记录 Vue3 + Ts 类型使用
阅读时长: 10 分钟
本文内容:记录在 Vue3 中使用 ts 时的各种写法.

类型大小写
vue3 + ts 项目中,类型一会儿大写一会儿小写。
怎么区分与基础类型使用? String、string、Number、number、Boolean、boolean …
-
在 js 中, 以
string 与 String举例,后者是前者的包装对象,其他类型也一个意思。 -
在 ts 中,以
string 与 String举例,前者是 ts 中的类型,后者是 js 中的对象,其他类型也一个意思。
结论:在 ts 中使用小写 定义参数类型(例如:定义 title: string,而不是 title: String )。
<script setup lang="ts">interface DialogOptions {title: string; // 小写visible?: boolean; // 小写}const props = defineProps<DialogOptions>();</script>
props 类型约束
对于 props 类型进行限制时有 4 种写法:
1.(推荐) 先定义接口,然后使用
缺陷: 无法定义默认值
<script setup lang="ts">interface DialogOptions {title: string;visible?: boolean;callback: (row: any) => any;}const props = defineProps<DialogOptions>();
</script>
2.(不推荐) 直接通过泛型约束类型
缺陷:写起来过于复杂
<script setup lang="ts">const props = defineProps<{title: string;visible?: boolean;callback: (row: any) => any;}>();
</script>
3.(推荐) 先定义接口,结合 Vue3 框架提供的 withDefaults() 来约束类型
适用于:可定义默认值
<script setup lang="ts">interface DialogOptions {title?: string;visible?: boolean;callback: (row: any) => any;}const props = withDefaults(defineProps<DialogOptions>(), {title: "dialog title",visible: false,});
</script>
4.(不推荐)保持与 vue2 一致的写法。使用 Vue3 框架提供的宏函数 defineProps() 内置的类型推导功能
优点:此写法虽然与 Vue2 中写法一致,但是 type 的值必须使用大写。大小写混用,容易造成认知错误
<script setup lang="ts">const props = defineProps({title: {type: String, // 大写default: "Dialog",required: true,},visible: {type: Boolean, // 大写default: false,required: false,},callback: {type: Function, // 大写default: () => {},required: false,},});
</script>
4.(......) 使用 validor 验证 props 参数的情况
需要用到
validator来约束值时,使用此方法,无法分离使用(如果你有好办法,请评论留言)
<script setup lang="ts">const props = defineProps({title: {type: String as PropType<"提示" | "弹窗" | "确认框">,default: "提示",validator: (prop: string) => ["提示", "弹窗", "确认框"].includes(prop),},visible: {type: Boolean,default: false,required: false,},callback: {type: Function,default: () => {},required: false,},});
</script>
emit 类型约束
- 数组用法(无法约束类型)
<script setup lang="ts">// 申明const emit = defineEmits(["receiveData"]);// 使用const clickButton = () => {emit("receiveData", "456");};
</script>
- Object 用法 (无法约束类型)
<script setup lang="ts">const emit = defineEmits({receiveData: (payload) => {return typeof payload === "string";},});// 使用const clickButton = () => {emit("receiveData", 123456);};
</script>
ref 类型约束
- 通过泛型约束
<script setup lang="ts">interface ReceiveData {value: number;}const year = ref<ReceiveData>({ value: 2023 });console.log(year.value);
</script>
- 通过值约束
<script setup lang="ts">interface ReceiveData {value: number;}const year: Ref<ReceiveData> = ref({ value: 2023 });console.log(year.value);
</script>
reactive 类型约束
<script setup lang="ts">interface ReceiveData {value: number;}// 1. 通过泛型约束const year = reactive<ReceiveData>({ value: 2023 });console.log(year);// 2. 通过值约束const year: ReceiveData = reactive({ value: 2023 });console.log(year);
</script>
参考阅读
- types validator issuse#8152
相关文章:

记录 Vue3 + Ts 类型使用
阅读时长: 10 分钟 本文内容:记录在 Vue3 中使用 ts 时的各种写法. 类型大小写 vue3 ts 项目中,类型一会儿大写一会儿小写。 怎么区分与基础类型使用? String、string、Number、number、Boolean、boolean … 在 js 中, 以 string 与 String…...

