微信小程序使用editor富文本编辑器 以及回显 全屏弹窗的模式

<!--富文本接收的位置--><view class="white-box"><view class="title"><view class="yellow-fence"></view><view class="v1">教研记录</view></view><view class="add-btn" bindtap="addRecords">添加新的教研记录</view><view wx:for="{{records}}" class="rich-text-box" wx:key="index"><!-- <mp-html content="{{item}}" selectable="true" show-img-menu="true" /> --><rich-text nodes="{{item}}" data-index="{{index}}" bindtap="echoRecordsData"></rich-text></view></view><view class="white-box"><view class="title"><view class="yellow-fence"></view><view class="v1">研究成果</view></view><view class="add-btn" bindtap="addAchievement">添加研究成果说明</view><view wx:for="{{achievement}}" class="rich-text-box" wx:key="index"><!-- <mp-html content="{{item}}" selectable="true" show-img-menu="true" /> --><rich-text nodes="{{item}}" data-index="{{index}}" bindtap="echoAchievementData"></rich-text></view></view>以上是富文本的值返回接收的地方 下面是富文本的html
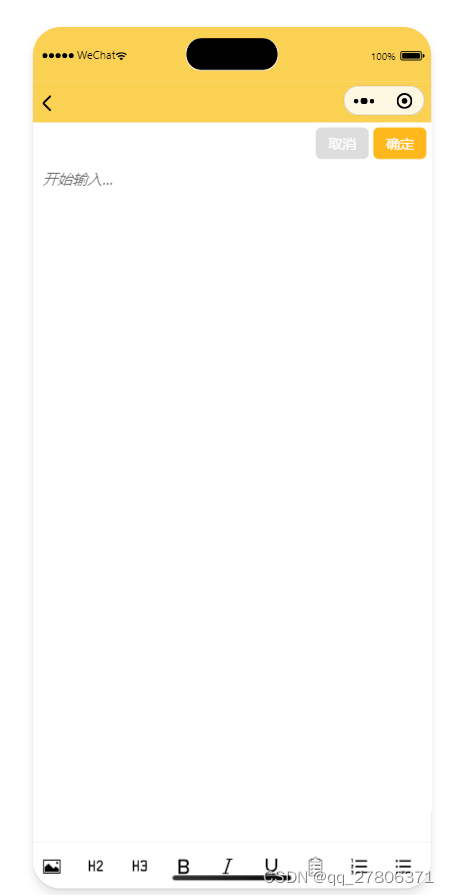
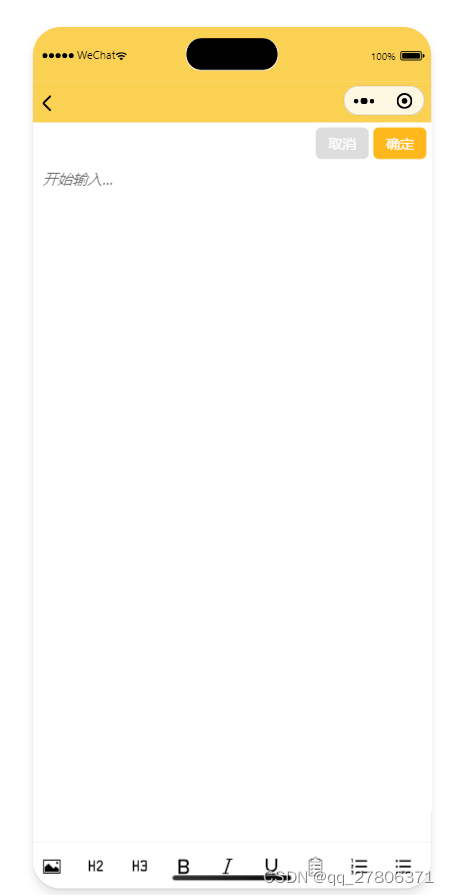
<!--富文本编辑器弹窗--><view class="container" style="height:100vh;" wx:if="{{showEidter}}"><view class="save-box"><view class="v1" bindtap="cancelEidter">取消</view><view class="v2" bindtap="saveEditer">确定</view></view><editor id="editor" class="ql-container" placeholder="{{placeholder}}" bindstatuschange="onStatusChange" bindready="onEditorReady" bindfocus="onFocus" bindinput="onBlur"></editor><view class="toolbar" catchtouchend="format"><i class="iconfont icon-charutupian" catchtouchend="insertImage"></i><i class="iconfont icon-format-header-2 {{formats.header === 2 ? 'ql-active' : ''}}" data-name="header" data-value="{{2}}"></i><i class="iconfont icon-format-header-3 {{formats.header === 3 ? 'ql-active' : ''}}" data-name="header" data-value="{{3}}"></i><i class="iconfont icon-zitijiacu {{formats.bold ? 'ql-active' : ''}}" data-name="bold"></i><i class="iconfont icon-zitixieti {{formats.italic ? 'ql-active' : ''}}" data-name="italic"></i><i class="iconfont icon-zitixiahuaxian {{formats.underline ? 'ql-active' : ''}}" data-name="underline"></i><i class="iconfont icon--checklist" data-name="list" data-value="check"></i><i class="iconfont icon-youxupailie {{formats.list === 'ordered' ? 'ql-active' : ''}}" data-name="list" data-value="ordered"></i><i class="iconfont icon-wuxupailie {{formats.list === 'bullet' ? 'ql-active' : ''}}" data-name="list" data-value="bullet"></i></view></view>Page({data: {/*富文本-start*/formats: {},readOnly: false,placeholder: '开始输入...',isClickImg: false,records: [], //教研记录列表 isRecordsEidt: false, //是否编辑的是教研记录recordsEidtIndex: null, //教研记录编辑的是哪一条achievement: [], //研究成果列表isAchievementEidt: false, //是否编辑的是研究成果achievementEidtIndex: null, //研究成果编辑的是哪一条showEidter: false,editData: '',/*富文本-end*/ },onLoad(options) {},/*富文本编辑器-start*///编辑教研记录列表echoRecordsData(e) {const that = thislet oidx = e.currentTarget.dataset.indexthis.setData({isRecordsEidt: true,showEidter: true,recordsEidtIndex: oidx,isAchievementEidt: false, //是否编辑的是研究成果achievementEidtIndex: null, //研究成果编辑的是哪一条})//console.log(that.data.records[oidx])// 修改时,反显数据this.createSelectorQuery().select("#editor").context((res) => {res.context.setContents({html: that.data.records[oidx],});}).exec();},echoAchievementData(e) {const that = thislet oidx = e.currentTarget.dataset.indexthis.setData({isAchievementEidt: true,showEidter: true,achievementEidtIndex: oidx,isRecordsEidt: false, //是否编辑的是教研记录recordsEidtIndex: null, //教研记录编辑的是哪一条})//console.log(that.data.records[oidx])// 修改时,反显数据this.createSelectorQuery().select("#editor").context((res) => {res.context.setContents({html: that.data.achievement[oidx],});}).exec();},//重置cancelEidter() {this.setData({isRecordsEidt: false,showEidter: false,recordsEidtIndex: null,isAchievementEidt: false,achievementEidtIndex: null,editData: ''})},saveEditer() {//如果是教研记录新增let recordsEidtIndex = this.data.recordsEidtIndexlet achievementEidtIndex = this.data.achievementEidtIndexif (this.data.isRecordsEidt) {let odata = this.data.recordsif (recordsEidtIndex || recordsEidtIndex === 0) {//编辑odata[recordsEidtIndex] = this.data.editData} else {//新增odata.push(this.data.editData)}this.setData({records: odata})//console.log(this.data.records)this.cancelEidter()} else if (this.data.isAchievementEidt || achievementEidtIndex === 0) {let odata = this.data.achievementif (achievementEidtIndex) {//编辑odata[achievementEidtIndex] = this.data.editData} else {//新增odata.push(this.data.editData)}this.setData({achievement: odata})//console.log(this.data.records)this.cancelEidter()}},addRecords() {this.setData({isRecordsEidt: true,showEidter: true})},addAchievement() {this.setData({isAchievementEidt: true,showEidter: true})},readOnlyChange() {this.setData({readOnly: !this.data.readOnly})},onEditorReady() {const that = thiswx.createSelectorQuery().select('#editor').context(function (res) {//console.log(res)if (res.context) {that.editorCtx = res.context}}).exec()},format(e) {let {name,value} = e.target.datasetif (!name) return// console.log('format', name, value)this.editorCtx.format(name, value)},onStatusChange(e) {const formats = e.detailthis.setData({formats})},insertDivider() {this.editorCtx.insertDivider({success: function () {console.log('insert divider success')}})},clear() {this.editorCtx.clear({success: function (res) {console.log("clear success")}})},removeFormat() {this.editorCtx.removeFormat()},insertDate() {const date = new Date()const formatDate = `${date.getFullYear()}/${date.getMonth() + 1}/${date.getDate()}`this.editorCtx.insertText({text: formatDate})},insertImage() {this.setData({isClickImg: true})const that = thiswx.chooseImage({count: 1,success: function (res) {that.editorCtx.insertImage({src: res.tempFilePaths[0],data: {id: 'abcd',role: 'god'},width: '80%',success: function () {console.log('insert image success')}})}})},onFocus() {this.setData({isClickImg: false})},onBlur(e) {//console.log(this.data.isClickImg)//防止上传的图片直接失焦 保存内容的问题 if (!this.data.isClickImg) {//console.log(e.detail.html)this.setData({editData: e.detail.html})}//this.oneEditor.blur()},/*富文本编辑器-end*/})/*富文本编辑器-start*/
.container {position: fixed; top: 0; right: 0;bottom: 0;left: 0; z-index: 999; display: flex;flex-direction: column;background: #fff;
}
.ql-container {flex: 1;padding: 10px 10px 50px 10px;box-sizing: border-box;font-size: 16px;line-height: 1.5;
}.ql-active {color: #22C704;
}.iconfont {display: inline-block;width: 30px;height: 30px;cursor: pointer;font-size: 20px;
}.toolbar {position: fixed;left: 0;right: 100%;bottom: 0;padding: 0 10px;display: flex;align-items: center;justify-content: space-between;width: 100%;height: 50px; box-sizing: border-box; background: #fff;border-top: 1rpx solid #f2f2f2;
}
.save-box{ margin: 10rpx 10rpx 0 0; display: flex; justify-content: flex-end;}
.save-box .v1,.save-box .v2{ font-size: 28rpx; width: 100rpx; height: 60rpx; text-align: center; line-height: 60rpx; border-radius: 12rpx;}
.save-box .v1{ margin-right: 10rpx; background: #ddd; color: #fff;}
.save-box .v2{ background: #ffb81c; color: #fff;}
.rich-text-box{ margin-bottom: 20rpx;}
/*富文本编辑器-end*/
记录一下使用方法 也可以参考一下怎么使用
相关文章:

