虚拟机之间配置免密登录
目录
一、配置主机名映射
二、虚拟机配置SSH免密登录
三、验证
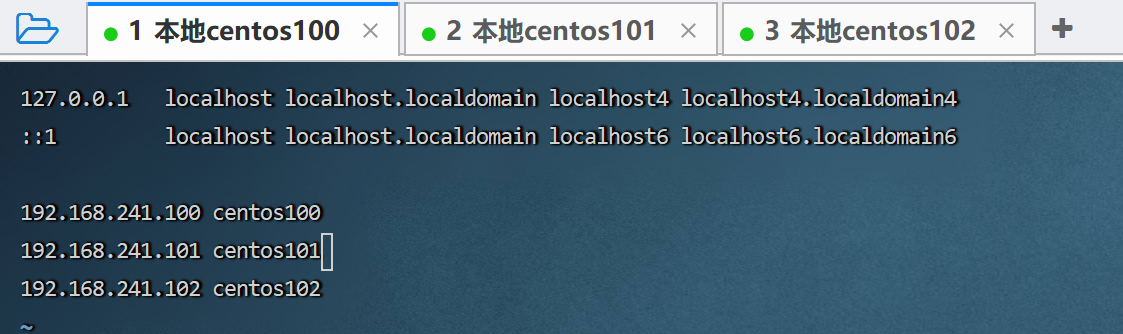
一、配置主机名映射
即修改/etc/hosts文件,将几台服务器和主机名进行映射。
注意每台服务器都要进行同样的配置。这样在各自服务器下,我们就可以通过主机名访问对应的ip地址了。

当然,不配置映射也不影响后面免密登录。
二、虚拟机配置SSH免密登录