主从同步带来的业务问题
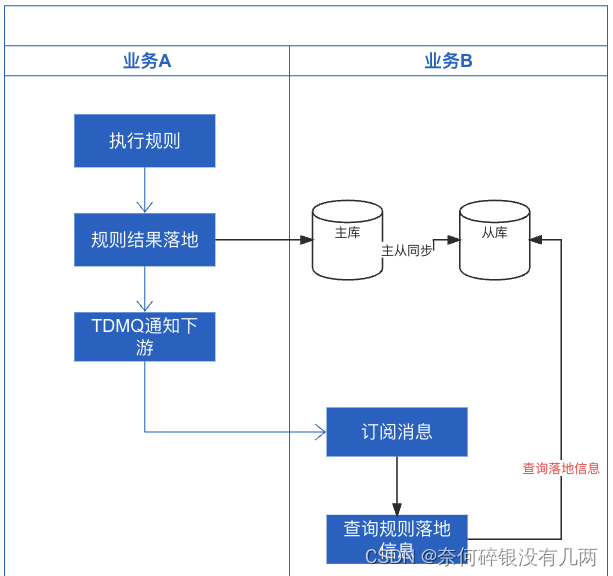
目录 一: 目前的业务问题二:如何平衡主从不同步和业务隔离?三:解决方案 一: 目前的业务问题 业务A会跑一些规则, 跑完会把规则结果信息落地(落地到主库), 然后会通过TDM…...

主动带宽控制工具
停机和带宽过度使用是任何组织都无法避免的两个问题。随着企业采用 BYOD 文化,通过网络的流量负载可能很重,导致网络拥塞并使网络容易受到网络攻击。为了解决这个问题,企业需要全面的监控策略来保护网络,当看似大量的流量进入网络…...

数据采集的方法有哪些?
近年来,国家和各大企业都在部署大数据战略。“大数据”这个词也越来越频繁地出现在我们的生活中。当我们在进行网上冲浪时,页面总会跳出我们想要搜索的相关产品或关联事物。大数据,似乎总是能够“算”出我们“心中所想”。那么,大…...

linux重新学习-纪录篇
前言: 正式学习linux的时候,除了那些命令之外,更多的是对于这个系统的重新认知。 linux的身世? 在上世纪90年代,那时候计算机非常的珍贵,配置也很一般般,系统也贵,所以没啥人用,在当…...
为机器人装“大脑” 谷歌发布RT-2大模型
大语言模型不仅能让应用变得更智能,还将让机器人学会举一反三。在谷歌发布RT-1大模型仅半年后,专用于机器人的RT-2大模型于近期面世,它能让机器人学习互联网上的文本和图像,并具备逻辑推理能力。 该模型为机器人智能带来显著升级…...

JavaEE 面试常见问题
一、常见的 ORM 框架有哪些? 1.Mybatis Mybatis 是一种典型的半自动的 ORM 框架,所谓的半自动,是因为还需要手动的写 SQL 语句,再由框架根据 SQL 及 传入数据来组装为要执行的 SQL 。其优点为: 1. 因为由程序员…...

