在 React 中渲染大型数据集的 3 种方法
随着 Web 应用程序变得越来越复杂,我们需要找到有效的方法来优化性能和渲染大型数据集。在 React 应用程序中处理大型数据集时,一次呈现所有数据可能会导致性能不佳和加载时间变慢。
虚拟化是一种通过一次仅呈现数据集的一部分来解决此问题的技术,从而为用户提供更快、更流畅的体验。在本文中,我们将探讨和比较可用于 React 的各种虚拟化列表库的优缺点,包括:
-
React Virtuoso
-
React Window
-
react-infinite-scroller
React Virtuoso
React Virtuoso 是 React 的虚拟化列表库,可以快速高效地渲染大型数据集。它是高度可定制的,我们可以使用它来渲染简单和复杂的数据结构。
React Virtuoso 使用窗口技术,仅渲染屏幕上可见的元素,从而缩短加载时间和提高性能。
下面介绍如何通过两个步骤在您的应用程序中使用 React Virtuoso:
首先,安装 Virtuoso 库:
npm install react-virtuoso
接下来,在应用程序中使用该组件:
import * as React from 'react'
import * as ReactDOM from 'react-dom'
import { Virtuoso } from 'react-virtuoso'
const App = () => (<Virtuosostyle={{ height: '600px',background: '#f8f8f8'}}totalCount={10000}itemContent={index => (<div style={{ background: index % 2 === 0 ? '#ffbb00' : '#ffcc33',color: '#333',padding: '10px',fontSize: '16px',fontFamily: 'Arial, sans-serif',border: '1px solid #ccc',borderRadius: '4px',margin: '5px 0'}}>Item {index}</div>)}/>
)
export default App;
ReactDOM.render(<App />, document.getElementById('root'))
在上面的代码中,我们从 react-virtuoso 库中导入 Virtuoso 组件。
接下来,我们定义一个名为 返回 App 组件的功能 Virtuoso 组件。
该 Virtuoso 组件包含多个道具:
-
style :设置组件的样式,包括其高度和背景颜色
-
totalCount :设置列表中的项目总数;在这种情况下,10,000
-
itemContent :接收一个 index 参数并返回用于在该索引处呈现项目的 JSX 代码
在这种情况下,该函数呈现一个 div 包含文本“Item”的元素,后跟索引号。该 prop 根据 style 索引是奇数还是偶数来设置 div 元素的背景颜色、字体大小、字体系列、边框、边框半径和边距。
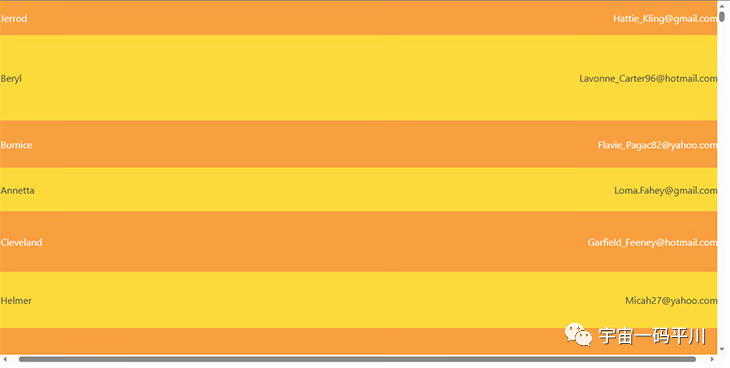
下面是我们代码的结果:

我们也可以将图像添加到列表中:
import * as React from 'react';
import * as ReactDOM from 'react-dom';
import { Virtuoso } from 'react-virtuoso';
const App = () => {const [images, setImages] = React.useState([]);// Fetch random images from Unsplash on component mountReact.useEffect(() => {const fetchImages = async () => {const response = await fetch('https://api.unsplash.com/photos/random?count=100',{headers: {Authorization: 'Client-ID <UNSPLASH ACCESS KEY>',},});const data = await response.json();const urls = data.map(item => item.urls.thumb);setImages(urls);};fetchImages();}, []);return (<Virtuosostyle={{ height: '400px',background: '#f8f8f8'}}totalCount={10000}itemContent={index => (<div style={{ background: index % 2 === 0 ? '#ffbb00' : '#ffcc33',color: '#333',padding: '10px',fontSize: '16px',fontFamily: 'Arial, sans-serif',border: '1px solid #ccc',borderRadius: '4px',margin: '5px 0',display: 'flex',alignItems: 'center'}}><img src={images[index % 100]} alt={`Item ${index}`} style={{ marginRight: '10px', width: '50px', height: '50px', borderRadius: '50%' }} />Item {index}</div>)}/>);
};
export default App;
ReactDOM.render(<App />, document.getElementById('root'));
您可能会注意到,此代码与我们以前的代码没有太大区别。我们使用 useState 和useEffect钩子定义一个功能组件 App 。然后,我们声明一个调用 images 的状态变量,并使用 Hook useState 将其初始值设置为空数组。
我们定义了一个调用 fetchImages 的函数,该函数使用 API 向 Unsplash fetch API 发出 GET 请求以检索 100 张随机图像。然后,我们映射响应数据并提取每个图像的 thumb URL,并使用函数 setImages 将 images 状态变量设置为生成的 URL 数组。
接下来,我们使用 Hook 在 useEffect 组件挂载时调用该 fetchImages 函数一次,因为我们只想获取一次图像。像以前一样,我们返回一个 Virtuoso 组件,该组件包含以下 props:
-
style:设置为为我们的Virtuoso组件创建背景颜色和高度,height其属性为 和400px背景属性#f8f8f8 -
totalCount -
itemContent
这一次,我们从 itemContent 函数返回的 JSX 代码是一个 div 包含元素 img 和一些文本的元素。元素 img 的src属性设置为与当前 index 值对应的图像的 URL,该 URL 使用取模运算符 ( % ) 从 images 状态变量中检索。

Virtuoso 的优点
-
Virtuoso在渲染大型数据集方面非常有效
-
它是高度可定制的
-
它提供对动态项目大小的支持
-
好的性能表现
Virtuoso 的缺点
-
有限的文档
-
不支持嵌套列表
React Window
我们要看的下一个库是 React Window,这是一个用于 React 的虚拟化列表库,它使用与 React Virtuoso 相同的窗口技术。
React Window 是 React Virtualized 的更新版本。它还具有高性能,可用于高效渲染大型数据集。React Window 为我们提供了一组 API,我们可以使用它们来自定义列表的行为,使其成为一个灵活而强大的工具。
安装React Window :
npm install --save react-window
为了演示它是如何工作的,我们将使用 Faker 库来生成大型数据集。Faker 是一个生成虚假数据的库,例如姓名、地址和电话号码。
使用 npm 安装伪造程序库:
npm install faker
然后在代码中实现它:
import React from 'react';
import { FixedSizeList } from 'react-window';
import { faker } from '@faker-js/faker';
const App = () => {const data = Array.from({ length: 10000 }).map(() => ({name: faker.name.firstName(),email: faker.internet.email(),}));const Row = ({ index, style }) => {const isEvenRow = index % 2 === 0;const backgroundColor = isEvenRow ? '#F9A03F' : '#FDDB3A';const textColor = isEvenRow ? '#FFFFFF' : '#4A4A4A';const rowStyle = {...style,backgroundColor,color: textColor,display: 'flex',justifyContent: 'space-between',alignItems: 'center',padding: '0 16px',};return (<div style={rowStyle}><p>{data[index].name}</p><p>{data[index].email}</p></div>);};return (<FixedSizeList height={600} width={1200} itemSize={50} itemCount={data.length}>{Row}</FixedSizeList>);
};
export default App;
我们从 react-window 库中导入 FixedSizeList 组件,以及用于生成 faker 用于测试目的的假数据的库。
导入必要的库后,我们定义一个名为的功能组件,该组件 App 创建一个包含 10,000 个对象的数组。每个对象都包含一个 name 和一个email属性;它们的值是使用 faker 库生成的。
接下来,我们定义一个名为 Row 的新功能组件,它接受 index 和 style prop 并呈现每一行数据。它从我们之前定义的 data 数组中检索相应索引的 name 和email 数据,并使用传入 style 的prop将其呈现在 div 元素中。
最后,我们从 react-window 库中返回一个 FixedSizeList 组件,该组件包含以下内容:
-
height和width道具,决定列表的大小 -
itemSize:用于设置每行的高度 -
itemCount:用于设置列表中的项目总数 -
一个呈现每行数据的函数,该函数设置为我们之前定义的 Row 组件