我们在搭建服务器集群的时候,通常需要在多个服务器之间来回跳转。
为了方便起见,我们可以配置SSH免密登录,这样相互之间传递文件就会更加的方便。
步骤
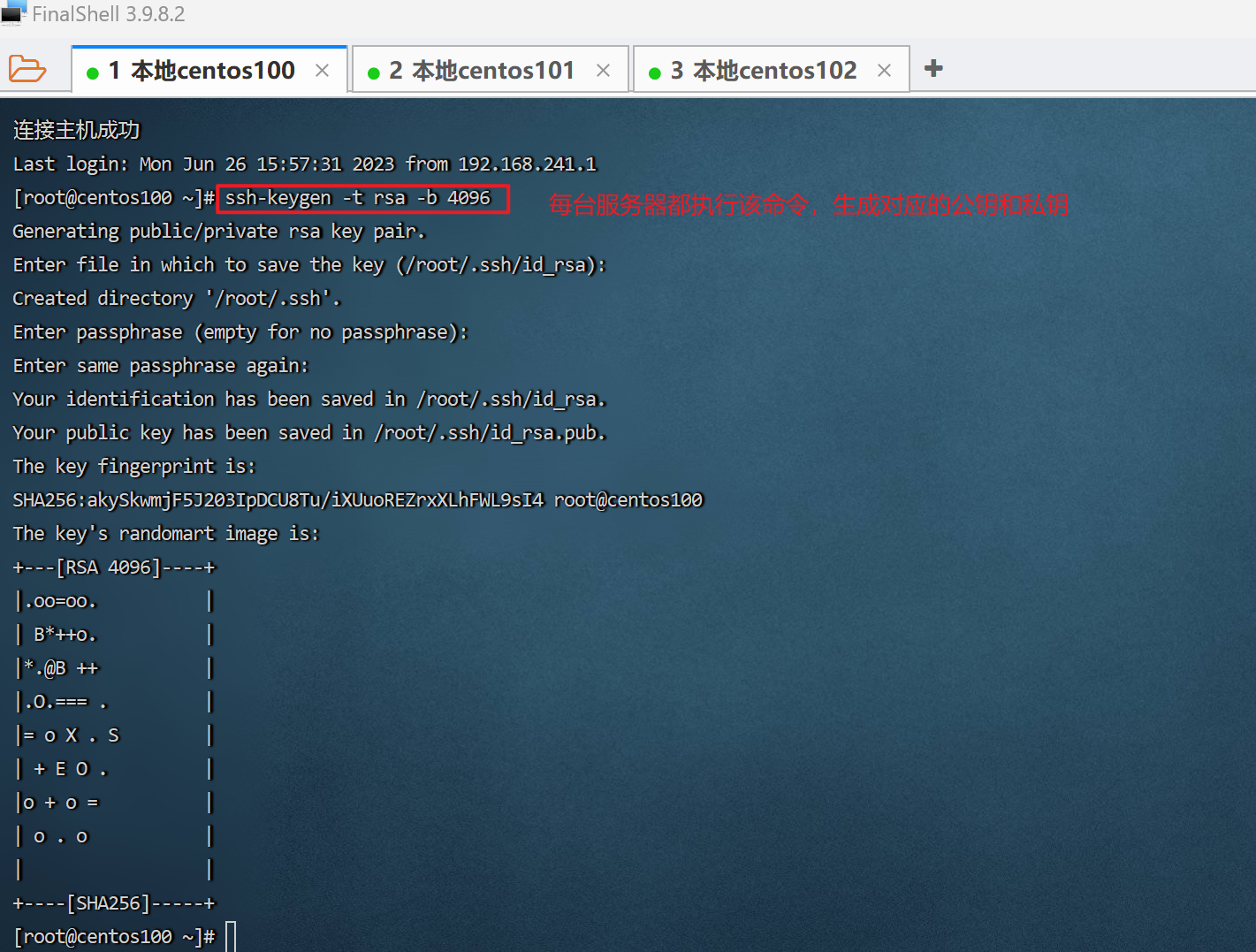
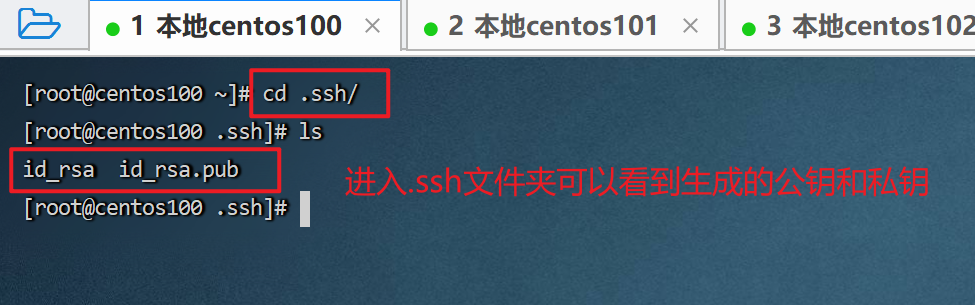
1.在每台机器都执行如下命令,生成密钥:
ssh-keygen -t rsa -b 4096

