vue 标题文字字数过长超出部分用...代替 动态显示
效果:
浏览器最大化:

浏览器缩小:
代码:
html:
<div class="title overflow">{{item.name}}</div>
<div class="content overflow">{{item.content}}</div>css:
.overflow {/* 一定要加宽度 */width: 90%;/* 文字的大小 */height: 20px;/* 将对象作为弹性伸缩盒子模型显示 */display: -webkit-box;/* 超出的文本隐藏 */overflow: hidden;/* 溢出用省略号 */text-overflow: ellipsis;/* 显示1行,控制显示的行数 */-webkit-line-clamp: 1;/* 从上到下垂直排列子元素(设置伸缩盒子的子元素排列方式) */-webkit-box-orient: vertical;
}相关文章:

vue 标题文字字数过长超出部分用...代替 动态显示
效果: 浏览器最大化: 浏览器缩小: 代码: html: <div class"title overflow">{{item.name}}</div> <div class"content overflow">{{item.content}}</div> css: .overflow {/* 一定要加宽度 */width: 90%;/* 文字的大小 */he…...

DAY2,C高级(shell脚本的使用)
1.今日思维导图; 2.递归实现,输入一个数,输出这个数的每一位; #include<my_head.h>void Output(int num) {if(num 0)return;Output(num/10);printf("%d ",num%10);}int main(int argc, const char *argv[]) {in…...

maven中的properties标签
在maven构建项目的时候经常遇到如下所示的标签配置: <dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId> <version>4.2.6</version></dependency><dependency><gr…...

[openCV]基于拟合中线的智能车巡线方案V2
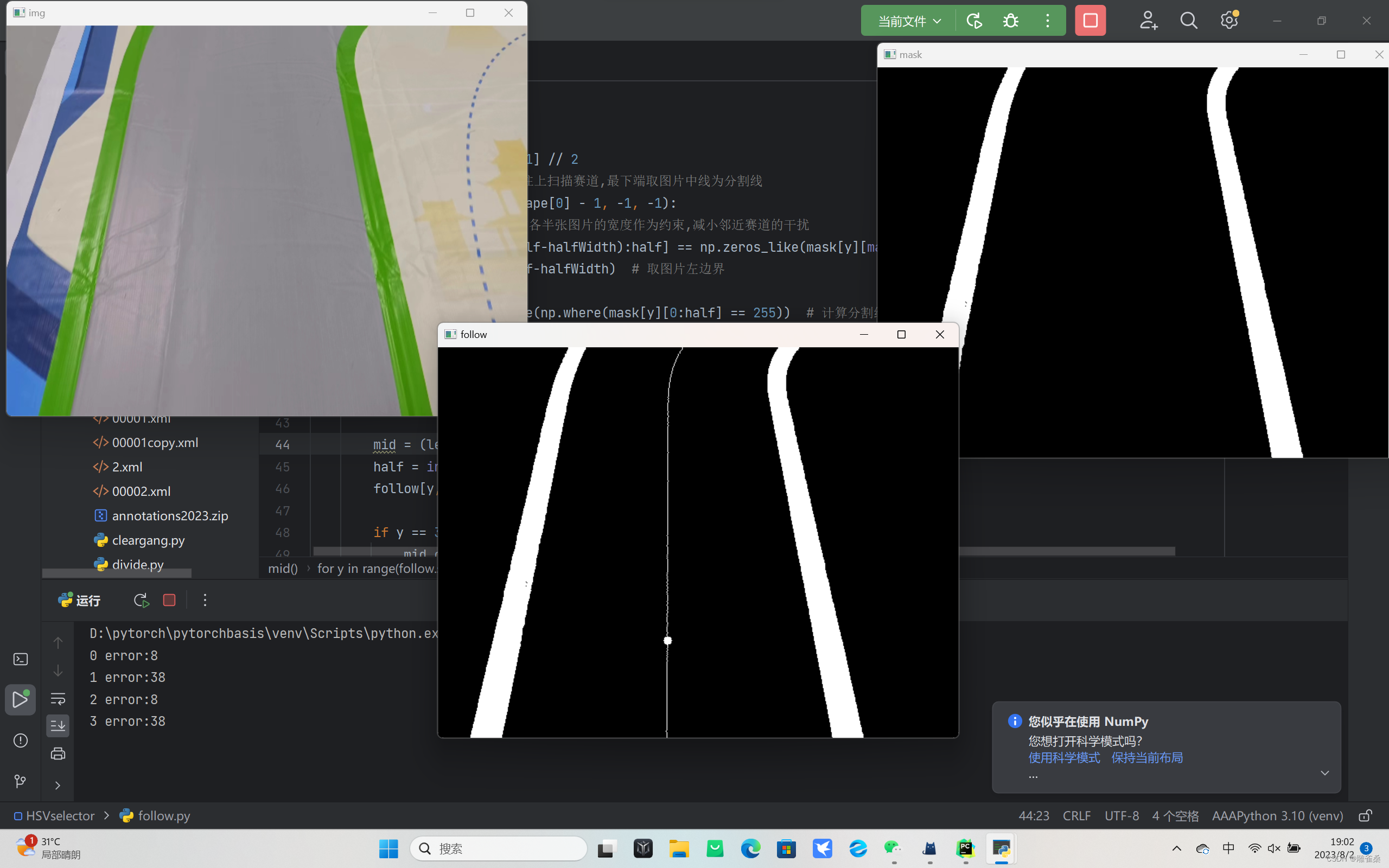
import cv2 as cv import os import numpy as np# 遍历文件夹函数 def getFileList(dir, Filelist, extNone):"""获取文件夹及其子文件夹中文件列表输入 dir:文件夹根目录输入 ext: 扩展名返回: 文件路径列表"""newDir d…...