我们可以使用以下 VariableSizedList 组件创建可变大小的列表:
import React from 'react';
import { VariableSizeList } from 'react-window';
import { faker } from '@faker-js/faker';
const App = () => {const data = Array.from({ length: 10000 }).map(() => ({name: faker.name.firstName(),email: faker.internet.email(),}));const Row = ({ index, style }) => {const isEvenRow = index % 2 === 0;const backgroundColor = isEvenRow ? '#F9A03F' : '#FDDB3A';const textColor = isEvenRow ? '#FFFFFF' : '#4A4A4A';const rowStyle = {...style,backgroundColor,color: textColor,display: 'flex',justifyContent: 'space-between',alignItems: 'center',padding: '0 16px',};return (<div style={rowStyle}><p>{data[index].name}</p><p>{data[index].email}</p></div>);};const getItemSize = index => {const randomHeight = Math.floor(Math.random() * 100) + 50;return randomHeight;};return (<VariableSizeList height={600} width={1200} itemCount={data.length} itemSize={getItemSize}>{Row}</VariableSizeList>);
};
export default App;

在此示例中,该 getItemSize 函数计算每行 50–150 像素之间的随机高度。您可以调整计算以生成不同的大小范围,甚至可以根据每行中的数据生成不同的大小。
请注意,由于行高变化非常大,滚动性能可能会受到影响,因为列表组件必须在滚动时计算和定位每一行。
React Window的优点
-
高性能
-
定制
-
支持动态项目大小
-
良好的文档
React Window的缺点
-
对嵌套列表的支持有限
-
没有对滚动恢复的内置支持
react-infinite-scroller
react-infinite-scroller 是一个库,允许您以高性能方式呈现大型数据集。该库还使用窗口化或虚拟化技术,其中仅呈现数据的可见部分,其余部分在用户滚动时按需加载。
我们也将使用 Faker 库来生成大型数据集。安装它:
npm install faker
然后安装 react-infinite-scroller :
npm i react-infinite-scroller
接下来,我们将创建一个名为的组件 UserList ,该组件呈现由Faker库生成的用户列表。
import React, { useState } from "react";
import InfiniteScroll from "react-infinite-scroller";
import { faker } from "@faker-js/faker";
function UserList() {const [users, setUsers] = useState([]);const loadMore = (page) => {const newUsers = [];for (let i = 0; i < 20; i++) {newUsers.push({name: faker.name.findName(),email: faker.internet.email(),phone: faker.phone.phoneNumber(),});}setUsers([...users, ...newUsers]);};const rowStyle = {display: "flex",justifyContent: "space-between",alignItems: "center",padding: "10px",backgroundColor: "#f1f1f1",borderBottom: "1px solid #ccc",fontSize: "16px",color: "#333",};const nameStyle = {fontWeight: "bold",color: "#38a3a5",};const emailStyle = {fontStyle: "italic",color: "#ff7f50",};const phoneStyle = {color: "#6a5acd",};return (<InfiniteScrollpageStart={0}loadMore={loadMore}hasMore={true}loader={<div className="loader" key={0}>Loading ...