19-2.vuex
目录
1 安装
2 挂载
2.1 vue2写法
2.2 vue3写法
3 state
3.1 声明数据
3.2 使用数据
3.3 处理数据
4 mutations
4.1 基本使用
4.2 传递参数
4.3 mutations中不能写异步的代码
5 actions
5.1 基本使用
5.2 传递参数
6 getters
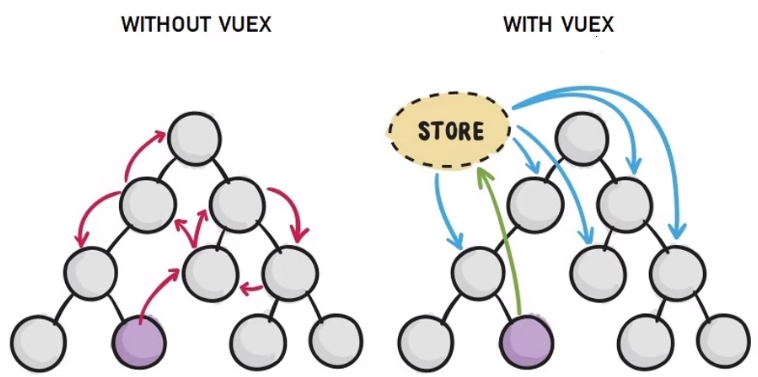
Vuex是做全局数据共享的,如果不使用vuex,每个组件的数据传来传去的很麻烦

我们下面通过vue3来使用vuex
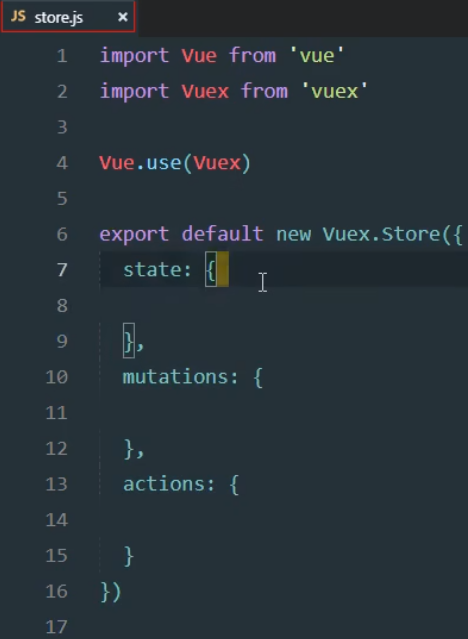
1 安装


2 挂载
2.1 vue2写法



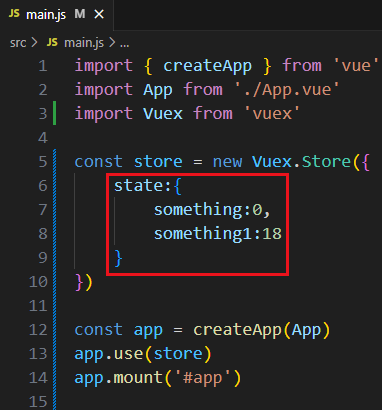
2.2 vue3写法

3 state
state是放数据用的
3.1 声明数据
声明的数据所有的组件都可以使用

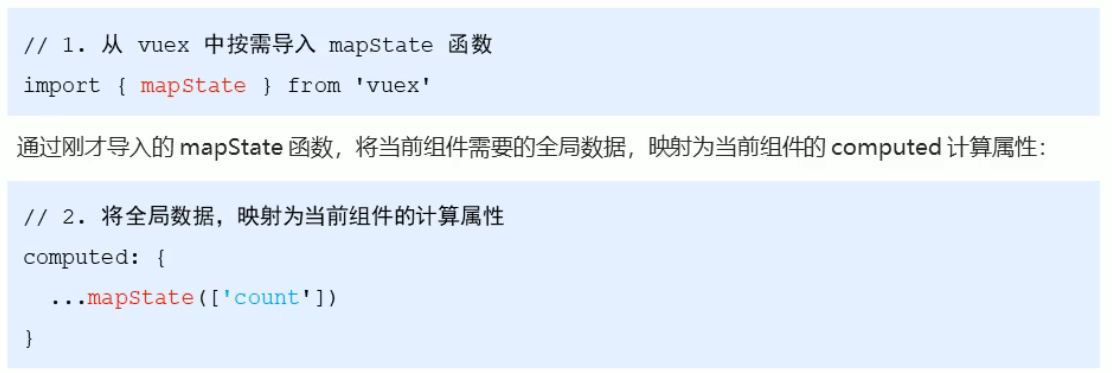
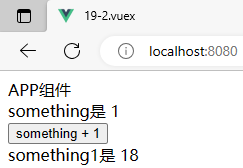
3.2 使用数据