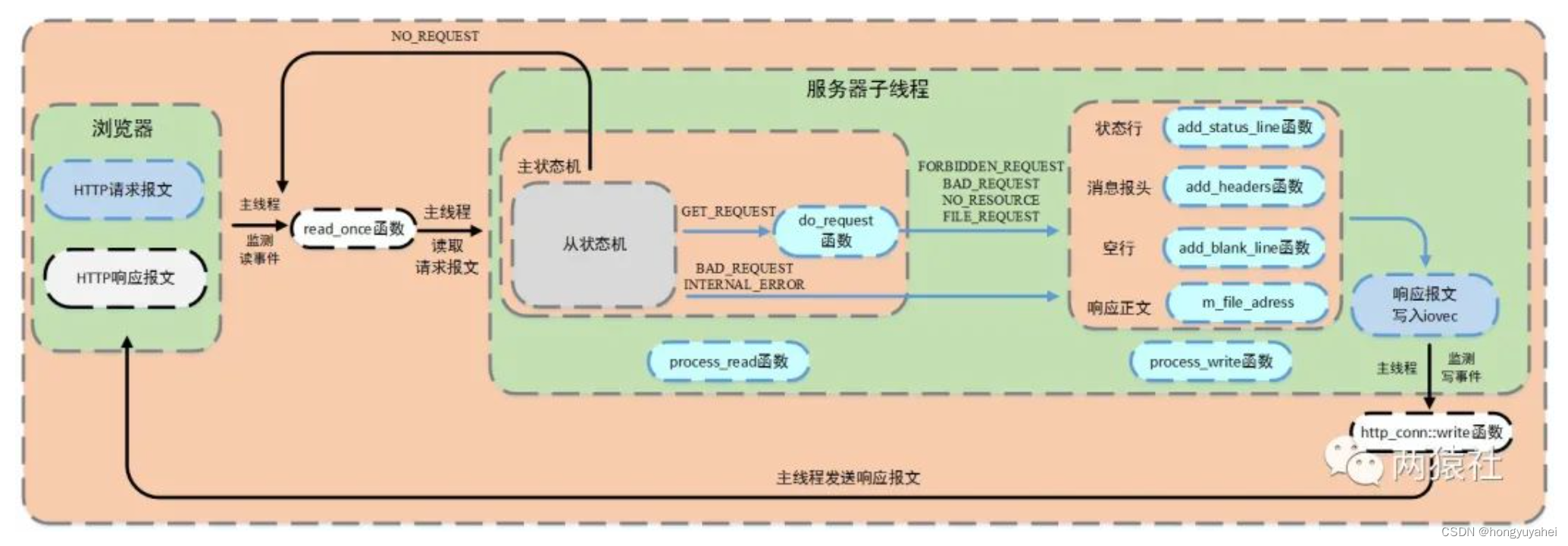
06 HTTP(下)
06 HTTP(下) 介绍服务器如何响应请求报文,并将该报文发送给浏览器端。介绍一些基础API,然后结合流程图和代码对服务器响应请求报文进行详解。 基础API部分,介绍stat、mmap、iovec、writev。 流程图部分,描…...

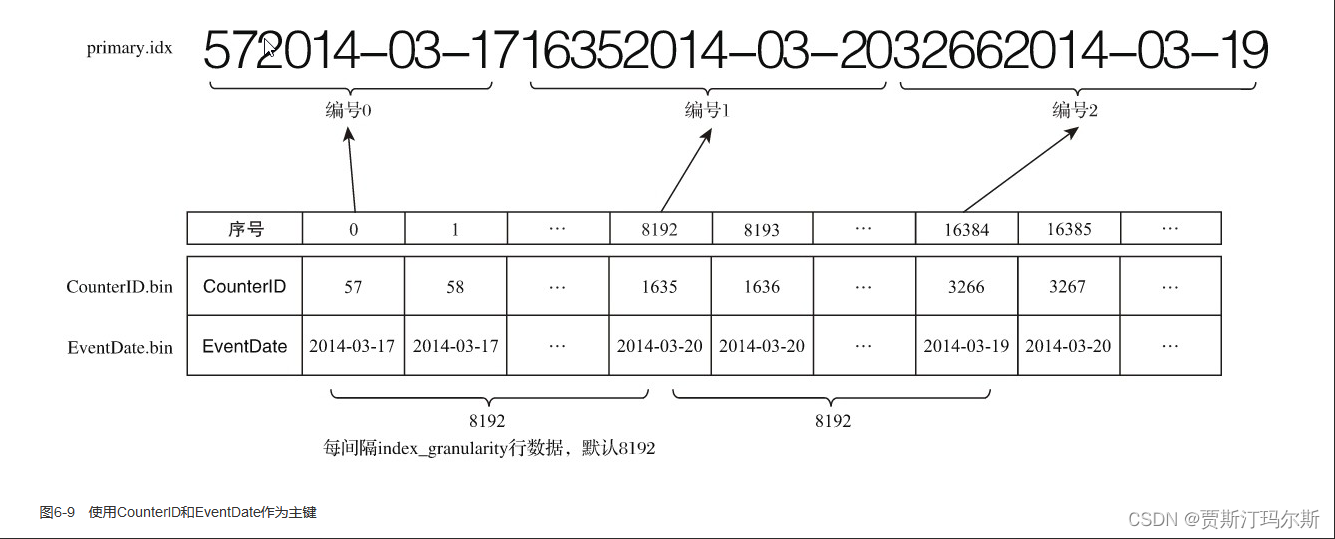
clickhouse调研报告2
由Distributed表发送分片数据 clickhouse分区目录合并 clickhouse副本协同流程 clickhouse索引查询逻辑 clickhouse一级索引生成逻辑(两主键) clickhouse的data目录下包含如下目录: [root@brfs-stress-01 201403_10_10_0]# ll /data01/clickhouse/data total 4 drwxr-x---…...