微信小程序使用editor富文本编辑器 以及回显 全屏弹窗的模式
<!--富文本接收的位置--><view class"white-box"><view class"title"><view class"yellow-fence"></view><view class"v1">教研记录</view></view><view class"add-btn"…...
)
在CSDN学Golang场景化解决方案(基于gin框架的web开发脚手架)
一,中间件统一实现Oauth2身份验证 在Golang基于Gin框架开发Web应用程序时,可以使用gin-oauth2来实现Oauth2身份验证。下面是简单的步骤: 安装gin-oauth2包:go get github.com/appleboy/gin-oauth2导入依赖:import &q…...

关于Express 5
目录 1、概述 2、Express 5的变化 2.1 弃用或删除内容的列表: app.param(name,fn)名称中的前导冒号(:) app.del() app.param(fn) 复数方法名 res.json࿰…...

ftrace 原理详细分析
》内核新视界文章汇总《 文章目录 ftrace 原理分析1 简介2 ftrace 的编译器支持2.1 HAVE_FUNCTION_TRACER 选项对 ftrace 的支持2.2 HAVE_DYNAMIC_FTRACE 选项对动态 ftrace 的支持 3 ftrace 的初始化4 function trace 流程5 总结 ftrace 原理分析 1 简介 ftrace 是一个内核…...

UWB定位技术和蓝牙AOA有哪些不同?-高精度室内定位技术对比
UWB超宽带定位 UWB(Ultra Wide Band )即超宽带技术,它是一种无载波通信技术,利用纳秒级的非正弦波窄脉冲传输数据,因此其所占的频谱范围很宽。传统的定位技术是根据信号强弱来判别物体位置,信号强弱受外界…...

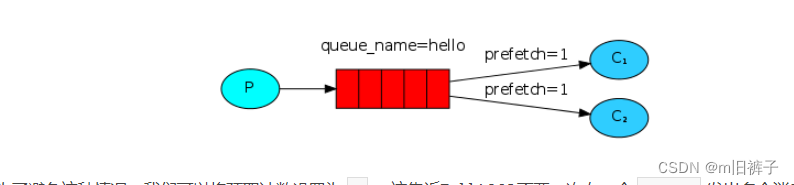
【RabbitMQ】golang客户端教程2——工作队列
任务队列/工作队列 在上一个教程中,我们编写程序从命名的队列发送和接收消息。在这一节中,我们将创建一个工作队列,该队列将用于在多个工人之间分配耗时的任务。 工作队列(又称任务队列)的主要思想是避免立即执行某些…...
芯旺微冲刺IPO,车规级MCU竞争白热化下的“隐忧”凸显
在汽车智能化和电动化发展带来的巨大蓝海市场下,产业链企业迎来了一波IPO小高潮。 日前,上海芯旺微电子技术股份有限公司(以下简称“芯旺微”)在科创板的上市申请已经被上交所受理,拟募资17亿元,用于投建车…...