2.通过ssh-copy-id命令向每台服务器都授权免密登录
以下代码在每台服务器都执行
ssh-copy-id centos100
ssh-copy-id centos101
ssh-copy-id centos102
这样,我们各个服务器之间,就可以通过rooot用户进行免密登录了。
但是实际工作中,我们一般不可能以root用户进行操作。这是为了安全考虑的。比如如果以root用户创建应用,那么这个应用就会拥有所有root权限。一旦应用被黑,就等于拿到root权限,这就很危险了,当然这部分内容在此不做过多阐述!
所以,我们一般都是创建普通用户。然后以普通用户的身份去创建程序之类的。
下面创建一个普通用户,同时执行免密操作。
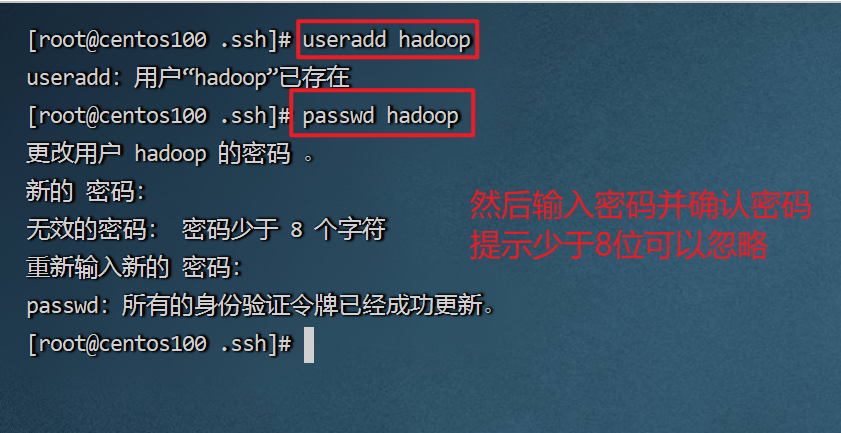
1.为每台服务器创建一个叫hadoop的普通用户
useradd hadoop2.然后分别设置密码:
passwd hadoop
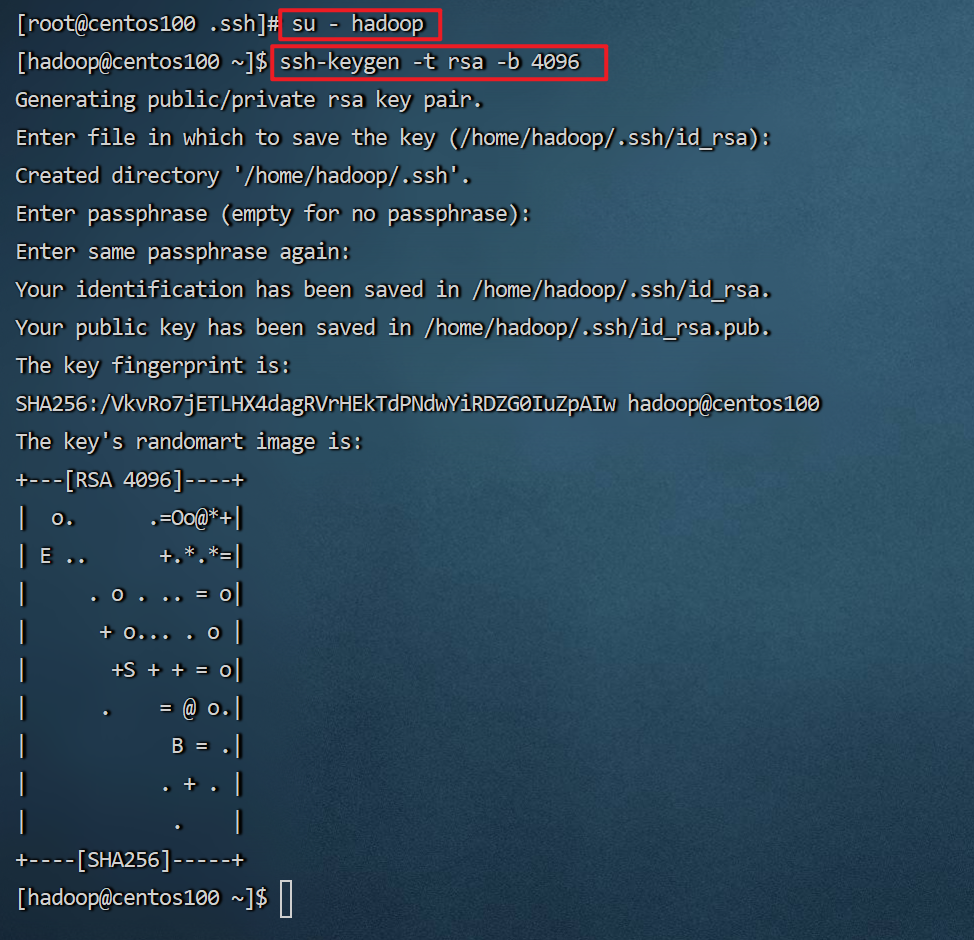
3.在每一台服务器均切换到hadoop用户
su - hadoop然后创建ssh密钥:
ssh-keygen -t rsa -b 4096
4.在每一台服务器上均执行如下:
ssh-copy-id centos100
ssh-copy-id centos101
ssh-copy-id centos102三、验证