也可以用下面这种方式使用数据,下面这种方式感觉麻烦一些

3.3 处理数据
你可以这样搞

这样搞是可以生效的,点击按钮后something的值会+1

但是vuex不建议你这样搞,因为这样你会把函数定义的哪里都有,你改起来很麻烦。vuex建议你使用mutations
4 mutations
4.1 基本使用
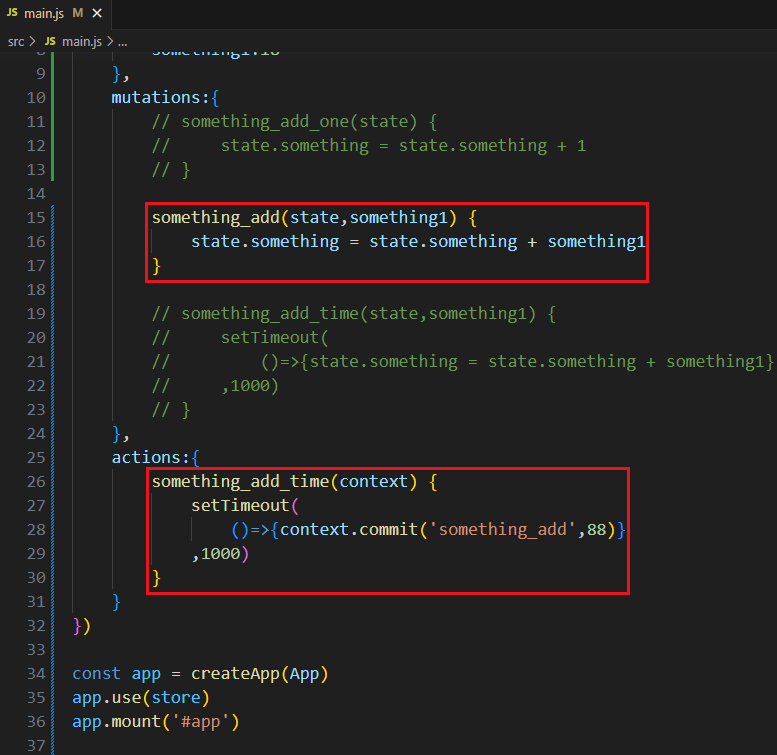
mutations存放 操作state中的数据的函数,函数不能包含异步操作,我们做个例子
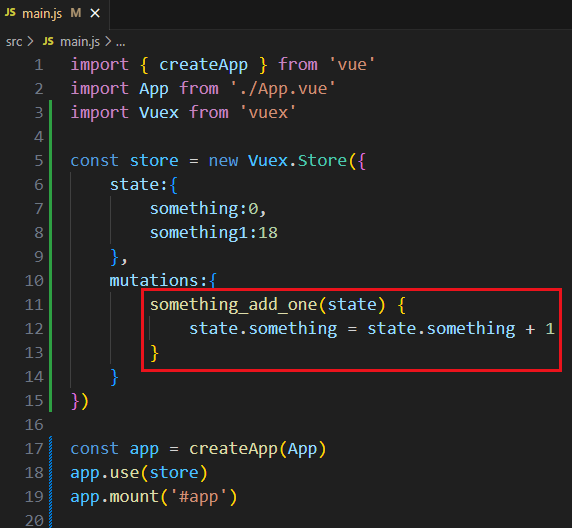
先在mutations中定义改变something的函数

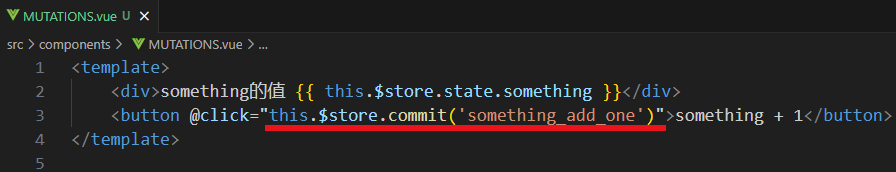
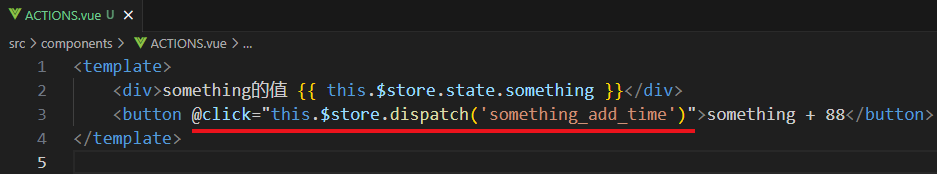
然后在组件中使用