</div>}><ul style={{ listStyle: "none", margin: "0", padding: "0" }}>{users.map((user, index) => (<li key={index} style={rowStyle}><div style={nameStyle}>{user.name}</div><div style={emailStyle}>{user.email}</div><div style={phoneStyle}>{user.phone}</div></li>))}</ul></InfiniteScroll>);
}
export default UserList;
让我们分解一下。在组件中 UserList ,我们使用 useState Hook 来管理 users 数组的状态。该loadMore函数生成 20 个新用户并将其追加到现有 users 数组中。
装载组件时,将呈现 InfiniteScroll 组件。 pageStart prop 指示将从何处加载数据的页码。
loadMore prop 是一个回调函数,当用户滚动到列表末尾时调用。它接收页码作为参数,可用于从服务器加载数据。在我们的例子中,我们使用Faker库生成虚假数据。
hasMore prop 指示是否有更多数据要加载。在我们的例子中,我们希望将其设置为 true ,因为我们想无限期地加载更多数据。 loader prop 是一个 React 元素,在加载数据时呈现。我们添加了一个简单的加载器,用于显示加载消息。
最后,我们使用该方法map呈现用户列表。每个用户都呈现在一个 li 元素中,并显示每个用户的姓名、电子邮件和电话号码。
对于样式,我们使用 JavaScript 对象定义几种样式,并使用 style 属性将它们应用于相应的元素。该 rowStyle 对象应用浅灰色背景色,具有深灰色边框和白色文本颜色,而 nameStyle 、 emailStyle 和对象分别为姓名、电子邮件和电话号码字段定义不同的文本颜色和 phoneStyle 样式。
使用 react-infinite-scroller 的优点
-
改进的性能:使用反应无限滚动器的主要优点是其改进的性能。通过仅渲染数据的可见部分,它减少了 DOM 节点的数量,从而提高了渲染速度
-
减少内存消耗:由于仅呈现数据的可见部分,因此显着减少了内存消耗
-
无限滚动:库提供开箱即用的无限滚动,这意味着数据可以动态加载,无需页面刷新或手动加载
-
易于使用:React-infinite-scroller 易于使用,并与 React 应用程序无缝集成
使用 react-infinite-scroller 缺点
-
复杂的实现:实现无限滚动可能很复杂,特别是对于初学者。您需要确保以高性能方式加载数据,同时跟踪组件的状态
-
动态高度问题:反应无限滚动器不能解决动态高度问题。如果列表中的项目具有不同的高度,则库无法准确计算整个列表的高度,从而导致滚动位置不正确
功能集比较表
| 功能/工具 | React Virtuoso | React Window | react-infinite-scroller |
|---|---|---|---|
| 性能 | 非常好 | 非常好 | 好 |
| API | 丰富 | 有限 | 有限 |
| 虚拟化支持 | Yes | Yes | Yes |
| SSR渲染支持 | Yes | Yes | No |
| 自定制 | 有限 | 好 | 有限 |
| 易于使用 | 容易 | 容易 | 容易 |
| 面向开发人员的内置功能 | 提供分页和无限加载功能。开发者社区实现了带有Chrome和Firefox扩展的开发者工具GUI。支持将缓存持久化到外部存储位置(即本地存储)。 | 提供分页和无限加载功能。它带有一个官方的开发人员工具GUI,支持缓存操作。支持将缓存持久化到外部存储位置(即本地存储)。 | N/A |
| React suspense | 支持 | 支持 | N/A |
| 对其他前端库的官方支持 | 否,类似的社区库可用:sswr | 在进行中,类似的社区库可用:vue-query | N/A |
总结
高效渲染大型数据集是 Web 开发的一个关键方面。虚拟化是一种使开发人员能够有效地呈现大型数据集并提高 Web 应用程序性能的技术。
在本文中,我们探讨了可用于 React 的各种虚拟化列表库,包括 React Virtuoso、React Window 和 react-infinite-scroll。每个库都有其优点和缺点,库的选择取决于特定的用例。通过使用这些虚拟化列表库,您可以显著提高 React应用程序的性能并提供更流畅的用户体验。
相关文章:

在 React 中渲染大型数据集的 3 种方法
随着 Web 应用程序变得越来越复杂,我们需要找到有效的方法来优化性能和渲染大型数据集。在 React 应用程序中处理大型数据集时,一次呈现所有数据可能会导致性能不佳和加载时间变慢。 虚拟化是一种通过一次仅呈现数据集的一部分来解决此问题的技术&#…...

uniapp iOS 消息推送扩展:后台/杀死app进程状态能语音播报
文章目录 引言I 前期准备1.1 配置扩展1.2 测试报文II iOS Extension(扩展)2.1 插件作者配置2.2 插件使用者配置see also引言 HBuilderX3.1.5+版本uni原生插件支持iOS Extension(扩展)。 消息推送离线语音播报插件获取方式: 公z号:iOS逆向: 离线包x10, 源码是x15。 实…...

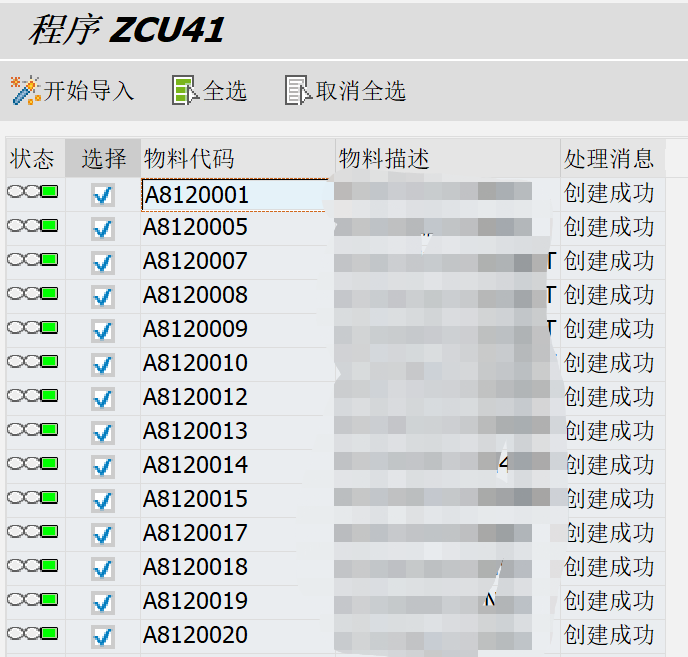
批量创建可配置物料参数文件
启用可配置物料之后,每次创建新的物料需要通过CU41创建可配置物料,没找大批量创建的程序,所以SHDB录屏搞了一个代码。 前提:物料主数据初始化通过程序导入时,可配置物料参数文件已按照物料代码赋值。 效果…...

性能压力测试的重要性与实施方法
性能压力测试是在软件开发过程中评估系统在不同负载条件下的表现和稳定性的关键步骤。这种测试是为了确定系统在正常和峰值负载下的性能表现,以验证系统是否能够满足用户需求,同时发现潜在的性能问题并加以解决。 首先,性能压力测试对于确保系…...