TensorRT学习笔记--基于TensorRT部署YoloV3, YoloV5和YoloV8
目录 1--完整项目 2--模型转换 3--编译项目 4--序列化模型 5--推理测试 1--完整项目 以下以 YoloV8 为例进行图片和视频的推理,完整项目地址如下:https://github.com/liujf69/TensorRT-Demo git clone https://github.com/liujf69/TensorRT-Demo.…...

原型链污染,nodejs逃逸例子
文章目录 原型链污染原型链污染原理原型链污染小例子 原型链污染题目解析第一题第二题 Nodejs沙箱逃逸方法一方法二 原型链污染 原型链污染原理 原型链 function test(){this.a test; } b new test;可以看到b在实例化为test对象以后,就可以输出test类中的属性a…...

nlohmann::json 中文乱码解决方案
// UTF8字符串转成GBK字符串 std::string U2G(const std::string& utf8) {int nwLen MultiByteToWideChar(CP_UTF8, 0, utf8.c_str(), -1, NULL, 0);wchar_t* pwBuf new wchar_t[nwLen 1];//加1用于截断字符串 memset(pwBuf, 0, nwLen * 2 2);MultiByteToWideChar(CP_U…...

IDEA中maven项目失效,pom.xml文件橙色/橘色
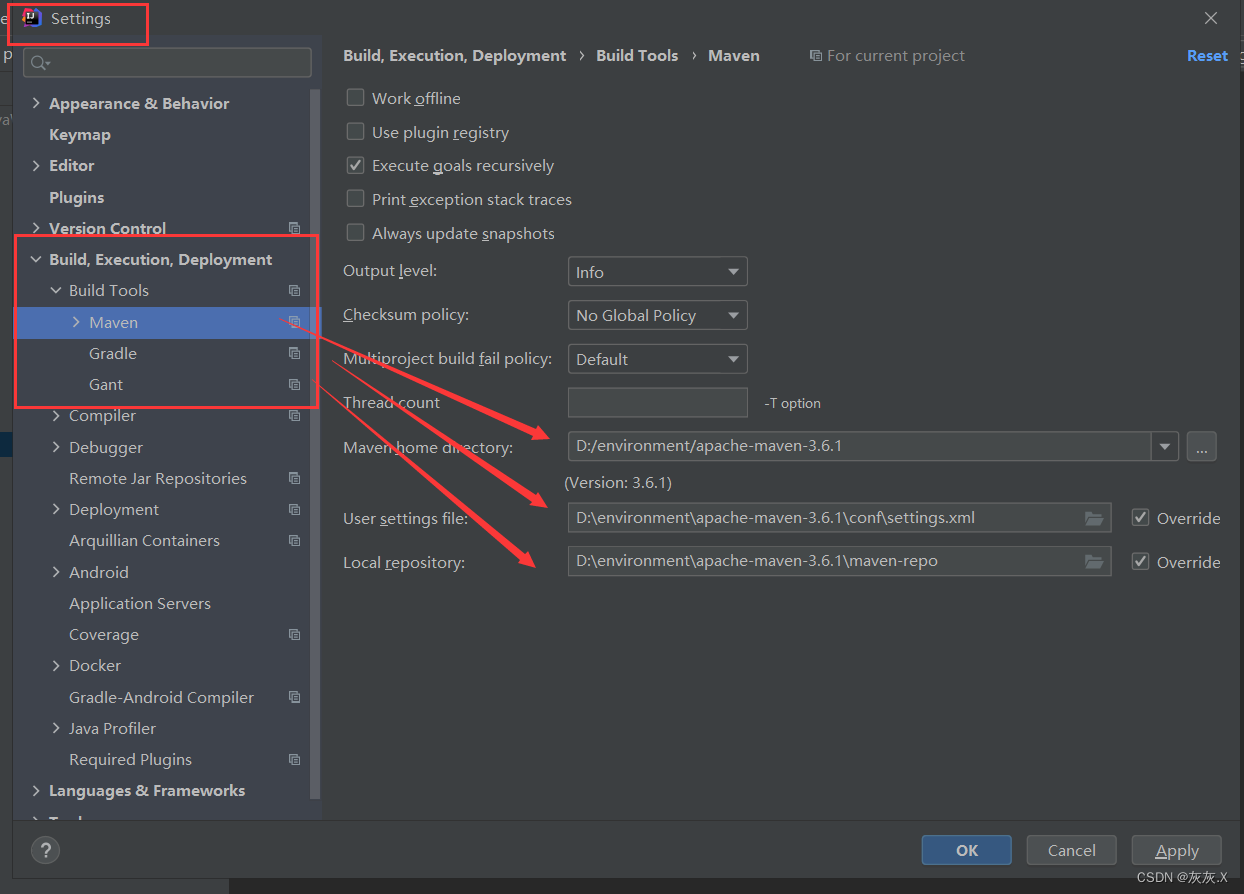
IDEA中maven项目失效,pom.xml文件橙色/橘色 IDEA中Maven项目失效 IDEA中创建的maven项目中的文件夹都变成普通格式,pom.xml变成橙色 右键点击橙色的pom.xml文件,选择add as maven project maven项目开始重新导入相应依赖,恢复…...