软件测试环境讲解
在一个项目开发到发布的整个过程中,会使用到很多个环境进行测试和运行项目。最基本的开发环境、测试环境、准生产环境、生成环境 一、开发环境 开发环境顾名思义就是我们程序猿自己把项目放到自己的电脑上,配置好以后,跑起来项目,…...

mysql 面试
基础 详细说一下一条 MySQL 语句执行的步骤 Server 层按顺序执行 SQL 的步骤为: 客户端请求 -> 连接器(验证用户身份,给予权限) 查询缓存(存在缓存则直接返回,不存在则执行后续操作) 分析器…...

linux 安装FTP
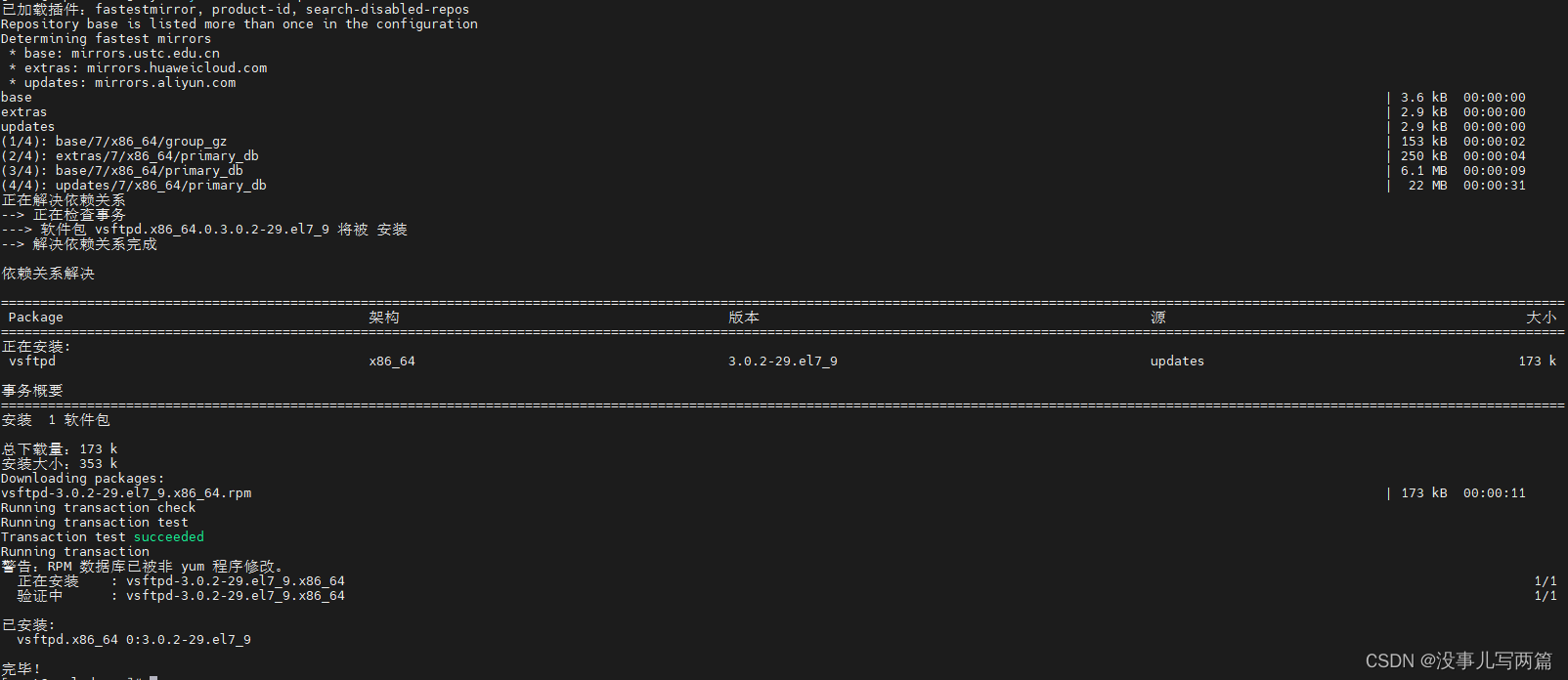
检查是否已经安装 $] rpm -qa |grep vsftpd vsftpd-3.0.2-29.el7_9.x86_64出现 vsftpd 信息表示已经安装,无需再次安装 yum安装 $] yum -y install vsftpd此命令需要root执行或有sudo权限的账号执行 /etc/vsftpd 目录 ftpusers # 禁用账号列表 user_list # 账号列…...

