Android 第三方库CalendarView
Android 第三方库CalendarView
根据需求和库的使用方式,自己弄了一个合适自己的日历,仅记录下,方便下次弄其他样式的日历。地址
需求:
-
只显示当月的数据
-
默认的月视图有矩形的线
-
选中的天数也要有选中的矩形框
-
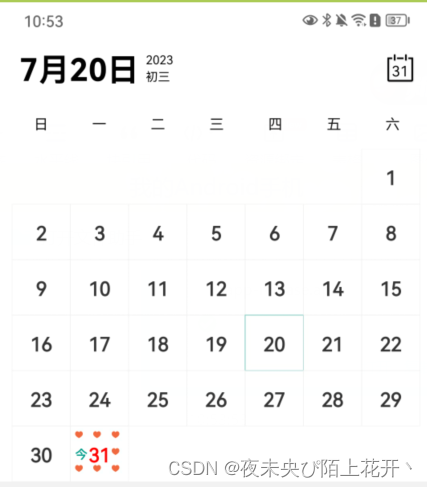
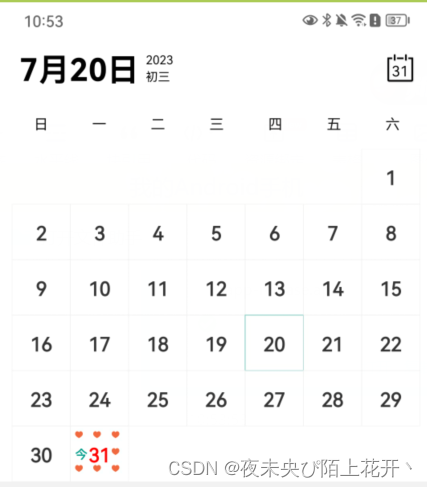
今天的item需要显示“今”
-
部分有记录的要显示图片
1.布局代码
<com.haibin.calendarview.CalendarViewandroid:id="@+id/calendarView"android:layout_width="match_parent"android:layout_height="wrap_content"android:background="#fff"app:calendar_height="46dp"app:calendar_padding="10dp"app:current_month_lunar_text_color="#CFCFCF"app:current_month_text_color="#333333"app:min_year="2004"app:month_view="com.haibin.calendarviewproject.zhengq.SimpleMonthView"app:month_view_show_mode="mode_only_current"app:other_month_text_color="#e1e1e1"app:scheme_text="假"app:scheme_text_color="#333"app:scheme_theme_color="#333"app:selected_text_color="#333"app:selected_theme_color="#333"app:week_background="#fff"app:week_text_color="#111"app:week_view="com.haibin.calendarviewproject.zhengq.SimpleWeekView"app:year_view_day_text_color="#333333"app:year_view_day_text_size="9sp"app:year_view_month_text_color="#ff0000"app:year_view_month_text_size="20sp"app:year_view_scheme_color="#f17706" />
month_view_show_mode属性可以设置 只显示当月数据
calendar_height属性可以设置 月item的高度
2.默认的矩形框
@Override
protected void onDrawText(Canvas canvas, Calendar calendar, int x, int y, boolean hasScheme, boolean isSelected) {//这里绘制文本,不要再问我怎么隐藏农历了,不要再问我怎么把某个日期换成特殊字符串了,要怎么显示你就在这里怎么画,你不画就不显示,是看你想怎么显示日历的,而不是看框架canvas.drawRect(x, y, x + mItemWidth, y + mItemHeight, mRectPaint);...
}
3.选中的矩形框
@Overrideprotected boolean onDrawSelected(Canvas canvas, Calendar calendar, int x, int y, boolean hasScheme) {//这里绘制选中的日子样式,看需求需不需要继续调用onDrawScheme//绘制选中的日期矩形mSelectedPaint.setColor(getContext().getResources().getColor(R.color.solar_background));mSelectedPaint.setStyle(Paint.Style.STROKE);canvas.drawRect(x, y, x + mItemWidth, y + mItemHeight, mSelectedPaint);
return true;//如果这里是false选中一个带Scheme的item,不显示Scheme,设置true就会显示}
4.scheme
/*** 绘制标记的事件日子** @param canvas canvas* @param calendar 日历calendar* @param x 日历Card x起点坐标* @param y 日历Card y起点坐标*/
@Override
protected void onDrawScheme(Canvas canvas, Calendar calendar, int x, int y) {//这里绘制标记的日期样式,想怎么操作就怎么操作
//绘制到日期数字的左边canvas.drawText(calendar.getScheme(), x + mPadding, y + mItemHeight / 2 + mPadding, mTextPaint);
//绘制一张图片Drawable drawable = getContext().getResources().getDrawable(R.mipmap.record_gong_l);//第一层第一个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mPadding, y + mPadding, mTextPaint);//第一层第二个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth / 2 - drawable.getIntrinsicWidth() / 2, y + mPadding, mTextPaint);//第一层第三个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth - drawable.getIntrinsicWidth() - mPadding, y + mPadding, mTextPaint);
//第二层第三个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth - drawable.getIntrinsicWidth() - mPadding,y + mItemHeight / 2 - drawable.getIntrinsicHeight() / 2, mTextPaint);
//第三层第一个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mPadding,y - mPadding + mItemHeight - drawable.getIntrinsicHeight(), mTextPaint);//第三层第二个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth / 2 - drawable.getIntrinsicWidth() / 2,y - mPadding + mItemHeight - drawable.getIntrinsicHeight(), mTextPaint);//第三层第三个canvas.drawBitmap(BitmapUtils.drawable2Bitmap(drawable), x + mItemWidth - drawable.getIntrinsicWidth() - mPadding,y - mPadding + mItemHeight - drawable.getIntrinsicHeight(), mTextPaint);
}
5.完成