相关文章:

虚拟机之间配置免密登录
目录 一、配置主机名映射 二、虚拟机配置SSH免密登录 三、验证 一、配置主机名映射 即修改/etc/hosts文件,将几台服务器和主机名进行映射。 注意每台服务器都要进行同样的配置。这样在各自服务器下,我们就可以通过主机名访问对应的ip地址了。 当然&…...

【contenteditable属性将元素改为可编辑状态】
元素添加contenteditable属性之后点击即可进入编辑状态 像这种只修改一条属性不必再打开弹框进行编辑,使用contenteditable会很方便 添加失焦、回车、获焦事件 如 <p :contenteditable"item.contenteditable || false"keydown.enter"key($event…...

Android 第三方库CalendarView
Android 第三方库CalendarView 根据需求和库的使用方式,自己弄了一个合适自己的日历,仅记录下,方便下次弄其他样式的日历。地址 需求: 只显示当月的数据 默认的月视图有矩形的线 选中的天数也要有选中的矩形框 今天的item需要…...

钉钉群消息推送
1. 添加钉钉群机器人 PC端登录(当前版本手机端无法进行推送关键词设置),群设置--> 机器人 --> webhook进行安全设置复制webhook对应的url 2. 群消息推送 钉钉群消息支持纯文本和markdown类型 2.1 调用示例源码 import com.alibaba.…...

css clip-path 属性介绍
circle() – 圆 语法:circle( [<shape-radius>]? [at <position>]? ) shape-radius 圆的半径 position 圆的中心点位置 使用方法: clip-path: circle(); // 以元素的中心点为圆的中心点,最小宽度一半为圆的半径。clip-path: c…...

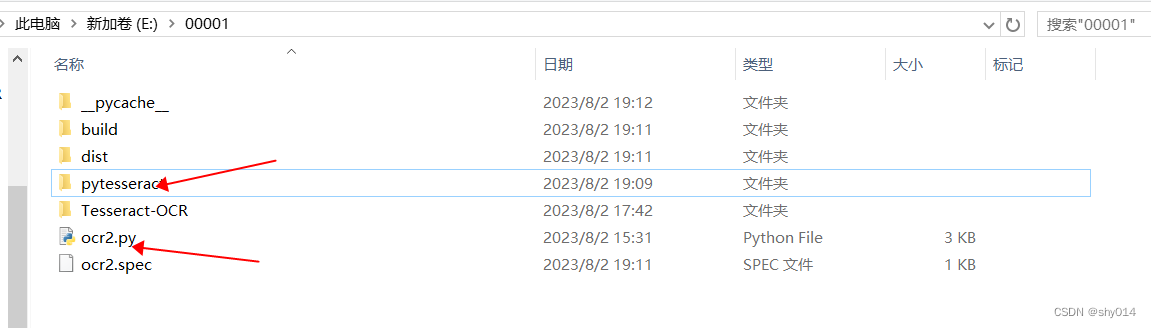
Python之pyinstaller打包exe填坑总结
一、起因 编写了一个提取图片中文字的python脚本,想传给同事使用,但是同事电脑上没有任何python环境,更没有安装python库,因此想到通过pyinstaller打包成exe程序传给同事使用,于是开始了不断地挖坑填坑之旅 import p…...

Form Generator 表单JSON数据储存以及JSON回显表单
一、form-generator是什么?✨ ⭐️ 🌟 form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 但目前它提供的组件并不能满足我们在项目中的…...

Python - OpenCV识别条形码、二维码(已封装,拿来即用)
此代码可识别条形码和二维码,已封装好,拿来即用: import cv2 import pyzbar.pyzbar as pyzbar import numpy from PIL import Image, ImageDraw, ImageFontclass CodeScan():def __init__(self):super(CodeScan, self).__init__()def decode…...

Python如何快速实现爬取网页?
首先我们对要编写的爬虫程序进行简单地分析,该程序可分为以下三个部分: 拼接 url 地址发送请求将照片保存至本地 明确逻辑后,我们就可以正式编写爬虫程序了。 导入所需模块 本节内容使用 urllib 库来编写爬虫,下面导入程序所用…...

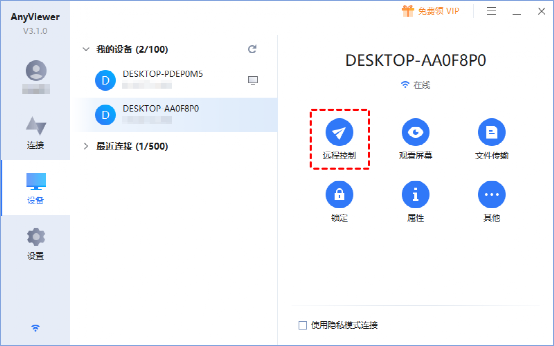
怎么才能远程控制笔记本电脑?
为什么选择AnyViewer远程控制软件? 为什么AnyViewer是远程控制笔记本电脑软件的首选?以下是选择AnyViewer成为笔记本电脑远程控制软件的主要因素。 跨平台能力 AnyViewer作为一款跨平台远程控制软件,不仅可以用于从一台Windows电…...

【3】C++实现多进程、多线程
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、同步与互斥1、【thread】同步并发的方法(1)创建、终止、等待、分离线程的方法1.创建线程形式1:使用一个循环执行的函数创建一个线程形式2:…...

Linux用户权限信息、chmod以及chown命令
权限修改 权限信息chmod命令chown命令 权限信息 在Linux系统中,每个文件和目录都包含了权限信息,用于控制对其的访问权限。 文件权限:Linux系统中的文件权限由三组权限表示,分别是所有者权限、组权限和其他用户权限。 所有者权…...