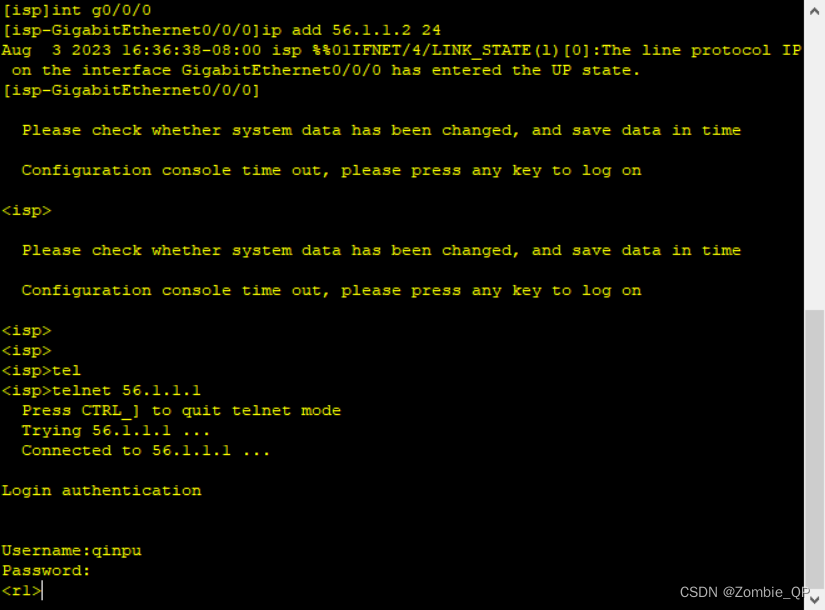
HCIP入门静态实验
题目及要求 第一步:拓扑的搭建 第二步:路由、IP的配置 r1: <Huawei>sys Enter system view, return user view with CtrlZ. [Huawei]sys r1 [r1]int loop [r1]int LoopBack 0 [r1-LoopBack0]ip add 192.168.1.65 27 [r1-LoopBack0]int loop 1 […...

Vue与js的融合,如何编写现代化的前端应用
随着Web应用的不断发展,前端开发已经成为了当今互联网行业中最为流行和重要的领域之一。而在前端开发中,JavaScript无疑是最为常用和基础的语言之一。而Vue.js作为一种轻量级的JavaScript框架,它的出现极大地简化了前端开发的过程,…...

Boost开发指南-3.10singleton_pool
singleton_pool singleton_pool与 pool的接口完全一致,可以分配简单数据类型(POD)的内存指针,但它是一个单件。 singleton_pool位于名字空间boost,为了使用singleton_pool组件,需要包含头文件<boost/p…...

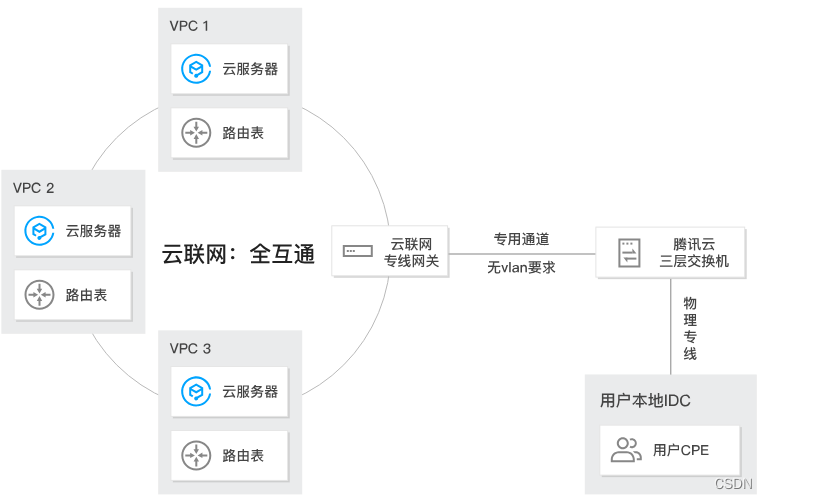
腾讯云从业者认证考试考点——云网络产品
文章目录 腾讯云网络产品功能网络产品概述负载均衡(Cloud Load Balancer)私有网络(Virtual Private Cloud,VPC)专线接入弹性网卡(多网卡热插拔服务)NAT网关(NAT Gateway)…...

Miniled透明屏:超薄、轻便,还有哪些特点?
Miniled透明屏是一种新型的显示屏技术,它采用了微小的LED灯珠作为显示单元,通过透明的材料进行封装,使得整个屏幕具有透明的特性。Miniled透明屏具有以下几个特点: 首先,Miniled透明屏具有高亮度和高对比度的特点。 由…...