软考高项(六)项目管理概述 ★重点集萃★
👑 个人主页 👑 :😜😜😜Fish_Vast😜😜😜 🐝 个人格言 🐝 :🧐🧐🧐说到做到,言出必行&am…...

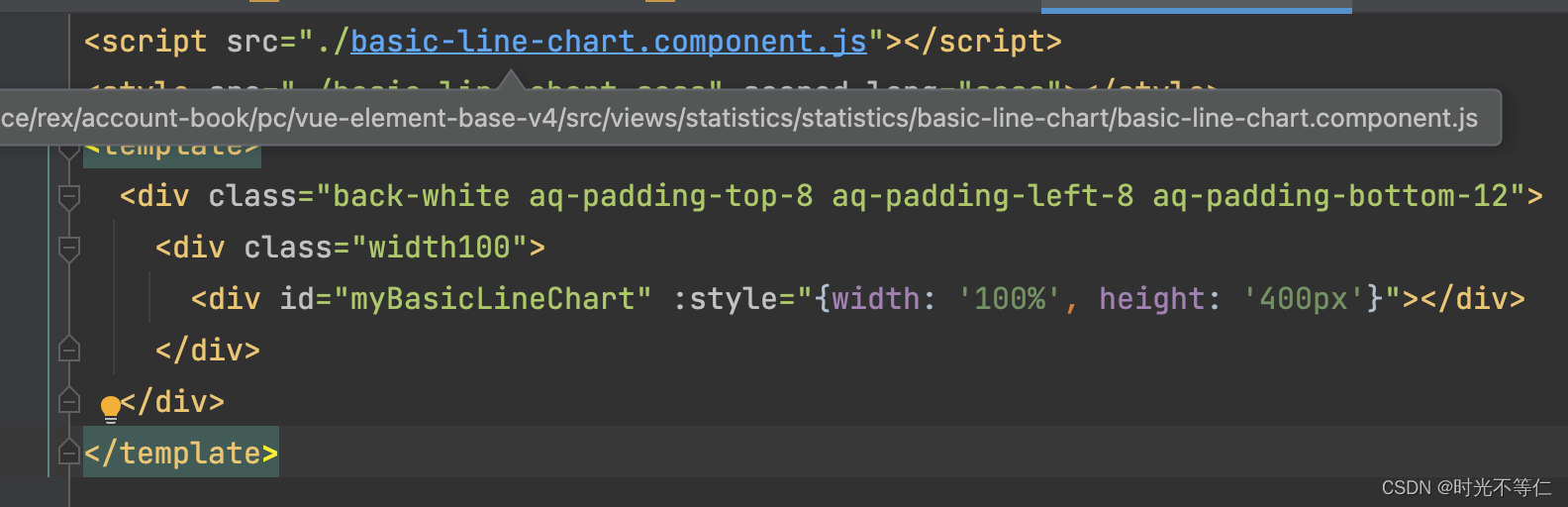
【vue】组件使用教训
组件使用 报错组件找不到 These dependencies were not found: 遇见的问题 在使用vue的时候,做了一个统计图的功能,引入了chart。 但是在运行项目的时候,直接报错启动不起来,报错内容是 告诉我依赖找不到,然后还试…...