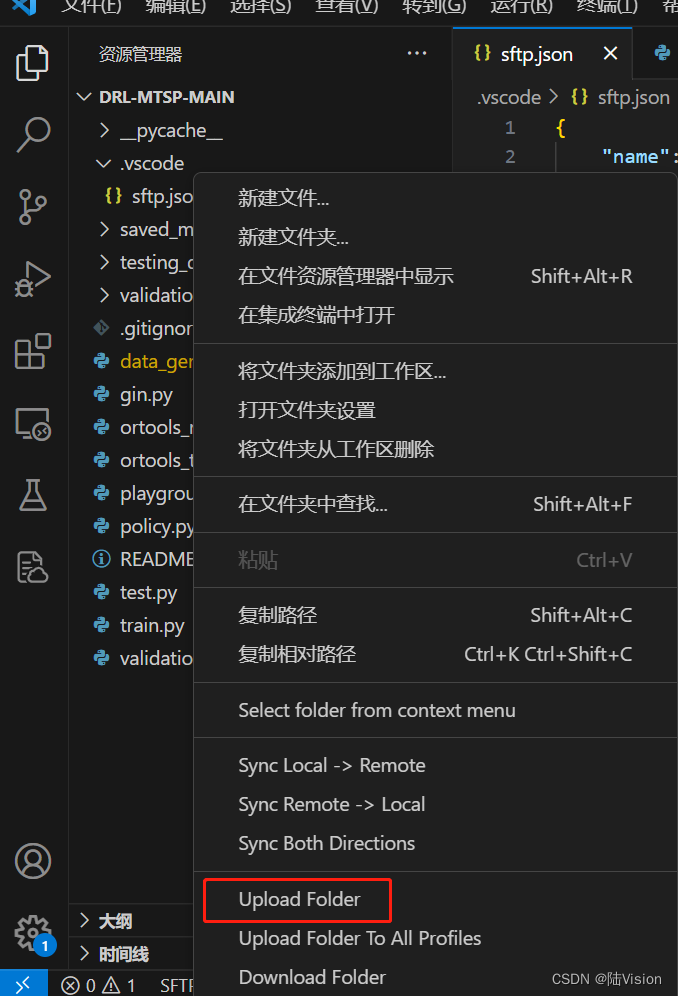
利用vscode--sftp,将本地项目/文件上传到远程服务器中详细教程
1、首先在 vscode 中下载 sftp: 2、然后在 vscode 中打开本地将要上传的项目或文件: 3、安装完后,使用快捷键 ctrlshiftP 打开指令窗口,输入 sftp:config ,回车,在当前目录中会自动生成 .vscode 文件夹及 s…...

java List和数组相互转换的方法总结
Java中,可以通过以下方法将List转换为数组: List<String> list new ArrayList<>(); String[] array list.toArray(new String[0]);在这个例子中,我们将一个String类型的List转换为String类型的数组。需要注意的是,…...

【音频分离】demucs V3的环境搭建及训练(window)
文章目录 一、环境搭建(1)新建虚拟环境,并进入(2)安装pyTorch(3)进入代码文件夹,批量安装包(4)安装其他需要的包 二、数据集准备(1)下…...
)
JAVA环境变量配置(windows)
windows配置环境变量(大小写不区分): 新建JAVA_HOME:jdk的根目录 D:\Java\jdk1.8.0_71Path(必须)%JAVA_HOME%\bin新建(类路径)CLASSPATH: .;D:\Java\jdk1.8.0_71\lib(或者.;%JAVA_HO…...

爬虫教程1_Xpath 入门教程
Xpath 入门教程 在编写爬虫程序的过程中提取信息是非常重要的环节,但是有时使用正则表达式无法匹配到想要的信息,或者书写起来非常麻烦,此时就需要用另外一种数据解析方法,也就是本节要介绍的 Xpath 表达式。 Xpath表达式 XPath…...