6.注意
1.Paint颜色设置
public SimpleMonthView(Context context) {super(context);mRectPaint.setStyle(Paint.Style.STROKE);mRectPaint.setStrokeWidth(dipToPx(context, 0.5f));mRectPaint.setColor(0x88efefef);//这里的演示不能设置透明度为1的颜色,会覆盖选中的颜色
mPadding = dipToPx(getContext(), 4);mTextPaint.setTextSize(dipToPx(context, 8));mTextPaint.setTextSize(dipToPx(context, 10));mTextPaint.setColor(getContext().getResources().getColor(R.color.solar_background));//黑色mTextPaint.setAntiAlias(true);mTextPaint.setFakeBoldText(true);}
2.SimpleWeekView和SimpleMonthView要一样的
3.onDrawSelected中的return true;,否则不会显示scheme
4.不足之处:日历旁边会显示白色的边框
相关文章:

Android 第三方库CalendarView
Android 第三方库CalendarView 根据需求和库的使用方式,自己弄了一个合适自己的日历,仅记录下,方便下次弄其他样式的日历。地址 需求: 只显示当月的数据 默认的月视图有矩形的线 选中的天数也要有选中的矩形框 今天的item需要…...

钉钉群消息推送
1. 添加钉钉群机器人 PC端登录(当前版本手机端无法进行推送关键词设置),群设置--> 机器人 --> webhook进行安全设置复制webhook对应的url 2. 群消息推送 钉钉群消息支持纯文本和markdown类型 2.1 调用示例源码 import com.alibaba.…...

css clip-path 属性介绍
circle() – 圆 语法:circle( [<shape-radius>]? [at <position>]? ) shape-radius 圆的半径 position 圆的中心点位置 使用方法: clip-path: circle(); // 以元素的中心点为圆的中心点,最小宽度一半为圆的半径。clip-path: c…...

Python之pyinstaller打包exe填坑总结
一、起因 编写了一个提取图片中文字的python脚本,想传给同事使用,但是同事电脑上没有任何python环境,更没有安装python库,因此想到通过pyinstaller打包成exe程序传给同事使用,于是开始了不断地挖坑填坑之旅 import p…...

Form Generator 表单JSON数据储存以及JSON回显表单
一、form-generator是什么?✨ ⭐️ 🌟 form-generator的作者是这样介绍的:Element UI表单设计及代码生成器,可将生成的代码直接运行在基于Element的vue项目中;也可导出JSON表单,使用配套的解析器将JSON解析成真实的表单。 但目前它提供的组件并不能满足我们在项目中的…...

Python - OpenCV识别条形码、二维码(已封装,拿来即用)
此代码可识别条形码和二维码,已封装好,拿来即用: import cv2 import pyzbar.pyzbar as pyzbar import numpy from PIL import Image, ImageDraw, ImageFontclass CodeScan():def __init__(self):super(CodeScan, self).__init__()def decode…...