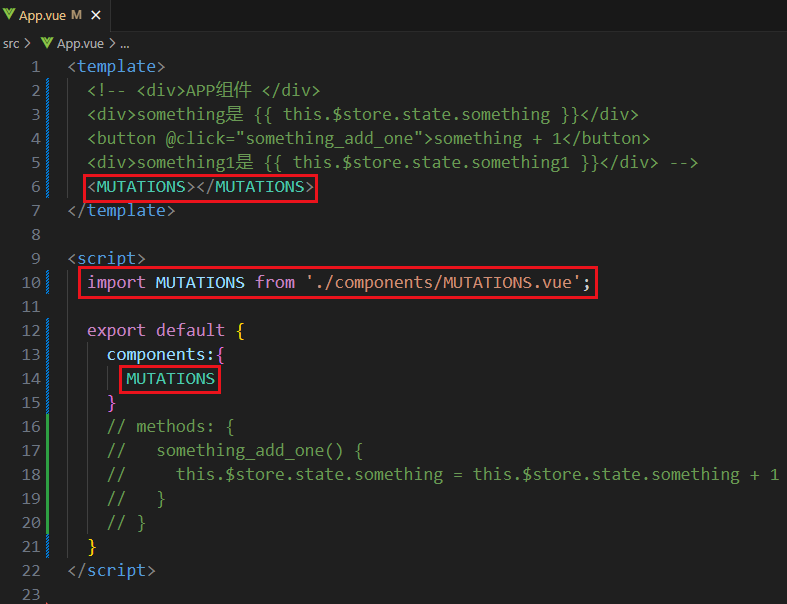
最后把组件在app中渲染

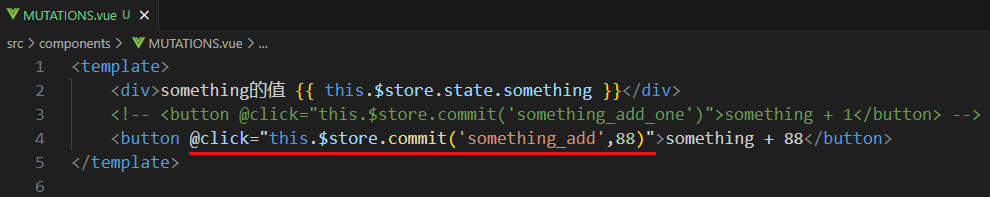
4.2 传递参数
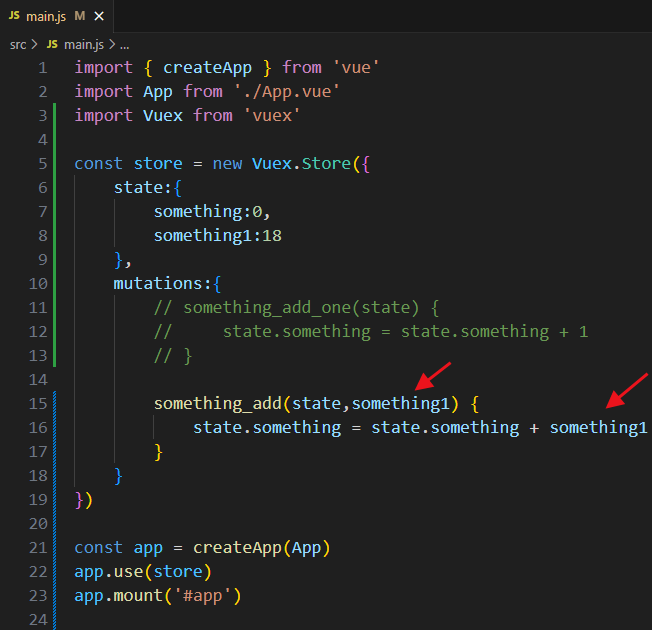
定义

用

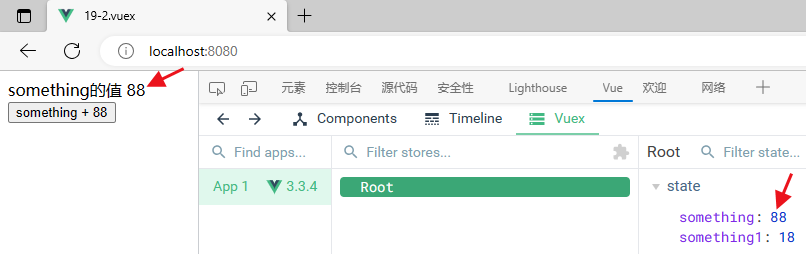
可以成功实现效果

用下面这种方法也可以在组件中使用mutations,相较于上面的方法我觉得麻烦了一些

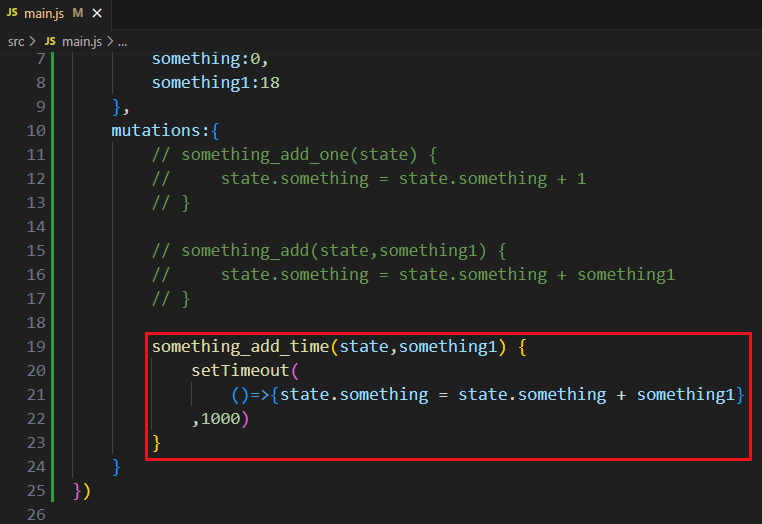
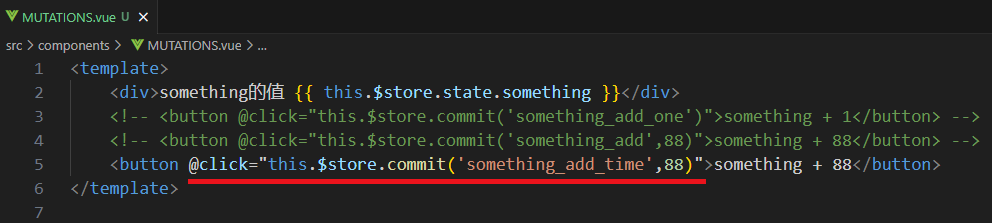
4.3 mutations中不能写异步的代码
我们写一个看看


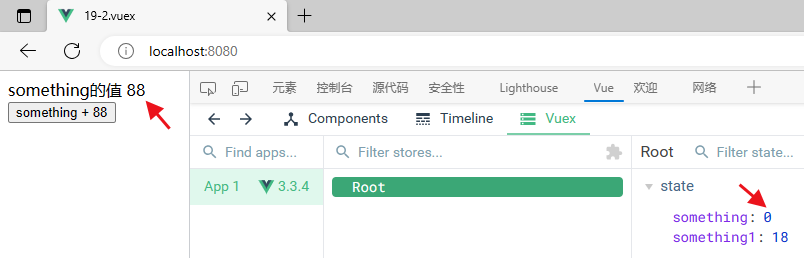
点击按钮过1s后,虽然页面上的值改变了,但是state中的值没有改变

如果你要执行异步操作,你需要使用action
5 actions
5.1 基本使用
action存放 操作state中的数据的函数的异步操作部分,action如果想操作state中的数据,只能配合mutations使用,我们做个例子
- 如果你不操作state中的数据就不用配合mutations,比如就单单发一个axios请求