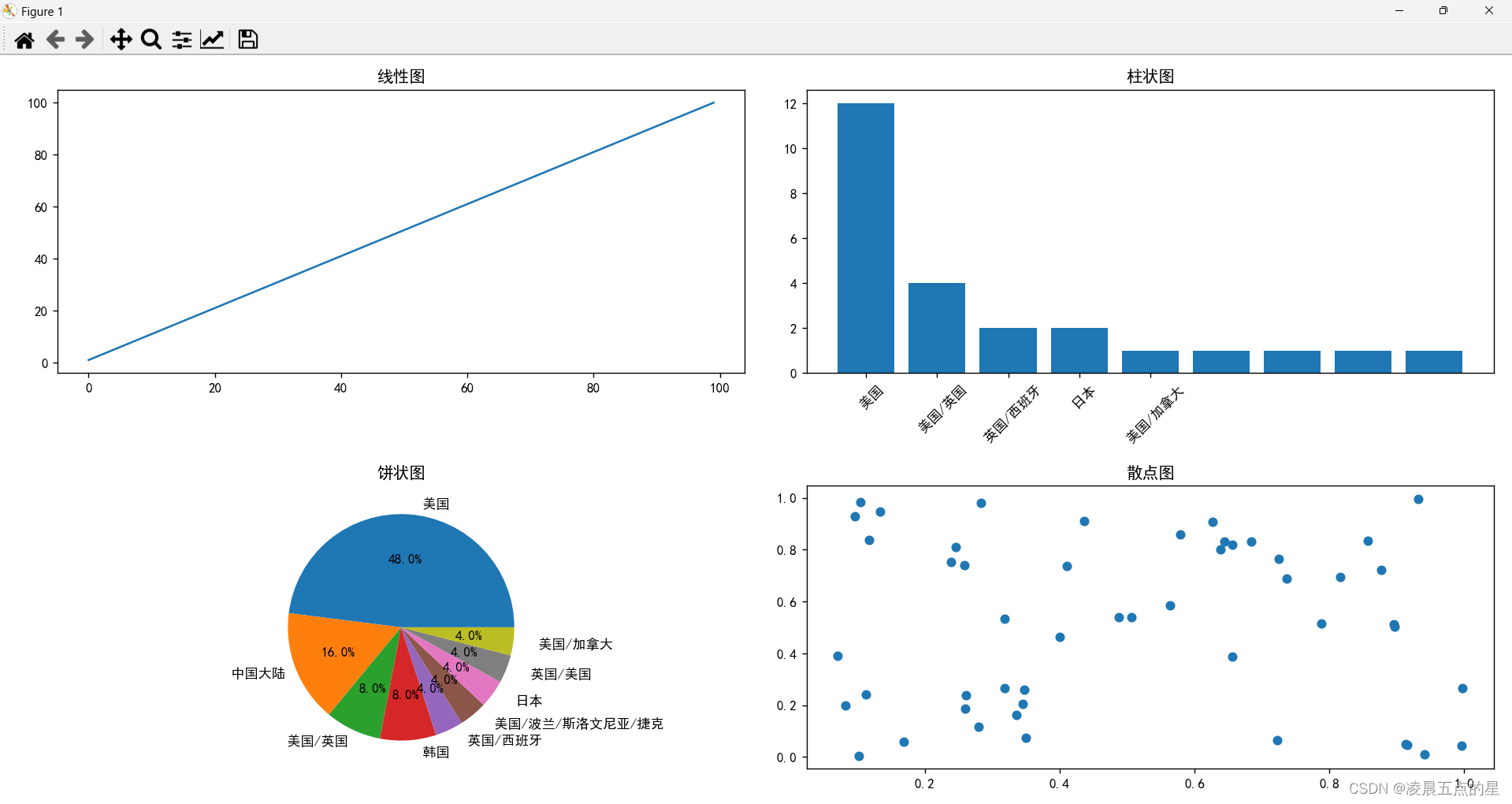
Python爬虫教程篇+图形化整理数据(数学建模可用)
一、首先我们先看要求 1.写一个爬虫程序 2、爬取目标网站数据,关键项不能少于5项。 3、存储数据到数据库,可以进行增删改查操作。 4、扩展:将库中数据进行可视化展示。 二、操作步骤: 首先我们根据要求找到一个适合自己的网…...

数字安全观察·数据安全分析方向
政策形势方面,全球均在加快制定并完善数字经济与数据安全相关政策法规。国际方面,欧盟、美国、英国、印度、俄罗斯等国家持续完善数据安全方面的法律政策,并且尤其关注数据跨境传输方面的问题。同时世界各国都着力关注人工智能数据安全风险&a…...

Kubernetes系列-配置存储 ConfigMap Secret
1 ConfigMap介绍 1.1 概述 在部署应用程序时,我们都会涉及到应用的配置,在容器中,如Docker容器中,如果将配置文件打入容器镜像,这种行为等同于写死配置,每次修改完配置,镜像就得重新构建。当然…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...
)
GitHub 趋势日报 (2025年06月08日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 884 cognee 566 dify 414 HumanSystemOptimization 414 omni-tools 321 note-gen …...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...