【雕爷学编程】MicroPython动手做(28)——物联网之Yeelight 2
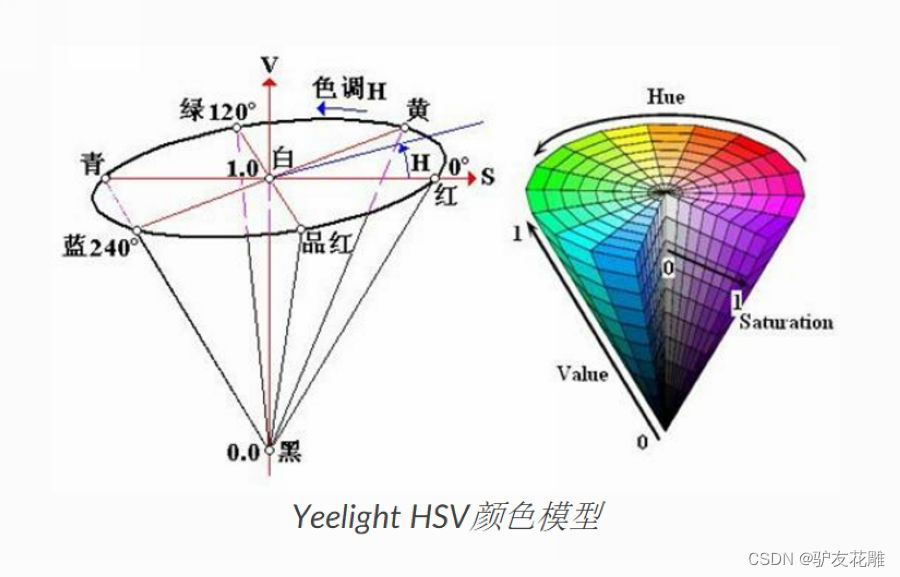
知识点:什么是掌控板? 掌控板是一块普及STEAM创客教育、人工智能教育、机器人编程教育的开源智能硬件。它集成ESP-32高性能双核芯片,支持WiFi和蓝牙双模通信,可作为物联网节点,实现物联网应用。同时掌控板上集成了OLED…...

IntelliJ IDEA 2023.2社区版插件汇总
参考插件帝:https://gitee.com/zhengqingya/java-developer-document 突发小技巧:使用插件时要注意插件的版本兼容性,并根据自己的实际需求选择合适的插件。同时,不要过度依赖插件,保持简洁和高效的开发环境才是最重要…...

Sheel编写关于mysqldump实现分库分表备份
编写脚本,使用mysqldump实现分库分表备份。 #编辑脚本文件 [rootlocalhost scripts]# vim bak_tb1.sh#脚本内容: #设置变量,减少代码冗余 mysql_cmd-uroot -p123 exclude_dbDatabase|information_schema|-S|mysql|performance_schema|sys ba…...
)
Rust的入门篇(上)
Rust的入门篇(上) 最近跟着菜鸟一起入门了比较火的Rust语言,下面整理一下学习的笔记吧。 1. Helloworld程序 fn main(){println!("hello rust") }2. 格式化字符串 fn main(){let a 12;// 格式化字符串println!("a{}", a);println!("a…...