MySQL 极速安装使用与卸载
目录 mysql-5.6.51 极速安装使用与卸载 sqlyog工具 mysql简化 mysql-8.1.0下载配置 再完善 mysql-5.6.51 极速安装使用与卸载 mysql-8.1.0下载安装在后 mysql中国官网 MySQLhttps://www.mysql.com/cn/ 点击MySQL社区服务器 点击历史档案 下载完 解压 用管理员运行cmd&a…...

举个栗子!Tableau 技巧(256):灵活折叠文本表的多级数据行
通常,Tableau 默认的图表分层结构是统一打开或关上,有什么办法可以按需选择展开或折叠?如下示例:单击“”展开层级,单击“-“收起层级。 可以试试集操作!今天的栗子,就来分享具体实现方法吧~ 本…...

Android View 初始化完成后,如果再调用measure再设置点击事件则点击事件会失效的解决方案
比如LinearLayout 或RecyclerView 我们在初始化完成并加载完数据后再次调用measure计算高度再setLayoutParams 会导致后面设置的点击事件失效。 比如: RecyclerView rv_select dialog.findViewById(R.id.rv_select); //点击事件rv_select.setOnItemClickListener(n…...

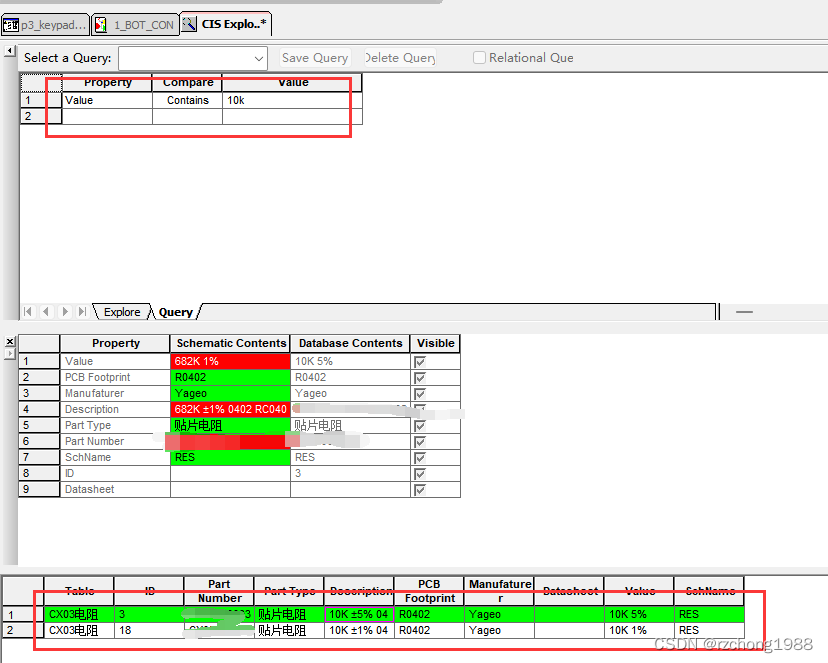
客户端电脑使用 FTP的Cadence_CIS库方法说明 (下)
简介:随着企业的规模扩大,硬件工程师的增多,使用统一服务器上的库管理,可以减少设计错误,提高效率。 使用在FTP上布局Cadence_CIS库,是目前的主流的做法之一; 本文方法,用于已经配置…...

【ES】笔记-let 声明及其特性
let 声明及其特性 声明变量 变量赋值、也可以批量赋值 let a;let b,c,d;let e100;let f521,giloveyou,h[];变量不能重复声明 let star罗志祥;let star小猪;块级作用域,let声明的变量只在块级作用域内有效 {let girl周杨青;}console.log(girl)注意:在 i…...