2023年华数杯数学建模B题思路代码分析 - 不透明制品最优配色方案设计
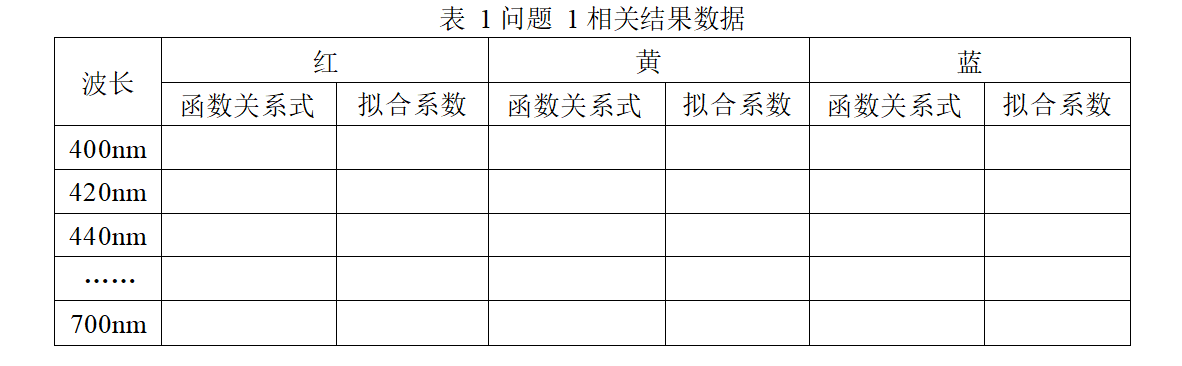
# 1 赛题 B 题 不透明制品最优配色方案设计 日常生活中五彩缤纷的不透明有色制品是由着色剂染色而成。因此,不透明 制品的配色对其外观美观度和市场竞争力起着重要作用。然而,传统的人工配色 存在一定的局限性,如主观性强、效率低下等。因此…...

百度飞桨助力高校培养AI大模型人才,2023年飞桨产学合作项目申报启动
7月7日,教育部产学合作协同育人项目公布项目指南通过的企业名单,百度被列入2023年(5月)批次名单;其中百度飞桨与文心大模型项目40个,包含教学内容和课程体系改革、实践条件和实践基地建设、师资培训项目三大…...
)
【NLP概念源和流】 02-稠密文档表示(第 2/20 部分)
接续前文 【NLP初级概念】 01-稀疏文档表示(第 1/30 部分)_无水先生的博客-CSDN博客 一、说明 在前文中,我们已经了解如何为文档创建像“TF-IDF”和“BoW”这样的稀疏向量,其维度对应于语料库词汇表中的单词(这个维度将是巨大的)。在这篇博客中,我们将看到如何使用降维…...
和异构多核架构(AMP))
同构多核架构(SMP)和异构多核架构(AMP)
同构多核架构(SMP)和异构多核架构(AMP)主要在两个角度上有区别: 处理器架构:在同构多核架构中,系统中的处理器在架构上是相同的,而异构多核架构则包含不同架构的处理器。运行模式&a…...

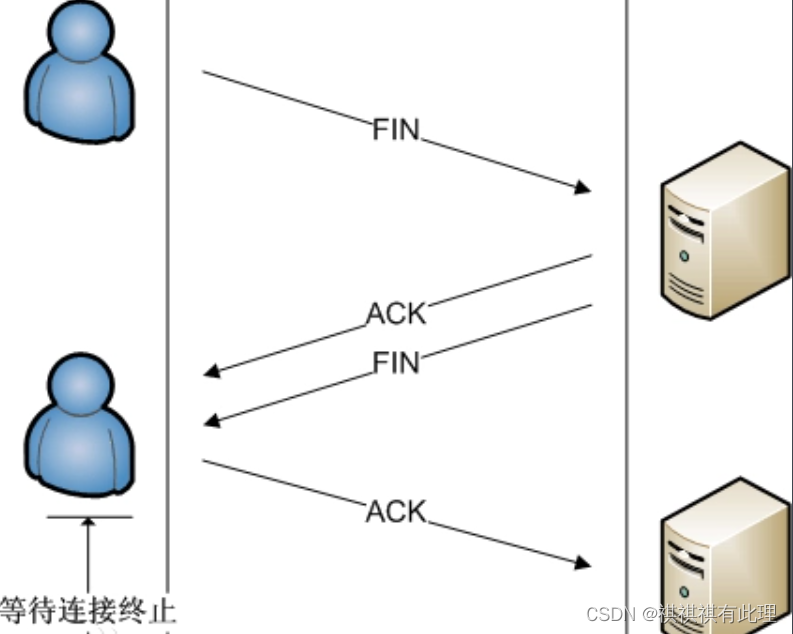
【网络基础进阶之路】一文弄懂TCP的三次握手与四次断开
系列文章: 【网络基础进阶之路】路由器间的静态综合详解 文章目录: 一、TCP协议 二、三次握手——建立连接 三、四次断开——结束连接 一、TCP协议 TCP是一种面向广域网的通信协议,目的是在跨越多个网络通信时,为两个通信端…...