在点击按钮的1s后,页面上的值发生了改变,state中的值也发生了改变

5.2 传递参数
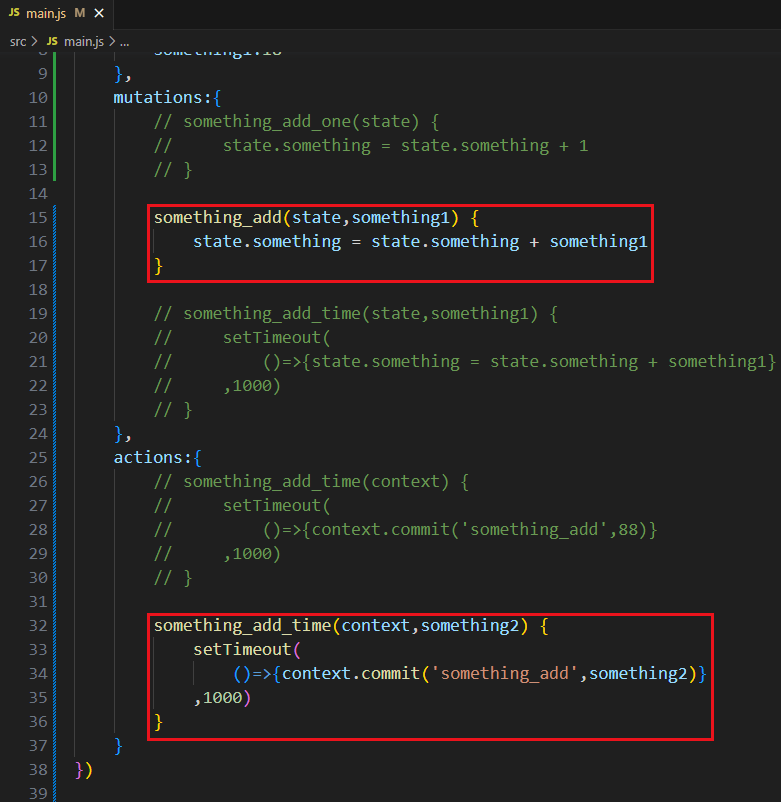
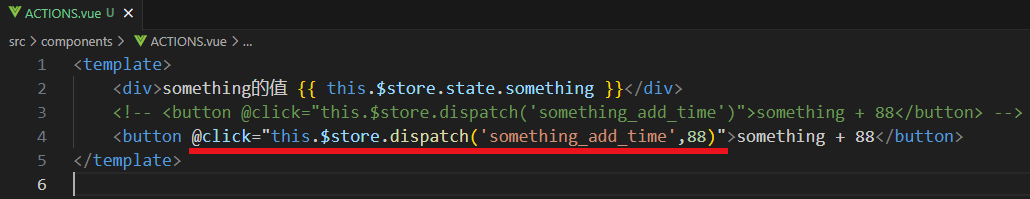
像我们上面的例子就把 88 写死了,这样不是很好用,如果要通过action传递参数,我们可以这样写


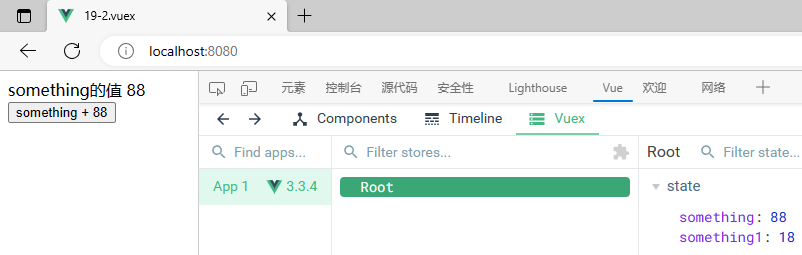
1s后页面上的值改变了,state中的值也改变了

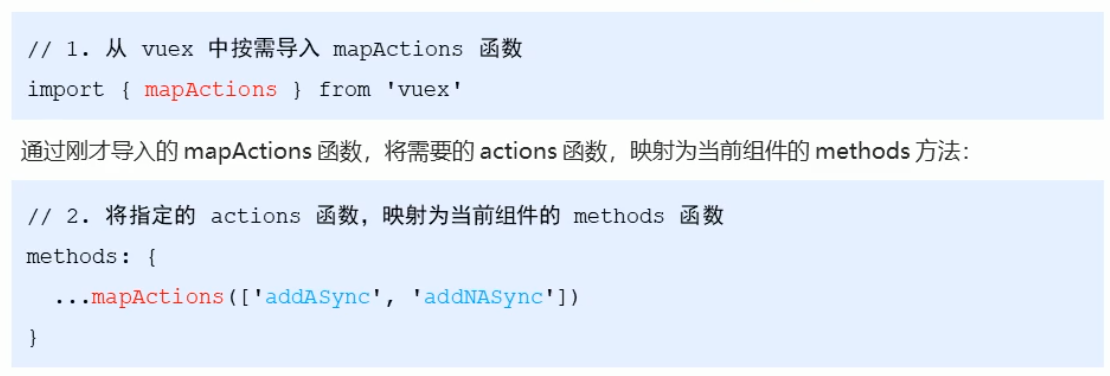
用下面这种方法也可以在组件中使用actions,相较于上面的方法感觉麻烦了些

6 getters
getters相当于是vuex中的计算属性,你可以在getters对state的值进行加工,我们做个例子
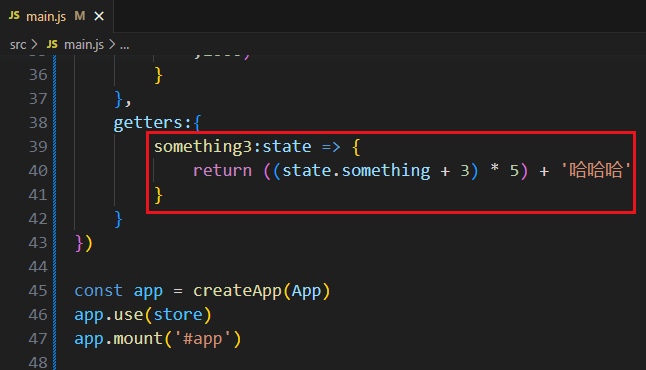
定义getters

