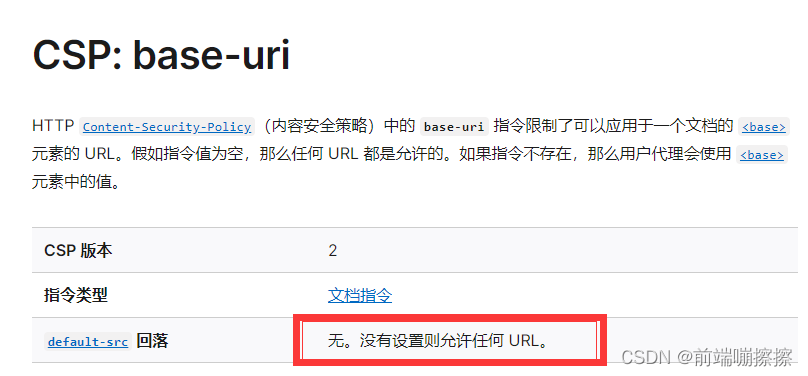
web开发中的安全和防御入门——csp (content-security-policy内容安全策略)
偶然碰到iframe跨域加载被拒绝的问题,原因是父页面默认不允许加载跨域的子页面,也就是的content-security-policy中没有设置允许跨域加载。 简单地说,content-security-policy能限制页面允许和不允许加载的所有资源,常见的包括&a…...

定了!全国2023下半年软考(高级、中级、初级)报名时间汇总
截止到2023年8月2日,有以下地区公布了软考报名时间: 安徽软考2023下半年报名时间:8月15日9:00至8月21日16:00 黑龙江软考2023下半年报名时间:8月16日至8月22日 甘肃软考2023下半年报名时间:8月28日9:00至9月6日18:00…...

Linux下安装配置Redis
文章目录 安装依赖库上传安装包并解压 启动默认启动指定配置启动开机自启 安装 依赖库 Redis是基于C语言编写的,因此首先需要安装Redis所需要的gcc依赖: yum install -y gcc tcl上传安装包并解压 将Redis安装包上传到服务器的任意目录,例…...

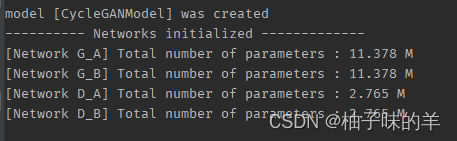
深度学习(33)——CycleGAN(2)
深度学习(33)——CycleGAN(2) 完整项目在在这里:欢迎造访 文章目录 深度学习(33)——CycleGAN(2)1. Generator2. Discriminator3. fake pool4. loss定义5. 模型参数量6…...
)
WeakMap and WeakSet(弱映射和弱集合)
在垃圾回收中了解JavaScript 引擎在值“可达”和可能被使用时会将其保持在内存中 let john { name: "John" }; // 该对象能被访问,john 是它的引用 // 覆盖引用 john null; // 该对象将会被从内存中清除通常,当对象、数组之类的数据结构在内…...