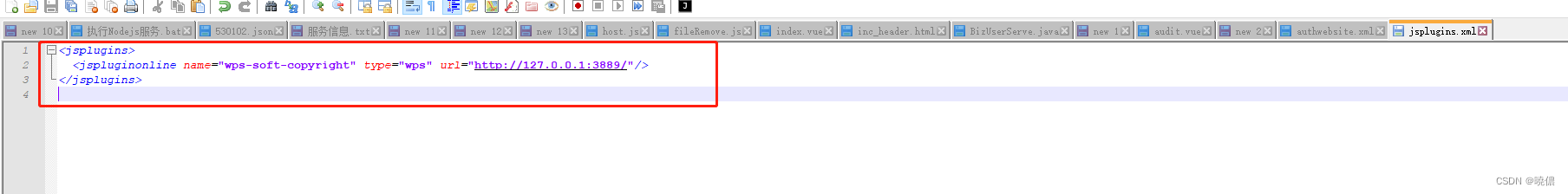
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,请检查本地c盘安装目录下“jsplugins.xml”信息是否添加成功 如下图 name 插件项目 url 本地插件运行地址及端口 <jsplugins><jspluginonline name"wps-soft-copyright…...

uni-app开发微信小程序经常遇到的一些问题及解决方案
1.如何获取用户信息? 可以使用uni.getUserInfo接口获取用户信息。需要用户授权。 2.如何实现下拉刷新? 可以使用uni-app提供的页面组件内置下拉刷新功能,也可以自定义下拉刷新组件。 3.如何实现上拉加载更多? 可以在页面onReachBo…...

一个 git 仓库下拥有多个项目的 git hooks 配置方案
前言 通常情况下,一个 git 仓库就是一个项目,只需要配置一套 git hooks 脚本就可以执行各种校验任务。对于 monorepo 项目也是如此,monorepo 项目下的多个 packages 之间,它们是有关联的,可以互相引用,所以…...

钉钉对接打通金蝶云星空获取流程实例列表详情(宜搭)接口与其他应收单接口
钉钉对接打通金蝶云星空获取流程实例列表详情(宜搭)接口与其他应收单接口 对接系统钉钉 钉钉(DingTalk)是阿里巴巴集团专为中国企业打造的免费沟通和协同的多端平台,提供PC版,Web版和手机版,有考…...

用python做一个小项目,python做简单小项目
大家好,本文将围绕用python做一个小项目展开说明,python做简单小项目是一个很多人都想弄明白的事情,想搞清楚python入门小项目需要先了解以下几个事情。 来源丨网络 经常听到有朋友说,学习编程是一件非常枯燥无味的事情。其实&…...

输入筛选框搜索
文章目录 输入筛选框实现效果图需求前端工具版本添加依赖main.js导入依赖 代码 后端代码对应 sql对应 mapper.xml 文件的动态 sql 输入筛选框实现 效果图 需求 通过筛选框,选择公司,传入后端,后端根据公司名称去文章的内容中进行模糊查询 …...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

nnUNet V2修改网络——暴力替换网络为UNet++
更换前,要用nnUNet V2跑通所用数据集,证明nnUNet V2、数据集、运行环境等没有问题 阅读nnU-Net V2 的 U-Net结构,初步了解要修改的网络,知己知彼,修改起来才能游刃有余。 U-Net存在两个局限,一是网络的最佳深度因应用场景而异,这取决于任务的难度和可用于训练的标注数…...

Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement
Cilium动手实验室: 精通之旅---13.Cilium LoadBalancer IPAM and L2 Service Announcement 1. LAB环境2. L2公告策略2.1 部署Death Star2.2 访问服务2.3 部署L2公告策略2.4 服务宣告 3. 可视化 ARP 流量3.1 部署新服务3.2 准备可视化3.3 再次请求 4. 自动IPAM4.1 IPAM Pool4.2 …...

SQL Server 触发器调用存储过程实现发送 HTTP 请求
文章目录 需求分析解决第 1 步:前置条件,启用 OLE 自动化方式 1:使用 SQL 实现启用 OLE 自动化方式 2:Sql Server 2005启动OLE自动化方式 3:Sql Server 2008启动OLE自动化第 2 步:创建存储过程第 3 步:创建触发器扩展 - 如何调试?第 1 步:登录 SQL Server 2008第 2 步…...