Python如何快速实现爬取网页?
首先我们对要编写的爬虫程序进行简单地分析,该程序可分为以下三个部分: 拼接 url 地址发送请求将照片保存至本地 明确逻辑后,我们就可以正式编写爬虫程序了。 导入所需模块 本节内容使用 urllib 库来编写爬虫,下面导入程序所用…...

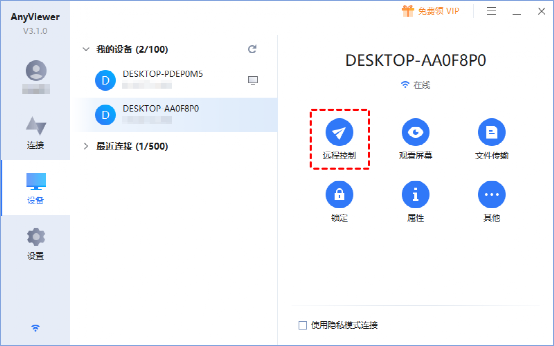
怎么才能远程控制笔记本电脑?
为什么选择AnyViewer远程控制软件? 为什么AnyViewer是远程控制笔记本电脑软件的首选?以下是选择AnyViewer成为笔记本电脑远程控制软件的主要因素。 跨平台能力 AnyViewer作为一款跨平台远程控制软件,不仅可以用于从一台Windows电…...

【3】C++实现多进程、多线程
系列文章目录 提示:这里可以添加系列文章的所有文章的目录,目录需要自己手动添加 TODO:写完再整理 文章目录 系列文章目录前言一、同步与互斥1、【thread】同步并发的方法(1)创建、终止、等待、分离线程的方法1.创建线程形式1:使用一个循环执行的函数创建一个线程形式2:…...

Linux用户权限信息、chmod以及chown命令
权限修改 权限信息chmod命令chown命令 权限信息 在Linux系统中,每个文件和目录都包含了权限信息,用于控制对其的访问权限。 文件权限:Linux系统中的文件权限由三组权限表示,分别是所有者权限、组权限和其他用户权限。 所有者权…...

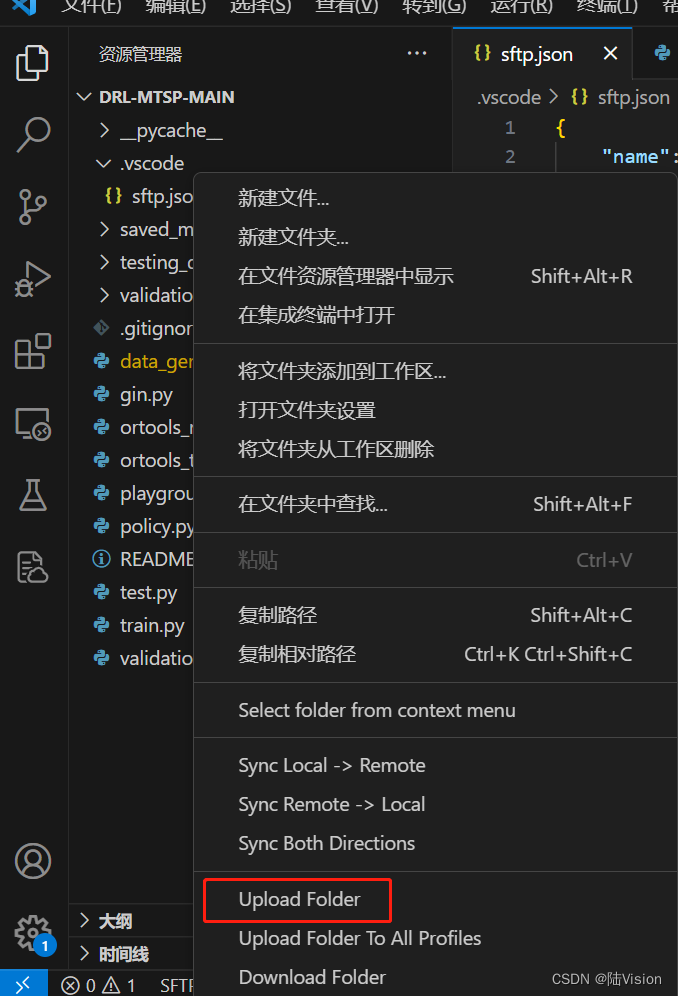
利用vscode--sftp,将本地项目/文件上传到远程服务器中详细教程
1、首先在 vscode 中下载 sftp: 2、然后在 vscode 中打开本地将要上传的项目或文件: 3、安装完后,使用快捷键 ctrlshiftP 打开指令窗口,输入 sftp:config ,回车,在当前目录中会自动生成 .vscode 文件夹及 s…...

java List和数组相互转换的方法总结
Java中,可以通过以下方法将List转换为数组: List<String> list new ArrayList<>(); String[] array list.toArray(new String[0]);在这个例子中,我们将一个String类型的List转换为String类型的数组。需要注意的是,…...