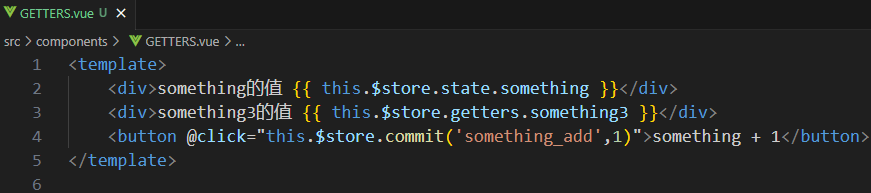
使用getters

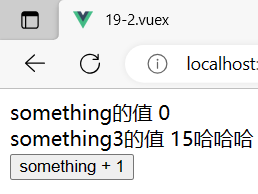
打开后是这样的

点击一下按钮getters的值也会发生相应的改变

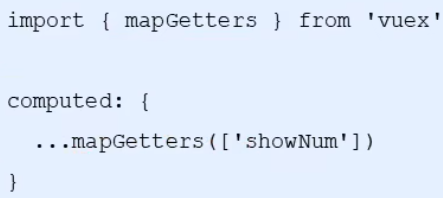
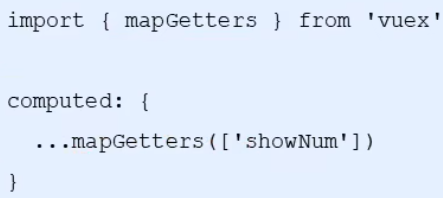
也可以用下面这种方法在组件中使用getters,相较于上面的方法,下面的就麻烦了些

相关文章:

19-2.vuex
目录 1 安装 2 挂载 2.1 vue2写法 2.2 vue3写法 3 state 3.1 声明数据 3.2 使用数据 3.3 处理数据 4 mutations 4.1 基本使用 4.2 传递参数 4.3 mutations中不能写异步的代码 5 actions 5.1 基本使用 5.2 传递参数 6 getters Vuex是做全局数据…...

微信小程序 选择年和月以及回显 使用picker-view组件
<!--选择年月--><view bindtap"pickCalendar">{{year}}年{{month}}月</view><picker-view wx:if"{{open}}" class"fixed-select" indicator-style"height: 50px;" style"width: 100%; height: 300px;"…...

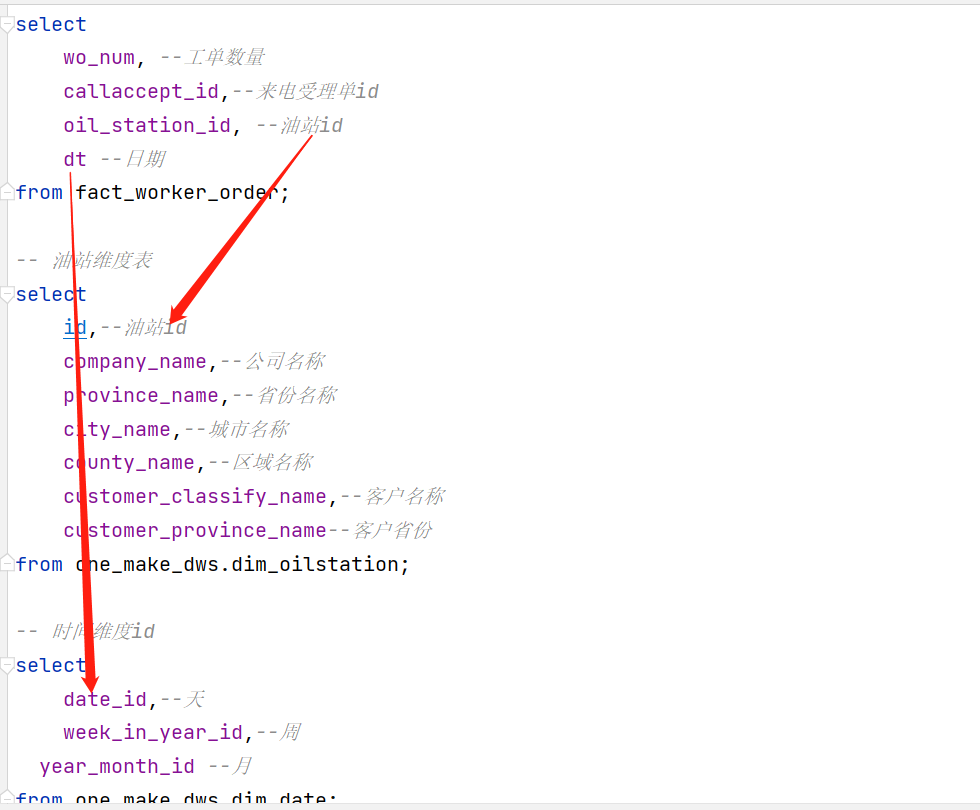
助力工业物联网,工业大数据之ST层的设计【二十五】
文章目录 04:ST层的设计05:服务域:工单主题分析06:服务域:工单主题实现 04:ST层的设计 目标:掌握ST层的设计 路径 step1:功能step2:来源step3:需求 实施 功…...

MySQL实践——参数SQL_SLAVE_SKIP_COUNTER的奥秘
每次数据库复制冲突之后,经常使用的一个命令如下。 SET GLOBAL SQL_SLAVE_SKIP_COUNTER 1;一般会认为,现在出现冲突错误,那就将上面参数值设置为1,跳过出错的这个event就可以解决了。重新启动复制,发现问题果然解决&…...