HTML <s> 标签
例子 可以像这样标记删除线文本: 在 HTML 5 中,<s>仍然支持</s>已经不支持这个标签了。 浏览器支持 元素ChromeIEFirefoxSafariOpera<s>YesYesYesYesYes 所有浏览器都支持 <s> 标签。 定义和用法 <s> 标签可定义加…...

微信小程序 - scroll-view组件之上拉加载下拉刷新(解决上拉加载不触发)
前言 最近在做微信小程序项目中,有一个功能就是做一个商品列表分页限流然后实现上拉加载下拉刷新功能,遇到了一个使用scroll-viwe组件下拉刷新事件始终不触发问题,网上很多说给scroll-view设置一个高度啥的就可以解决,有些人设置了…...

rust usize与i64怎么比较大小?
在Rust中, usize 和 i64 是不同的整数类型,它们的位数和表示范围可能不同。因此,直接比较 usize 和 i64 是不允许的。如果需要比较它们的大小,可以将它们转换为相同的类型,然后进行比较。 要将 usize 转换为 i64 &…...

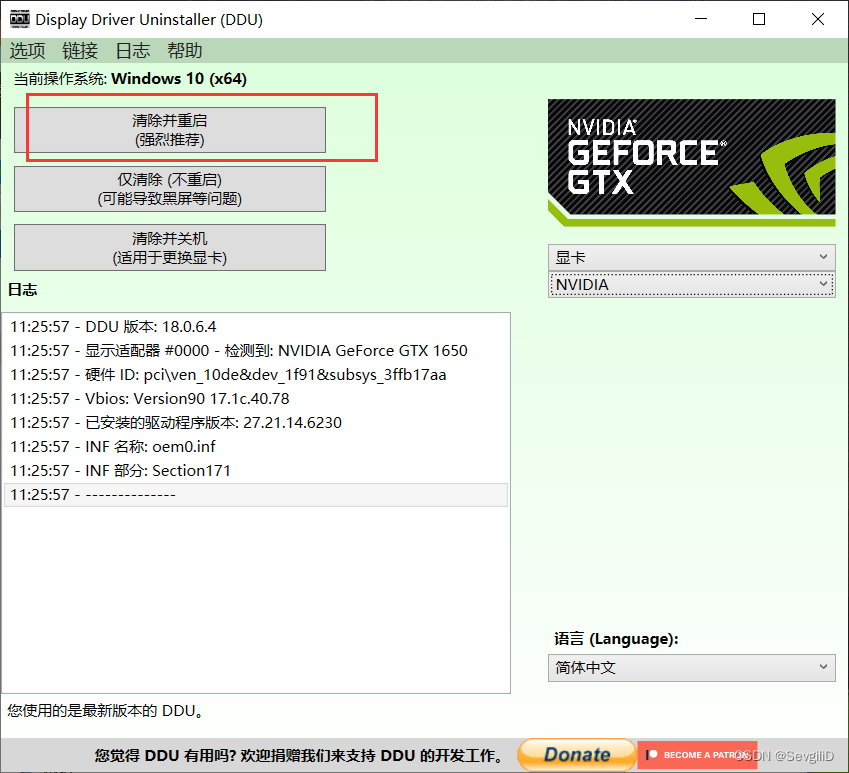
电脑更新win10黑屏解决方法
电脑更新win10黑屏解决方法 电脑黑屏出现原因解决步骤 彻底解决 电脑黑屏 出现原因 系统未更新成功就关机,导致系统出故障无法关机 解决步骤 首先长安电源键10s关机 按电源键开机,出现logo时按F8进入安全模式。 进入自动修复环境后,单击…...