数字滚动变化-指令形式
话不多说,直接上代码 <template><divv-data-scroll"{target: 100speed: 1000}">100</div> </template><script setup lang"ts"> import { DirectiveBinding } from vue;function dataScroll(el: HTMLElement, …...

LNMP搭建及论坛搭建
一、LNMP LNMP架构是目前成熟的企业网站应用模式之一,指的是协同工作的一整套系统和相关软件, 能够提供动态Web站点服务及其应用开发环境。LNMP是一个缩写词,具体包括Linux操作系统、nginx网站服务器、MySQL数据库服务器、PHP(或…...

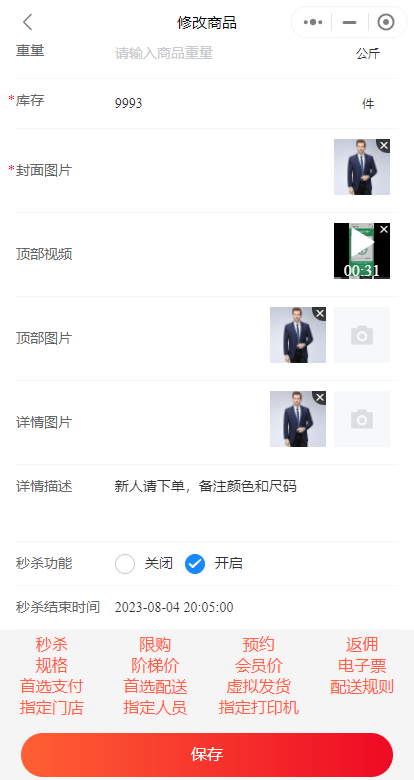
小程序商品如何开启秒杀?
在小程序中,开启秒杀活动可以有效地吸引用户的注意力,提升销售额。下面就让我们来看看小程序商品怎么开启秒杀功能吧。 首先,确定秒杀活动的商品。一般来说,我们可以选择一些库存较多的商品或者是需要清理库存的商品作为秒杀商品…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...
:手搓截屏和帧率控制)
Python|GIF 解析与构建(5):手搓截屏和帧率控制
目录 Python|GIF 解析与构建(5):手搓截屏和帧率控制 一、引言 二、技术实现:手搓截屏模块 2.1 核心原理 2.2 代码解析:ScreenshotData类 2.2.1 截图函数:capture_screen 三、技术实现&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...

mac:大模型系列测试
0 MAC 前几天经过学生优惠以及国补17K入手了mac studio,然后这两天亲自测试其模型行运用能力如何,是否支持微调、推理速度等能力。下面进入正文。 1 mac 与 unsloth 按照下面的进行安装以及测试,是可以跑通文章里面的代码。训练速度也是很快的。 注意…...

Spring AOP代理对象生成原理
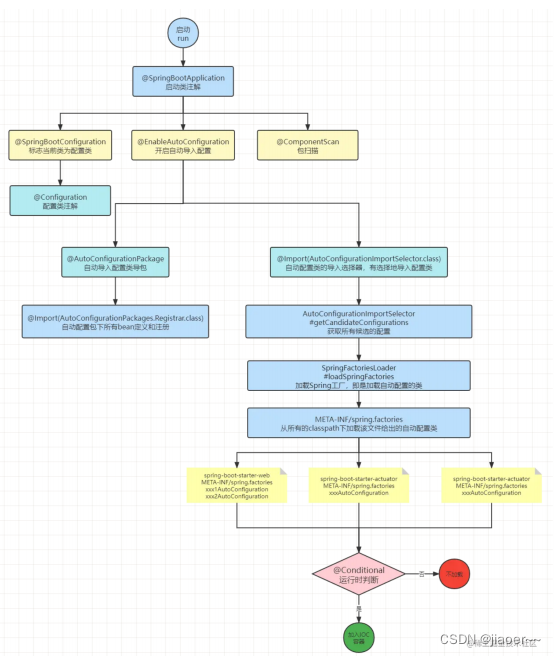
代理对象生成的关键类是【AnnotationAwareAspectJAutoProxyCreator】,这个类继承了【BeanPostProcessor】是一个后置处理器 在bean对象生命周期中初始化时执行【org.springframework.beans.factory.config.BeanPostProcessor#postProcessAfterInitialization】方法时…...