小程序面试题
文章目录 简单谈谈微信小程序小程序的原生组件有哪些小程序的安卓版和ios版是怎么开发出来uni-app弹窗被覆盖怎么解决小程序生命周期小程序路由跳转小程序的兼容问题有哪些小程序框架都掌握哪一些,uniapp都会哪一些,平时开发遇到的困难上传图片uni-app h5 端的ios图片不能加载…...

微信小程序接入腾讯云天御验证码
腾讯云新一代行为验证码(Captcha),基于十道安全防护策略,为网页、APP、小程序开发者打造立体、全面的人机验证。在保护注册登录、活动秒杀、点赞发帖、数据保护等各大场景下业务安全的同时,提供更精细化的用户体验。 …...

Docker build 命令详解
build 命令用于使用 Dockerfile 创建镜像。 语法: $ docker build [OPTIONS] PATH | URL | -OPTIONS 说明 # 可通过帮助命令查看 $ docker build --help--build-arg[]: 设置镜像创建时的变量--cpu-shares: 设置 cpu 使用权重--cpu-period: 限制 CPU、CFS 周期--cpu…...

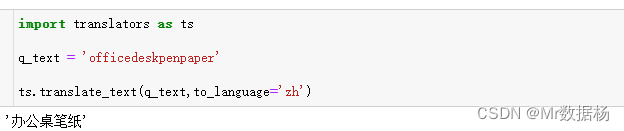
基于Translators的多语言翻译解决方案
当Translators库,一个用Python为个人和学生提供免费、多样、愉快翻译的库。 文章目录 Translators支持的翻译服务安装与入门参数和功能支持的语言调试和运行环境API服务Translators Translators库是一个强大的Python库,旨在为个人和学生提供免费、多样、愉快的翻译体验。它支…...

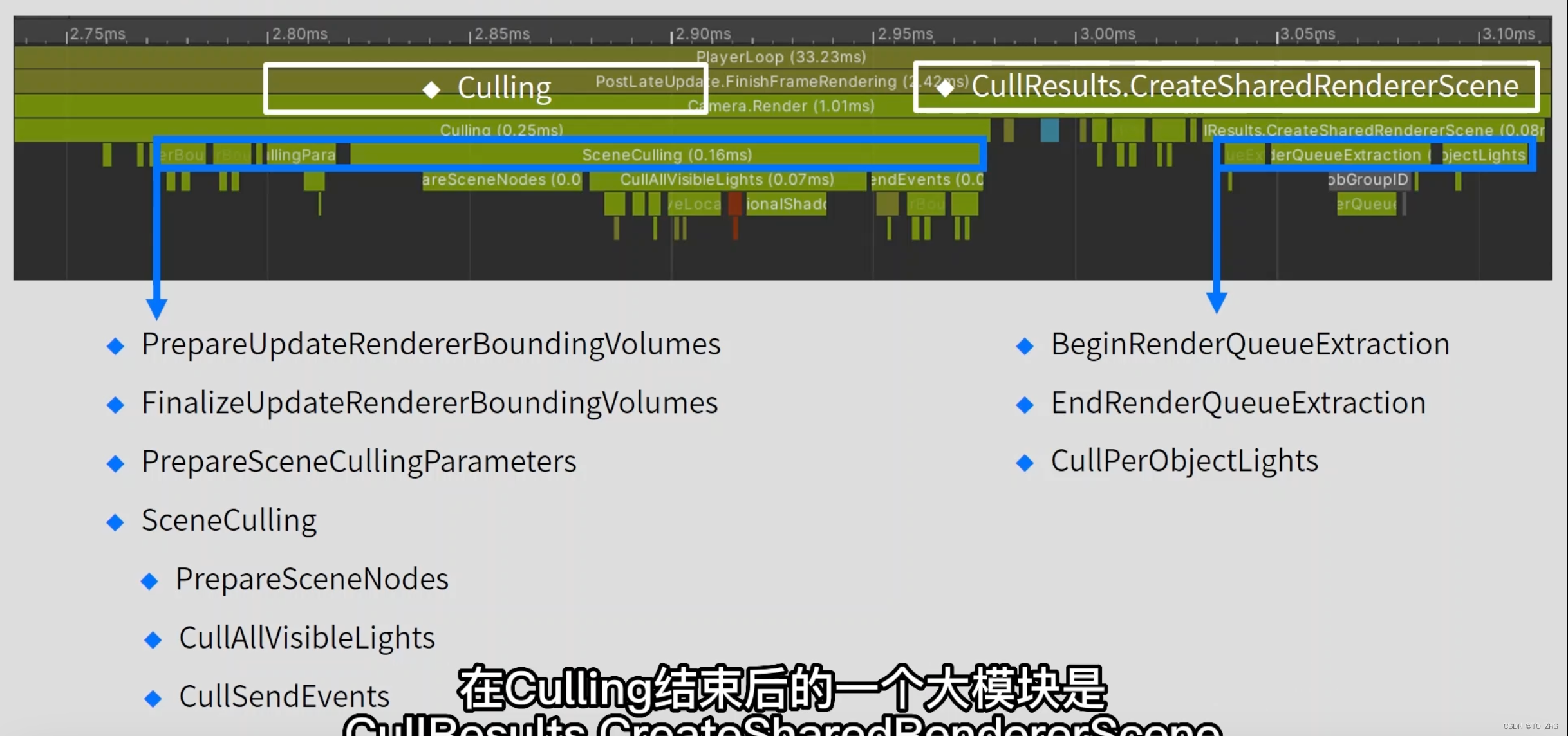
Unity 性能优化五:渲染模块压力
CPU压力 Batching 在GPU渲染前,CPU会把数据按batch发送给GPU,每发送一次,都是一个drawcall,GPU在渲染每个batch的时候,会切换渲染状态,这里的渲染状态指的是:影响对象在屏幕上的外观的渲染属性…...