VUE框架、UNIAPP框架:vue2转vue3全面细节总结(1)vue框架:路由模式、路由跳转;uniapp框架:存储数据写法、引入数据写法;
大家好,我是csdn的博主:lqj_本人 这是我的个人博客主页: lqj_本人_python人工智能视觉(opencv)从入门到实战,前端,微信小程序-CSDN博客 最新的uniapp毕业设计专栏也放在下方了: https://blog.csdn.net/lbcy…...

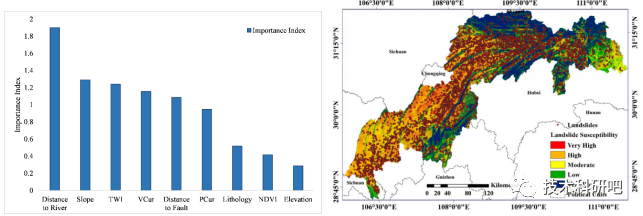
GIS在地质灾害危险性评估与灾后重建中的应用教程
详情点击链接:GIS在地质灾害危险性评估与灾后重建中的实践技术应用 前言 地质灾害是指全球地壳自然地质演化过程中,由于地球内动力、外动力或者人为地质动力作用下导致的自然地质和人类的自然灾害突发事件。由于降水、地震等自然作用下,地质…...
)
leetcode----JavaScript 详情题解(3)
目录 2667. 创建 Hello World 函数 2677. 分块数组 2693. 使用自定义上下文调用函数 2695. 包装数组 2703. 返回传递的参数的长度 2704. 相等还是不相等 2705. 精简对象 2715. 执行可取消的延迟函数 2721. 并行执行异步函数 2667. 创建 Hello World 函数 请你编写一个…...

PGsql-安装
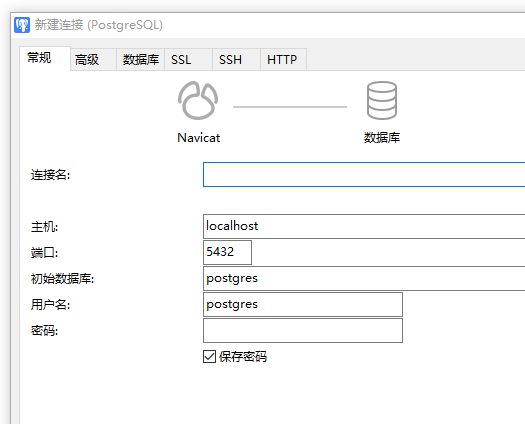
目录 方法一 方法二 方法一 安装:请点击进入,支持官网下载 免安装版,选择zip格式 选择对应的版本: 注意:如果要使用 Navicat 连接 PostgreSQL,建议选择低版本!! 高版本会出现的问…...

数据结构----c语言复习
数据结构----c语言复习 一.类型 1.类型的种类 char 1个字节 范围-128~127 short 2个字节 范围-32768~32767 int 4个字节 范围-2147483648~2147483647 long 4个字节 范围-2147483648~2147483647 float 4个字节 有效位为6~7位 float 8个字节 有效位为15~16为 unsigned c…...

网络安全公司校招面试会面试那些问题?
面试官会从那些方面去考察面试者? 以某安全公司的技术支持工程师岗位为例 面试官可能会从网络技术、操作系统、数据库、项目经验、语言表达以及个人擅长技能方面展开 面试官会提出那些问题来考查面试者呢? 网络基础方面的问题:请介绍一下…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

AI Agent与Agentic AI:原理、应用、挑战与未来展望
文章目录 一、引言二、AI Agent与Agentic AI的兴起2.1 技术契机与生态成熟2.2 Agent的定义与特征2.3 Agent的发展历程 三、AI Agent的核心技术栈解密3.1 感知模块代码示例:使用Python和OpenCV进行图像识别 3.2 认知与决策模块代码示例:使用OpenAI GPT-3进…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...