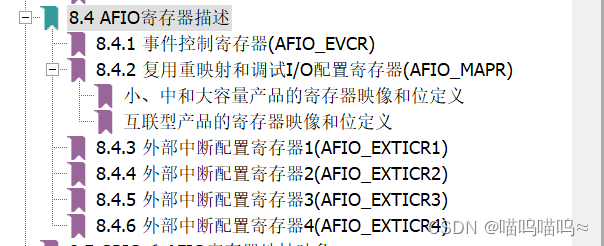
STM32入门——外部中断
中断系统概述 中断:在主程序运行过程中,出现了特定的中断触发条件(中断源),使得CPU暂停当前正在运行的程序,转而去处理中断程序,处理完成后又返回原来被暂停的位置继续运行中断优先级ÿ…...

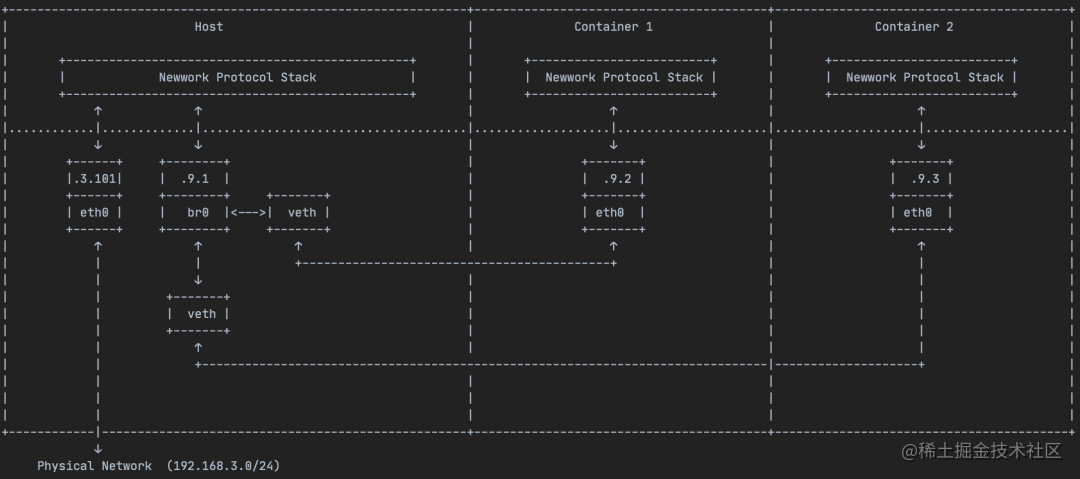
【计算机网络】NAT及Bridge介绍
OSI七层模型 七层模型介绍及举例 为通过网络将人类可读信息通过网络从一台设备传输到另一台设备,必须在发送设备沿 OSI 模型的七层结构向下传输数据,然后在接收端沿七层结构向上传输数据。 数据在 OSI 模型中如何流动 库珀先生想给帕尔梅女士发一封电…...

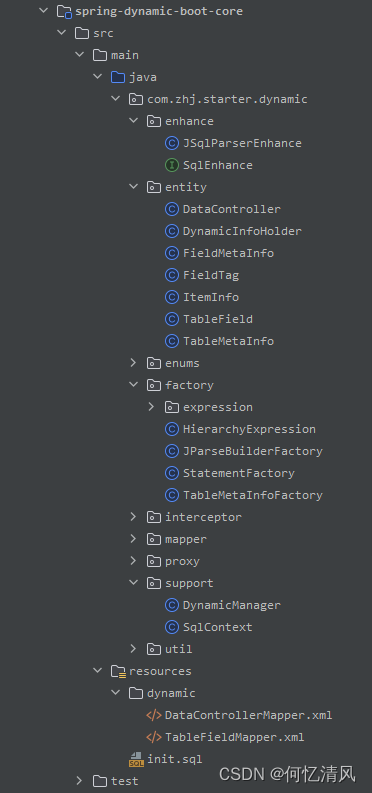
封装动态SQL的插件
最近根据公司的业务需要封装了一个简单的动态SQL的插件,要求是允许用户在页面添加SQL的where条件,然后开发者只需要给某个接口写查询对应的表,参数全部由插件进行拼接完成。下面是最终实现: 开发人员只需要在接口写上下面的查询SQ…...