Redis数据库 | 事务、持久化
💗wei_shuo的个人主页 💫wei_shuo的学习社区 🌐Hello World ! Redis事务操作 Redis事务是一组命令的集合,这些命令会作为一个整体被执行,要么全部执行成功,要么全部执行失败;Redis事…...

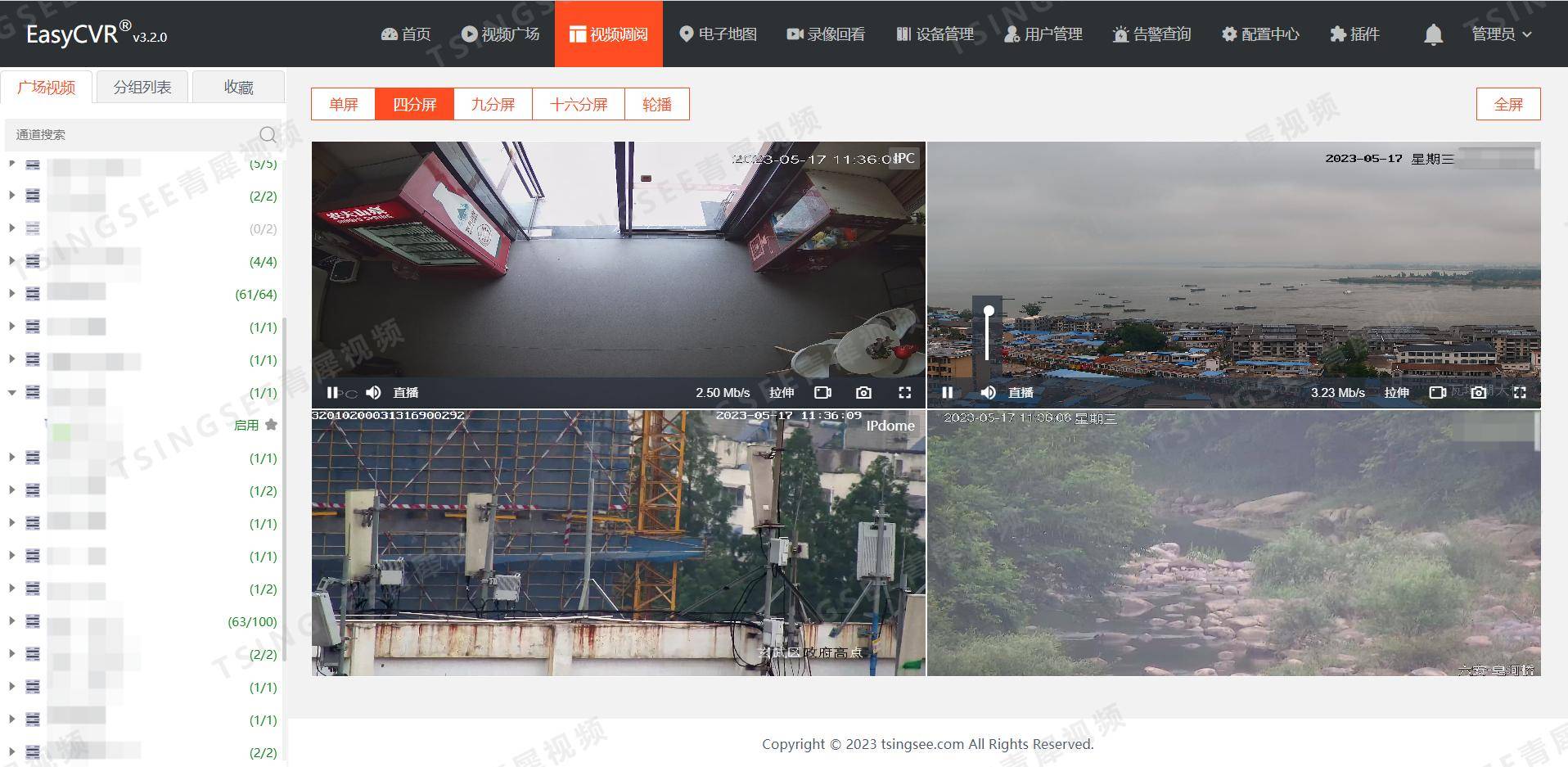
浅析大数据时代下的视频技术发展趋势以及AI加持下视频场景应用
视频技术的发展可以追溯到19世纪初期的早期实验。到20世纪初期,电视技术的发明和普及促进了视频技术的进一步发展。 1)数字化:数字化技术的发明和发展使得视频技术更加先进。数字电视信号具有更高的清晰度和更大的带宽,可以更快地…...

TensorRT学习笔记--基于YoloV8检测图片和视频
1--完整项目 完整项目地址:https://github.com/liujf69/TensorRT-Demo git clone https://github.com/liujf69/TensorRT-Demo.gitcd TRT_YoloV8 2--模型转换 cd yolov8python gen_wts.py 3--编译项目 mkdir buildcd build cmake .. # 需要更改 CMakeLists.txt…...

【C++】开源:matplotlib-cpp静态图表库配置与使用
😏★,:.☆( ̄▽ ̄)/$:.★ 😏 这篇文章主要介绍matplotlib-cpp图表库配置与使用。 无专精则不能成,无涉猎则不能通。——梁启超 欢迎来到我的博客,一起学习,共同进步。 喜欢的朋友可以关注一下&…...

香港IT软件开发服务公司Alpha Technology 申请纳斯达克IPO上市
来源:猛兽财经 作者:猛兽财经 猛兽财经获悉,总部位于中国香港的IT软件开发服务公司Alpha Technology 近期已向美国证券交易委员会(SEC)提交招股书,申请在纳斯达克IPO上市,股票代码为࿰…...