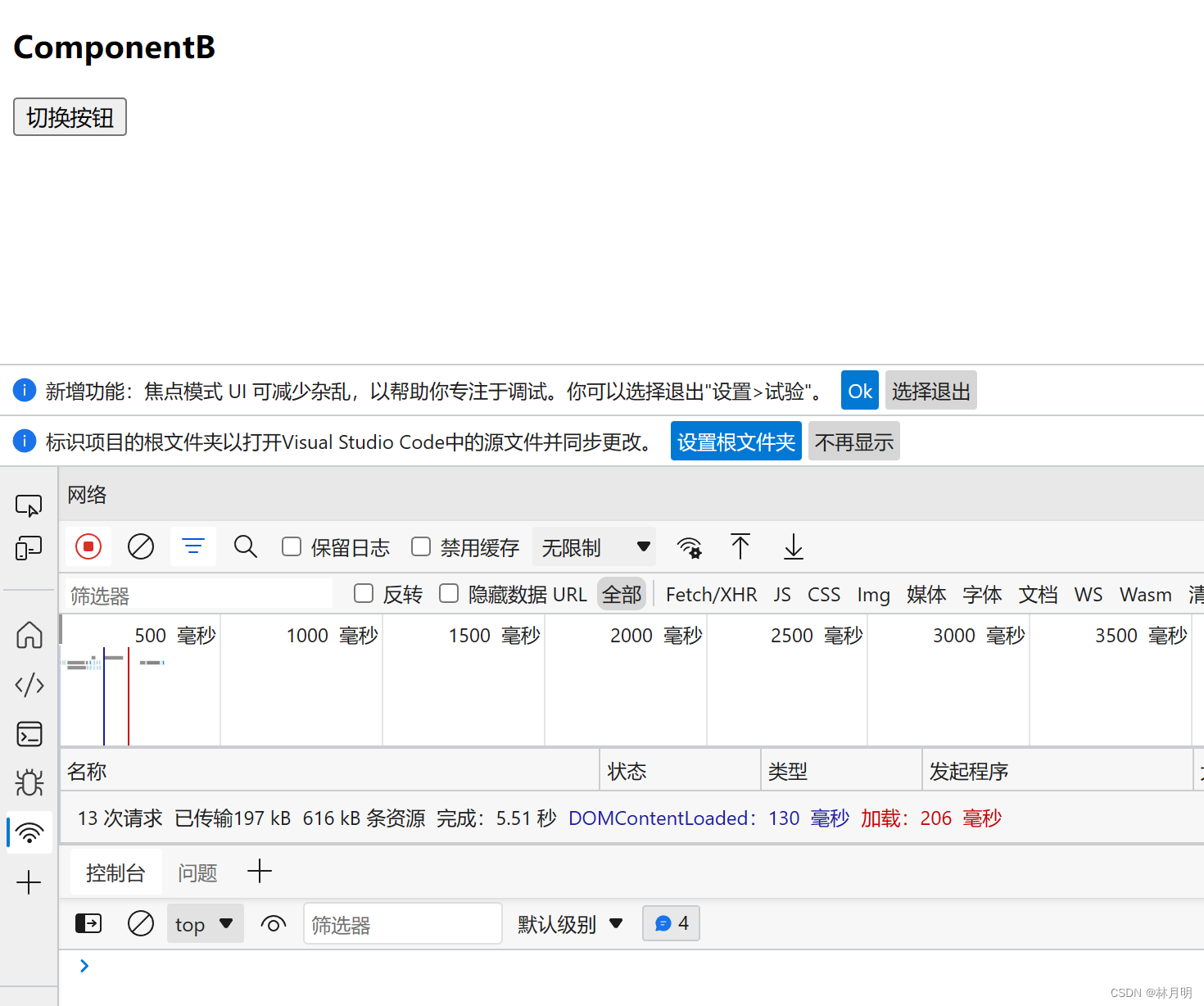
【Vue3基础】组件保持存活、异步加载组件
一、组件保持存活 1、需求描述 点击按钮跳转到其他组件后,原组件不会被销毁 2、知识整理 1)组件生命周期 创建期:beforeCreate、created 挂载期:beforeMount、mounted 更新期:beforeUpdate、updated 销毁期&am…...

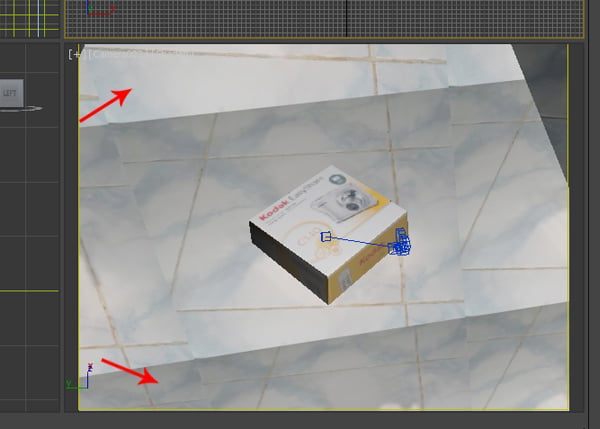
在 3ds Max 中使用相机映射将静止图像转换为实时素材
推荐: NSDT场景编辑器 助你快速搭建可二次开发的3D应用场景 1. 在 Photoshop 中准备图像 步骤 1 这是我将在教程中使用的静止图像。 这是我的静态相机纸箱的快照。 静止图像 步骤 2 打开 Photoshop。将图像导入 Photoshop。 打开 Photoshop 步骤 3 单击套索工…...

如何使用GIL解决Python多线程性能瓶颈
如何使用GIL解决Python多线程性能瓶颈 引言: Python是一种使用广泛的编程语言,但其在多线程方面存在一个性能瓶颈,即全局解释器锁(Global Interpreter Lock,简称GIL)。GIL会限制Python的多线程并行能力&am…...

k8s概念-深入pod
回到目录 工作负载(workloads) 工作负载(workload)是在kubernetes集群中运行的应用程序。无论你的工作负载是单一服务还是多个一同工作的服务构成,在kubernetes中都可以使用pod来运行它 workloads分为pod与control…...

【JavaEE】-- HTTP
1. HTTP是什么? HTTP(全称为"超文本传输协议")是一种应用非常广泛的应用层协议,HTTP是基于TCP协议的一种应用层协议。 应用层协议:是计算机网络协议栈中最高层的协议,它定义了运行在不同主机上…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

蓝牙 BLE 扫描面试题大全(2):进阶面试题与实战演练
前文覆盖了 BLE 扫描的基础概念与经典问题蓝牙 BLE 扫描面试题大全(1):从基础到实战的深度解析-CSDN博客,但实际面试中,企业更关注候选人对复杂场景的应对能力(如多设备并发扫描、低功耗与高发现率的平衡)和前沿技术的…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...