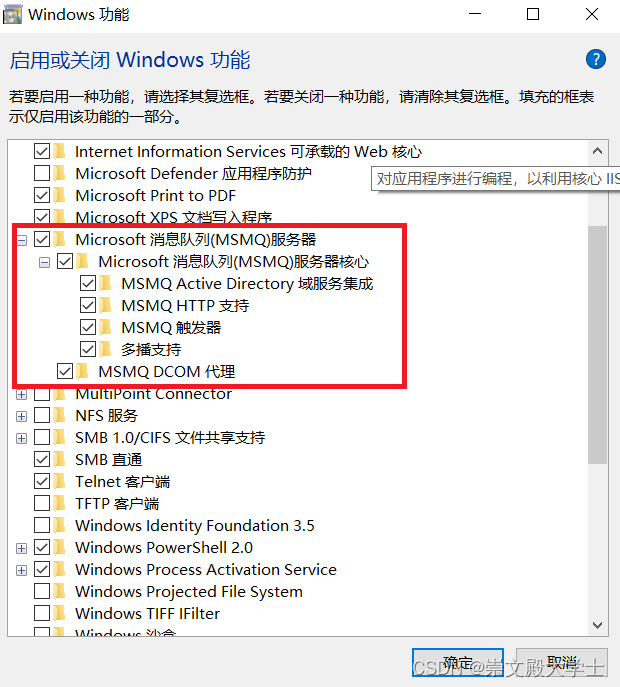
C# Microsoft消息队列服务器的使用 MSMQ
先安装消息队列服务器 private static readonly string path ".\\Private$\\myQueue";private void Create(){if (!MessageQueue.Exists(path)){MessageQueue.Create(path);}}private void Send(){Stopwatch stopwatch new Stopwatch();stopwatch.Start();Message…...

Kafka3.0.0版本——生产者如何提高吞吐量
目录 一、生产者提高吞吐量参数设置二、产者提高吞吐量代码示例 一、生产者提高吞吐量参数设置 batch.size:设置批次大小,默认16klinger.ms:设置等待时间,修改为5-100msbuffer.memory:设置缓冲区大小, 默认…...

js精度丢失的问题
1.js精度丢失的常见问题,从常见的浮点型进行计算,到位数很长的munber类型进行计算都会造成精度丢失的问题, 首先我们看一个问题: 0.1 0.2 ! 0.3 // truelet a 9007199254740992 a 1 a // true那么js为什么会出现精度丢失的问题&…...

C++ 编译预处理
在编译器对源程序进行编译时,首先要由处理器对程序文本进行预处理。预处理器提供了一组编译预处理指令和预处理操作符。预处理指令实际上不是C语言的一部分,它只是用来扩充C程序设计环境。所有的预处理指令在程序中都以“#”来引导,每一条预处…...

备战秋招 | 笔试强化22
目录 一、选择题 二、编程题 三、选择题题解 四、编程题题解 一、选择题 1、在有序双向链表中定位删除一个元素的平均时间复杂度为 A. O(1) B. O(N) C. O(logN) D. O(N*logN) 2、在一个以 h 为头指针的单循环链表中,p 指针指向链尾结点的条件是( ) A. p->ne…...
)
LeetCode ACM模式——哈希表篇(二)
刷题顺序及思路来源于代码随想录,网站地址:https://programmercarl.com 202. 快乐数 编写一个算法来判断一个数 n 是不是快乐数。 「快乐数」 定义为: 对于一个正整数,每一次将该数替换为它每个位置上的数字的平方和。然后重复…...
)
uniapp 对接腾讯云IM群组成员管理(增删改查)
UniApp 实战:腾讯云IM群组成员管理(增删改查) 一、前言 在社交类App开发中,群组成员管理是核心功能之一。本文将基于UniApp框架,结合腾讯云IM SDK,详细讲解如何实现群组成员的增删改查全流程。 权限校验…...
: K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?)
云原生核心技术 (7/12): K8s 核心概念白话解读(上):Pod 和 Deployment 究竟是什么?
大家好,欢迎来到《云原生核心技术》系列的第七篇! 在上一篇,我们成功地使用 Minikube 或 kind 在自己的电脑上搭建起了一个迷你但功能完备的 Kubernetes 集群。现在,我们就像一个拥有了一块崭新数字土地的农场主,是时…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现录音机应用
1. 项目配置与权限设置 1.1 配置module.json5 {"module": {"requestPermissions": [{"name": "ohos.permission.MICROPHONE","reason": "录音需要麦克风权限"},{"name": "ohos.permission.WRITE…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...

群晖NAS如何在虚拟机创建飞牛NAS
套件中心下载安装Virtual Machine Manager 创建虚拟机 配置虚拟机 飞牛官网下载 https://iso.liveupdate.fnnas.com/x86_64/trim/fnos-0.9.2-863.iso 群晖NAS如何在虚拟机创建飞牛NAS - 个人信息分享...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