JavaScript:数组深拷贝
文章目录 1 数组深拷贝的意义2 数组深拷贝的常用方式2.1 使用 JSON 序列化和反序列化2.2 使用递归方法2.3 使用第三方库 1 数组深拷贝的意义 JavaScript中的数组深拷贝,指的是创建一个完全独立于原始数组的新数组,所有新数组的元素都是原始数组的副本。…...

干翻Dubbo系列第七篇:@EnableDubbo、@DubboService、@DubboReference注解的作用
文章目录 文章说明 一:EnableDubbo注解的作用 1:注解使用地点 2:注解作用 3:路径要求 4:指定路径 5:另外一种指定路径 二:DubboService注解的作用 1:注解作用 2࿱…...

clickhouse断电重启故障解决方案
业务场景 公司的一个日志系统用到了clickhouse。一线运维反映说有个生产环境因为异常断电造成服务器重启。在执行日志系统的启动脚本时,一直报clickhouse启动不起来,日志系统无法使用。 问题排查 通过阅读启动脚本代码,以及启动日志系统&a…...

Spring学习笔记之Bean的实例化方式
文章目录 通过构造方法实例化通过简单工厂模式实例化通过factory-bean实例化BeanFactory和FactoryBean的区别BeanFactoryFactoryBean 注入自定义Date Spring为Bean提供了多种实例化方式,通常包括4种方式。(也就是说在Spring中为Bean对象的创建准备了很多…...

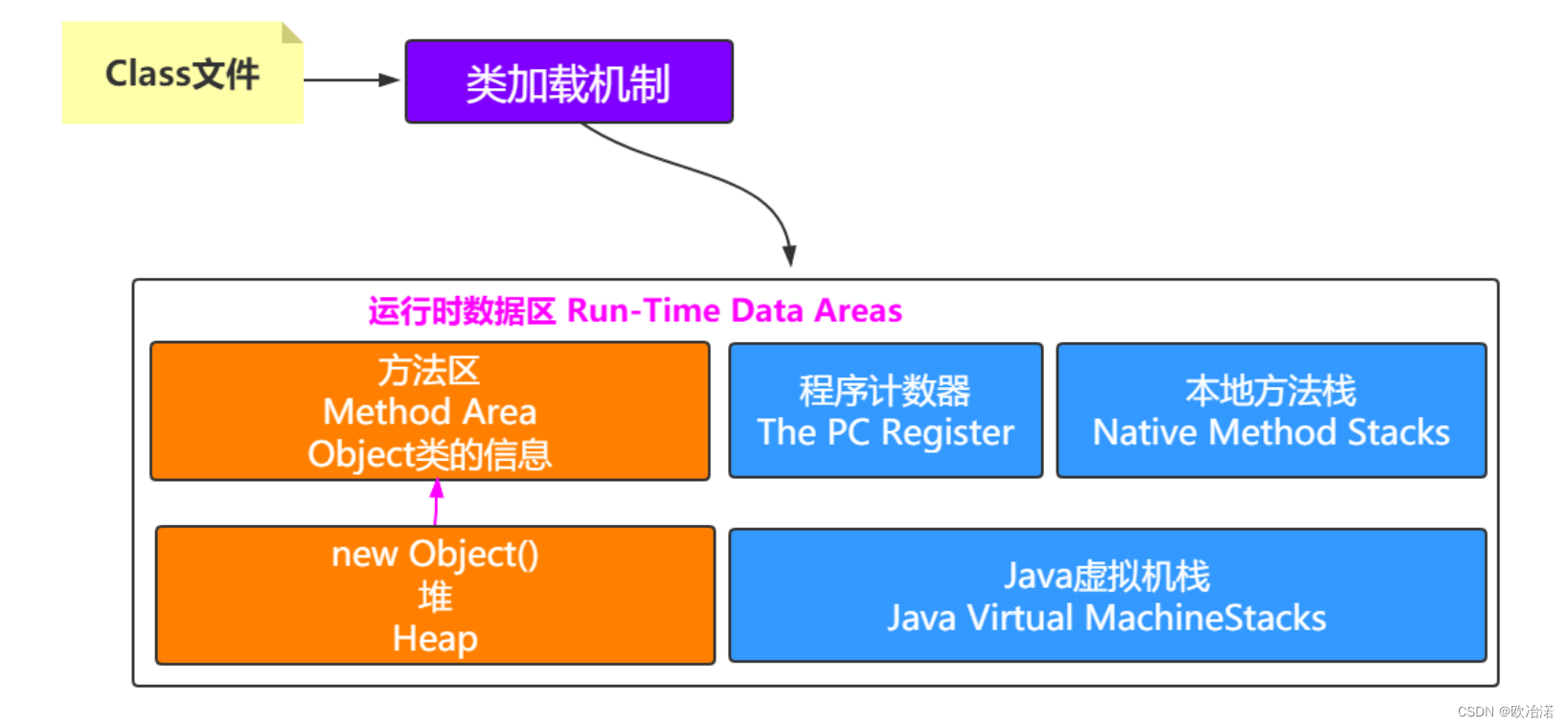
JVM-类加载器
1.前置知识 1.1CPU与内存交互图: 2.类加载器ClassLoader 在装载(Load)阶段,其中第(1)步:通过类的全限定名获取其定义的二进制字节流,需要借助类装 载器完成,顾名思义,就是用来装载Class文件的。 2.1什么是类加载器&a…...

ChatGPT在法律行业的市场潜力
ChatGPT现在已经成为我们的文字生成辅助工具、搜索引擎助手,许多体验过它的朋友会发现对它越来越依赖,并将其逐渐融入到自己的日常工作、生活。但有一点值得注意:这种人工智能除了技术可行、经济价值可行还要与相关规范即人类普遍的价值观念…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...