【音频分离】demucs V3的环境搭建及训练(window)
文章目录 一、环境搭建(1)新建虚拟环境,并进入(2)安装pyTorch(3)进入代码文件夹,批量安装包(4)安装其他需要的包 二、数据集准备(1)下…...
)
JAVA环境变量配置(windows)
windows配置环境变量(大小写不区分): 新建JAVA_HOME:jdk的根目录 D:\Java\jdk1.8.0_71Path(必须)%JAVA_HOME%\bin新建(类路径)CLASSPATH: .;D:\Java\jdk1.8.0_71\lib(或者.;%JAVA_HO…...

爬虫教程1_Xpath 入门教程
Xpath 入门教程 在编写爬虫程序的过程中提取信息是非常重要的环节,但是有时使用正则表达式无法匹配到想要的信息,或者书写起来非常麻烦,此时就需要用另外一种数据解析方法,也就是本节要介绍的 Xpath 表达式。 Xpath表达式 XPath…...

Python爬虫教程篇+图形化整理数据(数学建模可用)
一、首先我们先看要求 1.写一个爬虫程序 2、爬取目标网站数据,关键项不能少于5项。 3、存储数据到数据库,可以进行增删改查操作。 4、扩展:将库中数据进行可视化展示。 二、操作步骤: 首先我们根据要求找到一个适合自己的网…...

数字安全观察·数据安全分析方向
政策形势方面,全球均在加快制定并完善数字经济与数据安全相关政策法规。国际方面,欧盟、美国、英国、印度、俄罗斯等国家持续完善数据安全方面的法律政策,并且尤其关注数据跨境传输方面的问题。同时世界各国都着力关注人工智能数据安全风险&a…...

Kubernetes系列-配置存储 ConfigMap Secret
1 ConfigMap介绍 1.1 概述 在部署应用程序时,我们都会涉及到应用的配置,在容器中,如Docker容器中,如果将配置文件打入容器镜像,这种行为等同于写死配置,每次修改完配置,镜像就得重新构建。当然…...

bacnet ddc控制器如何通过485口转发Modbus协议控制modbus执行设备
要将BACnet DDC控制器通过485口转发Modbus协议控制Modbus执行设备,可以按照以下步骤进行: 确定Modbus执行设备的通信参数:包括串口波特率、数据位、停止位和校验位等参数。确保BACnet DDC控制器的485口通信设置与Modbus执行设备一致。 在BAC…...

构建易于运维的 AI 训练平台:存储选型与最佳实践
伴随着公司业务的发展,数据量持续增长,存储平台面临新的挑战:大图片的高吞吐、超分辨率场景下数千万小文件的 IOPS 问题、运维复杂等问题。除了这些技术难题,我们基础团队的人员也比较紧张,负责存储层运维的仅有 1 名同…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

高危文件识别的常用算法:原理、应用与企业场景
高危文件识别的常用算法:原理、应用与企业场景 高危文件识别旨在检测可能导致安全威胁的文件,如包含恶意代码、敏感数据或欺诈内容的文档,在企业协同办公环境中(如Teams、Google Workspace)尤为重要。结合大模型技术&…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

Proxmox Mail Gateway安装指南:从零开始配置高效邮件过滤系统
💝💝💝欢迎莅临我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:「storms…...

第八部分:阶段项目 6:构建 React 前端应用
现在,是时候将你学到的 React 基础知识付诸实践,构建一个简单的前端应用来模拟与后端 API 的交互了。在这个阶段,你可以先使用模拟数据,或者如果你的后端 API(阶段项目 5)已经搭建好,可以直接连…...

向量几何的二元性:叉乘模长与内积投影的深层联系
在数学与物理的空间世界中,向量运算构成了理解几何结构的基石。叉乘(外积)与点积(内积)作为向量代数的两大支柱,表面上呈现出截然不同的几何意义与代数形式,却在深层次上揭示了向量间相互作用的…...
